Karta Produktu (Product Page) jest jednym z kluczowych elementów w E-Commerce. Jest odpowiedzialna za pełną prezentację produktu, a więc wpływa bezpośrednio na konwersję i sprzedaż.
Wprawdzie produkt można dodać do koszyka z poziomu strony głównej, strony kategorii, to jednak nadal większość decyzji zakupowych zapada właśnie na Karcie Produktu.
Ścieżka zakupowa E-Commerce wiedzie przez Strony Produktowe i nic nie wskazuje na to, że ulegnie to zmianie. A pamiętajmy, że sposób prezentacji produktu, dostępne, oferowane funkcjonalności, wrażenia, jakie nimi wywołujemy zachęcają, bądź zniechęcają do zakupu.
Jakie wzorce projektowania Karty Produktu powinno się wdrażać? Na co zwracać szczególną uwagę? Co powinna zawierać standardowa Karta Produktu? Jak zwiększyć sprzedaż w E-Commerce? Dziś znajdziemy odpowiedzi na te pytania. I na kilka innych.
Zapraszamy.
Karta Produktu - prezentacja produktu w sklepach internetowych
Przekonanie o szczególnej roli Karty Produktu w procesie zakupowym nie jest bynajmniej tylko intuicją. Rolę tego elementu bardzo gruntownie zbadali badacze z Baymard Institute. Polecamy zajrzeć do ich raportu pt. „Product Page Usability”.
Zgodnie z wynikami, tego naprawdę imponującego badania, statystyczna Strona Produktu ma najczęściej problem ze:
- specyfikacją
- informacją dotyczącą wysyłki i zwrotu
- społecznymi dowodami słuszności (szczególnie w aspekcie recenzji użytkowników)
- sprzedażą krzyżową (cross-selling).
To właśnie te kwestie powinny być zoptymalizowane w pierwszej kolejności. Choć zakres prezentowania produktu w sklepie internetowym jest oczywiście o wiele szerszy.
Tworząc Product Page należy mieć świadomość, że Karta Produktu w sklepie pełni funkcję informacyjną, wizerunkową, psychologiczną i koniec końców sprzedażową.
Jak również, że idealna Karta Produktu jest trudna do stworzenia.

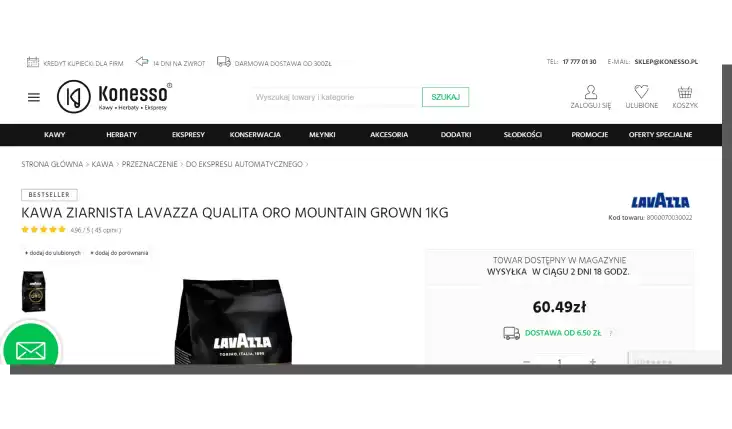
Źródło: Konesso.pl
Sposób prezentowania produktu w sklepie internetowym to przede wszystkim kwestie:
- estetyki
- użyteczności
- funkcjonalności
- emocji / wrażeń / odczuć.
Jeśli słyszeliście kiedyś o dylemacie użyteczności i atrakcyjności (Usability vs. Desirability), to w projektowaniu Kart Produktu dochodzi on do głosu z całą mocą.
Karta Produktu w sklepie internetowym powinna być na tyle sugestywna, by stanowić estetyczny kontekst dla produktu i na tyle powściągliwa i taktowna, by nie skupiać na sobie niepotrzebnej uwagi.
Powinna sugerować jakość, pozycję, ale także po prostu współgrać wizualnie i funkcjonalnie z produktem. Powinna stanowić dla niego odpowiednio zaprojektowaną półkę.
Ale Uwaga!
