Jak zaprojektować skuteczną Stronę Główną w E-Commerce? Jakie User Experience Strony Głównej sprzyja sprzedaży?
Jakie zasady projektowania sklepów internetowych wykorzystać przy tworzeniu Strony Głównej?
Dziś odpowiemy właśnie na te pytania. Zastanowimy się także, jakie funkcje pełni Strona Główna w sklepie internetowym. Uprzedzając rodzące się pytania... Są one naprawdę ważkie.
Nie wiecie, o co cały ten zgiełk? To przeczytajcie ten artykuł. Zapraszamy!
Problematyczność projektowania Strony Głównej
Zdaniem wielu badaczy, na przykład związanych z Nielsen Norman Group, Strona Główna pełni kilka szczególnych funkcji.

Home Page:
- reprezentuje / tworzy wizerunek
- informuje o zawartości
- wskazuje drogę - stanowi swoisty przewodnik
- wyjaśnia
- odpowiada za zaufanie i wiarygodność
- zachęca do zakupów.

Strona Główna stanowi odpowiedź na bardzo ważne pytania, jakie użytkownik zadaje sobie (mniej lub bardziej świadomie), odwiedzając sklep internetowy.
Mianowicie:
- do jakiej kategorii sklepów ona przynależy?
- co mogę tutaj kupić?
- gdzie mogę obejrzeć konkretny/e produkt/y?
- w jaki sposób kupię produkt?
- dlaczego mam kupić produkt właśnie tutaj?
Pierwsze pytanie jest nie tylko pytaniem o asortyment, ale także o status sklepu np. ekskluzywny. Także o jego wiarygodność. Drugie pozwala się upewnić, czy sklep może mieć produkt poszukiwany przez klienta.

Odpowiedzi na kolejne dwa pytania - bardziej szczegółowe i techniczne - pozwalają zainicjować poszukiwania oraz zorientować się, czy proces zakupu będzie zgodny z oczekiwaniami.
Odpowiedź na ostatnie pytanie pozwala nabrać przekonania (choć jeszcze nie pewności), że trafiło się do sklepu, do którego chciało się trafić. Oferującego poszukiwane produkty, oferującego je w sposób, który może być atrakcyjny.

Choć coraz więcej ruchu w sklepach internetowych odbywa się na stronach produktowych, stronach kategorii to jednak nie umniejsza to znaczenia, funkcji Homepage.
Tym bardziej, że częstokroć klienci wykonują „ruch wsteczny”, czyli z landing page przechodzą na Stronę Główną.
Ścieżka zakupowa E-Commerce bywa naprawdę kręta. Branża E-Commerce także się ciągle zmienia. Trzeba też przyznać, że reaguje na nowe wzorce zachowań klientów bardzo szybko.

Problematyczność projektowania Stron Głównych jest także kwestią znalezienia wspólnego mianownika dla doświadczeń, powstających na różnych etapach podróży klienta. Pamiętajmy, że ścieżka zakupowa konsumenta wiedzie nadal przez Stronę Główną.
Więcej o tych problemach przeczytacie w naszych artykułach: User Journey oraz Customer Journey.
Projektowanie, optymalizowanie Home Page stanowi także odpowiedź na pytanie, jak zwiększyć sprzedaż w E-Commerce. A to pytanie zadaje sobie wielu właścicieli sklepów internetowych.

Jaka powinna być Strona Główna w E-Commerce?
W artykule pt. „UX Guidelines for Ecommerce Homepages, Category Pages, and Product Listing Pages” znajdziemy kilka przydatnych wskazówek.
Zdaniem autorów z NN Group, Strona Główna na pewno powinna być:
- wygodna w przeglądaniu
- przyjazna
- oferująca wyczerpujące informacje
- przejrzysta
- wyraźnie zorganizowana w oparciu o czytelne, intuicyjne kryteria.

Jak wynika z przytoczonych w artykule badań, równie istotną kwestią jest jej czytelność. Przesadnie zaśmiecone Strony Główne (Overly Cluttered) utrudniają, czy wręcz w większości przypadków uniemożliwiają:
- orientację na stronie
- odnalezienie poszukiwanej informacji przez użytkownika
- nawigację z poczuciem wyraźnego celu oraz środków do niego prowadzących.
Z kolei nadmiar:
- informacji
- funkcji
- możliwości
- ofert
tworzy także niespodziewany paradoks. Jaki?
Zwykle użytkowników E-Commerce w Polsce przyciąga duży wybór. Sklepy internetowe oferujące go są postrzegane jako atrakcyjniejsze. Nie są to jednak tylko lokalne trendy E-Commerce, ale wzorzec ogólnoświatowy.

Niestety, atrakcyjność ma swoją ukrytą i niespodziewaną cenę. Nadmierny wybór wyraźnie utrudnia podejmowanie decyzji. Bywa przyczyną paraliżu decyzyjnego.
Czyli sytuacji, w której klient nie mogąc sprostać dużej ilości informacji, woli odstąpić od zakupu niż spędzić trudną do oszacowania ilość czasu na poznawaniu, porównywaniu, ocenianiu, wybieraniu.

