Nudzi Cię? A może onieśmiela powagą? Ekscytuje? A może patrząc na nią, czujesz coś miłego? Irytująca? Nieciekawa? Aż tak? Spokojnie, to nie to, co myślisz! ;-) Pytam Cię, jaka jest strona Twojej firmy. A widzisz, można na nią także spojrzeć w ten sposób.
Nie tylko można, ale nawet trzeba! No więc, jak myślisz, co czują użytkownicy, odwiedzając Twoją stronę? Czemu o to pytam? Po co się nad tym zastanawiać? O, temat rzeka! Zacznijmy od samego początku.
Projektowanie dobrego Pierwszego Wrażenia (First Impression)
W prasie branżowej, na blogach firmowych często można przeczytać artykuły, poradniki, case studies dotyczące projektowania (np. projektowanie sklepu internetowego), kwestii technicznych (np. Page Experience), tego jak zaprojektować konkretną podstronę (np. kartę produktu, stronę 404). Rzadko jednak podejmuje się kwestie pierwszych reakcji użytkownika na stronę, emocjonalnych efektów, jakie ona wywołuje. A jeszcze rzadziej podejmuje się kwestie projektowania dobrego Pierwszego Wrażenia.
Zatem, dostrzegając tę lukę, dziś zajmę się właśnie tym tematem. Mamy 2020 rok i pomijanie kwestii doświadczeń użytkowników po prostu jest niewybaczalne. A one pojawiają się o wiele szybciej, niż zazwyczaj jesteśmy skłonni sądzić.
First Impression First, czyli jak zrobić dobre Pierwsze Wrażenie
W świadomości potocznej Pierwsze Wrażenie jest często przywoływane, choćby pod postacią przysłów. “Jak Cię widzą, tak Cię piszą”.

Większość z nas ma świadomość wagi tego efektu i stara się nie walczyć z mechanizmami kierującymi postrzeganiem i ocenianiem innych ludzi. I bardzo słusznie. Tak działamy i zjawisko to należy przekuć na własną korzyść. A da się to zrobić, poznając mechanizm jego działania. Rozumiejąc, które elementy wywołują najsilniejsze emocje, jesteśmy w stanie kontrolować:
- przekaz (informacje)
- wizerunek (marki, produktu, firmy)
- zachowanie użytkowników strony i klientów.
Mechanizm, efekt Pierwszego Wrażenia działa - a jakże! I to jak! - także w internecie. W czasie korzystania ze stron internetowych, używania aplikacji webowych i aplikacji mobilnych. W gruncie rzeczy, dlaczego miałoby nie działać i nie dawać o sobie znać? Zadowolony użytkownik to w dużym stopniu zadowolony przyszły klient.
Umiejętność wywoływania pozytywnych wrażeń, wywoływania silnych emocji jest niezbędna do odnoszenia rynkowego sukcesu. Emocjonalnym atraktorem może być reklama, design produktu, odpowiednio użyty język (np. slogan reklamowy). Mogą nim być piękne, atrakcyjne ambasadorki marki. Albo... Atrakcyjna wizualnie strona internetowa, aplikacja webowa. Pierwsze Wrażenie jest uczuciem, odczuciem, poczuciem satysfakcji, a więc jest sytuacją, w której jesteśmy mile zaskoczeni. Nasze oczekiwania zostały spełnione w stopniu wyższym, niż się spodziewaliśmy.
Pierwsze Wrażenie ma także bezpośredni wpływ na kwestie równie istotne w biznesie, sprzedaży online, takie jak Współczynnik Konwersji (Conversion Rate), czy jeszcze bardziej istotny Współczynnik Odrzuceń (Bounce Rate). Chodzi o wiarygodność i zaufanie oraz sympatię. Choć zaufanie, w świecie offline`owym, zazwyczaj pojawia się jako efekt dłuższego procesu, to w świecie online`owym jest wyjątkowo spontaniczne i bezpośrednie. I szybkie.

