Każdy użytkownik Netflixa zna Dark Mode (ciemny motyw). Nawet jeśli nie jest do końca świadomy, że aplikacja wiodącego serwisu VOD go wykorzystuje.
Dark Mode w usługach strumieniowego wideo stał się standardem. Stał się standardem w dużym stopniu uzasadnionym. Typowym sposobem, kontekstem konsumowania treści wideo jest noc i zaciemnione lub słabo oświetlone pomieszczenie.
Stał się standardem także z powodów zdrowotnych. W wielu wypadkach stosowanie trybu ciemnego przeciwdziałania Syndromowi Widzenia Komputerowego (Computer Vision Syndrome).
Wszyscy użytkownicy mediówipp cyfrowych są narażeni na konsekwencje długiej ekspozycji na światło, emitowane przez ekrany. Bóle głowy, suchość oczu, zmęczenie, by wymienić kilka typowych objawów, dotykają nas mniej lub bardziej regularnie.
Dark Mode w menu stanowi nic innego jak odpowiedź na problemy obniżonego komfortu i ryzyka zdrowotnego. Stara się zmniejszać dyskomfort i czynić użytkowanie produktów cyfrowych jak najmniej szkodliwymi, i jak najbardziej przyjaznymi.
Czym jest Dark Mode? Czy projektowanie w trybie ciemnym polega po prostu na dominacji ciemnej palety, zamiany jasnego tła na ciemne?
Czy Dark Mode nie rodzi jednocześnie dużych problemów w kwestii kontrastu, typografii, poziomu jasności? Czy nie jest problemem, który należy rozwiązywać także pod kątem użyteczności, dostępności, sposobu projektowania interfejsu?
Dziś podejmiemy się próby odpowiedzi na takie oto pytania. Zapraszamy!
Czy istnieje moda na Dark Mode?
Starsi użytkownicy komputerów, programów, systemów operacyjnych z pewnością pamiętają sposób, w jaki projektowane były interfejsy - także pod kątem kolorystycznym.
Choć Dark Mode nie był wtedy jeszcze nazywany Dark Modem, ale z konieczności był w użyciu. W pewnym momencie zniknął, by powrócić kilka lat temu z całą mocą.

Czy Dark Mode w 2021 roku jest bardziej modą, czy mocnym trendem projektowym, odpowiedzią na realne problemy i potrzeby? Trudno na to pytanie jednoznacznie odpowiedzieć.
Na pewno jest tendencją, która towarzyszy nam od dawna i która jest coraz bardziej chętnie oferowana i rozwijana od strony projektowej, User Experience, jak również technologicznej.
Za przykładem Apple, Chrome, Google, YouTube, HBO GO, WhatsApp, Adobe idą mniejsze podmioty, które także coraz częściej decydują się na oferowanie trybu jasnego i ciemnego swoim użytkownikom.
Intencje, przyczyny tego zjawiska są dość czytelne, a najczęściej są nimi:
- chęć wpisania się w pozytywny trend - standaryzacja, domyślność oferowania wersji strony www jasnej i ciemnej
- dbałość o komfort i potrzeby użytkowników
- chęć utrzymania uwagi, wydłużenia zaangażowania użytkownika
- oferowanie większej kontroli i komfortu użytkowania
- zwiększenie atrakcyjności strony internetowej, aplikacji webowej, mobilnej
- budowanie tożsamości, wizerunku marki
- chęć przeciwdziałania negatywnemu wpływowi urządzeń na wzrok.
Często pomijaną kwestią jest też sama technologia, na której wpływ zwraca uwagę Sohail Rao w artykule pt. „Dark Mode — the fad that wasn’t”.
Sugeruje on, że Dark Mode kiedyś był pewną technologiczną koniecznością, dopiero z czasem, gdy na rynku pojawiły się monitory tworzone w nowych technologiach wszystko uległo zmianie.

To technologia była prawdziwym game changerem. Dziś taką rolę odgrywa UX, który dba nie tylko o atrakcyjność aplikacji, ale także o jej wygodę (możliwość dostosowania trybu do warunków świetlnych i potrzeb związanych z zadaniami).
Oferowanie Dark Mode z pewnością, biorąc pod uwagę czas spędzony na użytkowaniu aplikacji, różnego rodzaju urządzeń, nie będzie jedynie chwilowym trendem, który za chwilę przeminie.
