Nie jest dla nikogo, nawet dla laików w kwestiach programowania i projektowania interfejsów, specjalną tajemnicą, że świat aplikacji mobilnych zdominowały dwie platformy - Google Android oraz Apple iOS.
Oba systemy operacyjne wytworzyły szereg standardów, norm, wzorców, rozwiązań oraz oczekiwań, które muszą być spełnione, by dana aplikacja mogła pomyślnie przejść proces weryfikacji oraz publikacji.
Oba systemy mają - rzecz oczywista - swoją specyfikę oraz wyraźne zalety oraz równie czytelne niedoskonałości.
Nawet, jeśli jesteśmy fanboyami, którejś z platform, odmówienie nawet minimalnych zalet platformie konkurencyjnej będzie wyrazem zwykłych uprzedzeń oraz skrajnego subiektywizmu.
Tworzenie aplikacji mobilnych na Android, iOS - choć w sensie ogólnym jest niemal identyczne - w szczegółach różni się już zasadniczo.
Tworzenie aplikacji na Androida, tworzenie aplikacji na iOS rządzi się swoją specyfiką, o której dziś opowiemy nieco więcej.
UX aplikacji mobilnych - projektowanych z myślą o platformie Android i iOS - choć może wydawać się kwestią rozwiązania identycznych problemów, w rzeczywistości jest kwestią rozwiązywania problemów bardziej specyficznych dla danego systemu.
Bowiem jak każdy system, zbiór norm i standardów, także Android i iOS są źródłem jednocześnie rozwiązań pożądanych (aspekt pozytywny) i powodem wielu problemów (aspekt negatywny).
Gotowi? Zatem zapraszamy do lektury!
Projektowanie aplikacji mobilnych Android
Aplikacje mobilne wymagania mają nader różne, choć mogą służyć do realizacji identycznych procesów biznesowych, wynikających z analizy biznesowej. To po pierwsze.
Po drugie, w ramach uwarunkowań technologicznych macierzystego systemu operacyjnego, własnych koncepcji projektowych, rywalizacji rynkowej, platformy wypracowały bardzo konkretne wzorce, języki, podejścia projektowe.

Źródło: Medium.com
Obejmujące nie tylko standardy, rekomendacje, wymagania, ale także oferujące gotowe komponenty, style, narzędzia, technologie, ekosystemy.
Stanowią osobne światy projektowe, które starają się odpowiedzieć na wszystkie problemy, wyzwania (np. związane ze specyfiką urządzeń mobilnych), potrzeby oraz oczekiwania związane z użytecznością aplikacji mobilnych.
Co zatem je różni? Jakie wytyczne projektowe zespół projektowy musi brać pod uwagę projektując aplikację mobilną z myślą o jej publikacji na danej platformie, systemie operacyjnym danego urządzenia?
Platforma Android kojarzona jest z dedykowanym językiem projektowania, noszącym bardzo przyjemną, obiecująco brzmiącą nazwę Material Design.
Czym dokładnie jest Material Design? Jaką pełni funkcję? W jaki sposób Material Design pozwala tworzyć lepsze aplikacje mobilne?
W artykule pt. „Material Design for Android” znajdziemy nie tylko omówienie wzorców oraz interfejsów API, ale także definicję Material Design, zgodnie z którą jest to całościowy przewodnik, wspierający proces projektowania wizualnego (ruchu, interakcji) na platformach i urządzeniach wykorzystujących system operacyjny Android.
Material Design jest jednocześnie:
- pewną filozofią, podejściem do projektowania
- językiem projektowania, stylem wizualnym
- przewodnikiem, wskazującym wzorce projektowe
- biblioteką komponentów, stylów, motywów, widgetów
- zbiorem zasad, z których korzystają projektanci oraz programiści tworzący aplikacje mobilne.
Można zatem powiedzieć, że Material Design służy jakości. Stworzenie aplikacji mobilnej według jego wytycznych najczęściej pozawala nie tylko spełnić wymogi platformy, ale przede wszystkim przyczynia się w pełni do zwiększenia satysfakcji użytkowników aplikacji mobilnej.

W artykule, opublikowanym na stronie Interaction Design Foundation, pt. „What is Material Design?”, Material Design definiowany jest jako język obsługujący dotyk na ekranie dzięki bogatym w wskazówki funkcjom i naturalnym ruchom, które naśladują obiekty ze świata rzeczywistego.
Material Design jest charakteryzowany jako narzędzie, dzięki któremu projektanci UX/UI mogą poprawiać, ulepszać wrażenia użytkowników aplikacji mobilnych, dzięki efektom wizualnym 3D oraz animacjom.
Celem jest zaoferowania takiego wyglądu i zachowania projektowanych elementów (w szczególności interfejsów), jakiego oczekują przyszli użytkownicy aplikacji mobilnych. A więc zgodnego z ich dotychczasową wiedzą, doświadczeniami, wyobrażeniami, wymaganiami, oczekiwaniami.

