Czym jest Projektowanie Interfejsów? Zacznijmy od czegoś oczywistego, ale fundamentalnego. Użytkownik wchodzi w interakcję z oprogramowaniem za pomocą interfejsu, który jest jedynym widocznym dla niego elementem programu.
Jego wygląd, sposób używania, nawigacja przesądzą o tym, w jakim stopniu oprogramowanie zostanie uznane za użyteczne, wygodne, przyjazne, praktyczne, łatwe w użyciu.
Co to jest Interfejs?
Interfejs jest odpowiedzialny za to jak użytkownicy oceniają wysiłek konieczny do opanowania obsługi oprogramowania. Najważniejsze elementy interfejsu to:
- buttony, pola tekstowe, pola wyboru, różnego rodzaju menu
- elementy informacyjne (np. podpowiedzi, powiadomienia, ostrzeżenia, komunikaty, paski postępu)
- elementy nawigacyjne (np. pole wyszukiwania, ikony).
Zrozumienie, przemyślenie oraz zaprojektowanie możliwości wykonywania zadań, osiągania celów, uzyskiwania rezultatów jak najmniejszym wysiłkiem, w jak najkrótszym czasie jest podstawowym celem każdego projektanta interfejsów. Co do zasady, interfejs powinien być:
- możliwie prosty (pozbawiony zbędnych, rozpraszających, zakłócających elementów)
- intuicyjny
- pracooszczędny (ilość koniecznych akcji, wprowadzanych danych do uzyskania rezultatu powinna być minimalna)
- czytelny (operujący zrozumiałymi konwencjami nazewniczymi, wizualnymi, ikonicznymi)
- dostępny (dla osób z różnym poziomem sprawności wzrokowej, manualnej, intelektualnej)
- udokumentowany (wspierający proces nauki i rozwiązywania problemów, pojawiających się w trakcie użytkowania).
Typowe problemy w projektowaniu interfejsów
Powyższe wymagania rodzą pewne problemy projektowe. Najbardziej typowymi są:
- sprzeczność celów (np. wielofunkcyjność versus łatwość obsługi i nauki obsługi)
- dylemat funkcjonalności (np. zbyt wąska specjalizacja versus zbyt szeroka specjalizacja)
- dylemat dostępności (zarówno ograniczona dostępność, jak również nadmierna prostota mogą być źródłem frustracji).
Interfejs służy do kontroli i obsługi produktu cyfrowego. Ale nie tylko jego rola funkcjonalna, pragmatyczna jest istotna. Dobrze zaprojektowany interfejs pozwala użytkownikom poczuć się:
- kompetentnymi i zaradnymi
- usatysfakcjonowanymi
- sprawczymi i odpowiedzialnymi.
Innymi słowy, pełni on także funkcje psychologiczne i emocjonalne. Jego projektowanie powinno być zorientowane na połączenie efektów pragmatycznych (łatwość, szybkość, intuicyjność etc.) obsługi i psychologicznych (satysfakcja, sympatia, podmiotowość, adekwatność użytkownika do produktu cyfrowego).
Zasady Bena Shneidermana, choć nie wyrażone wprost, są próbą połączenia tych celów i wartości. Efektów materialnych (np. wykonanie zadania za pomocą oprogramowania) oraz emocjonalnych (np. uzyskanie satysfakcji z jego wykonania).
Wielka Trójka
Ben Shneiderman (autor bestselleru “Designing the User Interface”) wraz z Jakobem Nielsenem (twórcą 10 Heurystyk) i Donem Normanem (autorem kolejnego bestselleru “The Design of Everyday Things”) tworzy Wielką Trójkę UX-owych Tenorów.
Ich badania, książki, artykuły, rekomendacje najgłębiej wpłynęły na sposób projektowania interfejsów. Na sposób myślenia o użyteczności, intuicyjności, wygodzie, satysfakcji, ergonomii interfejsów aplikacji webowych i mobilnych. Także interfejsów projektowanych dla innych produktów cyfrowych i urządzeń.
8 Złotych Zasad Projektowania Interfejsów Bena Shneidermana (Shneiderman's The Eight Golden Rules of Interface Design) to dziś klasyk i standard. Książka Bena Shneidermana to lektura absolutnie obowiązkowa dla każdego projektanta interfejsów, specjalisty UX, product ownera.
