Zacznijmy od podsumowania. O projektowaniu interfejsów piszemy regularnie. Dziś zajmiemy się problemem projektowania nawigacji w aplikacjach mobilnych.
Część naszej uwagi zajmą także problemy projektowe związane z krytycznym przyciskiem „Wstecz”.
Jeśli zatem szukacie konkretów w kwestii nawigacji w M-Commerce, oto one!
Zapraszamy do lektury.
Czym jest nawigacja i dlaczego jej projektowanie jest tak istotne?
Nim podamy definicję i rozwiniemy problematykę nawigacji, menu nawigacyjnego warto sobie wziąć do serca pewną uwagę. Gerry McGovern w artykule pt. „Usability: Navigation is More Important Than Search” zauważył, że im bardziej złożona, rozbudowana jest witryna, tym ważniejsza jest jakość wyszukiwania.
Ale jeszcze istotniejszą kwestią jest wysokiej jakości nawigacja w sklepie internetowym. Co więcej, zdaniem McGoverna istnieje bezpośredni związek między jakością nawigacji a jakością wyszukiwania.
Im lepsza nawigacja, tym lepsze będą wyniki wyszukiwania.
Dlaczego? Bowiem klikanie zawsze jest szybsze, prostsze, bardziej naturalne niż wpisywanie fraz kluczowych z nadzieją, że wynik będzie ekwiwalentny względem linku. I co jeszcze ważniejsze, nie należy traktować tych dwóch rozwiązań jako konkurentów.
Nikt nie polega tylko na wyszukiwarce, bądź tylko na nawigacji. To zawsze jest proces naprzemiennego wyszukiwania i nawigowania.
No dobrze, wróćmy do definicji nawigacji. Co to jest nawigacja? A właściwie, czym jest nawigacja aplikacji webowej i/lub mobilnej? To po prostu struktura (wzajemne powiązanie) linków wewnętrznych.

To połączenia między poszczególnymi stronami, oparte na kryterium powiązania tematycznego, logicznego, kategorialnego, atrybutowego lub dowolnego innego, wynikającego jednak z powszechnych wyobrażeń o związkach elementów (modeli mentalnych użytkowników). Tym właśnie jest nawigacja.
Do najpopularniejszych rodzajów nawigacji należą:
- nawigacja pionowa i pozioma (kryterium położenia)
- nawigacja ukryta (np. hamburger menu) i widoczna (kryterium widoczności)
- tekstowa (np. breadcrumbs) i ikoniczna (kryterium języka komunikacji)
- pierwszorzędna i drugorzędna (kryterium istotności)
- płytka i głęboka (kryterium złożoności).
Co to jest M-Commerce?
M-Commerce to jedna z gałęzi handlu internetowego naturalnie wydzielona z E-Commerce, w której najważniejszą rolę odgrywają urządzenia mobilne (tablet, telefon, smartfon). Zakupy poprzez mobilne kanały sprzedażowe cieszą się ogromną popularnością zarówno w Polsce i na świecie.
Czego dotyczy M-Commerce?
Głównie chodzi o aplikacje i rozbudowaną infrastrukturę, która ma za zadanie ułatwić konsumentowi dokonanie zakupu. Jest ona prezentowana za pomocą aplikacji, często dedykowanych dla platform tj. Allegro, eBay, czy Amazon. Dzięki nim, nie musimy posiadać przy sobie komputera, aby dokonać zakupu w łatwy i wygodny dla nas sposób. Według specjalistów, w tym roku sprzedaż poprzez kanały M-Commerce wyniesie ponad 50% spośród wszystkich transakcji dokonywanych przez Internet.
Główne rodzaje nawigacji w M-Commerce
Skoro jesteśmy w tematyce M-Commerce, to do najpopularniejszych typów nawigacji projektowanej na urządzenia mobilne należy:
- nawigacja gestami (Gesture-Based Navigation) chyba najbardziej spopularyzowana przez aplikację Tinder, zazwyczaj jest stosowana w aplikacjach, w których naśladowane są działania ze świata realnego (np. przesuwanie, przeciąganie)
- graficzne menu kołowe (Pictorial Circle Menus) zazwyczaj jest używane w celach wizerunkowych, jako forma podkreślania wyjątkowości marki.
