Podziękowanie np. za zakupy, wyrażone na stronie podziękowania (Thank You Page), pozwala przede wszystkim wzmocnić zaangażowanie oraz lojalność klienta.
Pozwala równocześnie wzmocnić przekonanie, że sklep internetowy nie tylko posiada świetną ofertę, działa doskonale, ale także dba o komunikację i relacje.
Nawet najbardziej banalna landing page, która służy do pozyskiwania leadów, powinna zawierać dopracowane pod różnymi wymiarami podziękowanie.
Strona z podziękowaniem - Thank You Page - stanowić powinna standard, oczywistą oczywistość.
Niestety, rzeczywistość jest taka oto, że podziękowanie za zakupy za pomocą osobnej Thank You Page (w dopracowanej formie) to wciąż ideał bardziej życzeniowy niż obserwowalny w czasie zakupów internetowych.
Uprzejmość, wdzięczność to tylko jeden z aspektów, jakie powinny przyświecać projektantom tworzącym podziękowanie w formie Thank You Page.
Są jeszcze inne powody, które stoją za koniecznością traktowania w sposób szczególnego tego rodzaju strony.
Dlatego w niniejszym artykule przyjrzymy się kilku ważnym pytaniom.
Thank You Page - co to jest? Gdzie i kiedy ją stosować? W jaki sposób zaprojektować stronę podziękowania?
Jakiego rodzaju User Experience należy na stronach podziękowania oferować użytkownikom.
Jakie elementy Thank You Page są szczególnie istotne oraz jakie potencjały kryją się za nimi.
W szczególności związane z kwestiami użyteczności, marketingu, lojalności, zaangażowania, doświadczeń, spontanicznych rekomendacji, ocen i opinii.
Pamiętajmy, że Thank You Page jest zbyt istotna, by traktować ją tylko jako pewną konieczność, której nie warto poświęcać zbyt wiele cennego czasu.
To na pewno spory błąd, który może skutkować stratą wielu szans.
Zatem, nie traćcie okazji, by dowiedzieć się czegoś praktycznego.
Serdecznie zapraszamy do lektury!
Co to jest Thank You Page?
Nazwa tego typu strony anonsuje znaczenie, funkcję oraz zawartość.
Jak łatwo się domyślić Thank You Page jest stroną, która jest wyświetlana użytkownikowi po wykonaniu danego zadania, po osiągnięciu celu.
Każda znacząca (z punktu widzenia interesów użytkownika, ale bardzo często także właścicieli biznesów), finalizująca proces interakcja z systemem powinna być “domykana” za pomocą strony z podziękowaniami.
Jako użytkownicy (np. sklepów internetowych, usług SaaS) najczęściej Thank You Page zobaczymy po:
- wypełnieniu formularza (kontaktowego)
- dokonaniu płatności
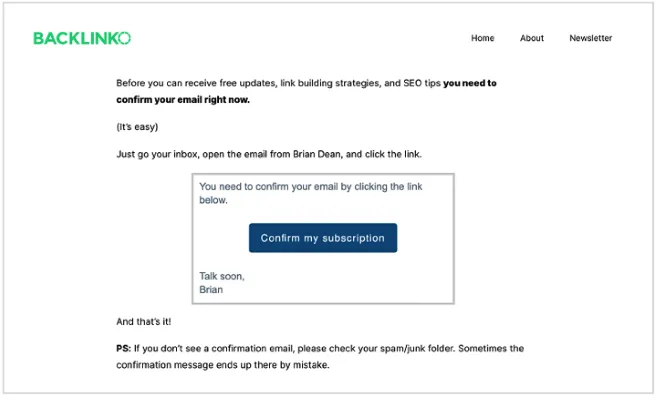
- dokonaniu subskrypcji
- zapisaniu się do newslettera
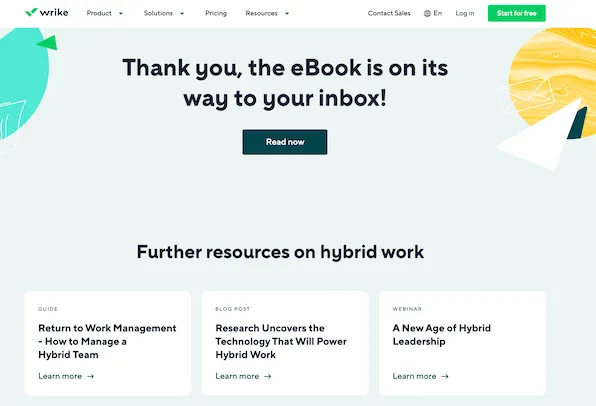
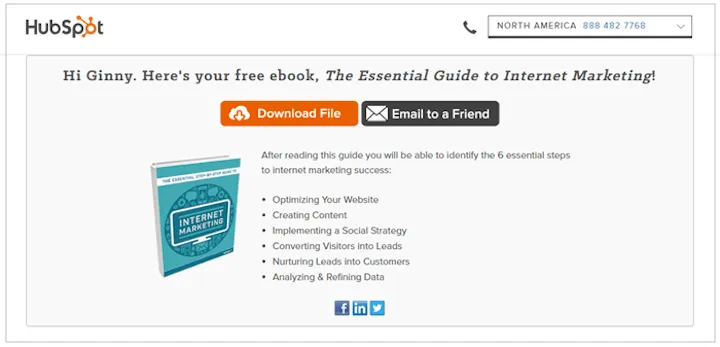
- pobraniu e-booka
- wyrażeniu zgody
- dokonaniu rezerwacji
- udostępnieniu
- dokonaniu rejestracji.