Zaufanie to przekonanie (mniej lub bardziej racjonalne), przeświadczenie (mniej lub bardziej “chłodne”), że coś - w naszym wypadku strona internetowa - będzie działać zgodnego z naszymi oczekiwaniami. I jeśli jej wygląd podważy to przekonanie, “roztrwoni kredyt zaufania” to nawet najbardziej racjonalne, konkretne, wymierne fakty nie będą w stanie zmienić naszego nastawienia. “Mleko się rozlało” i “mądry Polak po szkodzie”.
Pierwsze wrażenie ma być swoistą nagrodą za okazany kredyt zaufania. Tym bardziej że doświadczenie użytkownika strony ma swój początek w jego oczekiwaniach, wiedzy, uprzednich doświadczeniach, wyobrażeniach dotyczących branży, firmy, produktu, usługi. Wchodząc na stronę, wchodzimy na nią z pewnym zestawem założeń (supozycji):
- informacji
- oczekiwań
- uprzedzeń
- stereotypów
- wyobrażeń
- norm i ocen
- emocji.
No cóż, tak to działa. Nie? Zatem zastanów, czy każdemu zakupowi towarzyszą identyczne emocje? W jakim stanie emocjonalnym kupujemy zabawki dla dziecka? W jakim samochód sportowy? Jakie emocje towarzyszą nam w czasie zakupu mieszkania? A, jakie odczuwamy, kupując pizzę, szczególnie gdy jesteśmy głodni? ;) Co z tego wynika? Jakie to ma znaczenie dla projektowania stron internetowych, tworzenia aplikacji webowych? Zasadnicze!
Pierwsze wrażenie strona www wywołuje w 50 milisekund
Doświadczenie użytkownika strony jest wcześniejsze od jej odwiedzenia, ale silnie powiązane z efektem Pierwszego Wrażenia, który pojawia się już po zaledwie 50 milisekundach. Niewiele nam trzeba, by wyrobić sobie zdanie, prawda? Pierwsze wrażenie strona internetowa wywołuje właśnie w tak błyskawiczny sposób, w tak automatyczny sposób. Niemal "od razu" nabieramy pewności, czy strona:
- się nam podoba / nie podoba
- jest zgodna / niezgodna z branżowym wzorcem
- jest typowa / oryginalna
- adekwatna / nieadekwatna do branży, produktów, usług
- budzi w nas zaufanie / dystans, ostrożność
- jest wiarygodna / niewiarygodna
- zgodna z oczekiwaniami
- budzi sympatię / antypatię
- estetyczna, ładna / nieestetyczna, brzydka.
50 milisekund, które obrosło już własną legendą na gruncie UX, oczywiście nie skutkuje w każdym przypadku opuszczeniem strony internetowej. Dobre Pierwsze Wrażenie jest zjawiskiem, które nie jest aż tak bezwzględne. Średni czas zapoznawania się z nowo poznawanym serwisem to około 8 sekund. Niemniej jednak efekt Pierwszego Wrażenia odgrywa znaczącą rolę w nastawieniu do strony.
Dlatego oprócz kwestii czysto estetycznych, o których będę pisał w dalszej części artykułu, istotne jest także, by strona była w stanie “odpowiedzieć” na kilka podstawowych pytań, jakie użytkownik “jej stawia”. Tych kilka milisekund, sekund poświęci na dowiedzenie się, czy trafił na stronę, na którą myślał, że trafił. A swój dylemat będzie mógł rozstrzygnąć, skanując ją i poszukując informacji o tym czy:
- jest ona stroną firmy z branży, której szuka
- oferuje produkty, usługi, których szuka
- czy są to produkty, usługi, o które konkretnie mu chodzi
- czy jest ona odpowiednio dobra dla niego - w sensie jakości, ceny, prestiżu, statusu
- czy ma coś więcej do zaoferowania
- w jaki sposób przekonuje go do zakupu (np. push versus pull).
Bagatelizowanie roli i skutków efektu Pierwszego Wrażenia, jakie wywołują strony internetowe, jest bardzo niekorzystne. Dla przedsiębiorstwa, marki, produktu. Zbycie jego roli wzruszeniem ramion jest tym bardziej szkodliwe, że efekt Pierwszego Wrażenia został bardzo dobrze przebadany na gruncie psychologii.
Pierwsze Wrażenie - definicja
Początki badania efektu Pierwszego Wrażenia to połowa lat 40. XX wieku. Odkrywcą tego zjawiska i jego pierwszym teoretykiem był Solomon Asch, który odkrył, że ludzie ferują oceny pozytywne i negatywne na podstawie niewielkiej ilości danych. W kolejnych latach zjawisko próbowano wyjaśniać za pomocą różnych modeli i w ramach różnych paradygmatów naukowych (np. Ukryte Teorie Osobowości), jednak co do jego istnienia i istotności panowała i panuje do dziś w gronie psychologów poznawczych, psychologów percepcji, psychologów społecznych ogólna zgoda.

