Począwszy od 1998 roku, Google regularnie robi update algorytmów. Jakość stron internetowych (m.in. page experience) sprawdza za pomocą nowych i udoskonalonych wskaźników. I śmiało, można stwierdzić, że na wygląd i funkcjonalność strony www największy wpływ miał każdy kolejny algorytm Google.
Specjalistom od SEO nazwy Panda, Pingwin, Koliber kojarzą się z regularnym Google Algorithm Update. Dla internautów są właściwie anonimowe, ale nie obojętne. Zmiany przez nie powodowane w niektórych przypadkach nadal są odczuwalne w codziennym użytkowaniu wyszukiwarki Google. Dzięki nim jakość wyników wyszukiwania znacząco się zmieniła.
„Filozofią”, jaka przyświeca Google, jest uczynienie internetu użytecznym, dostępnym i bezpiecznym. Nowy algorytm Google, który wejdzie w życie w 2021 roku, prawdopodobnie nie spowoduje rewolucji. Jednak wymusi zmiany w wyglądzie i działaniu stron internetowych. Będą one także widoczne w wynikach wyszukiwania. Dlaczego?
Google kładzie jeszcze większy nacisk na kwestie UX (page experience, user experience). Uwzględnia kwestię bezpieczeństwa strony internetowej oraz uprzywilejowuje responsywne strony internetowe.
Właściwie, co to jest Google Page Experience?
Google Page Experience to zbiór wskaźników, rekomendacji i narzędzi. Dziesięć lat temu dotyczyły problemu szybkości ładowania stron internetowych na urządzeniach stacjonarnych. Od dwóch lat Page Experience dotyczy także urządzeń mobilnych. Nowe wskaźniki i rekomendacje nie są więc zupełnie nowe, choć na pewno nowe jest do nich podejście. Aktualny algorytm Google stawia na UX design.
Problem szybkości ładowania strony (web) w dobie szerokopasmowego internetu może wydawać się wydumany. Niemniej jednak, kogo z nas nie denerwuje strona ładująca się o ułamek sekundy za długo? Kto chciałby w wynikach wyszukiwania trafić na infekujące strony internetowe? No więc właśnie.
Inną kwestią są coraz większe oczekiwania stawiane witrynom. Po prostu muszą być wypełnione atrakcyjnym contentem i zapewniać pozytywne doświadczenia (page experience). Najlepiej też, jakby można je było znaleźć w top 10 wyników wyszukiwania.
W praktyce oznacza to paradoks. Chcemy stron zawierających teksty, grafiki, zdjęcia, wideo, audio, animacje (The Page Experience). Jednocześnie chcemy stron ładujących się równie szybko, jak najprostsza landing page.
Jak to w życiu bywa, rozwiązanie okazało się problemem. Język JavaScript pozwalał tworzyć coraz bardziej rozbudowane strony, ale jednocześnie połowicznie rozwiązywał problem szybkości ładowania.

Technologia nie jest sama w sobie problemem, problemem są raczej osoby czyniące z niej użytek. Internet zalewają wszelkiej maści pop-upy i intrusive interstitials, utrudniające dostęp do pożądanej treści.
The page experience musiało w końcu stać się pojęciem kluczowym. Znajdującym swoje miejsce także w wynikach wyszukiwania.
Nadmiar zagnieżdżonych zdjęć i wideo. Beztroskie używanie wtyczek dostępnych w popularnych platformach CMS (WordPress, Joomla).
Nadużywanie JavaScript to nie wszystkie, ale dość powszechne kwestie, które sprawiają, że wrażenia użytkownika (user experience) strony internetowej są coraz gorsze.
Słusznie dostrzegając te problemy, wyszukiwarka postanowiła z nimi walczyć. Nowy algorytm Google znów zaciąży na wynikach wyszukiwania.
