Zadałem sobie pytanie, czy ktoś w ogóle szuka w internecie odpowiedzi na pytanie, jak zaprojektować dobrą podstronę “O nas”. Korzystając z dobrodziejstwa narzędzi do analityki stron internetowych, sprawdziłem liczbę zapytań użytkowników na hasło “Jak zaprojektować podstronę o nas?”. Okazało się, że prawie nikt.
"Opis działalności firmy", "opis firmy - przykład", "strona o nas przykład" dawały więcej wyników, ale w tym momencie nie interesował mnie skuteczny opis firmy. "Jak napisać opis firmy" - poradników tak zatytuowanych, udzielających porad w tym temacie, znajdziemy bardzo wiele. Nie są jednak przydatne przy projektowaniu podstrony “O nas”. Fraza "przykładowa strona o nas" także nie trafiała w sedno mojego problemu.
Tymczasem wg badań NN Group informacje zawarte na podstronie “o nas” są jednym z kluczowych czynników podjęcia decyzji w procesie generowania lead’a w b2b, czy sprzedaży b2c.
Dodatkowo. strona "O nas" jest jednym z najtrudniejszych etapów procesu tworzenia serwisu z punktu widzenia Klienta. Nie ma dyrektora marketingu, który na spotkaniu zarządu byłby w pełni przygotowany na pytanie “Jak zaprojektować podstronę o nas”. Nie ma prezesa, który dokładnie wiedziałby, co powinno znaleźć się na tej podstronie. Decydenci najchętniej zamiast opisu firmy daliby po prostu e mail, listę usług, a resztę strony wypełniliby zdjęciami. Dlaczego?
Podstrona "O nas" w The Story. Przy okazji, napisz proszę w komentarzu do artykułu, która wersja nazwy jest Twoim zdaniem lepsza? "O nas", czy "Firma"?
Przyjęło się, że najważniejszym punktem programu każdej strony internetowej jest przedstawienie swojej oferty usług, czy produktów. W tę część serwisu menedżerowie wkładają całą swoja parę.
Natomiast co z informacjami, kim jest firma? Dlaczego warto ją wybrać? Na jakiej podstronie kliencie znajdą taką treść? Dlaczego wchodząc na podstronę “O firmie” można odnieść wrażenie, że jest to najnudniejsza część serwisu?
Uważać, że podstrona "O nas" jest nieistotna, to tak jakby sądzić, że użytkownik po wejściu na stronę internetową od razu trafia na stronę produktu, dodaje ten produkt do koszyka i idzie prosto do kasy z naszykowanym Mastercardem.
Podobnie sprawa wygląda w przypadku serwisów usług b2b. Proszę przedstawić klienta, który wybierając software house, projektanta strony internetowej, szuka wyłącznie informacji o usługach i od razu wysyła e-mail z zapytaniem ofertowym. Założę się, że nie.
Tak samo myślą o Was wasi klienci. Szukając kancelarii prawnej, firm od badań klinicznych, logistyków, czy 1000 worków wylewki samopoziomującej, klient zwraca uwagę na całokształt wizerunku tej firmy (nie chodzi im tylko o e mail, numer telefonu itp.), z którą będzie współpracował. Warto o tym pamiętać.
Trochę teorii. Schematy poznawcze i metafory Zaltmana
Klienci myślą schematami. Wiążą swoje wcześniejsze doświadczenia z jakimś rodzajem zdarzeń, obiektami lub osobami. Są to tzw. schematy poznawcze.
Mówi się o pierwszym wrażeniu. To jest właśnie to. Pierwsze wrażenie to nic innego jak schemat poznawczy. Na to czy poznana dziewczyna stanie się żoną, a poznana osoba — klientem, wpływa schemat poznawczy i ocena Twojej osoby.
Gdyby tego było mało są jeszcze Gerald i Lindsay Zaltman. Otóż Ci dwaj badacze w swojej pracy “Jak myślą klienci” stawiają tezę, że percepcja klientów składa się z metafor. Zdaniem Zaltmanów metafory stanowią podstawowe struktury myślenia i działania jednostek. Są metafory płytkie — na poziomie języka, np. “tonąc w długach”, a są głębokie — stanowiące podstawę postrzegania rzeczywistości i wpływające na nasz system wartości, tj. pojęcie równowagi, więzi, podróży.