Szablon zawierający niemal same wyszukane funkcjonalności (Fancy Features) będzie szablonem tyleż ciekawym, co przeszkadzającym sprzedaży. Karty Produktów w E-Commerce są narzędziem służącym sprzedaży. O robieniu wrażenia na klientach raczej należy zapomnieć.
Na marginesie, polecamy świetny artykuł badaczy z NN Group pt. „Feature Richness and User Engagement”. Doskonale pokazuje, jakie niebezpieczeństwa rodzi nadmiar funkcji, w szczególności tych, które nie służą bezpośrednio zakupom.
Zbalansowanie obu wartości (użyteczności i atrakcyjności) jest w dużej mierze kwestią:
- potrzeb, oczekiwań klientów
- specyfiki branży
- specyfiki kategorii produktów
- specyfiki każdego pojedynczego produktu (gdzie się on lokuje na osi „typowy vs. oryginalny”)
- powtarzalności szablonu Karty Produktu
- trendów branżowych
- kanału.

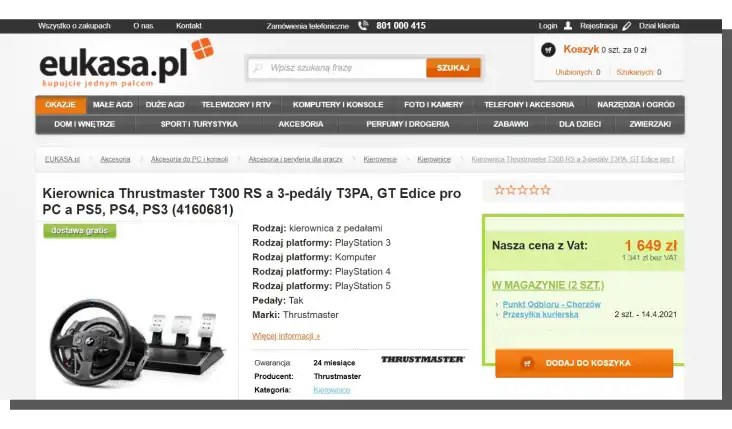
Źródło: Eukasa.pl
Produkt nie tylko musi być prezentowany w kontekście ułatwiającym zakup, ale także atrakcyjnym wizualnie.
Choć powiedzenie, że Karta Produktu powinna być ładna jest przesadą, to oczekiwanie by była estetyczna, zgodna z aktualnymi trendami projektowymi już zdecydowanie takie nie jest.
Użytkownik, klient sklepu internetowego niewiele się różni od klienta sklepu stacjonarnego. Chcemy kupować w przestrzeniach, kontekstach sprawiających nam wizualną przyjemność, choć niekoniecznie muszą to być konteksty o wybujałej estetyce.
Estetyka Karty Produktu służyć ma sprzedaży, a by tak się stało, musi umiejętnie balansować między użytecznością a atrakcyjnością.
Ale to nie wszystko.
Projektując Kartę Produktu należy w szczególności znaleźć równowagę, określić granicę między:
- ilością informacji niezbędnych a progiem, po przekroczeniu którego ich ilość przestaje być pomocna, a staje się dysfunkcyjna
- ilością działań koniecznych do zapoznania się z kluczowymi cechami produktu (kliknięć, przewinięć), a ilością działań bezpośrednio nie służących sprzedaży
- prostotą a złożonością szablonu
- funkcjonalnością informacyjną a funkcjonalnym nadmiarem (strona produktowa bogata w treści, może być jednocześnie stroną wolno ładującą się, co znacząco obniża jej atrakcyjność, użyteczność, funkcjonalność).

