Można z tego ułożyć mini historyjkę. Zobaczcie. Najważniejsze jest projektowanie sklepu internetowego, prawda?
Ale chwila, może zacznijmy od tego, dlaczego robimy zakupy przez internet?
Nie, lepiej się dowiedzieć, kto kupuje w internecie i jakie są typy klientów E-Commerce.
Wiedząc to, możemy zacząć mówić o UX sklepu internetowego i oczekiwaniach klientów, prawda?
Tak, dobrze się domyślacie, historyjka powstała z tematów, o jakich już pisaliśmy. Dziś do tego obrazu dołożymy kolejnego puzzla.
Wiemy, czego klienci E-Commerce chcą, więc dla porządku należy także napisać, czego klient w E-Commerce nie chce. Czego nie lubi.
Czego absolutnie należy unikać, projektując sklep internetowy? Na co zwracać uwagę dokonując na przykład audytu UX?
Tego właśnie się dowiecie z tego artykułu.
Mobile, Głupcze!
Mamy rok 2021, ignorowanie M-Commerce jest naprawdę bardzo złym pomysłem. W gronie klientów E-Commerce znajdziemy klientów M-Commerce i vice versa.
Niedostosowany do oczekiwań klientów mobilnych sklep internetowy jest równie nielubiany (a może nawet bardziej), jak sklep, który w ogóle nie ma swojego wariantu mobilnego.
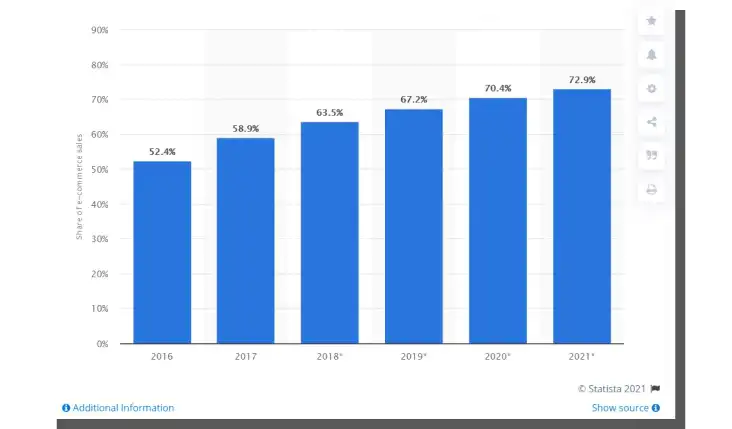
Dlaczego? Z prostego powodu - żyjemy w erze mobilnej. Coraz więcej zadań wykonujemy na komórkach. Urządzenia mobilne służą nam do pracy, rozrywki, wykonywania codziennych prac - na przykład do robienia zakupów.

Źródło: Statista.com
O pożytkach, funkcjach, zaletach, a nawet koniecznościach posiadania mobilnej wersji strony pisaliśmy już jakiś czas temu w artykule pt. „Wahasz się nad wersją mobilną strony? Te argumenty cię przekonają”.
M-Commerce to dziś nawet nie uzupełnienie E-Commerce, ale pełnoprawny, samodzielny kanał sprzedaży.
Jakie mobilne sklepy internetowe lubią klienci?
Sklepy internetowe muszą być responsywne (o projektowaniu pisaliśmy w artykule Kluczowe zasady RWD - Responsive Web Design), szybkie (wykorzystujące np. framework Google AMP), zapewniające pożądane User, Customer Experience (np. w kwestii mobilnych płatności).
Muszą być także projektowane z uwzględnieniem uwarunkowań korzystania z urządzeń mobilnych. Task Oriented Design w Mobile Designie odgrywa kluczową rolę i odpowiada za powodzenie, bądź porażkę sklepu internetowego w tym kanale sprzedażowym.
M-Commerce jest dziś po prostu standardem. Sklep niezoptymalizowany pod kątem kanału mobilnego jest źródłem frustracji.
Autorzy raportów (Future of e-Commerce: Uncovering Innovation, The Future of E-Commerce oraz Global e-commerce trends and statistics) są zgodni - sprzedaż mobilna nie jest już ciekawostką. Rośnie, jest przez klientów oczekiwana.
