Nawigacja w E-Commerce, na Stronie Produktu obejmuje wszystkie elementy interaktywne, z którymi klient sklepu może wejść w interakcję. Przyciski, formularze, galerie, suwaki - oto niektóre z najbardziej typowych jej elementów.
Jaką rolę pełni Nawigacja? No cóż… Jesteśmy w samym centrum sklepu internetowego. Na Stronie Produktu. To właśnie tutaj zapada najważniejsza decyzja. Tutaj rozstrzyga się najistotniejszy dylemat: kupić, czy nie kupić?
Im lepiej zoptymalizowana jest Karta Produktu, tym łatwiej podjąć decyzję i rozstrzygnąć dylemat na korzyść sklepu. We współczesnym E-Commerce to „jak kupujemy” jest równie istotne, jak to „za ile kupujemy” i na jakich warunkach.
Optymalizacja Strony Produktu, Karty Produktu w szczególności dotyczy Nawigacji. Im lepiej jest ona zoptymalizowana, tym lepiej spełnia swoją funkcję sprzedażową, wizerunkową. Tym lepsze User Experience jest w stanie użytkownikowi sklepu zapewnić.
UX sklepu internetowego rozstrzyga o sprzedaży w stopniu znacznie większym, niż jakikolwiek inny czynnik.
Dziś przyjrzymy się właśnie temu problemowi.
Czym jest Nawigacja?
Jak już powiedzieliśmy, Nawigacja w sklepie internetowym to nic innego, jak wszystkie elementy strony, z którymi jej użytkownik może wejść w interakcję. Z tego też powodu, jest jednym z najważniejszych źródeł problemów, jakie należy rozwiązać, projektując sklep internetowy.
Strona Produktu w sklepie internetowym ma zadanie:
- dostarczyć informacji niezbędnych do podjęcia decyzji zakupowej
- zaangażować w proces zakupu, wzmocnić potrzebę zakupu
- wskazać drogę oraz dać możliwość prostego, intuicyjnego dokonania zakupu.
Tylko dzięki odpowiednio zoptymalizowanej Nawigacji Strona Produktu jest w stanie przekonwertować użytkownika w klienta, nabywcę produktu. Przy czym nie każdy element nawigacyjny jest równie ważny z punktu widzenia fortunności tego procesu.

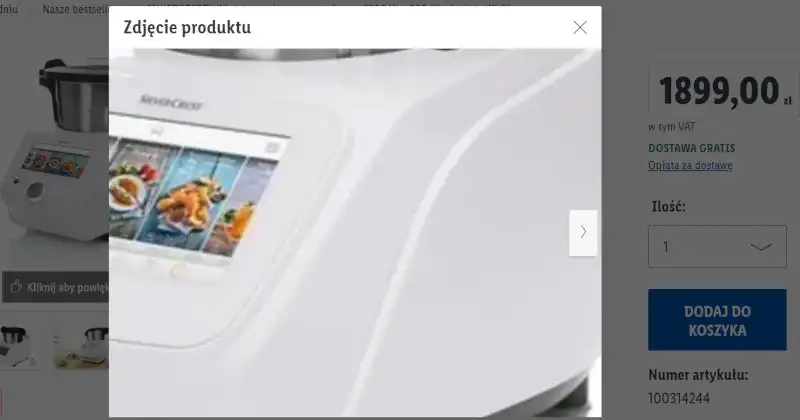
Źródło: Lidl-Sklep.pl
Vitaly Friedman w artykule pt. „Website Navigation – Planning And Implementing” wyróżnia dwa najbardziej bazowe rodzaje Nawigacji:
- Podstawową (Primary Navigation)
- Pomocniczą (Secondary Navigation).
Nawigacja Podstawowa w sklepie internetowym obejmuje elementy, które cieszą się największą popularnością, które są używane najczęściej i przez większość klientów sklepu.
Ich rolą jest pozwalać userom wykonywać działania, osiągać cele. W przypadku sklepu internetowego są nimi oczywiście sprzedaż oraz zapoznanie się z ofertą.
Z kolei Nawigacja Pomocnicza obejmuje elementy, które używane są rzadziej. Przez mniejszą ilość użytkowników. Przy czym nie należy ich mniejszej używalności ignorować. Nawet jeśli użytkownicy z nich nie korzystają często (np. podstrona O nas, F.A.Q.), to nie oznacza, że nie oczekują ich obecności w sklepie.