Co do zasady, żaden z tych celów nie powinien być traktowany w sposób preferencyjny.

Nie powinien być marginalizowany, uznawany za nie dość ważny, by zasługiwał na stronę podziękowania, która powinna być niezwłocznie wyświetlona po zakończeniu procesu, osiągnięciu celu.
Thank You Page nie należy deprecjonować z wielu powodów, choćby takich, że pełni ona złożone funkcje.
Thank You Page, w najbardziej oczywistym sensie, służy do:
- wyrażenia szacunku do użytkownika
- wyrażenia pozytywnego stosunku, docenienia pracy, zaangażowania, poświęconego przez użytkownika czasu
- wyrażenia wdzięczności
- budowania wizerunku firmy kulturalnej, sympatycznej, szanującej użytkownika, ceniącej sobie dobre relacje z nim.
Thank You Page, w mniej oczywistym sensie, służy także do:
- poinformowania użytkownika o końcu procesu, osiągnięciu celu
- poinformowania użytkownika o fortunności zakończenia procesu
- podtrzymania zaangażowania, rozpoczęcia nowego procesu, wskazania nowego celu
- budowania relacji
- podtrzymywania zainteresowania użytkownika
- inspirowania, podpowiadania, sugerowania, proponowania
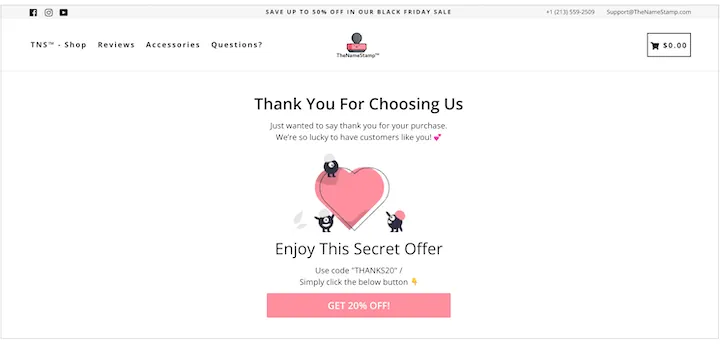
- wpływania na emocje użytkownika - sposób wyrażenia podziękowania może być bardzo różny od formalnego, chłodnego, zdawkowego po bardzo kreatywny, humorystyczny, lekki, rozbrajający
- wskazywania kolejnych scenariuszy użycia (np. polecenia produktu przez social media)
- ponownego wprowadzenia użytkowników do lejka zakupowego
- podkreślania zmiany statusu użytkownika i związanych z nim możliwości, przywilejów - na przykład zmiana statusu z Odwiedzającego na Zarejestrowanego, Użytkownika w Klienta
- tworzenia nowych “otwarć nawigacyjnych” - Thank You Page jest jednocześnie końcem drogi, ścieżki i początkiem nowej drogi, ścieżki nawigacji
- nadania szczególnej roli użytkownikowi / klientowi - na przykład ustanowienia go ambasadorem marki, który udostępniając - rekomenduje, reklamuje, wspiera, ewangelizuje
- nagradzania użytkowników, oferowania im specjalnych ofert
- last but not least - zbierania feedbacku od użytkownika - realizowania celów badawczych, poznawczych.
Warto także mieć świadomość i podkreślać, komu tak naprawdę wyświetlamy Thank You Page.