Nie chcesz tracić klientów, to bądź mobile!
Takie są fakty, a z faktami lepiej nie polemizować.
Wyskakujące okienka (Pop-ups are serial killers!)
O ile jeszcze konieczność akceptacji plików cookies można zrozumieć, w końcu to wymóg prawny, o tyle wszelkie inne formy pop-upów są zmorą każdego klienta E-Commerce.

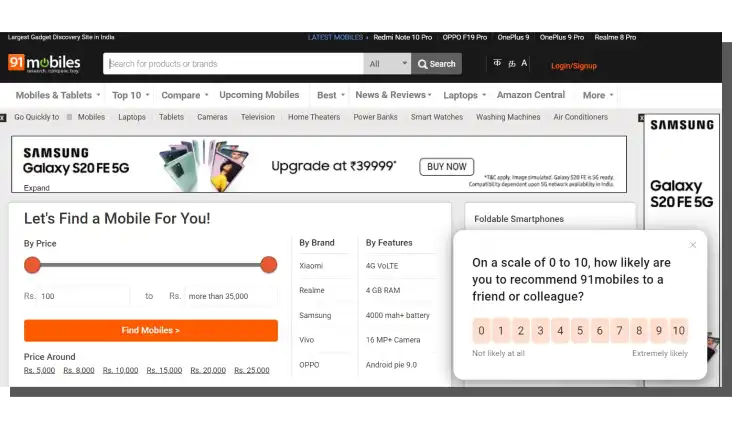
Źródło: 91mobiles.com
Wyświetlane natychmiast (On Entry) wcale nie są gorsze od tych wyświetlanych z pewnym opóźnieniem (Time-based Pop-ups).
A te ostatnie wcale nie są gorsze od tych wyświetlanych po wykonaniu konkretnej czynności (Activity-based Pop-ups), czy po przewinięciu strony (Scroll-based Pop-ups).
Z punktu widzenia klienta wszystkie wyskakujące okienka są złe.
Pop-upy są napastliwe i nietaktowne. Rozpraszają - i tak bardzo kruchą - uwagę internautów. Konwersja, konwersją, ale istnieją bardziej optymalne, życzliwe i akceptowane sposoby zbierania leadów, reklamowania, informowania o rabatach w e-commerce.

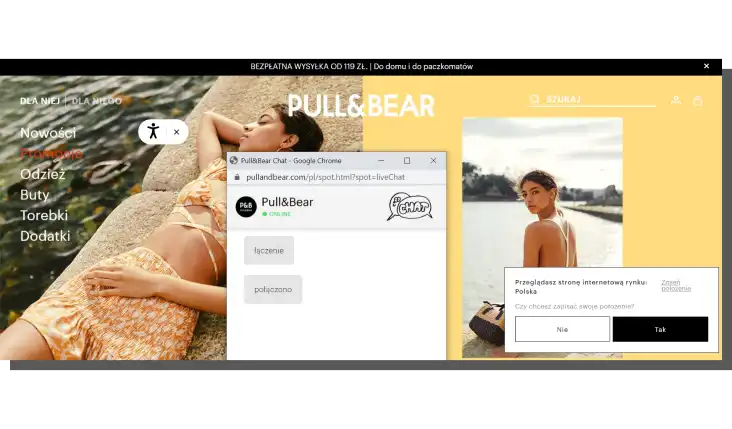
Źródło: Pull & Bear
OK, branża je lubi, bo mimo wszystko są użyteczne, ale jeśli już trzeba je stosować to najlepiej robić to w sposób dobry lub bardzo dobry.
Jak? To nie jest temat tego artykułu, dlatego proponujemy przeczytać na przykład artykuł pt. „The Best Ecommerce Pop-up for 2021: 13 Clever Use Cases”.
UWAGA! Nie jest on niestety wolny od Pop-upów :). Widać każdy szewc musi chodzić bez butów.