Wyważenie tych dwóch potrzeb (nieograniczonej oferty oraz limitowanego wyboru) nie jest kwestią prostą. Na rozwiązywaniu, między innymi takich dylematów, polega sprzedaż w E-Commerce.
Warto przy tej okazji pamiętać o dwóch kwestiach, jakie płyną z badań NN Group.
Otóż im więcej funkcji na stronie głównej e-commerce, tym:
- bardziej skomplikowany, wymagający w obsłudze interfejs
- bardziej problematyczny przepływ i doświadczenia użytkownika (User Flow UX)
- dłuższy czas podejmowania decyzji (przypomnijcie sobie przy tej okazji prawo Hicksa)
- większe obciążenie poznawcze
- mniej użyteczna ścieżka zakupowa, sklep internetowy bardziej problematyczny (klient E-Commerce za takim zdecydowanie nie przepada)
- większa konieczność oferowania podpowiedzi, wyjaśnień, instrukcji
- większe prawdopodobieństwo popełnienia błędu.
Całe szczęście sytuacja nie jest beznadziejna, bowiem ludzie mają także tendencję do znajdowania rozwiązań najprostszych.

Nasze ograniczone możliwości przetwarzania informacji sprawiają, że aktywnie ich poszukujemy. Strona Główna powinna takie „drogi na skróty” oferować.
Małe memento! Czyli nieustanny proces optymalizacji UX w E-Commerce
Sposobem radzenia sobie z wyważeniem, uzgodnieniem tych dwóch potrzeb jest oczywiście proces ustawicznej optymalizacji User Experience w sklepach internetowych.
Ma on cyrkularny charakter, a punktem wyjścia jest określenie segmentów klientów oraz analiza ich potrzeb i charakterystyk.

Mając taki background, wiedząc komu będziemy sprzedawać, możemy rozpocząć proces projektowania wariantów rozwiązań, adekwatnych do tych potrzeb. Kolejnym etapem jest mierzenie wpływu poszczególnych wariantów rozwiązań na kluczowe wskaźniki (np. metryki UX).
To jednak nie koniec. Kolejnym krokiem jest określenie, które rozwiązania e-commerce są korzystniejsze, co z kolei jest podstawą do ich wdrażania. Proces jednak się w tym momencie nie kończy, ale stanowi podstawę do powtórzenia. Po co? Czyż lepsze nie jest wrogiem dobrego? W E-Commerce niekoniecznie ;)

Optymalizacja Stron Głównych w sklepach internetowych powinna być w sensie dosłownym procesem. Wielokrotnie powtarzanymi działaniami, dzięki którym możliwe jest stałe:
- diagnozowanie potrzeb i zmieniających się oczekiwań
- monitorowanie reakcji
- reagowanie na nie w postaci konkretnych rozwiązań projektowych
- poprawa User Experience.
Innymi słowy, ustawiczność działań optymalizacyjnych pozwala utrzymywać stały kontakt z klientami, wychodzić naprzeciw ich oczekiwaniom.
Dzięki tym działaniom jesteśmy w stanie określić ważność, użyteczność, problematyczność poszczególnych elementów Strony Głównej.
Warto także pamiętać, że optymalizowanie m.in. Strony Głównej przynosi wymierne efekty, nie tylko sprzedażowe.