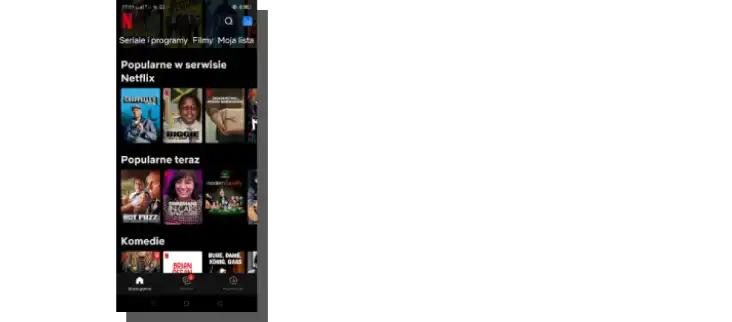
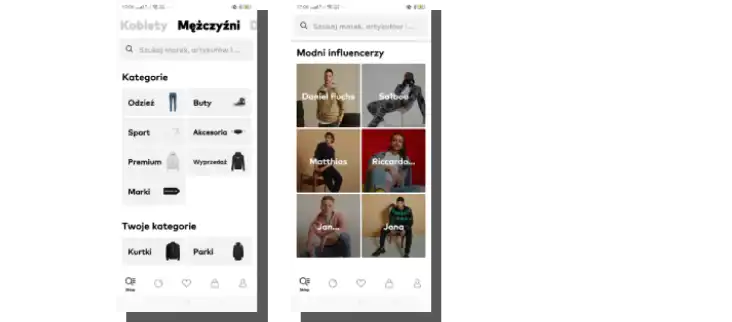
- dolne menu (Bottom Bar Menu) pozwala na łatwy dostęp do najważniejszych funkcji, dzięki bardziej optymalnemu zlokalizowaniu głównej nawigacji w zasięgu kciuka, który jest najczęściej używanym palcem do nawigowania w aplikacjach mobilnych
- górne menu (Top Tab Menu), podobnie jak menu dolne daje dostęp do najważniejszych funkcji. W swoim wyglądzie, funkcjach jest najbardziej zbliżone do menu znanego z aplikacji webowych, projektowanych na urządzenia desktopowe
- hamburger menu jest nawigacją kompaktową, umiejscowioną w górnych rogach aplikacji. Po tapnięciu ikony nawigacja jest rozwijana. Jej główną zaletą jest to, że wszelkie elementy mniej istotne, dzięki ich ukryciu nie rozpraszają użytkowników.
- nawigacja pełnoekranowa (Full-Screen Flat Menu Navigation) polecana jest aplikacjom służącym do dzielenia się wiedzą, informacjami. Użytkownicy mogą skupić się na swoim głównym celu, nie są rozpraszani. Nawigację usprawnia przycisk „Wstecz” zazwyczaj znajdujący się w lewym górnym rogu.
Funkcje nawigacji w aplikacjach
Nawigacja aplikacji mobilnej i/lub webowej wprowadza:
- hierarchię
- strukturę
- orientację
- porządek
- spójność
- racjonalność
- przewidywalność.
Dostarcza także wskazówek:
- jak poruszać się po stronie
- w kwestii możliwych celów, akcji.
Odpowiada w dużej mierze za:
- doświadczenia użytkownika
- fortunność interakcji
- użyteczność aplikacji
- wolumen sprzedaży
- konwersje
- user flow
- szybkość, łatwość, intuicyjność osiągania celów
- wiarygodność aplikacji mobilnej
- poczucie pewności użytkowników
- zmianę kategorii, zakresów tematycznych, zbiorów (szczególnie jest to istotne dla handlu elektronicznego, sklepów internetowych).

Zasady projektowania nawigacji mobilnej
Jakie są więc zasady projektowania nawigacji urządzeń mobilnych? W artykule opublikowanym przez Interaction Design Foundation pt. „Six Simple Rules for Better Navigation UX” znajdziemy wskazówki, których największą zaletą jest ich ogólność i uniwersalność. Autorzy z IDF sugerują:
- zachowanie jasności (Be Clear)
- stosowanie zasady KISS (Keep It Simple Stupid - Prostota Głupcze!)
- stawianie na oczywistość i intuicyjność (Make Things Obvious)
- poleganie na standardach, powszechnych wzorcach, gwarantujących czytelność funkcji, celów, reguł (Rely on Recognition)
- zachowanie spójności, dzięki której nawigacja w dowolnym miejscu aplikacji jest przewidywalna (Ensure Consistency)
- unikanie języka protekcjonalnego, ośmieszającego, pouczającego (Get the Tone Right).