Źródło: Ubuy.com
Automatyczne odtwarzanie dźwięków i filmów
Całe szczęście, w przeciwieństwie do Pop-upów, ścieżki audio, audiowizualne nie są tak często stosowane.
No, ale zdarza się, że wchodząc na stronę główną sklepu internetowego, jesteśmy „atakowani” niechcianymi treściami.
Niespodziewane bodźce nigdy nie są źródłem przyjemnych odczuć. Reagujemy na nie zazwyczaj strachem, stajemy się ostrożniejsi i bardziej czujni.
Warto pamiętać, że nie chodzi tylko o komfort naszych uszu i oczu.
Treści audiowizualne mają wpływ także na szybkość ładowania się strony, a jest ona bardzo istotnym elementem pozytywnego, pożądanego Customer, User Experience.

Źródło: Promod.com
Sklep, który chce robić dobre wrażenie przede wszystkim powinien je wywoływać za pomocą swojej użyteczności, funkcjonalności.
Content is king, but sometimes every king must listen to the voice of the people.
Wymagana - rejestracja i zakładanie konta
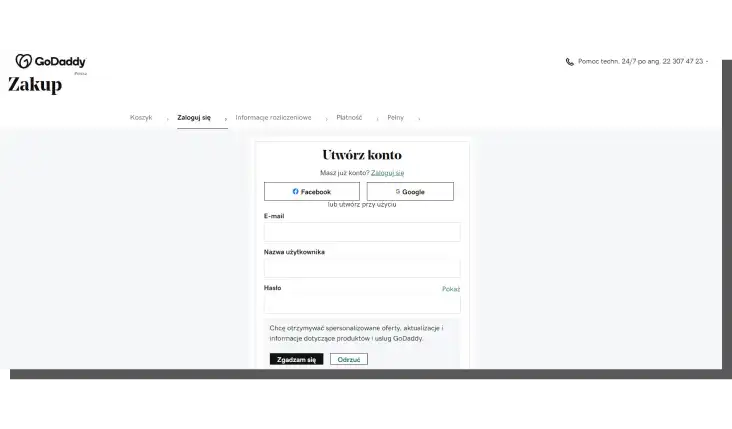
Wprawdzie możliwość dokonania zakupów bez rejestracji jest dziś standardem w E-Commerce, ale czasami zdarza się, że jesteśmy zmuszani lub zbyt mocno zachęcani do rejestracji.
Rejestracja w sklepie internetowym z punktu widzenia klienta jest nużąca, denerwująca i niekonieczna. Z punktu widzenia właściciela sklepu jest nużąca, równie denerwująca i bardzo konieczna :).
I w tym cały jest problem, by tę czynność uczynić nie tylko opcjonalną, ale także możliwie:
- szybką
- prostą
- bezbłędną
- niewymagającą (np. wprowadzania dodatkowych danych, których zazwyczaj się nie pamięta).
Z punktu widzenia User Experience jest to problem projektowania m.in. formularzy.

Źródło: GoDaddy.com
Przy okazji zachęcamy do zapoznania się z naszym artykułem pt. „Projektowanie formularzy danych karty kredytowej”.
Trudność kontaktu, dotarcia do danych kontaktowych
Dane kontaktowe, formularze kontaktowe powinny być ogólnodostępne, łatwe do znalezienia na stronie sklepu internetowego, ale często nie są.
Klient szukający na stronie danych przypomina trochę klienta sklepu stacjonarnego, który nie może znaleźć ani jednego żywego sprzedawcy.
Słuchającego, odpowiadającego na pytania i odpowiadającego z sensem.
Dostępność komunikacyjna sklepu to dziś standard, który oznacza, że sklep oferuje:
- wiele kanałów kontaktu (czat, formularz kontaktowy, infolinia, kanały społecznościowe, komunikatory)
- wiele sposobów kontaktu (telefoniczny, wideo, pisemny)
- wielu adresatów wiadomości (konsultanci, eksperci, opiekunowie działów, liderzy społeczności)
- płynność kontaktu w ramach danego kanału (nie każe nam czekać w kolejkach).
Bycie trzecim oczekującym w kolejce klientem nie jest tym, czego klienci E-Commerce oczekują.
