Czytając literaturę przedmiotową można skrótowo powiedzieć, że autorzy artykułów są zgodni - Color Matters - kolory w projektowaniu stron internetowych, aplikacji mobilnych mają znaczenie. Większe niż chcemy przyjąć.
Kolor jest bardzo istotnym elementem w projektowaniu UX/UI. Przy czym nie sposób także nie zauważyć, że wokół roli, wpływu, znaczenia kolorów, oddziaływania za pomocą barw, odcieni, palet, zestawień, schematów kolorystycznych narosło wiele mitów i nieporozumień.
Kolory budzą emocje, nie tylko projektantów. Także klientów, użytkowników. Kolory mają wpływ na ocenę, zachowania, reakcje, motywacje, pamięć oraz oceny produktów cyfrowych.
Wreszcie kolory, lub szerzej estetyka, poczucie piękna wpływa także na to jak reagujemy, jak używamy danych rzeczy, narzędzi. Nie wykluczając stron internetowych i aplikacji mobilnych.
Jedno z najbardziej spopularyzowanych twierdzeń z zakresu psychologii percepcji głosi, że atrakcyjne rzeczy działają lepiej.
A przynajmniej wpływają na takie przekonanie, w czym kolorystyka ma ogromne znaczenie.
Wszystkie powyższe, teoretyczne, ale w dużej części także potwierdzone empirycznie, twierdzenia rodzą oczywiście szereg pytań. Przede wszystkim skoncentrowanych na praktycznych kwestiach.
Takich jak choćby, jaki kolor tła serwisu internetowego będzie najlepiej wpływał na jego użytkowników. Jaki kolor tła wybrać, by uzyskać najlepsze efekty sprzedażowe, poprawić konwersję?
W niniejszym artykule zaprezentujemy wyniki bardzo ciekawych badań, które problem oddziaływania kolorystyki serwisów internetowych na użytkowników stawiają w nowym świetle.
Opublikowane wyniki badań empirycznych sugerują, że kwestia koloru tła strony internetowej na pewno nie jest jednoznaczna.
Na pewno nie jest raz na zawsze rozstrzygnięta na korzyść klasycznej kombinacji bieli tła i czerni kolorów czcionki. Bo jak mawia klasyk - to wszystko zależy.
Nie przedłużając, zapraszamy do lektury!
Kolor tła na stronie www - problem kolorów w projektowaniu UX/UI
Kolor w projektowaniu UI i UX zawsze był ważny. Kolor i projektowanie doświadczeń użytkownika od zawsze szły ze sobą w parze.
Nie trzeba gruntownych psychologicznych badań, by mieć minimalną świadomość, że kolory na nas oddziałują, niosą znaczenia, są zarezerwowane dla niektórych czynności, sytuacji, kontekstów.
Używamy kolorów w różnych celach, z różnym skutkiem. Myślimy o kolorach i jesteśmy podatni na ich oddziaływanie. Kolory wpływają na nasz nastrój, stanowią ważny punkt odniesienia.
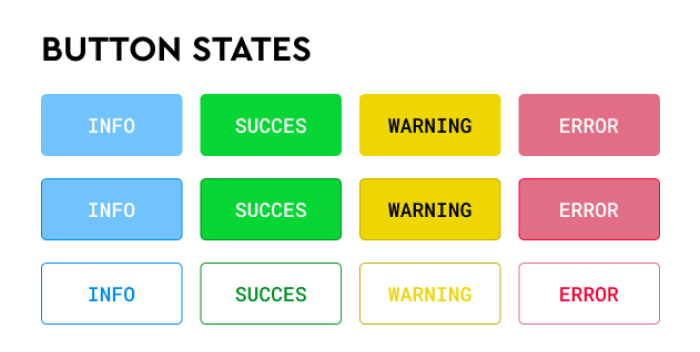
Kolory na stronie internetowej pełnią rolę informacyjną, ostrzegawczą, apelatywną, sygnalizacyjną. Są źródłem przyjemności, ale i nieprzyjemnych stanów.
Kolory do tworzenia stron internetowych wzbudzają skojarzenia, emocje oraz - mniej lub bardziej silne - reakcje.
