Jakob Nielsen to ceniony specjalista w dziedzinie użyteczności, który pod pewnymi względami przypomina Janusza Korwina-Mikkego – prawie zawsze nosi muszkę i nie ogląda się na innych, otwarcie wyrażając własne zdanie.
Współzałożyciel Nielsen Norman Group uważany jest za informatycznego konserwatystę, który przed laty naraził się m.in. krytyką rozwiązań bazujących na Flashu – technologii, która ostatecznie „umrze” w 2020 r.
Po 10 heurystykach użyteczności prezentujemy porady Nielsena dotyczące wyglądu strony głównej wzbogacone o nasze uwagi. Dzięki nim każda strona www będzie dużo lepsza.
1. Strona www: slogan reklamowy
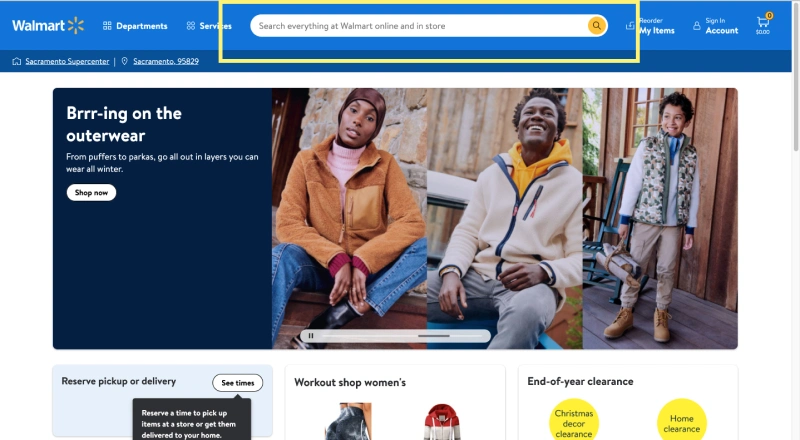
Jakob Nielsen doradza, by w widocznym miejscu strony (najlepiej obok logo) znalazł się slogan reklamowy, w którym zawrzemy podstawowe przesłanie i misję witryny. Skupmy się na tym, by hasło było z jednej strony atrakcyjne, z drugiej zaś informowało, co zyskują użytkownicy po wejściu na naszą witrynę.

Ważne, żeby slogan był spójny z marką, produktem oraz grupą docelową. Pamiętajmy, że jeżeli prowadzimy np. portal dla młodzieży, postawmy raczej na „lekką” komunikację, gdzie znajdą się przykładowo frazeologizmy. Inaczej, rzecz jasna, będzie brzmiał komunikat kierowany do dorosłego odbiorcy, który zainteresował się naszym serwisem korporacyjnym.
2. Tagi tytułów (tag title) – pozycjonowanie strony www
Rozpocznijmy tag title od nazwy firmy, później zaś dodajmy krótki opis witryny – użyjmy fraz, które pozwolą na jej dobre pozycjonowanie w Google. Co więcej, tag title odgrywa ważną rolę, kiedy dzielimy się np. artykułami na Facebooku. Wynika to z tego, że ustawiony tekst jest automatycznie pobierany jako opis danej strony. Choć przykładowo panel administracyjny WordPressa pozwala na dodanie alternatywnego tytułu, który pojawi się przy udostępnianej treści. Nawet jeżeli nie zostanie on pobrany, to problem rozwiąże udostępniony przez Facebooka Sharing Debugger.
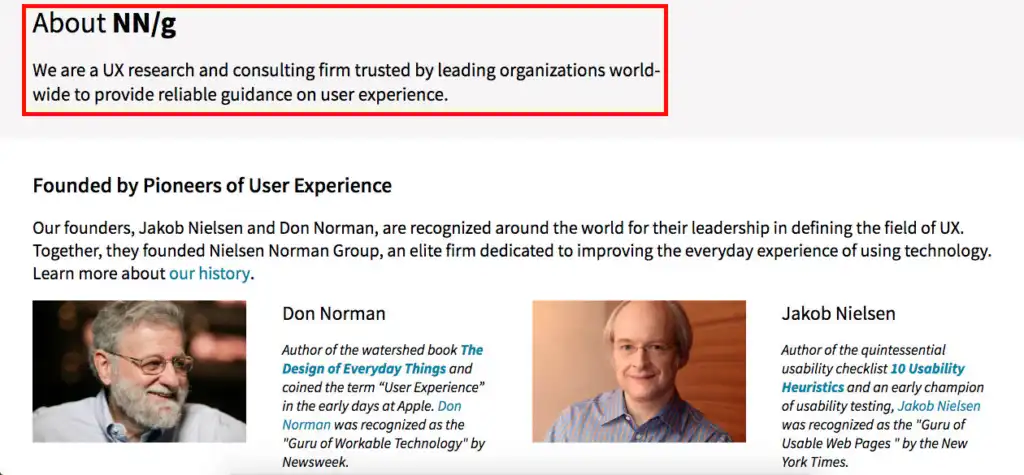
3. Opis firmy/organizacji
Nie zapominajmy o sekcji, w której opiszemy naszą firmę/organizację. Wystarczy, że dodamy np. podstronę „O firmie”. Błędem jest pozostawienie tego miejsca pustego z zamiarem jego późniejszego uzupełnienia. Wygląda to mało profesjonalnie, zwłaszcza w wypadku serwisu korporacyjnego.