Zrozumienie sposobu kategoryzowania produktów w danym segmencie przez klientów pozwala marketerom dostosować komunikat i przekonać użytkowników do swojej marki. To jakby znaleźć Święty Graal w sprzedaży usług, czy produktów.
Podobnie sprawa wygląda z prezentacją firmy — jej wizerunek powinien odpowiadać na schematy poznawcze grupy odbiorców. Ale nie tylko. Istnieją metafory, którymi posługują się wszyscy klienci — np. firma godna zaufania, jakość obsługi, szybki serwis. Nie wystarczy napisać “jesteśmy firmą godną zaufania”. Trzeba poskładać wizerunek firmy godnej zaufania jak puzzle z 1000 elementów. Układaniem puzzle, a dokładniej, składaniem wizerunku “firmy godnej zaufania”, nasza agencja zajmuje się od korzeni.
Dowiedzieliśmy się, że firma za pomocą serwisu internetowego powinna odpowiadać na schematy poznawcze i metafory swoich klientów. O czym jeszcze należy pamiętać projektując dobrą podstronę “o nas” lub “o firmie”?
85 zasad projektowania serwisów firmowych i podstrony O nas
NN Group, firma Jacoba Nielsena, jak zwykle wykonała niesamowitą robotę. Co roku Nielsen przeprowadza badanie i wydaje raport zatytułowany “Prezentowanie informacji korporacyjnej za pomocą serwisu internetowego i podstrony O nas”. Wnioski z tego raportu są zawarte na 252 stronach i zawierają 85 wytycznych do designu serwisu firmowego. Raport jest płatny, dlatego oszczędzając Wam wydatku i czasu na czytanie, poruszę kilka, w mojej ocenie, ważnych wytycznych.
Podstrona O nas. 7 wniosków z raportu Nielsena o prezentowaniu informacji o firmie
Wniosek 1. Prezentowanie informacji o firmie na stronie internetowej. Skoncentruj się na Desktop.
Większość klientów b2b zadając sobie pytanie, kim jest ta firma, prowadzi swoje poszukiwania raczej za pomocą urządzeń typu desktop, niż urządzeń mobilnych. Jednak z powodu wytycznych Google nie możesz zapominać o tych drugich. Z doświadczenia The Story wynika, że analiza firmy i jej prezentacji w relacjach b2b jest dokonywana w 82% przypadków na desktopie.