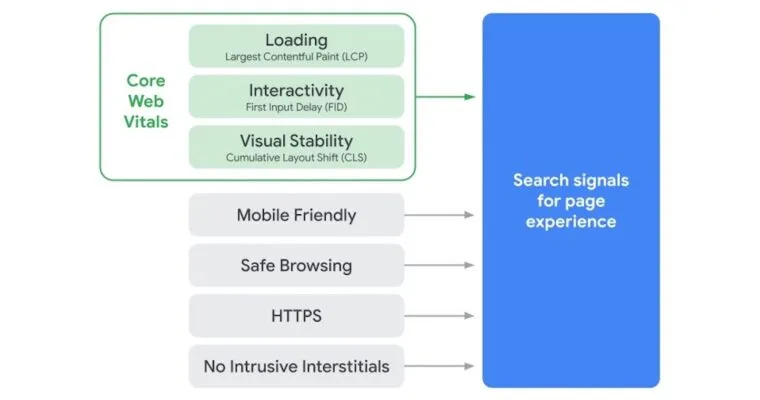
Nowy algorytm Google, czyli Search Signals For Page Experience
Nowy algorytm Google podzielić można na dwie grupy wskaźników. Core Web Vitals (wskaźniki CLS, FID, LCP) oraz grupę dotyczącą kwestii:
- bezpieczeństwa zapewnianego przez szyfrowanie HTTPS i wdrażanie certyfikatów SSL (Safe Browsing),
- tworzenia rozwiązań przyjaznych dla urządzeń mobilnych (Mobile First, Mobile Friendly),
- eliminowania drażniących reklam (Intrusive Interstitials).
Algorytm Google bezpieczeństwo definiuje szeroko. W praktyce ma oznaczać, że w wynikach wyszukiwania, przeglądając strony internetowe nie „złapiemy” wirusa. Że witryna ponosi odpowiedzialność za zawartość strony internetowej, do której odsyła za pomocą linków.
Page experience update jest więc tyleż konieczne, co pożądane. O ile każdy nowy algorytm Google był krytykowany, o tyle nadchodzący chyba spotka się z życzliwszym przyjęciem.
Do czego służą Core Web Vitals?
W skład Core Web Vitals wchodzą wskaźniki, które mają za zadanie zmierzenie czasu koniecznego do wykonania konkretnych działań na stronie (page). Mają one oceniać wydajność strony i wskazywać, w jakim stopniu – w wąskim sensie – jest ona przyjazna użytkownikom. I w jakim stopniu zapewnia – znów w wąskim sensie – pozytywne doświadczenia.
Twórcy Search Signals For Page Experience przekonują, że nowe algorytmy Google mają na celu przyspieszenie działania stron, ulepszenie wyników wyszukiwania. Cel wydaje się szczytny, czy jednak nie przyniesie regresu contentowego?
Ogołocenia stron z elementów, które dotychczas były wyznacznikiem ich atrakcyjności? Trudno powiedzieć. Na pewno czeka nas page experience update, który wszystkim wyjdzie na dobre.
Taką mam przynajmniej nadzieję. W wynikach wyszukiwania chciałbym znajdować strony internetowe nie tylko bezpieczne, ale i przyjazne, które nie atakują mnie zbytecznymi elementami.

W nowych rekomendacjach Google (Page Experience Update) wpisuje się jeszcze mocniej w trend mobile first. Stawia na responsywność stron i tworzenie wersji mobilnych.
Zaleca dbałość o detale (np. wielkość buttonów dostosowana do różnych urządzeń mobilnych oraz różnych wymiarów). Należy się spodziewać jeszcze większej rozbieżności wyników wyszukiwania dla stron desktopowych i ich wersji mobilnych.
Google przykładać będzie szczególną wagę do bezpieczeństwa, wymaganego od wszystkich stron internetowych. Bez względu na ich wielkość i użyteczność. Ranga poszczególnych wskaźników nie jest jeszcze dokładnie znana.
Na pewno wiadomo, że zmiany obejmą wszystkie wersje językowe wyszukiwarki Google. Wszystkie strony będą oceniane przez nowe algorytmy pod kątem user experience.
Nim omówimy kluczowe kwestie związane z Core Web Vitals, warto zauważyć, że zapowiadane zmiany Google traktuje bardzo poważnie. Już dziś sugeruje dostosowanie stron internetowych do nowych standardów.
I jeśli chcecie znaleźć się w czołowych wynikach wyszukiwania, lepiej poznajcie nowy algorytm Google.

