Dziś opowiemy o Paginacji (Pagination). Co to jest Paginacja? Co kryje się pod tym tajemniczo brzmiącym słowem? Czym jest Paginacja w E-Commerce?
Paginacja - w tradycyjnym edytorskim, wydawniczym sensie - oznacza numerowanie stron książki lub dowolnego innego wydruku w formie gazety, czasopisma, katalogu.
Na gruncie projektowania stron internetowych, sklepów internetowych - paginacja stron internetowych - oznacza podział zawartości witryny na kolejne podstrony.
Stronicowanie - bo czasami także taki polski odpowiednik można spotkać - pełni ważną rolę w budowaniu pozytywnego User Experience.
Kolejne podstrony zazwyczaj są ze sobą powiązane w sposób tematyczny, logiczny, funkcjonalny lub dowolny inny, który jest dla użytkownika witryny zrozumiały oraz czytelny.
Przy czym, zawartość podstron powinna być spójna, odpowiednio wyeksponowana i na tyle szeroka, by dać poczucie komfortu wyboru i na tyle wąska, by komfort wyboru nie przerodził się w koszmar wyboru.
Zbalansowanie, wypośrodkowania tych dwóch potrzeb i uwarunkowań jest kwestią bardzo indywidualną i wymagającą dedykowanych testów oraz badań UX.
Paginacja, choć wydaje się niepozorna i mało istotna, tak naprawdę rodzi problemy, które mają ogromny wpływ na to jak zakupy w sklepie są doświadczane i oceniane. W jaki sposób i z jakim skutkiem przebiegają. Wpływa bezpośrednio na wolumen sprzedaży oraz chęć ich ponowienia.
No dobrze. Tyle tytułem wstępu. W dalszej części artykułu opowiemy o Paginacji i wzorcach projektowych, które są rekomendowane dla sklepów internetowych.
Paginacja stron internetowych - zalety
Przeładowana treścią, funkcjonalnościami strona, w szczególności sklep internetowy, jest stroną, która nie zapewnia dobrego, pożądanego UX. Staje się stroną dysfunkcyjną, której użyteczność jest naprawdę niewielka.
Nawigowanie po niej jest trudne, poczucie nadmiaru, chaosu, ilość popełnianych błędów się potęguje. Łatwo poczuć się przytłoczonym, łatwo się zagubić.
Interakcja z taką stroną stawia duże wyzwania naszej pamięci roboczej, poziom koncentracji musi być nadmiarowo wysoki.

Całe szczęście, Paginacja te niepożądane efekty eliminuje.
Paginacja strony internetowej pozwala:
- szybciej, łatwiej nawigować, dotrzeć do istotnych informacji, poszukiwanych produktów
- zwiększyć kontrolę nad dostępnym zasobem, zbiorem otrzymanym w wynikach wyszukiwania
- poprawić konwersję
- ukierunkować sprzedażowo działania na stronie
- zobrazować zakres dostępnych treści, zawartości.
Paginacja strony internetowej nie jest jednak jedynym sposobem radzenia sobie z problemem przeładowania strony.
