Hamburger Menu, Mobile Hamburger Menu to przycisk nawigacyjny (Navigation Bar), który doczekał się wielu wariantów.
Niemal wszystkie mają coś wspólnego z kulinariami, jedzeniem, fast foodami. Dlaczego? Tego akurat tak w 100% nie wiadomo.
Co zatem wiadomo? Całkiem sporo. Na przykład to, że…
Humorystycznie potraktowana ikona menu przybierała już kształ kebaba w dwóch wariantach (Doner Menu i Kebab Menu), klopsików (Meatballs Menu), japońskiego lunch boxu (Bento Menu), hot doga (Hot-dog Menu), frytek (Fries Menu), truskawek (Strawberry Menu), schodów (Stairs Menu), burgera vege (Veggie Menu), ciasteczek Oreo (Oreo Menu) oraz tortu (Cake Menu).
Można oczywiście żartować z samych ikon i skojarzeń budzących przez nie, ale sprawa jest poważna.
Jak to zwykle bywa w przypadku problemów związanych UX/UI Design, oferowaniem pożądanej przez użytkowników użyteczności.
Menu hamburgerowe spopularyzowało się na tyle, że znajdziemy je na stronach internetowych, w aplikacjach mobilnych, w programach użytkowych, w grach, właściwie w dowolnym produkcie cyfrowym.
Skąd tak duża popularność Hamburger Menu? Dlaczego warto je oferować?
W jakich sytuacjach hamburgerowe menu się sprawdzi, a w jakich może być poważnym powodem problemów z użytecznością?
W jaki sposób należy projektować Hamburger Menu?
Problem, anonsowany w powyższych pytaniach, wydaje się na pierwszy rzut wydumany i sztuczny.
Jak zwykle trzy poziome linie, belki mogą być problematyczne i właściwie, co tutaj można projektować? Koń, jaki jest, każdy widzi, prawda? No właśnie i tak, i nie.
W tym artykule przybliżymy wszystkie najważniejsze problemy projektowe, związane z pozytywnym User Experience, które są wywoływane przez hasło: Hamburger Menu.
Jesteście głodni… wiedzy? Jeśli tak, to zapraszamy na naszego ćwierćfunciaka z serem!
Uwaga, Spoiler Alert!
W tym artykule nie będziemy nic pisać o React Hamburger Menu, React Burger Menu, czyli o bibliotece, która jest używana do tworzenia w aplikacji React paska bocznego. Także nie napiszemy ani słowem o CSS.
Nie tym razem, przepraszamy.
Czym jest Hamburger Menu?
Nazwa właściwie pozwala sobie wyobrazić, jak wygląda menu hamburgerowe.

W swojej podstawowej wersji Hamburger Menu to nic innego jak trzywierszowa, płaska, geometryczna (najczęściej zawarta na planie prostokąta) ikona (Hamburger Icon).
A mówiąc wprost to są trzy paski, coś jak logo firmy Adidas, tyle, że obrócone do pozycji poziomej.