4. Strona www a punkty startowe
Punkty startowe to elementy, które prowadzą w głąb struktury serwisu. Za ich pomocą użytkownicy łatwiej odnajdą najczęściej poszukiwane elementy strony – zadaniem punktów startowych jest pokazanie tego, co można znaleźć i zrobić w obrębie naszej witryny. Punkty startowe są przede wszystkim potrzebne w witrynach korporacyjnych, które zawierają wiele informacji.

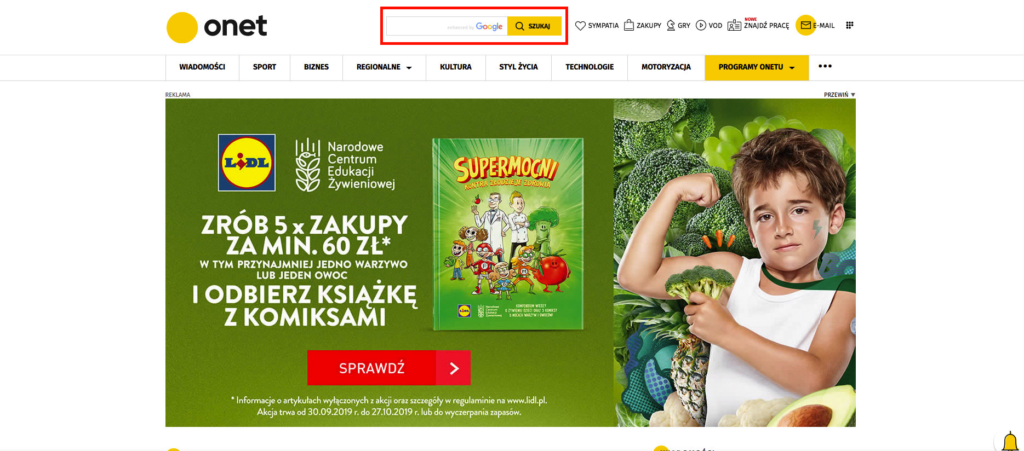
5. Wyszukiwarka
Wyszukiwarka to kolejny podstawowy punkt na liście zasad projektowania strony głównej Jakoba Nielsena. Ekspert wyjaśnia, by umieścić ją w widocznym miejscu, jak np. w prawym górnym rogu ekranu. Nielsen podpowiada, że pole wyszukiwania powinno pozwolić wpisać użytkownikowi co najmniej 27 znaków.

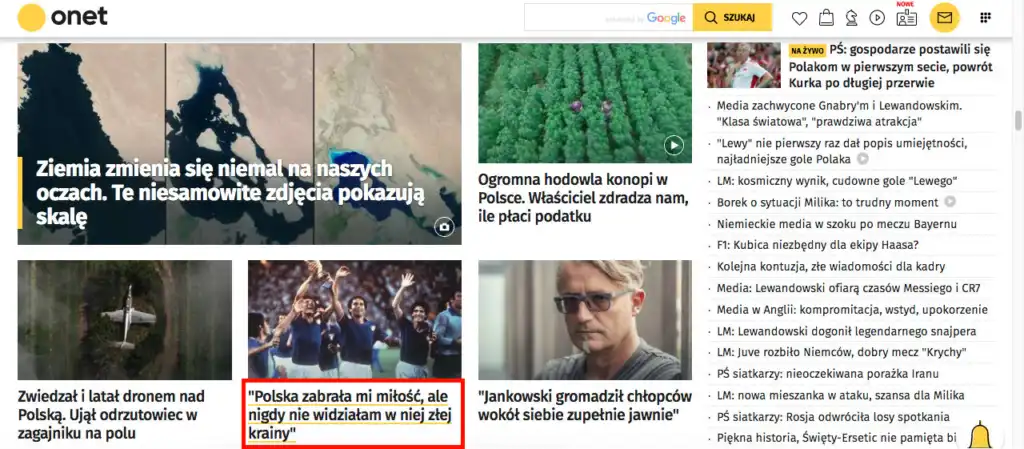
6. Promowanie contentu strony www
Strona główna powinna posłużyć nam do wypromowania najważniejszych lub niedawno dodanych produktów czy artykułów. Warto opatrzyć je atrakcyjną grafiką (o doborze zdjęć piszemy niżej) i, rzecz jasna, koniecznie umieśćmy w ich obrębie linki.