Jak dodają autorzy wspomnianego powyżej artykułu, naśladując świat fizyczny, zmniejszamy obciążenia poznawcze użytkowników poprzez uważną dbałość o układ, język wizualny i bibliotekę wzorców, maksymalizując przewidywalność i eliminując niejednoznaczność.
Wyróżnikiem Material Design jest zagwarantowanie dużego realizmu interfejsów oraz oferowanie użytkownikom kontroli (także poznawczej) nad komponentami, które naśladują swoim wyglądem i zachowaniem obiekty znane ze świata rzeczywistego.
Specyficzną filozofię projektowania w duchu i za pomocą komponentów Material Design można sprowadzić do:
- naśladowania praw świata fizycznego - obiekty w aplikacji powinny zachowywać się jak obiekty w rzeczywistości
- unikania zachowań sprzecznych z tymi prawami (np. znikanie lub autonomiczne poruszanie się)
- dbałości o spójność doświadczenia użytkownika - aplikacje mobilne powinny wyglądać i działać w zgodzie z panującymi konwencjami oraz oczekiwaniami użytkowników.
Ponadto, Material Design:
- mocno jest zakorzeniony w klasycznym podejściu do typografii
- myśleniu w kategoriach siatek, przestrzeni, skal, kolorów, hierarchii wizualnych.
A co jeszcze ważniejsze, z pomocą jego narzędzi możliwe jest szybkie, wystandaryzowane (ale nie pozbawione indywidualizmu) tworzenie aplikacji mobilnych (w szczególności ich interfejsów, nawigacji).

Łatwość jego wykorzystywania wynika z ogromnej ilości narzędzi, bibliotek komponentów, wyraźnych, konkretnych wytycznych projektowych, odnoszących się do wszystkich elementów aplikacji. Jej wyglądu, estetyki, funkcjonalności, użyteczności, czy przyjemności, jaką odczuwają jej użytkownicy.
Projektowanie aplikacji mobilnych iOS w zgodzie z wytycznymi HIG
Nikogo nie powinno zdziwić, że również platforma firmy Apple wypracowała własne rozwiązania, własny system, język, zbiór wzorców, komponentów, stylów oraz idei.

W Human Interface Guidelines, dokładnie rzecz ujmując w sekcji iOS Design Themes, możemy zapoznać się ze specyficznym podejściem do projektowania oraz z wyróżnikami, jakie cechują (lub powinny cechować) projekty aplikacji mobilnych dedykowane tej platformie.
Wyróżnikiem Human Interface Guidelines są trzy wartości, cele, atrybuty, z których korzysta każdy zespół tworzący projekt aplikacji na urządzenia z systemem operacyjnym firmy Apple.
A mianowicie:
- przejrzystość (Clarity), która powinna cechować tekst bez względu na rozmiar, kolor, czy kontekst, w jakim jest prezentowany, która w subtelny, aczkolwiek czytelny sposób powinna podkreślać jego rolę oraz interaktywność
- szacunek (Deference) - wyrażający się w minimalizacji ramek, gradientów, cieni, co pozwala lepiej eksponować treść, która jest najważniejsza
- głębia (Depth) - realistycznie oddana hierarchia wizualna pozwala lepiej sugerować funkcję, rolę oraz znaczenie danego elementu.

Ponadto, projektowanie zgodnie z wytycznymi Human Interface Guidelines powinno być zorientowane na uzyskanie, wykorzystanie, zapewnienie:
- estetycznej integralności (Aesthetic Integrity)
- spójności (Consistency)
- bezpośredniej obsługi (Direct Manipulation)
- informacji zwrotnych (Feedback)
- metafor (Metaphors)
- pełnej kontroli użytkownikom (User Control).
Integralność estetyczna służy wykorzystywaniu estetyki, wizualnych efektów do podkreślania danej funkcji, bądź sugerowania zachowania aplikacji.
Aplikacja, w której spójność jest wartością i celem oferuje elementy interfejsu (np. przyciski dostępne w repozytorium komponentów UIKit), które są dobrze znane i oczekiwane przez użytkowników.
Używanie gestów, bezpośrednie manipulowanie elementami aplikacji umożliwia zwiększenie zaangażowania oraz lepsze zrozumienie sposobu działania, rezultatów tego działania.
Informacje zwrotne są oczywiście powiązane z działaniami, używaniem gestów. Służą sugerowaniu funkcji, wskazują na możliwość wejścia z elementem w interakcję, sugerują rezultaty.

