„Na sali kinowej siedzą obok siebie socjolog i psycholog. W połowie seansu wybucha pożar. Widzowie wpadają w panikę – kłębią się, przepychają, walczą. Socjolog zaciera ręce i korzysta z okazji. Z ciekawością przygląda się procesom społecznym – podziwia panikę, ludzką solidarność i egoizm. Psycholog także nie próżnuje. Co w tym czasie robi? Z równie wielką ciekawością przygląda się socjologowi”.
Stary, ale chyba nadal śmieszny, dowcip dość dobrze ilustruje różnice między UX i UI Designem. Ale nie pytajcie mnie, czy UX jest bardziej socjologiem, czy psychologiem. To naprawdę nie ma znaczenia. Zresztą o różnicach i podobieństwach (UX vs UI) będziemy w tym artykule opowiadać bez ustanku. Podobnie jak o User Experience.
Czym jest UI i UX Design? UI a UX
Obie dziedziny projektowania - podobnie jak socjologia i psychologia - służą podobnemu celowi. Czasami nawet na siebie zachodzą, ale tylko po to, by lepiej zrozumieć ludzkie zachowania i dać na nie sensowną odpowiedź w postaci produktu cyfrowego.
Obie dziedziny dużo łączy, ale i całkiem sporo dzieli. Bez względu jednak na teoretyczne podziały (UX Design vs UI Design), bez specjalistów UX i UI trudno sobie wyobrazić przyjazny, ergonomiczny, lubiany i użyteczny produkt cyfrowy.
9 z 10 Użytkowników przestaje korzystać z nieprzyjaznej strony i szuka innej.
Tylko 1 z 10 Użytkowników podejmie próbę nakłonienia firmy do poprawy jakości serwisu internetowego, aplikacji.
UX i UI Design to awers i rewers prac projektowych. UI - w uproszczeniu - odpowiada za to, co widać. UX - również w uproszczeniu - odpowiada za to, jak coś działa. Przy czym, podobnie jak moneta, stanowią one dwa aspekty tego samego zjawiska.
Monety nie da się pomyśleć jako przedmiotu jednowymiarowego, podobnie projektowania produktów cyfrowych nie da się pomyśleć tylko jako funkcji UI-a lub UX-a. Z pewnej perspektywy podział (UI Design vs UX Design) wydaje się po prostu trochę akademicki.
UI (User Interface, Interface Design)
Za każdym razem, gdy korzystasz z aplikacji webowej, strony internetowej, ekranu taktylnego, a nawet pralki korzystasz z dobrodziejstw pracy min. UI Designera - User Interface Designera.
A musisz wiedzieć, że spędził on wiele godzin, projektując jej wygląd, sposób działania. Tylko po to, by były maksymalnie wygodne i intuicyjne w działaniu (User Experience).
3 z 4 Użytkowników uznaje serwis za wiarygodny, kierując się odczuciami estetycznymi. Serwisy wyglądające nowocześnie, zaprojektowane zgodnie z branżowymi trendami, są uznawane za bardziej wiarygodne.
Choć nazwa User Interface sugeruje dość wąską specjalizację UI Designera, w praktyce zajmuje się on szeroko rozumianymi interfejsami. Do jego codziennych zadań należy projektowanie, planowanie położenia, wielkości, proporcji, odległości m.in.:
- przycisków
- bloków tekstu
- galerii
- menu.
Jest odpowiedzialny za nadanie wireframes formy estetycznej i maksymalnie zrozumiałej. Celem jego pracy jest określenie sposobów interakcji pomiędzy użytkownikiem a produktem cyfrowym (User Interface UI).
W tym sensie nie jest to dziedzina tożsama z projektowaniem graficznym. UI Designer nie jest grafikiem, choć musi posiadać kompetencje grafika na poziomie przynajmniej średniozaawansowanym.
Nie jest także frontend developerem, choć znajomość HTML i CSS będzie dużym atutem dla każdego pracodawcy. Choćby dlatego, że poprawia komunikację oraz zrozumienie tego, co jest możliwe do zakodowania, a czego kodować po prostu nie ma sensu.