Do najważniejszych aspektów optymalizacji nawigacji w E-Commerce / M-Commerce należy zadbanie o:
- wyszukiwanie dostosowane do różnych typów klientów E-Commerce / M-Commerce
- minimalizację liczby kliknięć prowadzących do produktu - jego zlokalizowanie powinno być wspierane przez silnik wyszukiwania oraz zawężające kategoryzowanie, które skraca czas listowania, przeglądania wyników
- etykietowanie, które porządkuje zbiór, hierarchizuje, nadaje mu strukturę, sens, logikę - innymi słowy za pomocą kategorii pozwala szybciej użytkownikowi znaleźć pożądany produkt
- minimalizację, skrótowość nagłówków, nazw, które powinny być sprowadzone do długości koniecznej i wystarczającej do ich poprawnej identyfikacji
- wykorzystywanie elementów symbolicznych, ikonicznych, graficznych, animowanych, audiowizualnych, które są szybciej przetwarzane poznawczo niż komunikaty werbalne, ich użycie przyspiesza znacząco poszukiwania produktów.
Nawigacja przyjazna dla urządzeń mobilnych
Chcąc uczynić nawigację bardziej „UX friendly dla urządzeń mobilnych” warto mieć w pamięci rekomendacje Kathryn Whitenton, Director of Digital Strategy w Nielsen Norman Group.
W artykule jej autorstwa, pt. „Menu Design: Checklist of 15 UX Guidelines to Help Users” znajdziemy aż 15 bardzo sensownych rekomendacji projektowych.

Jak powinno się projektować nawigację w urządzeniach mobilnych zdaniem Whitenton? Wymieńmy jej zalecenia, które stanowią uzupełnienie dla dotychczas omówionych kwestii.
Przede wszystkim należy:
- zwracać uwagę na wielkość menu i dostosowywać ją do wielkości ekranu, na której będzie prezentowana
- lokować menu zgodnie z konwencjami, przyzwyczajeniami użytkowników, czyli tam, gdzie się ich najczęściej spodziewaj, gdzie ich szukają
- zadbać o czytelność interaktywności linków - powinny być wyróżnione w taki sposób, by było oczywiste, że są „klikalne”
- menu powinno być odpowiednio wyeksponowane wizualnie
- umożliwić użytkownikom orientację w położeniu - odpowiedź na pytanie: „gdzie się aktualnie znajduję?” powinna narzucać się z siłą oczywistości
- zadbać o skanowalność etykiet - ich wychwycenie nie powinno sprawiać większego problemu
- przyspieszanie procesu dotarcia do celu poprzez zastosowanie odpowiedniego do wielkości, złożoności oferty sklepu internetowego menu
- dbanie o optymalną wielkość linków, w które powinno się równie łatwo kliknąć i tapnąć.
I powoli kończąc temat ogólnego ujęcia problematyki projektowania nawigacji, warto jeszcze omówić jedną kwestią. Mianowicie głębokości menu (szczególnie ważną w mobile commerce).
Stephanie Lin, autorka artykułu pt. „The Rules for Modern Navigation” sugeruje, by dążenie do płaskiej, płytkiej nawigacji (składającej się z maksymalnie 3 poziomów) uczynić głównym celem.
Lin ma w tej kwestii jednoznaczny pogląd. A pisze tak: „aby stworzyć świetną nawigację, architektura informacji (AI - Information Architecture) i hierarchia serwisu muszą ją wspierać”.
Płaska nawigacja to nawigacja, dzięki której użytkownik uzyskać może dostęp do najgłębiej zagnieżdżonej podstrony za pomocą 1 lub 2 kliknięć.
Omówienie ostatniego z ważnych elementów naszej układanki znajdziemy w artykule pt. „Show Me the Way to Go Anywhere – Navigation for Mobile Applications”, który znajdziemy również na stronie IDF. A dotyczy on punktów orientacyjnych.
O punktach orientacyjnych, jako ważnym elemencie nawigacji chyba za rzadko się pisze, dlatego warto je choćby skrótowo omówić.
Czym jest punkt orientacyjny w aplikacji mobilnej?
To ten jej element, który pozwala na błyskawiczne, niemal automatyczne, nieangażujące procesów poznawczych rozpoznanie aktualnej pozycji w aplikacji.