Wniosek 2. Zaufanie klienta = Przejrzystość + Autentyczność
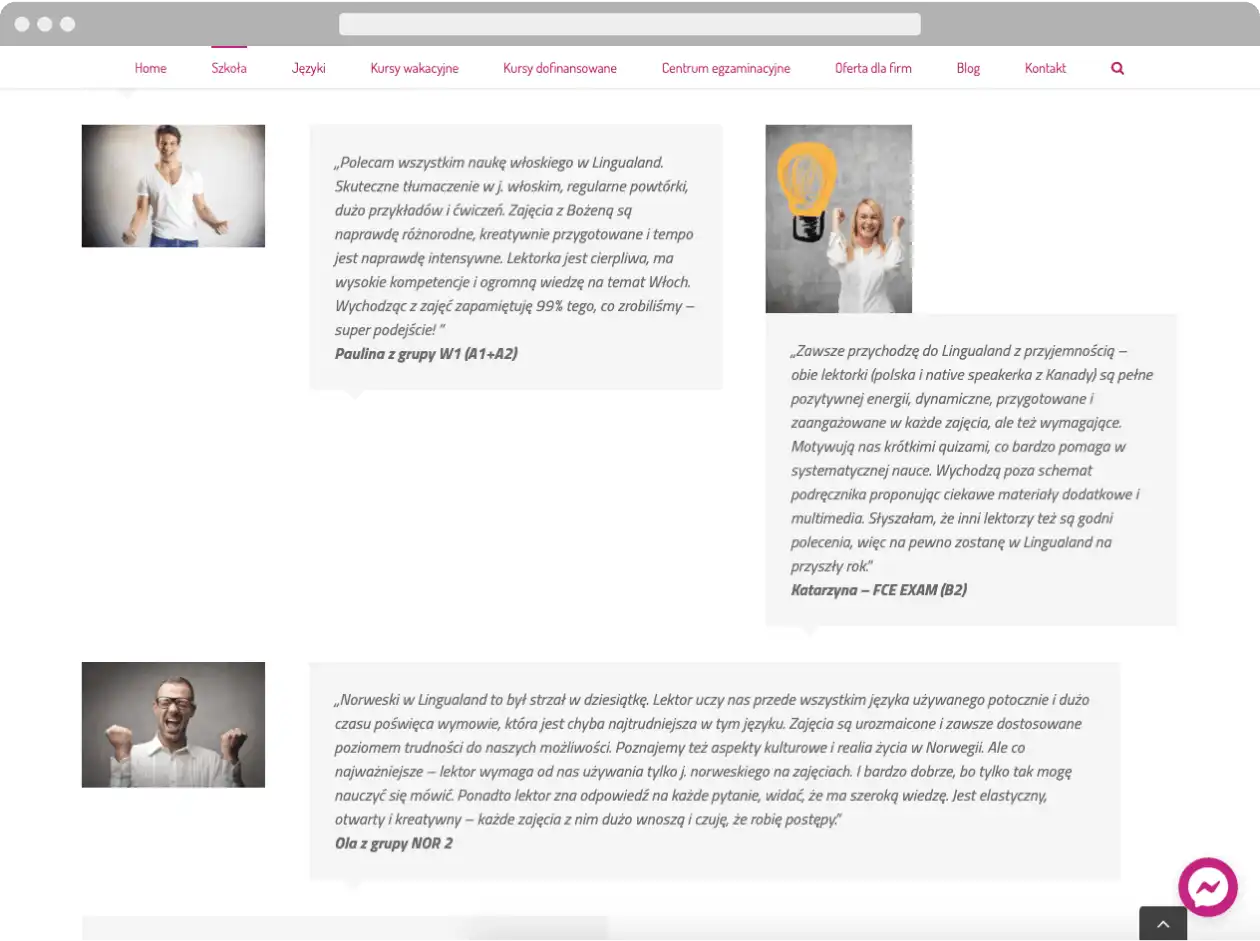
Użytkownicy oczekują, że firmy będą stosować zdjęcia prawdziwych pracowników (ban na iStock!). Treści na temat “rekomendacje od zadowolonych klientów” przedstawione w sposób wiarygodny i niezawiły łagodzą lęk i sceptycyzm, ponieważ klienci czują się bardziej komfortowo nawiązując kontakt z firmą sprawdzoną przez innych.


Wniosek 3. Unikaj treści pełnych oficjalnych wypowiedzi i zdjęć
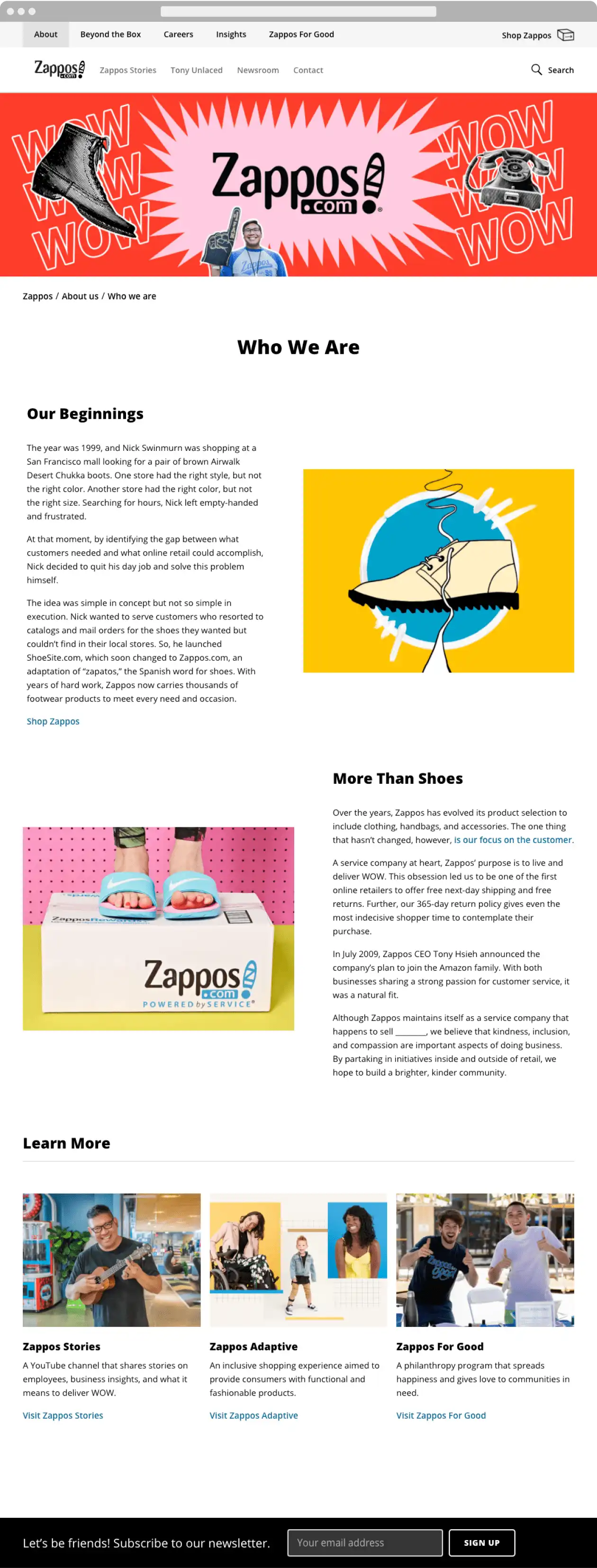
Użytkownicy są zmęczeni stronami internetowymi przeładowanymi oficjalnymi treściami. Strona marki Zappos wykorzystała prosty język i emocje do opowiadania swojej historii. Wizerunek “kumpla” jest podkreślany na każdym kroku w komunikacji firmy — zdjęciach, ilustracjach, tekście. Aby nie pozostawić wątpliwości Zappos kwituje sekcję “O nas” formularzem zapisu na newsletter z CTA (call-to-action) “Let’s be friends! Subscribe to our newsletter.”

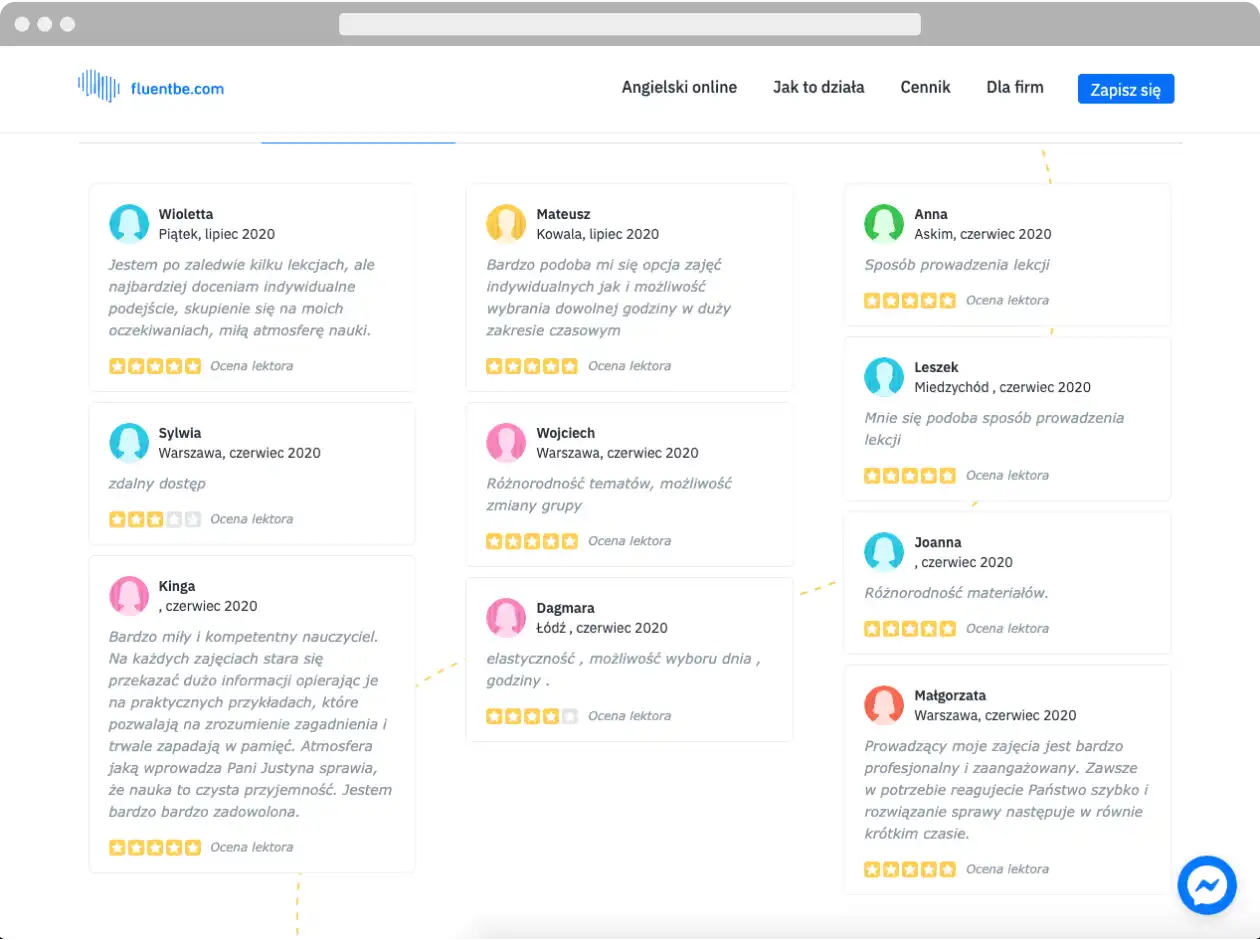
