Projektowanie UX, UX Design, projektowanie UI z psychologią, w szczególności z psychologią kognitywną, krzyżują swoje drogi bardzo często.
Na gruncie User Experience korzysta się także z dorobku psychologii postaci - Gestalt, której podstawy i pierwsze prace pojawiły się na początku XX wieku.
UX Design i Gestalt to dziedziny "patrzące w tym samym kierunku".
Zasady Gestalt (Gestalt Principles) stały się bardzo użyteczne na gruncie projektowania doświadczeń użytkowników (User Experience) aplikacji webowych oraz mobilnych.
Projektanci pełnymi garściami czerpią z dorobku gestaltyzmu, a ich głównym celem - jak łatwo się domyśleć - jest stworzenie aplikacji dopasowanych do potrzeb, oczekiwań, doświadczeń, możliwości poznawczych ich przyszłych użytkowników.
W czym zasady odkryte na gruncie tej subdyscypliny psychologii wymiernie pomagają. Co jednak najważniejsze, świadome decyzje projektowe są wynikiem przyswojenia sobie dorobku psychologii postaci.
Czym jest Gestalt? Czym jest zasada Gestalt? Jakie są jej główne założenia? Jakie zasady na gruncie tej nauki sformułowano?
W jaki sposób projektowanie UX, projektowanie UI może je wykorzystywać? Jakie są przykłady zasady Gestalt?
Jakie są najważniejsze zasady Gestalt, które weszły do kanonu wiedzy, praktyki projektowej zorientowanej na potrzeby użytkownika?
Dziś będziemy psychologizować :)
Ale bez obaw, Gestalt ma bardzo praktyczny wymiar i nie chodzi w nim o zalewanie czytelnika abstrakcyjną teorią, ile o uświadomienie prawideł związanych z postrzeganiem relacji zachodzących między elementami a całością.
Tego jak postrzegamy figury, grupy, w jaki sposób je kategoryzujemy, interpretujemy. W jaki sposób na nie reagujemy - poznawczo, behawioralnie oraz emocjonalnie.
Ale o szczegółach opowiemy już za chwilę. Zapraszamy!
Co to jest Gestalt?
W języku niemieckim słowo Gestalt oznacza formę, kształt, postać, także układ, konfigurację.
Twórcami teorii byli niemieccy psychologowie Max Wertheimer, Wolfgang Köhler, Kurt Koffka, którzy na początku XX wieku zaczęli systematycznie badać sposób, w jaki ludzie organizują, kategoryzują, rozumieją i postrzegają elementy wizualne.

Gestalt początkowo było koncepcją filozoficzno-psychologiczną próbującą wyjaśnić sposoby postrzegania, interpretowania rzeczywistości.
Przede wszystkim starano się opisać, wyjaśnić w jaki sposób ludzka percepcja reaguje na obiekty, które składają się z elementów.
Jednym z kluczowych odkryć, które lapidarnie zostało zawarte w maksymie Koffki, było stwierdzenie, że całość nie jest prostą sumą elementów składowych (np. elementów graficznych).
Gdy percypujemy złożone obiekty w pierwszym oglądzie postrzegamy je jako pewne całości, dopiero po pewnym czasie jesteśmy w stanie dostrzec, wyodrębnić, opisać elementy, które się na nią składają.
Jak piszą autorzy artykułu pt. “Gestalt Principles”, opublikowanego na blogu Interaction Design Foundation, niemieccy psychologowie zidentyfikowali, sformułowali zbiór praw, które odnoszą się do naturalnego przymusu znalezienia porządku w nieporządku.
Zgodnie z tymi prawami umysł ludzki przetwarza informacje wizualne jako całości, w których dopiero wtórnie mogą być rozpoznane elementy składowe.
Z punktu widzenia projektowania User Experience jedną z najważniejszych prac szkoły Gestalt była praca Maxa Wertheimera, opublikowana w 1923 roku pod tytułem “Laws of Organization in Perceptual Forms”.
To właśnie w niej znajdziemy zalążki praw, zasad Gestalt, które dziś są w powszechnym użyciu przez projektantów UX/UI.
Wertheimer odkrył, że ludzki umysł postrzega bodźce wizualne w bardzo określony, tendencyjny sposób.