Jakie elementy mają autorzy na myśli? Typowymi punktami orientacyjnymi w aplikacjach mobilnych są:
- banery graficzne, galerie, slidery
- ikony wskazująca na stronę startową (home page)
- logotypy
- nagłówki
- okruszki (breadcrumbs)
- pola wyszukiwania oznaczone ikonami lupy.
Punkt orientacyjny to natychmiast rozpoznawalny obiekt, który pozwala użytkownikowi dokładnie wiedzieć, gdzie się znajduje w ramach struktury aplikacji.
Projektując punkty orientacyjne należy zachować spójność (form, kolorów, proporcji, położenia, ekspozycji), aby zapewnić spójne wrażenia użytkownika. Klienta, dokonującego zakupów za pomocą urządzeń mobilnych.
Wiedząc, na co zwracać uwagę w procesie projektowania nawigacji, możemy przejść do bardziej szczegółowego problemu - projektowania nawigacji mobilnej. A to już bardziej twardy orzech do zgryzienia. Zresztą, sami się zaraz przekonacie.
Nawigacja mobilna - ogólne wzorce projektowe
Jeśli klient E-Commerce oczekuje szybkiego dotarcia do poszukiwanego produktu w sklepie internetowym, to klient M-Commerce chce do niego dotrzeć błyskawicznie.
Mały ekran, rozpraszający kontekst, różnorodne bodźce, taktylność, obsługa głównie kciukiem - te kwestie naprawdę nie zachęcają do zakupów długich i nastawionych na poszukiwania.
Powyższe kwestie sprawiają, że do najbardziej istotnych problemów należy ergonomia aplikacji, obsługa gestów oraz wzorów interakcji.
Warto zaznaczyć, że gesty są kluczowym elementem projektowania nawigacji, interakcji w urządzeniach mobilnych.

W M-Commerce liczy się szybkie, skuteczne, bezproblemowe wykonanie zadania. A składa się ono zazwyczaj z kilku etapów:
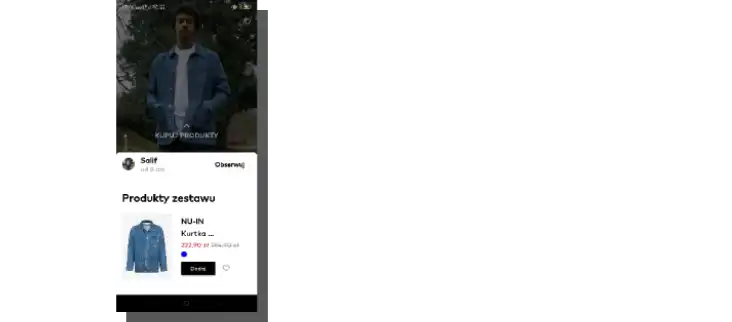
- wyszukania produktu
- oceny oferty
- zakupu w możliwie najbardziej wygodny sposób - najlepiej 1 kliknięciem.
Aby zaprojektować nawigację aplikacji mobilnej wspierającej jak najszybsze wykonanie tych zadań należy zastosować sprawdzone wzorce projektowe, w szczególności zadbać o:
- ekonomizację wykorzystania niewielkiej przestrzeni
- eksponowanie typowych dla E-Commerce / M-Commerce ikon (wyszukiwania, koszyka, wyszukiwania)
- kontrast, wielkość czcionek
- microcopy sugerujące, wywołujące wrażenie pilności zakupu
- ograniczenie liczby opcji w menu nawigacyjnym (wskazane jest używanie maksymalnie 8 elementów na najwyższym poziomie struktury)
- priorytetyzację zadań
- skrótową, jednoznaczną i konkretną formę etykiet w menu nawigacyjnym
- unikanie nawigacji wymagającej przewijania
- uwzględnienie różnych wielkości ekranów i dostosowanie do ich specyfiki projektu aplikacji, w szczególności jej nawigacji
- wspieranie wykonywania zadań za pomocą linków kontekstowych
- wykorzystanie wyszukiwarki, jako bardzo ważnego elementu nawigacji
- wykorzystywanie ikonicznych punktów orientacyjnych
- wyświetlanie nawigacji na każdym ekranie (poza kasą)
- zadbanie o czytelność etykiet (etykiety powinny być czytelne bez konieczności ich powiększania gestami)
- zastosowanie konwencjonalnych wzorców (kolorystycznych, ikonicznych, metaforycznych, funkcjonalnych).
Kolejnych ważnych wzorców projektowych aplikacji mobilnych dla E-Commerce dostarcza artykuł „Show Me the Way to Go Anywhere – Navigation for Mobile Applications”.