Aktualnie w E-Commerce wykorzystywanych jest kilka konwencji prezentowania zawartości. Najczęściej spotkamy:
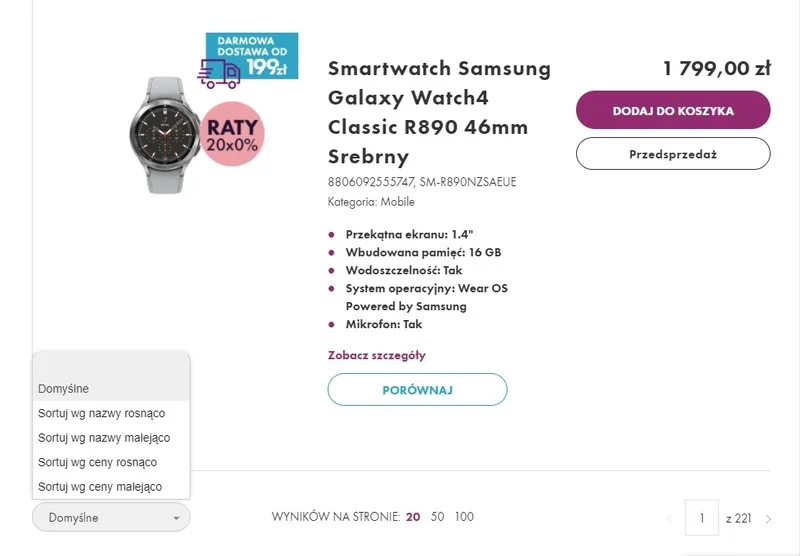
- Pagination - wskazującą ilość stron, do których dostęp nie jest linearny
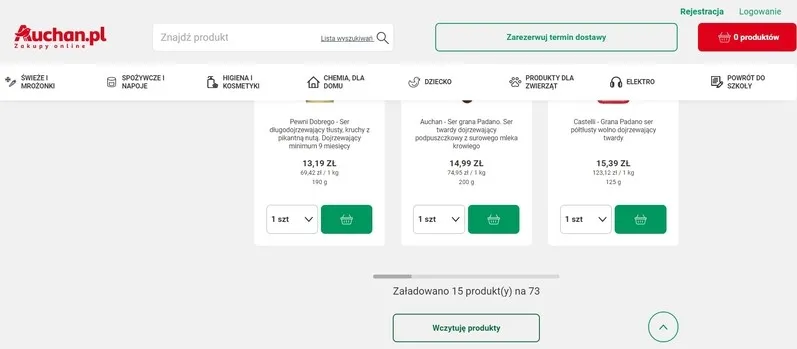
- Lazy Loading - w którym wykorzystuje się button „Wczytaj Więcej”
- Infinite Scrolling - w którym kolejne bloki contentu są wczytywane bez konieczności wykonania jakiejkolwiek akcji.
Jak łatwo się domyślić każde z tych rozwiązań ma słabe i mocne strony, jest mniej lub bardziej użyteczne ze względu na:
- cel klientów (kupowanie vs. przeglądanie)
- cel biznesowy
- kanał (desktop vs. mobile)
- charakter produktów
- kryteria, trafność, adekwatność treści, wyników prezentowanych na poszczególnych podstronach.
Wybór konkretnego rozwiązania lub konfiguracji rozwiązań jest kwestią bardzo indywidualną, stąd też każdorazowo powinien wynikać z analizy indywidualnie określonych celów.
Paginacja w sklepie internetowym - jak wygląda paginacja w E-Commerce?
Paginacja strony nie jest problemem czysto estetycznym, ale jest kwintesencją problemów związanych z użytecznością sklepu internetowego, User Experience, które stanowi o konkurencyjności w E-Commerce.
Wiąże się z klasycznym dylematem, czy zawartość strony powinna być dzielona (paginowana, stronicowana), czy udostępniana bez podziału?
Wymusza znalezienie odpowiedzi na pytanie: Czy klikanie w kolejne podstrony jest - z punktu widzenia potrzeb użytkownika, klienta sklepu - wygodniejsze, prostsze, mniej kosztowne - niż jej przewijanie (scrollowanie) lub używanie przycisku „Załaduj Więcej”?

Wymusza także - w szczególności na podstronach kategorii produktów - znalezienie odpowiedzi na pytanie o optymalną ilość produktów, jaka powinna być prezentowana na poszczególnej podstronie.
Jak zauważają badacze z Baymard Institute w artykule pt. „Product List UX: The Number of Products to Load by Default (52% Get it Wrong)” ilość produktów prezentowanych jednorazowo (na pojedynczej podstronie) musi być wynikiem zachowania równowagi między szybkością ładowania się strony a optymalnym procesem skanowania, porównywania, wybierania produktów.
Przy czym szybkość ma tutaj przynajmniej dwojakie znaczenie. Chodzi o szybkość, natychmiastowość ładowania się strony, co przekłada się na pozytywny UX, CX i jest zgodne z oczekiwaniami klientów E-Commerce.
Ma także swoje znaczenie marketingowe - związane ze spełnianiem wymagań wyszukiwarek Internetowych. O związkach Page Experience i UX pisaliśmy w artykule pt. „Algorytm Google wprowadza Page Experience - UX wpłynie na pozycję serwisu www w Google”.