Mówiąc wprost, nienawidzą sytuacji, w której muszą czekać, w której kontakt jest utrudniony, niemożliwy, czasochłonny, a częstokroć także kosztowny.

Źródło: Home.pl
Aktualizacje informacji
Dostępność produktu (offline, online), stany magazynowe, estymacje czasu dostawy, informacje dotyczące czasu płatności, pozwalającego na dostawę, odbiór w danym terminie powinny być aktualizowane:
- najlepiej w czasie rzeczywistym
- ewentualnie na tyle regularnie, by nie wprowadzać klientów w błąd.
Z punktu widzenia klienta sklepu internetowego zakup, który nie może być zrealizowany według określonych warunków jest zakupem nieudanym. Częstokroć na tyle problemowym, że powodującym konkretną szkodę.
Sama częstotliwość, dokładność, sumienność aktualizacji powinna być informacją ważną do zakomunikowania, specjalnie wyróżnianą.
Koniec końców, chcemy wiedzieć, przynajmniej ogólnie, jak sklep działa. Czy przypomina szwajcarski zegarek, czy egipską klepsydrę.
Brak gwarancji zwrotu
Zakupy w sieci są obarczone pewnym ryzykiem. Najczęściej wynika ono z niezgodności wyobrażeń, jakie klient sobie buduje, czytając, oglądając kartę produktu oraz realnego wyglądu, działania, użyteczności produktu.
Możliwość zwrotu produktu jest oczywiście prawem konsumenta, ale w praktyce jest ono z różnym skutkiem respektowane.
Gwarancja zwrotu produktu, zwrotu kosztów jest tyleż symbolicznym, co realnym wyrazem uczciwości sklepu.
Jesteśmy także przyzwyczajeni, że ryzyko niefortunności transakcji chcemy zdeponować na sklep. Jeśli jest nim obarczony klient, zazwyczaj jego skłonność do zakupu maleje do zera.
Za to rośnie w nim chęć znalezienia innego sklepu, który nie boi się zwracać środków, przyjmować zwrotów na własny koszt.
Zakupy bez dobrego wyszukiwania, sortowania i filtrowania wyników
Właściwie nie są możliwe. Z prostego powodu.
Produkt, którego nie można znaleźć jest produktem, którego nie można kupić.
Co więcej, a zapewniają nas o tym badacze z NN Group, produkt, którego nie można znaleźć zazwyczaj jest uznawany za nieobecny w asortymencie sklepu.
Klienci zazwyczaj mają niewielką skłonność do weryfikacji tego przekonania. Nie będą pisać, dzwonić, by dowiedzieć się: „czy jest”, „czy nie ma” lub „kiedy będzie”. Po prostu poszukają go w innym sklepie.
Silniki wyszukiwania, sortowania, filtrowania wyników powinny być odzwierciedleniem sposobu kategoryzowania produktów przez klientów. Przy czym wyniki, jakie otrzymujemy w procesie wyszukiwania, filtrowania, sortowania zawsze mogą mieć:
- za szeroki zakres
- za wąski zakres.
Brak wyboru jest równie niepożądany i nielubiany przez klientów, jak wybór „za duży”. Warto pamiętać, że za duża ilość produktów często skutkuje paraliżem decyzyjnym i odstąpieniem od zakupu.
Przy okazji polecamy artykuł pt. „Paradoks wyboru – czy więcej znaczy lepiej?”. W bardzo ciekawy sposób przybliża problematykę paraliżu decyzyjnego oraz paradoksu wyboru.
Narzędzie wyszukiwania, filtrowania, sortowania powinny zatem wspierać wybór, dostarczać użytecznych kryteriów wyłaniania najlepszej, z punktu widzenia klienta, opcji.
Niestety często narzędzia wyszukiwania służą wskazywaniu produktów, które sklep chce zbyć w pierwszej kolejności.