Reagujemy na nie emocjonalnie, intelektualnie, a nie tak znów rzadko, także cieleśnie (wisceralnie).
Mówi się, nie bez racji, że dobór kolorów na stronę www jest jednym z najważniejszych budulców produktów cyfrowych.
Za pomocą kolorów wzbudzamy uwagę, tworzymy nastrój, sugerujemy ważność, status, rolę, funkcję, pozycję.
Za pomocą kolorów w aplikacjach webowych i mobilnych tworzymy hierarchię wizualną, wspieramy interakcję, nawigację, sugerujemy działania oraz ich rezultaty.
Kolorystyka strony www, kolory jako takie obrosły w znaczenia, funkcje społeczno-kulturowe. Stały się trwałymi synonimami wartości.
Mówią do nas językiem zrozumiałym na równi przez umysł i serce. Dlatego są ważnym elementem każdej aplikacji, każdego produktu cyfrowego.
Marki wykorzystują te kulturowe sensy, stawki, rolę do swoich celów, sugerując swoje atrybuty, cechy, funkcje, cele oraz wartości za pomocą kombinacji kolorów.
Starają się za pomocą kolorów wyrazić swoją tożsamość, osobowość oraz wyjątkowość.
Na gruncie User Experience kolor strony internetowej służy nie tylko powyższym celom, ale odgrywa także niezwykle istotną rolę w kwestii:
- dostępności (Accessibility)
- użyteczności (Usability)
- atrakcyjności (Desirability).
Przykładowo, ślepota barw (Color Blindness) jest zjawiskiem rozpowszechnionym, dotykającym kilku procent osób.
I stanowi wyzwanie dla projektantów produktów cyfrowych, którzy muszą tak dobierać schematy kolorystyczne, by czynić produkt dostępny także dla osób z takimi ograniczeniami.
Z kolei, zaburzenia w postrzeganiu barw są częstym zjawiskiem w wielu chorobach przewlekłych, o czym pisaliśmy w artykule pt. „Zaburzenia widzenia barw użytkowników interfejsów (UI). Dostępność interfejsów dla osób dotkniętych popularnymi chorobami”.
Także i w tym przypadku, kolory, ich zestawienia mogą sprzyjać satysfakcji użytkowników, poprawiać jakość interakcji z produktem, albo znacząco ją obniżać, jeśli nie zostaną wybrane ze świadomością, jakie ograniczenia wzrokowe powoduje dana choroba przewlekła.
Z kolei, jak wynika z przytoczonych w artykule pt. „Why Color Matters” badań, paleta kolorów na stronę internetową stanowi ważny czynnik:
- w podejmowaniu decyzji zakupowych
- w podświadomej ocenie produktu i jego atrybutów, cech, zalet, wad
- w budowanie świadomości marki (w szczególności jej rozpoznawalności)
- w zapamiętywaniu - kolory sprzyjają zapamiętywaniu
- zachęcający do zapoznania się z komunikatem
- sprzyjający nauce, rozumieniu
- wyróżniający, akcentujący, nadający znaczenie, sugerujący, wywołujący przewidywalne reakcje emocjonalne
- stymulujący, aktywizujący do działania, przeciwdziałający poczuciu monotonii, nudy.
Kombinacja kolorów wiodących, uzupełniających ma ogromny wpływ na decyzje zakupowe grupy docelowej, na to, jakie wrażenia - w szczególności w pierwszych sekundach korzystania z aplikacji - odniesie użytkownik.
To, jak aplikacja wygląda jest w oczywisty sposób równie ważne jak jej sposób działania. Co więcej, częstokroć to od odpowiednio dobranego koloru zależy, jak jej działanie jest postrzegane i oceniane.
