Interface Design in E-Commerce is not an easy task. But designing a mobile interface for M-Commerce is a task with a capital T.
And today, we will address this very issue.
Advantages of mobile applications in E-Commerce
Before we get to the discussion of advantages, it's worth quoting an article published on the Baymard Institute blog. It can serve as a weighty memento for all designers of mobile applications developed for E-Commerce.
In the article "Understanding Mobile E-Commerce UX: 5 Overarching Issues," the authors write that 63% of mobile users have abandoned a product or site at least once during testing. And this was solely due to usability issues on mobile devices.
What's more, these problems could have been prevented. Pretty impressive, right? So, let's keep this in mind when designing the interface of a mobile online store.
Let's get back to the advantages.
From a truly abundant amount of data from various sources, a picture emerges of an increasingly strong trend that has been changing the E-Commerce situation for years. M-Commerce has become a reality and is likely to take the lead.
M-Commerce is a natural extension of E-Commerce and is certainly not a flashy but short-lived trend.
Mobile devices are increasing their share in online sales year after year. Not only is the volume of sales increasing, but also its value.
The potential of M-Commerce
M-Commerce, until recently, was associated with a narrow range of capabilities, for example, with:
- mobile banking
- mobile bank transfers and micropayments
- contactless payments
- purchasing tickets.
Today the potential of mobile devices is far greater and is characterized by the following:
- efficiency – they have a lower rate of abandoned shopping carts
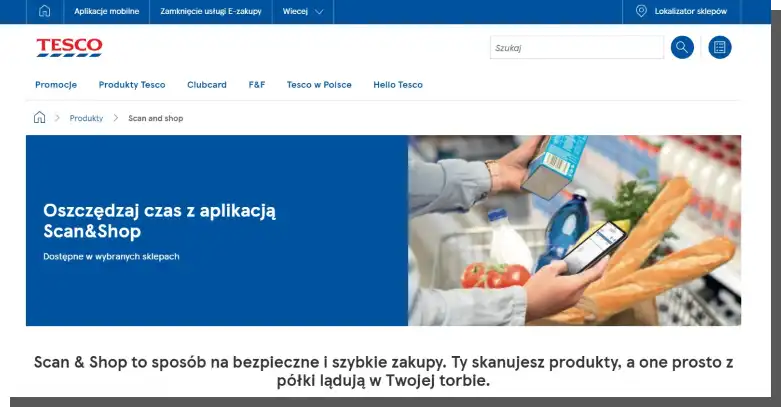
- Showrooming and Webrooming support functions (e.g., Scan As You Shop)
- ability to autocomplete transaction data
- option to create a wishlist
- personalization based on past choices and purchase preferences
- push notifications and In-App Messages
- high usefulness in industries where purchases are regular, recurring, frequent
- status of a standard expected by customers
- independence and efficiency as a sales channel
- greater availability of an offer (mobile applications are usually used in a continuous login formula – Instant Login)
- more convenient payment method
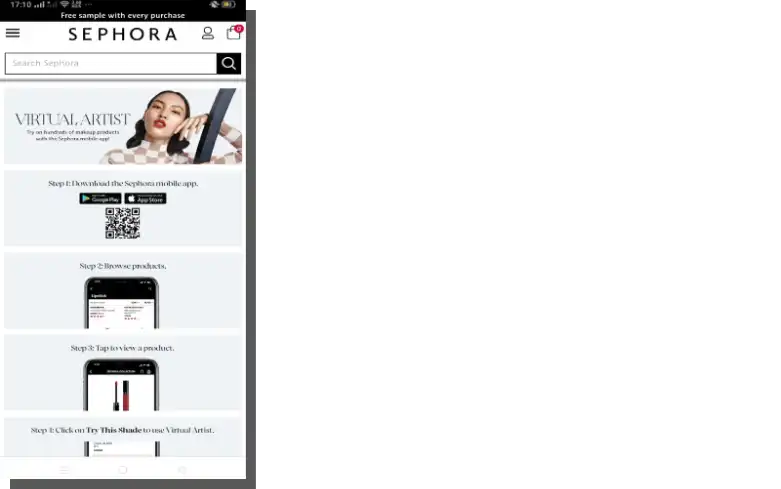
- harnessing the potential of Augmented Reality (AR)
- voice search (Voice UI) and visual search capabilities
- higher conversion
- ability to integrate with social media where the offering and selling process is initiated
- enhanced security, thanks to biometric authentication features.