Wpływa także na:
- obniżenie kosztu pozyskania i obsługi klienta
- większą ilość spontanicznych rekomendacji sklepu
- poczucie satysfakcji z zakupów oraz chęć i powtórzenia.
Do ważności, istotności tych zmiennych chyba nikogo nie trzeba specjalnie przekonywać.
Najważniejsze elementy na Stronie Głównej w E-Commerce
Najważniejsze elementy to oczywiście te, które mają największą wartość i są najbardziej użyteczne z punktu widzenia klienta oraz właściciela sklepu. Oczekiwania im stawiane dotyczą głównie łatwości / trudności z jaką godzą obie perspektywy.
Do najważniejszych elementów Home Page należy:
- menu, górna nawigacja
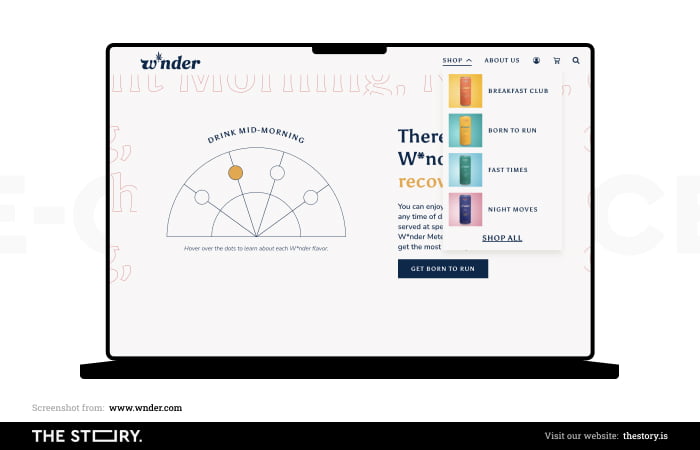
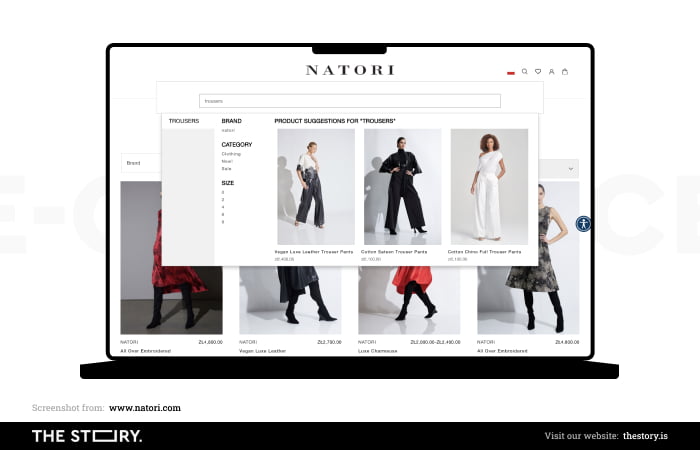
- ikona wyszukiwania
- lista zakupowa (Wishlist)
- ikona koszyka
- paski oferty
- kategorie produktów tworzone według kryterium: popularności, sezonowości, istotności, rekomendacji itd.
- referencje, trustmarki
- formularze, dane kontaktowe
- CTA (Call to Action) oraz USP (Unique Selling Proposition)
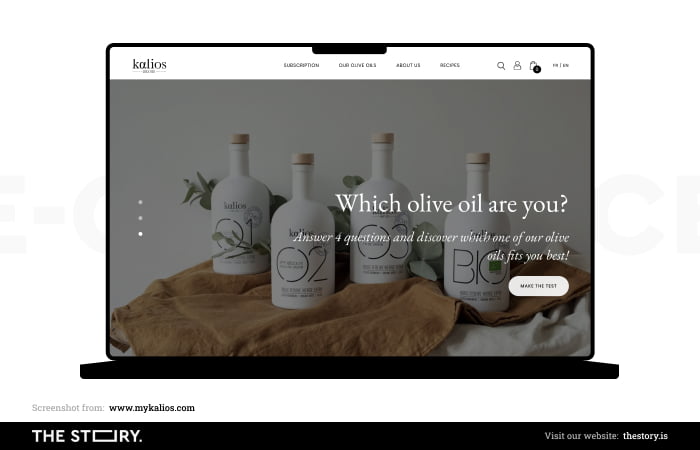
- konfiguratory (np. rozmiaru).

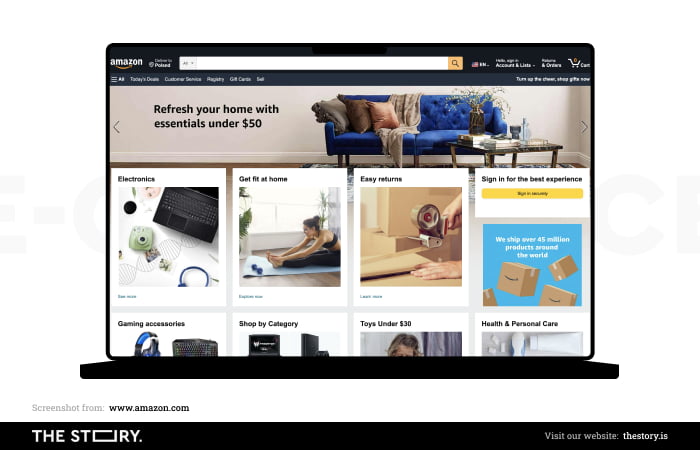
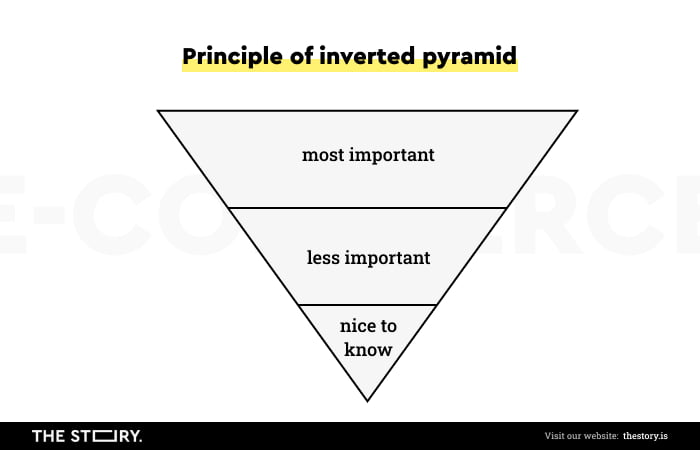
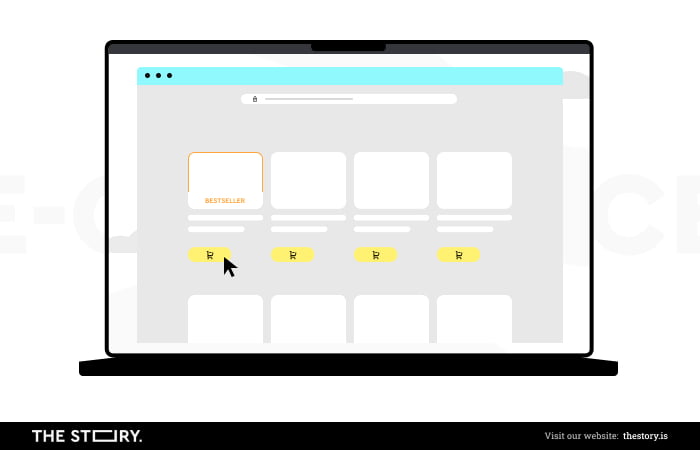
Bardzo często powyższe elementy są rozmieszczone, grupowane według zasady odwróconej piramidy (Inverted Pyramid).