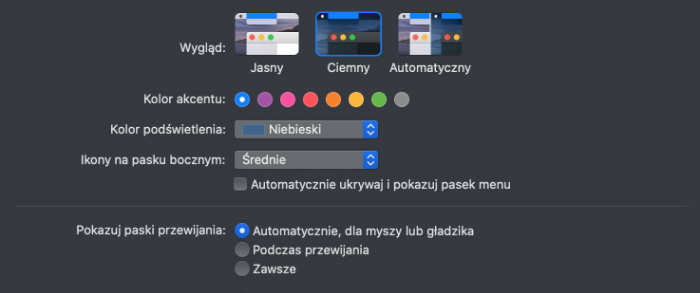
Za przykład niech posłuży tryb dark mode, który jest coraz częściej oferowany w produktach cyfrowych, a którego znaczenie omawialiśmy w artykule pt. „Dark Mode”.

Oczywiście, problem doboru schematu kolorystycznego, który będzie w najbardziej skuteczny sposób realizował cele biznesowe (sprzedażowe, wizerunkowe, strategiczne) nie jest kwestią prostą.
Tym bardziej, że kolorystyka strony internetowej musi spełniać szereg oczekiwań, takich jak choćby oczekiwania związane z brandingiem, marketingiem, projektowaniem, użytecznością, wizerunkiem.
Z punktu widzenia projektowego istnieje szereg dylematów, które należy rozstrzygnąć projektując aplikację, choćby takich, jak kolor tła, jaki chcemy wybrać w naszej aplikacji.
Albo mówiąc jeszcze bardziej ogólnie, jest to problem białej przestrzeni.
Jak wybrać kolor tła serwisu internetowego?
Wybór tła interfejsu użytkownika w aplikacji webowej lub mobilnej jest zawsze trudny, bowiem wiąże się z problemem czytelności strony, łatwości jej skanowania, dostępności, przypadków użycia, kontekstów, w jakich aplikacja jest używana.
Ważną zmienną jest oczywiście content, jaki ma zawierać oraz jej docelowi użytkownicy. W szczególności ważny jest ich wiek, kompetencje cyfrowe, dotychczasowe doświadczenia w obsłudze produktów cyfrowych, przyzwyczajenia oraz ograniczenia, jakim podlegają.
Czytelność zawartości strony jest oczywiście kwestią kluczową, bowiem to ona odpowiada za User Experience, za poczucie wygody, satysfakcji.

Wpływa na to jak treści są rozumiane, zapamiętywane, odbierane. w jaki sposób na nie reagujemy.
Tło - białe, ciemne, chromatyczne - ma niebagatelne znaczenie dla odbioru zawartości strony, ale także wpływa na jej:
- responsywność - to jak strona się prezentuje na urządzeniach o różnych przekątnych, rozdzielczościach
- czytelność w różnych kontekstach, sytuacjach
- szybkość percypowania treści, płynność nawigacji
- skanowalność.
Co do zasady, utarło się, że kolor tła należy wybrać kierując się kryterium zawartości.
Jeśli na stronie przeważają treści werbalne, wymagające czytania lub skanowania nagłówków, akapitów lepszym rozwiązaniem jest tło jasne lub po prostu białe.
W przypadku stron, w których zawartość stanowią grafiki, zdjęcia, animacje, filmy tło może być ciemne, ale nie całkowicie czarne.
Równie istotną zmienną, którą przy tak podstawowym wyborze również należy uwzględniać, jest złożoność interfejsu.
Przede wszystkim wyrażający się w ilości, strukturze, wielkości, relacji przycisków, hiperłączy, suwaków lub dowolnych innych elementów, z którymi użytkownik wchodzi w interakcję.
Strony, aplikacje posiadające złożone, skomplikowane interfejsy, zgodnie z powszechnie popularyzowanym przekonaniem, należy wyposażać w tło jasne.
Im interfejs mniej złożony, rozbudowany, tym kolor stanowiący dla niego tło może być ciemniejszy.