Kolejnym ogólnym podziałem jest podział na nawigację:
- przewijaną
- klikaną.
Biorąc pod uwagę UX sklepu internetowego, koszt interakcji, konieczność przewijania Strony Produktu, klikania, by uzyskać niezbędne informacje powinna być jak najmniejsza.
Ze względu na aspekt wizualny, możemy wyróżnić także Nawigację:
- ikoniczną (np. ikona lupy, używana do oznaczenia wyszukiwarki)
- symboliczną (np. symbol serca, używany w Wishlistach)
- tekstową (np. tekstowe hiperlinki)
- graficzną (np. przyciski, podlinkowane zdjęcia).
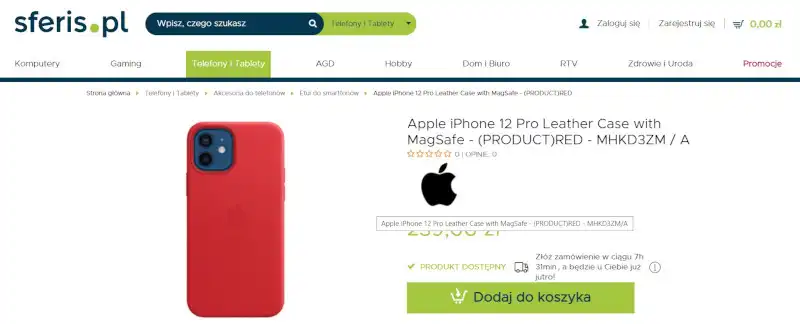
Bodaj najbardziej kojarzonym z Nawigacją (ale się do niego nie sprowadzającym) elementem jest menu. Najczęściej znajdziemy je w górnej części strony, w jej centralnej części, bądź po jej lewej stronie.
Menu organizuje strukturę zawartości strony, ustanawia hierarchię ważności, zapewnia dostęp do istotnych części sklepu.
Na przykład pozwala dotrzeć do Karty Produktu.
Położenie, rodzaj menu jest kwestią:
- dominujących konwencji projektowych, do których klienci są przyzwyczajeni
- oczekiwań użytkowników danego sklepu
- celów, jakie chcą osiągać
- UX, jakie chcemy im zapewnić.
Projektowanie Nawigacji powinno wynikać także ze zrozumienia potrzeb klientów, które najlepiej poznać za pomocą badań UX (UX Research). Automatycznego naśladownictwa wzorców dominujących na rynku należy zdecydowanie odradzić.
Projektując Nawigację w całym sklepie, w szczególności na Stronie Produktu, należy mieć na uwadze kilka problemów. Strona Produktu powinna stanowić dla nich jednoznaczną odpowiedź.
Przede wszystkim należy się zastanowić nad:
- spójnością Nawigacji
- jej logicznością
- hierarchią ważności
- dostępnością elementów funkcyjnych
- przejrzystością, wizualną czytelnością elementów Nawigacji sklepów internetowych
- jasnością, zrozumiałością etykiet używanych do oznaczenia elementów
- oczywistością ikon, symboli, znaków
- położeniem oraz relacjami przestrzennymi elementów (np. wielkość, odległość, kolorystyka).
Najbardziej ogólny problemem dotyczy informacji, wskazówek, impulsów, koniecznych do podjęcia decyzji zakupowej, których Strona Produktu powinna dostarczyć.
Z kolei najważniejszym pytaniem, na jakie Karta Produktu powinna stanowić odpowiedź, jest pytanie o łatwość dodania produktu do koszyka i przejście do kasy.
Wpływ Nawigacji na użyteczność Strony Produktu
Jednym ze sposobów określenia użyteczności Strony Produktu jest audyt UX. Popularną metodą diagnozowania jest analiza heurystyczna.
Pisaliśmy już o heurystykach użyteczności Jakoba Nielsena, także o 8 Złotych Zasadach Shneidermana, dziś napiszemy o heurystykach użyteczności zawartych w normie ISO / IEC 9041-1: 1997.
Heurystyki zawarte w niej to zbiór 7 pytań diagnostycznych, określających:
- przydatność systemu do wykonania zadania (Suitability for the task)
- samo-opisowość systemu (Self-Descriptiveness)
- spójność (Conformity with user expectations)
- łatwość, wsparcie jego nauki (Suitability for learning)
- sterowalność (Controllability)
- tolerancję błędów (Error tolerance)
- możliwość adaptacji do jednostkowych potrzeb (Suitability for individualisation).
