In the first part of the article on user interface design, we wrote about its essential elements and practical principles applied in the design process.
The second part will answer the question about interface consistency and aesthetics.
To be more precise, we'll discuss visual consistency, creating aesthetically pleasing interfaces, and the overall impact of the aesthetic-usability effect on human-computer interaction.
User interface design for various devices
We live in a world of interfaces. We use them not only on laptops, mobile phones, and tablets but also on watches, TVs, ATMs, and interactive information boards. They're increasingly important to household appliances, car dashboards, and homes.
Designing interfaces for various devices is difficult because devices are not only different from each other but also differ within the same category. And the differences within one category can be huge.
Frequently, part of the problem is the lack of standards. The best example is the TV remote control, offered in at least a dozen variants.

Even more critical is that devices are used to achieve different goals, and similar functionalities can be the source of significant differences.
Devices are used in various contexts and modes. For example, mobile devices are used primarily for microtasks. TVs mainly serve entertainment.
The differences between devices (crucial from the UI design perspective) can be grouped into four categories:
- Technological (e.g., operating system, resolution, screen size, and tactility)
- Social (e.g., individual usage vs. collective usage)
- Usage (e.g., possible tasks, usage scenarios, and ways of interaction and navigation)
- Environmental (e.g., related to the device location)
All these issues pose a considerable challenge to interface designers.
For example, the distance from the screen, control tools, and screen size require a different way of thinking about the interface level of complexity.
And about its appearance, size, position, structuring, colors, and typography. And these are only the most fundamental problems.

However, designing graphical user interfaces for multiple devices is more than just a matter of responsiveness. (The key principles of Responsive Web Design (RWD) have been covered in a separate article).
The application interface design needs to consider the following aspects:
- Functionalities
- Reasons for use
- User interface standards
- Compatibility with other devices
- Technology
- Manner of presentation
- Consistency of the interfaces in a given device within the "ecosystem of devices"
- Content continuity
As a consequence, different adaptation strategies are needed. In the article "User Interface Design Adaptation," Fabio Paterno distinguishes the five most typical ones. He breaks them down according to the criterion of the effect on the user interface.
The five adaptation strategies:
- Conservation, e.g., by standard scaling of the user interface components
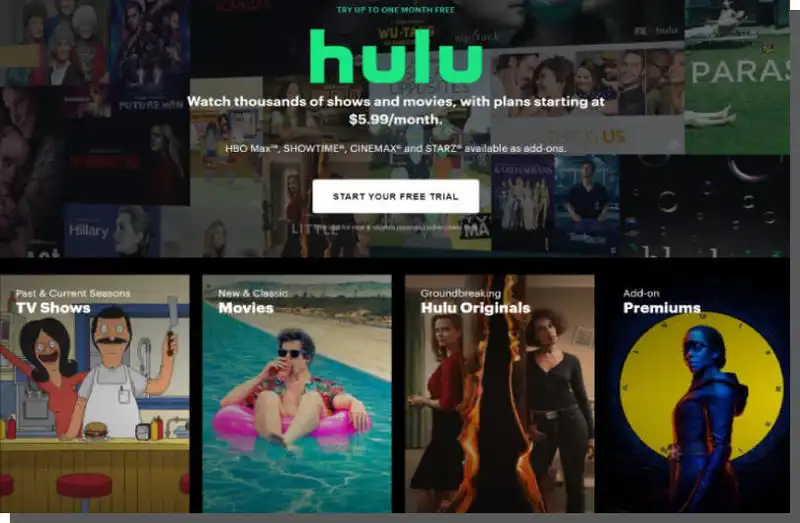
- Rearrangement, e.g., by changing the layout
- Simplification/Magnification, e.g., the same UI components with modified presentation
- Increase (also called Progressive Enhancement)
- Reduction of interface components (also called Graceful Degradation)
You can correctly assume that interface consistency is the most important issue for the user. First of all, user interface design must be oriented toward solving this problem.
User interface design principles: Interface consistency
What is consistency? Why should interfaces be consistent? Consistency is using once-adopted solutions in an unmodified form in different contexts.
The benefits of consistency include the following:
- Minimizing cognitive load
- Accelerating learning how to use the interface
- Economizing the acquired knowledge that can be reused
- Reducing the time and maximizing the sense of convenience and comfort
A consistent interface is, first of all, predictable and works in accordance with once-established patterns and principles.
Consistency mainly influences the following aspects:
- Language (names)
- Visual appearance (aesthetics)
- Functions
Consistent terminology across the system prevents distractions and misinterpretations and ultimately saves you from performing unintended tasks.
Consistency principles include the following:
- Assigning one name to each function, task, process, etc.
- Using terminology that is as familiar, easy to understand, straightforward as possible, and already in use
- Making the terminology appropriate to the tasks and goals
- Avoiding creating new terms, in particular, neologisms or abstract terms loosely connected to the essence of the function, task, or process designated by the term
- Defining names as precisely and understandably as possible
- Using as natural language as possible
- Universally applying once-adopted language and naming conventions in user manuals, promotional materials, and technical documentation
Visual consistency (style consistency) is the method of unifying and repeating the following interface elements:
- Color
- Iconographic
- Typographic
- Visual style (e.g., flat design)
- Proportions, dominant shapes, and formal arrangements
- The appearance of function, navigation, information, and warning components
Visual consistency should also be achieved by referencing the existing design standards. The whole design and its sum of elements should be understandable and familiar to the users.
Wrongly interpreted originality and the departure from visual conventions and standards make the user perceive the interface as demanding and difficult. It significantly increases the time needed to achieve goals and perform tasks.
User habits and expectations based on them are vital. Placing the logo in the bottom right corner contributes very little. However, the reception of an application changes a lot. The standard suggests putting the logo in the upper left corner. The same applies to search boxes, contact forms, and trustmark positions.

