Przyszedł czas na Filtrowanie. O sortowaniu produktów już pisaliśmy.
Wraz z funkcją wyszukiwania tworzą wielką trójkę funkcjonalności, bez których żaden sklep internetowy nie może efektywnie, skutecznie konkurować.
Wyszukiwanie, sortowanie, filtrowanie produktów w E-Commerce przypomina trochę poszukiwanie igły w stogu siana za pomocą wykrywacza metalu i magnesu.
Filtrowanie, sortowanie, wyszukiwanie jest zadaniem angażującym, praco- i czasochłonnym, potencjalnie frustrującym.
Ale bywa też źródłem dużej satysfakcji, jeśli dzięki tym narzędziom uda się nam szybko znaleźć to, czego szukaliśmy. Koniec końców, dotarcie do karty produktu, to dotarcie do celu. No prawie, trzeba niestety jeszcze zapłacić w kasie :)
Ale, by tak się stało, Filtrowanie należy odpowiednio zaprojektować. Jak uczynić je narzędziem użytecznym i supportującym pozytywne User Experience?
Czytajcie, dziś piszemy właśnie o tych kwestiach. O projektowaniu Filtrowania w E-Commerce.
Filtrowanie produktów w E-Commerce. Dlaczego warto oferować tę funkcję?
Żyjemy w świecie, w którym musimy wybierać między dziesiątkami, setkami, a nierzadko tysiącami produktów.
Filtrowanie produktów pozwala zawęzić możliwości i „dostać się" do zbioru, który spełnia nasze oczekiwania w ważnych aspektach.
Przy tak ogromnej ilości produktów zakupy bez Filtrowania byłyby koszmarem, a pewnie w wielu przypadkach kończyłyby się po prostu porzuceniem koszyka. Dlaczego?
Nadmiar możliwości może skutkować paraliżem decyzyjnym, któremu Filtrowanie, między innymi, przeciwdziała. Ponadto, pozwala użytkownikowi sklepu internetowego przejąć kontrolę nad procesem wyboru i zakupu.
Filtrowanie produktów jest naszym sojusznikiem w „walce z ilością i różnorodnością”.
Pełni także funkcję edukacyjną. Proszę się nie dziwić. Sam kilkukrotnie łapałem się na tym, że nie wszystko wiem o produkcie, który chcę kupić. Nie wierzycie mi na słowo? Oto dowód i przykład!
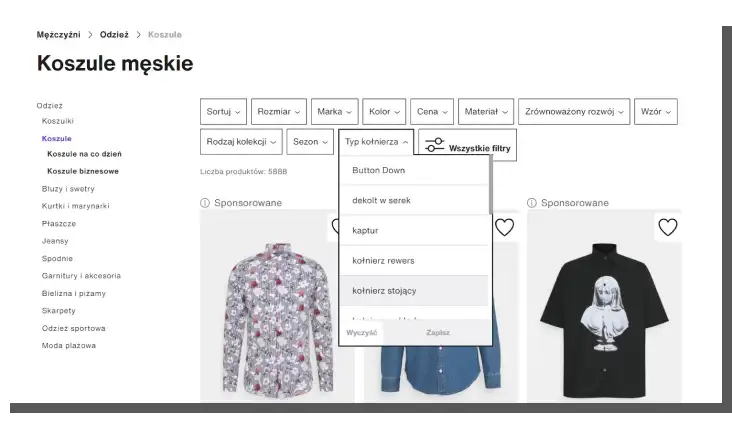
Ile typów kołnierza może mieć koszula męska? No, blisko, całkiem blisko… Podpowiem. Koszula męska ma 15 typów kołnierza! Wiecie, jak wygląda kołnierz typu rewers? Ja, nigdy o takim nie słyszałem! Nadal nie wierzycie, to zajrzyjcie na Zalando.

Źródło: Zalando.pl
Dowiedziałem się tego, dzięki ich Filtrom.
