Seneka miał rację. Popełniać błędy w sklepach internetowych jest rzeczą bardzo ludzką.
Co najważniejsze jest rzeczą powszechną. I co jeszcze ważniejsze, doskonale znaną i traktowaną z wyrozumiałością przez większość projektantów sklepów internetowych.
Sami klienci traktują swoje niepowodzenia zakupowe z dużą dozą zrozumienia. Gorzej, jeśli owe niepowodzenia nie są im wybaczone.
Błędy w formularzach to chyba najlepszy, bo najczęstszy przykład błędów popełnianych w E-Commerce. Zauważmy jednak od razu, że błędy, pomyłki mają bardzo szeroki zakres odniesienia. Błędy w formularzach nie są jedynymi możliwymi.
Błąd jest pojęciem dość szerokim i niejednoznacznym. Na najwyższym poziomie błąd, pomyłka odnosi się na przykład do odwiedzenia sklepu internetowego, którego odwiedzić się nie chciało. Nie wierzycie?
Mnie samemu zdarzało się odwiedzić sklep Oleole.pl zamiast Euro.com.pl. Całe szczęście, pomyłka nie była dla mnie kosztowna w żadnym sensie. Oba sklepy należą do tej samej firmy. To po pierwsze. A po drugie, funkcjonalnie, asortymentowo, ofertowo bywają łudząco do siebie podobne.
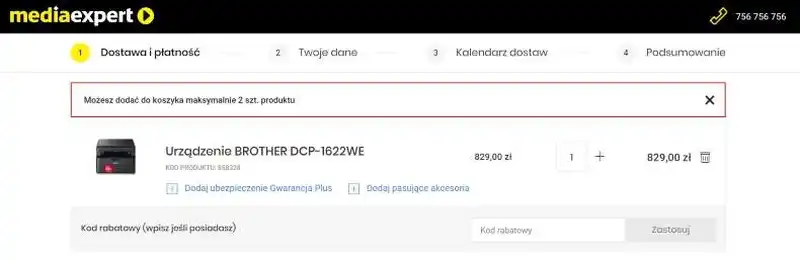
Na niższym poziomie, za błąd można uznać dodanie do koszyka produktu, który wprawdzie w niewielkim stopniu różni się od pożądanego, ale ostatecznie nim nie jest. Marka się zgadza, model się zgadza, tylko seria wnosi pewną różnicę w kwestii funkcji. Niby nic, a jednak.
Podać niezgodny z faktami numer karty kredytowej (błędy w formularzach danych karty kredytowej należą do najbardziej stresogennych), albo kupić 2 drukarki zamiast 1.
I tak dalej.
No dobrze. Jak łatwo się zorientować, będziemy zajmować się w tym artykule błędami, jakie pojawiają się w czasie wprowadzania danych w czasie zakupu. Opowiemy nie tylko o typowych błędach, ale także o sposobach ich przewidywania oraz naprawiania.
Czy można zaprojektować sklep internetowy, w którym nikt się nie myli?
Jaką metodą wybierzemy metodę głosowania? - zastanawiali się bohaterowie filmu „Rejs”.
My zaczniemy nieco skromniej, bo od zastanowienia się nad ludzką skłonnością do popełniania błędów. Pochylimy się nad problemem ich przewidywania.
Jednym słowem zajmiemy się problemem projektowania „bezpiecznych”, przeciwdziałających popełnianiu błędów sklepów internetowych.

Źródło: YouTube.com
Czy możliwe jest w ogóle zaprojektowanie sklepu, w którym nie będzie się dało popełnić żadnego błędu? Zdecydowanie nie!
Czy możliwe jest zaprojektowanie sklepu internetowego, w którym istnieje mniej niż więcej okazji, możliwości popełnienia błędu? Zdecydowanie tak!
Błędy w formularzach dość łatwo jest przewidzieć i im przeciwdziałać.
Czy sklepy internetowe powinno się projektować, jako narzędzia, miejsca, konteksty, zbiory funkcjonalności, w których błędy się uwzględnia jako naturalne składowe procesu zakupu.

