Since 1998, Google regularly updates algorithms. It checks the quality of websites (page experience, among others) through new and improved indicators. And it's safe to say that each successive Google algorithm has most influenced the appearance and functionality of websites.
SEO specialists associate the following names, Panda, Penguin, and Hummingbird, with the regular Google Algorithm updates. These names don't mean anything to Internet users, although they're not insignificant. Changes introduced by them in some cases can still be felt in the daily use of Google. Thanks to them, the quality of search results significantly changed.
"The philosophy" guiding Google is to make the Internet useful, accessible, and secure. The Google algorithm will be introduced in 2021 it won’t probably result in a revolution. However, it will enforce changes in the design and operation of websites. That will also be seen in search results. Why?
Google puts emphasis on UX issues (page experience, user experience). It accounts for websites' security and gives privileges to responsive sites.
What is Google Page Experience?
Google Page Experience is a collection of indicators, recommendations, and tools. Thirteen years ago, it addressed the issue of websites' loading speed on desktop devices. For five years now, Page Experience also applies to mobile devices. New indicators and recommendations aren't entirely new, although the approach to them is. The current Google algorithm focuses on UX Design.
The issues of websites' loading speed in the age of broadband Internet may seem imaginary. Nevertheless, who is not annoyed when a site loads a second too long? Who would want to encounter infected websites in search results? Exactly.
Another matter is increasingly higher expectations toward sites. They need to be filled with attractive content and ensure positive experiences (page experience). And it would be best to find them among the top 10 search results.
In practice, this results in a paradox. Internet users want websites containing texts, graphics, photos, videos, audio, and animations (the page experience). Simultaneously, they want websites that load as quickly as the simplest landing page.
As in life, the solution turns out to be a problem. Java Script made it possible to create increasingly complex websites but, at the same time, only half-solved the loading speed problem.

The technology itself is not a problem; it is the people who use it. The Internet is filled with all kinds of pop-ups and intrusive interstitials that obstruct access to desirable content.
The page experience had to become a crucial concept eventually. That also has its place in search results.
The overabundance of photos and videos, carefree use of plug-ins available on popular CMS platforms (WordPress, Joomla), and the overuse of JavaScript aren't all, but pretty common, issues that make the user experience of a website worse.
The search engine saw these problems and decided to fight them. The new Google algorithm will yet again determine the search results.
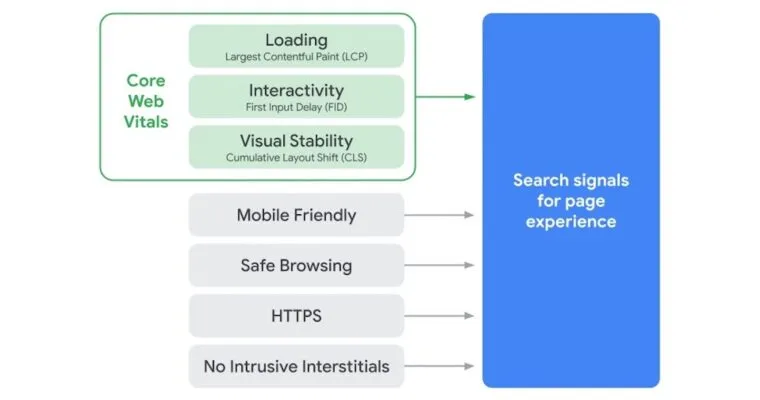
The new Google algorithm, or Search Signals for Page Experience
The new Google algorithm can be divided into two groups of indicators. Core Web Vitals (CLS, FID, LCP indicators) and a group consisting of the following matters:
- Security ensured by HTTPS encryption and implementation of SSL certificates (safe browsing)
- Creating solutions that are mobile-friendly (mobile first)
- Eliminating annoying advertisements (intrusive interstitials).
The Google algorithm defines security very broadly. In practice, it means that we won't encounter viruses in search results and while browsing websites. It means that the website is responsible for the content of a site that it redirects to through links.
Thus, page experience update is necessary and desirable. While previous Google algorithms were criticized, this seems like it will receive a kinder welcome.
What are Core Web Vitals used for?
Core Web Vitals consist of indicators that measure the time needed to perform specific actions on a page. They evaluate the website's performance and indicate to what extent, in a narrow sense, it's user-friendly and to what extent it provides — again, in a narrow sense — a positive experience.
The creators of Search Signals For Page Experience convince that the new Google algorithms are supposed to speed up the operation of sites and improve search results. The goal seems noble, but won't it bring content regression?
Will it bring about the stripping of sites of the elements that have until now determined their attractiveness? It's hard to say. One thing is sure. A page experience update awaits us that will benefit everyone.
At least, I hope so. Users want to find safe and friendly websites that won't attack them with unnecessary elements.