By wymienić tylko najbardziej oczywistych specjalistów, korzystających z jego wiedzy, badań i obserwacji. Znajomość 8 Złotych Zasad jest przydatna każdemu. Użytkownikom także. A, że wszyscy nimi jesteśmy… ;)
Projektowanie Interfejsów: Zasady Shneidermana
Stale aktualizowane wydania (bestseller Shneidermana doczekał się już 6 edycji!) obejmują ponad 20-letnie doświadczenia i wiedzę, która z każdym rokiem przyrasta. W swej prostocie i użyteczności zasady (lepiej powiedzieć rekomendacje) amerykańskiego profesora dotykają najbardziej podstawowych, a więc istotnych kwestii.
8 Złotych Zasad to przede wszystkim praktyczne wskazówki, które pozwalają tworzyć interfejsy zgodnie z oczekiwaniami jego użytkowników. Wdrożone w pracy projektowej pozwalają zwiększyć wydajność systemu (szybciej osiągać cele użytkownikom interfejsów) oraz zmniejszać ilość popełnianych błędów.
Są także narzędziem diagnostycznym (bardzo często używanym w audytach UX). Pozwalają oceniać, w jakim stopniu interfejs jest zrozumiały, zgodny z konwencjami projektowymi, przewidywalny, “współpracujący”, “kontrolowalny” i satysfakcjonujący. W jakim stopniu “komunikuje” się ze swoim użytkownikiem w sposób jednoznaczny, konkretny, redukujący niepewność, dylematy.
Zasada Numer 1 - Zachowaj Spójność (Strive for Consistency)
Spójność to nic innego jak konsekwencja, zachowanie pewnej ciągłości, która przekłada się na zrozumiałość, poczucie sensu i celu oraz przekonanie o zasadności, prawidłowości wykonanej akcji.
Funkcje, polecenia, nazewnictwo, ikonografia, przyciski, kolorystyka, układ menu itd. raz zastosowane muszą być konsekwentnie powielane. Jako użytkownicy oczekujemy przewidywalności, a tę zapewnia zrozumienie reguł, funkcji, znaczeń, efektów. Wprowadzanie wyjątków musi być nade wszystko rzadkie i dobrze uzasadnione.

Dla przykładu, jeśli w aplikacji webowej strona główna jest nazwana “home”, to na kolejnych podstronach nie można zmieniać tej konwencji nazewniczej.
Jeśli okienko wyszukiwania jest umiejscowione w prawym górnym rogu, to jest to miejsce, w którym będziemy chcieli je odnaleźć na kolejnych podstronach.
To samo dotyczy wszystkich innych elementów, nie wyłączając kroju czcionki, jej wielkości, czy kolorystyki.
Czy to oznacza monotonię? Nie, bowiem spójność powinny zachować elementy powtarzalne. Pozostały content ma do nich pasować, co oznacza że może, a nawet powinien się od nich trochę różnić.
Zasada Numer 2 - Oferuj Korzystanie ze Skrótów (Enable Frequent Users to Use Shortcuts)
Opanowanie narzędzia rodzi potrzebę elastyczniejszego, efektywniejszego i szybszego wykorzystania jego możliwości. W naturalny sposób chcemy pracę wykonywać, o ile to możliwe, szybciej. Zatem celem projektantów interfejsów powinno być dostarczenie takich możliwości.
Projektowanie interfejsów powinno uwzględniać różne stadia zaznajomienia z systemem, różne oczekiwania, które nie tylko wynikają z nauczenia się wszystkich funkcjonalności, ale także z innych zmiennych, takich jak:
- wiek
- płeć
- stan zdrowia
- różnice kulturowe
- zakres dotychczasowych doświadczeń z podobnymi produktami cyfrowymi i ich interfejsami.
Najpopularniejszymi sposobami “odpowiedzi” na zróżnicowane potrzeby jest:
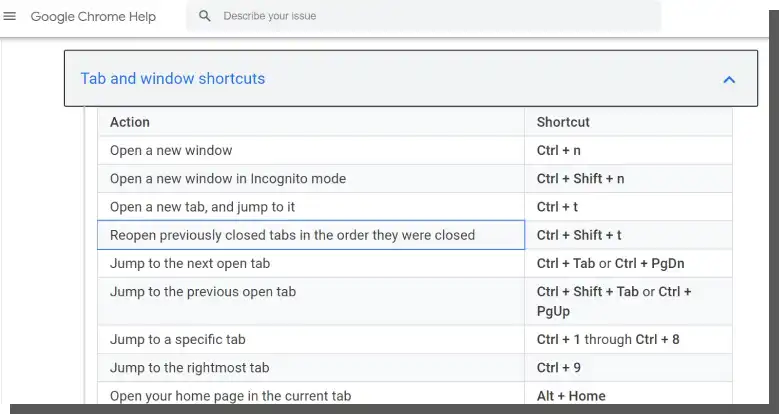
- oferowanie skrótów klawiaturowych
- wierszy poleceń
- podpowiedzi i wyjaśnień np. w postaci asystentów
- stosowanie układu funkcji, przycisków zgodnie z hierarchią częstotliwości ich użycia.