Filtrowanie produktów może zatem uchronić nas przed zakupem nietrafionym. Dzięki uświadomieniu cech, atrybutów produktu sprzyja bardziej racjonalnym, przemyślanym zakupom.
Jeśli argumenty natury psychologicznej Was nie przekonują, to polecam zapoznanie się z wynikami sklepu Buyakilt.com, które zostały opisane w artykule pt. „Buyakilt.com Improved Customer Experience To Improve Multiple Metrics”.
Wynika z nich dość jasno, że stosowanie Filtrowania nie tylko wpływa na User Experience, ale także wpływa na sprzedaż i konwersję. W tym konkretnym przypadku zwiększyło przychody sklepu o 76%, a konwersję o 26%.
Są to wartości bardzo duże, z którymi należy się liczyć. Z pewnością nie mówimy o wpływie kosmetycznym lub przypadkowym.
No dobrze, wiemy już, dlaczego Filtrowanie jest ważne, ale właściwie co to jest Filtrowanie? Pytanie wcale nie jest pozbawione sensu, bowiem ta funkcja jest często mylona z sortowaniem, czyli zupełnie innym działaniem w ramach strukturyzacji zbioru wyników.
Czym jest Filtrowanie i dlaczego nie wolno go mylić z sortowaniem?
Filtrowanie jest narzędziem wyszukiwania produktów w oparciu o sprecyzowane kryteria. Sortowanie jest natomiast uporządkowaniem takiego zbioru według określonego parametru.
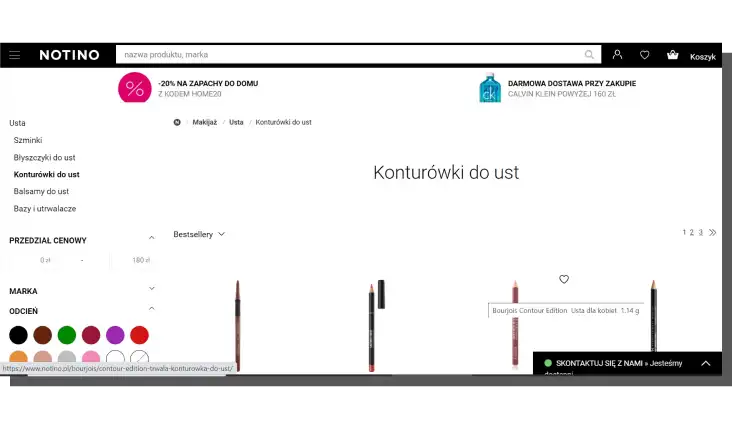
Na przykład porządku alfabetycznego, bądź wysokości ceny. Innymi słowy, Filtrowanie służy zmniejszaniu ilości wyników, a sortowanie produktów jedynie określa porządek ich wyświetlania.

Źródło: Notino.pl.
Bardziej szczegółowe i precyzyjne omówienie funkcji Filtrowania znajdziemy w artykule pt. „Defining Helpful Filter Categories and Values for Better UX”, który napisała Kate Moran. Badaczka związana z Nielsen Norman Group.
Będąc precyzyjnym trzeba napisać, że Filtry mają dwa składniki - kategorię oraz wartość. Kategoria wskazuje na dany aspekt, atrybut produktu, natomiast wartość wskazuje albo na natężenie atrybutu lub na jego wariant.
Przy czym kategoria nie powinna być mylona z wartością. Klienci sklepu internetowego powinni także bezproblemowo rozumieć różnice między kategoriami. Dużą rolę w tym odgrywa odpowiednie etykietowanie Filtrów.
Etykietowanie powinno być wolne od żargonu, maksymalnie zrozumiałe.