Harnessing this potential is only possible with an understanding of Mobile Commerce, the needs of mobile users, the usability of mobile apps, and the experience buyers expect from mobile apps. In particular, this problem is affecting interfaces.
Before we get into the nitty-gritty (Mobile User Experience, Mobile Interface Design), let's look at the specifics of mobile E-Commerce.
The interface of an online store or mobile-friendly E-Commerce
The effectiveness of sales in the mobile channel depends on the adaptation of the web application and/or native application to the requirements of:
- channel (in particular, the specific use and design of mobile devices)
- diverse devices and their hardware capabilities
- particular platforms and operating systems
- browsers.

When we talk about the mobile-friendliness of E-Commerce, we are talking about two problems:
- The friendliness of web applications, which are most often created in the spirit of Responsive Web Design.
- The friendliness of native applications that are installed on a mobile device.
What does friendly mean? It most often refers to:
- loading speed and performance of an app
- responsiveness of a design when we refer to web apps
- interactive contact information – in particular, phone numbers
- attention to size, proportions, contrasts, typography, distances of functional elements
- functional limitation, task-based approach to interaction
- visualizing download progress
- possibility of recovering data after a severed connection.
As the authors of the article "The Smartphone Users Behavior for Mcommerce – An Empirical Study" note, sessions conducted via mobile devices more often consist of task-oriented behavior. At the same time, sessions conducted on computers are characterized by more exploratory behavior.
It is worth remembering that sales volume in the mobile channel is determined mainly by user experience.

And UX is mainly determined by:
- resolution and screen size of a mobile device
- parameters of a mobile device (e.g., processor speed, amount of available memory)
- speed and stability of application performance
- implemented safeguards that guarantee security
- flexibility of mobile payments
- insufficient battery power
- clunky data entry mechanisms
- size of the keyboard used to enter alphanumeric data
- interaction with an application – input interaction (concerning the input of data or commands) and output interaction (how users receive the result of the operation of an application).
But that is not everything. We should supplement the above list with another 5 factors discussed in the Baymard Institute article cited earlier. And these are:
- A Lack of Page Overview
- A Sense of Disorientation
- Tech Issues and Quirks
- Inadvertent or Unregistered Taps or Selections
- External Interruptions.
Although the name of the first problem sounds a bit enigmatic, it is about the size of the screen, the layout of application pages, and the visibility of elements. In a nutshell, it's about the layout and arrangement of elements.
Screen size limitations increase the amount of interaction required to familiarize with the content compared to desktop computers. Mobile users can display about 80% less content than desktop users.
So as we can see, size does matter, at least in M-Commerce.
Critical as an interface of an online store
Researchers from the Nielsen Norman Group also noticed this problem. In the article "Mobile User Experience: Limitations and Strengths," the authors write that mobile users incur higher interaction costs to access the same amount of information. In addition, they have to rely more on their short-term memory for information that isn't visible on the screen.

M-Commerce users overlook essential information, choose the wrong options or draw incorrect conclusions, and abandon a product or site because they cannot locate crucial information. The interface of an online store in the mobile version is critical.
When mobile customers are unable to access key information, functionality, categories, and product cards, they are much more likely to feel disoriented. Confusion is most often accompanied by questions that the customer is trying to answer:
- Where am I?
- How did I get here?
- How can I get to the desired destination?
Does that sound familiar? Of course! This is nothing more than Cognitive Friction, which we wrote about in a separate article. To avoid the problem of confusion in M-Commerce, we should:
- Inform the customer of where they are within the site hierarchy.
- Use conventions familiar to customers from other devices and applications.
- Offer a "Back" button that works according to customer expectations.