Klient / użytkownik, który wykonał pożądaną przez nas akcję (np. dokonał konwersji), który osiągnął swój cel, jest użytkownikiem:
- “gorącym” - sugerowanie, inspirowanie, rekomendowanie mu kolejnych działań jest adresowane do osoby wystarczająco zaangażowanej, która nie będzie na taki komunikat reagować jak na typowy cold calling, cold mailing, który jest odbierany jako nachalny, denerwujący, niepożądany i zbędny
- o wiele łatwiejszym do pokierowania niż użytkownik znajdujący się na wcześniejszych etapach procesu
- bardziej otwartym na wysłuchanie propozycji kolejnych ofert, wartości, celów, zadań, możliwości.

Podsumowując tę część naszych rozważań, warto zacytować uwagę poczynioną w artykule pt. “How to Create a Perfect Thank You Page (27+ Examples)”.
Otóż, jak bardzo trafnie zauważają jej autorzy strona z podziękowaniami jest bardzo biznesowo użyteczna, bowiem może pomóc pozyskać nowych i utrzymać dotychczasowych klientów.
Za pomocą odpowiednio zaprojektowanej strony podziękowania możliwe jest zwiększenie wolumenu sprzedaży, zwiększanie zaangażowania oraz retencji użytkowników.
Rodzaje stron z podziękowaniem
Generalnie rzecz ujmując, a odwołując się do kryterium złożoności oraz zawartości Thank You Page, w tego rodzaju stronach możemy wyodrębnić kilka wariantów.

Thank You Page może być stroną:
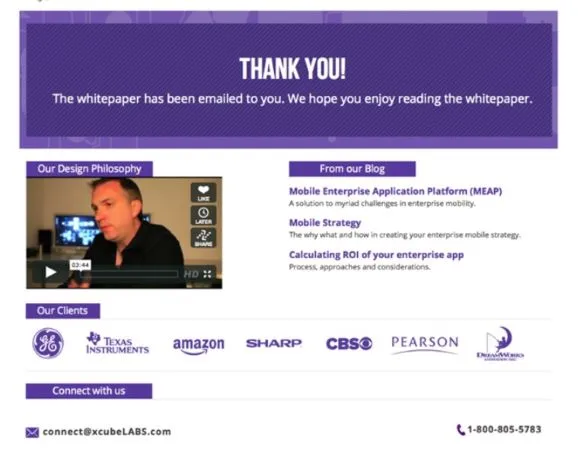
- złożoną pod względem treści oraz struktury
- prostą, minimalistyczną, zredukowaną do zwykłych, oszczędnych podziękowań
- może być stroną uzupełniającą inną funkcję na przykład potwierdzenia subskrypcji, zakupu, rejestracji, rezerwacji
- samodzielną lub może zostać zredukowane w formie i treści do pop-upu
- stroną uniwersalną, niezmienną, stosowaną w każdym scenariuszu użycia, po zakończeniu każdego procesu
- stroną dedykowaną, zróżnicowaną ze względu na rodzaj celu, miejsce w strukturze strony internetowej, etap procesu, znaczenie wykonanej akcji, logikę następujących po niej akcji, działań
- stroną zachęcającą do działania za pomocą oferowanych funkcjonalności, CTA, rekomendacji lub stroną, która jest tylko komunikatem, który należy przyjąć do wiadomości i przejść nad nim do porządku dziennego - po prostu klikając “x”.
Samo w sobie, żadnych z powyższych rozwiązań, konwencji projektowych nie jest dobre ani złe.

Dany wariant, typ, rozwiązanie może być mniej lub bardziej użyteczne, o ile:
- konkretnie zdefiniujemy nasze cele biznesowe
- określimy, jakie User Experience chcemy zaoferować
- jakie zachowania z punktu widzenia biznesowego są pożądane i oczekiwane
- jakie efekty emocjonalne, psychologiczne chcemy osiągnąć
- jaki wizerunek organizacja chce stworzyć w świadomości klientów / użytkowników.
Generalnie rzecz ujmując, ważnym zadaniem Thank You Page jest zapewnienie odpowiedniego poziomu komfortu użytkownikowi w wymiarze:
- informacji
- nawigacji
- komunikacji
- działania oraz dalszych możliwości
- emocji
- wiarygodności oraz zaufania.
Innymi słowy, użytkownik powinien dzięki tej stronie wiedzieć, co zrobił, co dalej może zrobić, w jaki sposób może to zrobić, z jakim skutkiem może to zrobić.