Strona Produktu zaprojektowana powinna być zatem tak, by jej użytkownik skupiał się przede wszystkim na wykonaniu zadania (zakupie produktu).
Nawigacja powinna być możliwie transparentna. Nie powinna zwracać uwagi swoim wyglądem i sposobem działania.
Karta Produktu powinna także sugerować, co użytkownik może zrobić, w jaki sposób, za pomocą jakich przycisków oraz z jakim rezultatem. Dla klientów sklepu powinno być oczywiste położenie elementów. Podobnie, jak działania, jakie w nim można wykonać.

By tak się stało Karta Produktu powinna być zgodna z oczekiwaniami, standardami, konwencjami, trendami projektowymi. Ale nie chodzi oczywiście o automatyczne naśladowanie, tylko o dopasowanie wzorców, rozwiązań do potrzeb klientów. Potrzeby należy poznać za pomocą badań.
Dzięki takim działaniom optymalizacyjnym, Strona Produktu staje się przewidywalna, zrozumiała i co najważniejsze łatwa w użytkowaniu.
Z punktu widzenia skuteczności sprzedaży, wspierania decyzji zakupowych ważne jest także tolerowanie błędów popełnianych przez użytkownika (np. dotyczących wyboru wielkości, czy ilości produktów).

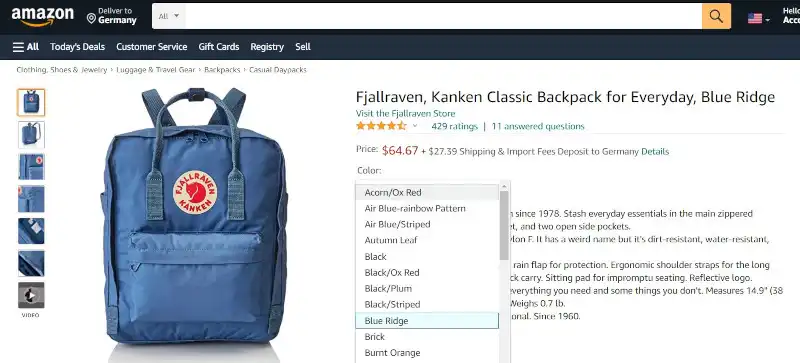
Źródło: Amazon.com
Co jeszcze ważniejsze, Strona Produktu powinna oferować możliwość dopasowania informacji, sposobu jej prezentacji do możliwości i potrzeb klienta.
Petter Silfver w artykule pt. „The Elements Of Navigation + 6 Design Guidelines” zebrał i sformułował 6 bardzo przydatnych rekomendacji projektowych, które warto stosować projektując Nawigację na Stronie Produktu. Odnoszą się one do warstwy językowej, której również nie można ignorować.
Nawigacja powinna przede wszystkim być:
- prosta
- przejrzysta
- istotna
- wrażliwa na kontekst
- wrażliwa na zestawienia słowno-ikoniczne (etykiety / ikony)
- wrażliwa na tonację przekazu (dotyczącą kolorystyki, typografii, form graficznych).
Petter Silfver sugeruje, by unikać etykiet żargonowych, operujących technicznymi terminami. Język znajomy dla użytkownika jest najbardziej wskazany. Przejrzystość należy rozumieć jako formę komunikacji jednoznacznej, konkretnej i bezpośredniej. Innymi słowy, używany język nie może być wieloznaczny, czy niezrozumiały.
Etykiety powinny być maksymalnie zwięzłe i komunikatywne. Warto także zwracać uwagę, czy jednoznacznie one wskazują na dany zakres, kategorię. Powinny użytkownikom pozwalać bezproblemowo rozróżniać poziomy, miejsca, funkcje, zadania.
Ostatnie trzy cechy są szczególnie istotne, bowiem wskazują na otoczenie, w jakim będzie funkcjonować etykieta. Warto zwracać uwagę na to, jaki komunikat powstaje z połączenia etykiety z ikonami oraz na kontekst, w jakim on będzie odbierany.
Warto także pamiętać, że kolorystyka, typografia mają wpływ na to jak etykieta jest postrzegana i interpretowana. A to może skłaniać, bądź zniechęcać do podejmowania interakcji z nią.
Najczęstsze problemy w projektowaniu Nawigacji na Stronie Produktu
Jednym z często pojawiających się mankamentów na Stronach Produktów jest przypadkowość elementów nawigacyjnych.