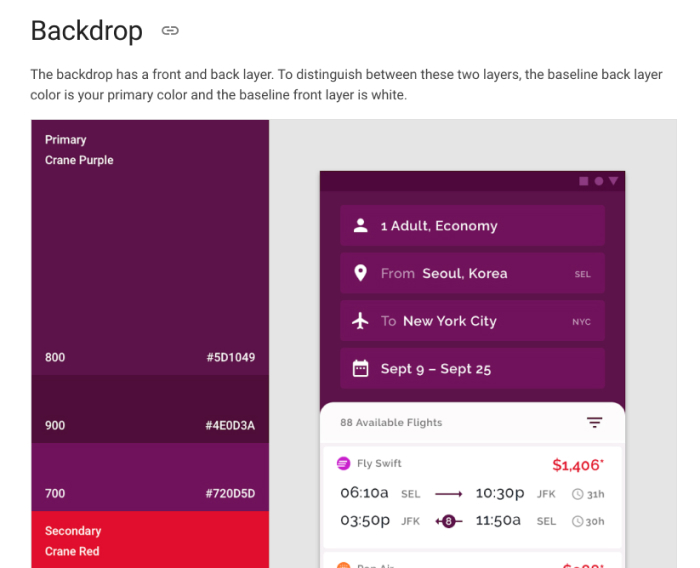
Decydując się na dany schemat kolorystyczny warto mieć na uwadze rekomendacje projektowe zawarte w manualu Material Design, dokładnie w zakładce „Applying color to UI”.
Autorzy w swoich wytycznych bardzo słusznie zauważają, że kluczową kwestią przy wyborze koloru (także koloru tła aplikacji) jest przede wszystkim:
- spójność koloru (Consistent)
- wyrazistość, widoczność koloru (Distinct)
- intencjonalność koloru (Intentional)
- przejrzystość (Responsiveness), czyli możliwość zobaczenia i rozróżnienia wszystkich podstawowych elementów, jaką zapewniają kolory.
Raz zastosowany schemat kolorystyczny powinien być konsekwentnie stosowany w całym interfejsie użytkownika.
Dodatkowo, jak piszą autorzy, kolor powinien tworzyć, oparte na wyraźnym kontraście, rozróżnienie między elementami oraz powinien być stosowany z wyczuwalną intencją.
Oznacza to, że świadome przekazywanie pożądanych znaczeń za pomocą relacji między elementami oraz stosowaniu hierarchii wizualnej.
Czytelność tekstu zależy jeszcze od kilku innych kwestii:
- kontrastu koloru fontu oraz tła
- wielkości czcionek
- zastosowanej interlinii
- formatowania tekstu
- podświetlenia tekstu
- sposobu kodowania relacji zachodzących między elementami za pomocą koloru
- ilości użytych kolorów
- właściwego użycia białej przestrzeni.
Warto także pamiętać o ważnym rozróżnieniu i problemie Readability i Legibility.
Oba słowa na polski tłumaczy się jako czytelność, przy czym Readability określa, z jaką łatwością użytkownicy mogą czytać pojedyncze słowa oraz bloki tekstu.
Legibility określa natomiast szybkość, z jaką użytkownicy mogą odróżnić litery w określonym kroju pisma.
Najbardziej przekonującym jednak wzorcem projektowym, bo opartym na przeprowadzonych badaniach percepcji, jest sformułowany w artykule pt. „The impact of web page text-background colour combinations on readability, retention, aesthetics and behavioural intention”.
Jego autorzy Richard H. Hall i Patrick Hanna zauważają, że w przypadku witryn komercyjnych, w których czynniki estetyczne i zachowania nabywców mają duże znaczenie, należy używać chromatycznych (kolorowych) kombinacji tekstu i tła.
Kolory chromatyczne zwiększają bowiem prawdopodobieństwo odbioru strony jako wizualnie przyjemnej oraz stymulującej do dokonania zakupu.
Przy czym stosując je należy konsekwentnie trzymać się reguły 60-30-10, która pozwala tworzyć projekty jednocześnie atrakcyjne wizualnie i wyważone kolorystycznie.
Zgodnie z nią, kolor wiodący powinien stanowić 60% palety, kolor uzupełniający 30% palety a kolor akcentujący powinien być wykorzystany w pozostałych 10%.
Ważną zmienną są także relacje, jakie wywiązują się między kolorami, a wśród nich bodaj najważniejszą jest problem białej przestrzeni.
Oczywiście, znajdziemy niezliczoną ilość przykładów witryn, w których powyższe wytyczne projektowe są łamane.
Bowiem, o czym będziemy jeszcze pisać, czytelność strony, choć ważna, nie jest jedyną wartością, jaką należy urzeczywistniać.
