Today, we will discuss pagination. What is pagination? What hides behind this mysteriously-sounding word? What is pagination in web development?
Pagination—in a traditional editorial and publishing sense—means numbering the pages of a book or any other printed material, such as a newspaper, magazine, or catalog.
In the design of websites and online stores, the — pagination of websites — means dividing the site's content into subsequent pages.
It is most often encountered in search engines such as Google, blogs, or in the mentioned online stores.
Pagination has a significant role in creating a positive user experience.
Subsequent pages are usually connected in a way that is understandable and readable for the user, and that is thematic, logical, functional, or otherwise important for them.
The content of pages should be consistent, adequately presented, and wide enough to give the sense of comfort of choice and narrow enough so that the comfort of choice doesn't turn into the nightmare of choice.
Balancing these two needs and conditions is an individual issue and requires dedicated tests and UX research.
While pagination is vital in the overall web design, it's also an essential part of e-commerce sites as it can increase or decrease page performance.
Although it may seem inconspicuous and insignificant, pagination causes problems that significantly impact how purchases in the store are experienced and evaluated and how and with what effect they are progressing. It directly affects the volume of sales and the willingness to repeat them.
Alright. So much for the introduction. In the following part of the article, we will discuss what pagination means in web development and e-commerce. In particular, we'll mention design patterns recommended for online stores.
Web development: what is pagination?
Pagination is a method of splitting larger content into separate pages. This action significantly improves the user experience and the loading time of web pages. It also makes navigation through multiple pages much more accessible, especially on mobile devices.
It's also a way of ordering content-heavy websites (but not only) in a cohesive and thematically consistent manner.
Thanks to pagination, search engine results pages are much easier to browse. Splitting content into paginated pages ensures that the user will find what they're looking for much quicker and won't be overwhelmed by a massive amount of information.
Let's be honest. Nobody wants to see a site's content crammed onto a single page. That's what paginated pages are for.
Pagination of websites — benefits
A website, particularly an online store overloaded with content and functionalities, doesn't provide a good user experience. It becomes a dysfunctional site whose usability is very low.
It's challenging to navigate, and the sense of overabundance, chaos, and the number of mistakes increases. It's easy to feel overwhelmed, and it's easy to get lost.
The interaction with such a website poses a big challenge for users' working memory, and their level of focus must be exceptionally high.

Fortunately, pagination eliminates these undesirable effects.
Pagination of a website allows you to:
- Quickly and easily navigate and reach the important information and searched products
- Increase the control over available assortment, the collection obtained in search results
- Improve conversion
- Orient website activities toward sales
- Illustrate the range of available content
- Help search engine bots (crawlers) with indexing your pages.
However, pagination of a website is not the only method of dealing with page overload.
Currently, in e-commerce, a few conventions are used to present the site's content. The most common include the following:
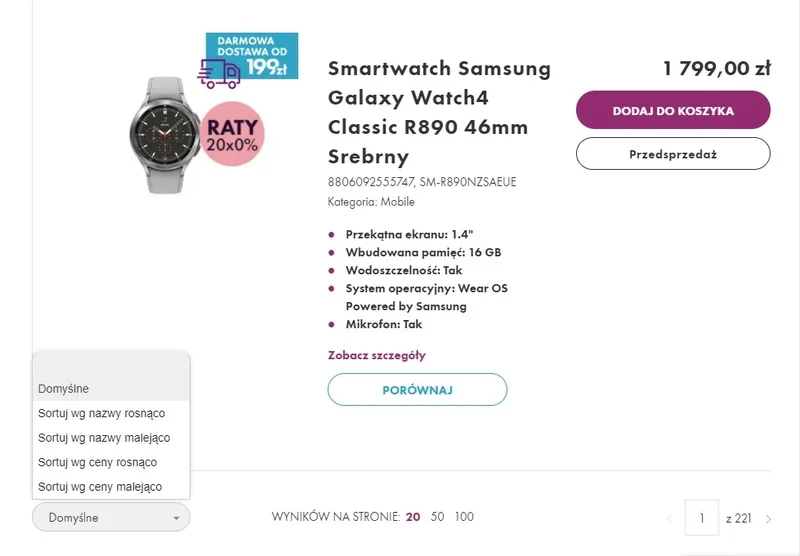
- Pagination indicates the number of pages to which access isn't linear. It usually involves using "next page" and "previous page" links or a list with the number of pages that can be clicked.