Thank You Page powinna także dostarczać:
- uzasadnień
- argumentacji
- motywatorów.
Thak You Page powinna być wolna od dystraktorów, a więc elementów, które odwracają uwagę, które wydłużają podjęcie decyzji nawigacyjnej, sprawiających, że użytkownik nie może zdefiniować nowego celu i jak najszybciej wykonać kolejnej akcji.
By tak się stało, strona podziękowań powinna zawierać określone elementy.
Jak zrobić Thank You Page?
Multifunkcjonalna strona podziękowań powinna rzecz jasna w pierwszej kolejności zawierać podziękowania.
Podziękowania zazwyczaj są wyrażone werbalnie, ale zdecydowanie bardziej rekomendowanym wzorcem projektowym jest uzupełnianie tego przekazu o elementy:
- graficzne
- animowane
- audiowizualne
- audialne
- interaktywne.
Strona podziękowania powinna zawierać:
- serdeczne, wyrażone w sposób autentyczny, nawet kreatywny, podziękowanie, które nie jest podziękowaniem do bólu konwencjonalnym, typowym i pozbawionym cech indywidualnych
- podziękowanie powinno wskazywać swój powód (za co dziękujemy), cel (dlaczego dziękujemy), adresata (komu dziękujemy) oraz być zorientowane na budowanie więzi, relacji z użytkownikom, klientem
- komunikat w formie, treści dostosowany do adresata oraz tego, czego podziękowanie dotyczy - należy indywidualizować przekaz, inaczej formułować podziękowanie w przypadku zakupu, rejestracji, subskrypcji
- treści dedykowane i powiązane z historią, znajomością klienta - jeśli klient dokonuje ponownych zakupów treść podziękowania powinna się różnić zdecydowanie od podziękowań przy pierwszym zakupie.

Tonacja treści podziękowania także powinna być dostosowana do:
- adresata (klient indywidualny, biznesowy)
- poziomu familiaryzacji, dystansu społecznego (np. wiek, płeć implikują inne formy wyrażania szacunku)
- przyczyny podziękowań - np. wolumen zakupu może być dobrą zmienną do indywidualnego podejścia do treści podziękowania
- typu oferty, produktu, usługi - różne produkty, usługi mają różny status, są różnie postrzegane, co oznacza także, że ich nabywcy mają różny stosunek do nich i do siebie (np. usługi prawne wymagają większego dystansu, formalności, powagi, konwencjonalności niż gry, czy zakup dostępu do VOD).
Najczęściej wykorzystywane elementy na stronie podziękowań to:
- treść właściwego podziękowania
- informacja potwierdzająca osiągnięcie celu, wykonanie akcji
- instrukcje dalszych kroków
- CTA
- rekomendacje zakupowe, contentowe, funkcjonalne
- elementy ilustrujące, wizualne, audiowizualne
- buttony umożliwiające udostępnianie
- buttony umożliwiające skorzystanie z Rating Systemów
- buttony umożliwiające rekomendacje, zaproszenia
- formularze ankiet
- kody promocyjne
- sekcję F.A.Q.
- sekcja oferują Social Proof.
Konfiguracja poszczególnych elementów, poziom złożoności Thank You Page zależy - jak już powiedzieliśmy - od celów biznesowych oraz oczekiwań użytkowników danej strony, aplikacji, klientów danej firmy.
Z pewnością należy mieć także na uwadze także User Experience, które powinno być co najmniej satysfakcjonujące.
Thank You Page UX - jakie doświadczenia należy oferować na stronach podziękowania?
Słowami kluczowymi w kontekście projektowania Thank You Page jest komfort, wygoda oraz instruktywność.
Ale pamiętajmy, że użytkownik nie może czuć się forsowany do wykonywania dodatkowych akcji.
Strona podziękowań ma służyć wybrzmieniu podziękowania, a dodatkowe funkcjonalności, elementy interfejsu powinny być oferowane w sposób taktowny oraz wyważony.
Taką hierarchię ważności należy zachować, inaczej podziękowanie nie będzie brzmieć jak podziękowanie.
Będzie za to odbierane jako pretekst do nachalnych działań handlowych, co stoi w sprzeczności z wartością podstawową strony podziękowania.
A jest nią relacja z użytkownikiem, nie wielkość wolumenu sprzedaży.