Oczywiście, ustalenie optymalnej ilości produktów prezentowanych na liście produktów jest zawsze kwestią problematyczną i uwarunkowaną przez:
- charakter produktów, branżę i jej specyfikę
- oczekiwania klientów zbudowane na doświadczeniach w konkurencyjnych sklepach internetowych
- trendy projektowe
- kanał
- ilość produktów w sklepie.
Innymi słowy, to „co sprzedajemy”, „komu sprzedajemy”, „gdzie sprzedajemy”, „w jakim momencie sprzedajemy” wpływa na to „jak sprzedajemy”.
Generalnie ilość oferowanych produktów rodzi dwa problemy:
- klęski urodzaju (paraliżującego nadmiaru)
- klęski nieurodzaju (zniechęcającego deficytu).
W pierwszym przypadku, klienci sklepów internetowych czują dezorientację, przytłoczenie i paradoksalnie zamiast cieszyć się z szerokiego wyboru, odczuwają nieprzyjemne emocje, które często motywują ich do porzucenia sklepu (zjawisko porzuconych koszyków ma czasami swoją przyczynę właśnie w nieodpowiedniej lub nie oferowanej Paginacji).
Podobnie zresztą rzecz się ma, gdy produktów jest za mało. Poczucie braku, swoiście rozumianej straty (okazji, możliwości, wyboru) skutkuje taką samą reakcją.
Paginacja, choć pozwala na oferowanie większej kontroli nad procesem przeglądania zawartości i nawigowania po zawartości, musi być oferowana w sposób bardzo przemyślany, adekwatny do możliwości i potrzeb użytkowników.
Powinna służyć przede wszystkim użytkownikom w zapoznawaniu się z asortymentem, produktami w sposób jak najbardziej ekonomiczny.
W sensie czasowym, poznawczym, czy wynikającym z ilości koniecznych działań do wykonania.
Jak paginować strony sklepu internetowego?
Ilość oferowanych na pojedynczej podstronie produktów jest oczywiście kluczową wartością. Ale, co tak właściwie, w największym stopniu wpływa na tę wartość?

Wylistowaliśmy już najważniejsze czynniki. Ale musimy poczynić do nich małą uwagę. Zgodnie z badaniami Baymard Institute najważniejszą kwestią jest charakter produktów.
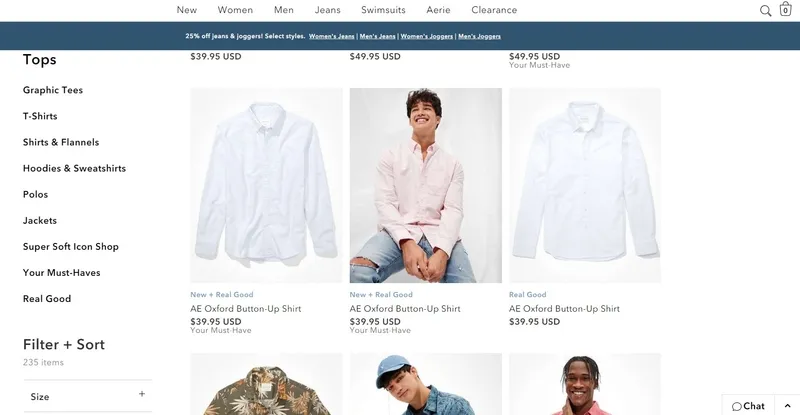
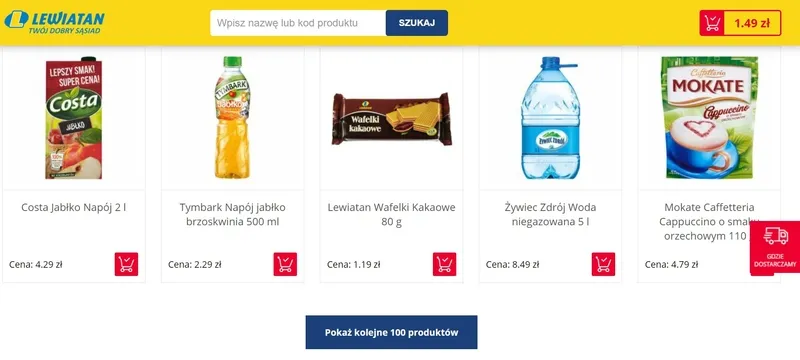
Zgodnie z zaproponowanym przez badaczy podziałem, na produkty można spojrzeć w dwojaki sposób. Atrakcyjność sprzedażowa, w przypadku Visually Driven Products, zależna jest w dużym stopniu od wizualnego ich zaprezentowania. Jakość, ilość zdjęć jest w sprzedaży tych produktów kwestią zasadniczą.