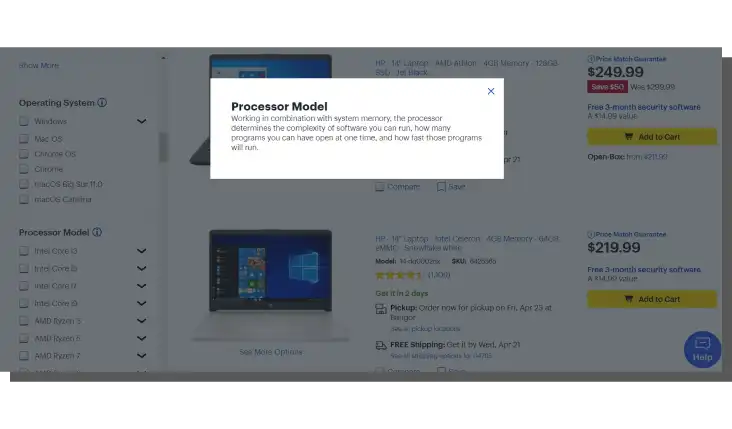
Jeśli z różnych powodów etykieta musi zawierać terminy, symbole, techniczne określenia sklep internetowy powinien oferować wyjaśnienia ich znaczenia.

Źródło: BestBuy.com
Wyjaśnienia, podobnie jak etykiety, powinny być napisane prostym, przystępnym językiem (tzw. Real World Language).
W sposób opisowy, a najlepiej kontekstowy. Wyjaśnienia powinny wytłumaczyć klientowi sklepu w przystępny sposób ważność, wartość danego atrybutu, korzyści, jakie dzięki nim odniesie.
W jaki sposób tworzyć Filtry?
Zacznijmy od uwagi Christiana Holsta, jednego z założycieli Baymard Institute. W artykule pt. „The Current State Of E-Commerce Filtering” zauważa on, że wydajność Filtrowania często jest obniżana przez:
- brak ważnych dla klienta kategorii
- nieadekwatność Filtrów do kategorii (oferowanie uniwersalnych Filtrów jest zdecydowanie odradzane)
- niejasną logikę zastosowanego Filtrowania
- położenie tej funkcjonalności
- sposób oferowania, prezentacji Filtrów
- pominięcie kontekstu użytkowania, kompatybilności z innymi produktami
- brak Filtrów tematycznych (np. dotyczących produktów sezonowych).
Nieadekwatność Filtrów jest częstym problemem w sklepach internetowych. Z punktu widzenia klienta tylko trafnie określone Filtrowanie produktów ma sens.
Powielane, uniwersalne Filtrowanie, zastosowane do tak różnych produktów jak pralki i ubrania, ma niewielką wartość.
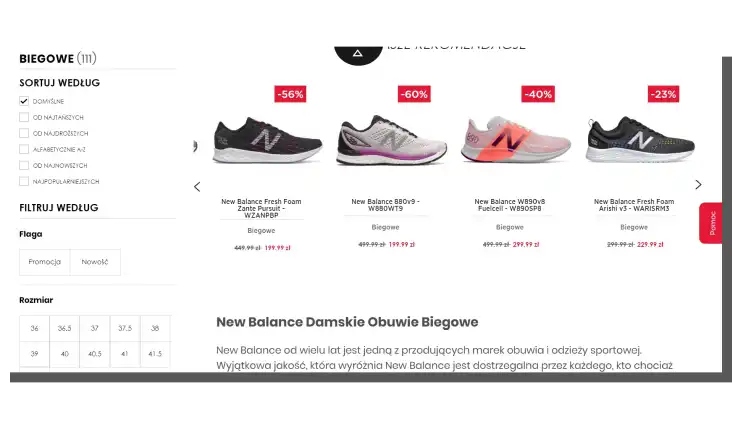
Kate Moran z Nielsen Norman Group słusznie zauważa (w cytowanym powyżej artykule), że oferowanie dedykowanego Filtrowania dla każdej kategorii produktów jest także działaniem podnoszącym konkurencyjność.

Źródło: NBSklep.pl
W szczególności polecane jest mniejszym sklepom, których szansą na zdobycie klienta jest zapewnienie lepszego User Experience sklepu internetowego.
