Seneca was right. Making mistakes in online stores is very human.
And what's more important, it's common. And what's even more important, it's a well-known activity that is met with understanding by most online store designers.
Customers themselves treat their purchasing failures with a big understanding. The situation looks worse when their mistakes aren't forgiven.
Errors in forms are perhaps the best examples of mistakes made in E-Commerce because they're the most common. However, let's note that errors, mistakes have a wide range of references. Errors in forms aren't the only possible mistakes.
Error is a pretty broad and ambiguous term. At the highest level, an error, a mistake refers, for example, to visiting an online store that you didn't want to visit. Don't you believe me?
I visited the Oleole.pl store instead of Euro.com.pl on more than one occasion. Fortunately, the mistake didn't cost me anything. Both stores belong to the same company. That's one thing. And secondly, in terms of functionality, assortment, and offers, they're often confusingly similar.
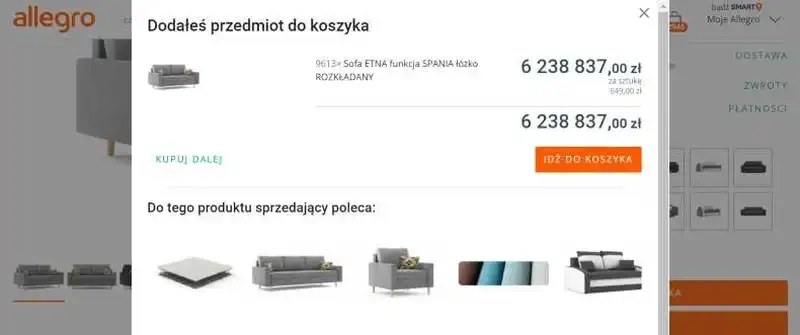
At a lower level, a mistake can be to add a product to the shopping cart that, although slightly different from the desired product, is ultimately not what you wanted to buy. The brand and the model are correct, but the series is different in terms of functions — seemingly nothing and, in fact, crucial.
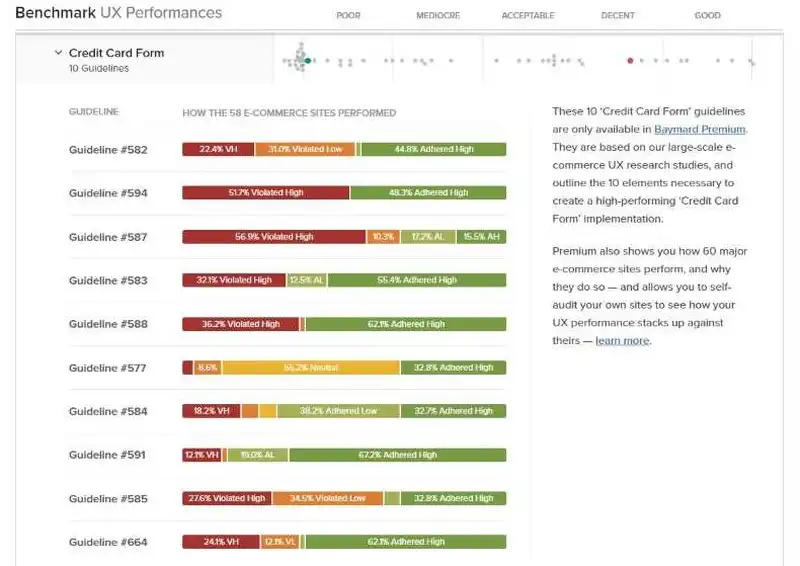
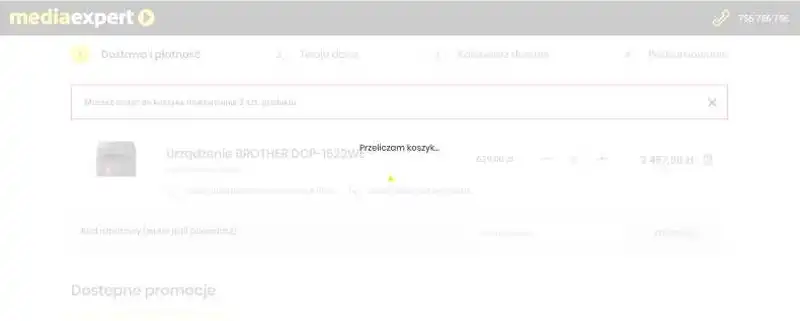
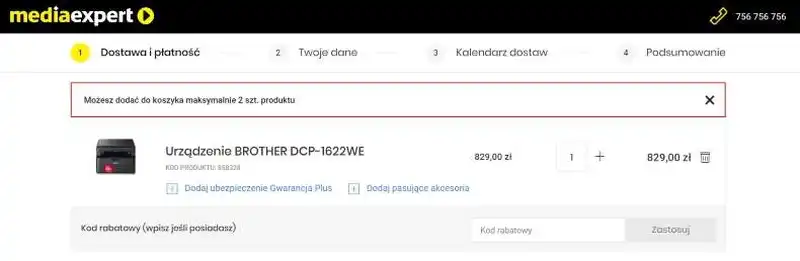
Entering a wrong credit card number (errors in credit card forms are the most stressful ones) or buying two printers instead of one.
And so on.
Alright. As you might have guessed, today we'll discuss errors that appear while entering data during shopping. We'll talk about typical mistakes and how to predict and fix them.
Is it possible to design an online store in which nobody makes mistakes?
"With what method will we choose a voting method?" The characters from a Polish movie, "Rejs," wondered.
We'll start a bit more modestly and reflect on the human tendency to make mistakes. We'll take a closer look at the issue of their prediction.
In a nutshell, we'll address the problem of designing "safe" and error-proof online stores.