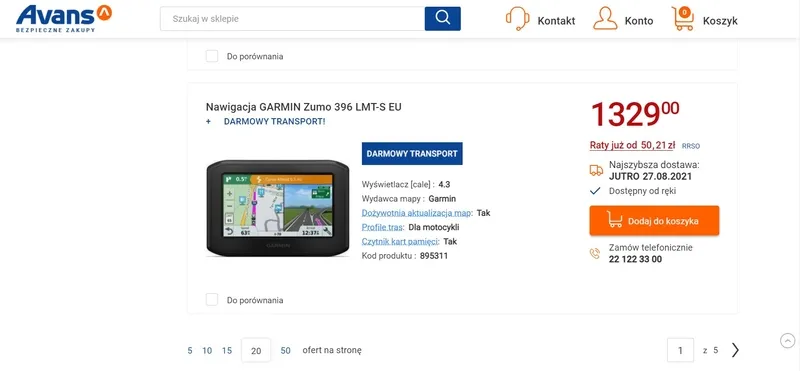
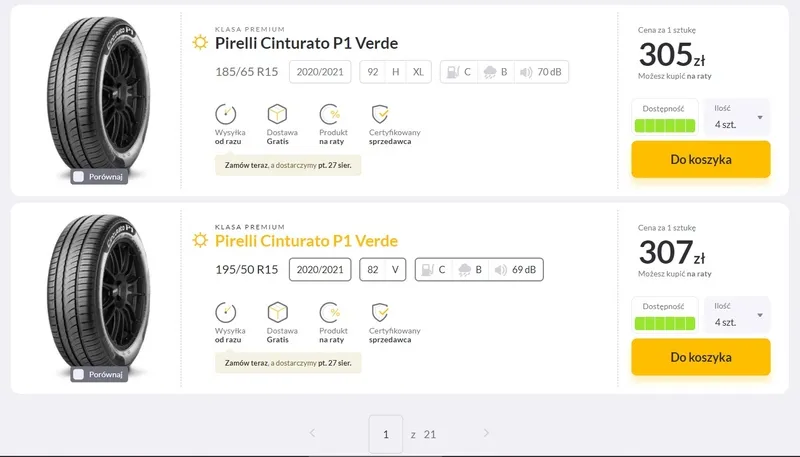
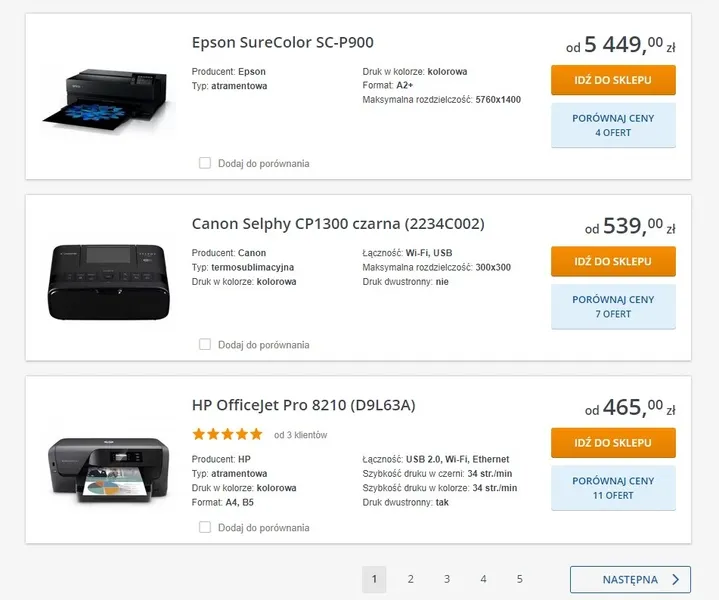
Z kolei w przypadku Spec-Driven Products, kluczową rolę odgrywa łatwość dotarcia do specyfikacji, certyfikatów, opinii eksperckich, benchmarków, testów użyteczności. Jest zdecydowanie bardziej zależna od jakości komunikatów werbalnych, technicznych niż wizualnych.
