I could have titled this article: Don't fight user habits. And add the following sentence: At least if you don't want to expose them to Cognitive Friction.
What is Cognitive Friction? How to deal with Cognitive Friction? We will answer these questions in this article.
What is Cognitive Friction?
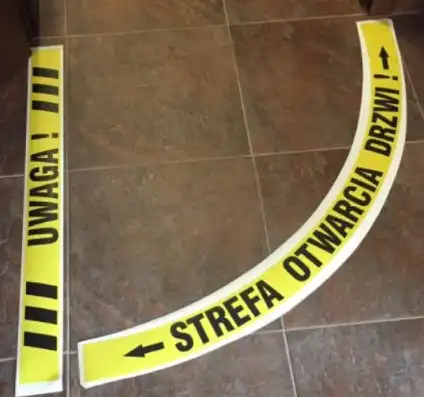
Have you ever seen a warning sign that tried to explain to you how to open a door? I encountered it a few times, and the situation always ended the same way. For a moment, I lost confidence in my ability to open doors. Instead of opening it without thinking, I began to analyze what was wrong with this damn door, that people needed to be taught how to use it.
And that's what Cognitive Friction is! :) But enough anecdotes.
Cognitive Friction is a type of User Friction. In the case of digital products it occurs when the interface, while seemingly intuitive, works contrary to the user's expectations and habits.
A great example of it can be a logo in the upper left corner that is not hyperlinked or redirects us not to the home page but to the contact subpage.
Cognitive Friction is when we experience a particular obstacle, an incompatibility of causes and results. The action performed by a user doesn't produce the result we expect.
Warning! Problems with Frictions!
Experiencing Cognitive Friction is frustrating and confusing. Sometimes it makes a user anxious; other times, it can even cause aggression if a system malfunction ruins the work done by a user.

Of course, we can learn the peculiarities of a given user interface, but from the perspective of User Experience and the user, it's like shooting yourself in the foot. It is a situation where a conflict of interest occurs. And there can be only one winner. It's a user that abandons such an application. They leave it in favor of an app that uses a conventional way of interaction.
Users, after years, or rather decades, of interacting with web and mobile applications interfaces, are accustomed to specific standards, conventions, and solutions.
Thanks to the consistent operation of apps and interfaces, we save time and energy and gain better comfort in using applications. A large part of our actions is automatic. They don't require us to learn or to make conscious decisions. We perform them intuitively, habitually, effortlessly, without thinking.
Once acquired, we want to use the knowledge and skills in different contexts. Mobile and web applications as tools don't arouse our curiosity. We don't want to learn how to use them every time.
We don't want to look for the answers to the questions "What does it look like?", "Where is it located?", "How does it work?" every time.
For users, economizing cognitive effort is one of the essential needs that a digital product should fulfill. Cognitive Frictions will remind us of this very painfully if we allow them to occur. The design of applications consists, among other things, of avoiding them.
Where did Cognitive Friction come from?
It's not a buzzword that suddenly appeared and will fade away. The world first heard about Cognitive Friction in 1999 because of the book "The Inmates are Running the Asylum." The author of the publication and the concept is Alan Cooper, whom you may know as the "Father of Visual Basic."

Therefore, Cognitive Friction is not a new concept. Alan Cooper not only described this phenomenon but also made designers aware of users' needs.
Needs that mainly stem from our mental, psychological, and cognitive ways of reacting and processing information.
We tend to transfer experiences from the offline world to the online world. It is not without reason that elements of application interfaces resemble solutions well-known from the "real world."
How do we get something to work? Often with the push of a button.
In addition to Alan Cooper's book, the Cognitive Load Theory, developed by John Sweller, helps understand the problems of learning, effort, and emotions accompanying the use of interfaces. It provides a more extensive context for Cognitive Friction and explains the issues users face when using digital products in a compelling way.
The core of John Sweller's theory is the role of working memory and the amount of cognitive effort required to perform actions, for example, using web applications.
The capacity of working memory is limited, which means that in a given unit of time, we can take in, process, and use a limited amount of information.
Cognitive Load is simply the total amount of mental effort required to perform a task during which information is processed.
Considerable Cognitive Load reduces the quality of our cognitive processes, makes us make mistakes, and makes us uncomfortable. Interfaces should be tailored to our cognitive capabilities.
When we process information, we classify it, compare it, and relate it to the knowledge structures we have, which are stored in long-term memory.
The conclusion is clear. Designing mobile and web applications in accordance with standards, design conventions, user habits, and expectations speeds up learning processes, improves User Experience, and makes them intuitive and convenient.
How to recognize Cognitive Friction?
There is an issue with Cognitive Friction. Psychological or rather cognitive. Since what we are familiar with seems obvious, simple, straightforward, convenient, and understandable, it is challenging to discover solutions that cause Cognitive Friction in the design process. For the developers of a digital product, they are transparent and simply obvious and unproblematic.
That is why catching them at every stage of work on a digital product is crucial.
Furthermore, Cognitive Friction is not the only type of friction that users can experience.
There are three types of User Friction:
- Emotional Friction
- Cognitive Friction
- Interaction Friction
User Friction
It includes all actions that stop users from achieving their objectives, thus impacting all user experiences on desktop or mobile devices. Below we briefly describe the three types of friction that users can encounter during the use of your product.
Emotional Friction
This type of friction concerns the emotions users feel during the use of a digital product. These negative emotions or positive emotions affect whether they can achieve a given goal. Emotional Friction is challenging to identify and often requires in-depth interviews.
Cognitive Friction
We've already mentioned what Cognitive Friction/Load encompasses, and it is all the mental effort required to interact with not only a digital product's interface but the entirety of it.
Interaction Friction
It refers to the user experience friction users may encounter while interacting with user interfaces, including all issues with a user interface that may prevent them from accomplishing their goals. A way to counteract it is to design consistent user interfaces.
The following things can help identify the so-called friction points where Cognitive Friction may occur:
- Expert audits (heuristic usability evaluations - e.g., using Nielsen and/or Shneiderman heuristics)
- Usability testing (conducted, for example, on mockups or prototypes of an application)
- User research
- User testing
- Task flow analyses
- User interviews.
In research, testing interfaces, and detecting Cognitive Friction, finding answers to crucial questions is essential.
First and foremost, we should check the following:
- How do users use the application (to what extent are the methods of use consistent with the assumed ones)?
- How do recurring patterns of use differ across groups and segments?
- What are the most common mistakes?
- What emotions, attitudes, and evaluations the application evokes?
- Which elements are the source of the biggest Cognitive Friction?
Most often, Cognitive Friction is caused by:
- Inconsistent interface
- Information and visual noise (excess of information, icons, the ambiguity of messages, alerts, commands, etc.)
- Incomprehensible functionalities that deviate from typicality
- The number of steps needed to achieve the objective.
This may not sound serious enough, but only until we realize the impact that Cognitive Friction and Cognitive Load have on individual factors.