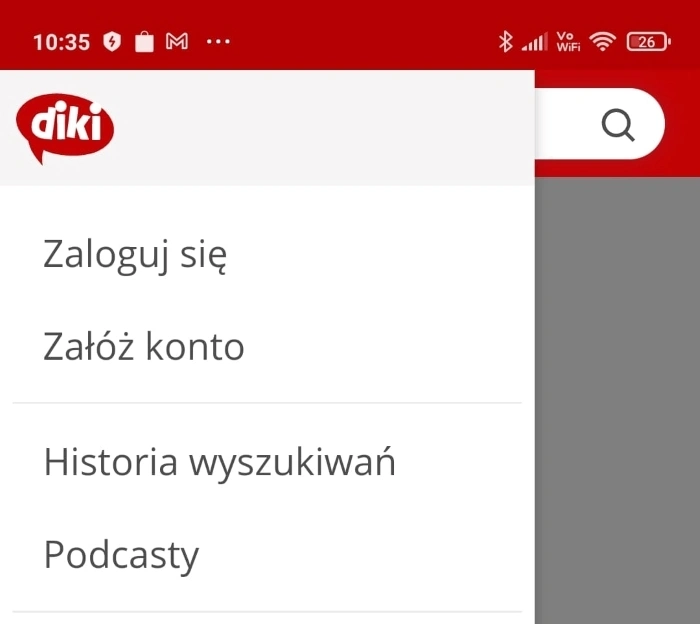
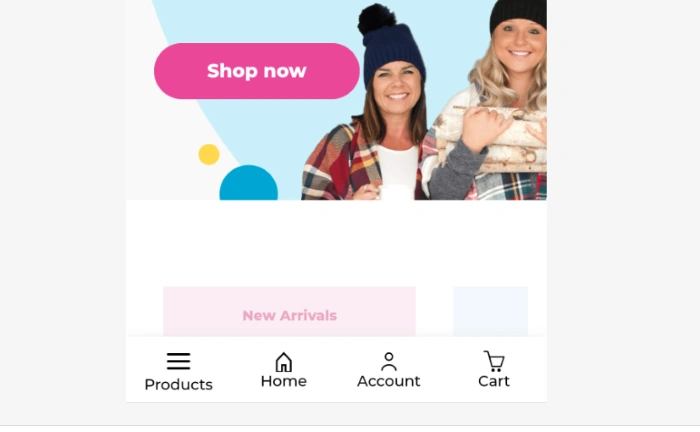
Zazwyczaj jest oferowane w górnych rogach strony internetowej, ekranu aplikacji - prawym lub lewym.
Patrząc na menu hamburgerowe można pomyśleć, że ta popularna ikona jest dzieckiem epoki mobilnej i powstała na potrzeby aplikacji mobilnych. Nic bardziej mylnego. Menu hamburgerowe jest o wiele starsze - powstało w 1981 roku, a jego twórcą jest Norman Cox.
Po raz pierwszy użyto jej w komputerze osobistym Xerox Star 8010, który stanowił przełom nie tylko technologiczny, ale także informatyczny i projektowy.
To właśnie w nim po raz pierwszy użyto graficznego interfejsu użytkownika, który był oparty na oknach, ikonach, folderach, a który z czasem stał się standardem.
Hamburger Menu zastosowane w Xerox Star 8010 było nie tyle wyrazem kreatywności, umiłowania minimalizmu jego projektanta, co wyrazem pewnej konieczności.
Hamburger Menu, podobnie jak dziś, służyło:
- ekonomizacji działań
- oszczędności przestrzeni
- kompresowaniu dostępu.
Hamburger Menu jest ikoną, która pozwala spakować opcje nawigacji. Jaki jest cel takiego ukrywania kafeterii menu?
Głównymi zaletami zastosowania Hamburger Menu jest:
- oszczędność miejsca na stronie, karcie
- przejrzystość projektu
- dostępność do ważnych elementów w jednym miejscu
- możliwość ustanowienia czytelniejszej hierarchii wizualnej oferowanych w menu kategorii
- wydajność (w szczególności w kanale mobilnym, w którym przestrzeń, wielkość, proporcje, światło są “towarami” deficytowymi)
- możliwość ukierunkowania nawigacji.
Ponadto, ikona hamburgera jest czytelna, zrozumiała, funkcjonalna, kompaktowa. Dla wielu także elegancka w swej prostocie i użyteczności.
Hamburger Menu można także stosować jako menu, w którym są spakowane funkcje, odnośniki o znaczeniu drugorzędnym dla użytkownika.
Konieczne, ale nie priorytetowe. Takie, których częstotliwość korzystania jest zdecydowanie rzadsza.
Nie wytworzyła się jednoznaczna i powszechnie zrozumiała konwencja, zgodnie z którą hamburgerowe menu jest zawsze używane w takim, a nie innym celu.