Splot kwestii związanych z User Experience, zdrowiem, konkurowaniem, użytecznością, etyką przesądzi o trwałości takich rozwiązań.
Co to jest Dark Mode?
Dark Mode, w mniej lub bardziej świadomy, intencjonalny sposób, towarzyszy branży IT, projektantom stron internetowych, aplikacji webowych i mobilnych, twórcom przeglądarek lub generalnie interfejsów od długiego czasu.

Choć intuicyjnie Dark Mode jest dość zrozumiałym rozwiązaniem, ale warto uściślić, że nie polega on na zastąpieniu jasnego tła czarnym. Wręcz przeciwnie, czarny kolor w większości przypadków jest odradzany ze względu na jego nieefektywność i problematyczność.
Interfejsy, oferowane w wersji ciemnej, wyświetlają jasny tekst, obraz, przyciski na ciemnym tle, przy zachowaniu odpowiedniego kontrastu oraz schematu kolorystycznego.
Warto pamiętać, że czarny motyw nie jest prostym odwróceniem kolorystycznym. Przeciwnie, jest autonomicznym sposobem prezentacji interfejsu, w którym uwzględnia się problemy schematów kolorystycznych, kontrastu, wielkości, proporcji, form, układów.
Ciemny motyw jest osobnym zbiorem problemów projektowych, UX-owych, mającym na celu zaoferowanie interfejsu, nawigacji, które będą możliwie optymalnie wpisywały się w oczekiwania i potrzeby użytkownika końcowego oraz oferowały bardzo pozytywne User Experience.

Podsumowując, tryb ciemny przede wszystkim ma na celu:
- zmniejszenie luminancji ekranu
- redukcję zmęczenia wzroku
- zmniejszenie ilości zużywanej energii (w przypadku urządzeń mobilnych jest to bardzo pożądany cel, bowiem oszczędność może sięgać nawet kilkudziesięciu procent)
- zwiększenie czytelności interfejsu w różnych kontekstach i warunkach oświetleniowych
- wydłużenie czasu pracy urządzenia oraz czasu użytkowania aplikacji mobilnej lub webowej.
Porozmawiajmy o roli kolorów. Rola kolorów w projektowaniu UX Dark Mode
Zacznijmy od odrobiny teorii. Mówiąc o kolorze, tak naprawdę mamy na myśli trzy elementy składowe, mianowicie jego odcień, nasycenie oraz wartość.
Kolory poszczególnych elementów interfejsu - zarówno w trybie jasnym, jak i ciemnym - odgrywają znaczącą rolę.
Są odpowiedzialne za czytelność tekstu, wyrazistość elementu graficznego. W każdym z tych trybów schematy kolorystyczne rządzą się nieco innymi prawami.
W trybie ciemnym należy:
- unikać używania nasyconych kolorów (powodują szybsze zmęczenie wzroku)
- zachować kontrast zgodny ze standardem Web Content Accessibility Guidelines (WCAG) 2.0
- używać kolorów jaśniejszych
- ograniczać liczbę akcentów kolorystycznych
- zwiększać powierzchnię ciemnego tła
- używać jednego koloru dominującego
- unikać akcentowania kolorystycznego.
Warto także pamiętać, o czym przypominają autorzy Human Interface Guidelines, przewodnika projektowego firmy Apple, że postrzeganie uwarunkowane jest także rozmiarem czcionki, rozdzielczością ekranu oraz warunkami oświetleniowymi.
Zwiększenie kontrastu kolorów elementów wizualnych zwiększa dostępność interfejsu. Staje się on czytelniejszy także dla ludzi z różnymi wadami wzroku.
A skoro tak, to należy się zastanowić, jaką rolę odgrywa kontrast i w jaki sposób go uzyskiwać w procesie projektowania aplikacji.
Porozmawiajmy o roli kontrastu. Jaką rolę pełni kontrast na stronie internetowej?
Czym jest kontrast? Jest różnicą w poziomie jasności dwóch elementów projektu (np. koloru tła oraz koloru buttonu).
O niskim kontraście mówimy w sytuacji, gdy różnice są niewielkie, o wysokim, gdy przybierają one znaczne wartości.