W przypadku tych pierwszych bardziej przyciągające uwagę, bardziej naturalne i zgodne z oczekiwaniami są komunikaty wizualne (np. miniatury zdjęć). W przypadku tych drugich atraktorami silniej oddziałującymi są słowa oraz liczby.

Przy okazji tylko dodamy, że podział badaczy z Baymard pokrywa się z podziałem opisanym przez nas w artykule pt. „Porównywanie produktów (Product Comparisons). Jak robić to dobrze”. Przynależność danego produktu kategorii Produktów Wyszukiwanych (Search Goods), czy Produktów Doświadczanych (Experience Goods) jest właściwie aspektem tego samego problemu. Chodzi mianowicie o sposób użytkowania produktu, który wpływa na sposób ich nabywania.
Specjaliści z Baymard, opierając się na licznych badaniach własnych, twierdzą, że produkty, które są bardziej zależne od wizualnej prezentacji mogą być prezentowane na pojedynczej podstronie w większej ilości. Dlaczego?
Bowiem są one wyszukiwane na liście poprzez skanowanie zdjęć, nie poprzez czytanie etykiet, opisów. Skanowanie fotografii, nawet miniaturowych, wiąże się z mniejszym wysiłkiem poznawczym, niż konieczność czytania, rozumienia tekstu.
Jaka jest więc sugerowana liczba produktów na pojedynczą podstronę?
Od 50 do nawet 150 - taki przedział sugerują badacze z Baymard, mając na myśli E-Commerce.
W przypadku M-Commerce optymalna liczba produktów zawiera się w przedziale od 15 do 30.
Co oczywiście jest uwarunkowane między innymi dostępną przestrzenią oraz sposobem nawigowania (głównie za pomocą kciuka).
Paginacja stron w mobilnej wersji sklepu internetowego
Projektowanie nawigacji w M-Commerce, ale także wyszukiwania, prezentowania produktów zawsze jako swój podstawowy punkt odniesienia ma specyfikę urządzeń mobilnych.
Związaną z ich cechami fizycznymi, typowymi sposobami użytkowania, wykonywania zadań, funkcjonalnościami dla nich typowymi.

Jednym słowem, projektowanie Paginacji w E-Commerce i M-Commerce wiąże się z koniecznością rozwiązania, znacząco się różniących, zbiorów problemów projektowych.
Taktylność, ograniczenia wynikające z wielkości ekranu i szereg innych kwestii, o których pisaliśmy w naszych artykułach (Task Oriented Design w Mobile Designie, Strategie projektowania aplikacji mobilnych), wpływają na konieczność dostosowania podziału zawartości strony do wymogów kanału mobilnego.
W przypadku M-Commerce, najbardziej rekomendowanym rozwiązaniem jest oferowanie Infinite Scrolling, które zapewnia:
- lepsze doświadczenia użytkownika (User Experience)
- lepszą użyteczność
- większość płynność - przewijanie jest bardziej naturalnym sposobem interakcji z interfejsem w M-Commerce
- większe zaangażowanie w proces poznawania zawartości strony
- zmniejsza ilość błędów, których źródłem są tapnięcia (niezbędne, gdy oferujemy podział za pomocą klasycznej Paginacji).
Choć jest to rozwiązanie rekomendowane, nie można zapominać, że ma także wady. Infinite Scroll w większości przypadków w M-Commerce może powodować:
- poczucie znużenia - w szczególności, gdy zawartość jest rozległa, a oferowane sposoby sortowania, wyszukiwania (np. wyszukiwanie fasetowe), filtrowania są mocno ograniczone
- poczucie zagubienia nawigacyjnego - użytkownik ma problem z powrotem do początku strony lub dotarcia do stopki, choć nie ma do przebrnięcia kolejnych podstron.
Należy pamiętać, że przewijanie długich list - na przykład listy produktów na stronach kategorii - w M-Commerce jest o wiele wolniejsze niż w E-Commerce.