Co to jest biała przestrzeń na stronie internetowej (White Space)?
Pojęcie białej przestrzeni, czasami wymiennie używane z pojęciem przestrzeni negatywnej, odnosi się do białej, pełniącej aktywną rolę pustej przestrzeni występującej między elementami projektu (np. typografią, ilustracjami, ikonami, przyciskami).
Oczywiście nazwa biała przestrzeń jest trochę myląca, bowiem przestrzeń, jaką się nią określa wcale nie musi być biała, może być dowolnego koloru.
Właściwie używanie przestrzeni negatywnej pozwala uczynić interfejs aplikacji o wiele bardziej przyjaznym, sprzyjającym płynnej nawigacji.

Przestrzeń negatywna występuje w dwóch wariantach:
- makroprzestrzeni - jest to przestrzeń występująca pomiędzy głównymi elementami a przestrzenią wokół każdej części
- mikroprzestrzeni - która występuje między różnymi elementami interfejsu użytkownika, ale jest zdecydowanie mniejsza.
Z czysto projektowego, zorientowanego na użyteczność, potrzeby użytkownika punktu widzenia przestrzeń negatywna ma kluczowe znaczenie dla:
- czytelności strony (np. sprzyja czytelności detali)
- ustanowieniu wyraźnej hierarchii wizualnej
- harmoniczności, symetrii, klarowności, rytmiczności, równowadze układu
- lekkości projektu, jego estetyczności
- komunikatywności, zrozumiałości informacji
- wyróżnienia elementów istotnych z punktu widzenia użyteczności oraz biznesu
- przekazania różnic, relacji.
Warto jednak mieć świadomość, że czytelność, wysoki kontrast nie są jedynymi oczekiwaniami współczesnych użytkowników aplikacji webowych.
Psychologia kolorów - wpływ koloru tła na percepcję użytkownika aplikacji
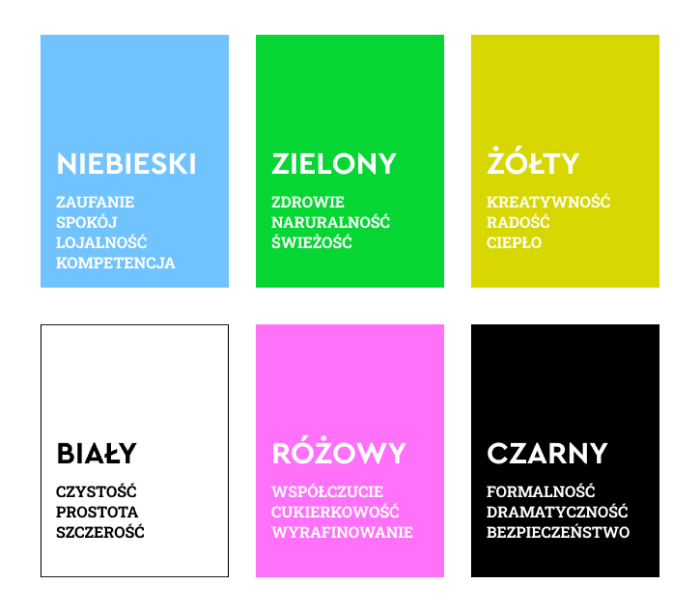
Jakie jest znaczenie kolorów, jak dobrać kolory? W jaki sposób projektanci wykorzystują psychologię kolorów, postrzeganie kolorów, poszczególne barwy?
Słowem kluczem, które niezwykle często pojawia się w kontekście wyboru koloru tła interfejsu użytkownika jest kontrast.
Ale jak zauważają, cytowani powyżej autorzy Hall oraz Hanna, generalnie prawdą jest, że silny kontrast skutkuje większą czytelnością tekstu.
Niestety, rzadko podnoszoną kwestią jest także to, że zależność pomiędzy kombinacją kolorów tekstu i tła a czytelnością nie jest wcale aż tak oczywista na stronach internetowych.
Kolory - zdaniem autorów - są używane na stronach w celach o wiele szerszych niż tylko prosta maksymalizacja czytelności.