Nie ma konwencji, która regulowałaby zawartość hamburgerowego menu.
Znajdziemy w nim odnośniki priorytetowe i te o mniejszym znaczeniu dla użytkownika strony internetowej, aplikacji mobilnej.
W tej kwestii istnieje naprawdę duża dowolność. Nic także nie wskazuje, że w najbliższym czasie taka konwencja - powszechnie akceptowana i co najważniejsze wdrażana - się pojawi.
Stąd też, wybór zawartości menu hamburgerowego jest zawsze kwestią poznania preferencji, przyzwyczajeń i oczekiwań użytkowników. Żadne kategoryczne, arbitralne wzorce projektowe nie istnieją.
Koszt interakcji, skrócenie ścieżki dostępu, zwracanie uwagi na wydajność powinny stanowić podstawowe kryteria, jakie należy uwzględnić decydując się na menu tego rodzaju oraz ustanawiając jego zawartość.
Warto jednak mieć w pamięci, że…
Koszt interakcji z menu hamburgerowym jest zawsze nieco wyższy, bowiem wymaga dodatkowego kliknięcia, tapnięcia (które w przypadku urządzeń mobilnych zawsze wiąże się z większym ryzykiem popełnienia błędu).
Hamburgerowe menu to także konieczność przewijania, przeciągania, rozciągania, zoomowania.
Koszt interakcji, choć częstokroć niedoceniany jako zmienna wpływająca na użyteczność, ma swoje znaczenie.
Użycie menu hamburgerowego jest zawsze pewną formą odkrywania, poszukiwania, eksplorowania.
Wynik tych działań niemal zawsze jest obciążony pewnym ryzykiem pojawienia się frustracji, dezorientacji, rezygnacji.
Choć z drugiej strony, powszechność tego rodzaju menu sprawia, że użytkownicy (desktopowi i mobilni) są z nim dość dobrze zaznajomieni.
Menu hamburgerowe ma wysoki poziom rozpoznawalności oraz jest dość czytelne dla większości użytkowników (nawet tych o minimalnych doświadczeniach i kompetencjach).

Warto także pamiętać, że skuteczność, wydajność, zasadność użycia menu hamburgerowego jest naprawdę bardzo zindywidualizowana.
W jednym wypadku może być rozwiązaniem wątpliwym, w innym wręcz zbawiennym.
Jak niemal zawsze w UX-ie, w problematyce użyteczności wszystko ma swoje plusy i minusy. Rodzi także typowe pytania.
Przykładowo, Czy Hamburger Menu jest rozwiązaniem zawsze pożądanym, pozbawionym ciążących wad? Czy zawsze jest rozwiązaniem dedykowanym urządzeniom mobilnym, aplikacjom mobilnym?
To są jak najbardziej zasadne pytania. Hamburger Menu - choć z powyższego opisu jego zastosowanie może wydawać się oczywiste - rodzi sporo dylematów projektowych.
Podobnie jak Flat Design, o którym niedawno pisaliśmy, wymaga zawsze uruchomienia myślenia krytycznego lub co najmniej problematyzującego.
Wymaga porównania potencjalnych korzyści, zysków oraz kosztów i ryzyk.
Dodatkowe zalety Hamburger Menu
Rozpoznawalność, czytelność to oczywiście znaczący zysk, jaki odniesiemy, decydując się na ten typ menu.

Ale warto także pamiętać, że złożoność interfejsu, zbyt duża ilość opcji, rozbudowane kategorie menu, złożoność nawigacji wiążą się z problemem szybkości podejmowania decyzji.
Paraliż decyzyjny nie dotyczy tylko sytuacji handlowych, ale także sytuacji wyboru opcji z menu.
W witrynach, aplikacjach złożonych, rozbudowanych, zawierających wielopoziomowe kategorie, subkategorie problem ten będzie jeszcze bardziej się natężał.