Zasada Numer 3 - Oferuj Informacje Zwrotne (Offer Informative Feedback)
Dobrze zaprojektowany interfejs powinien użytkownikom oferować informacje zwrotne. Znów, jako ludzie, jako użytkownicy mamy potrzebę orientowania się w sytuacji. Chcemy wiedzieć, jaki będzie rezultat naszych działań. Chcemy się upewnić, że działanie zostało zainicjowane i “jest w toku”. Chcemy wiedzieć, za ile zostanie zakończone, czy nie wystąpił jakiś błąd.

Informacje zwrotne powinny być oferowane bez względu na ważność danej akcji. Nawet pozornie nieistotne, rzadkie działania powinny informować, odpowiadać na większość typowych potrzeb informacyjnych, funkcjonalnych, emocjonalnych użytkowników.
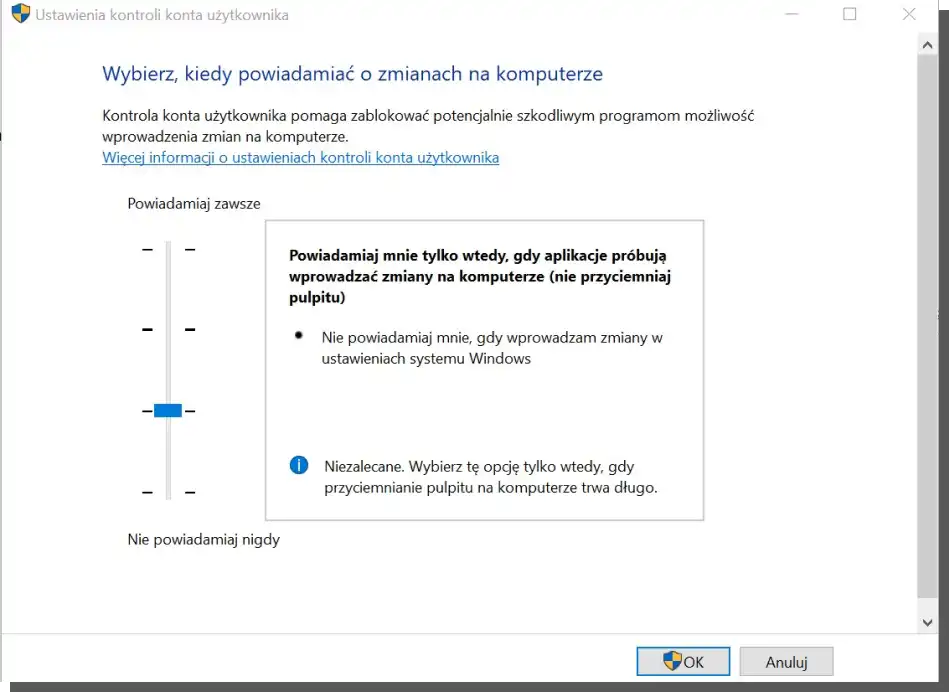
Zasada Numer 4 - Projektuj Okna Dialogowe (Design Dialog to Yield Closure)
Działania powinny być grupowane i ustrukturowane, a więc powinny posiadać wyraźnie zakomunikowany początek, środek i koniec.
Inicjacja działania, przebieg działania, zakończenie działania powinny być komunikowane za pomocą specjalnie zaprojektowanych okien dialogowych.
Ma to niebagatelne znaczenie, bowiem nie wszystkie operacje dają wizualnie dostrzegalne zmiany. Na przykład, zmniejszenie ciężaru zdjęcia nie musi skutkować zmianą w jego wyglądzie.