W kolejnych dekadach odkryto powiązane zjawiska i efekty. Na przykład odkrycie Efektu Aureoli ujawniło, że ludzie wnioskują o cechach osobowości, charakteru innych ludzi na podstawie ich wyglądu zewnętrznego. Wnioskowanie również ma automatyczny charakter, nie zawsze jest uświadamiane, jednak zawsze pierwsze przekonania bardzo trudno zmienić. Mamy skłonność do przypisywania atrakcyjnym ludziom (także dzieciom) pozytywnych cech. Uznajemy ich za inteligentniejszych, mądrzejszych, pracowitszych, bardziej uczciwych, generalnie lepszych. Co więcej, osobom o nieatrakcyjnym wyglądzie równie łatwo przypisujemy cechy negatywne.
Opracowany w latach 90. Model Tworzenia Wrażeń uzupełnił te rozpoznania o wymiar czasu, ale także ujawnił, że obejmują one o wiele większy zakres, niż sądzono. Na podstawie niewielkiego, powierzchownie poznanego zbioru cech, zbioru cech niepowiązanych (np. uśmiechu) potrafimy wnioskować o cechach dotyczących emocji, zachowań, moralności, możliwości intelektualnych.
Efekt Pierwszego Wrażenia w interakcjach człowieka z komputerem (Human Computer Interaction HCI)
Wraz z rozwojem nowej dziedziny wiedzy, studiów z zakresu interakcji człowieka z komputerem (HCI), okazało się, że efekt występuje także w kontakcie człowieka z urządzeniem, z produktami cyfrowymi. W interakcjach z takimi narzędziami reagujemy w zbliżony sposób do tego, w jaki reagujemy na innych ludzi.
W obu wypadkach chodzi o ekonomizację wysiłku koniecznego do osiągnięcia celu. Może nim być na przykład ocena przydatności strony internetowej. Właśnie dlatego nie czytamy, nie analizujemy stron, tylko je skanujemy. Dopiero, jeśli pierwsze wrażenia, doświadczenia zebrane w ciągu kilku sekund upewnią nas wstępnie, że strona jest warta gruntownego poznania, to będziemy skłonni na niej pozostać.

Okazało się, że mechanizm znany z Efektu Aureoli jest obecny także w ocenach formułowanych względem interfejsów. Estetyka w pierwszym kontakcie jest istotniejsza niż ich efektywność. Cechy instrumentalne (związane z funkcjonalnością) interfejsów są w pierwszym kontakcie mniej istotne niż cechy nieinstrumentalne (związane z wyglądem, estetyką i przyjemnością, jaką powoduje).
Tak już to jest. W pierwszym kontakcie ze stroną silniejsze emocje budzą kwestie estetyczne. Im bardziej są pozytywne, satysfakcjonujące, tym bardziej strona będzie uznawana za użyteczną, nawet jeśli nie będzie spełniać wszelkich oczekiwań funkcjonalnych. Dochodzi tu do głosu stara ludowa prawa, że “pięknemu można więcej, także wybaczyć”. Serwis, który w pierwszych 50 milisekundach został odebrany jako atrakcyjny, będzie oceniany jako bardziej użyteczny. Jego wady będą bagatelizowane, a zalety wyolbrzymiane.
Te odkrycia w oczywisty sposób skłaniają do postawienia pytania - jak zrobić pierwsze Dobre Wrażenie? Jak dobrze zaprojektować stronę internetową?
Na co najbardziej zwracamy uwagę w pierwszych sekundach, czyli projektowanie strony www
Odpowiedź na powyższe pytanie nie powinna być dla nikogo zaskoczeniem. Elementy graficzne, jako mniej “kosztowne poznawczo” przyciągają znacznie większą uwagę niż tekst, który wymaga większego wysiłku poznawczego.