Rozumiejąc sposób działania ludzkiego umysłu, to w jaki sposób percepcja wzrokowa jest reprezentowana w umyśle jesteśmy w stanie zrozumieć, w jaki sposób użytkownicy aplikacji webowych, mobilnych postrzegają interfejs.
Wiemy, w jaki sposób organizować elementy graficzne, funkcjonalne, interaktywne, by uzyskać efekt pożądany z punktu widzenia użytkownika i właściciela produktu cyfrowego.
Wykorzystywanie wiedzy psychologicznej w projektowaniu pozwala zastępować intuicje, przypuszczenia pewnością, wynikającą z badań naukowych.
Projektowanie UX/UI, w szczególności zorientowane na potrzeby użytkownika końcowego, ma na celu stworzenie aplikacji webowych, mobilnych, które są w równym stopniu użyteczne, co atrakcyjne wizualnie. W równym stopniu intuicyjne, proste, co estetyczne.
Zasady Gestalt, które tłumaczą sposób w jaki ludzie redukują złożone obrazy do form prostszych, w jaki sposób rozpoznają automatycznie wzory pozwalają tworzyć produkty, w których ta wiedza służy właśnie osiągnięciu większej użyteczności, zrozumiałości, intuicyjności, oczywistości, prostoty.
Ważną lekcją i wskazówką projektową, płynącą z zasad Gestalt, jest zrozumienie, że ludzki umysł ma naturalną, wrodzoną, automatyczną, działającą poza świadomością tendencję do porządkowania chaosu, do odnajdywania porządku, dostrzegania form.
Projektowanie UX/UI (interfejsu, projektowanie nawigacji) polega między innymi na tworzeniu form, które w naturalny sposób skupiają na sobie uwagę, które wykorzystują prawa Gestalt.
Ponadto, zasady Gestalt są bardzo pomocne w urzeczywistnieniu bodaj jednej z najbardziej uniwersalnych, znanych rekomendacji projektowych, która głosi, że projektant w pierwszej kolejności nie powinien użytkownika zmuszać do myślenia.
Znalezienie “porozumienia” między naturalnymi ludzkimi sposobami percypowania, potrzebami organizacji wizualnych elementów a sposobem organizacji interfejsu strony internetowej, aplikacji mobilnej pozwala uniknąć irytacji, dekoncentracji, frustracji oraz przede wszystkim rezygnacji z użytkowania aplikacji.
Wykorzystanie zasad Gestalt pozwala także wpływać na:
- postrzeganie użytkownika, w szczególności pozwala sterować jego uwagą
- zachowanie, działanie
- rozumienie
- ocenianie
- reagowanie w wymiarze poznawczym, behawioralnym oraz emocjonalnym.
Zasad Gestalt nie warto bagatelizować - pełnią one kluczowe znaczenie w projektowaniu pozytywnego User Experience.
Projektanci UX/UI tworząc interfejsy stron internetowych muszą mieć świadomość, w jaki sposób pomóc użytkownikom odnajdywać, rozumieć działanie poszczególnych elementów.

Wykorzystanie odkryć poczynionych w ramach badań psychologii postaci pozwala zminimalizować ilość popełnianych błędów, zwiększać wyniki współczynnika konwersji, zwiększać wiarygodność, zaufanie, jakie budzi witryna internetowa.
Zasada Bliskości (The Law Of Proximity)
W badaniach przeprowadzanych na gruncie psychologii Gestalt wykazano, że sąsiedztwo, bliskość fizyczna obiektów jest cechą o wiele silniej determinującą naszą percepcję niż kolor, czy kształt.
Zasada bliskości głosi, że mamy tendencję do postrzegania elementów, które są rozłożone blisko siebie jako ze sobą powiązanych, stanowiących większą całość.
Obiekty, które są blisko siebie widziane, wydają się być bardziej związane ze sobą niż rzeczy, które są oddalone od siebie.
Nasz umysł nie postrzega elementów sąsiadujących jako pojedynczych, samodzielnych, niezależnych (np. kropek, kwadratów), ale jako grupę.
Dystans przestrzenny sugeruje domniemany związek między elementami, stąd też w projektach interfejsu należy w szczególności pamiętać o tej zasadzie.