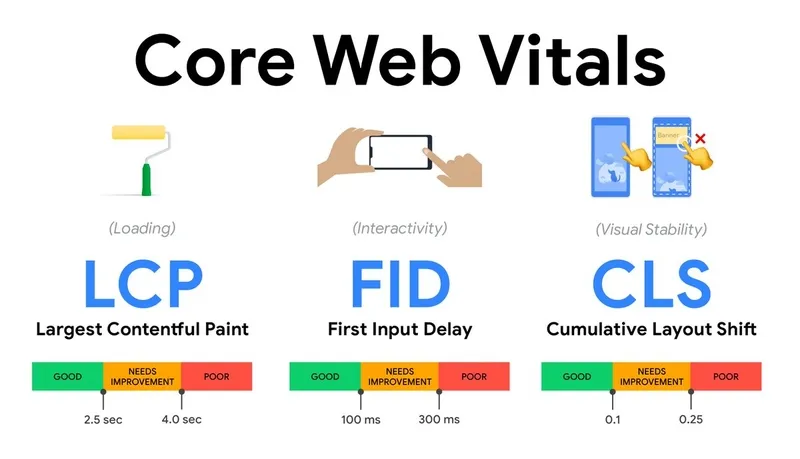
Core Web Vitals
Który ze wskaźników będzie mieć najważniejsze znaczenie dla Google? Znajdzie odzwierciedlenie w wynikach wyszukiwania? Równie prawdopodobne jest uprzywilejowanie jednego bądź wszystkich.
Nie można też wykluczyć oceny stron za pomocą par wskaźników. Każdy z elementów Core Web Vitals wydaje się sensowny i potrzebny.
CLS – Cumulative Layout Shift
Pomiar Stabilności Szablonu najlepiej zdefiniować za pomocą przykładu.
Otwieracie stronę, zaczynacie ją skanować, znajdujecie poszukiwane zdjęcie, blok tekstu. Już macie zacząć lekturę, gdy nagle okazuje się, że wszystko się poprzestawiało.
Chwila dezorientacji i zniecierpliwienia trwa wieczność. Cóż począć – myślicie – znajdę stronę o lepszym page experience.
Wyszukiwarka Google bardzo słusznie uznała, że takie sytuacje obniżają skłonność do zaangażowania się w stronę. Page Experience nabrało na znaczeniu jak nigdy dotąd.

Cumulative Layout Shift mierzy stopień, w jakim następują takie niespodziewane przesunięcia elementów w czasie ładowania się strony. Warto pamiętać, że każdy element na stronie będzie miał własny CLS.
Wynik łączny to po prostu suma poszczególnych współczynników cząstkowych (layout shift score). Z kolei, w sensie jednostkowym jest to iloczyn ułamka odległości (distance fraction) i ułamka wpływu (impact fraction).
Za niepożądane przesunięcia będą uznane tylko takie, które nie wynikają z działania użytkownika. Gdy po najechaniu kursorem, na przykład na rozwijane menu, spowodujemy przesunięcie innych elementów, nie będzie to mieć wpływu na wynik CLS.
Jeśli Wasza strona uzyska wynik poniżej 0,1, możecie być pewni, że wszystko z nią jest OK. Wynik powyżej 0,25 to już znaczący problem.
Warto mieć świadomość, że za tego rodzaju zmiany odpowiedzialne są także alerty, noty informacyjne, formularze kontaktowe, okienka chatbotów. Także wszelkie treści osadzone na stronie (np. filmy z YouTube, posty z Instagrama, Facebooka).
Optymalizacja Cumulative Layout Shift
Dlatego poprawienie CLS nie może sprowadzać się tylko do precyzyjnego określenia położenia i wymiarów zdjęć, ilustracji, wideo itd. Nie można także zapomnieć, że orientacja urządzenia wpływa na to, co algorytm uzna za wysokość, a co za szerokość.
W przypadku pionowej orientacji za punkt odniesienia algorytm przyjmuje jego wysokość. W przypadku poziomej punktem odniesienia będzie jego szerokość.
Poprawa Cumulative Layout Shift w przypadku zdjęć oznacza stosowanie nie tylko określonych wymiarów i wskazywania stałego położenia. Oznacza także wykorzystywanie przyjaznych formatów – .jpg i .png.
Z kolei, w przypadku tekstu uzyskanie dobrego wyniku wymaga zadbania o czcionki. Nim tekst zostanie wyświetlony za pomocą dedykowanej czcionki, może być widoczny w sposób zniekształcony i nieczytelny. Brak polskich znaków diakrytycznych i krój czcionki bardzo często zniekształcają układ bloku tekstu.
