Koszyki w sklepie internetowym są jednym z najbardziej kluczowych, jednocześnie problematycznych elementów.
Koszyk w sklepie internetowym nie jest tylko funkcjonalnością, stworzoną do przechowywania wybranych produktów do momentu zakupu.
Jest narzędziem, które powinno być tyleż użyteczne dla klienta sklepu, co wspierać sprzedaż i przeciwdziałać zjawisku porzuconych Koszyków.
Porzucone Koszyki w sklepie, część swej złej sławy zawdzięczają właśnie wadliwym lub niedoskonałym projektom.
Klienci sklepów internetowych bardzo często mają do czynienia ze sklepami, w których po prostu nie uwzględniono najbardziej aktualnych wzorców, rekomendacji projektowych. Zapewniających lepsze doświadczenia klientom, wzorców wpisujących się w ich potrzeby i oczekiwania.
Co więcej, bardzo często strony Koszyków są zaprojektowane bez uwzględnienia doświadczeń, emocji klientów, którzy znajdują się na bardzo konkretnym etapie, w bardzo konkretnym momencie ścieżki zakupowej.
Pominięcie kwestii User Experience w E-Commerce jest oczywiście błędem (i jedną z przyczyn porzuconych Koszyków), który aktualnie najmocniej rzutuje na wyniki sprzedażowe w E-Commerce.
Tyle tytułem wstępu.
Optymalizacja Koszyka w sklepie internetowym oraz dobre wzorce projektowe - o tym właśnie dziś opowiemy. Zainteresowani? Zatem zapraszamy do lektury.
Funkcje typowego Koszyka Zakupowego w sklepie internetowym
Zacznijmy od zastanowienia się nad rolą, funkcjami Koszyków. W oczywisty sposób Koszyk Zakupowy pełni w sklepie internetowym rolę pojemnika, przechowalni wybranych produktów. To jego funkcja jawna.
Koszyk Zakupowy bardzo często - w szczególności, gdy sklep nie oferuje takiej funkcjonalności - pełni także funkcję checklisty. To jego funkcja niejawna, nieoczywista.
Kolejną niejawną funkcją jest używanie Koszyka Zakupowego w funkcji porównywarki produktów.
Badania przeprowadzone przez Nielsen Norman Group sugerują, że takie zachowania są dość powszechne i częste. I mają znaczenie w czasie podejmowania decyzji zakupowej, wybierania produktów, ich wariantów, bądź konfiguracji.
Ponadto, Koszyk Zakupowy powinien służyć podsumowaniu kosztu, ilości, rodzaju produktów. Powinien zaznajamiać nas z tym, co wybraliśmy i, co zamierzamy kupić. Powinien również oferować możliwość modyfikacji zamówienia.
Brzmi oczywiście? Owszem, ale diabeł, jak zwykle, tkwi w szczegółach. A o szczegółach będziemy pisać za chwilę.

Tymczasem, zwróćmy uwagę na kolejną oczywistość, która ma równie duże znaczenie. Pomyłki, błędnie wybrane ilości, czy wreszcie rezygnacja z produktu na rzecz innego są po prostu nagminne i stanowią stały repertuar zachowań i problemów w E-Commerce. Stąd też należy szczególną uwagę zwracać na projekt funkcjonalności, służących modyfikacji zamówienia.