The newest Google recommendations (page experience update) fit even more with the mobile-first trend. They aim for the responsiveness of websites and the creation of mobile variants.
They recommended taking care of details (e.g., the size of buttons adapted to various mobile devices and different dimensions). The further discrepancy between search results for desktop sites and their mobile versions is to be expected.
Google will pay more attention to the security required from all websites, regardless of size and usability. The rank of individual indicators is unknown.
It's known that the changes will include all language versions of Google's search engine. New algorithms will evaluate all sites in terms of user experience.
Before we discuss crucial issues related to Core Web Vitals, it's worth noting that Google treats the announced changes seriously. They already suggest adapting websites to new standards.
And if you want to be in the top search results, you better learn about the new Google algorithm.

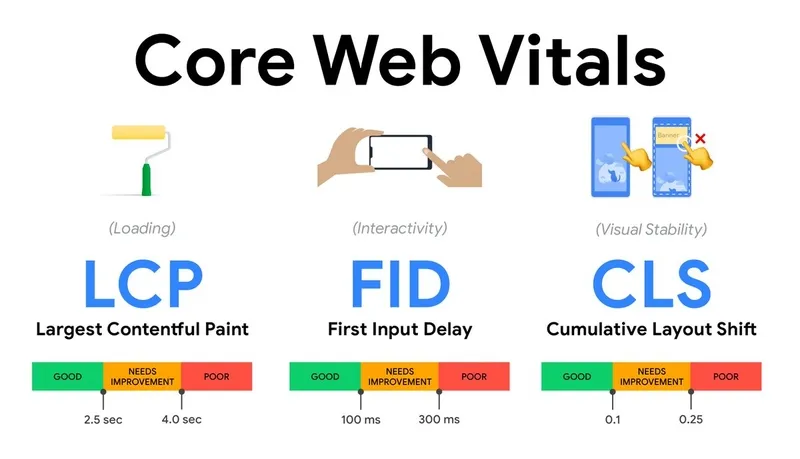
Core Web Vitals
Which one of the indicators will be the most important for Google? Which one will impact search results the most? It's equally probable that one or all will be given privilege.
It's also possible that a pair of indicators will influence the evaluation of a website. Each element of Core Web Vitals looks reasonable and needed.
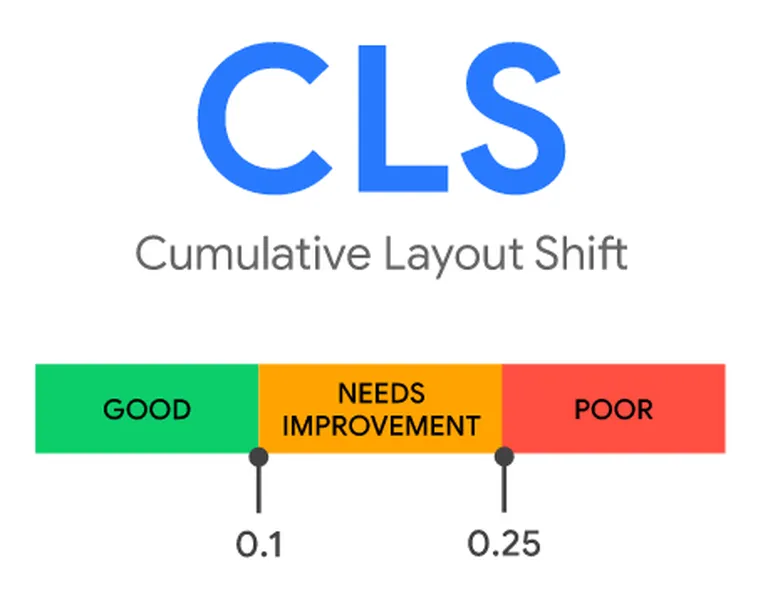
CLS — Cumulative Layout Shift
The Cumulative Layout Shift can be best defined with an example.
You open a website, start scanning it and find the photo or a block of text you are looking for. You're about to start reading it when all of a sudden, everything shifts.
The moment of confusion and impatience lasts for eternity. You think, "Well, in that case, I will find a site with a better page experience."
Google browser rightly decided that such situations lower the willingness to engage with a website. The significance of the page experience increased like never before.