Hamburger Menu pozwala zapanować nad tą wielością i przekształcić ją w strukturę o wiele bardziej uporządkowaną, przejrzystą, zrozumiałą i łatwą do obsługi.
Ponadto, menu hamburgerowe to rodzaj listy, a ludzie lubią strukturować rzeczywistość w postaci list.
Listy zwiększają poczucie bezpieczeństwa, ukierunkowują sposoby myślenia, wskazują zakresy oraz cechują się lepszą czytelnością. W procesie wyboru są nieocenione.

Oczywiście, nic nie jest aż tak proste, jednoznaczne, oczywiste i pozbawione wątpliwości. Czas zatem przyjrzeć się nieco bardziej krytycznie temu rozwiązaniu.
Ograniczenia Hamburger Menu
Najczęściej wysuwanym argumentem przeciwko temu rodzajowi menu jest argument o nieświadomym zmniejszaniu zawartości menu.
Argument jest oparty na prostym rozróżnieniu, że to, co dostępne bezpośrednio musi mieć wyższy priorytet, rangę, znaczenie, wartości niż to, co ukryte, schowane.

W sensie kulturowym (niekoniecznie funkcjonalnym, praktycznym), to co podręczne jest zawsze kojarzone z czymś bardziej znaczącym. Czy na pewno?
I tak, i nie. Weźmy za przykład zawartość bankowego sejfu. Wartość nie tyle wynika z dostępności, bezpośredniości, z opakowania, ale z tego, co znajduje się w środku.
Stąd też…
Sposób uporządkowania powinien się opierać na wadze, jaką nadają użytkownicy, a nie jaka wynika z abstrakcyjnych wartości ustanowionych kulturowo.
Które przecież nie zawsze są powszechne i jeszcze częściej nie zawsze przesądzają o czymkolwiek.
Tym bardziej ten argument jest wątpliwy, im bardziej jest podważany przez doświadczenie. A to sugeruje użytkownikom, że bywa naprawdę różnie.
Są strony internetowe, aplikacje mobilne, w których rzeczywiście w menu hamburgerowym znajdziemy odnośniki o mniejszym znaczeniu. Są też takie, w których znajdziemy w nim kluczowe funkcjonalności.
Od zawartości o wiele istotniejszą kwestią jest położenie Hamburger Menu. Rzeczywiście, gdy jest oferowane w lewym górnym rogu może być trudniejsze do odnalezienia.
Bardziej rozpowszechnioną praktyką jest oferowanie menu hamburgerowego w prawym górnym rogu.
Problem jest realny, czego dowodem są wyniki badań badaczy z Nielsen Norman Group, opublikowane w artykule pt. “Hamburger Menus and Hidden Navigation Hurt UX Metrics”.
Ale problem jest także złożony, o czym świadczą zaprezentowane w tym artykule wyniki.
Zgodnie z nimi istnieją duże różnice w doświadczeniach, problemach z użytecznością, gdy Hamburger Menu zostanie zaoferowane w kanale desktop i w kanale mobilnym.
Można je ująć następująco:
- użytkownicy mobilni znacznie częściej korzystają z nawigacji niż użytkownicy komputerów stacjonarnych
- Hamburger Menu prawdopodobnie bardziej ogranicza wykrywalność treści na komputerach niż na urządzeniach mobilnych
- konieczność dotarcia do funkcjonalności rodzi większe prawdopodobieństwo popełnienia błędu na komputerze stacjonarnym niż na komórce
- istnieją wyraźne różnice sposobu używania urządzeń stacjonarnych i przenośnych - w kanale desktop o wiele częściej użytkownicy korzystają z wewnętrznej wyszukiwarki, gdy nie mają dostępu bezpośredniego do funkcjonalności
- kanał desktop jest tradycyjnie szybszy pod względem czasu koniecznego na wykonanie zadania, co niekoniecznie dyskwalifikuje zastosowanie menu hamburgerowego.