Warto także mieć w pamięci wynik badania porównawczego, przeprowadzonego przez Baymard Institute, zgodnie z którym tylko 16% największych amerykańskich sklepów internetowych zapewnia swoim klientom odpowiednie doświadczenia w aspekcie Filtrowania.
Christian Holst pisze wprost, że dobre wrażenia wywoływane przez Filtrowanie wymaga prezentacji tej funkcjonalności w sposób łatwy do zrozumienia i interakcji. Ważne jest również to, by logika Filtrowania była zgodna z oczekiwaniami użytkowników.
I tutaj dochodzimy do problemu tworzenia Filtrów, który można sprowadzić do dwóch wymiarów - wizualnego oraz funkcjonalnego.
Pierwszy odnosi się do położenia oraz wizualnego prezentowania narzędzia Filtrowania. Drugi dotyczy problemu kategoryzowania, etykietowania, selekcjonowania produktów.
W artykule pt. „Best Practices for Designing Faceted Search Filters” znajdziemy kilka bardzo trafnych porad, dotyczących drugiego problemu. Jego autor - Greg Nudelman - wskazuje, że generalnie są dwa sposoby wskazywania wartości dla danej kategorii:
- drążenie (Drill-Down)
- selekcja równoległa (Parallel Selection).
Choć brzmi to enigmatycznie, chodzi o coś bardzo prostego. Mianowicie o to, czy Filtr będzie w formie linku, czy w formie pól wyboru.
Główna różnica między nimi wyraża się w użyteczności. Linki pozwalają na przypisanie do pojedynczego Filtra pojedynczej wartości. Pola wyboru nie mają takich ograniczeń.
Linki w funkcji Filtrów sprawdzają się, gdy chcemy wybrać ogólną kategorię (np. aparaty fotograficzne). Korzystając z pól wyboru klienci sklepu mogą wskazać jednocześnie, równoległe wiele wartości.
Greg Nudelman słusznie zauważa, że obie formy świetnie się uzupełniają i nie ma powodów, by przedkładać jedną nad drugą.
Ważną kwestią przy projektowaniu wymiaru funkcjonalnego jest także priorytetyzowanie kategorii oraz wartości Filtrów.
Badacze z Nielsen Norman Group sugerują, by kategorie ogólne umieszczać na górze listy, sukcesywnie przechodząc do bardziej szczegółowych.

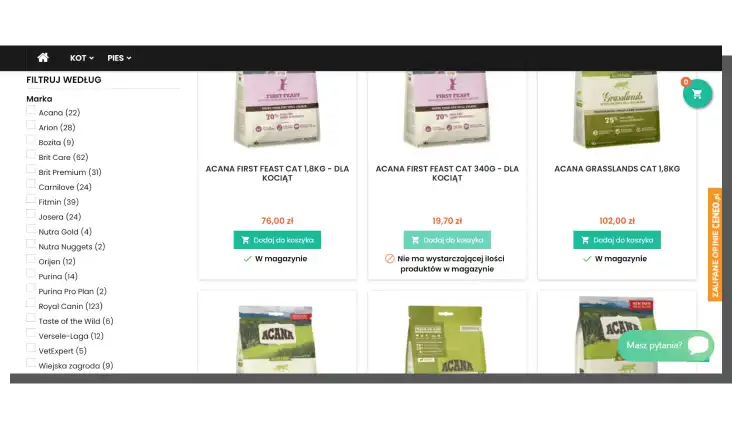
Źródło: Tupek.pl
Podobnie należy postąpić z wartościami, przy czym hierarchię należy tworzyć za pomocą kryterium istotności, popularności.
Generalnie Filtrowanie powinno być stworzone w sposób:
- uporządkowany
- logiczny
- zgodny z modelami, schematami poznawczymi nabywców danego produktu.
Podstawą dla stworzenia Filtrów muszą być badania, które pozwolą na uzyskanie odpowiedzi na kluczowe pytania.