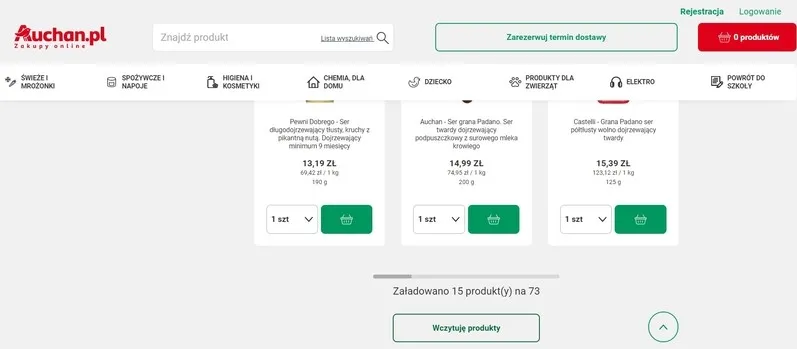
- Lazy Loading: uses the button "Load More," which, after clicking, unfolds the rest of the results.
- Infinite Scroll: successive blocks are loaded within one page without performing any action.
As you might guess, all these solutions have their strong and weak points, and they're more or less useful regarding the following:
- Customers' goals (buying vs. browsing)
- Business objective
- Channel (desktop vs. mobile)
- Nature of the products
- Criteria, relevance, and adequacy of the content and results presented on various pages.
Choosing a specific solution or configuration of solutions is a very individual matter. Hence, each time, it should result from a separate analysis of particular goals.
It's also important to mention that while pagination has many benefits, search engines are known for penalizing websites with excessively paginated content.
For example, when there are too many category pages, the user has a problem reaching individual articles or product pages—consequently, the website traffic plummets.
Pagination in SEO: ranking in search engines
As we've already mentioned, pagination aids search engine bots in crawling your sites. If you want to ensure that they will find the content on the paginated pages relevant and helpful, you need to make sure that the information on them is not only unique but also detailed. Thanks to that, the search engine will rank your website properly.
It's also important to remember that Googlebot takes into account the content that appears during the initial page load because it can't scroll (at least not in a typical sense). Although it has ways to read the "hidden content," the workaround for this problem is to utilize, for example, the "read more" button. It's not an ideal solution, and the pages using Lazy Loading and Infinite Scrolling must be optimized appropriately to ensure they will be indexed accurately.
Link hierarchy
How links are organized within a website's structure also impacts how bots move through a paginated page. Internal and backlinking provide search engines with information about the online content and its place in the link hierarchy. Moreover, links help crawlers understand what the site is about and make the page seem more valuable in terms of content quality.
This is why having a site map, among other things, is essential for SEO. It helps the Googlebot recognize which pages are important.
Google recommends the following practices for creating paginated pages:
- Linking pagination pages sequentially, e.g., using <a href> tags
- Using URLs correctly, e.g., by giving each page a unique URL
- Avoiding indexing URLs with filters or alternative sort orders, e.g., by preventing unwanted URLs from being indexed with the "noidex" tag
You also must remember that leaving clues for your users during website browsing, such as indicating the current page they're on (for example, through breadcrumbs), will help them navigate your site trouble-free.
Pagination in an online store — what does pagination look like in e-commerce?
The pagination of the website is not a purely aesthetic problem but an issue related to the usability of the online store and user experience, which determines the competitiveness in e-commerce.
It involves a classic dilemma of whether the site's content should be divided (pagination) or presented without the division.
It forces you to find an answer to the question: Is clicking on successive pages — from the perspective of users/store customers' needs — more convenient, easier, and less costly than scrolling or clicking the "Load More" button?

Also, it makes you look for, particularly on product category pages, the answer to the question of the optimal amount of products that should be presented on a single page.
As the researchers from Baymard Institute observed in the article "Product List UX: The Number of Products to Load by Default (52% Get it Wrong)," the number of products presented at one time (on a single site) has to be the result of maintaining the balance between the loading speed of the page and the optimal scanning, comparing and product selection processes.
However, here, speed has two meanings. It's about the speed and the immediacy of page loading, which translates to a positive UX and CX and is compatible with e-commerce customers' expectations.