Kontrast w trybie Dark Mode ma jeszcze bardziej istotne znaczenie niż w trybie jasnym.
Kontrast w aplikacji, na stronie internetowej przede wszystkim wpływa na:
- czytelność tekstu
- rozpoznawalność i wyrazistość elementów
- percepcję detali, elementów o mniejszych rozmiarach, rozmieszczonych w mniej centralnych punktach
- skanowalność contentu
- nawigację
- zrozumienie działania aplikacji
- ilość popełnianych błędów
- koszt interakcji.
Warto pamiętać, że ciemne elementy na jasnym tle są bardziej czytelne dla większości użytkowników (bez względu na ich płeć, wiek, doświadczenia, kompetencje, czy kondycję ich oczu).

Poziom kontrastu ma zasadnicze znaczenie dla User Experience, wpływa bezpośrednio na satysfakcję płynącą z użytkowania aplikacji.
Błędnie dobrany kontrast w przypadkach skrajnych uniemożliwia wykonywanie jakichkolwiek czynności, działań lub czyni koszt interakcji tak wysokim, że zniechęca do użytkowania.
Kontrast jest w dużej mierze zależny, podobnie zresztą jak kolor, od urządzenia, rozdzielczości, wielkości ekranu, kontekstu, zadań oraz poziomu nasłonecznienia.
Oczywiście największy kontrast występuje między kolorami czarnym (#000000) i białym (#ffffff). Przy czym, stosowanie tak skrajnego kontrastu w trybie Dark Mode jest zdecydowanie odradzane.
Warto przy ustalaniu poziomu kontrastu posłużyć się narzędziami typu Color Contrast Checker.
Zgodnie z wytycznymi, dotyczącymi dostępności treści internetowych (Web Content Accessibility Guidelines - WCAG), Współczynnik Kontrastu Jasności (Luminosity Contrast Ratio) powinien być wybierany po określeniu:
- poziomu dostępności (AA lub AAA)
- rozmiaru tekstu
- normalnego lub pogrubionego rozmiaru fontu.
Kontrast jest szczególnie istotny, gdy chcemy prezentować, wyeksponować:
- dane (np, statystyki, wykresy)
- materiały wizualne (grafiki, zdjęcia)
- przekazywać szybko i w sposób zwięzły kluczowe informacje za pomocą tekstu.
Kontrast odpowiada także w dużym stopniu za szybkość zmęczenia wzroku i jest odpowiedzialny za poczucie komfortu, satysfakcji, jakich doznajemy użytkując aplikacje.
Jak projektować Dark Mode na stronie internetowej czy aplikacji?
Najszybsza odpowiedź na powyższe pytanie brzmi: unikając nasyconych kolorów, zachowując odpowiedni kontrast oraz nie stosując „czystej” czerni.
Bez względu na to, czy definiujemy kolor poprzez zawartość, proporcje kolorów podstawowych (RGB - Red, Green, Blue), czy poprzez określenie odcienia, nasycenia i jasności (HSL - Hue, Saturation, Lightness) to zawsze trzeba pamiętać, że kontrast między daną barwą a jasnym tłem (jasny motyw) powoduje zupełnie inne efekty niż kontrast tej samej barwy i tła ciemnego. Percepcja emocjonalna w obu trybach znacznie się różni.
Postrzeganie znaczenia koloru, jego emocjonalne oddziaływanie zmienia się wraz z:
- kolorem tła
- kontrastem
- nasyceniem
- narzuconą hierarchią wizualną.
Warto także mieć świadomość, że Dark Mode pozwala o wiele skuteczniej akcentować:
- elegancję, luksus, charyzmę, prestiż, status
- tajemniczość, niedostępność.
Pełni więc istotną rolę w brandingu, budowaniu wizerunku marki, komunikowaniu istotnych cech, atrybutów marek, produktów.
Choć w dużej mierze i w wielu wypadkach bardzo użyteczny, tryb ciemny ma także swoje ograniczenia.
Dark Mode jest odradzany w aplikacjach, w których jest dużo treści, formularzy, elementów interaktywnych.