Is it possible to design a store where making a single mistake is impossible? Definitely not!
Is it possible to design an online store with fewer occasions and possibilities of making a mistake? Definitely yes!
Errors in forms are pretty easy to predict and counteract.
Should online stores be designed as tools, places, contexts, and sets of functionalities where errors are considered natural components of the buying process?

And where mistakes are tolerated and considered unavoidable. Definitely yes!
Online store design should be an activity in which errors are:
- Considered natural, unavoidable, impossible to eliminate
- Treated as problems that need quick fixing
- Possible to predict
- Ranked (the evaluation of their importance regarding their significance in the process, the effort they nullify, and the losses they cause)
- Categorized and solutions appropriate to them can be applied (e.g., errors made by a user, a system, mistakes that appear as a result of external occurrences).
Before we move on to the specifics of the design, we need to theorize a bit more.
What is an error? When can we speak about errors in E-Commerce?
Is every action whose result is contrary to the expectations (of the customer, user, and/or owner of the online store) a mistake?
What types of errors can be made in an online store?
You can find the explanation of these issues in, among others, two excellent articles by Page Laubheimer, "Preventing User Errors: Avoiding Unconscious Slips" and "Preventing User Errors: Avoiding Conscious Mistakes."
Laubheimer, Senior User Experience Specialist in Nielsen Norman Group, distinguished the following types of Errors:
- Slips
- Mistakes.
The first are typical errors that most of us make when automatically performing routine actions when we're not particularly focused on the tasks at hand.
A slip can be a typo (the most typical error in forms) or using something contrary to its purpose. In short, when you want to do something and end up doing something else entirely, you're making a slip. Usually, you will become aware of it pretty fast. They're also relatively harmless.

Mistakes are much heavier, their consequences are much more serious, and avoiding them is more significant.
Mistakes are made consciously. Mistakes appear when online store customers have a goal or a task they want to perform, they use a given functionality, and due to their choices and actions, they don't achieve the state they want to.
Why does it happen? Mistakes are caused by mental models regarding how to perform an action, accomplish a goal, or complete a task.
What role do mental models have in counteracting the occurrence of errors?
In the case of E-Commerce, it's often about incorrect mental models regarding interfaces or navigation.
In the article "Mental Models," Jakob Nielsen defined the concept as the user's convictions about a given system. Its functions, way of working, usability, goals it allows them to achieve, threats it creates, and requirements it imposes.
According to Nielsen's interpretation: "a mental model is based on belief, not facts."
A mental model refers to what users know or think they know about a given system.
In other words, users don't have actual online store manuals in their heads, but at most, a substitute of them, a simplified, unauthorized version that allows them to use the system more or less successfully and with a sense of satisfaction.
Naturally, each of us has different mental models as users of online stores and their designers, UX researchers, or creators. Discovering these models and reducing their differences is the task that User Experience specialists face.