Słowo pisane “przegrywa” także rywalizację o uwagę użytkownika z elementami funkcjonalnymi. Do najważniejszych elementów wpływających na pozytywne lub negatywne Pierwsze Wrażenie należą:
- kolorystyka (ilość kolorów, ich harmoniczność, kontrastowość, adekwatność do branży)
- nawigacja (przede wszystkim jej wizualna czytelność, zrozumiałość, estetyczność)
- konwencja estetyczna (np. styl korporacyjny, agencyjny, nowoczesny, klasyczny)
- bloki tekstu (odbierane jako element wizualny, w szczególności ich “ciężar”, czytelność, ich rola, pozycja w relacji do innych elementów,
- typografia - rodzaj, krój, wielkość czcionek
- atrakcyjność projektu (ocenianego jako efektowny lub nudny, przyciągający uwagę lub obojętny, “przyjemny dla oka” lub drażniący)
- layout (struktura, symetria, poczucie ładu, porządku - tzw. czystość projektu)
- prostota projektu (oceniana jako pozytywna i pożądana)
- trustmarki (logotypy, symbole, znaki)
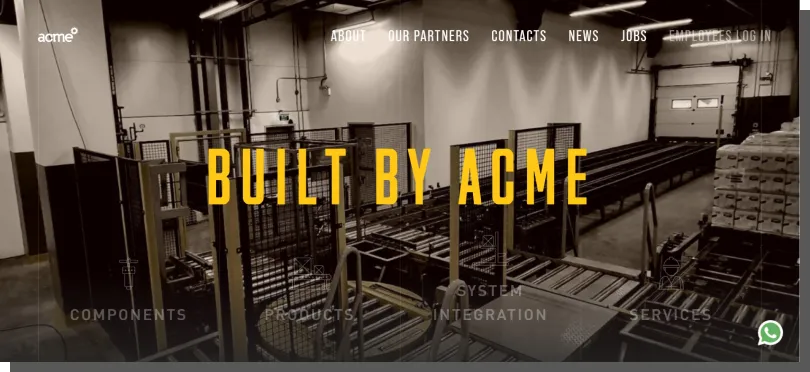
- hero shot (w wariancie statycznym, animowanym lub audiowizualnym).

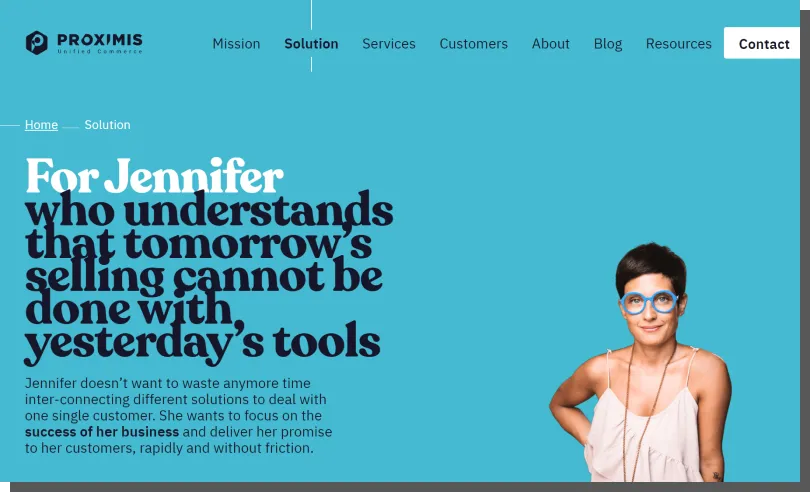
Perswazyjność "narracyjnego" nagłówka, zawierającego przytoczenie przekonań, została wzmocniona za pomocą fontu kojarzącego się z filmami (np. Woody Allena).
Ogólne wskazówki, czyli projektowanie dobrego Pierwszego Wrażenia
Najlepszym podsumowaniem powyższej listy może być zdanie: W kontakcie ze stronami internetowymi wszyscy jesteśmy wzrokowcami. Nawet jeśli w “życiu offline`owym” kwestie wizualne nie odgrywają dla nas roli pierwszoplanowej.

Odwiedzając stronę internetową siłą rzeczy, tak musi się dziać. Strony internetowe są w głównej mierze komunikatem wizualnym, stąd też jesteśmy niejako “skazani” na ocenę ich wiarygodności, atrakcyjności, użyteczności za pomocą kryteriów estetycznych. Przynajmniej w pierwszych 50 milisekundach. Dobre Wrażenie jest oparte na ocenie atrakcyjności wizualnej.
Dbałość o wysoką jakość techniczną, kompozycyjną, informacje, wizualną, estetyczną zdjęć, grafik, które skupiają na sobie uwagę, jest kluczem do sukcesu. Ale nie tylko.