It's worth remembering that mobile apps are the source of far more accidental interactions and errors. These are other sources of confusion and frustration. Of course, the solution to this problem is to use buttons of the right size, with appropriate spacing between them.
Other sources of disruption of interaction with store interface or content in M-Commerce are:
- context changes
- interactions with external functionalities (e.g., phone calls, notifications of receiving text messages, notifications from other applications, or telecom operators)
- interruptions in internet connections
- attention deficits and short-term memory of customers – on average, interactions with mobile apps last 72 seconds
- different sensitivity of tactile screens depending on the manufacturer and model of the mobile device
- user preferences for basic gestures – taps, presses, swipes, and pinches (we can read more about problems with gestures in NN Group's article "Tablet Usability").
We can combat these problems by:
- ensuring stability and continuity of data, states, and processes
- offering the ability to save items, add to favorites, or wishlists
- providing the ability to take action from the point where users were interrupted.

Among the most critical, and therefore problematic from the perspective of usability, user satisfaction, customer needs, and elements of M-Commerce are also:
- design of a product catalog for an online store
- design of an online store shopping cart
- payment design.
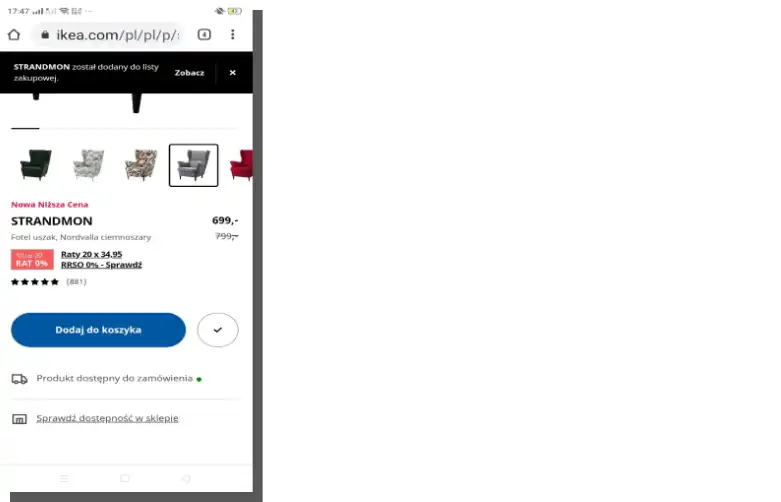
The design of the store's product catalog must have pictures of the product, its name, description, price, and well-exposed information about discounts (if applicable). It should also clearly indicate the product category (according to the categorization that customers use), as well as the product search function.
The shopping cart should allow us to add, edit, delete and check ordered products.
Mobile payments must be as fast, seamless, and flexible as possible. They should also enable the collection of customer information and order tracking. This information can be used to personalize the offer in the future. And for online stores, this is an extremely valuable opportunity.
Other elements that also require special attention from online store owners are:
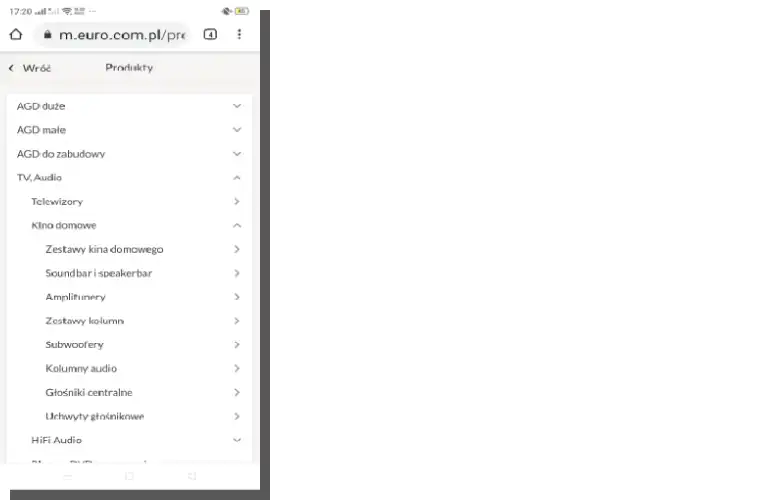
- menu structure (flat, shallow, and simple is strongly recommended)
- data protection, clear privacy policies, and payment security features
- feedback – facilitating the process of learning the interface for new users through familiar icons, metaphors, and symbols
- the number of functionalities (their excess is not advisable)
- time required to perform tasks
- trust and credibility.