Warto także projektując Dark Mode pamiętać o:
- przypadkach użycia
- kontekstach, w jakich będzie on aktywowany
- celach, jakim ma służyć
- czasie, w jakim będzie używany (w sensie pory dnia lub nocy oraz w sensie długości użytkowania)
- wrażeniach, emocjach, odczuciach, jakie ma zapewnić
- oczekiwaniach, doświadczeniach, przyzwyczajeniach, jakie warunkują postrzeganie interfejsu w trybie Dark Mode.
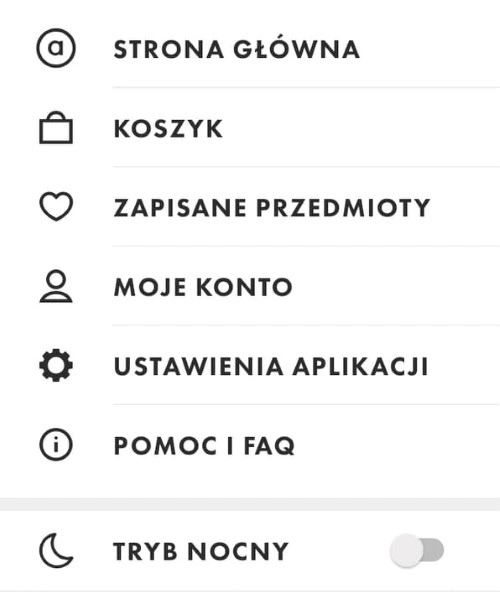
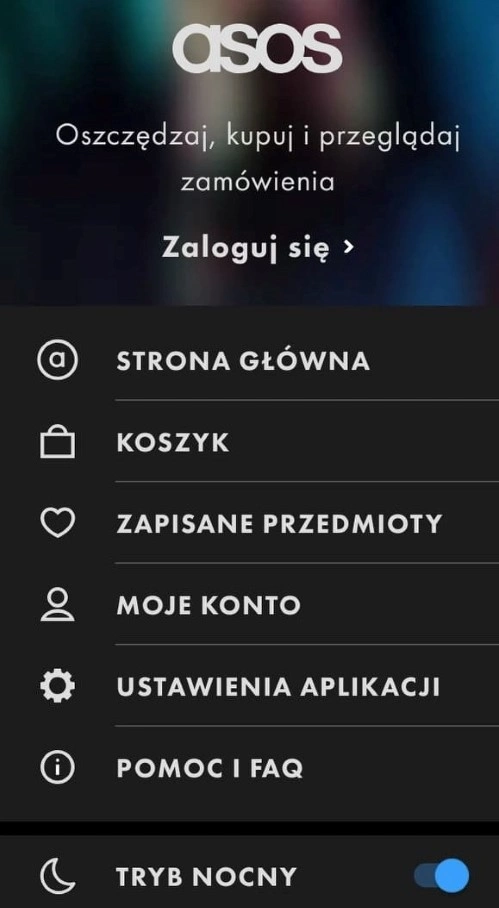
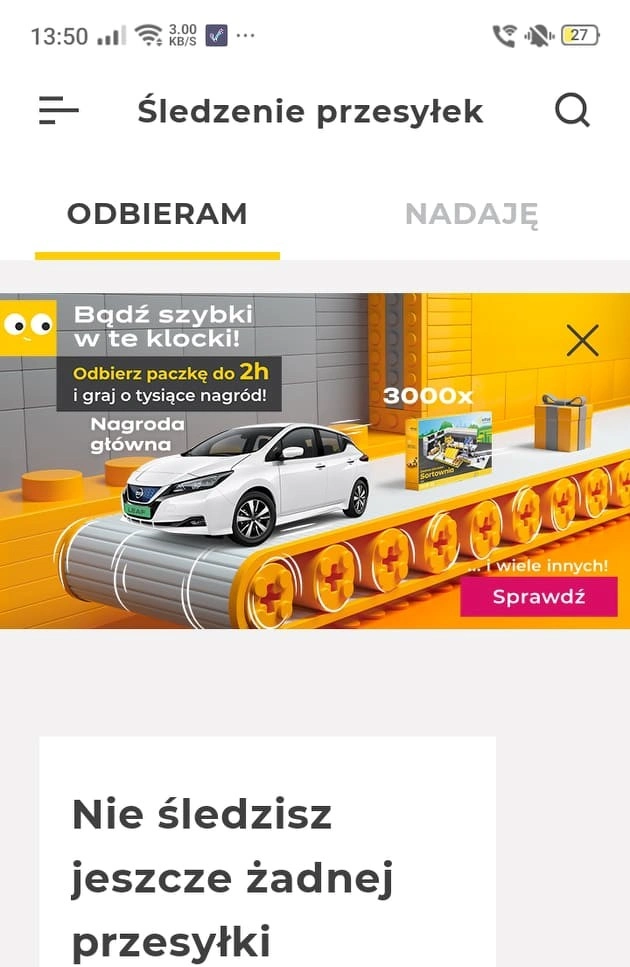
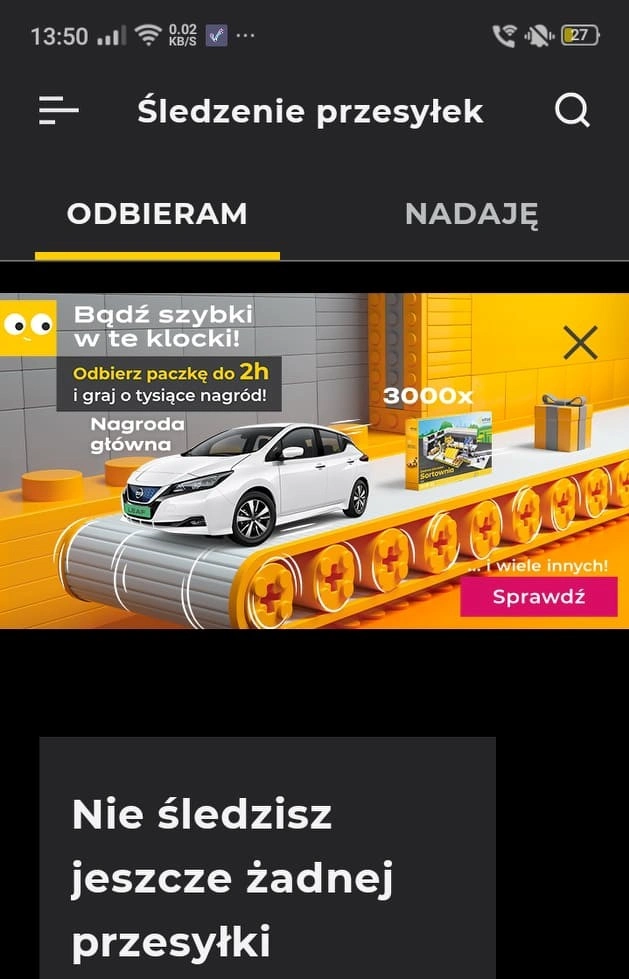
Ciemny i jasny interfejs użytkownika
Dark Mode powinien przede wszystkim służyć użyteczności i dostępności. Powinien zapewniać pozytywne, satysfakcjonujące User Experience. Przy czym podążanie za trendem nie zawsze jest wskazane, dotyczy to także trybu Dark Mode.
Im bardziej złożony, wieloelementowy, wielofunkcyjny jest interfejs użytkownika aplikacji, tym bardziej problematyczny staje się tryb ciemny.
Niektóre funkcjonalności, elementy interfejsu mogą być postrzegane jako niezrozumiałe lub mogą być zupełnie niedostrzegane.
Przykładowo, listy rozwijane, formularze (szczególnie z dużą ilością pól) o wiele gorzej prezentują się w trybie ciemnym niż jasnym.
Dark Mode stwarza także problemy w kwestii brandingu - dostosowania schematów kolorów marki do potrzeb, wymogów, ograniczeń tego trybu.
Przełożenie tego, co dobrze działało w trybie jasnym na tryb ciemny może być zadaniem karkołomnym.
Projektując interfejs aplikacji webowej lub mobilnej w trybie ciemnym warto:
- korzystać z szerokiego zakresu odcieni koloru szarego
- zawsze sprawdzać wartość Współczynnika Kontrastu Jasności między kluczowymi elementami interfejsu (np. przyciskami, ikonami, polami)
- sprawdzać skuteczność kontrastowania na różnych urządzeniach, przekątnych ekranów, w różnych rozdzielczościach
- uwzględniać w projekcie czas oraz zjawisko cyfrowego zmęczenia oczu
- uwzględniać typową odległość użytkownika od ekranu - w projektowaniu interfejsów aplikacji działających na ekranach TV odległość ma szczególne znaczenie
- layout - odległości, proporcje między elementami interfejsu, poczucie przestrzeni, lekkości jest zupełnie inne w trybie ciemnym.