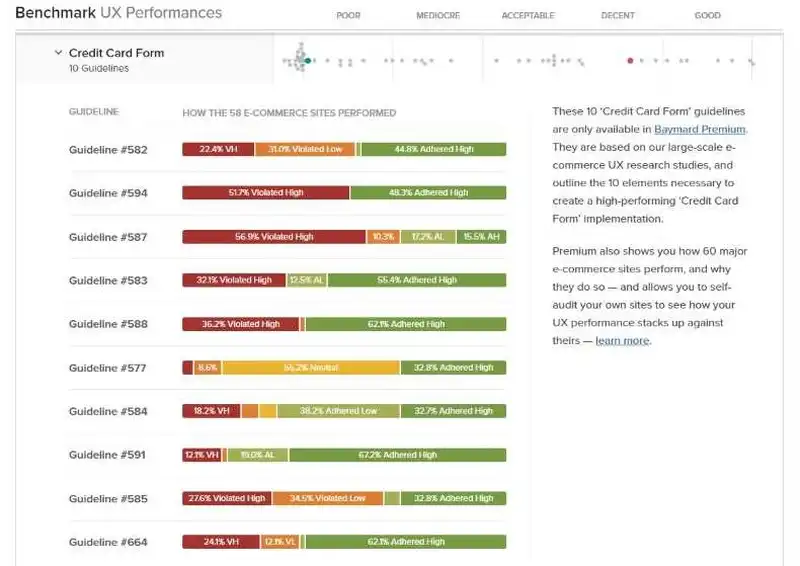
Źródło: Baymard Institite
W których błędy się toleruje, uznaje za naturalne i po prostu nieuchronne? Zdecydowanie tak!
Projektowanie sklepów internetowych powinno być działaniem, w którym błędy:
- uznaje się za naturalne, nieodzowne, niemożliwe do wyeliminowania
- uznaje się za problemy do szybkiego skorygowania
- możliwe do przewidzenia
- się ranguje (ocenia ich ważność pod kątem ich znaczenia w procesie, wysiłku, jaki niweczą, strat, jakie powodują)
- kategoryzuje i znajduje dla nich stosowne remedia (np. błędy popełniane przez użytkownika, system, pojawiające się w wyniku okoliczności zewnętrznych).
Nim przejdziemy do konkretów projektowych, musimy jeszcze trochę poteoretyzować.
Czym w ogóle jest błąd? Kiedy możemy mówić o błędach w E-Commerce?
Czy każde działanie, którego skutek jest niezgodny z oczekiwaniami (klienta, użytkownika i/lub właściciela sklepu internetowego) jest błędem?
Jakie błędy można popełnić w sklepie internetowym?
Wyjaśnienie, uporządkowanie tych kwestii znajdziemy, między innymi, w dwóch świetnych artykułach Page Laubheimera pt. „Preventing User Errors: Avoiding Unconscious Slips” i „Preventing User Errors: Avoiding Conscious Mistakes”.
Laubheimer - na co dzień Senior User Experience Specialist w Nielsen Norman Group - dokonał w nich rozróżnienia błędów (Errors) na:
- pomyłki (Slips)
- błędy (Mistakes).
Te pierwsze, to typowe pomyłki, jakich pełno w naszym życiu, gdy wykonujemy czynności rutynowe, w sposób automatyczny, będąc w niewielkim stopniu skoncentrowanymi na zadaniach.
Pomyłką jest literówka (błędy w formularzach to najczęściej literówki właśnie), użycie czegoś niezgodnie z przeznaczeniem. Jednym słowem, gdy chcemy zrobić coś, a w efekcie robimy coś innego, wtedy właśnie popełniamy pomyłki. Zazwyczaj szybko się przekonujemy o pomyłce. Są one także stosunkowo nieszkodliwe.

Błędy mają o wiele większy ciężar gatunkowy, ich konsekwencje są o wiele poważniejsze, ich unikanie ma większe znaczenie.
Błędy są popełniane świadomie. Pojawiają się, gdy klienci sklepu internetowego mają jakiś cel, jakieś zadanie do wykonania, używają jakiejś funkcjonalności i w efekcie swoich wyborów, akcji nie osiągają stanów, które osiągnąć chcieli.
Dlaczego tak się dzieje? Przyczyną błędów (Mistakes) są modele mentalne, dotyczące sposobu wykonania danego działania, sposobu osiągnięcia celu, wykonania zadania.
Jaką rolę w przeciwdziałaniu występowaniu błędów odgrywają modele mentalne
W przypadku E-Commerce, najczęściej chodzi o błędne modele mentalne dotyczące interfejsu, nawigacji.
Jakob Nielsen w artykule pt. „Mental Models”, zdefiniował to pojęcie jako przekonania użytkownika o danym systemie. Jego funkcjach, sposobie działania, użyteczności, celach, jakie pozwala osiągać, zagrożeniach, jakie stwarza, wymaganiach, jakie narzuca.
Zgodnie z wykładnią Nielsena - tu cytat z niego - model mentalny opiera się na przekonaniu, a nie na faktach.
Model mentalny odnosi się do tego, co użytkownicy wiedzą lub myślą, że wiedzą o danym systemie.
Innymi słowy, użytkownicy nie mają w głowach faktycznych instrukcji obsługi sklepów internetowych, a co najwyżej ich namiastkę, uproszczoną, nieautoryzowaną wersję, która pozwala im używać systemu z większym lub mniejszym powodzeniem i poczuciem satysfakcji.
Co dość oczywiste, wszyscy mamy nieco inne modele mentalne. Zarówno jako użytkownicy sklepów internetowych, jak i ich projektanci, badacze UX, czy twórcy. Uzgodnienie tych modeli, zmniejszenie różnic jest zadaniem, jakie specjaliści od User Experience przed sobą stawiają.