Manjot Kaur, in his article "A Brief Study on Usability Principles of Mobile Commerce," discusses 9 key factors in M-Commerce. And these are:
- Convenience – relating mainly to navigation.
- Transaction Process – the speed of finalizing a transaction or purchasing a product.
- Reliability – related to perceiving the store as useful.
- Information – categorization and naming of products.
- Price – visible display of costs.
- Security/Privacy/Usefulness – mainly concerns minimizing risks.
- Experience – the level of experience and competence with analogous applications.
- User Behavior – related to willingness to use an application or a store.
- Representation – size, readability of text, images, functional elements.
A comprehensive understanding of critical moments, framing them in more universal formulas focused on values and traits, allows us to understand design for M-Commerce as a holistic process.
A process in which each element and layer plays an important role, and only the sum of them can translate into a more competitive mobile application.
Mobile interface design in E-Commerce. Design Guidelines
As the authors of the article "Mobile Commerce (M-Commerce) Interface Design: A Review of Literature" note, good mobile interface design requires a focus on both the elements that are relevant from the user's perspective, as well as the limitations of mobile devices.

In the article cited above, we will find an overview of fascinating research that can provide a set of design recommendations.
The essence of designing for mobile devices is not to fit all the information into a limited space.
Interface design for M-Commerce has guidelines based on three types of context:
- environment
- users
- tasks and goals.
A designer needs to understand the interaction between these categories to create a good design in M-Commerce. All elements of the mobile app's interface, such as navigation menus, buttons, and icons, as well as its content, mainly product information, catalog, and shopping cart, contribute to increasing or decreasing sales in the online store.

So how should we design mobile apps for E-Commerce? What kinds of M-Commerce design patterns are worth mimicking? We should:
- avoid page scrolling (especially horizontal scrolling, actually we should never use it)
- minimize, reduce, and simplify the structure, the number of steps necessary to perform a task
- mimic functional, iconic conventions and metaphors used on desktops
- inform about the quality and strength of the internet connection
- minimize the amount of information necessary to remember
- create navigation according to the KISS (Keep It Simple Stupid) formula
- refine the search engine, which should be limited but precise
- reduce content to the most important information.
Mobile interface design in E-Commerce. Summary
- M-Commerce is a natural extension of E-Commerce.
- The usability of mobile online store applications is a set of different design and research problems. In particular, it concerns the design of mobile application interfaces.
- According to a Baymard Institute study, as many as 63% of mobile users have abandoned a product or site solely because of usability issues.
- Harnessing the potential of M-Commerce is only possible with an understanding of the needs of mobile users and the experience they expect.
- The effectiveness of sales in the mobile channel depends on adapting the web application and/or native application to the requirements of the channel, devices, platforms, operating systems, and browsers.
- Sessions on the mobile channel are more likely to consist of task-oriented behavior.
- The user experience determines the sales volume of an online store.
- The limitations of screen size increase the amount of interaction required.
- Mobile users on a single screen have much less (by about 80%) access to critical information than users on desktops.
- Mobile users also incur higher interaction costs.
- They are more likely to overlook important information, choose the wrong options, or draw incorrect conclusions.
- When unable to access key information, functionality, categories, and product cards, mobile customers are much more likely to feel disoriented.
- Ensuring stability, and continuity of data, states, and processes, offering the ability to save items, add to wishlists, the ability to take action from the point users were interrupted helps improve the conversion rate.
- Among the most critical elements in M-Commerce are the product catalog, shopping cart, and payment design.
- A good mobile interface design requires focusing on both the important elements from the user's perspective and the limitations of mobile devices.
- Interface design in M-Commerce has guidelines based on three types of context – environment, users, as well as tasks and goals.