7. Linki
Opatrzmy linki odpowiednimi słowami, co ułatwi użytkownikom przeglądanie strony głównej. Złą praktyką, na którą wskazuje Jakob Nielsen, jest rozpoczynanie wszystkich linków od nazwy przedsiębiorstwa. Marieke McCloskey, specjalistka od user experience w Nielsen Norman Group, twierdzi, że dobre linki to takie, które są opisowe, unikalne i rozpoczynają się od słów kluczowych.
Kim jest Jakob Nielsen?
Jakob Nielsen pochodzi z Kopenhagi. Jest doktorem informatyki Duńskiego Uniwersytetu Technicznego. W swoim CV ma m.im. pracę dla IBM, Bellcore i Sun Microsystems. Od 1998 r. prowadzi z Donaldem Normanem firmę konsultingową Nielsen Norman Group, która zajmuje się doradztwem w dziedzinie tworzenia serwisów internetowych. Nielsen wydał ponad 10 książek, jak np. „Projektowanie funkcjonalnych serwisów internetowych”, i napisał liczne artykuły na temat usability.

Nielsen wyznaje teorię „taniej inżynierii użyteczności”, zgodnie z którą:
- „podstawowe badania użyteczności stron www, aplikacji czy produktów nie wymagają specjalistycznego sprzętu;
- mogą je przeprowadzać osoby bez dużego doświadczenia;
- w wielu przypadkach wystarczy przeprowadzić test na pięciu osobach, aby uzyskać większość wiedzy o problemach użyteczności”.
8. Łatwy dostęp do treści
Jakob Nielsen wyjaśnia, że użytkownicy łatwo zapamiętują treści, które znajdują się na stronie głównej. Problem zaczyna się, gdy zostają one później zastąpione innymi materiałami. Internauci mogą mieć wówczas problem z ich znalezieniem. Potrzebna jest więc krótka lista z najnowszym contentem oraz link do stałego archiwum.
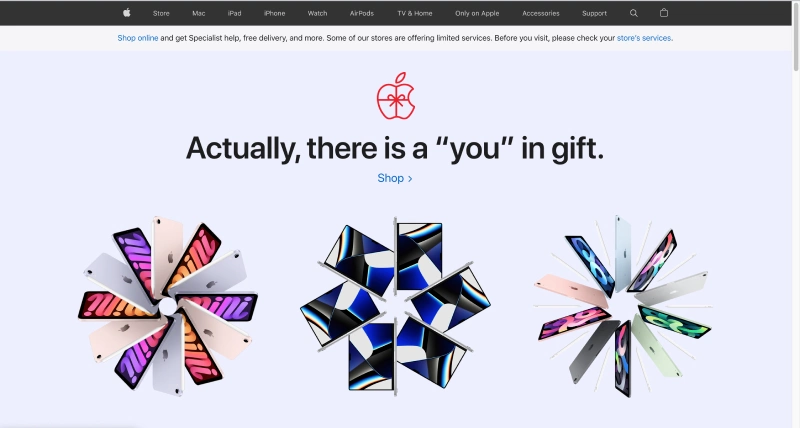
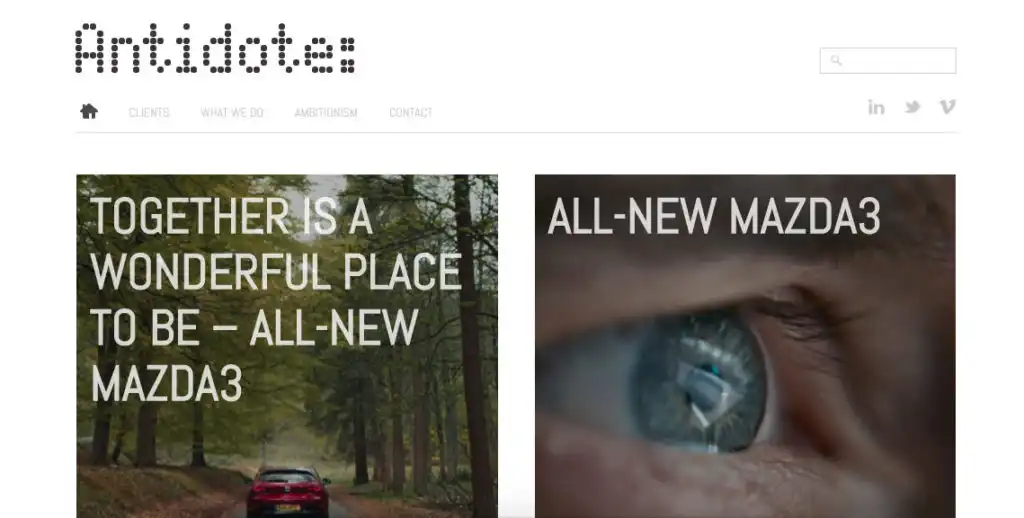
9. Strona www: projekt wizualny, który poprawi interakcję
Elementy strony głównej nie wymagają skomplikowanych ilustracji czy okienek. Jakob Nielsen przestrzega, że użytkownicy traktują grafikę jako reklamę, dlatego kierują uwagę na elementy strony, które wydają się bardziej użyteczne. Zmorą internauty są zwłaszcza wyskakujące okienka, i to nie tylko reklamowe. Wchodząc na stronę, stykamy się czasem z irytującym zaproszeniem do newslettera. Projektanci zapominają, że użytkownik zainteresowany elektronicznym biuletynem, odnalazłby go samodzielnie. Jedna z firm zajmujących się webdesignem przeprowadziła badanie, które pokazało, że średnio 80 proc. kliknięć na znak „x” dotyczyło newslettera.