Zgodnie z tą zasadą, górna część ekranu (Above the Fold) ma dostarczyć informacji, funkcjonalności, które są niezbędne dla większości użytkowników. Warto przy tym przypomnieć, że im niżej położony jest dany element, tym mniej osób do niego dotrze i z niego skorzysta.

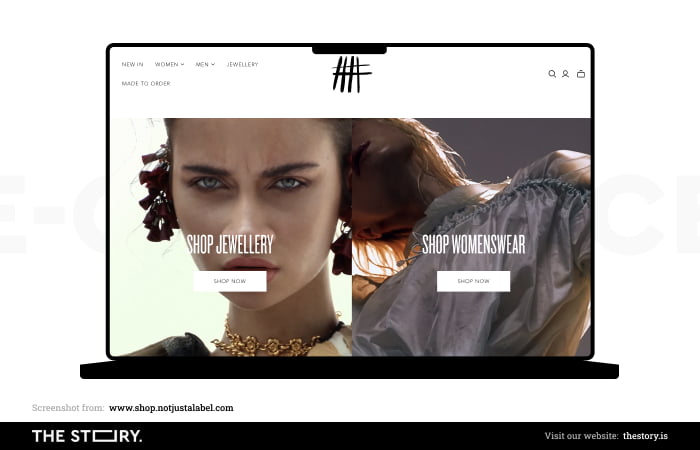
Przykładowo, najbardziej ogólnym podziałem w sklepach odzieżowych jest podział według kryterium płci (kobieta / mężczyzna), czasami uzupełniany o kryteriów wieku (dorośli / dzieci). Dopiero po dokonaniu tego wyboru klient ma możliwość wykonania bardziej szczegółowych akcji.
Jak więc widzimy, Strona Główna ma służyć m.in. zainicjowaniu procesu zakupowego i doprowadzeniu klienta do pożądanej kategorii produktów.
Wybrane wytyczne UX dla Strony Głównej w E-Commerce

Generalnie rzecz ujmując, wytyczne możemy podzielić na odnoszące się do:
- samodzielnych i wymuszonych zachowań użytkowników
- odczuć użytkowników
- celów, zadań klientów
- doświadczeń, wyobrażeń, oczekiwań, przyzwyczajeń klientów.
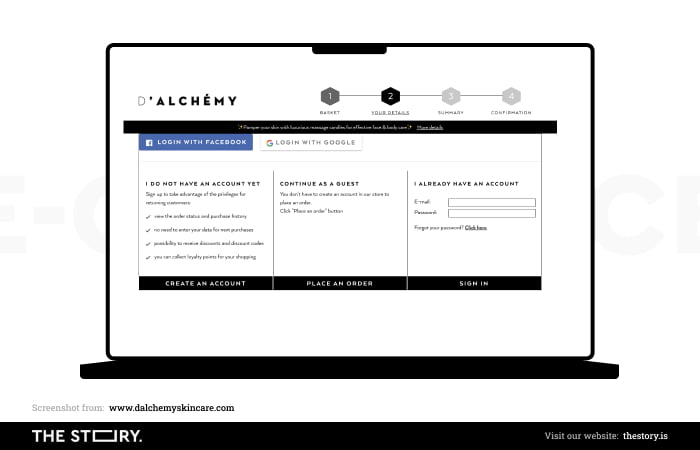
W tej pierwszej grupie znajdziemy rekomendacje dotyczące np. oferowania różnych wariantów kupowania (bez rejestracji, jako klient itd.). Zauważmy na marginesie, że wymuszanie zachowań czasochłonnych i pracochłonnych jest zdecydowanie odradzane.