Sąsiadujące ze sobą przyciski będziemy postrzegać jako zbiór, co więcej jako zbiór elementów o podobnej funkcji oraz roli.
Ta zasada dotyczy również formatowania bloków tekstu na stronie. Jeśli będą dostatecznie daleko od siebie będą postrzegane jako akapity nie powiązane ze sobą, stanowiące osobną całość.
Stąd też w projektowaniu UX/UI niezwykle ważne jest by oferować użytkownikom przejrzystą strukturę layoutu, intuicyjną hierarchię wizualną (np. za pomocą negative space).
Dzięki temu znacząco przyspiesza się procesy rozpoznawania oraz reagowania. Innymi słowy zmniejsza koszty interakcji z elementami interfejsu strony internetowej, aplikacji mobilnej.
Zasada Podobieństwa (The Law Of Similarity)
Zasada podobieństwa określa skłonność ludzkiego umysłu do traktowania obiektów podobnych do siebie (np. formą, kolorystyką, fakturą, wielkością) jako stanowiących jedną grupę.
Podobieństwo nie musi być konfiguracją wielu cech, wystarczy jedna, byśmy zaczęli wyodrębniać elementy podobne jako stanowiące większą całość.

Przy czym warto zauważyć, że elementy odmienne wizualne, ale znajdujące się w sąsiedztwie nie będą postrzegane jako części wyodrębnionego zbioru.
Równie istotne jest także to, że elementy odmienne od grupy będą postrzegane na zasadzie kontrastu, zarówno powodującego reakcję pozytywną, jak i negatywne nastawienie.
Zasada podobieństwa jest szczególnie użyteczna w grupowaniu elementów interfejsu mających podobną funkcję, rolę.
Ich podobieństwo wizualne będzie sugerować ich wspólny sposób użycia, cele, jakie można dzięki nim osiągnąć.
Zasada podobieństwa znacząco ułatwia zrozumienie sposobu działania interfejsu strony internetowej, aplikacji mobilnej.
Praktyczną rekomendacją projektową, wynikającą z zasady podobieństwa jest:
- nadawanie elementom działającym w podobny sposób podobnych form
- nadawanie elementom posiadającym podobne znaczenie podobnych kształtów
- nadawanie elementom z tego samego poziomu hierarchii wizualnej podobnego wyglądu.
Zasada podobieństwa powinna być także stosowana w UX Writingu, w microcopy.
Spójna terminologia, nazewnictwo, etykietowanie, treść komunikatów (np. alertów, podpowiedzi), typografia, kolorystyka pozwala nadać intuicyjny, prosty, logiczny charakter produktowi cyfrowemu.
Podobnie brzmiące, wyglądający treści będą sugerować podobną funkcję, znaczenie lub poziom hierarchii.
Elementy o różnych funkcjach, roli, znaczeniu zaprojektowane w ten sam sposób będą źródłem pomyłek, frustracji, czego oczywiście należy bezwzględnie unikać.
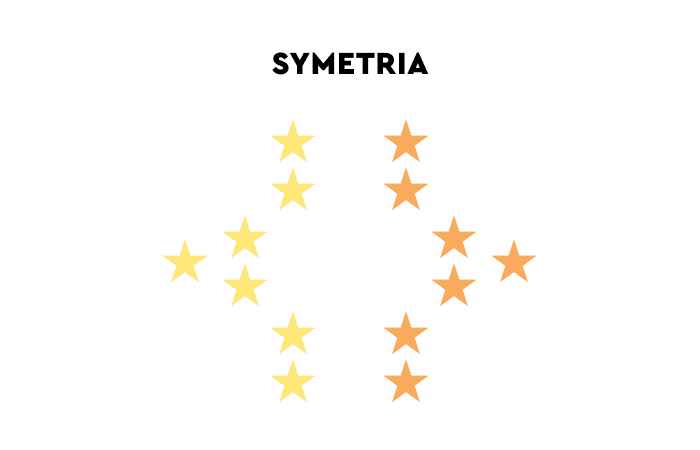
Zasada Symetrii (The Law Of Symmetry)
Symetria jest układem, który sugeruje porządek, harmonię, spokój, celowość. Jest kojarzona z elegancją, sensem, dbałością.