Similarly to linguistic, visual, and aesthetic issues, the functions should also work consistently and predictably. Perhaps the most shocking changes are in the interface's "behavior" and the results of similar actions in different locations within an application.

An interface that works in a discontinuous and inconsistent manner doesn't inspire confidence and raises anxiety. It doesn't guarantee that you'll achieve the intended results.
An interface whose components responsible for navigation and achieving goals operate inconsistently is perceived as frustrating and difficult. Usually, it's considered malfunctioning. The fewer surprises, the better the first user impression.
Remember that user expectations arise from using products in the same category. Standards, patterns, and conventions should be creatively developed rather than ignored.
A consistently developed interface primarily:
- Increases the application usability
- Improves the user experience
- Gives a sense of peace, order, harmony, and security
- Facilitates learning and operation
- Promotes the speed of achieving goals
- Responds to the users' needs
- Enhances the user flow
The interface consistency is, in turn, promoted by answering the following questions:
- Does each component work and look the same in different contexts?
- Are the actions, appearance, and names in line with the expectations?
- Are all interface components labeled?
- Are the components separated from one another (individually and as groups) appropriately labeled to facilitate their identification?
- Are all graphic components of good quality, error-free, and displayed correctly regardless of the resolution, screen, and window size?
- To what extent are the adopted solutions easier/more difficult than the standard ones?
When analyzing and verifying interface consistency, you should also consider the following:
- Abbreviations of the names and terms used in user interactions
- Units of measurement
- Symbols (in particular in terms of their comprehensibility and cultural relevance)
- Layout and arrangement of components
- Consistency of text (style and tone)
Consistently designed applications provide users with fast learning and information about the type of functionality. In other words, when you know how the function for submitting a request for a proposal works, you can guess how it can/should work in the currently explored application. You expect that it will work in accordance with your previous experience.

Thanks to this, the operation mode of a specific function can quickly change from highly consciously controlled into semiautomatic and eventually automatic. An interface should be sufficiently consistent to minimize the learning time and make operation habitual.
Graphical user interface design: Aesthetic-usability effect
Finally, let's consider the issue of interface aesthetics. Should it be visually attractive? Should it be aesthetically pleasing? Do the problems of attractiveness apply to interface design? The correct answer is yes, yes, and yes. All this is due to the aesthetic-usability effect.
In the article "The Aesthetic-Usability Effect," Nielsen Norman Group researchers define this concept as users' tendency to perceive attractive products as more usable.