Zakres UI Designu jest dość szeroki i obejmuje tworzenie:
- interfejsów
- makiet i prototypów
- layoutów
- checkboxów
- ekranów
- przycisków
- ikon
- szablonów stron
- hierarchii elementów
- formularzy
- animacji, grafik, zdjęć
- jak również dobór krojów, wielkości czcionki oraz kolorystyki (koloru wiodącego, uzupełniającego i akcentującego).
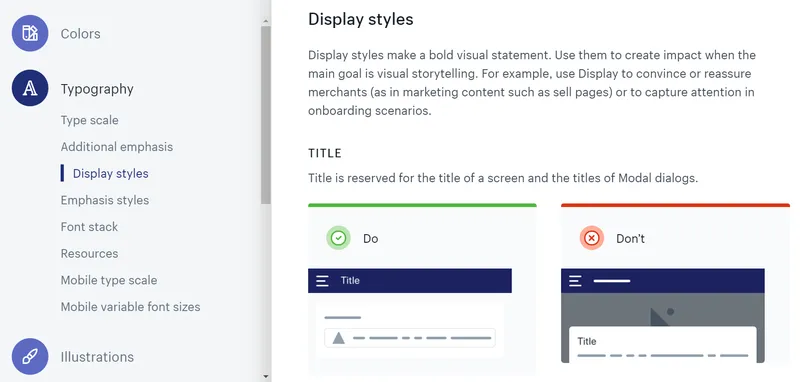
Lub mówiąc nieco ogólniej - UI Design służy stworzeniu spójnego Design Systemu, obejmującego Style Guide. Przy czym ideą nadrzędną nie jest estetyka aplikacji, strony, ale jej użyteczność i funkcjonalność. Warstwa graficzna, wizualna pełni tylko rolę pomocniczą, nie jest cechą najważniejszą.
UI Design jest także narzędziem, sposobem uczynienia produktów cyfrowych bardziej dostępnymi dla osób z różnym stopniem niepełnosprawności. Wymóg ten powoli staje się standardem - wielkość elementów, kontrast, wizualna komunikatywność musi być dopasowana do różnych potrzeb.
UI Designer tworzy Style Guide
Zdaniem wielu praktyków i teoretyków, istotą User Interface jest tworzenie wspomnianych powyżej Style Guides, czyli Przewodników Stylów. Zbioru wytycznych dotyczących wyglądu, położenia i zachowania poszczególnych elementów w odpowiedzi na poczynioną przez użytkownika akcję.

Zdefiniowanie wyglądu, położenia, relacji, zachowania elementów znacząco przyspiesza prace w trakcie developmentu aplikacji, strony, oprogramowania. Poprawia spójność rodziny produktów lub kolejnych wersji. Ma także bezpośredni wpływ na sprzedaż.
Produkty o wyraźnej, ustalonej, lubianej przez klientów tożsamości są chętniej kupowane. Innymi słowy, każdy kolejny produkt “odcina kupony” od poprzedniego. A wszystko za sprawą wizualnej spójności.

UX Designer - UX (User Experience)
Tego dylematu chyba nigdy nie uda się rozstrzygnąć i chyba nie ma potrzeby sobie nim zawracać głowy. Dla porządku odnotujmy, że w kwestii samodzielności, zależności UI od UX istnieją dwa stanowiska.
Pierwsze, które twierdzi, że są to dziedziny komplementarne, ale stosunkowo niezależne. Druga opcja głosi, że UI jest częścią UX. Za każdym z tych stanowisk stoją mocne argumenty “za”, ale i znaleźć można także argumenty “przeciw”. Będąc zagorzałymi praktykami, nie będziemy w nie wchodzić.
Jedno jest pewne - UX - doświadczenie użytkownika - jest ważne. Nawet bardzo ważne. UX Designer musi poprawnie odczytać potrzeby, preferencje, przyzwyczajenia, wrażenia, emocje, jakie towarzyszą użytkowaniu produktów cyfrowych. I znaleźć dla nich optymalną formę.
UX Design mieści w sobie lub znajduje się na przecięciu psychologii, analityki, statystyki, projektowania, marketingu, technologii, badań i testów. Dostarcza wiedzy, wytycznych, sugestii, które wykorzystywane są w procesie projektowania. Wszystkie te działania są niezbędne do uczynienia produktu cyfrowego maksymalnie przyjaznym, satysfakcjonującym i użytecznym.