It is also significant in terms of marketing regarding the fulfillment of internet browsers' requirements. We wrote an article, "Google's algorithm introduces Page Experience—UX will influence the position of a website in Google," about the relationship between Page Experience and UX.

Of course, determining the number of products presented on a product list is always a problematic issue and is conditioned by the following:
- Nature of the products, industry, and its specifics
- Customers' expectations build on experiences from competitive online stores
- Design trends
- Channel
- The number of products in the store.
In other words, "What do I sell?", "To who do I sell?", "At what moment do I sell?" influences "How I sell."
In general, the amount of offered products raises two problems:
- Oversupply (paralyzing overabundance)
- Scarcity (discouraging deficit)
In the first case, customers of online stores feel disoriented and overwhelmed. Paradoxically, instead of enjoying the vast selection, they feel unpleasant emotions, which often motivate them to abandon the store (the phenomenon of abandoned shopping carts sometimes has its source in incorrect or not offered pagination).
The situation looks similar when products are in short supply. A sense of absence or loss (of a chance, possibility, or choice) results in the same reaction.
Although pagination allows you to offer more control over the content browsing process and navigating through it, it has to be provided in a thoughtful manner adequate to the capabilities and needs of users.
Above all, it should serve all users by allowing them to familiarize themselves with the assortment and products in the most economical way possible.
Regarding time, cognitive processes, or resulting from the number of necessary actions to be performed.
How to paginate pages in an online store?
The number of products offered on a single site is obviously crucial. But what most significantly affects this value?

We've already listed essential factors, but we must make a small remark about them. According to the Baymard Institute research, the most crucial matter is the nature of products.
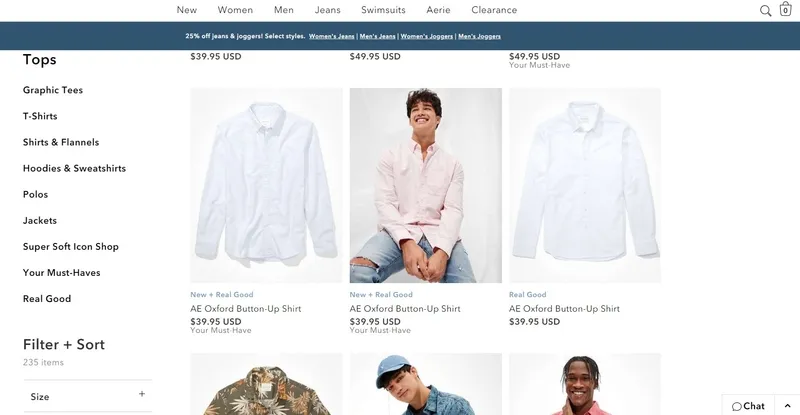
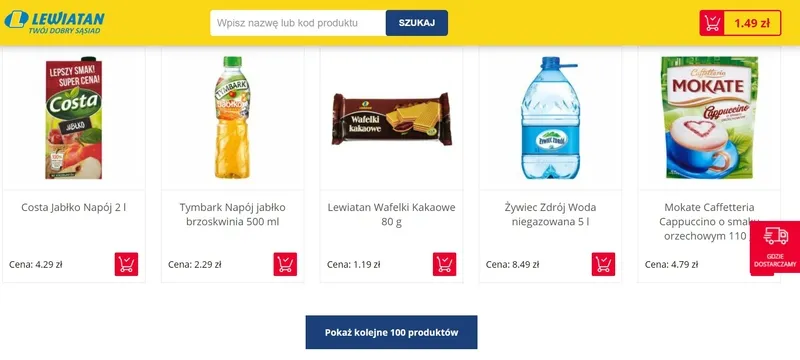
In line with the division proposed by the researchers, you can look at products in two ways. In the case of Visually Driven Products, the sales appeal depends, to a large extent, on their visual presentation. The quality and number of photos are the fundamental issues when it comes to selling these products.