Kolory poprawiają estetykę strony, wpływają na emocje użytkownika.
I tutaj dochodzimy do naszego kluczowego problemu, mianowicie wpływu kolorów na percepcję, który został omówiony w artykule omawiającym badania pt. „The impact of colour on Website appeal and users’ cognitive processes”.
Jego autorzy, Nathalie Bonnardel, Annie Piolata oraz Ludovic Le Bigot, punktem wyjściowym swoich badań uczynili problem atrakcyjności aplikacji dla użytkowników, który częstokroć jest marginalizowany poprzez skupienie uwagi na funkcjonalności.
Skupienie tylko i wyłącznie uwagi na funkcjonalności strony może skutkować negatywnym pierwszym wrażeniem, które ma bardzo liczne reperkusje (krótkotrwałe oraz długotrwałe).
Użytkownik może opuścić stronę, porzucić koszyk, kierując się tylko i wyłącznie negatywnymi odczuciami, wreszcie może opowiadać osobom trzecim o swoich negatywnych emocjach.
Kolory w tych reakcjach mają swoje istotne znaczenie.
By odpowiedzieć na pytanie, jakie emocje w użytkownikach budzą kolory francuscy autorzy przeprowadzili dwa badania eksperymentalne.
W pierwszym z nich badali preferowane przez projektantów i użytkowników kolory strony głównej.
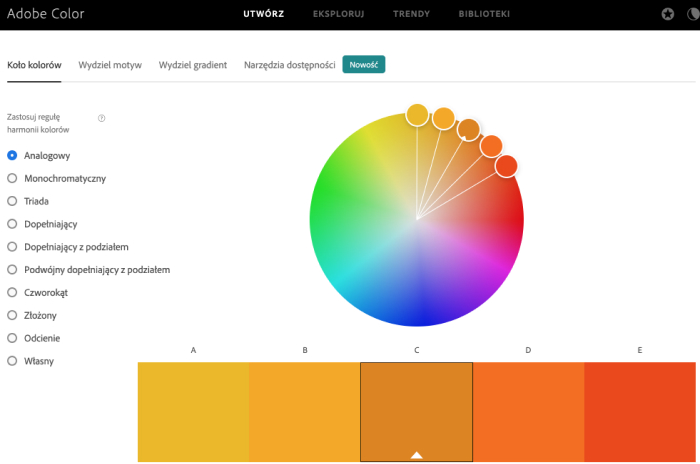
Na podstawie wstępnych wyników wybrali trzy kolory (kolor niebieski, pomarańczowy i szary), które posłużyły do drugiego badania, badającego kolor w odniesieniu do całej witryny.
Badacze użyli zarówno subiektywnych, jak i obiektywnych miar, aby zmierzyć wpływ kolorów, analizując nie tylko oceny użytkowników, ale także ich nawigację po witrynie i zapamiętane przez nich informacje.
Zgodnie z przyjętymi hipotezami badawczymi, użytkownicy serwisu reagują w różny sposób w zależności od koloru strony, którą eksplorują, a kolory strony internetowej mają wpływ na zachowania i procesy poznawcze użytkowników.
Analizie poddano trzy rodzaje danych: dane związane z nawigacją po witrynie w celu zebrania konkretnych informacji, informacje, które użytkownicy zapamiętywali i odzyskiwali oraz oceny użytkowników.
Zdaniem francuskich autorów, znaczenie percepcji wzrokowej w interakcji człowiek-komputer (Human Computer Interaction) wciąż nie jest dość dokładnie poznane, a wiele wskazuje na to, że ignorowanie kwestii emocji, jakie budzą kolory może mieć wpływ na wiele kwestii.
Na przykład na wysokość współczynnika konwersji, wolumen sprzedaży, lojalność klientów, ich skłonność do spontanicznych rekomendacji oraz pozytywnych ocen.
Dominujące podejście, w którym problemy ergonomii stawiano w projektowaniu na pierwszym miejscu, powinno zostać ich zdaniem zrewidowane.
Projektanci oprócz koncentracji na zdolnościach poznawczych i percepcyjno-motorycznych użytkowników, powinni także więcej uwagi poświęcać emocjom, jakie interakcja z systemem wywołuje.