UX Designerzy odpowiedzialni są za:
- analizę oraz syntezę potrzeb klienta
- analizę rozwiązań konkurencyjnych
- profilowanie segmentów odbiorców
- tworzenie Person
- tworzenie architektury informacji
- tworzenie Wireframes
- planowanie, przeprowadzanie, analizowanie wyników testów A/B
- określanie KPI
- zachowywanie standardów dotyczących np. SEO, szybkości ładowania się strony, aplikacji webowej, responsywności
- synchronizowanie potrzeb biznesowych z potrzebami użytkowników.
Część wspólna UX UI
Rozróżnienie UX vs UI Design, jak już pisałem jest trochę akademickie, przynajmniej z perspektywy codziennej praktyki w agencji UX. Wspólny mianownik jest możliwy do odczytania już w samych nazwach specjalizacji.
Jest nim oczywiście Użytkownik (User), zawsze pisany wielką literą, co doskonale podkreśla jego istotność i nadrzędność. To oczekiwania, potrzeby, problemy Użytkownika mają rozwiązywać UI i UX Designerzy. By tak się stało, muszą je dogłębnie poznać (do czego służy UX) oraz znaleźć dla nich najlepsze możliwe rozwiązania (do czego służy UI).
Przy czym rozwiązania nie mają charakteru stałego, ale są procesem ciągłego udoskonalania produktu cyfrowego. Projektując dowolny element, badając dowolny element, projektując cały produkt, badając reakcje na produkt UI Designer i UX Designer mają wspólny cel.
Muszą znaleźć takie rozwiązanie, które służąc Użytkownikom, pozwala jednocześnie organizacji skuteczniej sprzedawać, tworzyć więź i lojalność klienta. Budować wizerunek, poprawiać reputację, szybciej adaptować się do zmian, przeciwdziałać kryzysom, konkurować i zyskiwać przewagę.
Narzędzia, kompetencje, działania UI/UX Designerów służą celom strategicznym i stały się dziś nieodzownym standardem.
Różnice - UX Designer vs UI Designer
Obie specjalizacje wymagają odmiennych kompetencji, cech, wiedzy, umiejętności i doświadczeń. Różnica między specjalistą UI a UX jest znacząca. Choć prawdą jest także to, że podziała na UX a UI to często kwestia umowna. W wielu firmach obie funkcje pełni jedna osoba.
Modelowy UX Designer to osoba posiadająca:
- wykształcenie kierunkowe (UX Design jest aktualnie wykładany na kilku uczelniach wyższych oraz oferowany w formie niezliczonej ilości kursów zawodowych) lub wykształcenie humanistyczne, pozwalające lepiej zrozumieć Użytkownika jako człowieka (psychologia, kognitywistyka) oraz przedstawiciela grupy (socjologia)
- zdolności analityczne, wykorzystywane do wyciągania praktycznych wniosków z badań, statystyk, obserwacji, danych, materiałów zastanych
- umiejętność empatyzowania (rozumienia emocji i potrzeb innych ludzi - w User Experience UX to jedna z ważniejszych cech)
- zdolności komunikacyjne (wykorzystywane w czasie badań i spotkań z interesariuszami)
- przynajmniej podstawową wiedzę z zakresu psychologii, socjologii, badań społecznych, marketingu, ekonomii, projektowania graficznego
- umiejętność obsługi programów służących do prowadzenia badań, tworzenia makiet produktów cyfrowych.
Z kolei modelowy UI Designer to osoba posiadająca:
- wykształcenie kierunkowe - studia przygotowujące do zawodu projektanta UI lub wykształcenie artystyczne (np. ASP)
- wyczucie estetyczne, cechująca się dużą kreatywnością
- umiejętność znajdowania wizualnych ekwiwalentów dla idei, funkcji
- szeroką orientację w trendach estetycznych, projektowych
- zaawansowaną umiejętność obsługi programów graficznych oraz narzędzi służących do makietowania, prototypowania (np. Zeplin, Figma, Sketch, programów z pakietu Adobe)
- wiedzę z zakresu brandingu
- umiejętność myślenia systemowego (bardzo przydatna przy tworzeniu i rozwijaniu Design Systems, Style Guides)
- podstawową znajomość najważniejszych języków frontend`owych HTML, CSS.