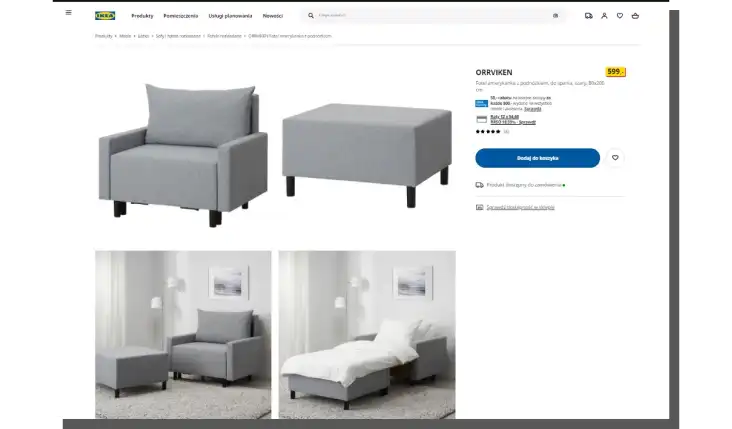
Źródło: Ikea.com
Ponadto, należy przemyśleć kwestie związane z:
- dostępnością informacji
- hierarchią informacji
- rodzajem informacji (techniczne, marketingowe, generowane przez klientów)
- medium informacji (fotografie, filmy, animacje, tekst, ścieżki dźwiękowe)
- sposobem prezentowania informacji (bezstronny opis, zaangażowany opis ekspercki, rekomendacja, ocena lidera opinii, klienta, użytkownika produktu)
- komunikatywnością informacji.
Celem oczywiście jest:
- ułatwienie i przyspieszenie zakupu
- przekonanie do zakupu
- zagwarantowanie komfortu zakupu (np. związanego z bezpieczeństwem finansowym)
- upewnienie klienta, że opis, prezentacja produktu jest zgodna z jego realnymi cechami
- uzyskanie maksymalnej spójności między statusem sklepu a statusem produktów w nim oferowanych
- minimalizacja błędnego odczytania komunikatów dostępnych na Karcie Produktu
- edukowanie klienta - w szczególności dotyczy to kwestii związanych z warunkami zakupu, sposobem działania produktu (jego wartością użytkową), jego kompatybilnością, jakością (np. wyrażoną poprzez certyfikaty, przynależność do danych klas np. zużycia prądu).
Projektowanie Kary Produktu - Psychologia Karty Produktu
Nim przejdziemy do „twardych cech” i użyteczności Karty Produktu, musimy też omówić kwestie związane z postrzeganiem, ocenianiem, odczuwaniem, a więc z psychologicznymi aspektami projektowania Stron Produktów.
Karta Produktu nie jest tylko elektroniczną broszurą, specyfikacją, namiastką instrukcji obsługi i ulotki reklamowej.
Jest wszystkim tym po trochu plus powinna także spełniać rolę aktywnego (a przynajmniej dostępnego za pomocą chatu, formularza, dedykowanej infolinii) sprzedawcy, eksperta, lidera opinii.
Mając tak wiele zadań do spełnienia, siłą rzeczy będzie ona „wymagała” od użytkownika:
- zaangażowania
- samodzielności
- działania
- dobrej woli
- oraz kredytu zaufania (koniec końców chcemy wierzyć, że kupimy produkt właśnie tutaj, w sposób, który nam odpowiada).
Autorzy artykułu pt. „Interaction Cost”, związani na co dzień z Nielsen Norman Group, określają powyższe wypunktowania Kosztem Interakcji.
Koszt Interakcji jest sumą wysiłków (psychicznych i fizycznych), które użytkownik musi „zainwestować” w interakcję ze stroną internetową.
Użyteczne, przyjazne, nastawione na wzmacnianie pozytywnego User Experience, Karty Produktów powinny być projektowane z myślą o zminimalizowaniu tych kosztów.
W szczególności oznacza to ograniczenie konieczności:
- klikania
- przewijania
- czytania
- skanowania treści strony
- wprowadzania danych
- oczekiwania na załadowanie się strony lub jej fragmentu, pobrania materiałów (np. w postaci pliku .pdf)
- zapamiętywania.
Warto pamiętać, że w większości przypadków klienci nie będą skłonni do wydatkowania czasu, energii, pracy w sklepie internetowym. Na niedogodność, niską użyteczność, słabe UX, wysoki Koszt Interakcji mogą zareagować w dwojaki sposób:
- odstępując od zakupu, porzucając przysłowiowy koszyk
- kupując z poczuciem dużego ryzyka.
Oba warianty są dla sprzedawcy równie niekorzystne. W pierwszym nie zyskuje klienta, w drugim może zyskać klienta:
- wprowadzonego w błąd
- niezadowolonego
- rozczarowanego
- skłonnego do wystawienia negatywnej oceny i niepochlebnego komentarza
- zawiedzionego, który nie będzie chciał ponowić zakupów w przyszłości.