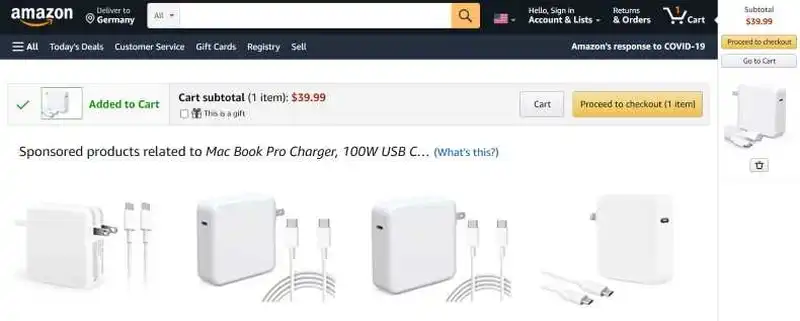
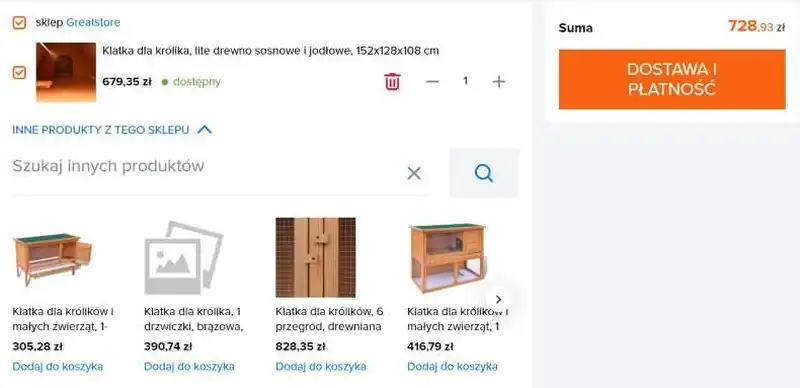
Nie zapominajmy również, że poza funkcją reasumacyjną, Koszyk Zakupowy powinien także zachęcać do dalszych zakupów, choćby za pomocą rekomendacji produktów powiązanych lub objętych specjalnymi promocjami, obniżkami.
Koniec końców, Koszyk Zakupowy musi również czytelnie prowadzić klienta do następnego kroku. Sposób zaprojektowania nawigacji ma tutaj kluczowe znaczenie.
Warto także pamiętać, że klienci sklepów internetowych mają w zwyczaju wielokrotnie odwiedzać i opuszczać stronę Koszyka. I robią to z wyżej wymienionych powodów.
Ponieważ, załadowanie się strony Koszyka wymaga czasu, koszt interakcji z nią jest wyższy. Rozwiązaniem tego problemu jest oferowanie minikart, które minimalizują obciążenia pamięci roboczej użytkowników.
Minikarty stały się ostatnio bardzo popularne, ale czy jest to funkcjonalność, przeciwdziałająca wszelkim problemom?
Jakie zalety i wady ma Koszyk Zakupowy w formule minikarty?
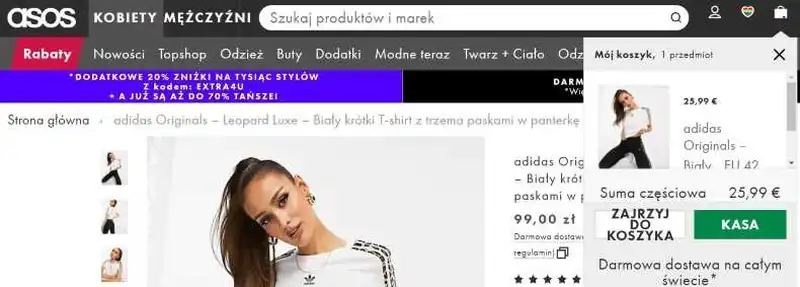
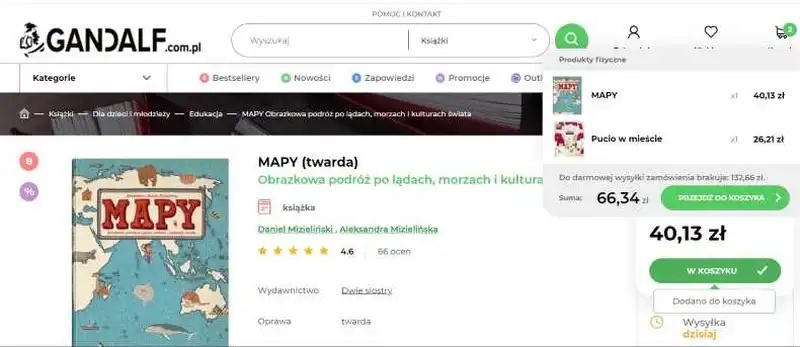
Koszyki Zakupowe coraz częściej spotykane są także w formule minikarty, w postaci podglądu, który się uaktywnia po najechaniu kursorem na ikonę, etykietę koszyka.