Przypominają często rozrzucone puzzle niż narzędzie, w którym wyczuwa się porządek, logikę, hierarchię ważności.
Warto pamiętać, że elementy uporządkowane hierarchicznie:
- są czytelnym drogowskazem
- pozwalają na lepszą orientację w strukturze strony
- wskazują na zbiory i ich zakresy
- wpisują się w naturalną potrzebę kategoryzowania
- zapewniają lepsze User Flow i User Experience
- są postrzegane jako naturalne, logiczne, sensowne, wygodne.
Kolejnymi popularnymi mankamentami, występującymi na Stronach Produktów, jest lokalizacja oraz działanie menu. W szczególności dotyczy to menu rozwijanego, które bywa lokowane wbrew dominującym konwencjom. Często nie jest dostatecznie wyróżnione graficznie i kolorystycznie.

Warto pamiętać, że koszt interakcji jest w takich sytuacjach znacząco wyższy. Sklep, który wprowadza rozwiązania niepopularne musi się liczyć z tym, że klienci będą musieli się ich nauczyć. A rzadko mają ochotę to robić.
Nawet najbardziej efektowne rozwiązania raczej są odbierane jako przeszkoda, utrudnienie niż jako coś, co wita się z radością i wdzięcznością.
Częstym problemem z nawigacją na Stronach Produktu jest nadmiar elementów interaktywnych. Wydawać się może, że ilość przechodzi w tym przypadku w jakość. Ale tak się nie dzieje. Swoista „klęska urodzaju” skutkuje tym, że klient mając zbyt wiele opcji wyboru zaczyna go po prostu unikać. Dzieje się tak z kilku powodów.
Przede wszystkim, nadmiar bodźców, możliwości, informacji, wyborów:
- wymaga większej energii psychicznej, pracy, czasu, zaangażowania pamięci podręcznej
- budzi większą niepewność
- rodzi większe ryzyko
- wymaga szerszych kompetencji obsługi Nawigacji
- niepotrzebnie komplikuje ścieżkę dotarcia do celu
- zmusza do eksperymentowania, czego użytkownicy sklepów zazwyczaj nie lubią robić.
Warto przy tym pamiętać, że mityczna Reguła Trzech Kliknięć (Three-click rule) także nie zawsze jest najlepszym wzorcem. O czym przypominają nam badacze z Nielsen Norman Group w artykule pt. „The 3-Click Rule for Navigation Is False”.

Autor artykułu, Page Laubheimer, słusznie zauważa, że liczba kliknięć nie jest w każdym wypadku miarodajnym wskaźnikiem.
Zupełnie bowiem nie liczy się ona:
- ze złożonością zadania
- z ważnością zadania (ustanowioną przez klienta)
- z czasem reakcji strony na kliknięcie (a może on być różny).
Nadmierne skupianie uwagi na ilości kliknięć sprawia, że nie dostrzegamy innych elementów, które również mają wpływ na użyteczność strony.
Page Laubheimer zamiast liczyć kliknięcia sugeruje, by unikać przede wszystkim wielopoziomowych menu rozwijanych.
Radzi, by w pierwszej kolejności identyfikować, dopracowywać pod kątem nawigacyjnym najważniejsze zadania, jakie użytkownicy będą chcieli w sklepie wykonać.
Warto także, przy okazji błędów popełnianych w czasie projektowania Nawigacji na Stronie Produktu, mieć w pamięci spostrzeżenie zawarte w artykule pt. „The Difference Between Information Architecture (IA) and Navigation”.
Tworząc elementy nawigacyjne należy przede wszystkim:
- określić ważność oraz funkcję danego elementu dla jego użytkownika
- zdefiniować zmianę, jaką powoduje jego użycie
- wskazać położenie elementu ze względu na jego ważność oraz popularność użycia
- dobrać wzorzec projektowy, zapewniający najskuteczniejsze znalezienie (Findability - jest celowe i intencjonalne) i odkrycie (Discoverability - jest przypadkowe) elementów.
Pozostałe rekomendowane wzorce projektowe
Jedną z najczęściej spotykanych rekomendacji w różnego rodzaju badaniach, raportach (np. Product Page Usability, Ecommerce User Experience Vol. 03: Product Pages) jest konsekwentne stosowanie na Stronach Produktów linków do strony wyższego poziomu.