Wniosek 4. Prezentując opinie klientów na stronie nie wybieraj wyłącznie tych, które mają 5 gwiazdek
Użytkownicy nie zawsze ufają temu, co mówią serwisy firmowe, dlatego weryfikują informacje w sieciach społecznościowych, portalach opinii i wyszukiwarce.
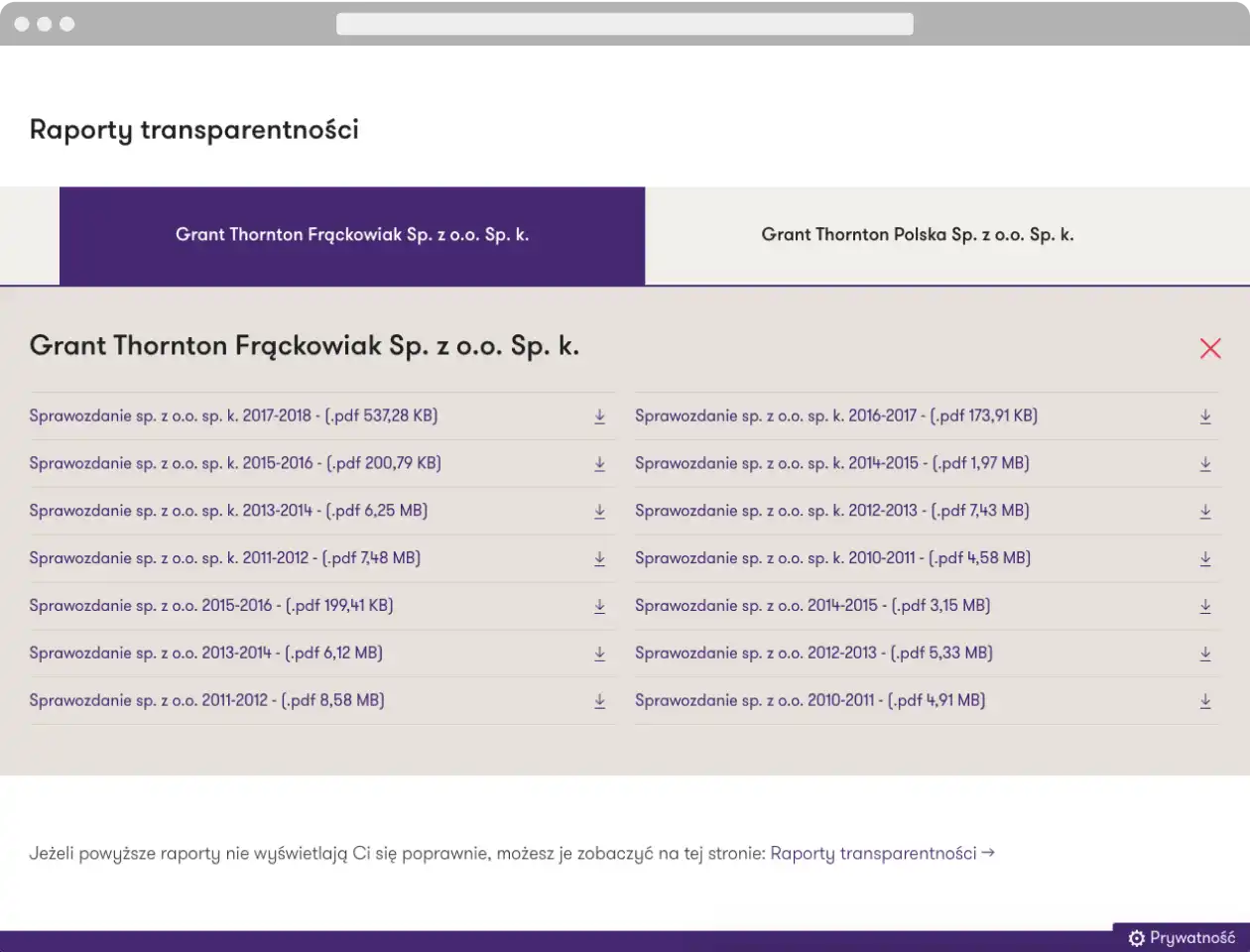
Użytkownicy doskonale wiedzą, że możesz cenzurować opinie klientów zaprezentowane na stronie “O nas”. Strona zawierająca wyłącznie super pozytywne opinie, wzbudza niepewność i wywołuje trigger ograniczonego zaufania. Dlatego Jacob Nielsen zaleca równowagę — umieszczanie uczciwych opinii, a także odsyłanie do miejsc, gdzie klienci mogą sprawdzić więcej recenzji na temat firmy.

Wniosek 5. Odpowiedz na uzasadniony sceptycyzm użytkowników
Sceptycyzm użytkowników nie jest przypadkiem. Naruszenia ochrony danych osobowych, oszustwa internetowe i inne negatywne doświadczenia użytkowników ze sprzedażą internetową stały się codziennością każdego z nas. Warto o tym nie zapominać.