Zbiorczo traktując wszelkie zastrzeżenia formułowane wobec Hamburger Menu należy powiedzieć, że do pewnego stopnia cechuje go:
- niższa istotność, ważność
- mniejsza rozpoznawalność, wykrywalność (wprost proporcjonalna do wielkości i położenia ikony menu oraz kontrastu kolorystycznego, jaki ją cechuje względem tła)
- niższy trop informacyjny (Information Scent) - ogólnikowy, uniwersalny charakter ikony menu hamburgerowego nie sugeruje jej konkretnej zawartości
- wyższa pracochłonność korzystania z tego rodzaju menu
- brak jednoznacznej standaryzacji, konwencjonalizacji zawartości.
Z powyższego można na pewno wyciągnąć wniosek, że Hamburger Menu jest o wiele bardziej naturalny i pożądany dla aplikacji i urządzeń mobilnych i o wiele bardziej problematyczny dla urządzeń stacjonarnych.

Stąd też sposób oferowania nawigacji należy dostosować biorąc pod uwagę przede wszystkim kryterium:
- złożoności kategorii i subkategorii (ilości linków nawigacyjnych)
- kanału, w jakim menu ma być oferowane
- layoutu strony internetowej, aplikacji mobilnej
- ilości elementów interfejsu
- wielkości elementów, proporcji, kontrastów kolorystycznych - innymi słowy kontekstu funkcjonalnego, wizualnego, w jakim o uwagę użytkownika przyjdzie walczyć linkom tekstowym, ikonom (także ikonie menu hamburgerowego)
- priorytetowych zadań, celów, jakie użytkownik chce osiągnąć w pierwszej kolejności
- trudności zadań - ilości koniecznych kroków, obciążeń poznawczych, kosztów interakcji
- kontekstu, w jakim zadanie będzie typowo wykonywane.
Sposoby optymalizowania Hamburger Menu
Wszystko zależy - głosi popularna odpowiedź na pytanie, w jaki sposób rozwiązać dany problem z użytecznością.

Indywidualizowanie problemów, poszukiwanie rozwiązań w oparciu o badania UX, poznanie preferencji, oczekiwań, problemów z użytecznością dostarczy wiedzy i danych, które będą wskazówką projektową.
Rekomendacje optymalizacyjne służą jako wzornik, nie jako uniwersalne remedium dla każdej strony internetowej, aplikacji mobilnej.
Nie należy ich wdrażać w sposób kompleksowy, ale wybiórczy - dostosowany do potrzeb i problemów zdiagnozowanych w badaniach UX.
Pomocne w optymalizowaniu Hamburger Menu jest znalezienie odpowiedzi na poniższe pytania:
- Jakie są cele i preferencje, doświadczenia użytkownika?
- Jaka cecha menu jest najważniejsza dla użytkownika?
- Jakie kompetencje, możliwości posiada użytkownik? (np. wiek jest zmienną, która mocno różnicuje użytkowników, sprawność manualna seniorów jest tutaj flagowym przykładem zmiennej, która wpływa na wybór rodzaju menu)
- Jakie funkcje powinny być oferowane bezpośrednio, a do jakich dostęp może wymagać większego wysiłku
- Na ile zawartość menu w danej branży, typie strony internetowej, aplikacji mobilnej jest standardowy, skonwencjonalizowany, innymi słowy w jakim stopniu zawartość menu hamburgerowego będzie dla użytkownika zaskoczeniem?
- W jakim stopniu ikona menu hamburgerowego jest znana, zrozumiała dla użytkownika?
- Jaka jest preferowana wielkość ikony menu hamburgerowego w stosunku do wielkości ekranu, typu urządzenia oraz złożoności układu strony lub ekranu aplikacji?
- Jaki poziom złożoności kategorii w menu stanowi dla użytkownika wyzwanie? - standardowo rekomenduje się nie korzystanie z menu hamburgerowego, jeśli struktura menu obejmuje do 4 elementów.