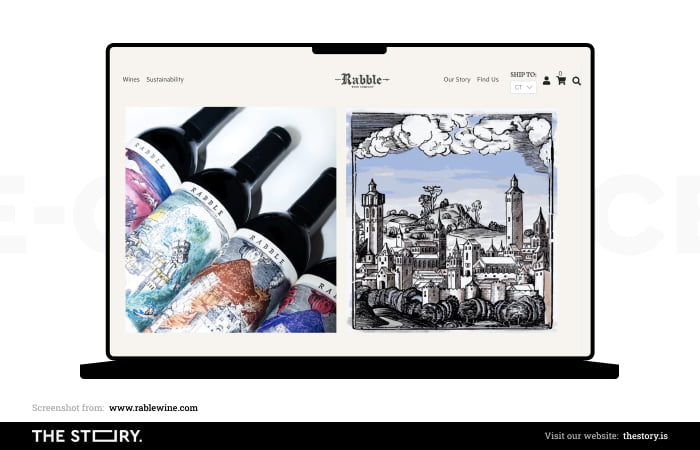
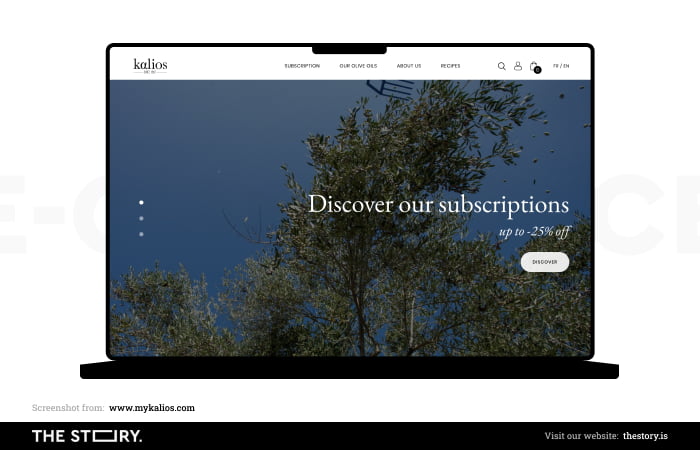
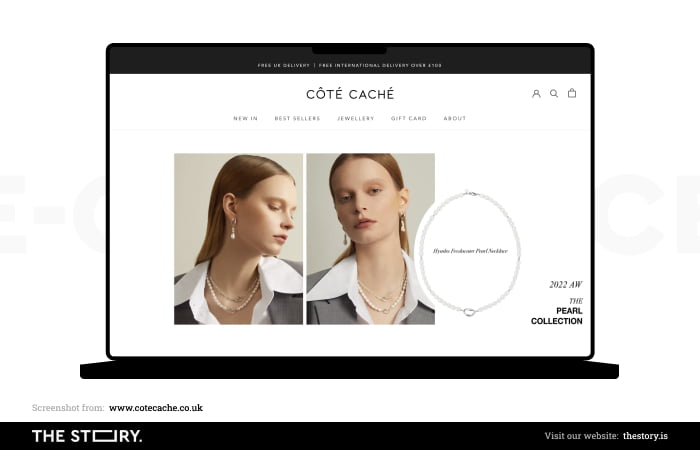
Odczucia klientów warto czynić pozytywnymi za pomocą np. wysokiej jakości zdjęć, prezentujących produkty (ale także stanowiących ilustrację kategorii) w sposób zróżnicowany. Zdjęcia poglądowe są równie istotne jak te prezentujące detale.

Wspieranie celów, zadań to także zrozumienie, że w E-Commerce zakupy impulsowe są mniej popularne niż zakupy racjonalne, do których klienci są (mniej lub bardziej) przygotowani.
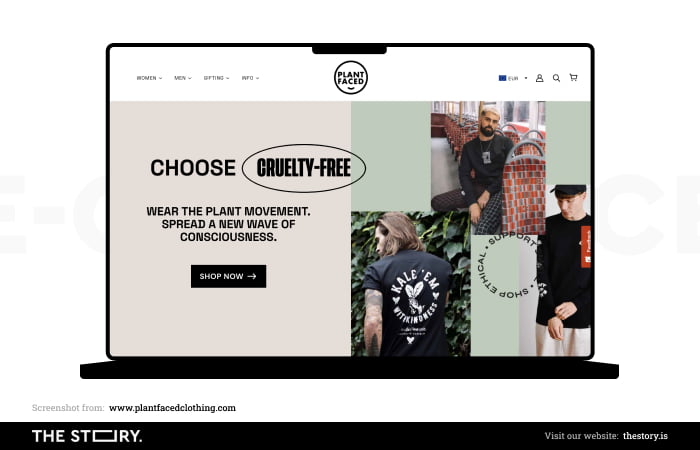
Społeczne dowody słuszności, przekonujące CTA, jasno sformułowana oferta wspierają podjęcie decyzji zakupowej, stąd też powinny być komunikowane także na Stronie Głównej.