Co zatem powinna mieć Karta Produktu, by zminimalizować ryzyko dużego Kosztu Interakcji oraz możliwości wystąpienia zakupu ryzykownego, bądź porzucenia koszyka?
Jakie elementy powinny się znaleźć na standardowej Karcie Produktu?
Anatomia Karty Produktu - projektowanie karty produktu
Czy patrząc na Product Page można wyróżnić elementy, które na niej muszą się znaleźć oraz te, które nie muszą, ale dobrze je mieć? Oczywiście, można je bez problemu wskazać.
Uniwersalny wzór Karty Produktu powinien być jednak każdorazowo adaptowany. W szczególności należy go dopasować do potrzeb klientów danej branży, danej kategorii produktów, a nawet danego sklepu.

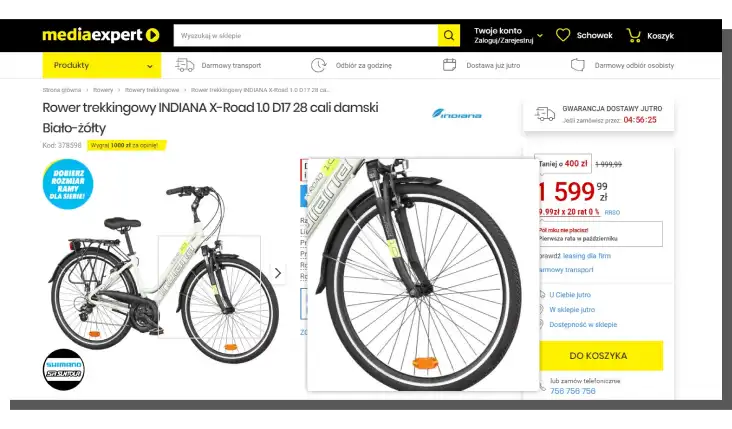
Źródło: MediaExpert.pl
Niemniej jednak, warto wskazać te elementy, bez których sklep internetowy nie będzie w pełni skuteczny.
Do elementarnych funkcjonalności Karty Produktu należy:
- adekwatna etykieta, nazwa produktu (zgodna z modelami mentalnymi klientów)
- opis produktu
- galeria zdjęć produktu
- warianty produktu (kolor, rozmiar, dodatki)
- informacja o dostępności produktu (liczbowo wyrażony stan magazynowy)
- warunki dostawy oraz zwrotu
- cena (wraz z kosztami dodatkowymi)
- buttony dodawania produktu do koszyka, obejmujące także określenie ich ilości
- buttony CTA
- oceny, recenzje, rekomendacje, referencje pochodzące z zewnętrznych źródeł.
Ponieważ w sklepie internetowym klient nie ma możliwości dotknięcia, użycia, wypróbowania, dokładnego obejrzenia produktu niezwykłe znaczenie mają wizualne ekwiwalenty. W szczególności zdjęcia.
Bez względu na rodzaj produktu, zdjęcia produktu powinny być oferowane:
- w skali makro i mikro (w planie ogólnym i detalu)
- w wysokiej rozdzielczości, jakości (mówiąc o jakości zdjęcia opisującego dany produkt mamy także na myśli walory inscenizacyjne, oświetlenie)
- w wielu wariantach kątów widzenia
- w formie packshotów, wykonanych na neutralnym tle
- z możliwością ich powiększenia, płynnego zoomowania
- w najlepszym możliwym odwzorowaniu kolorystyki, faktury materiału, z jakiego wykonany jest produkt
- w optymalnej ilości (galeria na Karcie Produktu powinna zawierać minimalnie 3 fotografie).
Warto przy tej okazji zauważyć, że zdjęcia produktów, nazwy produktu wraz z opisem, specyfikacją techniczną powinny się uzupełniać, tworząc spójną, zrozumiałą całość.

Opis nieformatowany pod kątem skanowania, czytelności tekstu.
Źródło: Aptekacentrum.lublin.pl
Opis, bez ilustrującego go zdjęcia, jest bezużyteczny. Choć zdjęcia bez opisu posiadają o wiele większą użyteczność, to wciąż przypominają nagiego aktora, grającego w filmie kostiumowym.
Czy klienci tego oczekują od sklepów internetowych jest raczej pytaniem retorycznym.
Werbalno-wizualny komunikat jest także istotny z powodu różnej wrażliwości klientów na obraz i słowo.