Znaczenie koloru, psychologia kolorów i jej ustalenia, mogą być pomocne w osiągnięciu tego celu. W szczególności, jeśli chcemy tworzyć strony internetowe budzące pożądane emocje.
Także w naukach z zakresu HCI coraz częściej interakcje z systemami są badane na trzech poziomach: wiedzy, działania i reakcji emocjonalnych.
Użyteczność stała się tylko jedną z cech systemu, a projekty muszą wychodzić naprzeciw także potrzebie zabawy, przyjemności, estetyki.
Badania pokazują, że oprócz cech funkcjonalnych, systemy interaktywne, elementy interfejsu muszą być postrzegane jako przekazujące uczucia.
Tym bardziej, że pierwsze wrażenia użytkowników są konstruowane w ciągu około 50 milisekund i mają tendencję do stabilizacji w czasie.
Pozwalają one użytkownikom na stworzenie estetycznego wrażenia na temat strony internetowej, co wpływa na ich późniejszą nawigację.
Kolory mogą potencjalnie wpływać na nasze postrzeganie, reakcje emocjonalne i intencje behawioralne.
W literaturze przedmiotu bardzo często dokonuje się rozróżnienia emocji utylitarnych oraz emocji estetycznych. Te dwa rodzaje emocji wynikają z oceny informacji środowiskowych, ale mają różne funkcje.
Emocje utylitarne, takie jak gniew i strach pełnią funkcję adaptacyjną. Emocje estetyczne nie są związane z potrzebą zaspokojenia potrzeb życiowych.
Oba rodzaje emocji różnią się znacząco pod względem odczuwanego pobudzenia i orientacji na zachowanie.
Emocje, zdaniem autorów badania, należy traktować jako systemy przetwarzania informacji.
Poznanie pozwala nam interpretować świat i nadawać mu sens, podczas gdy emocje mają charakter bardziej oceniający, przypisując otoczeniu wartości pozytywne i negatywne.
Co więcej, emocje i afekty mają wpływ na funkcjonowanie poznawcze.
Przykładowo, emocje pozytywne:
- stymulują procesy myślowe
- zwiększają kreatywność
- ułatwiają wykonywanie trudnych zadań
- wpływają pozytywnie na elastyczność myślenia, postrzegania
- zwiększają tolerancyjność dla trudności, niedoskonałości.
Jak poucza psychologia koloru atrakcyjne systemy są postrzegane jako lepiej funkcjonujące i prowadzą do lepszych wyników użytkownika, wydajności.
Emocje estetyczne, zapewniające dobre samopoczucie, odgrywają ważną rolę w określaniu długości wizyty na stronach internetowych, charakteru informacji oraz stopnia, w jakim te informacje zostały zapamiętane.
Wyniki drugiego badania ujawniły, że kolory są czynnikiem determinującym sposób, w jaki użytkownicy wchodzą w interakcję z aplikacjami webowymi. Znaczenie koloru jest bezsprzeczne.
Badacze także odkryli, że poczucie harmonii kolorystycznej, barwy na stronie www wywierają wpływ nie tylko podczas nawigacji, ale także po jej zakończeniu, w złożonych działaniach, takich jak tworzenie pisemnych tekstów zawierających informacje pozyskane z witryny.
Wybór tła serwisu internetowego nie może więc być podyktowany tylko chęcią zapewnienia lepszej czytelności, musi także uwzględniać reakcje emocjonalne, jakie kolor tła może budzić, tym bardziej, jeśli projektanci chcą wyjść poza klasyczny schemat tła białego lub ciemnego.
Strona internetowa - barwy tła i jego wpływ na percepcję użytkowników
Cytowani już powyżej autorzy, Richard H. Hall i Patrick Hanna, omówieniu problemu wpływu kombinacji kolorów tekstu i tła strony internetowej na czytelność, retencję, estetykę i intencje behawioralne poświęcili cały swój artykuł.
Do jakich wniosków doprowadziły ich analizy i badania? Czy kolor strony internetowej ma znaczenie?