Prezentacja produktu w sklepie internetowym to także lokowanie go w sprzyjającym kontekście.
Nawigacja jest problemem na tyle złożonym, że wymaga omówienia w osobnym artykule. W tym momencie tylko przypomnijmy jedną z ważniejszych rekomendacji. Chodzi o wykorzystanie konwencji projektowych, do jakich klienci są przyzwyczajeni.
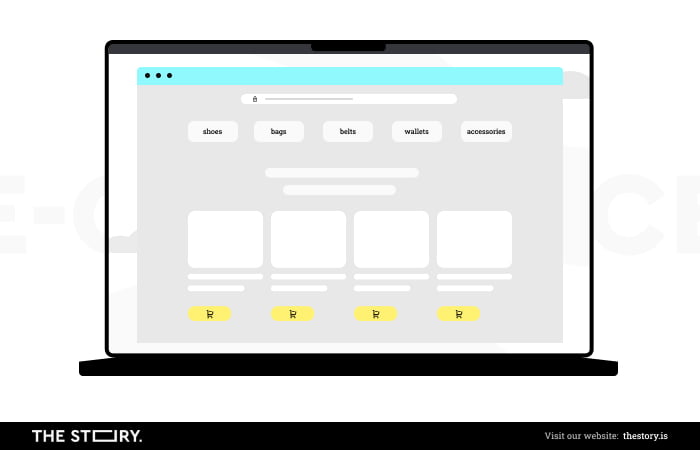
W E-Commerce najczęściej spotykaną, konwencjonalną jest nawigacja pozioma. I taka jest właśnie rekomendowana.
Szybkość ładowania się Strony Głównej jest w dużej mierze odpowiedzialna za efekt pierwszego wrażenia, nastawienie do sklepu oraz odczucia względem jego użyteczności, niezawodności, bezpieczeństwa.

Opóźnienia, liczone w milisekundach, przekładają się na znaczący spadek współczynnika konwersji. Zbędne lub po prostu niekonieczne materiały audiowizualne, „zaśmiecenie", niewydolność serwera, kiepska jakość kodu, niska wydajność widgetów mają znaczący wpływ na wrażenia, jakie odniesie klient.
Warto zatem optymalizować Stronę Główną także pod kątem szybkości jej ładowania się.
Wspieranie wiarygodności, zaufania w sklepie internetowym
Zgodnie z wynikami badań „Reasons for Abandonment During Checkout”, przeprowadzonych przez Baymard Institute, za 17% porzuceń koszyka w E-Commerce odpowiada niskie zaufanie oraz niewielka wiarygodność sklepu.
To naprawdę bardzo dużo. Wiarygodność sklepu, zaufanie, jakim jest obdarzany, w dużym stopniu buduje Strona Główna.
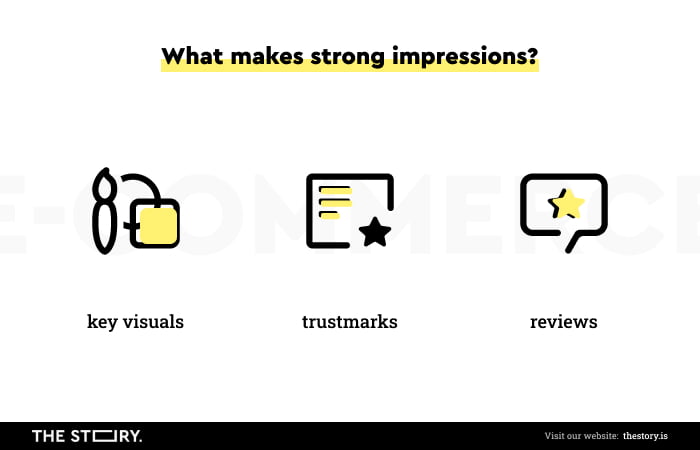
Pamiętajmy, że najsilniejsze wrażenia są wywoływane przez:
- grafikę, design (jej atrakcyjność wizualną, adekwatność do branży, aktualność - zgodność z trendami projektowymi)
- trustmarki - certyfikaty, nagrody, oceny - w szczególności oceny wystawione przez niezależne instytucje
- oceny użytkowników dokonane za pomocą zewnętrznych systemów ocen i rekomendacji.
Szalenie istotne jest także wzbudzanie zaufania i wiarygodności w kwestii:
- bezpieczeństwa płatności
- szybkości i sposobu dostawy oraz zwrotu
- respektowania praw konsumenta (np. prawa do odstąpienia od zakupu)
- jakości produktów oraz samego procesu realizacji zamówienia.
Te informacje powinny być komunikowane także na Stronie Głównej.