In theory, there are two ways of working with potential errors made in an online store. You can either adapt the operation of the store to the mental models of its users or try to adjust the mental models of users to the operation of the online store.
However, in reality, there is a lack of alternatives and a simultaneous adaptation of systems to their users (e.g., through research, testing, and optimization) and users to systems (through onboarding, manuals, documentation, and tutorials).
As Page Laubheimer notes in the abovementioned article, many mistakes are made when users don't receive sufficient help from the system.
They often occur when there is a significant gap between the mental model of designers and a typical model of users.
Only the best possible compatibility of mental models of designers and users can effectively counteract errors.
And to achieve this state, it's necessary to perform UX audits (in case of already working online stores), research, usability testing, and specific optimization work.
How to avoid Slips and Mistakes?
Slips are unavoidable; even experienced users who know the system, process, and path to purchase won't be free from them.
Lower concentration, distractions, and the influence of context can cause slips.
How to counteract them? Authors associated with Nielsen Norman Group suggest using limitations that will counteract making slips during data entry.
Good examples are the limitations used when booking terms and accepting typos, which are best combined with contextual suggestion systems.

Another example would be defining default values (for example, when store customers are asked to enter credit card numbers, the available keypad should be numeric only).
In turn, mistakes can be counteracted by reducing the need to use working memory.
Equally conducive to correctness is requiring confirmation of actions that involve high risk for the user. For example, concerning the irrevocable deletion of data.

A very effective way is offering the ability to undo actions with a "Back" button which increases the sense of safety.
Errors can be predicted, and thus you can warn about them, which is also recommended by researchers from NN Group.
It's equally effective to inform users of results that, from the point of view of system logic, aren't an error, but from the point of view of the user's goals, they may be considered worthless and thus considered an error.
Typical data entry errors during shopping in E-Commerce
In online stores, acceptance, tolerance, and prediction of errors are essential. This stems from two fundamental matters.
First, online store customers are fallible and make mistakes often. Secondly, how the store operates, how errors are "handled" in the store, and how they can be corrected greatly affects the willingness to continue placing an order, the rating given to the store, and the desire to repeat purchases in the future.
In particular, E-Commerce customers appreciate the ability to quickly and seamlessly edit entered (such as errors in shipping forms) or selected (such as product quantities) data.
One of the most important recommendations and best design practices is offering a link to edit orders.
Otherwise, customers will try to correct the order form with the "Back" button, which doesn't always work as they expect.
For instance, returning to the previous screen may mean re-entering previously entered data.
The most recommended solution is to offer the option to edit specific data without the need to re-enter all of them. This rule especially applies to data that users don't like to enter.

Such as addresses, invoice details, and credit card numbers. Online store customers should be able to edit entered data on any page where it is displayed.
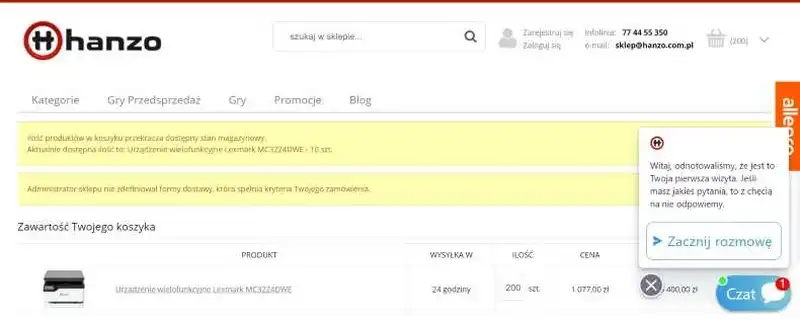
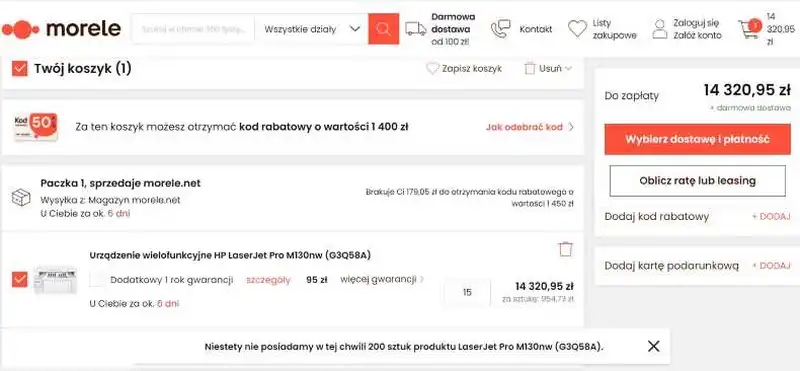
A widespread design mistake is a lack of feedback, a lack of a message that results in the inability to continue the order fulfillment process.
An online store that insufficiently communicates problems is seen as unfriendly and illogical, putting up resistance that is difficult to overcome.
Equally unfriendly, unclear, illogical, and meaningless from the perspective of E-Commerce customers is asking them to re-enter data.
Since these activities are pretty routine and disliked, they're often performed with less focus, in a semi-automatic way, making it very easy to make a slip. So it's twice as disadvantageous.
Online store customers expect that data, once entered into a form, will automatically be repeated in subsequent forms.
Generally, the rule of single-entry, automatic replication, and memorization should be consistently applied.
In particular, in those areas of the store where it's offered to familiarize with important information on shipping, collection, complaints, and method of transport.
Thanks to such automation, it's possible to limit errors in forms very satisfactorily.
In summary: editing individual errors in a form can't entail the need to re-enter the data.