Dark Mode często jest postrzegany jako o wiele ciaśniejszy, elementy wydają się rozmieszczone w zbyt małej odległości.
Typografia i czytelność tekstu w trybie Dark Mode
Czarny tekst na białym tle jest standardem i wydaje się najbardziej naturalnym schematem kolorów, jaki należy stosować do prezentacji długich tekstów.
W trybie ciemnym - co zrozumiałe - ilość tekstu powinna być zredukowana do niezbędnego minimum.
Choć tryb ciemny sprawia, że tekst jest bardziej czytelny, wyrazisty to - niestety paradoksalnie - powoduje on także szybsze zmęczenie oczu podczas długiej lektury.
Dark Mode i długie bloki tekstu, akapity, artykuły wykluczają się. Nie będą czytane z chęcią i w poczuciu spodziewanego komfortu. Nie będą nawet skanowane z przyjemnością.
Nawet najlepiej dobrany kontrast, wielkość, rodzaj czcionki, justowanie, czy interlinie nie zmienią nic w sposób zasadniczy w percepcji takiego contentu.
Projektując treści w aplikacjach webowych, mobilnych w trybie ciemnym należy przede wszystkim:
- zredukować ich długość
- zadbać o maksymalną czytelność czcionki, wyrazów, zdań, akapitów, nagłówków
- zadbać o minimalny kontrast, który dla tekstu ciągłego powinien wynosić 7:1
- zadbać o wielkość, czytelność, wyrazistość, kontrast etykiet tekstowych
- dobierać czcionki adekwatne do trybu ciemnego.
Czy Dark Mode jest przyjazny oczom użytkowników?
Zgodnie z dość rozpowszechnionym stereotypem tryb ciemny jest bardziej przyjazny dla wzroku człowieka. Czy tak rzeczywiście jest?
Problematyce przyjazności obu trybów przyjrzała się Raluca Budiu w artykule pt. „Dark Mode vs. Light Mode: Which Is Better?”.
Zgodnie z omawianymi i cytowanymi przez nią wynikami badań, tryb jasny (Budiu używa terminu Positive Contrast Polarity - Light Mode) dla osób nie mających problemów ze wzrokiem jest o wiele bardziej naturalny i postrzegany jest jako bardziej wygodny.
W różnych badaniach, podejmujących związki i problemy (np. zmęczenia i czytelności) wydajność trybu jasnego była wyższa. Tryb ciemny okazywał się mieć pewne znaczenie dla osób z różnymi wadami wzroku.

Przy czym trzeba zaznaczyć, o czym pisze też sama Raluca Budiu, że ilość dostępnych badań jest dość skromna, stąd też rozstrzyganie tej kwestii na korzyść Light Mode lub Dark Mode jest - będąc intelektualnie uczciwym - w tym momencie nie do końca sensowne.
Cytowane badania raczej wskazują pewne hipotezy niż jednoznacznie wyjaśniają i rozstrzygają problemy badawcze.
Bez względu na wyniki badań szczegółowych, warto pamiętać, że w sensie ogólnym jakość widzenia jest uwarunkowana wieloma czynnikami, które mają kluczowe znaczenie dla postrzegania, oceniania danego trybu.
Wysiłek, czytelność, wyrazistość, skanowalność projektu interfejsu aplikacji są zależne od:
- natężenia oraz rodzaju światła zewnętrznego (naturalne vs. sztuczne)
- jasności ekranu
- zgodności trybu z jasnością otoczenia - w zaciemnionych miejscach tryb ciemny wydaje się bardziej naturalny, mniej inwazyjny, mniej męczący, w jasnych miejscach tryb ciemny może być postrzegany jako bardziej nieprzyjazny
- kąta patrzenia oraz odległości oczu od ekranu
- rodzaju wady wzroku (np. dalekowzroczność, krótkowzroczność)
- czasu oraz ciągłości ekspozycji na światło emitowane przez ekran
- tego, co oglądamy, śledzimy (tekst, obraz, obraz ruchomy)
- znajomości tematyki, materiałów, sposobu działania, funkcji.