Cumulative Layout Shift measures the extent to which such unexpected shifts of elements occur as the page loads. It's worth remembering that not every element on a page will have its own CLS.
The total layout shift score is a sum of the individual cofactors. Whereas, in a unit sense, it is the product of distance fraction and impact fraction.
Only shifts that aren't a result of user action will be considered undesirable. For instance, when you hover over a drop-down menu and cause a shift of other elements, it won't affect the CLS result.
If your site achieves a result below 0.1, you can be sure that everything is okay with it. A result above 0.25 means a significant problem.
It's worth knowing that alerts, information notes, contact forms, and chatbot windows are also responsible for such shifts, including content embedded on a page (e.g., YouTube videos, Instagram, or Facebook posts).
Optimization of Cumulative Layout Shift
Thus, improvement of CLS can't just boil down to precisely determining the placement and sizes of photos, illustrations, videos, etc. You also can't forget that the orientation of a device influences what the algorithm will consider as height and width.
In the case of vertical orientation, the algorithm takes its height as the reference point. In the case of horizontal orientation, it will be its width.
The improvement of Cumulative Layout Shift for photos means using more than just specific dimensions and indicating a fixed position. It also means using friendly formats such as .jpg or .png.
When it comes to text, to achieve a good result, you need to take care of the font. Before the text is displayed with a dedicated font, it can be seen as deformed and illegible. The lack of diacritical marks and typeface very often distort the layout of a block of text.
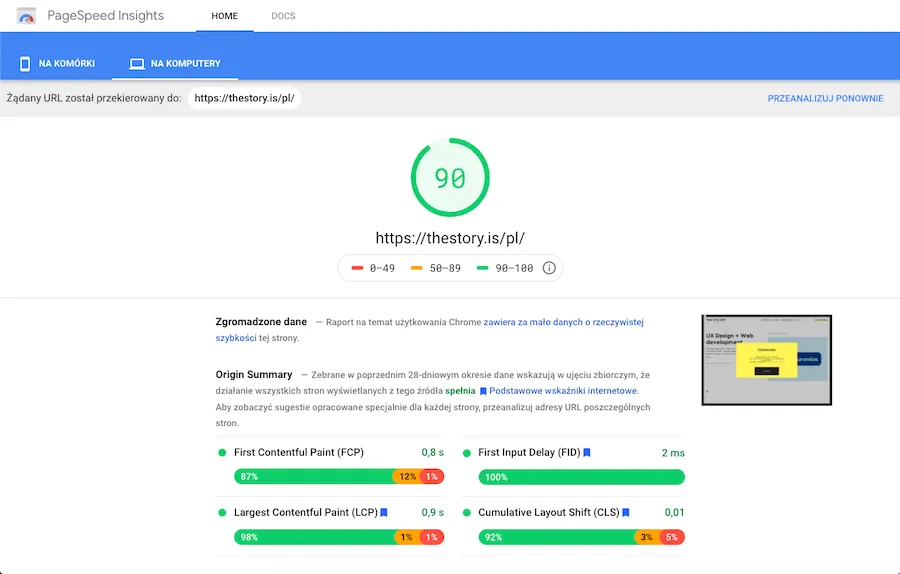
To measure CLS, all you need to do is use Google's tool PageSpeed insights, which you can find here:
FID — First Input Delay
As with CLS, we'll define First Input Delay with an illustrative example. These kinds of experiences are also common.
You launch a site. It looks ready to use; you click on a link or a button or input a text into a field and encounter a lack of reaction. Often, users justify this situation with problems with the Internet.
In reality, in most cases, it's about poor FID. However, FID doesn't include scrolling and zooming. Usually, they're launched in a separate thread by a browser.