Z kolei metafory pozwalają na szybsze opanowanie sposobu działania oraz zapewnienie kontroli poznawczej.
Metafory zakorzenione w dobrze znanych doświadczeniach ze świata realnego pozwalają uzyskać większy komfort interakcji.
A to z kolei pozwala uzyskać wrażenie, że to człowiek, użytkownik aplikacji mobilnej kontroluje procesy, wyniki.
Wyróżnikiem aplikacji mobilnych projektowanych na platformę iOS jest także nawigacja, która występuje w trzech wariantach:
- hierarchicznej nawigacji
- płaskiej nawigacji
- nawigacji opartej na treści lub doświadczeniu.
W pierwszym przypadku, chodzi o dokonywanie pojedynczych wyborów na pojedynczych ekranach aż do momentu dotarcia do celu.
Płaska nawigacja pozwala użytkownikom nawigować między wieloma kategoriami, z kolei nawigacja oparta na doświadczeniu lub na treści pozwala nawigować w sposób swobodny w ramach dostępnych treści.
Bez względu jednak na rodzaj nawigacji, konfiguracji poszczególnych typów konieczne jest zachowanie:
- logiczności nawigacji
- przewidywalności nawigacji.
Różnice oraz podobieństwa między Human Interface Guidelines i Material Design
Jak pisaliśmy we wstępie, różnice w obu podejściach, filozofiach, zbiorach wytycznych najbardziej konkretnie materializują się w szczegółach.
Development, testowanie, typowe funkcjonalności, wykorzystanie natywnych atrybutów urządzenia mobilnego w obu wariantach nie będą się, co do zasady różnić.
Ogólne zasady User Experience (oferowanie maksymalnie pozytywnego doświadczenia, maksymalnej użyteczności aplikacji) w projektowaniu aplikacji mobilnych (Mobile UX Design) na obie platformy są dokładnie takie same.

Na przykład, Prawo Hicksa (Hick’s Law), zasady opracowane w ramach Task-oriented design, o którym pisaliśmy w artykule pt. „Szybkie zadanie! Task Oriented Design w Mobile Designie” - i szereg innych - będą miały dokładnie taki sam sens, rolę do odegrania w przypadku aplikacji projektowanych na platformę Google, co na platformę firmy Apple.

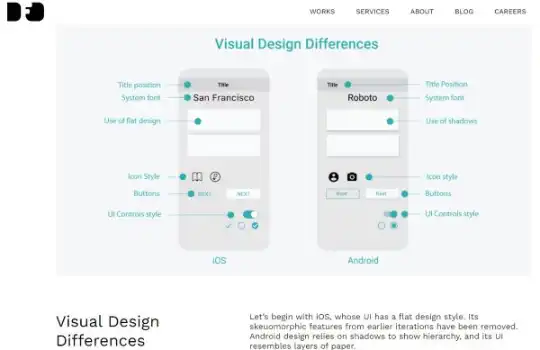
Najbardziej rzucające się w oczy różnice między platformą iOS i Android widoczne są w:
- stylu interfejsu - iOS jest płaski, a styl właściwy dla Androida oparty jest na cieniach
- czcionkach systemowych - San Francisco (iOS) versus Roboto (Android)
- wielkości, rozmiarze, hierarchii nagłówków, które są zdecydowanie bardziej sugestywne, wyraziste w aplikacjach mobilnych pisanych na platformę Android
- położeniu tytułów - wyjustowanie do środka (iOS) versus wyrównanie do lewej (Android)
- stylu przycisków
- wielkości elementów interfejsu - w iOS są projektowane, opisywane, wyrażane w punktach, podczas gdy w Androidzie wartości są wyrażane za pomocą Dp (Density Independent Pixel)
- optymalnej wielkości ekranu - na platformie iOS wynosi 375 punktów, na platformie Android jest to 360 Dp
- położeniu przycisku Wstecz, który jest lokowany w aplikacjach mobilnych tworzonych na iOS w lewym górnym rogu, w aplikacjach tworzonych na Androida na dole.