Z drugiej jednak strony, zredukowanie strony podziękowań do samych podziękowań jest problemowe o tyle, o ile użytkownicy:
- mogą czuć się zdezorientowani nie widząc CTA oraz nawigacji
- mogą czuć, że strona nie ma im już nic do zaoferowania i mogą takie wrażenie przyjąć na wiarę i nie chcieć podejmować działań, które by to wrażenie potwierdziły lub obaliły
- czują, że nie jest ona praktyczna, jest powieleniem informacji oferowanych w innych kanałach.
Strona z podziękowaniami powinna użytkownikom zapewniać komfort:
- poznawczy, dzięki czemu użytkownik będzie wiedział, co ma może zrobić w kolejnych krokach
- emocjonalny, dzięki czemu użytkownik poczuje, że jest dla firmy ważny, że podchodzi się do niego z pewnym rodzajem wzajemności
- behawioralny, dzięki czemu użytkownik wie, co zrobić.
Instruktażowy charakter Thank You Page wyrażać się przede wszystkim powinien w:
- oferowaniu treści podsumowujących dotychczasowe zdarzenia (np. zakup)
- oferowaniu treści anonsujących (np. określających ilość, częstotliwość, regularność mailingu)
- oferowaniu treści sugerujących (np. wskazujących możliwości dodatkowego zakupu - sprzedaż krzyżowa)
- oferowaniu treści uwiarygodniających (np. opinii klientów).
Innymi słowy, użytkownik powinien mieć jasny obraz sytuacji oraz możliwości, jakie posiada w tejże sytuacji.

Ponadto, strona z podziękowaniem to świetna okazja do działań brandingowych. W szczególności daje możliwość budowania wizerunku marki, wyrażania osobowości marki.
Thank You Page pozwala zaprezentować firmowy core, w szczególności:
- wartości, jakie organizacja chce urzeczywistniać, wyrażające się w stosunku do użytkownika, w stosunku do działań
- osobowość marki - to kim firma jest (do jakiego archetypu się odwołuje), jaka firma jest, co sobą reprezentuje
- zakres oferty wraz z wartościami dodanymi, na przykład wyrażającymi się w obsłudze posprzedażowej
- stosunek marki do siebie i klienta - otwartość, elastyczność, wyrozumiałość, wdzięczność, uczciwość.
Przy czym, należy zachować umiar w ilości oferowanych na tej stronie treści oraz funkcjonalności. Ilość tekstu nie powinna przekraczać kilku wierszy.

Strona podziękowania służy wyrażeniu wdzięczności, która ze swej istoty musi być zwięzła, jednocześnie powinna służyć zaoferowaniu dodatkowej “pomocy”.
Przekładając to na bardziej strukturalny język, strona podziękowań powinna mówić do użytkownika - “Dziękujemy! Jak jeszcze możemy Ci pomóc? Oto, co jeszcze możemy Ci zaoferować.”.
Jak zaprojektować stronę podziękowania (Thank You Page)? Podsumowanie artykułu
- Thank You Page jest stroną, która jest wyświetlana użytkownikowi po wykonaniu danego zadania, po osiągnięciu celu (np. realizacji zamówienia, pozyskująca lead).
- Strona Thank You Page pozwala wzmacniać zaangażowanie, lojalność klientów (np. sklepów internetowych).
- Uprzejmość, wdzięczność to tylko jeden z aspektów, jakie powinny przyświecać projektantom tworzącym strony podziękowania.
- Każda znacząca finalizująca proces interakcja z systemem powinna być “domykana” za pomocą strony z podziękowaniami.
- Thank You Page służy przede wszystkim do wyrażenia szacunku do użytkownika, wyrażenia pozytywnego stosunku, docenienia pracy, zaangażowania, poświęconego przez użytkownika czasu, wyrażenia wdzięczności, budowania wizerunku.
- Strona z podziękowaniem może pomóc pozyskać nowych i utrzymać dotychczasowych klientów.
- Użytkownik powinien dzięki stronie podziękowania wiedzieć, co zrobił, co dalej może zrobić (np. polecić produkt w mediach społecznościowych), w jaki sposób może to zrobić, z jakim skutkiem może to zrobić.
- Rekomendowanym wzorcem projektowym jest uzupełnianie podziękowania o elementy graficzne, animowane, audiowizualne, audialne, interaktywne.
- Strona z podziękowaniami (np. w e Commerce) powinna być zorientowana na klienta, powinna zapewniać użytkownikom zapewniać komfort poznawczy, emocjonalny, behawioralny.
- Strona z podziękowaniem daje możliwość budowania wizerunku, wyrażania osobowości marki, przekazywanie wartości marki, które są ważne dla klienta.