Likewise, keeping a choice once made (Check) should be a rule that includes every subpage of the online store.
How to communicate the occurrence of an error in a form?
The ability to quickly, seamlessly, and intuitively edit an error is as important as clearly and understandably informing the store user about the following:
- Where the error occurred
- How to correct it
- How vital is the given information (for the customer, store, course of the entire process).

Unfortunately, error messages can also be a source of problems if they're not:
- Unambiguous and simple
- Commonly understood
- Clearly indicated — visually distinguished on a page
- Polite, tactful
- Helpful in solving problems
- Repeated in various places on a page
- Justified, explained
- Signaled conventionally (in terms of colors, iconography, symbolism)
- Accessible for various groups of users (e.g., people with visual impairments)
- Consistent (used consistently, expressed with the same graphic, visual, and language conventions).
When it comes to language, error messages should be:
- Focused on the needs, capabilities, and expectations of the user
- Free of jargon and technical terms
- Simple, instructive, and focused on methods, resources, and tools necessary for fixing errors.
Typical data entry errors during E-Commerce shopping. Summary
- When shopping online, everybody makes errors.
- It's impossible to design a store in which no mistakes can be made.
- As users, store owners, designers, UX/UI researchers, etc., we are stuck with them.
- It's definitely possible to design an online store in which the number of errors made will be continuously reduced.
- Errors made in E-Commerce can be divided into two types: Slips and Mistakes.
- Slips are common; customers usually make them during routine tasks. They're also relatively harmless.
- Mistakes are made consciously based on incorrect or incompatible mental models.
- Mistakes occur when online store customers use a given functionality and, as a result of their actions, don't achieve the goals they want to achieve.
- The most common cause of mistakes is mental models.
- Mental models are users' beliefs about functions, way of working, usability, goals, threats, and requirements that an online store imposes.
- Users don't have actual online store manuals in their heads, but at most, a substitute, a simplified, unauthorized version.
- They use the online store more or less successfully and more or less in line with the assumptions made by the store designer.
- Each user, customer, designer, researcher, developer, etc., have slightly different mental models.
- Discovering these models and reducing their differences is crucial for obtaining a positive UX in an online store.
- Only the best possible compatibility of mental models of designers and users can effectively counteract errors.
- Many mistakes are made when users don't get sufficient help from an online store.
- Slips are unavoidable. Even experienced users make them. To reduce their number, you need to use limitations.
- Mistakes can be countered by reducing the need to use working memory and requiring confirmation of risky actions.
- Warning E-Commerce customers about the possibility of making an error is definitely recommended. A return form in an online store should be particularly refined regarding warnings, suggestions, and explanations.
- In online stores, acceptance, tolerance, and prediction of errors are essential.
- E-Commerce customers appreciate the ability to quickly and seamlessly edit the entered data. A form in E-Commerce is a functionality requiring special care, and as such, it should be refined regarding UX.
- A widespread design mistake is the lack of feedback and lack of an error message.
- The rule of single-entry (entering data into a form is the best example), automatic replication, and memorization of data should be consistently applied to all subpages of an online store.