Strona www, sklepy internetowe, serwisy transakcyjne, serwisy z usługami online potrzebują silnej sekcji “O nas”. Użytkownicy często zastanawiają się, kto stoi za tym biznesem, w jaki sposób jest finansowana oraz czy jest wiarygodna.
Oto kilka najczęściej zadawanych pytań użytkowników:
- Jeśli zamówię produkt, czy mogę ufać firmie, że wyśle paczkę?
- Czy firma zwróci pieniądze, jeśli produkt będzie w złym stanie?
- Czy narazi mnie na spam, jeśli pozostawię swoje dane kontaktowe?
- Jaka część darowizny na rzecz organizacji non-profit zostanie przeznaczona na sprawę, a nie na opłaty administracyjne?
Wniosek 6. Wielkość firmy wpływa na jej postrzeganie
Odpowiedź brzmi: to zależy. Według badania użytkownicy uważali, że uzyskają ogólne wsparcie, lepszą wygodę i lepsze ceny częściej od dużych firm niż od małych. Swoją obawę wiązali z przekonaniem, że małe firmy będą miały niższą niezawodność niż duże. Tymczasem równie wielu uczestników było sceptycznie nastawionych do dużych firm, gdyż uważali, że będą one mniej uczciwe i pomocne, niż te małe.