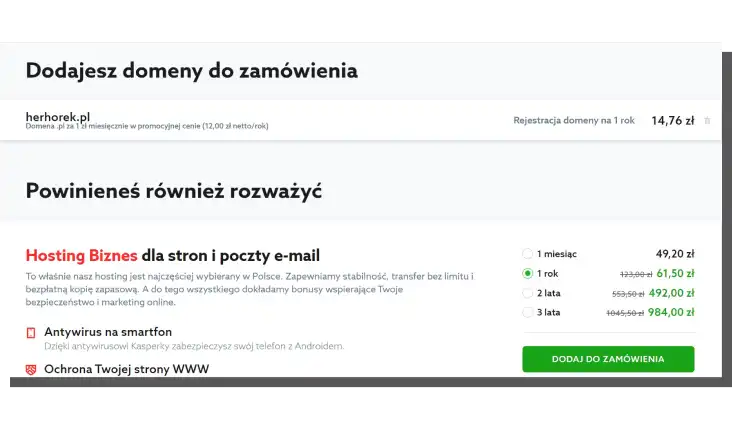
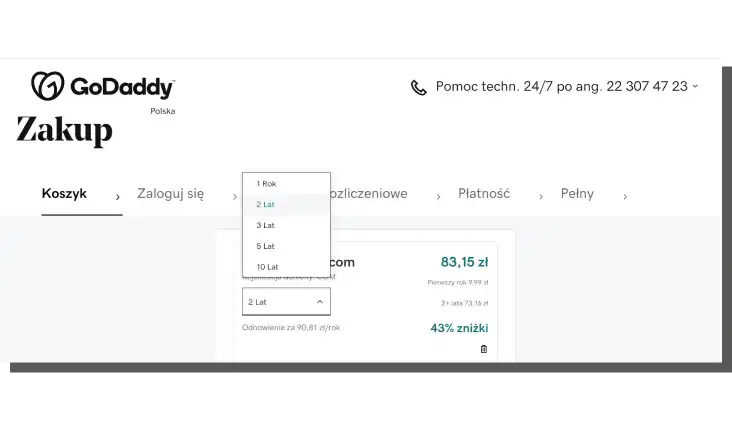
Newsletter to spam! Notyfikacje push to zło!
Częstokroć zachowanie sklepów internetowych przypomina trochę zakochanego stalkera, który przy każdej okazji, a właściwie bez okazji, nagabuje nas do zakupu. Nigdy nie ma dość, nigdy się nie poddaje. Śle maile, SMS-y, powiadomienia.
Bardzo często zresztą sklepy wykorzystują dark patterns, dzięki którym zyskują „zgody” na przesyłanie różnych materiałów promocyjnych.

Źródło: GoDaddy.com
Działania takie nie tylko są denerwujące, ale także kładą się cieniem na całej branży. Podważają wiarygodność sklepów internetowych, obniżają zaufanie i budzą niepotrzebną wrogość.
Warto sobie przy tej okazji wziąć do serca mądre zdania Arushi Jaiswal, który w artykule pt. „Dark patterns in UX: how designers should be responsible for their actions” pisał, że dobre projektowanie doświadczeń użytkownika ma na celu:
- zapewnienie płynnej i przyjemnej interakcji
- dobro użytkownika, klienta
- i przede wszystkim nie może wprowadzać w błąd, posługiwać się podstępem.
Złożony proces realizacji transakcji
Zakupy 1 kliknięciem są ideałem, do którego dążą wszystkie sklepy.
Złożony, nielogiczny, długi, pracochłonny, obciążający pamięć roboczą, obciążający poznawczo (mówiąc wprost nudny) proces zakupu to jeden z bardziej denerwujących problemów.
Jeśli musicie wypełnić:
- całą masę pól w formularzach
- dokonać wielu wyborów
- wprowadzić dane, których wcale wprowadzać nie chcecie
- potwierdzać nieustannie swoją tożsamość
- logować się ze względów bezpieczeństwa
- płacić tak wolno i nieludzko
to siłą rzeczy Wam się wszystkiego odechciewa.
Bezpieczeństwo systemu E-Commerce
Psychologowie nazywają taką relację love / hate relationship.
Nadopiekuńcze sklepy internetowe, które oczekują, wymagają od swoich klientów ciągłego uwierzytelniania się, są często postrzegane ambiwalentnie.