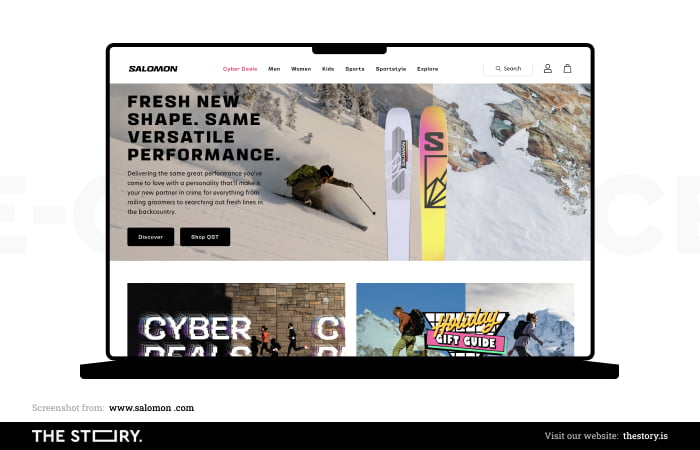
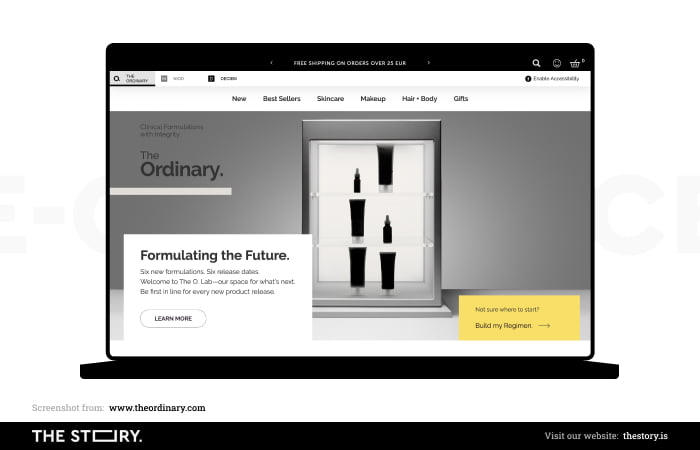
Projektowanie Above the Fold na Stronie Głównej
Above the Fold to część strony, która jest widoczna po jej załadowaniu się i nie wymaga przewijania. Część powyżej linii przewijania to bodaj najbardziej zróżnicowany, funkcjonalny i wymagający (w sensie projektowym, optymalizacyjnym) element Strony Głównej.

Najczęściej zawiera:
- menu nawigacyjne
- paski i ikony wyszukiwania
- ikony koszyka / listy zakupowej
- ikony oraz etykiety najważniejszych kategorii
- hero shots - służące do wyrażania Value Proposition, wezwań do działania, informowania o aktualnych promocjach, wyprzedażach, nowościach
- ikony, etykiety wzmacniające Unique Selling Proposition (np. gwarancje zwrotów, świadczenia wsparcia).
Przy okazji zauważmy, że ilość kategorii musi wynikać także z możliwości kognitywnych naszego umysłu. Ich nadmierna ilość skutkuje dezorientacją i poczuciem przypadkowości. Z kolei zbyt mała ilość może sugerować, że sklep nie sprzedaje danego produktu.
Funkcją umieszczania kategorii w Above the Fold jest zaprezentowanie nie tyle całego asortymentu, co najbardziej reprezentatywnego.

Ikony kategorii w tej części strony powinny pozwolić klientom zrozumieć, od czego mogą zacząć poszukiwania produktu.
I tutaj dochodzimy do kolejnego bardzo istotnego problemu.
Zawężanie wyboru na Stronie Głównej w E-Commerce
Klienci zazwyczaj albo chcą kupić konkretny model, albo chcą nabyć najlepszy model z danej kategorii.

Ale Uwaga!
Wyłonienie takiego produktu jest zadaniem nie tylko klienta, ale także sklepu, który powinien oferować narzędzia wyszukiwania, filtrowania, sortowania ułatwiające podjęcie decyzji.
Pasek wyszukiwania powinien być łatwy do zlokalizowania. A właściwie powinien być zawsze oferowany, w stałym położeniu.
Nie może jednak pełnić funkcji bezdusznego narzędzia. Chcemy w nim widzieć pomocnego asystenta, który jest zaangażowany w proces dostarczenia najlepszych wyników.