To oczywiście bardzo poglądowy zestaw różnic. Podsumowując je w bardziej ogólny sposób, należy powiedzieć, że różnice są głównie widoczne we wzorcach, standardach, wymogach dotyczących projektowania:
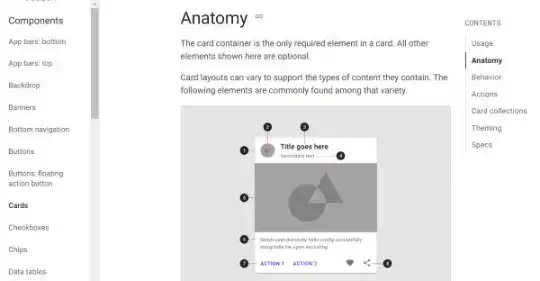
- kart
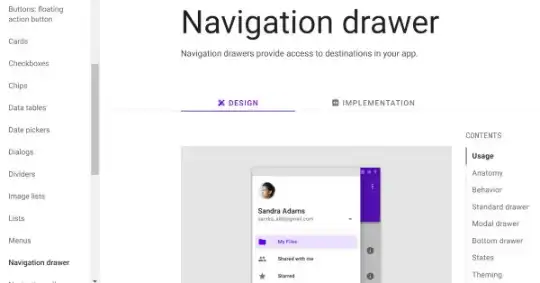
- pasków nawigacyjnych
- ikon
- okien dialogowych.
Obie platformy (Android oraz iOS) mają także wspólne cechy, dzięki czemu możliwe jest zaoferowanie spójnego, pozytywnego User Experience użytkownikom, którzy korzystają z obu wariantów danej aplikacji mobilnej.

Podobieństwa między aplikacjami mobilnymi stworzonymi w oparciu o Material Design i Human Interface Guidelines widoczne są przede wszystkim w zachowaniu:
- takich samych znaczeń elementów interfejsu (np. ikony wyszukiwania)
- standardowego układu - góra / dół karty elementy służące nawigacji, środek treść
- rezultatów działań gestów - tapnięcia, przewijanie, przeciąganie, szczypanie pozwala w obu rodzajach aplikacji mobilnych uzyskać ten sam efekt.
Tworzenie aplikacji mobilnych na Android i iOS. Podsumowanie
- Proces tworzenia aplikacji mobilnych w dużej mierze odbywa się pod dyktando wytycznych platform Google Android Mobile oraz Apple iOS.
- Obie platformy wytworzyły szereg standardów, norm, wzorców, rozwiązań oraz oczekiwań, które muszą być spełnione w procesie tworzenia aplikacji mobilnych, by dana aplikacja mogła pomyślnie przejść proces weryfikacji oraz publikacji (np. w App Store, Google Play).
- Projektowanie aplikacji mobilnej na Android, iOS najbardziej różni się w szczegółach dotyczących nawigacji, estetyki, wielkości, formy elementów.
- iOS oraz Android wypracowały własne, osobne – w znacznej części różne – podejścia, wzorce, style, filozofie, języki, podejścia projektowe dotyczące tworzenia aplikacji mobilnej, w której użyteczność (UX) jest równie ważna jak indywidualność.
- Aplikacja mobilna projektowana na platformę Android powinna spełniać wymogi określone w Material Design.
- Material Design jest jednocześnie podejściem do projektowania, językiem projektowania, stylem wizualnym, przewodnikiem, biblioteką, zbiorem zasad, z których korzystają projektanci oraz programiści.
- Wyróżnikiem Material Design jest zagwarantowanie dużego realizmu interfejsów oraz oferowanie użytkownikom kontroli (także poznawczej) nad komponentami, które naśladują swoim wyglądem i zachowaniem obiekty znane ze świata rzeczywistego. Dzięki czemu aplikacja mobilna jest zrozumiała, łatwa do obsługi.
- Dzięki Material Design możliwe jest szybkie, zestandaryzowane projektowanie aplikacji mobilnych.
- Human Interface Guidelines oparte zostało na przejrzystości (Clarity), szacunku (Deference) oraz głębi (Depth).
- Stworzenie aplikacji zgodne z wytycznymi Human Interface Guidelines powinno być zorientowane na uzyskanie estetycznej integralności, spójności. Także na zaoferowaniu bezpośredniej obsługi, informacji zwrotnych oraz wykorzystywaniu metafor oraz zagwarantowaniu pełnej kontroli użytkownikom.
- W trakcie projektowania aplikacji mobilnych wykorzystywana jest dokładanie ta sama wiedza za zakresu UX.
- Różnice wzorców projektowych najlepiej widoczne są w wymogach dotyczących projektowania kart, pasków nawigacyjnych, ikon, okien dialogowych, a więc elementów stanowiących core projektu, wyróżniających każdą aplikację mobilną.
- Obie platformy mają także wspólne cechy, dzięki czemu możliwe jest zaoferowanie spójnego, pozytywnego User Experience użytkownikom, którzy korzystają z obu wariantów danej aplikacji.
- Programowanie na platformy mobilne jest dziś zadaniem, w którym development, technologie, rozwiązania, funkcjonalności są zorientowane na maksymalizację satysfakcji użytkownika, zaoferowanie systemu, który pozwala tworzyć aplikację maksymalnie użyteczną, atrakcyjną oraz spełniającą szereg oczekiwań jej użytkowników.