It's a general rule applicable to all human-created objects, not only digital products. Usually, visually attractive devices and objects with aesthetically pleasing designs are considered more effective than they actually are.
The users respond positively to aesthetic interface designs and are more tolerant of minor problems with their usability.
Therefore, when designing interfaces, you can't neglect aesthetic appeal, and you should try to incorporate visually appealing elements into them.
Also, remember that an aesthetic design doesn't mean a subjectively visually attractive design. In practical terms, it implies the application of the principles that make it harmonious, consistent, and clear. The way the elements are arranged, given graphic forms, proportions, distances, and relationships, promotes the aesthetics of an interface.
The arrangement of components and establishing visual hierarchies allow you to control the users' view and establish focal points. They promote clarity and help direct attention to the most important components from the usability perspective. It enables you to support finding the desired components in the process of page or application card scanning.
Establishing the sequence of components displayed promotes a clear visual hierarchy. The same order and sequence should be maintained each time.
A hierarchy establishes order, reduces cognitive loads, and eliminates the sense of chaos, confusion, and helplessness.
Of course, the most universal and effective methods to achieve this effect are diversification of sizes and proportions, the use of perspective, color, light and contrast highlighting, and typography.
Each of the above issues is a topic for a separate article. Therefore, we'll only mention the use of color, which significantly affects interface availability. Most of us can distinguish all colors, but it is estimated that one man in ten and one woman in a hundred see only a limited palette of colors.
For this reason, color can't be the only way to convey information in an interface. It should be supplemented with verbal messages and/or icons and symbols. The interface aesthetics is also provided by a clear color contrast between the components.
Visual clarity is best achieved by grouping components and using abbreviations in the form of metaphors and symbols. Metaphors and symbols significantly accelerate and facilitate user-interface communication, but their selection should comply with the principle of maximum comprehensibility and familiarity.
In other words, if you choose to use metaphors, they must be well-known, accepted, and used in different contexts.
Benefits of aesthetically pleasing designs
The benefits of good usability are pretty straightforward, but what concrete advantages can a good visual design bring to your business?
A visually appealing product and user interface can have the following benefits:
- Advantage over the competition
- Increased toleration of errors and usability issues
- Fostering trust and credibility
Advantage over the competition
An aesthetically pleasing design can be a factor that will tip the scales and result in a customer choosing your product over the competitive one.
Sometimes, good usability isn't enough; the product must appeal to users' aesthetic tastes and preferences. To fully utilize your competitive advantage, you need to find a good middle ground between usability and aesthetics.
Increased toleration of errors and usability issues
Users tend to be more tolerant of designs with usability problems or errors when they use aesthetically pleasing products. Among others, it can affect the perceived ease of use; users might think the product is pleasing to use only based on its visual appearance.
However, you still must put effort into fixing the issues because this kind of forgiveness won't last forever. Leveraging a pretty visual design to stop users from abandoning your product can only get you so far.
It's also important to mention that this increased tolerance can affect testers during usability testing. For example, it can lead to reduced detection of minor usability issues. Therefore, designers must pay attention to what users do and say during user research.
Fostering trust and credibility
A beautiful visual design evokes trust in users and increases their sense of credibility. These feelings can transform into increased customer loyalty, user engagement, and a satisfying user experience.
Interface design. Summary
- We live in a world of interfaces. We use them when using a variety of devices.
- The devices are used in different contexts and modes.
- Several variables require a completely different way of thinking about the interface level of complexity.
- It's necessary to use adaptation strategies to adapt interfaces to different devices, functionalities, and contexts.
- Consistency is the consistent use of once-adopted solutions in an unchanged form in different contexts.
- Unification and design consistency in language, visual appearance, and functions promote interface consistency.
- An interface that works discontinuously and inconsistently does not inspire confidence and raises anxiety. It doesn't guarantee that you will achieve the intended results.
- The interface design standards, patterns, and conventions should be creatively developed rather than ignored.
- Due to the aesthetic-usability effect, the interface design process can't ignore visual appeal, but it shouldn't simultaneously prioritize it over usability.
- How the components are organized and assigned graphical forms, proportions, distances, and relations promotes interface aesthetics.
- Balancing the usability and aesthetic-usability effect can give you a competitive advantage, increase error toleration, and foster trust.