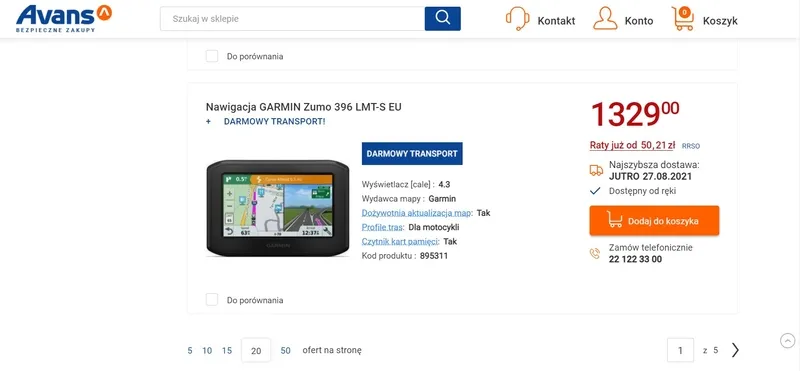
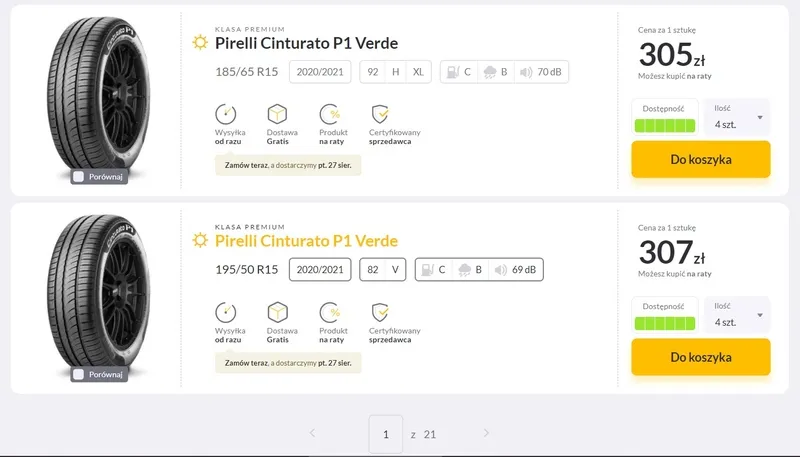
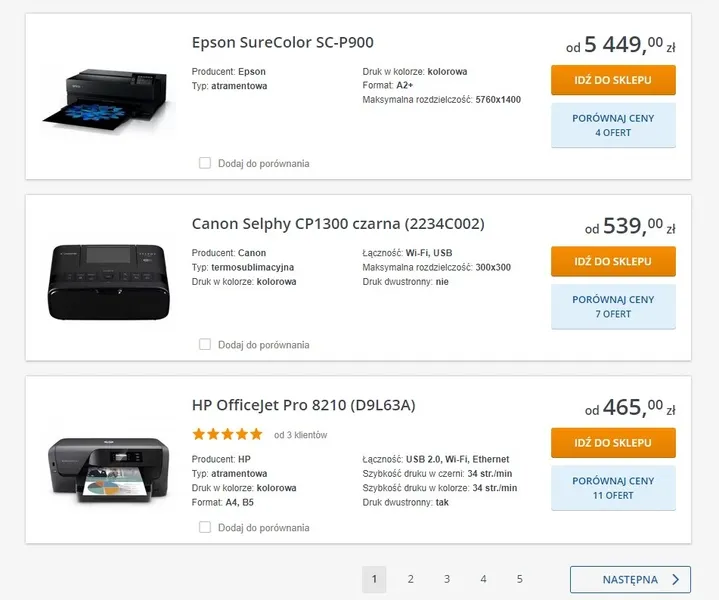
In the case of Spec-Driven Products, easy access to specifications, certificates, expert opinions, benchmarks, and usability tests plays a key role. It's certainly more dependent on the quality of verbal, technical messages than visual ones.
For the first category, visual messages (e.g., thumbnails) are more eye-catching, natural, and compatible with expectations. For the second category of products, words and numbers are the more potent attractors.

As a side note, the division proposed by researchers from Baymard coincides with the division described by us in the article "Product Comparisons. How to do it right?". The assignment of a product to the Search Goods or Experience Goods categories is an aspect of the same problem. It's about the way the product is used, which affects how it is bought.
Specialists from Baymard, based on their numerous studies, say that products that are more dependent on visual presentation can be displayed on a single page in greater quantities. Why?
Because they are viewed through scanning the photos and not by reading labels or descriptions, scanning photographs, even small ones, involves less cognitive effort than the need to read and understand the text.