Dopracowanie silników wyszukiwania na pewno się opłaca, bowiem użytkownicy korzystający z wyszukiwarek w sklepach internetowych są zazwyczaj bardziej skłonni do zakupu. Jeśli wierzyć niektórym badaniom, ta skłonność może być nawet trzy razy silniejsza.
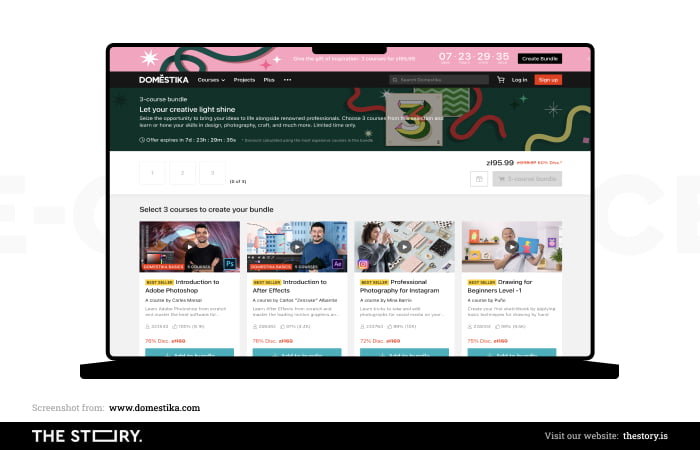
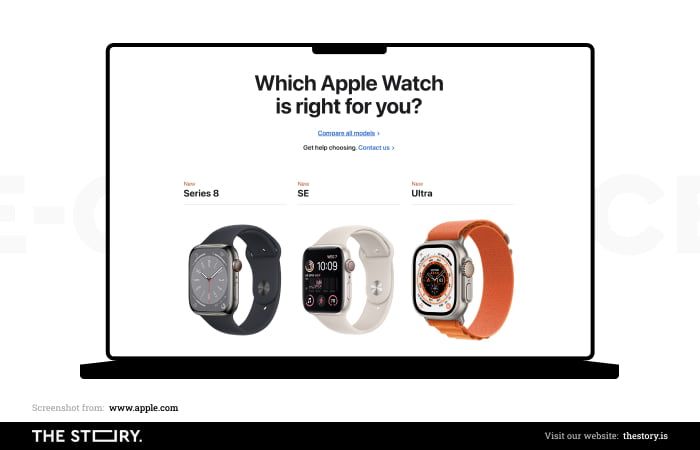
Ograniczanie możliwości wyboru, a właściwie ukierunkowywanie zainteresowywania, pozwala uniknąć paraliżu decyzyjnego. Optymalny wybór to wybór między maksymalnie trzema wariantami.

Co do zasady, sklep powinien minimalizować ilość wątpliwości poprzez minimalizowanie ofert oraz czytelne wskazywanie różnic. Także poprzez oferowanie możliwości porównania.

Oczywiście, w przypadku oferowania bardzo szerokiego asortymentu jest to zadanie bardzo trudne do wykonania.
Wytyczne UX dla Strony Głównej w E-Commerce. Podsumowanie
- Strona Główna reprezentuje, odpowiada za wizerunek, informuje o zawartości, wskazuje drogę.
- Dodatkowo stanowi przewodnik, odpowiada za zaufanie i wiarygodność sklepu.
- Jej rolą jest także wstępne zawężanie wyboru, ukierunkowanie, ukonkretnienie poszukiwań.
- Strona Główna powinna oferować odpowiedzi na bardzo ważne pytania, jakie użytkownik zadaje sobie, zapoznając się z nią.
- Problematyczność projektowania Stron Głównych jest także kwestią uwspólnienia doświadczeń pod kątem różnych etapów podróży klienta.
- Zdaniem autorów z NN Group Home Page powinna być wygodna w przeglądaniu, przyjazna, oferująca wyczerpujące informacje, przejrzysta.
- Powinna być także zorganizowana w oparciu o czytelne, intuicyjne kryteria.
- Przesadnie zaśmiecone Strony Główne (Overly Cluttered) znacząco utrudniają nawigację.
- Zwykle użytkowników E-Commerce przyciąga duży wybór, a sklepy internetowe oferujące go są postrzegane jako atrakcyjniejsze.
- Niestety nadmierny wybór utrudnia podejmowanie decyzji i jest przyczyną paraliżu decyzyjnego.
- Sposobem radzenia sobie z wyważeniem, uzgodnieniem tych dwóch potrzeb jest proces ustawicznej optymalizacji pod kątem User Experience.
- Optymalizacja Stron Głównych powinna być procesem powtarzalnym, ustawicznym.
- Dzięki działaniom optymalizacyjnym jesteśmy w stanie określić ważność, użyteczność, problematyczność poszczególnych elementów Strony Głównej.
- Najważniejsze elementy Strony Głównej bardzo często są rozmieszczone, grupowane według zasady odwróconej piramidy (Inverted Pyramid).
- Ukierunkowywanie zainteresowywania, pozwala uniknąć paraliżu decyzyjnego.
- Optymalny wybór to wybór między maksymalnie trzema produktami.
- Sklep internetowy powinien oferować narzędzia wyszukiwania, filtrowania, sortowania ułatwiające podjęcie decyzji.
- Sklep internetowy powinien minimalizować ilość wątpliwości poprzez minimalizowanie ofert oraz czytelne wskazywanie różnic.
- Zgodnie z wynikami badań Baymard Institute, za 17% porzuceń koszyka w E-Commerce odpowiada niskie zaufanie oraz niewielka wiarygodność sklepu.