Najłatwiejszą, najbardziej skuteczną i najpopularniejszą metodą jest zastosowanie Okruszków (Breadcrumbs). Łatwy dostęp do stron kategorii, subkategorii z poziomy Karty Produktu po prostu ułatwia proces porównywania produktów.
Trzeba jednak pamiętać, by Okruszki umieszczać w ich standardowym położeniu, a więc w górnej części strony, pod głównym paskiem nawigacyjnym.

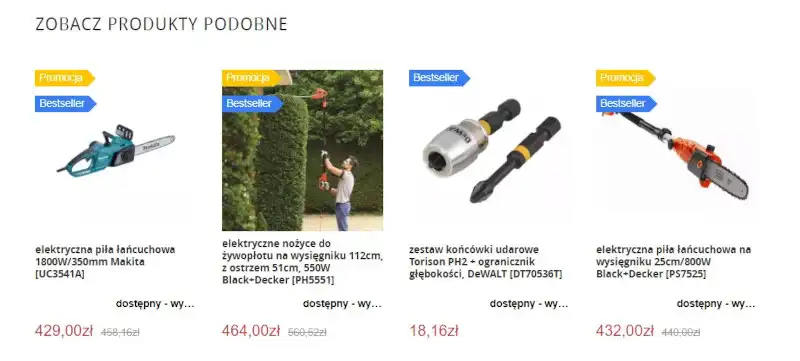
W standardzie Strony Produktu powinno być także oferowanie produktów powiązanych. Przy czym ich parowanie musi być dla użytkownika zrozumiałe, logiczne, uzasadnione. Wiązanie produktów powinno się odbywać na zasadzie:
- zasadniczego podobieństwa i niewielkiej różnicy
- wzmacniania, rozszerzania, uzupełniania funkcji (np. wzmacniacz sygnału Wi-Fi)
- kompatybilności
- kompletności zestawu
- względnej niezbędności dodatkowego produktu (np. wiertarka i wiertła)
- przypomnienia (np. ostatnio oglądane produkty)
- popularności (np. bestsellery).
Sposób prezentacji dodatkowych opcji zakupowych powinien być optymalny ilościowo i dyskretny.
Nawigacja na Stronie Produktu. Podsumowanie
- Nawigacja na Stronie Produktu obejmuje wszystkie elementy interaktywne, z którymi użytkownik sklepu internetowego może wejść w interakcję.
- Na Stronach Produktów sklepów internetowych najczęściej zapada decyzja zakupowa, a do jej podjęcia Nawigacja znacząco się przyczynia.
- W E-Commerce sposób kupowania jest równie istotny, jak cena oraz warunki sprzedaży.
- Optymalizacja Strony Produktu w szczególności powinna dotyczyć Nawigacji.
- Zoptymalizowana Nawigacja na Stronie Produktu lepiej spełnia swoją funkcję sprzedażową, wizerunkową.
- Nawigacja także odpowiada za User Experience.
- Najbardziej kojarzonym z Nawigacją elementem jest menu.
- Sposób zorganizowania Nawigacji powinien wynikać z badań (UX Research).
- Użyteczność Strony Produktu najlepiej określić za pomocą audytu UX, analizy heurystycznej.
- Strona Produktu powinna służyć przede wszystkim do wykonania zadania – zakupu produktu.
- Nawigacja powinna być możliwie transparentna.
- Strona Produktu powinna oferować możliwość dopasowania informacji, sposobu jej prezentacji do możliwości i potrzeb klienta.
- Nawigacja na Stronie Produktu powinna być optymalizowana także pod kątem językowym.
- Warto zwracać uwagę na to, jaki komunikat powstaje z połączenia etykiety z ikonami oraz na kontekst, w jakim on będzie odbierany.
- Kolorystyka, typografia mają wpływ na to jak etykieta jest postrzegana i interpretowana.
- Często mankamentami na Stronach Produktów jest przypadkowość elementów nawigacyjnych oraz nadmiar elementów interaktywnych.
- Reguła Trzech Kliknięć nie zawsze jest najlepszym wzorcem projektowym.
- Tworząc elementy nawigacyjne należy przede wszystkim określić m.in. ich ważność oraz funkcję, wskazać położenie elementu oraz dobrać adekwatny wzorzec projektowy.
- Rekomendowane jest konsekwentne stosowanie na Stronach Produktów sklepów internetowych linków do strony wyższego poziomu.
- W standardzie Strony Produktu powinno być także oferowanie produktów powiązanych.