Projektując nawigację w aplikacjach mobilnych należy brać pod uwagę:
- punkty orientacyjne, także wskazówki nawigacyjne, które pomagają świadomie poruszać się po aplikacji
- wskazówki lokalizacyjne
- oraz zadbać o najwyższy poziom organizacji treści.
Drogowskazy, ikony, etykiety powinny odpowiadać mentalnym modelom użytkowników. Co bardzo ważne, rozbieżność między projektem tych elementów a mentalnymi modelami może być przyczyną tarć poznawczych.
Wzorce obsługi urządzeń mobilnych w M-Commerce
Warto także mieć świadomość typowych zachowań, wzorców obsługi urządzeń mobilnych, sposobów wykonywania typowych zadań.
Z artykułu pt. „Designing and Testing a Mobile eCommerce Navigation”, podsumowującego wyniki badań agencji Bitovi, dowiadujemy się, że użytkownicy:
- szybko przesuwają stronę od góry do dołu przed podjęciem decyzji zakupowej
- obawiają się „niewłaściwego wyboru” i przejścia na inną stronę (obawa wynika z nieznajomości konsekwencji takich decyzji)
- często w nawigacji powracają do strony domowej
- ikona zawierająca słowo jest skuteczniejszym elementem nawigacyjnym niż samo interaktywne słowo
- użytkownicy nie przedkładają przeglądania nad wyszukiwanie, oba sposoby nawigowania są równie popularne.
Jeszcze ciekawsze są zalecenia, jakie formułują autorzy artykułu, bazując na własnych badaniach i obserwacjach.
Sugerują, by:
- dodatkowe interakcje, pozwalające zapoznać się z contentem, były wykorzystywane tylko w szczególnych sytuacjach
- ikony zawierające słowo były stosowane wszędzie tam, gdzie to możliwe
- różne sposoby znajdowania produktów były w równym stopniu dostępne
- stany, dane, miejsca były łatwe do odzyskania po wystąpieniu błędu
- aplikacje mobilne dla E-Commerce pozwalały bezproblemowo skanować content
- znajdowanie produktów było podstawową funkcją nawigacji.
Jaką funkcję pełni przycisk „Wstecz” w M-Commerce?
Zastanawialiście się kiedyś, dlaczego nawigowanie w aplikacjach mobilnych bywa czasami niewygodne, dezorientujące, frustrujące? Prawdopodobnie jedną z przyczyn jest przycisk „Wstecz”, który bywa źródłem wielu tarć poznawczych.
Problem jest powszechny i ważki. Skąd to wiadomo? Choćby z badań Baymard Institute, omówionych w artykule pt. „4 Design Patterns That Violate Back Button Expectations – 59% of Sites Get It Wrong”.
O co chodzi z tym przyciskiem? Ano o to, że jest to najbardziej konwencjonalny, powszechnie używany przycisk do nawigowania, który jest równie stary jak internet.
Użytkownicy mobilni przenoszą swoje doświadczenia desktopowe na środowisko mobilne. Mają wobec aplikacji mobilnych dokładnie takie same oczekiwania (w tym wąskim aspekcie).
Jak przestrzegają badacze z Baymard, łamanie oczekiwań użytkowników będą skutkować porzuceniem koszyka. Co jeszcze gorsze, dysfunkcyjny przycisk „Wstecz” budzi bardzo silne emocje negatywne.
Użytkownicy oczekują, że przycisk „Wstecz”:
- przeniesie ich z powrotem na stronę, którą postrzegają jako poprzednią (rozbieżność oczekiwań, percepcji i przeświadczeń oraz rezultatów jest najbardziej krytyczna)
- będzie działał zgodnie z logiką użytkownika, jego rozumieniem ścieżki
- będzie działał zgodnie z logiką spójności tematycznej, a nie technicznej (zmiana widoku strony nie zawsze wiąże się ze zmianą adresu URL. Przycisk „Wstecz” przenosi na poprzedni adres URL, co jest źródłem dezorientacji)
- będzie działał analogicznie, jak ma to miejsce w przeglądarkach internetowych
- nie będzie powodował wystąpienia błędu.