Nie wszyscy są wzrokowcami, podobnie jak nie wszyscy mają wystarczającą wyobraźnię, by zwizualizować produkt na podstawie opisu.
Warto także zadbać o tonację opisów produktów. Zdecydowanie należy:
- unikać podniosłego, wyszukanego, poetyckiego stylu
- preferować styl wskazujący na profesjonalizm, znawstwo, przy czym klienta nie można traktować protekcjonalnie
- dążyć do maksymalnej zrozumiałości opisu, oferować wyjaśnienia pojęć, unikać żargonu
- dążyć do zwięzłości, konkretności oraz sugestywności opisu
- dostosować dystans społeczny do odbiorcy (dopuszczanie komunikatów mniej formalnych, bezpośrednich, poufałych powinno wynikać z badań i gruntownej znajomości targetu)
- używać języka jak najbardziej naturalnego, ale jednocześnie poprawnego gramatycznie, stylistycznie, interpunkcyjnie
- zadbać o wizualne formatowanie opisów produktów, ułatwiające skanowanie i odnajdywanie najważniejszych informacji.

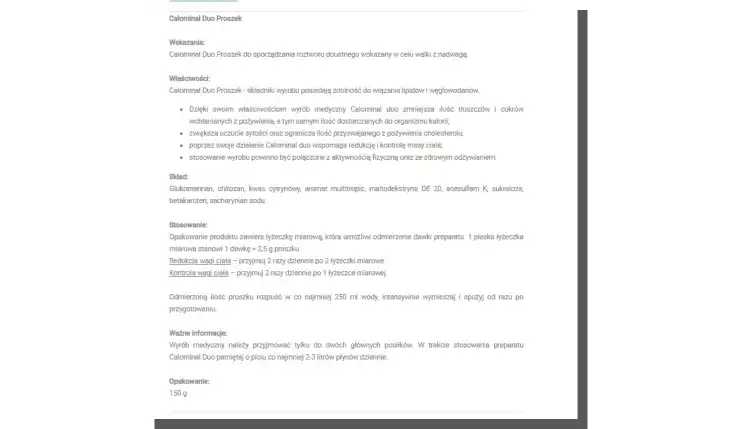
Opis sformatowany pod kątem skanowania i łatwości dotarcia do informacji.
Źródło: Apteka-Mellisa.pl
Oczywiście, na Stronach Produktów znajdujemy znacznie więcej funkcjonalności.
Funkcjonalności uzupełniające Karty Produktu to:
- materiały audiowizualne o charakterze edukacyjnym
- przycisk „Dodaj do Listy Życzeń (Wishlist)”
- dodatkowe animacje
- informacje o dostępności w sklepie stacjonarnym
- produkty powiązane
- zdjęcia pokazujące produkty w skali
- chaty z ekspertami, opiekunami działów, liderami opinii
- sekcja FAQ.
- przycisk „Dodaj do porównania”
- przycisk „Oblicz Ratę”
- przycisk „Sprawdź Dostępność w Salonie”
Funkcjonalności, elementy karty uzupełniające można dodatkowo poszerzyć o:
- wirtualne przymierzalnie
- prezentacje 360°
- narzędzia służące kastomizacji produktu (np. wybór koloru, dodatkowego wyposażenia)
- fotografie amatorskie, wykonane przez klientów
- kalkulatory
- funkcjonalności „nakręcające” potrzebę zakupu (zegary odliczające czas promocji, wyróżniony stany magazynowe wyrażone procentowo lub liczbowo)
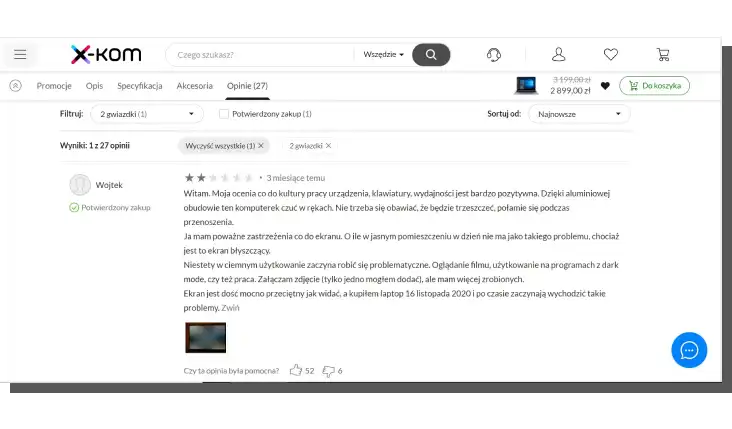
Celem, jaki Karta Produktu ma osiągnąć, jest oczywiście spowodowanie, by klient dodał produkt do koszyka i przeszedł do kolejnego kroku.