Pewność, że działanie zostało wykonane, daje poczucie panowania nad systemem. Wprowadza poczucie ulgi (w szczególności, gdy działanie jest wykonywane pod presją czasu). Jest także jasnym sygnałem do podjęcia kolejnych działań. Innymi słowy, daje to ramy poznawcze i emocjonalne do wykonywania lub zakończenia dalszej pracy.
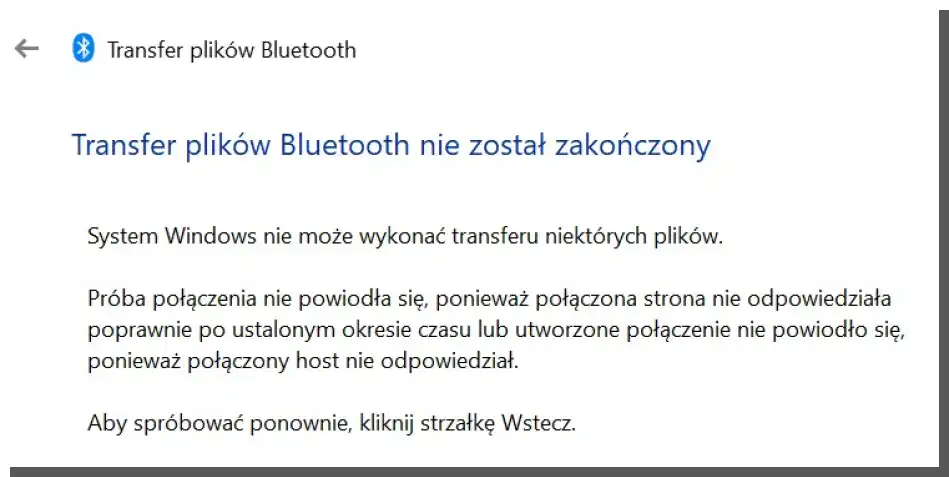
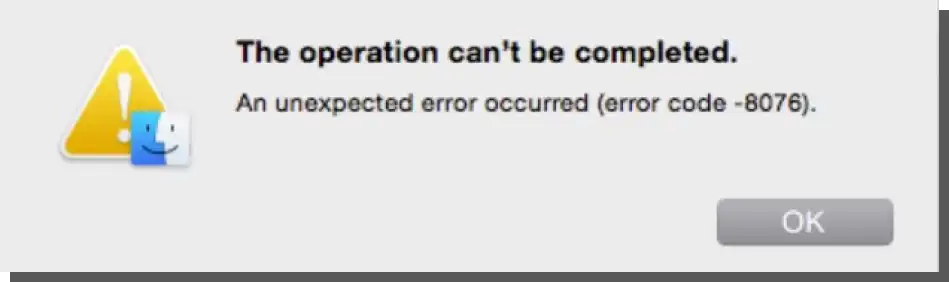
Zasada Numer 5 - Oferuj Prostą Obsługę Błędów (Offer Simple Error Handling)
Jest rzeczą oczywistą, że działanie każdego systemu powinno być bezbłędne. Niestety wystąpienia błędów wyeliminować nie można. Dowolny produkt cyfrowy powinien informować użytkownika o wystąpieniu błędu, jego wadze oraz sposobie jego naprawienia.

Przy czym, informacja o błędzie nie powinna mieć charakteru technicznego. Powinna za to być wyrażona językiem przystępnym, zrozumiałym dla każdego użytkownika. Powinna zawierać komponent wyjaśniający, uspokajający oraz wskazujący, co zrobić, by naprawić błąd. Interfejs powinien być tak zaprojektowany, by naprawa była możliwie intuicyjna, prosta i konkretna. Dążyć należy także do poprawiania tylko konkretnych błędów, a nie całych procesów. Jeśli błędnie wprowadziliśmy numer telefonu w formularzu, pozostałe dane, jeśli są poprawne, nie powinny być ponownie wprowadzane.
Zasada Numer 6 - Pozwól Na Odwrócenie Działań (Permit Easy Reversal of Actions)
Możliwość odwrócenia działań jest niezwykle istotne z punktu widzenia użyteczności, komfortu użytkownika. Ale przede wszystkim:
- nie rodzi, nie wzmacnia lęku przed wykonanie działania
- zachęca do sprawdzania różnych konfiguracji działań, do eksperymentowania
- zachęca do customizacji narzędzia, używania go zgodnie z osobistymi preferencjami.