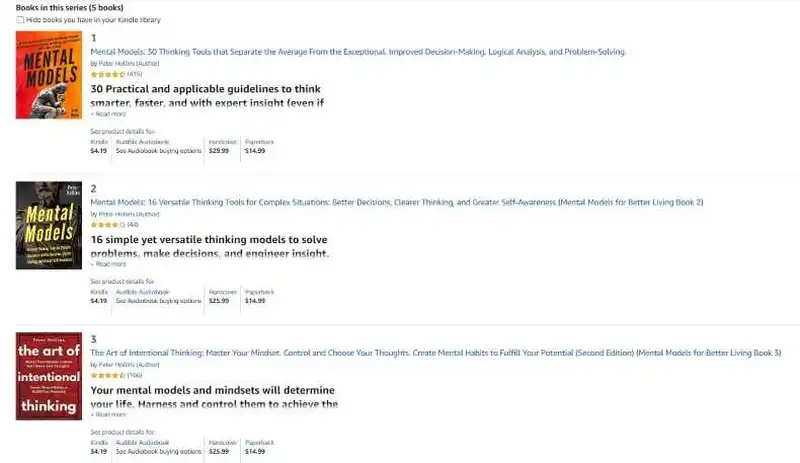
Źródło: Amazon.com
W teorii właściwie istnieją tylko dwie możliwości pracy z potencjalnymi błędami, jakie są popełniane w sklepie internetowym. Albo można dostosować działanie sklepu do modeli mentalnych jego użytkowników, albo można starać się dostosowywać modele użytkowników do sposobu działania sklepów internetowych.
W rzeczywistości jednak mamy do czynienia z brakiem alternatywy i jednoczesnym dostosowywaniem systemów do jego użytkowników (np. za pomocą badań, testów, optymalizacji) i użytkowników do systemów (za pomocą onboardingów, instrukcji obsługi, dokumentacji, tutoriali).
Jak zauważa Page Laubheimer, w przytoczonym powyżej artykule, wiele błędów użytkownika (Mistakes) jest popełnianych, gdy użytkownicy nie otrzymują wystarczającej pomocy od systemu.
Pojawiają się najczęściej, gdy występuje znacząca przepaść między modelem projektantów, a typowym modelem użytkowników.
Tylko możliwie największa zgodność modeli mentalnych projektantów i użytkowników jest w stanie skutecznie przeciwdziałać błędom.
A do osiągnięcia tego stanu konieczne są audyty UX (jeśli mamy na myśli sklep internetowy już działający), badania, testy użyteczności, konkretne prace optymalizacyjne.
W jaki sposób unikać pomyłek (Slips) i błędów (Mistakes)?
Pomyłek nie da się uniknąć, nawet doświadczeni użytkownicy, którzy doskonale znają system, proces, ścieżkę zakupu nie będą od nich wolni.
Obniżona koncentracja, rozproszenie uwagi, dystraktory, wpływ kontekstu mogą powodować pomyłki.
Jak im przeciwdziałać? Autorzy związani z Nielsen Norman Group sugerują, by stosować ograniczenia, które przeciwdziałają popełnianiu błędów w czasie wprowadzania danych.
Dobrymi przykładami są ograniczenia stosowane w bookowaniu terminów, akceptowanie literówek, które najlepiej połączyć z systemami podpowiedzi kontekstowych.

Innym przykładem może być definiowanie wartości domyślnych (np. gdy klienci sklepu są proszeni o wprowadzenie numerów karty kredytowej dostępna klawiatura powinna być tylko numeryczna).
Z kolei popełnianiu błędów (Mistakes) można przeciwdziałać redukując konieczność wykorzystywania pamięci roboczej.
Równie sprzyjające poprawności jest wymuszanie potwierdzenia działań, które wiążą się dla użytkownika z dużym ryzykiem. Na przykład dotyczącym bezpowrotnego usunięcia danych.