Szybki dostęp do koszyka ma swoje oczywiste zalety, ale rodzi także kilka problemów, dylematów projektowych, które należy uwzględniać.
W pierwszej kolejności należy powiedzieć, że Koszyk w postaci minikarty nie może być substytutem klasycznego Koszyka wyświetlanego na osobnej stronie. Dlaczego?
Bowiem oczekiwania wobec Koszyka Zakupowego są zróżnicowane i korzystanie z niego nie sprowadza się tylko do upewnienia się, czy wszystko w naszym zamówieniu jest zgodne z naszymi oczekiwaniami.
Klienci sklepów internetowych używają Koszyków Zakupowych do zapamiętywania wyborów, porównywania produktów, chcą się z niego dowiedzieć o kosztach dodatkowych. Ewentualnie dokonują konfiguracji i kalkulacji wybranych przedmiotów i kosztów.
Jednym słowem używają Koszyków do zróżnicowanych zadań, mają różne cele. Nie mogąc ich realizować będą postrzegali Koszyk Zakupowy, jako niefunkcjonalny, niewygodny i nieprzydatny.
Pamiętajmy, że czas spędzony na karcie, stronie Koszyka służy również analizowaniu, porównywaniu, rozstrzyganiu dylematów, podejmowaniu decyzji zakupowych. Niektóre produkty zostaną kupione, inne będą musiały poczekać na bardziej dogodny moment.

Kalkulacja pod kątem budżetu, możliwości skorzystania z promocji (np. darmowa dostawa po przekroczeniu konkretnej kwoty zamówienia) jest bardzo częsta.
Te operacje, dylematy, wreszcie wybory dokonywane na Karcie Koszyka nie mogą być bagatelizowane i uznawane za niezgodne z jego przeznaczeniem. Pamiętajmy, że sposób korzystania z danej funkcjonalności nie zawsze pokrywa się z jej funkcją domyślną.
Nie zapominajmy również, że podgląd zawartości Koszyka nie sprzyja takim analizom i działaniom. Stąd też, podgląd powinien być funkcjonalnością wspierającą, opcjonalną, nie może jednak zastępować tradycyjnej strony Koszyka Zakupowego.

Szybkość minikarty jest bezsprzeczna. Ale jej wadą - równie bezsprzeczną - jest ograniczony dostęp do kluczowych informacji i funkcjonalności.
Problematyczność korzystania z minikarty wzrasta wraz z ilością pozycji dodanych do Koszyka. Przewijanie listy, porównywanie, wybieranie za jej pomocą jest po prostu niewygodne.
Minikarty rodzą także inny dylemat. Pozwalają szybciej przejść do kasy, co oczywiście jest działaniem pożądanym. Niemniej jednak, ograniczona możliwość edycji produktów dodanych do Koszyka może być źródłem frustracji, w szczególności, gdy etap potwierdzenia wyboru został celowo w projekcie pominięty.
Minikarty świadomie wywierające presję dokonania zakupu nie są wzorcem rekomendowanym.
Oferowanie dedykowanych stron Koszyka ma jeszcze jedną zaletę. Sprzyjają one koncentracji i przeciwdziałają - do pewnego stopnia - rozproszeniu uwagi klienta sklepu internetowego. A to zdecydowanie pomaga satysfakcjonującym zakupom.
Dylematy użytkowników związane z Koszykiem Zakupowym - porzucony koszyk
Wydawać się może, że nie ma niczego nieoczywistego w Koszykach Zakupowych. Ich funkcja, typowy sposób działania są powszechnie znane i nie powinny rodzić większych problemów. A jednak, jest dokładnie na odwrót.
Zgodnie z badaniami Nielsen Norman Group, do których będziemy się jeszcze odwoływać w tym artykule, klienci sklepów bardzo często czują się skonfundowani, jeśli sklep nie oferuje zrozumiałej informacji zwrotnej po umieszczeniu produktu w Koszyku.
Obawa dotyczy głównie tego, czy produkt rzeczywiście został dodany do Koszyka oraz, czy został dodany w odpowiedniej ilości. Bardzo istotne jest oferowanie informacji zwrotnych i potwierdzeń, gdy rozmiar, wielkość, kolor, materiał itd. produktu można wybierać.