Nieodwracalność, ostateczność działań, w szczególności dla początkujących użytkowników może być bardzo silnym demotywatorem. Dlatego należy informować o możliwości odwrócenia działań, które z punktu widzenia użytkownika są niepożądane. Przy czym projektowanie interfejsów powinno uwzględniać możliwość odwrócenia pojedynczych akcji oraz całych procesów.
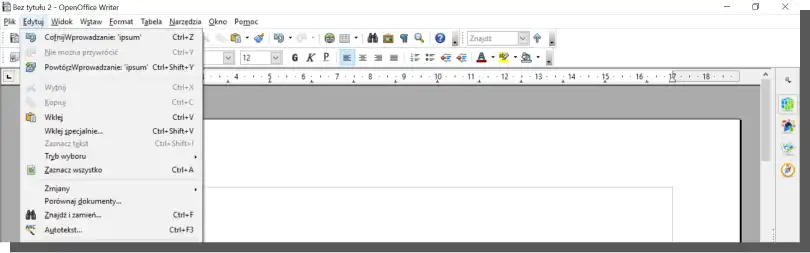
W sposób liniowy (np. za pomocą przycisku Wstecz) bądź nieliniowy. Klasycznym przykładem nieliniowego powrotu do pożądanego stadium jest możliwość cofnięcia wykonanego działania za pomocą polecenia Cofnij lub skrótu CTRL+Z (Command + Z na Mac), czy skorzystania z menu okruszkowego (Breadcrumbs).

Zasada Numer 7 - Wzmacniaj Wewnętrzne Poczucie Kontroli (Support Internal Locus of Control)
Sprawstwo, poczucie kontroli, poczucie używania narzędzia, które się rozumie i którego się używa zgodnie z własną wolą, jest jedną z ważniejszych potrzeb psychologicznych. Interfejsy należy projektować w sposób umożliwiający użytkownikom przejmowanie kontroli. Interfejs powinien pozwalać na:
- inicjację działania
- przerwanie działania
- korektę działania
- zmianę działania.
Wszystkie powyższe działania powinny odbywać się w sposób możliwie najprostszy i najmniej angażujący. Innymi słowy, koszt podjęcia takich akcji nie powinien być na tyle duży, by ich podjęcie stawało się nieopłacalne. Bardzo istotną kwestią jest możliwość decydowania. Wszelkie działania automatyczne, w których to system podejmuje decyzję o kolejnym kroku, z punktu widzenia komfortu psychicznego użytkownika nie są pożądane.

Zasada Numer 8 - Zmniejsz Obciążenie Pamięci Krótkotrwałej (Reduce Short-term Memory Load)
Interfejs to nie tylko układ, przyciski, funkcjonalności, kolory, alerty, menu etc., ale także interakcja. Angażująca intelekt użytkownika, emocje, ale także pamięć krótkotrwałą. Projektując interfejsy, nie można zapominać o ograniczeniach w przetwarzaniu informacji, jakie posiadamy.

Co do zasady, ludzie zazwyczaj są w stanie zapamiętać około 7 informacji w danym momencie. Stąd też projektowanie interfejsu powinno uwzględniać to ograniczenie i dążyć do minimalizacji informacji, jakie musimy pamiętać, przechodząc od jednego ekranu do drugiego.
Podsumowanie - 8 Złotych Zasad Shneidermana
Projektowanie interfejsów z wykorzystaniem 8 Złotych Zasad Shneidermana znacząco podnosi ich użyteczność, funkcjonalność i przyjazność. Nie jest jednak uniwersalnym panaceum na każdy problem. Są to zasady podstawowe, które należy uwzględniać, ale nie traktować dogmatycznie.
Każdy interfejs, każde środowisko charakteryzuje się własną specyfiką, stąd też 8 Złotych Zasad Shneidermana musi uwzględniać kontekst i specyficzne cele projektowe, biznesowe, związane z User Experience. Można je adaptować, interpretować do konkretnych potrzeb.
Istotą 8 Złotych Zasad Shneidermana jest unikanie najbardziej typowych i drażliwych problemów, upraszczanie procesów i działań, zwiększanie wydajności systemu, podnoszenie satysfakcji płynącej z jego używania.
W szczególności płynącej z poczucia sprawstwa, kontroli i bezpieczeństwa. 8 Złotych Zasad Shneidermana pozwala także tworzyć interfejsy o wiele bardziej intuicyjne, konkretne, logiczne, “empatyczne”, zrozumiałe oraz wydajne.