Oczywiście, chcemy się czuć w sklepie bezpiecznie. Chcemy czuć, a nawet oczekujemy, że zadba się o nasze dobro. Chcemy mieć pewność, że nie ryzykujemy, że nie stracimy środków, czasu, energii. Że nie padniemy ofiarą oszustów itd.
Daje nam to miłe poczucie bezpieczeństwa. Ale łatwo przesadzić i popaść w nadopiekuńczość.
Często w obliczu wszystkich procedur bezpieczeństwa zaczynamy się czuć mało komfortowo, tym bardziej, im bardziej sklep traktuje nas protekcjonalnie i podejrzliwie. A tego nikt nie lubi.

Źródło: WinSim.de
Obsługa płatności w sklepie internetowym
System płatności w sklepie internetowym to temat rzeka. Zdecydowanie na osobny artykuł.
Dość powiedzieć, że często powodem frustracji, niechęci, porzucania koszyków bywa proces płatności.
Co nas denerwuje w nim? Wiele rzeczy, choćby:
- za wąskie formy płatności (w tej kwestii więcej, znaczy lepiej!)
- ukryte koszty (np. dodatkowe opłaty za wysyłkę, opakowanie, podatki)
- konieczność wielokrotnego uwierzytelniania się
- konieczność podawania danych wrażliwych zbędnych z punktu widzenia procesu płatności
- ograniczenia form płatności w mobilnych sklepach.
Jak również:
- brak zabezpieczeń w postaci certyfikatów SSL
- długi czas potwierdzania transakcji, co zawsze jest bardzo silnym stresorem
- konieczność przechodzenia na inną stronę (np. banku)
- błędy systemów płatności
- konieczność wielokrotnego potwierdzania dokonanych wyborów.
Czego klienci E-Commerce nie lubią w sklepach internetowych. Podsumowanie
- Urządzenia mobilne służą nam do pracy, rozrywki, wykonywania codziennych prac - na przykład do robienia zakupów.
- Brak responsywnej, dedykowanej, zapewniającej dobre wrażenia aplikacji mobilnej coraz częściej denerwuje klientów e-sklepów.
- Nie chcesz tracić klientów, to bądź mobile!
- Denerwują nas Wyskakujące okienka. Bardzo!
- Remember, pop-ups are serial killers! Do you really think otherwise?
- Naprawdę nie lubimy automatycznie odtwarzanych jingli, melodii, filmów, animacji.
- Serio, nie znosimy zakładać konta, nawet logowanie jest do bani. Zakupy bez rejestracji są nawet OK ;)
- No jasne, że nie będziemy czekać aż łaskawie odbierzecie telefon!
- Obsługa klienta w sklepie internetowym... No to, gdzie do diabła macie na tej stronie formularz kontaktowy?! Tego także nie lubimy! Swoją drogą interfejs w E-Commerce to kolejny temat rzeka.
- Przeszkadzają nam, nawet bardzo, aktualizowane w zeszłym roku karty produktów.
- Chcemy gwarancji zwrotu. Jeśli jej nie dajecie to nie kupujemy.
- Nie wyobrażamy sobie zakupów bez dobrego wyszukiwania! Sortowanie i filtrowanie produktów także powinno działać bez zarzutu.
- Newsletter to spam! Notyfikacje push to zło!
- Nawigacja w E-Commerce zawsze może, a nawet powinna być lepsza.
- Jak bardzo będzie złożony proces realizacji tej transakcji? Bo nie lubimy, nawet gdy jest złożony jak ameba. W branży E-Commerce cenimy prostotę.
- Bezpieczne zakupy w internecie? Klient E-Commerce je ceni - musi być bezpiecznie, ale bez przesady, OK?
- Płatności w sklepie internetowym– to temat na osobny artykuł, ale co do zasady płatności, formularze karty kredytowej bywają naprawdę denerwujące.
- Należy śledzić trendy E-Commerce, bo dużo nowych rozwiązań zmniejsza naszą frustrację.
- Warto postawić na Custom Development i sprawdzić "Ile kosztuje strona internetowa".