Wszystkie zmienne, które zostały wybrane, powinny znaleźć się w potwierdzeniu, tak, by klient nie miał żadnych wątpliwości, że system poprawnie przetworzył jego preferencje i wybory.
Najważniejszą rolę w zapewnieniu poczucia kontroli nad wyborem odgrywa interfejs sklepu internetowego.
Powszechnym doświadczeniem klientów E-Commerce jest zdziwienie, rozczarowanie i frustracja, powodowane właśnie niemożnością łatwego wybierania atrybutów produktu.
Złe doświadczenia z przeszłości, niestety w dużym stopniu warunkują przyszłe wybory i zachowania. Wcale niemała część klientów E-Commerce odczuwa obawy lub rezygnuje z zakupu, gdy interfejs sklepu nie pozwala określać cech produktów w sposób prosty i bezproblemowy.
Stąd też bardzo istotną funkcję pełni informacja zwrotna, która stanowi dowód, że produkt dodany do Koszyka będzie produktem w każdym calu odpowiadającym preferencjom klienta.
Dobrą praktyką projektową jest oferowanie informacji zwrotnej tuż po dodaniu produktu do Koszyka Zakupowego oraz jej powtórzenie na karcie Koszyka.
Informacje zwrotne powinny przede wszystkim obejmować czytelną, kontrastowo prezentowaną ilość produktów znajdujących się w Koszyku, wyświetlaną na ikonie Koszyka. Dla uatrakcyjnienia oraz zwiększenia skuteczności warto także rozważać wykorzystanie nakładek.
Nakładki z informacjami zwrotnymi szczególnie nabierają na znaczeniu w sklepach, których klienci chętnie porównują ze sobą produkty. Po dokonaniu wyboru, chcą mieć po prostu pewność, że kupują produkt, który uznali za atrakcyjniejszy.
Stąd też na stronie Koszyka Zakupowego powinna znaleźć się miniaturka zdjęcia produktu, pełna nazwa produktu, jego cena, ilość oraz wszystkie wybrane cechy. Niezwykle istotne jest, by zdjęcie produktu odpowiadało wybranej cesze.
Jeśli klient wybrał czerwony kolor koszulki, zdjęcie nie może przedstawiać koszulki w kolorze zielonym. Adekwatność zdjęć do dokonanych wyborów jest niezwykle ważną i pożądaną przez klientów E-Commerce konfirmacją i informacją zwrotną.
Dobrą praktyką jest także separowanie nazwy produktu od jego wybranych cech. Te ostatnie powinny być wylistowane osobno i nie powinny być łączone z nazwą, bowiem ich czytelność i zrozumiałość jest o wiele mniejsza w takim wariancie prezentacji informacji.
Dodanie wybranych cech do nazwy produktu wydłuża także czas odszukania tych informacji oraz ich zrozumienia.
Klienci sklepów częstokroć muszą kilkakrotnie czytać nazwy, by ostatecznie upewnić się, że informacje są zgodne z ich wyborami.
Typowe oczekiwanie klienta E-Commerce jest raczej przeciwne. Użytkownik sklepu chce poznać nazwę produktu i jego cechy jako osobne zestawy informacji.
Jak informować o wysyłce, dacie dostawy, kosztach na stronie Koszyka Zakupowego?
Bardzo istotnymi informacjami, których na stronie Koszyka zabraknąć nie może są informacje dotyczące daty wysyłki oraz estymowanej daty dostawy.
Estymowany czas dostawy zdecydowanie wspiera sprzedaż i zwiększa zaufanie do sklepu. Poprawia jego wiarygodność oraz pokazuje sklep jako organizację sprawnie zarządzającą procesami realizacji zamówień.
Standardowo, należy także poddawać czas wysyłki. Przykładowo: „Wysyłka w ciągu 24 godzin / Wyślemy zamówienie jeszcze dziś” to informacje, które są niezwykle istotne dla klientów sklepów internetowych. Powinny znaleźć się nie tylko na stronie produktu, ale także na stronie Koszyka Zakupowego.