Beware!
FID is not a new name for TTI (Time To Interaction), an indicator determining the time required for a website to reach a fully interactive state. First Input Delay is related to Time to Interaction but doesn't come down to it.
FID indicator focuses on the first interaction between a website and a user. An interaction is considered to be the first click on an element (photo, link, etc.), selecting an option from a menu, or entering data in a form field (e.g., e-mail address, name, surname). FID makes it possible to measure how quickly the site will react to a click.
When clicking on an element, a reaction can be longer or shorter depending on the number and complexity of processes running in the background. Google considers an FID of no more than 0.1 seconds to be satisfactory.
Individual elements of the page load at different times and from various sources. They're also created with different technologies, influencing how users see the site, what impressions it gives them, and to what extent it fulfills their requirements.
How to optimize the First Input Delay?
Time reduction is possible with code optimization. For example, by deleting unused scripts of JavaScript or delaying the loading of low-priority JavaScript files. Or also by reducing the number of scripts from external sources (e.g., analytical tools, social media widgets).
The rate of FID is the result of the overuse of JavaScript. Hence it's recommended to limit this type of code. A suggested solution by Google is dividing the code into smaller parts (files), compressing, and avoiding external scripts.
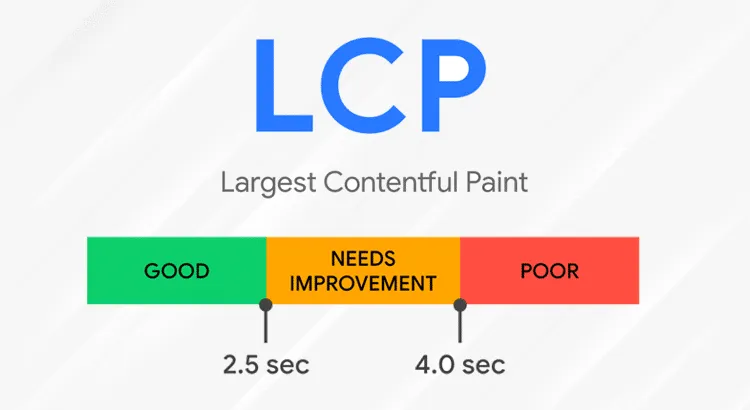
LCP — Largest Contentful Paint
A recommended method for speeding up LCP is using lazy loading.
The time needed to generate the largest element on a site is measured with the LCP indicator. It's the time needed to load a website's largest element, which can be a photo, graphic, video, image background, or block of text.
However, the actual size of the item is not used to determine the largest element but the size it has on a page.
The Largest Contentful Paint algorithm checks both sizes, and to determine the result, it will use the smaller size. The measurement is processual and is performed while the elements are loading.

LCP is used to determine the efficiency of loading, that is, the time needed for a user to see and use the largest element on the site. If no more than 2.5 seconds pass from the start of loading, the page will meet Google's expectations in this regard.
Among the most important factors that increase the loading time of the largest element are the following:
- Long server response
- An excess of graphics saved in outdated formats
- Embedded videos and audio files from external sources
- Unnecessary photos — loosely related to the site
- Size of text files.
A suggested solution for improving the Largest Contentful Paint is file compression. Not used scripts of JavaScript should be deleted.
Why is it worth taking care of Google Page Experience?
The answer seems pretty obvious. A website that best meets Google's requirements with compelling content will be displayed in higher positions. Those sites that won't be adapted to new requirements (poor page experience) will lose range.
Improving Web Core Vitals helps improve ranking positions but doesn't guarantee success. There are about 200 indicators used to evaluate websites. However, everything suggests that UX matters will become more important in 2021 and subsequent years.

Google browser influences the dynamics of the development of many industries. It's obvious that the position in the search engine index is extremely important. From the business point of view, changes recommended by Google are also reasonable in terms of sales and image.
A website that is:
- Better adapted to customers' expectations
- Ensuring positive page experience, user experience
- Using technologies supporting UX
can expect:
- Higher ROI (Return on Investment)
- Higher conversion rate (CR)
- Higher number of interactions (a necessary requirement for a higher conversion rate)
- More user engagement, measured by the length and depth of a session
- Greater range.