Jest ponadto źródłem wizualnej przyjemności i jest preferowanym sposobem organizacji elementów przez ludzi.
Zgodnie z zasadą symetrii ludzie mają naturalną, wrodzoną skłonność do grupowania elementów symetrycznych.
Co więcej, aktywnie poszukujemy symetrii, stąd też elementy powiązane ze sobą (np. w sensie funkcjonalnym) powinny być rozmieszczone w sposób symetryczny.
Symetria zwiększa komfort użytkowania, sprzyja skanowaniu strony, wpływa pozytywnie na czytelność, ma także pozytywny wpływ na płynność nawigacji, flow.
Strony zaprojektowane asymetrycznie zwiększają koszty interakcji, są odbierane jako mniej intuicyjne oraz mniej wygodne.
Symetryczność jest pożądaną cechą nie tylko elementów interfejsu, ale także powinna być stosowana do nadawania formy warstwie tekstowej na stronie internetowej.
Prawo Figury Tła (The Law Of Figure-Ground)
Zgodnie z prawem figury tła mamy umiejętność odróżniania oraz kategoryzowania elementów ze względu na odległość, w jakiej znajdują się od nas.
Postrzegamy obiekty jako znajdujące się na pierwszym planie lub w tle.
Odległość, nie tylko pewien kształt określony, sugeruje także ważność, istotność elementu. Obiekty pierwszoplanowe są uznawane za ważniejsze, obiekty znajdujące się tle są rangowane jako mające mniejsze znaczenie.
Postrzeganiem obiektu można sterować za pomocą odpowiednio dobranej kolorystyki, kontrastu oraz ostrości.
Prawo figury tła wykorzystuje się na gruncie UX/UI Design, by kierować uwagą użytkownika.
Zasada Punktu Fokalnego (The Law Of Focal Point)
Jeśli element mocno wyróżnia się wizualnie na tle pozostałych elementów będzie w naturalny sposób przykuwał uwagę użytkowników strony internetowej.
Wzrok użytkownika naturalnie poszukuje elementów wyróżniających, które ogniskują naszą uwagę.
Zasada punktu fokalnego pozwala wizualnie wyróżniać elementy, które chcemy by były percypowane w pierwszej kolejności (np. przyciski Call To Action, krótki formularz).
Elementy ogniskujące uwagę nie tylko są w stanie ją pozyskać automatycznie, ale pozwalają ją także utrzymać o wiele dłużej niż elementy, którym nie nadano takiej formy.
Zasada Ciągłości, Dobrej Kontynuacji (The Law Of Continuity)
Zasada ciągłości głosi, że elementy, które tworzą linię, krzywą są postrzegane jako całość.
Umysł człowieka ma tendencję do odkrywania wzorców oraz podążania za nimi, dzięki czemu możliwe jest ukierunkowywanie uwagi.
Ciąg kropek ułożonych obok siebie w pewnym ciągu nie jest percypowany jako zbiór niepowiązanych, niezależnych elementów, ale jako linia, w której potrafimy wskazać początek oraz koniec.
Tym samym tego rodzaju układy obiektów są postrzegane jako ścieżka, którą należy podążać, której należy się poddać.

Na stronach internetowych bardzo często zasada ciągłości jest wykorzystywana do wizualizowania procesów, poprawiania ich płynności, sugerowania etapów, dystansu oraz czasu. Stanowi rodzaj drogowskazu, instrukcji obsługi oraz legendy, której potrzebują użytkownicy.
Zasada Wspólnego Regionu (The Law Of Common Regions)
Obiekty, które są zgrupowane i otoczone wspólną barierą są postrzegane jako całość.
Zasada wspólnego regionu pozwala tworzyć grupy bez konieczności stosowania identycznej kolorystyki lub identycznych kształtów, by uzyskać efekt pozytywnego doświadczenia użytkownika.
Zasada wspólnego regionu jest niezwykle często spotykana na stronach internetowych oraz stanowi jeden z najpopularniejszych sposobów ustanawiania wizualnej hierarchii.
Z jej pomocą treści na stronie internetowej mogą być klarownie, w zrozumiały sposób uporządkowane, oddzielone, zdefiniowane pod kątem wspólnych informacji, funkcji, ról, celów, znaczeń.