Źródło: X-kom.pl
By tak się stało trzeba sobie uświadomić, że każdy element karty służy jako odpowiedź na pytania, które potencjalny klient zadaje sobie w trakcie przeglądania oferty.
A najczęściej klienci pytają, zastanawiają się, czy:
- produkt będzie adekwatny do ich potrzeb
- produkt będzie zgodny w aspekcie użytkowym ze specyfikacją
- sklep jest wiarygodny, uczciwy, sprawdzony przez dużą ilość klientów
- transakcja będzie bezpieczna
- produkt zostanie dostarczony w terminie i w zamówionej ilości
- produkt nie ulegnie zniszczeniu, zepsuciu w czasie transportu
- sklep respektuje prawa konsumenta, dotrzymuje warunków oferty
- polecane produkty są rzeczywiście tak dobre
- będą informowani o przebiegu realizacji zamówienia.
Odpowiadając na powyższe pytania (oraz szereg innych, wynikających ze specyfiki branży, sklepu, produktów), Karta Produktu powinna udzielać odpowiedzi wyczerpujących, konkretnych, zrozumiałych, prawdziwych oraz przekonujących.
Jak prezentować produkt na Karcie Produktu. Podsumowanie
- Product Page jest jednym z kluczowych elementów w sklepie internetowym.
- Karta Produktu jest odpowiedzialna za konwersje, sprzedaż.
- Strony Produktów mają najczęściej problem ze specyfikacją, informacją dotyczącą wysyłki, zwrotu, społecznymi dowodami słuszności.
- Informacyjny, wizerunkowy, psychologiczny, funkcjonalny aspekt Kart Produktu powinien być uwzględniany w trakcie projektowania Product Page.
- Prezentowanie produktu powinno uwzględniać kwestie estetyki, użyteczności, funkcjonalności emocji i odczuć.
- Produkt powinien być prezentowany w kontekście atrakcyjnym wizualnie i ułatwiającym zakup.
- Estetyka Karty Produktu musi umiejętnie balansować między użytecznością a atrakcyjnością.
- Projektując Kartę Produktu przemyśleć kwestie związane z ilością funkcjonalności oraz ilością, dostępnością, hierarchią, rodzajem informacji.
- Karta Produktu powinna także spełniać rolę aktywnego sprzedawcy, eksperta, lidera opinii.
- Korzystając ze Strony Produktu klient ponosi Koszt Interakcji, który jest sumą wysiłków (psychicznych i fizycznych), które użytkownik musi „zainwestować” w interakcję ze stroną internetową.
- Karty Produktów powinny być projektowane z myślą o zminimalizowaniu Kosztu Interakcji.
- Uniwersalny wzór Karty Produktu powinien być każdorazowo adaptowany.
- W szczególności należy go dopasować do potrzeb klientów danej branży, danej kategorii produktów, a nawet do charakteru danego sklepu.
- Do elementarnych funkcjonalności Karty Produktu należy m.in. adekwatna etykieta, nazwa produktu, opis produktu, poglądowe fotografie.
- Brak możliwości dotknięcia, użycia, dokładnego obejrzenia produktu sprawia, że fotografie produktu oraz jego opis nabierają szczególnego znaczenia.
- Werbalno-wizualny komunikat jest istotny z powodu różnej wrażliwości klientów na obraz i słowo.
- Funkcjonalności na Karcie Produktu możemy podzielić na elementarne oraz uzupełniające.
- Strona Produktu służy klientom jako odpowiedź na pytania, które zadają sobie w trakcie przeglądania oferty.
- Projektowanie Karty Produktu powinno m.in. polegać na udzielaniu odpowiedzi wyczerpujących, konkretnych, zrozumiałych, prawdziwych oraz przekonujących. Skłaniających klienta do zakupu.