Jakobowi Nielsenowi zależy, by serwis internetowy był pozbawiony nic nie wnoszącej do treści grafiki. Minimalizm przy projektowaniu witryn internetowych stosowany jest od dawna, ale wzrost jego popularności dało się zauważyć dopiero w ostatnich latach. Minimalistyczny projekt pozwala użytkownikowi na szybkie odnalezienie tego, co dla niego ważne. Przekłada się to oczywiście na niższy współczynnik odrzuceń.

Projektowanie minimalistycznych stron www wymusza chociażby przewaga urządzeń mobilnych. Pierwszą oznaką nadchodzących zmian był 2015 rok: liczba wyszukiwań w Google była wówczas większa na smartfonach i tabletach niż komputerach (więcej przeczytasz w naszym wcześniejszym artykule: wersja mobilna strony) Jednym z elementów charakterystycznych dla minimalistycznego designu jest m.in. ukryte menu, które otwieramy za pomocą „hamburgera” – poziomych pasków, znajdujących się zwykle na górze po prawej stronie.
Podstawowe elementy minimalistycznego projektu strony internetowej to m.in. przyjazny dla użytkownika interfejs, wykorzystanie maksymalnie trzech kolorów (nie dotyczy fotografii) czy ukryta nawigacja.

10. Strona www: rozsądne dobieranie zdjęć
Grafika ma być przede wszystkim uzupełnieniem treści, dlatego korzystajmy z niej rozsądnie. Czy też irytują Was zdjęcia sztucznie wyglądających ludzi, od których roi się w serwisach stockowych? O wiele lepiej sprawdzą się zazwyczaj fotografie ze „zwykłymi” osobami, a nie modelami z „przylepionymi” minami. Kluczowe, żeby zdjęcie zawsze wiązało się z poruszanym przez nas tematem. Paweł Tkaczyk, autor książek „Zakamarki marki” i „Grywalizacja”, twierdzi, że wszystko zależy od naszych potrzeb i możliwości finansowych, choć z całkowitą pewnością odradza używania stockowych fotografii, gdy chcemy przedstawić klienta lub jego zespół. Argumentuje, że w takich przypadkach najważniejsza jest autentyczność.
Zaciekawiły Cię przedstawione przez nas zasady projektowania strony głównej Jakoba Nielsena? Zapraszamy też do lektury innych artykułów!