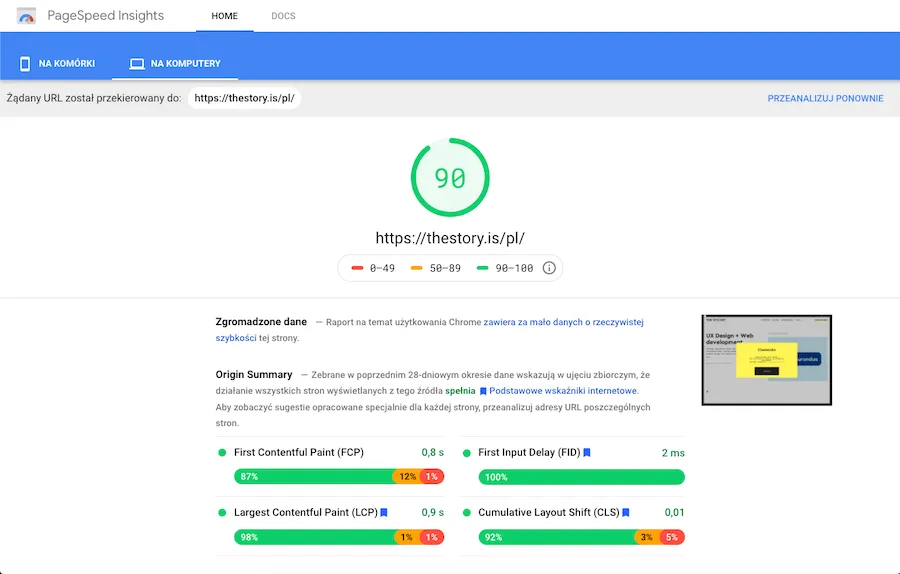
By zmierzyć wskaźnik CLS, wystarczy użyć narzędzia Google PageSpeed Insights, które znajdziecie pod tym adresem:
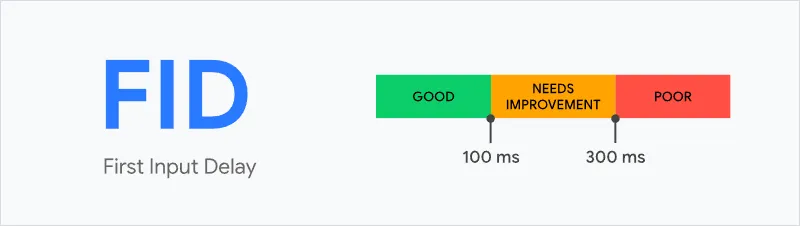
FID – First Input Delay
Podobnie, jak w przypadku CLS, zdefiniowanie First Input Delay – Opóźnienia Po Pierwszym Wejściu – zaczniemy od obrazowego przykładu. Tego rodzaju doświadczenia także należą do nagminnych.
Uruchamiamy stronę, wydaje się gotowa do użytkowania, klikamy w link, button, wprowadzamy tekst w polach i spotykamy się z brakiem reakcji. Często takie sytuacje tłumaczymy sobie niedoskonałościami internetu.
W rzeczywistości w większości przypadków mamy do czynienia z przypadkiem kiepskiego (poor) FID. FID nie obejmuje jednak przewijania (scrolling) i powiększania (zooming). Zazwyczaj są one uruchamiane w osobnym wątku przez przeglądarkę.

Uwaga!
FID nie jest nową nazwą dla TTI (Time To Interaction), czyli wskaźnika określającego czas niezbędny do uzyskania przez stronę stanu pełnej interaktywności. First Input Delay jest powiązany z czasem gotowości do interakcji, ale się do niego nie sprowadza.
Współczynnik FID skupia się na pierwszej interakcji między stroną a użytkownikiem. Za interakcję uznaje się pierwsze kliknięcie w element (zdjęcie, link etc.), wybór opcji z menu, wpisanie danych w pole formularzy (np. adresu e-mail, imienia, nazwiska). FID pozwala zmierzyć, jak szybko witryna zareaguje na to kliknięcie.
Klikając w element, reakcja może być dłuższa lub krótsza w zależności od ilości i złożoności procesów przebiegających w tle. Google za satysfakcjonujący uznaje FID nieprzekraczający 0,1 sekundy.
Poszczególne elementy składowe strony ładują się w różnym czasie i z różnych źródeł. Są także stworzone w różnych technologiach, co łącznie wpływa na to, jak strona jest postrzegana przez użytkownika. Jakich dostarcza mu wrażeń, w jakim stopniu spełnia jego wymagania.
Jak zoptymalizować First Input Delay?
Skrócenie czasu możliwe jest za pomocą optymalizacji kodu. Na przykład poprzez usuwanie nieużywanych skryptów JavaScript, opóźnianie ładowania plików JavaScript o niskim priorytecie. Także poprzez zmniejszenie ilości skryptów pochodzących z zewnętrznych źródeł (np. narzędzi analitycznych, widżetów social mediowych).
Wysokość współczynnika FID jest wynikiem nadużywania JavaScript, stąd zalecane jest ograniczanie tego rodzaju kodu. Sugerowanym przez Google rozwiązaniem jest także dzielenie kodu na mniejsze części (pliki), kompresowanie oraz unikanie skryptów zewnętrznych.