Elementy zgrupowane w danej przestrzeni w sposób bardzo czytelny i jednoznaczny sugerują, że stanowią odrębną grupę.
Zasada Domknięcia (The Law Of Closure)
Zasada domknięcia uświadamia nam, że mamy skłonność do postrzegania przedmiotów jako kompletnych, nawet jeśli takimi w rzeczywistości nie są.

Umysł człowieka interpretuje niekompletne formy, kształty, linie jako formy zamknięte, dzięki czemu nieznany kształt jest zredukowany do znanego, co czyni bardziej ekonomicznym wysiłek poznawczy.
Wypełniając luki w obrazie umysł człowieka sprowadza obraz do znanej formy, dzięki czemu w projektach możliwe jest użycie mniejszej ilości elementów do uzyskania pożądanego efektu.
Zgodnie z zasadą domknięcia każdy złożony układ jest sprowadzany do rozpoznawalnego wzoru.
Wynika to także z bardzo naturalnej potrzeby nadawania sensu obiektom, zastępowania chaosu porządkiem, pustki pełnią, odkrywania w czymś nieznanym czegoś znanego.
Zasada zamknięcia bardzo często znajduje zastosowanie w projektach ikon używanych na stronach internetowych.
Zasady Gestalt w projektowaniu UX/UI. Podsumowanie artykułu
- Zasady Gestalt (Gestalt Principles) stały się bardzo użyteczne na gruncie User Experience.
- W języku niemieckim słowo Gestalt oznacza formę, kształt, postać.
- Psychologia Gestalt zbadała sposób, w jaki ludzie organizują, kategoryzują, rozumieją i postrzegają elementy wizualne.
- Głównym założeniem gestaltyzmu jest stwierdzenie, że całość nie jest prostą sumą elementów składowych.
- Żłożone obiekty, (np. układ elementów graficznych, nieregularnych kształtów) w pierwszym oglądzie są postrzegane jako pewne całości.
- Dostrzeżenie oraz wyodrębnienie elementów składowych jest możliwe dopiero po upływie pewnego czasu.
- Zasady Gestalt tłumaczą, że ludzki umysł dąży do redukji złożonych obrazów do form prostszych. Określają, jaką postawę zajmują względem obrazów za każdym razem.
- Gestalt pozwala zrozumieć, w jaki sposób ludzie rozpoznają wzory.
- Projektowanie UX/UI (np. interfejsu) polega na tworzeniu obiektów, które skupiają na sobie uwagę, które wykorzystują prawa Gestalt.
- Wykorzystanie w projektowaniu zasad Gestalt pozwala zminimalizować ilość popełnianych błędów, poprawiać wyniki współczynnika konwersji, zwiększać wiarygodność, zaufanie, jakie budzi witryna internetowa.
- Zasada bliskości głosi, że sąsiedztwo, bliskość fizyczna obiektów jest cechą o wiele silniej determinującą naszą percepcję niż kolor, czy kształt.
- Zasada podobieństwa głosi, że ludzki mózg ma skłonność do traktowania obiektów podobnych do siebie jako stanowiących jedną grupę.
- Zasada symetrii głosi, że ludzki mózg dąży w naturalny, wrodzony sposób do grupowania elementów symetrycznych (np. układu tekstów).
- Zgodnie z prawem figury tła mamy umiejętność odróżniania oraz kategoryzowania elementów ze względu na odległość, w jakiej znajdują się od nas.
- Zasada punktu fokalnego pozwala wizualnie wyróżniać elementy, które chcemy by były percypowane w pierwszej kolejności.
- Zasada ciągłości głosi, że elementy, które tworzą linię, krzywą są postrzegane jako całość. Można z jej pomocą oznaczać kolejne etapy procesu zakupowego, naprowadzać uwagę użytkownika na pożądane elementy.
- Zasada wspólnego regionu pozwala tworzyć grupy bez konieczności stosowania identycznej kolorystyki lub identycznych kształtów.
- Zasada domknięcia uświadamia nam, że mamy skłonność do postrzegania przedmiotów jako kompletnych, nawet jeśli takimi w rzeczywistości nie są.