These problems are evident in, among others:
- High Bounce Rate
- Low Conversion Rate
- The increasing average visit time that doesn't decrease the Bounce Rate and causes an increase in the Conversion Rate.
How to reduce Cognitive Friction?
It would be good to remember that the more the element of the interface resembles (in terms of function and way of working) a well-known element from the real world, the more likely it is to avoid Cognitive Friction and reduce user frustration.
Skeuomorphism (using familiar shapes, forms, functions, colors, and sizes) can sometimes be very helpful. However, it is important to be aware that it is not a universal cure for Cognitive Friction. On its own, it will not save any digital product or project from failure.
Lapidary, specific, simple, and understandable content combats misunderstanding and frustration.
The way content is presented should also be focused on maximum communicativeness and attractiveness.
Using textual, illustrative (e.g., infographics), auditory, and animated messages allows information to be conveyed in a manner that results in the lowest Cognitive Load.
It's important for the user experience design team (UX designers) to work together with the user interface (UI designers) and interaction design teams to reduce and avoid all types of User Friction.
Kathryn Whitenton, a researcher associated with the Nielsen Norman Group, in her article "Minimize Cognitive Load to Maximize Usability," supplements the above best practices with three principles.
We should rely on existing mental models when designing web/mobile applications and while making user interfaces. In other words, we should turn to widespread ways of operation and use of applications.
Designs should minimize the amount of new information and maximize the amount known from experience. People, especially users of mobile apps, attach great importance to this.
We should use conventions and standards (e.g., heuristics) to create interfaces in a given type of application. Thanks to this, the operation of the interface is predictable familiar and more straightforward to understand and use.
Another principle is reducing visual chaos and bad experiences.
We should reduce the number of:
- Links
- Images
- Colors
- Shapes
- Forms
- Typography
- Blocks of text.
An excess of these elements reduces the usability and attractiveness of the application and, obviously, results in more Cognitive Friction. We should simplify the design and avoid information overload. We have to select information based on the criterion of its importance. It is essential to use only those with a high-priority status.
Minimizing the number of actions users have to perform to achieve their goals is also essential. Every single action puts a strain on their cognitive system, and because of that, users spend more time completing tasks and overload their working memory. That's why minimizing Cognitive Friction is crucial.
Cognitive Friction in UX Design. Summary
- Cognitive Friction occurs when the interface doesn't work according to the expectations of users and their habits.
- Cognitive Friction is a situation in which people experience a particular obstacle. The initiated action doesn't bring the result we expect.
- Experiencing Cognitive Friction is frustrating and confusing for mobile and web app users. It can evoke strong negative reactions.
- Among others, usability testing can help us identify areas and problems with Cognitive Friction.
- Users are used to standard and conventional solutions. Thanks to their consistent operation, they save time and energy and gain better comfort in using an application.
- Users want to use the once-acquired knowledge and skills in different contexts.
- For them, economizing cognitive effort is one of the essential needs that a digital product should fulfill.
- The Cognitive Load Theory provides a broader context for Cognitive Friction and provides a compelling explanation of the problems users encounter when using digital products.
- Too much Cognitive Load reduces the quality of our cognitive processes, makes us make mistakes, and makes us uncomfortable.
- Interfaces should be tailored to the cognitive capabilities of users.
- In the design process, detecting solutions that create Friction is difficult. They are transparent for the creators. This problem has significant consequences.
- When detecting Cognitive Friction, finding answers to crucial questions is essential.
- To reduce Cognitive Friction, we can use skeuomorphism, differentiation of messages, avoid visual chaos and information noise, and minimize the number of actions necessary to achieve an objective.