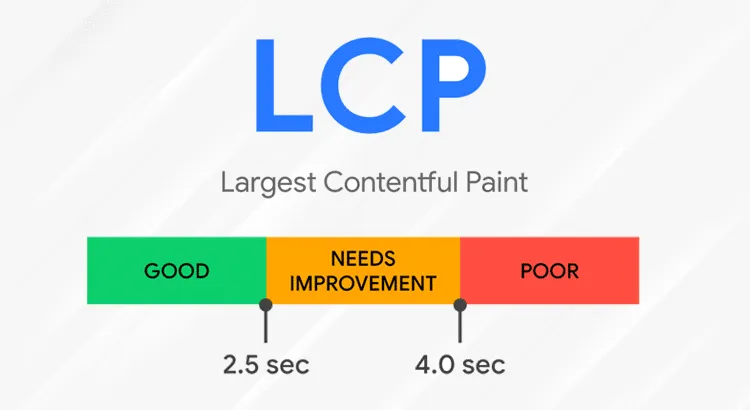
LCP – Largest Contentful Paint
Usunięcie zewnętrznych skryptów (np. nieużywanych systemów analitycznych, chatbotów) może znacząco przyspieszyć szybkość wczytywania strony. Różnica może wynosić od kilkunastu do kilkudziesięciu milisekund.
Zalecaną metodą przyspieszenia LCP jest także stosowanie leniwego ładowania (Lazy Loading).
Czas potrzebny na wygenerowanie największego elementu na stronie mierzony jest za pomocą współczynnika LCP. Jest to czas konieczny do załadowania największego elementu strony, którym może być zdjęcie, grafika, wideo, tło obrazkowe, blok tekstu.
Do określenia największego elementu nie jest jednak używana jego rzeczywista wielkość, ale wielkość, jaką on posiada na stronie.
Algorytm Largest Contentful Paint sprawdza obie wielkości i do określenia wyniku użyje mniejszego rozmiaru. Pomiar ma charakter procesualny i jest dokonywany w czasie ładowania się elementów.

LCP jest używany do określenia wydajności ładowania, a więc czasu, jaki jest konieczny, by użytkownik mógł zobaczyć i użyć na stronie największego elementu. Jeśli od rozpoczęcia ładowania nie minie więcej niż 2,5 sekundy, strona spełni oczekiwania Google w tym zakresie.
Do najważniejszych czynników wydłużających czas załadowania największego elementu należy:
- długa odpowiedź serwera,
- nadmiar grafik zapisanych w przestarzałych formatach,
- zagnieżdżone wideo i audio z zewnętrznych źródeł,
- niepotrzebne zdjęcia – w luźny sposób powiązane ze stroną,
- rozmiar plików tekstowych.
Sugerowanym rozwiązaniem polepszającym Largest Contentful Paint jest kompresja plików. Nieużywane skrypty JavaScript warto po prostu usunąć.
Dlaczego warto zadbać o Google Page Experience?
Odpowiedź wydaje się oczywista. Witryna (web) najlepiej spełniająca wymogi Google z atrakcyjnym contentem będzie wyświetlana na wyższych pozycjach. Te, które nie będą dostosowane do nowych wymogów (poor page experience), będą tracić zasięg.
Poprawienie Web Core Vitals sprzyja poprawie pozycji w rankingu, ale nie gwarantuje sukcesu. Wskaźników używanych do oceny stron internetowych jest około 200. Wszystko jednak wskazuje na to, że kwestie związane z UX będą nabierały na znaczeniu w 2021 roku i kolejnych latach.

Wyszukiwarka Google wpływa na dynamikę rozwoju wielu branż. Banałem jest stwierdzić, że pozycja w indeksie wyszukiwarki jest oczywiście niezwykle istotna. Z biznesowego punktu widzenia rekomendowane przez Google zmiany mają także swój sens sprzedażowy i wizerunkowy.
Strona:
- lepiej dostosowana do oczekiwań klientów,
- dbająca o pozytywne page experience, user experience,
- stosująca technologie wspierające UX,
będzie mogła liczyć na:
- większe ROI (Return of Investment),
- wyższy współczynnik konwersji (CR),
- zwiększoną ilość interakcji (warunek konieczny do wzrostu konwersji),
- większe zaangażowanie użytkownika, mierzone długością i głębokością sesji,
- większy zasięg.