A Ty? Preferujesz małe, czy duże firmy?
Wniosek 7. Wyjaśnij, co robisz
Strona musi wyjaśnić, czym zajmuje się firma, jej treść powinna wyczerpująco odpowiadać na to pytanie. Wydaje się to oczywiste, ale dla wielu organizacji pozostaje to trudnym zadaniem. Najczęściej firmy celowo unikają konkretów, aby pozostać otwartymi na różne opcje współpracy biznesowej. Wiele firm stosuje żargon i słowa trudne do zrozumienia. Zbyt często firmy błędnie zakładają, że użytkownicy rozumieją ich działalność.
Tu warto dodać, że “nie zawsze”. W branży b2b stosowanie żargonu pozwala firmom wzbudzić zaufanie i przyciągnąć klientów, na których im zależy. Przykładowo, my mówimy, że jesteśmy agencją UX i firmą web development. Celowo używamy tych sformułowań - zależy nam na klientach, którzy szukają stricte UX i web development. W drugim zdaniu wyjaśniamy, że tworzymy serwisy internetowe i aplikacje dedykowane dla firm za pomocą product design i UX design od 2009 roku.
Możesz uznać, że popełniamy błąd stosując żargon “product design” i “UX Design”. Być może. Natomiast my wiemy, jak ciężko pracuje się z klientami, którzy nie wiedzą czym są nasze metody i jaką wartość dodaną one wnoszą. Tym samym dokonujemy wstępnej kwalifikacji zapytań internetowych, które do nas trafiają.
Najczęstsze błędy w prezentowaniu firmy na podstronie “O nas”
- trudne do znalezienia informacje krytyczne, np. Kontakt do firmy, adres e-mail
- treść pozbawiona treści
- galerie zdjęć
- ściana tekstu
- zagracone interfejsy
- niewłaściwy dobór rozmiaru, koloru i kontrastu czcionek
- atakujące narzędzia sprzedaży
- niedostosowanie layoutu do urządzeń mobilnych
Co pozytywnie wpływa na odbiór prezentacji firmowej i podstrony “O nas”
- projekt graficzny spójny z wizerunkiem firmy i odpowiednio dobranym kontentem
- autentyczne zdjęcia
- prosty układ i spójna struktura nawigacji na komputerze i w telefonie
- łatwe do znalezienia dane kontaktowe, adres
- warto przedstawić działalność społeczną firmy
- rekomendacje z renomowanych źródeł (rankingi, społeczności branżowe, katalogi)
Zamiast podsumowania
W raporcie znalazłem fragment wypowiedzi jednego z respondentów biorącego udział w badaniu Nielsena, który oddaje sedno sprawy.
Ostatnio zostałem zaproszony na rozmowę kwalifikacyjną. Przygotowując się do spotkania rekrutacyjnego zajrzałem na stronę internetową. Spojrzałem na misję, listę klientów, jak opisują swoje produkty, pracowników. Patrzę na to i czuję, że jeśli zatrudnili licealistę do zrobienia strony internetowej, to ja nie chcę pracować w takiej firmie.
Jeśli w ten sposób myśli potencjalny pracownik, to co myśli jej potencjalny klient?
Zachęcamy do kontaktu z nami tych wszystkich, którzy po przeczytaniu tego artykułu jeszcze nie do końca wiedzą, jak zaprezentować swoją firmę, pracowników na stronie internetowej. My znamy raport Nielsena od deski do deski i wykorzystujemy go w naszej pracy na co dzień. A tymczasem zapraszam do obserwowania naszego bloga, bo już niedługo pojawi się na nim artykuł o tym, jak wzbudzić zaufanie i przedstawić na stronie internetowej najważniejsze osoby w firmie oraz jak stworzyć ciekawy opis firmy i zespołu pamiętając jednocześnie o pozytywnych doświadczeniach odbiorcy. Do zobaczenia!