W badaniach Baymard przycisk „Wstecz” najczęściej był źródłem problemów w:
- kasach akordeonowych (najczęściej jego użycie skutkuje utratą wprowadzonych danych)
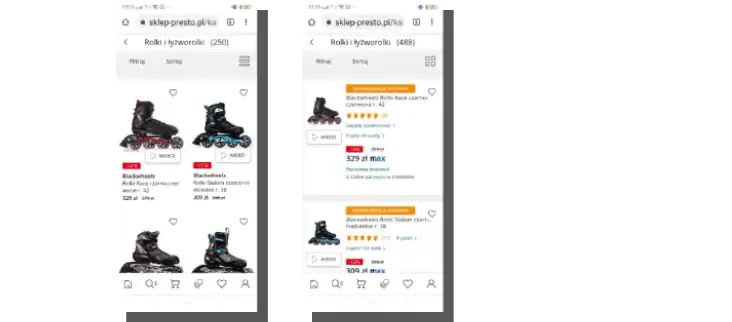
- funkcjach filtrowania i sortowania (naciśnięcie „Wstecz” zazwyczaj powoduje usunięcie ostatnio zastosowanego filtra)
- nakładkach i lightbox`ach (kliknięcie „Wstecz” nie przenosi użytkownika z powrotem na stronę produktu, tylko odsyła do poprzedniej strony)
- powrocie do listy produktów ze strony produktowej (skutkuje stratą czasu, poczuciem bezradności i bezproduktywności).
Całe szczęście problem jest rozwiązywalny i nie powinien przysparzać większych problemów software house`om, mającym odpowiedni stack technologiczny. Jak sugerują badacze z Baymard rozwiązania należy szukać w HTML5, w interfejsie API historii HTML5. Dostępna tam funkcja umożliwia wywołanie zmiany adresu URL bez konieczności ponownego ładowania strony.
Jak projektować nawigację w M-Commerce. Podsumowanie
- Istnieje bezpośredni związek między jakością nawigacji a jakością wyszukiwania.
- Im lepsza nawigacja, tym lepsze będą wyniki wyszukiwania.
- Nawigacja jest strukturą (wzajemnym powiązaniem) linków wewnętrznych.
- Nawigacja najczęściej oparta jest na kryterium powiązania tematycznego, logicznego, kategorialnego, atrybutowego lub dowolnego innego.
- Nawigacja nadaje aplikacji hierarchię, strukturę, orientację, spójność, racjonalność, przewidywalność.
- Nawigacja odpowiada m.in. za doświadczenia użytkownika, fortunność interakcji, użyteczność aplikacji, wolumen sprzedaży.
- Optymalizacja nawigacji w E-Commerce / M-Commerce polega m.in. na minimalizacji liczby kliknięć prowadzących do produktu, zawężające kategoryzowanie, które skraca czas listowania, przeglądania wyników oraz czytelne etykietowanie.
- Projektując nawigację w M-Commerce należy m.in. zwracać uwagę na wielkość i położenie menu i dbać o czytelność interaktywności linków.
- Typowymi punktami orientacyjnymi w aplikacjach mobilnych są bannery, ikony, nagłówki, Okruszki (breadcrumbs), pola wyszukiwania.
- Punkt orientacyjny w aplikacji mobilnej to ten jej element, który pozwala na błyskawiczne rozpoznanie aktualnej pozycji w aplikacji.
- Projektując punkty orientacyjne należy zachować spójność form, kolorów, proporcji, położenia, ekspozycji.
- Mały ekran, rozpraszający kontekst, różnorodne bodźce, taktylność, obsługa głównie kciukiem to najbardziej krytyczne elementy w M-Commerce.
- W M-Commerce liczy się szybkie, skuteczne, bezproblemowe wykonanie zadania.
- Nawigacja w M-Commerce powinna odpowiadać mentalnym modelom użytkowników.
- Klienci M-Commerce mają określone wzorce zachowań np. szybko przesuwają stronę od góry do dołu przed podjęciem decyzji zakupowej.
- Użytkownicy mobilni przenoszą swoje doświadczenia desktopowe na środowisko mobilne.
- Prawdopodobnie jedną z przyczyn frustracji w M-Commerce jest przycisk „Wstecz”.
- Użytkownicy oczekują, że przycisk „Wstecz” przeniesie ich z powrotem na stronę, którą postrzegają jako poprzednią.
- Rozbieżność oczekiwań, percepcji i przeświadczeń oraz rezultatów jest najbardziej krytyczna.
- Zgodnie z wynikami badań Baymard przycisk „Wstecz” najczęściej jest źródłem problemów w kasach, funkcjach filtrowania i sortowania, powrocie do listy produktów ze strony produktowej.