Rekomendacje badaczy z Nielsen Norman Group
Wraz z rozwojem metod badawczych (np. Eye-trackingowych) udało się w sposób bezsprzeczny odkryć wzorce skanowania stron w pierwszych sekundach ich poznawania. Do najpopularniejszych, odkrytych przez badaczy z Nielsen Norman Group, należy tak zwany “F Pattern”, czyli wzorzec, w którym użytkownik zaczyna skanowanie od lewej górnej strony, następnie przesuwa wzrok na dół, by następnie przesunąć go w prawo. W efekcie kreśli na stronie internetowej swoim wzrokiem literę F, stąd nazwa wzorca.
Zdaniem badaczy z NNG dopracowana, spójna, przemyślana pod kątem projektowym strona internetowa stanowi, dla użytkowników pierwszy raz ją odwiedzających, wyraźny sygnał, że są traktowani:
- poważnie i z szacunkiem
- priorytetowo i empatycznie
- partnersko i profesjonalnie.
Dzięki upewnieniu się, że stosunek firmy jest pozytywny, nabierają pewności oraz ochoty do dalszych eksploracji. Strona jest traktowana zarówno przez klientów b2c, jak i b2b jako reprezentant firmy, stąd też jej nienaganność (także w sensie bycia wolną od błędów), efektowność (ale nie efekciarstwo) są cechami priorytetowymi, które budzą silne emocje pozytywne.
Interesującym podsumowaniem powyższych ustaleń są rekomendacje researcherów z Nielsen Norman Group, zawarte w raporcie „B2B Website Usability for Converting Users into Leads and Customers. 3rd Edition”. Badacze, analizując kilkaset stron internetowych b2b, sformułowali 4 rekomendacje, dotyczące stosunku przedsiębiorstwa do klienta. Najważniejszymi ich zdaniem wskaźnikami wiarygodności firmy, w kontekście stron internetowych są:
- wygląd zewnętrzny, wywołujący pozytywne Pierwsze Wrażenie
- łatwość użycia, którą można osiągnąć za pomocą przejrzystego, prostego projektu oraz przemyślanej struktury informacji
- łatwego dostępu do kluczowych, istotnych, dokładnych informacji - w szczególności dotyczących firmy (jej tożsamości, wartości, celów), jej oferty, opisów produktów, cen
- tonacji wizualnej, emocjonalnej strony, adekwatnej do potrzeb, wyobrażeń klienta.
Tonacja emocjonalna strony internetowej
Dostępne środki (projektowe i badawcze) sprawiają, że projektanci stron internetowych nie są skazani na korzystanie z intuicji i domysłów. Nie muszą też kierować się własnym preferencjami. Mogą skorzystać z wiedzy teoretycznej oraz narzędzi badawczych. Mogą sterować:
- uwagą
- emocjami użytkownika.
Dzięki temu mogą budzić szereg emocji. Od ekscytacji, zaciekawienia, przez uspokajanie, relaksowanie po pobudzanie i motywowanie. Najgorszym grzechem strony internetowej jest jej emocjonalna neutralność.

Serwisy www nie budzące żadnych emocji są równie nieskuteczne i szkodliwe jak strony budzące silne emocje negatywne. Rodzące sprzeciw, rozczarowanie i frustrację. Tonacja emocjonalna strony internetowej jest emocjonalnym kontekstem, który powinien korespondować z emocjami, jakie budzi:
- branża
- firma
- marka
- produkt, usługa
- cele i korzyści związane z zakupem i użytkowaniem.
Innymi słowy, projektanci stron internetowych, mając świadomość roli emocji, mogą kalkulować, przewidywać i testować warianty projektu. Przede wszystkim jednak mogą badać Pierwsze Wrażenie, jakie będzie wywoływać, powodować dany projekt. Nim przejdę do omówienia badań, testów Pierwszego Wrażenia, chcę jeszcze opowiedzieć o bardzo ciekawym podejściu do emocji i projektowania, które pozwala projektować strony z większą precyzją oraz adekwatnością do celów emocjonalnych, jakie chcemy osiągnąć.
Trzy poziomy projektowania wizualnego
Prekursorem myślenia o projektowaniu zorientowanym na emocje jest psycholog, kognitywista Donald A. Norman, który swoje podejście zaprezentował już w książce pt. „Wzornictwo i emocje. Dlaczego kochamy lub nienawidzimy rzeczy powszednie”.
Koncepcja Normana oparta jest na powszechnie znanym i akceptowanym w psychologii założeniu. Emocje poprzedzają i ukierunkowują myśli i zachowania. Są o wiele bardziej pierwotne, szybsze, choć niekoniecznie efektywniejsze, ale to właśnie one „zadecydują”, czy dana strona internetowa wzbudzi nasze zainteresowanie. Stąd też Norman proponuje wyróżnienia 3 poziomów funkcjonowania człowieka i adekwatne do ich charakteru dostosowanie projektów.
Poziom Pierwotny
Jest automatyczny, autonomiczny, najbardziej instynktowny i impulsywny. Związany jest z najbardziej pierwotną naturą człowieka. Jest jednocześnie najbardziej uniwersalny, wolny od wpływów kulturowych, kulturowego obramowania zakazami i nakazami. Projektując w tym duchu, dążymy do wywołania emocji najprostszych, silnych, powszechnych. Prowokujemy reakcje podzielane przez większość, bez względu na ich pochodzenie, wiek, dochód, płeć, wykształcenie. Strona wykonana z uwzględnieniem takich potrzeb będzie ekscytować, ale jednocześnie poziom bezpieczeństwa, jaki zapewnia, może być odbierany jako niższy.