Zajmuje więcej czasu, jest także odbierane jako trudniejsze, bardziej męczące, mniej przyjazne niż nawigowanie po stronie internetowej na komputerze.
Konieczność przewinięcia kilkudziesięciu, kilkuset pozycji, produktów w E-Commerce i M-Commerce wiąże się z zupełnie innym doświadczeniem.

W pierwszym przypadku odbierane jest jako działanie standardowe, w drugim jako zdecydowanie praco- i czasochłonne.
Stąd też dobrym rozwiązaniem jest zastosowanie adekwatnego stronicowania, prezentowania optymalnej ilości produktów na kolejnych podstronach.
Paginacja w E-Commerce. Podsumowanie
- Paginacja (Pagination), strony Paginacji na gruncie projektowania stron internetowych, sklepów internetowych pojęcie to oznacza podział zawartości witryny na kolejne podstrony.
- W wyniku stronicowania podstrony zazwyczaj są ze sobą powiązane w sposób tematyczny, logiczny, funkcjonalny.
- Zawartość podstron powinna być jednocześnie spójna, odpowiednio wyeksponowana i optymalna pod względem zakresu. Ilość produktów jednorazowo prezentowanych na podstronie nie może być ani zbyt duża, ani zbyt mała.
- Strona, w której nie wykorzystuje się Paginacji jest stroną o niskiej użyteczności, która nie zapewnia pożądanego, satysfakcjonującego UX.
- Paginacja pozwala szybciej i łatwiej nawigować oraz dotrzeć do poszukiwanych produktów. Pozwala również zwiększyć kontrolę nad dostępnym zasobem, zbiorem wyników, zobrazować zakres dostępnych treści, zawartości.
- W M-Commerce oraz E-Commerce wykorzystywanych jest kilka konwencji prezentowania zawartości. Do najpopularniejszych należą Pagination, Lazy Loading, Infinite Scrolling, stosowane jako rozwiązania wyłączne lub mieszane.
- Ilość produktów prezentowanych na pojedynczej podstronie musi wynikać z zachowania równowagi między szybkością ładowania się strony a optymalnym procesem skanowania, porównywania, wybierania produktów.
- Ustalenie optymalnej ilości produktów prezentowanych na liście produktów jest zawsze kwestią problematyczną i uwarunkowaną przez charakter produktów, branżę i jej specyfikę, oczekiwania klientów, kanał, ilość produktów w sklepie.
- Ilość oferowanych produktów rodzi dwa problemy klęski urodzaju i klęski nieurodzaju.
- Paginacja powinna być oferowana w sposób bardzo przemyślany, adekwatny do możliwości i potrzeb użytkowników.
- Ilość produktów oferowanych na pojedynczej podstronie jest zależna w największym stopniu do charakteru produktu.
- W przypadku Visually Driven Products zależna jest od ich wizualnego zaprezentowania. W przypadku Spec-Driven Products kluczową rolę odgrywa łatwość dotarcia do specyfikacji, certyfikatów, opinii eksperckich, benchmarków, testów użyteczności.
- Produkty, które są bardziej zależne od wizualnej prezentacji mogą być prezentowane na pojedynczej podstronie w większej ilości. Skanowanie miniatur fotografii wiąże się z mniejszym wysiłkiem poznawczym, niż konieczność czytania, rozumienia tekstu.
- Optymalna ilość produktów na pojedynczej stronie to od 50 do 150 oraz od 15 do 30, odpowiednio dla E-Commerce oraz M-Commerce.
- Projektowanie Paginacji (stronicowania) w M-Commerce i E-Commerce wiąże się z koniecznością rozwiązania, znacząco się różniących, zbiorów problemów projektowych.
- W przypadku M-Commerce, najbardziej rekomendowanym rozwiązaniem jest oferowanie Infinite Scrolling, które zapewnia lepsze doświadczenia użytkownika (E-Commerce User Experience) oraz lepszą użyteczność w tym kanale.
- Projektując Paginację w M-Commerce trzeba pamiętać, że przewijanie długich list jest w tym kanale o wiele wolniejsze niż w E-Commerce. Zajmuje więcej czasu, jest także odbierane jako trudniejsze, bardziej męczące, mniej przyjazne.