Mianowicie:
- jakie cechy są najważniejsze dla klientów w czasie wyboru produktu?
- jaką nabywcy nadają ważność atrybutom, cechom danego produktu?
- jakimi słowami opisują daną cechę, atrybut?
- jakie etykiety preferują, rozumieją?
- jakich wartości Filtrów najczęściej używają?
No dobrze, możemy przejść do omówienia wizualnego aspektu Filtrowania.
W jaki sposób prezentować Filtry?
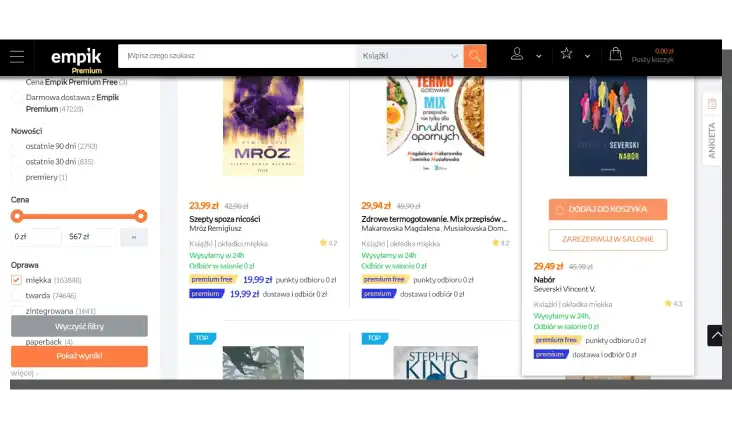
Filtrowanie zazwyczaj jest prezentowane, oferowane w sklepach internetowych w formie pasków. Zgrupowanie Filtrów ma oczywiście swoje zalety, w szczególności, gdy są one stale widoczne, nawet podczas scrollowania strony.

Źródło: Empik.pl
Filtrowanie produktów jako ważna funkcjonalność, musi być stale dostępne i powinno być wyróżniane w sposób czytelny i jednoznaczny.
Mówiąc, pół żartem, pół serio, Filtry mają wyglądać jak Filtry.
Bardzo istotną kwestią jest oferowanie możliwości wybrania wartości Filtra za pomocą pola wyboru. Jest to metoda czytelniejsza niż wizualizowanie wyboru za pomocą pogrubienia etykiety.
Równie istotne jest oferowanie możliwości wyboru wielu Filtrów jednocześnie. Przy tej okazji pytanie, o ilość wartości oraz sposób ich prezentacji nasuwa się samo. Za chwilę na nie odpowiemy.
Odwołajmy się raz jeszcze do Christiana Holsta i jego kolejnego artykułu pt. „7 Product Filtering Implementations That Make Macy’s Best-in-Class”.
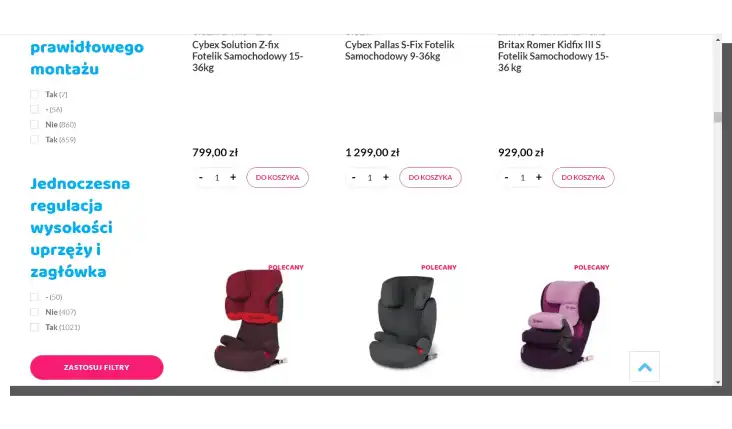
Opierając się na badaniach, przeprowadzonych przez jego macierzysty instytut, Holst sugeruje, by długie listy wartości dzielić. I jednocześnie oferować nie więcej niż 10 wartości. Przy czym, należy czytelnie zasugerować, że klient ma do wyboru ich większą ilość, po kliknięciu etykiety Więcej / Rozwiń.