Bardzo skutecznym sposobem jest oferowanie możliwości cofnięcia działań za pomocą przycisku „Wstecz”, który zdecydowanie zwiększa poczucie bezpieczeństwa.
Błędy można przewidywać, a tym samym można o nich ostrzegać, co także jest działaniem rekomendowanym przez badaczy z NN Group.
Równie skuteczne jest informowanie użytkowników o rezultatach, które z punktu widzenia logiki systemu nie są błędem, ale z punktu widzenia celów użytkownika mogą być uznawane jako pozbawione wartości, a tym samym uznawane jako błąd.
Typowe błędy przy wprowadzaniu danych w czasie zakupów w E-Commerce
W sklepach internetowych akceptacja, tolerancja, predykcja błędów jest szczególnie istotna. Wynika to z dwóch fundamentalnych kwestii.
Po pierwsze, klienci e-sklepów są omylni i popełniają błędy nie tak znów rzadko. Po drugie, sposób działania sklepu, to w jaki sposób błędy są w nim „obsługiwane”, w jaki sposób można je skorygować w dużym stopniu wpływa na skłonność do kontynuacji składania zamówienia, ocenę, jaką wystawia się sklepowi, chęć do ponowienia zakupów w przyszłości.
W szczególności, klienci E-Commerce doceniają możliwość szybkiego, bezproblemowego edytowania danych wprowadzanych (np. błędy w formularzach adresu wysyłki), bądź wybieranych (np. ilości produktów).
Jedną z ważniejszych rekomendacji i dobrych praktyk projektowych w tej kwestii jest zaoferowanie linku do edycji zamówienia.
W przeciwnym razie klienci będą próbowali korygować formularz zamówienia za pomocą przycisku „Wstecz”, który nie zawsze jednak działa w zgodzie z ich oczekiwaniami.
Na przykład powrót do poprzedniego ekranu oznaczać może konieczność ponownego wprowadzenia danych, uprzednio już wprowadzonych.
Najbardziej wskazanym rozwiązaniem jest oferowanie możliwości edycji konkretnych danych bez konieczności ponownego wprowadzania pozostałych. W szczególności zasada ta dotyczy danych, których wprowadzać nie lubimy.

A więc danych adresowych, danych fakturowych, numerów kart kredytowych. Klienci sklepów internetowych powinni mieć możliwość edytowania danych raz wprowadzonych na każdej stronie, na której są one wyświetlane.
Bardzo częstym błędem projektowym jest brak informacji zwrotnej, brak komunikatu o błędzie, skutkujący niemożliwością kontynuowania procesu składania zamówienia.
Sklep internetowy, który niedostatecznie komunikuje problemy jest postrzegany jako nieprzyjazny, nielogiczny, stawiający opór, którego przezwyciężenie jest trudne.
Równie nieprzyjazne, niezrozumiałe, nielogiczne i pozbawione sensu z perspektywy klientów E-Commerce wydaje się proszenie o ponowne wprowadzanie danych raz już wprowadzonych.
Ponieważ są to działania dość rutynowe, nielubiane bardzo często są wykonywane z mniejszą koncentracją uwagi, w sposób półautomatyczny, dzięki czemu bardzo łatwo o pomyłkę (Slip). Jest to więc podwójnie niekorzystne.
Klienci sklepów internetowych oczekują, że dane raz wprowadzone do formularza będą automatyczne powielane w kolejnych formularzach.
Generalnie zasada jednokrotnego wprowadzania danych, ich automatycznej replikacji, zapamiętania powinna być konsekwentnie stosowana.
W szczególności w tych miejscach sklepu, w których oferowane jest zapoznanie się z ważnymi informacjami dotyczącymi wysyłki, odbioru, reklamacji, sposobu transportu.
Błędy w formularzach, dzięki takiemu zautomatyzowaniu da się ograniczyć w sposób bardzo satysfakcjonujący.
Podsumowując: edycja pojedynczych błędów w formularzu nie może pociągać za sobą konieczności ponownego wprowadzania danych uprzednio wprowadzonych.

Podobnie, zachowanie raz dokonanego wyboru (Check), powinno być zasadą obejmującą każdą podstronę sklepu internetowego.
W jaki sposób komunikować wystąpienie błędu w formularzu?
Możliwość szybkiej, bezproblemowej, intuicyjnej korekty błędu jest równie ważna, jak czytelne, zrozumiałe poinformowanie użytkownika sklepu o:
- miejscu wystąpienia błędu
- sposobie skorygowania błędu
- ważności danej informacji (dla klienta, sklepu oraz przebiegu całego procesu).