Poziom Behawioralny
Projektując w tym duchu, skupiamy uwagę na funkcjach, działaniu, efektach, użyteczności, praktyczności, skuteczności, niezawodności. To poziom najbliższy projektowaniu zorientowanemu na User Experience (UX). Serwis www projektowany z uwzględnieniem takich kwestii będzie miał prostą, intuicyjną nawigację, będzie klarowny. Jednym słowem będzie budził szacunek, emanował spokojem. Przewidywalność, wygoda, łatwość budzą pozytywne emocje, choć serwisy tworzone w tym duchu mogą być też odbierane jako zbyt tradycyjne, pozbawione drapieżności. Zapewnią wysoki poziom bezpieczeństwa i niższy poziom ekscytacji.

Poziom Refleksyjny
To poziom najbardziej uzależniony od kwestii kulturowych, mód, trendów, wzorców, norm. Wymaga namysłu, doświadczenia, ogłady. Jest w równym stopniu wyszukany, co wysublimowany. Stawia odbiorcy, użytkownikowi o wiele wyższe wymagania, oczekuje od niego wysiłku, ale jednocześnie „rewanżuje” się satysfakcją płynącą z poczucia elitarności, przynależności. Strona internetowa projektowana w takich duchu może wydawać się ekscytująca, bezpieczna, ale jednocześnie może się wydawać niedostępna, nieosiągalna.

Każdy z 3 poziomów może być użyty jako emocjonalny drogowskaz. Przydatny na przykład w brandingu. Może być przydatnym narzędziem, inspiracją, kierunkowskazem sugerującym, jaką rolę ma pełnić strona dla użytkownika, jakiego rodzaju emocje ma mu oferować, jakie identyfikacje, tożsamości ma sugerować. Innymi słowy, korzystanie z tego rozróżnienia pozwala także selekcjonować, filtrować odbiorców.
Projektowanie dobrego Pierwszego Wrażenia sprowadza się nie tylko do doboru celów i środków, ale także jest kwestią zbadania reakcji na owe środki. A służą do tego dedykowane badania.
Pierwsze wrażenie badania - Testy 5-Sekundowe
Wszyscy oceniamy książki po okładkach, oceniamy głównie wygląd strony. Kierujemy się uproszczonymi sposobami wnioskowania. Wiemy, co myśleć o stronie internetowej już po 50 milisekundach. I doprawdy nic w tym złego. Natomiast na pewno niekorzystne jest zaniedbanie kwestii badania reakcji użytkowników na naszą stronę. Tym bardziej że do tego celu stworzono specjalną metodę badawczą, tak zwane testy 5-sekndowe.

Testy tego rodzaju są metodą badawczą, która pozwala określić reakcję emocjonalną, wrażenia, jakie wywołuje krótkotrwała ekspozycja projektu strony (np. strony głównej, strony produktowej). Służą w większym stopniu określeniu odczuć, w mniejszym służą diagnozowaniu informacji, jakie są zawarte na stronie. Pozwalają odpowiedzieć na przykład na pytania, czy strona:
- jest godna zaufania i wiarygodna
- jakiego rodzaju emocje wzbudza - pozytywne, negatywne, neutralne
- które elementy zapadają w pamięć, powodują reakcję emocjonalną
- jaki jest charakter strony, do czego ona służy
- na ile konkretne informacje są wizualnie wyeksponowane, dostrzegalne.

Pytania, instrukcje przekazywane przed badaniem mogą, ale nie muszą sugerować respondentom kontekst, kwestie, elementy, na które powinni zwrócić szczególną uwagę. Odpowiedzi mogą być spontaniczne lub sugerowane na przykład za pomocą listy cech, wyrażonych za pomocą przymiotników (określających wygląd strony). Testy 5-sekundowe pozwalają także porównywać poszczególne warianty strony. Są narzędziem, które pozwala sprawdzać warianty strony i zmniejszać ryzyko wystąpienia efektu złego Pierwszego Wrażenia.