Wybór Filtrów powinien nie tylko być komunikowany za pomocą zmieniającej się listy produktów, ale także za pomocą czytelnie wskazanej ilości produktów, które spełniają dane kryteria.
Wyświetlanie ilości produktów jest z punktu widzenia klienta bardzo istotną informacją, bowiem sugeruje wielkość zbioru. A to pośrednio wskazuje na czas, pracę, jaką klient będzie jeszcze musiał wykonać, by dotrzeć w końcu do celu.
Bardzo przydatnym wzorcem jest także wskazywanie ilości produktów przy polu wyboru danej wartości Filtra. Przy czym dane te powinny odnosić się do aktualnego stanu magazynowego.
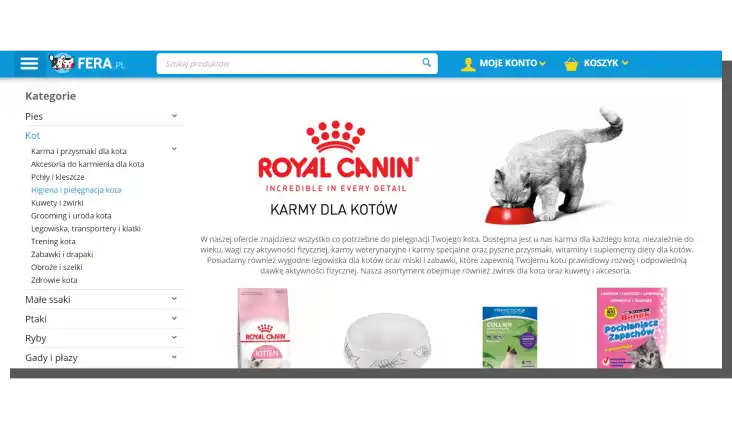
Wyświetlanie produktów niedostępnych jest z punktu widzenia klienta niekorzystne. Obciąża jego pamięć roboczą, frustruje i zakłóca proces podejmowania decyzji zakupowej.

Źródło: Fera.pl
Historyczne stany magazynowe będą przydatne, jeśli zaoferujemy zakup produktu na żądanie lub opcję poinformowania o dostępności.
Czy to już wszystkie rekomendacje projektowe? Zdecydowanie nie. Projektując Filtrowanie w sklepie internetowym należy także uwzględnić, zaoferować użytkownikom możliwość:
- automatycznego odświeżanie wyników po dokonaniu wyboru
- cofnięcia wyboru także za pomocą przycisku Wstecz
- resetowania wyborów w poszczególnych Filtrach
- skorzystania z Filtrów tematycznych.
Gdzie umieścić funkcję Filtrowania Produktów?
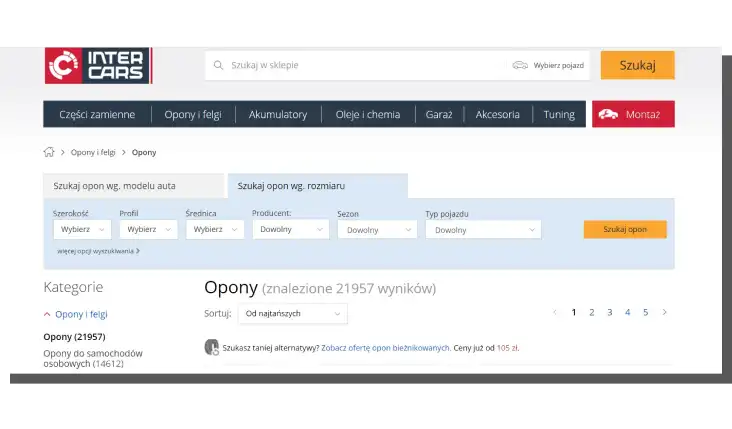
Położenie Filtrowania doczekało się dwóch konwencji projektowych. Oferowane jest w górnej części strony, tuż nad listą, siatką produktów. Zajmuje wtedy całą lub niemal całą szerokość strony. Znajdziemy je także po lewej stronie sklepu.