Niestety komunikaty o błędach same mogą być źródłem błędów, jeśli nie są:
- jednoznaczne i proste
- powszechnie zrozumiałe
- czytelnie wskazane - wizualnie wyróżnione na stronie
- kulturalne, taktowne
- pomocne w rozwiązaniu problemu
- powtarzane w różnych miejscach strony
- uzasadnione, wyjaśnione
- konwencjonalnie sygnalizowane (w sensie kolorystyki, ikonografii, symboliki)
- dostępne dla różnych grup użytkowników (np. osób z wadami wzroku)
- spójne (stosowane konsekwentnie, wyrażane za pomocą takich samych konwencji graficznych, wizualnych, słownych).
W sensie językowym, komunikaty o błędach powinny być:
- skoncentrowane na potrzebach, możliwościach, oczekiwaniach użytkownika
- wolne od żargonu, technicznej terminologii
- proste, instruktywne, koncentrujące się na sposobach, zasobach, narzędziach koniecznych do naprawienia błędów.
Typowe błędy przy wprowadzaniu danych w czasie zakupów w E-Commerce. Podsumowanie
- Dokonując zakupów w sklepach internetowych wszyscy popełniamy błędy.
- Zaprojektowanie sklepu, w którym nie będzie się dało popełnić żadnego błędu jest niewykonalne.
- Jako użytkownicy, właściciele sklepów, projektanci, badacze UX/UI itd. jesteśmy na nie skazani.
- Zdecydowanie możliwe jest zaprojektowanie sklepu internetowego, w którym ilość popełnianych błędów będzie ustawicznie minimalizowana.
- Błędy (Errors) popełniane w E-Commerce można podzielić na 2 rodzaje: pomyłki (Slips) oraz błędy (Mistakes).
- Pomyłki są powszechne, popełniamy je najczęściej wykonując zadania rutynowe. Są także stosunkowo mało szkodliwe.
- Błędy są popełniane świadomie, w oparciu o błędne lub nieprzystające do siebie modele mentalne.
- Mistakes pojawiają się, gdy klienci sklepu internetowego używają jakiejś funkcjonalności i w efekcie swoich działań nie osiągają celów, które osiągnąć chcieli.
- Najczęstszą przyczyną błędów typu Mistakes są modele mentalne.
- Modele mentalne to przekonania użytkownika o funkcjach, sposobie działania, użyteczności, celach, jakie pozwala osiągać, zagrożeniach, jakie stwarza, wymaganiach, jakie narzuca dany sklep internetowy.
- Użytkownicy nie mają w głowach faktycznych instrukcji obsługi sklepów internetowych, a co najwyżej ich namiastkę, uproszczoną, nieautoryzowaną wersję.
- Używają sklepu internetowego z większym lub mniejszym powodzeniem. W większej lub mniejszej zgodności z założeniami, jakie poczynił projektant sklepu.
- Wszyscy ludzie, użytkownicy, klienci, projektanci, badacze, programiści itd. mają nieco inne modele mentalne.
- Uzgodnienie modeli, zmniejszenie różnic występujących między nimi jest kluczowe dla uzyskania pozytywnego UX w sklepie internetowym.
- Tylko możliwie największa zgodność modeli mentalnych projektantów i użytkowników jest w stanie skutecznie przeciwdziałać błędom.
- Wiele błędów typu Mistakes jest popełnianych, gdy użytkownicy nie otrzymują wystarczającej pomocy od sklepu internetowego.
- Pomyłek nie da się uniknąć. Popełniają je nawet doświadczeni użytkownicy. Sposobem na zmniejszenie ich ilości jest stosowanie ograniczeń.
- Występowaniu błędów typu Mistakes można przeciwdziałać redukując konieczność wykorzystywania pamięci roboczej, wymuszając potwierdzenia działań ryzykownych.
- Ostrzeganie klientów E-Commerce o możliwości popełnienia błędu jest zdecydowanie rekomendowane. Formularz zwrotu w sklepie internetowym powinien być w szczególności dopracowany pod kątem ostrzeżeń, podpowiedzi i wyjaśnień.
- W sklepach internetowych akceptacja, tolerancja, predykcja błędów jest szczególnie istotna.
- Klienci E-Commerce doceniają możliwość szybkiego, bezproblemowego edytowania danych wprowadzanych. Formularz w E-Commerce jest funkcjonalnością szczególnej troski i jako taki powinien być dopracowany pod kątem UX.
- Bardzo częstym błędem projektowym jest brak informacji zwrotnej, brak komunikatu o błędzie.
- Zasada jednokrotnego wprowadzania danych (wprowadzanie danych w formularzu jest dla niej najlepszym przykładem), ich automatycznej replikacji, zapamiętania powinna być konsekwentnie stosowana na wszystkich podstronach sklepu internetowego.