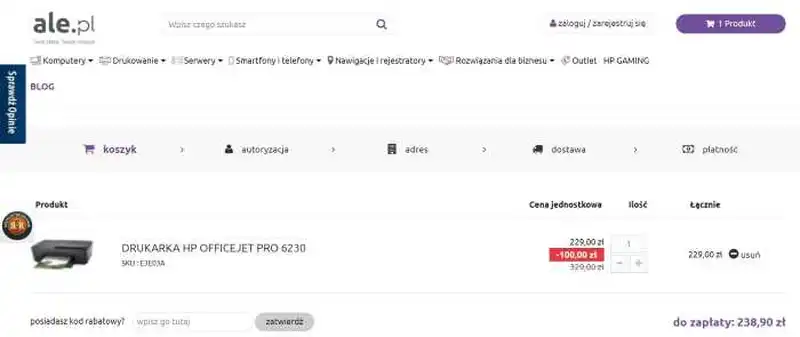
Cena produktu wraz ze wszystkimi dodatkowymi opłatami (skrupulatnie oznaczonymi) powinna być czytelnie prezentowana na stronie Koszyka.
Koszt zamówienia powinien obejmować łączną kwotę oraz kwoty cząstkowe, które się na nią składają. Bardzo złą praktyką, z pogranicza dark patterns, jest ukrywanie kwot cząstkowych lub ujawnianie ich tuż przed zainicjowaniem procesu płatności w sklepie internetowym.

Jeśli z różnych względów opłaty dodatkowe nie mogą być wylistowane w Koszyku, klient powinien być poinformowany o ich naliczeniu w kolejnych etapach zakupów.
Wyraźne poinformowanie o dodatkowej opłacie oraz jej rodzaju (np. podatek, koszt specjalnych opakowań) zdecydowanie zwiększa poczucie bezpieczeństwa klienta, które łatwo zachwiać, naruszyć, ukrywając koszty.
W jaki sposób prezentować, listować produkty w E-Commerce dodane do Koszyka?
Sposób prezentacji, organizacji listy produktów ma kluczowe znaczenie z punktu widzenia decyzji zakupowej. W szczególności ma to znaczenie przy dużych zamówieniach, obejmujących znaczne ilości produktów, przynależących do bardzo różnych kategorii.
W takiej sytuacji produkty powinny być prezentowane według kryterium kategorii, do jakiej przynależą.
Klarowna, zgodna z oczekiwaniami oraz modelami mentalnymi klientów lista pozwala o wiele łatwiej analizować oraz edytować zamówienie.
Logiczny układ produktów na liście pozwala także upewnić się, czy zamówienie jest już kompletne i nie brakuje na niej żadnego produktu, z żadnej kategorii.
Warto także rozważyć poinformowanie klienta o zależnościach, jakie rodzi użytkowanie danego produktu. Na przykład, czy jego użytkowanie nie wiąże się z koniecznością zakupu dodatkowych akcesoriów.
Nie wszyscy klienci mają świadomość takich zależności, stąd też informacje o wymaganych dodatkach muszą pojawiać się zarówno na karcie produktu, jak również w koszyku oraz w kasie sklepu internetowego.
W jaki sposób zaprojektować nawigację na stronie Koszyka w sklepie internetowym?
Przeglądanie listy produktów na stronie Koszyka nie zawsze oznacza koniec zakupów i chęć przejścia do kasy. Dlatego bardzo ważne jest odpowiednie zaprojektowanie nawigacji w sklepie internetowym - linku „Kontynuuj zakupy”, który pozwala ponowić zakupy.
Najbardziej istotną kwestią jest uczynienie wznowienia zakupów przewidywanymi.
Kliknięcie w link kontynuacji powinno skutkować przejściem na stronę, która była przeglądana przed przejściem do Koszyka.
Przeciwdziała to dezorientacji klientów oraz sugeruje, że zakupy są procesem o wyraźnym celu oraz są, w dobrym tego słowa znaczeniu, metodyczne.
Warto pamiętać, że klienci sklepów obawiają się nie tylko dezorientacji, ale także straty czasu, energii, a z tym wiąże się błędne przekierowanie ich po naciśnięciu linku „Kontynuuj zakupy” na przykład na stronę główną sklepu, bądź na stronę kategorii.