Jak zaprojektować Dark Mode? Podsumowanie
- Dark Mode powoli staje się standardową opcją w aplikacjach webowych oraz mobilnych.
- Tryb ciemny stanowi odpowiedź na problemy związane z dyskomfortem, jaki pojawia się po pewnym czasie i w pewnym warunkach w trakcie użytkowania mediów, produktów, urządzeń cyfrowych.
- Coraz więcej aplikacji domyślnie oferuje możliwość wyboru trybu jasnego lub ciemnego użytkownikom.
- Najczęściej firmy chcą wpisać się w pozytywny trend, zadbać o komfort i potrzeby użytkowników, wydłużyć czas zaangażowania użytkownika, zwiększyć kontrolę użytkownika nad produktem cyfrowym.
- Oferowanie obu trybów wynika przede wszystkim z kwestii związanych z User Experience, zdrowiem użytkowników, biznesem, użytecznością, etyką.
- Dark Mode nie jest prostym odwróceniem kolorystycznym.
- Tryb ciemny jest autonomicznym sposobem prezentacji interfejsu, w którym uwzględnia się problemy schematów kolorystycznych, kontrastu, wielkości, proporcji, form, układów.
- Dark Mode jest osobnym zbiorem problemów projektowych, UX-owych, mającym na celu zaoferowanie interfejsu, nawigacji, które będą możliwie optymalnie wpisywały się w oczekiwania i potrzeby użytkownika końcowego.
- Tryb ciemny przede wszystkim ma na celu zmniejszenie luminancji ekranu, redukcję zmęczenia wzroku, zmniejszenie ilości zużywanej energii, zwiększenie czytelności interfejsu w różnych kontekstach i warunkach oświetleniowych, wydłużenie czasu pracy urządzenia oraz czasu użytkowania aplikacji mobilnej lub webowej.
- Kolory poszczególnych elementów interfejsu - zarówno w trybie jasnym, jak i ciemnym - odgrywają znaczącą rolę.
- Kolory są odpowiedzialne za czytelność tekstu, wyrazistość elementu graficznego.
- W każdym z tych trybów schematy kolorystyczne rządzą się nieco innymi prawami.
- Poziom kontrastu ma zasadnicze znaczenie dla User Experience, wpływa bezpośrednio na satysfakcję użytkowników, płynącą z użytkowania aplikacji.
- Błędnie dobrany kontrast zniechęca lub wręcz uniemożliwia użytkowanie aplikacji.
- Kontrast odpowiada za szybkość zmęczenia wzroku, poczucie komfortu, satysfakcji, jakich doznajemy użytkując aplikacje.
- Projektowanie Dark Mode w głównej mierze powinno polegać na unikaniu nasyconych kolorów, zachowaniu odpowiedniego kontrastu oraz unikaniu „czystej” czerni.
- Emocjonalne oddziaływanie kolorów zmienia się wraz z kolorem tła, kontrastem, nasyceniem oraz hierarchią wizualną.
- Dark Mode jest odradzany w aplikacjach, w których jest dużo treści, formularzy, elementów interaktywnych.
- Dark Mode powinien przede wszystkim służyć użyteczności i dostępności.
- Powinien zapewniać pozytywne, satysfakcjonujące User Experience.
- Projektując interfejs aplikacji w trybie ciemnym należy zawsze sprawdzać wartość Współczynnika Kontrastu Jasności między kluczowymi elementami interfejsu, skuteczność kontrastowania na różnych urządzeniach, przekątnych ekranów, w różnych rozdzielczościach, uwzględniać typową odległość użytkownika od ekranu, odległości, proporcje między elementami interfejsu.
- Projektując treści w trybie ciemnym należy zredukować ich długość, zadbać o maksymalną czytelność czcionki, wyrazów, zdań, akapitów, nagłówków, dobierać czcionki adekwatne do trybu ciemnego.
- Warto także pamiętać, że sposób postrzegania interfejsu przez użytkowników jest uwarunkowana wieloma czynnikami, które mają kluczowe znaczenie dla postrzegania, oceniania danego trybu.