Korzystanie z menu hamburgerowego wynikać także powinno z:
- ilości elementów nawigacyjnych
- sposobu kategoryzowania elementów nawigacyjnych
- położenia poszczególnych grup elementów (np. menu główne, górne, menu dodatkowe - boczne, dolne
- podejścia do grupowania - niektórzy użytkownicy lubią mieć ważne odnośniki zgrupowane i zawarte w osobnym miejscu.

W procesie optymalizacji menu hamburgerowego należy także zadbać o:
- odpowiednią wielkość ikony menu
- odpowiednią kolorystykę ikony menu - w szczególności o kontrast kolorystyczny, który pozwala ją łatwiej zlokalizować w strukturze strony internetowej, aplikacji mobilnej
- formę ikony - jej typowość i jednocześnie adekwatność do stylu strony, aplikacji
- atrakcyjność - ikona menu hamburgerowego może być uatrakcyjniania za pomocą animacji, mikrointerakcji
- wielkość, kontrast elementów oferowanych w kafeterii menu hamburgerowego
- położenie elementów kafeterii w jednej kolumnie, zgodnie z czytelnym, zrozumiałym dla użytkownika porządkiem, ważnością
- położenia ikony - rekomendowany jest prawy górny róg strony, karty aplikacji
- przestrzeganie standardów wypracowanych w Human Interface Guidelines oraz Material Design
- onboarding, w którym menu hamburgerowe powinna być również zaprezentowane pod kątem jego dostępności, zawartości, logiki za nim stojącej.
Jak zaprojektować Hamburger Menu? Podsumowanie artykułu
- Hamburger Menu to button nawigacyjny, który doczekał się wielu wariantów. Na przykład Doner Menu, Meatballs Menu, Bento Menu, Hot-dog Menu, Fries Menu.
- Obrazowe nazwy nie sugerują jego typowej zawartości, są jedynie humorystycznym, branżowym sposobem oznaczania różnych wariantów graficznych.
- W sensie graficznym, estetycznym Hamburger Menu to trzywierszowa, płaska, geometryczna ikona.
- Menu hamburgerowe powstało w 1981 roku i nabrało ponownie na znaczeniu i popularności wraz z epoką aplikacji mobilnych.
- Hamburger Menu służy głównie oszczędności przestrzeni, kompresowaniu dostępu.
- Głównymi zaletami menu hamburgerowego jest oszczędność miejsca, przejrzystość projektu, dostępność do ważnych elementów w jednym miejscu, możliwość ukierunkowania nawigacji.
- Wybór zawartości menu hamburgerowego jest zawsze kwestią poznania preferencji, przyzwyczajeń i oczekiwań użytkowników.
- Kategoryczne, arbitralne wzorce, rekomendacje projektowe nie istnieją.
- Używanie Hamburger Menu to zawsze pewna forma odkrywania, poszukiwania, eksplorowania. Wynik tych działań niemal zawsze jest obciążony pewnym ryzykiem pojawienia się frustracji, dezorientacji, rezygnacji.
- Menu hamburgerowe pozwala zapanować nad strukturą i oferować ją w o wiele bardziej uporządkowanej, przejrzystej, zrozumiałej i łatwej do obsługi formie.
- Od zawartości menu hamburgerowego o wiele istotniejszą kwestią jest jego położenie.
- Bardziej rozpowszechnioną praktyką jest oferowanie menu hamburgerowego w prawym górnym rogu.
- Istnieją duże różnice w doświadczeniach, problemach z użytecznością, gdy menu hamburgerowe jest oferowane w kanale desktop i w kanale mobilnym.
- Hamburger Menu jest o wiele bardziej naturalny i pożądany dla aplikacji i urządzeń mobilnych i o wiele bardziej problematyczny dla urządzeń stacjonarnych.
- Rekomendacje optymalizacyjne służą tylko jako swoisty wzornik, nie jako uniwersalne remedium dla każdej strony internetowej, aplikacji mobilnej.