Powrót do miejsca, w którym nastąpiła przerwa w zakupach i przejście na stronę Koszyka jest działaniem spodziewanym i oczekiwanym.
Przez analogię, nikt z nas nie chciałby być nagle teleportowanym z jednego działu do drugiego w sklepie stacjonarnym. Zakupy to proces, który rządzi się pewną logiką i z rzadka jest oparty na przypadku.
Wprawdzie część klientów odwiedza sklepy internetowe, by zapoznać się z ofertą i spontanicznie serfuje po różnych działach, ale jest to czynność, która nie jest procesem dokonywania zakupu w sensie ścisłym.
Częstokroć wynikiem takich właśnie działań (researching jest częścią procesu zakupowego) jest porzucony Koszyk. Działania w sklepie nie zawsze służą realizacji zamówienia, finalizacji transakcji. Jeśli chcesz się dowiedzieć jak odzyskać utracony koszyk, sprawdź nasz artykuł na ten temat.
Konkludując, przeniesienie klienta sklepu z powrotem do miejsca, w którym się znajdował, pozwala mu odzyskać kontrolę nad procesem oraz zorientować się w sytuacji. Przycisk „Kontynuuj zakupy” nie może także przenosić klienta do uprzednio wykonanych zadań (np. edycji ilości produktów).
Koszyk w sklepie internetowym, jak więc widzimy, pełni różnorodne funkcje, które należy uwzględnić w równym stopniu w procesie projektowym.
Optymalizacja Koszyka w sklepie internetowym. Podsumowanie
- Za porzucone Koszyki Zakupowe w dużej części odpowiedzialny jest wadliwy projekt strony.
- Strony Koszyków są często zaprojektowane bez uwzględnienia doświadczeń, emocji, celów, wszystkich potrzeb klientów, którzy znajdują się w bardzo konkretnym momencie ścieżki zakupowej.
- Koszyk Zakupowy pełni rolę pojemnika, przechowalni wybranych produktów, checklisty oraz porównywarki produktów.
- Klienci używają Koszyków Zakupowych do zapamiętywania wyborów, porównywania produktów, konfiguracji i kalkulacji wybranych przedmiotów i kosztów.
- Pomyłki, rezygnacja z produktu, porzucone koszyki są nagminne i stanowią stały repertuar zachowań w E-Commerce. Podobnie jak problem porzuconych Koszyków.
- Klienci wielokrotnie odwiedzają i opuszczają stronę Koszyka.
- Koszyk w postaci minikarty nie może być substytutem klasycznego Koszyka wyświetlanego na osobnej stronie.
- Klienci często czują się zdezorientowani, jeśli sklep internetowy nie oferuje zrozumiałej informacji zwrotnej po umieszczeniu produktu w Koszyku.
- Dobrą praktyką projektową jest oferowanie informacji zwrotnej tuż po dodaniu produktu do Koszyka Zakupowego oraz jej powtórzenie na karcie Koszyka.
- Na stronie Koszyka Zakupowego powinna znaleźć się miniaturka zdjęcia produktu, pełna nazwa produktu, jego cena, ilość oraz wszystkie wybrane cechy.
- Zdjęcie produktu powinno odpowiadać wybranej cesze.
- Bardzo istotnymi informacjami, których na stronie Koszyka zabraknąć nie może, są informacje dotyczące daty wysyłki, estymowanej daty dostawy, kosztów lub możliwości skorzystania z darmowej dostawy w sklepach internetowych.
- Sposób prezentacji, organizacji listy produktów ma kluczowe znaczenie przy dużych zamówieniach, obejmujących znaczne ilości produktów, przynależących do bardzo różnych kategorii.
- Bardzo ważną kwestią jest, by sklep internetowy odpowiednio zaprojektował link „Kontynuuj zakupy”, co znacząco poprawia (np. nie motywuje do porzucenia koszyka) i usprawnia proces zakupowy.
- Przeniesienie klienta sklepu z powrotem do miejsca, w którym się znajdował, pozwala mu odzyskać kontrolę nad procesem oraz zorientować się w sytuacji.