Źródło: InterCars.pl
Oba warianty mają swoich zwolenników i przeciwników. Oba są użyteczne z ważnych powodów i mają swoje ograniczenia.
Przykładowo, Filtrowanie produktów dostępne po lewej stronie ekranu jest wzorcem o wiele starszym. Bardziej utrwalonym, znajomym, bezpiecznym. Łatwym do odnalezienia i obsługi. Jest to rozwiązanie dyskretne i kojarzące się z przybornikiem.
Z kolei umiejscowienie Filtrów u góry, w centralnym miejscu sugeruje ich większą ważność. Są one w tym położeniu na pewno wyróżnione i łatwiej dostępne.
Choć nie brak głosów, że jeśli Filtrowanie w górnej części nie jest widoczne także w czasie scrollowania strony, może być łatwo przegapione.

Źródło: BabyHit.pl
Na marginesie dodajmy, że bardzo niewiele sklepów internetowych decyduje się na jednoczesne wykorzystanie obu wzorców projektowych.
Częstokroć w takim wariancie, Filtry dostępne po lewej stronie są bardziej ogólne, a te położone u góry dotyczą kategorii mniej popularnych.
Pamiętajmy jednak, że jeśli decydujemy się na takie rozwiązanie, oba warianty należy w czytelny sposób ze sobą powiązać.
Wizualnie powinno się sugerować, że stanowią jedno narzędzie, służące do tego samego celu - odnalezienia produktów w sklepie.
W obu wariantach bardzo ważne jest również zachowanie ich pełnej, stałej dostępności. Bez względu na wykonywane działania na stronie.
Jak zaprojektować filtrowanie produktów w sklepie internetowym. Podsumowanie
- Filtrowanie, wyszukiwanie, sortowanie produktów w sklepach internetowych jest zadaniem angażującym, praco- i czasochłonnym, potencjalnie frustrującym.
- Filtry pozwalają zawęzić zbiór możliwości, dostać się do zbioru, który spełnia nasze oczekiwania w ważnych aspektach.
- Zbyt szeroki wybór może skutkować paraliżem decyzyjnym, któremu Filtrowanie przeciwdziała.
- Filtrowanie pozwala klientom sklepu internetowego przejąć kontrolę nad procesem wyboru i zakupu.
- Korzystanie z Filtrowania produktów w sklepie sprzyja bardziej racjonalnym, przemyślanym zakupom.
- Filtrowanie jest narzędziem wyszukiwania produktów w oparciu o sprecyzowane kryteria.
- Sortowanie służy do uporządkowania zbioru według określonego parametru i określenia porządku wyświetlania wyników Filtrowania.
- Filtry mają dwa składniki - kategorię oraz wartość.
- Wydajność Filtrowania często jest obniżana przez brak ważnych dla klienta kategorii, nieadekwatność, niejasną logikę, położenie narzędzia Filtrowania.
- Zapewnienie dedykowanego Filtrowania dla każdej kategorii produktów jest działaniem podnoszącym konkurencyjność.
- Filtrowanie powinno być stworzone w sposób uporządkowany, zgodny z modelami, schematami poznawczymi nabywców danego produktu.
- Filtry produktów w E-Commerce muszą być stale dostępne i powinny być wyróżniane w sposób czytelny i jednoznaczny.
- Długie listy wartości należy dzielić.
- Wskazywanie ilości produktów przy polu wyboru danej wartości Filtra, sugeruje wielkość zbioru oraz pośrednio czas, pracę konieczną do osiągnięcia celu.
- Położenie Filtrowania doczekało się dwóch konwencji projektowych.
- Oferowane jest w górnej części lub po lewej stronie.