So, what is the suggested number of products per single site?
Between 50 and 150 — that's what researchers from Baymard suggest in terms of e-commerce.
Regarding m-commerce, the number of products should range from 15 to 30.
This comes from, among other things, the available space and the navigation method (mainly with a thumb).
Pagination in a mobile version of an online store
The design of navigation in m-commerce, searching, and product presentation always uses the specification of mobile devices as their basic reference point.
Regarding their physical features, typical ways of using them, performing tasks, and characteristic functionalities.

In other words, the design of pagination in e-commerce and m-commerce involves the need to solve significantly different sets of design problems.
Tactility and limitations resulting from the size of the screen and a wide range of different issues, which we discussed in our articles (Task-Oriented Design in Mobile Design, Design strategies for mobile applications) influence the need to adapt the division of the content of the site to the requirements of the mobile channel.
In the case of m-commerce, the most recommended solution is to offer Infinite Scroll, which provides the following:
- Better user experience
- Better usability
- Improved smoothness — scrolling is a more natural way of interacting with an interface in m-commerce
- Greater engagement in the process of exploring the content of the site
- Fewer errors resulting from taps (essential when you offer the division through classic pagination).
Although it is a recommended solution, you can't forget that it also has flaws.
Infinite Scrolling in most cases in m-commerce can result in the following:
- Fatigue, especially when the content is extensive, and the offered ways of sorting, searching (e.g., faceted search), or filtering are limited
- Sense of navigational confusion: the user has a problem with returning to the beginning of the page or reaching the page footer, even though they don't have to go through successive pages.
Remember that scrolling through long lists, such as product lists on category pages, is much slower in m-commerce than in e-commerce.
It takes much more time and is seen as more difficult, tiring, and less friendly than navigating the site on a desktop computer.
The need to scroll a dozen or a couple of dozens of items and products in e-commerce and m-commerce involves entirely different experiences.

In the first case, it is seen as a standard action; in the second, it is work- and time-consuming.
Hence, a good solution is to apply an adequate pagination and present an optimal number of products on pages.
Pagination in web development. Summary
- Pagination regarding the design of websites and online stores means dividing the content into subsequent pages. It's often encountered in search engines or blogs.
- As a result, these pages are usually related to each other thematically, logically, and functionally.
- The content of pages should be simultaneously consistent, adequately presented, and optimal in terms of range. The number of products presented on the page simultaneously can't be too large or too small.
- The website that doesn't use pagination has low usability and doesn't provide a desirable and satisfactory UX.
- Page pagination allows users to navigate and reach products quickly. It also provides more control over the available assortment and the collection of results and enables users to visualize the range of available content.
- Search engine optimization is also crucial during the pagination process. That's why it's worth keeping in mind Google's recommended best practices and the importance of link hierarchy.
- In m-commerce and e-commerce, a few conventions are used to present the site's content. The most popular include Pagination, Lazy Loading, and Infinite Scrolling. They're used as sole or mixed solutions.
- The number of products displayed on a single page must result from balancing the loading speed and the optimal scanning, comparing, and product selection processes.
- Determining the optimal number of products presented on the product list is always a problematic issue. It is conditioned by the nature of the products, the industry and its specifics, customer expectations, channels, and the number of products in the store.
- The amount of offered products raises two problems: overabundance or scarcity.
- Pagination should be offered thoughtfully and adequately to the capabilities and needs of users.
- The number of products offered on a single page depends largely on their nature.
- In the case of Visually Driven Products, it depends on their visual presentation. In the case of Spec-Driven Products, easy access to specifications, certificates, expert opinions, benchmarks, and usability tests plays a key role.
- Products that depend more on visual presentation can be displayed on a single site in greater quantity. Scanning the thumbnails involves less cognitive effort than the need to read and understand the text.
- The optimal number of products displayed on a single page in e-commerce ranges between 50 and 150 and 15 to 30 in m-commerce.
- The design of pagination in m-commerce and e-commerce involves the need to solve significantly different sets of design problems.
- In the case of m-commerce, the most recommended solution is the Infinite Scroll, which provides a better user experience and usability for this channel.
- While designing pagination in m-commerce, you should remember that scrolling through long lists in this channel is much slower than in e-commerce. It takes much more time and is seen as more difficult, tiring, and less friendly.