Problem z opiniami wygłaszanymi w kwestii tła, kontrastu, schematów kolorystycznych w dużym stopniu jest uwikłany w coś, co można by nazwać „długiem badawczym”.

Otóż, duża część badań dotyczących czytelności pochodzi z okresu, w którym monitory miały mniejszą efektywność pod względem luminancji i kontrastu luminancji, co okazało się ważnym czynnikiem, wpływającym na czytelność kombinacji kolorów czcionki i tła.
Nowsze badania ujawniły, że na czytelność wpływa także:
- typ, technologia monitora (np. LCD)
- kontekst - przede wszystkim jasność otoczenia
- oraz przede wszystkim kombinacja kolorów.
Badania wykazały ogólną tendencję, która ujawniła się we wszystkich kombinacjach kolorów. Im wyższy kontrast luminancji, tym lepsze wyniki w testach czytelności.
Bardzo istotnym wnioskiem, o znaczeniu praktycznym, jest także ten dotyczący często popełnionego błędu przez różnych autorów piszących o problemie związku tła, schematów kolorystycznych oraz czytelności.
Autorzy często mylą kontrast odcienia z kontrastem luminancji. Luminancja to „jasność" koloru. Kolory różnią się między sobą nie tylko odcieniem, ale również luminancją.
Sprawę czytelności komplikują także kolejne zmienne, takie jak:
- różnice kolorów wynikające z efektu przeglądarki i systemu operacyjnego
- rodzaj czcionki
- kombinacje kolorów - w szczególności z punktu widzenia ich estetycznego oddziaływania, przyjemności estetycznej, emocji estetycznych, jakie budzą
- generalne preferencje kolorów - kolory o krótkiej długości fali (błękity i zielenie) są uznawane za bardziej przyjemne niż kolory o długiej fali (czerwienie i odcienie żółci).
Największym atutem artykułu Richarda H. Halla i Patricka Hanny, poza przeglądem wybranej literatury przedmiotowej, jest także omówienie badań własnych, które, przy wszystkich zastrzeżeniach metodologicznych (badanymi byli studenci), pozwoliły autorom wyciągnąć kilka wniosków praktycznych.
Otóż:
- na stronach, na których retencja i czytelność są głównym celem zaleca się używania kombinacji czerni (czcionki) i bieli (tło)
- warto pamiętać o przyzwyczajeniach użytkowników - jeśli dana kombinacja kolorów stanowi silną konwencję w danym kontekście należy unikać jej łamania
- czytelność wpływa na postrzeganie strony jako profesjonalnej, stąd też powinno się o nią szczególnie zadbać na stronach, których ważnym elementem wizerunku jest profesjonalizm
- na stronach komercyjnych, których głównym celem jest sprzedaż, czynniki estetyczne i zachowania nabywców są silnie skorelowane, dlatego warto rozważyć użycie chromatycznych (kolorowych) kombinacji tekstu i tła.
Wpływ barwy tła serwisu internetowego na percepcję użytkownika. Podsumowanie
- Kolory, ich połączenie budzą emocje klientów, użytkowników i mają silny wpływ na ocenę, zachowania, reakcje, motywacje, pamięć oraz oceny produktów cyfrowych.
- Kolorystyka ma wpływ na to, czy daną aplikację użytkownicy uznają za estetyczną, atrakcyjną, oferującą przyjemność.
- Atrakcyjne rzeczy są przez użytkowników uznawane za działające lepiej, nawet jeśli w sensie funkcjonalnym niewiele się różnią od produktów mniej atrakcyjnych wizualnie.
- Kolory wzbudzają uwagę, sugerują ważność, status, rolę, funkcję, pozycję, działanie.
- Barwy w aplikacjach webowych i mobilnych pozwalają tworzyć hierarchię wizualną, wspierają fortunność interakcji, płynność nawigacji, sugerują działania oraz ich rezultaty.
- Kolor odgrywa także niezwykle istotną rolę w kwestii dostępności (Accessibility), użyteczności (Usability) oraz atrakcyjności (Desirability).
- Kombinacja kolorów wiodących, uzupełniających ma ogromny wpływ na to, jakie wrażenia odniesie użytkownik.
- Wybór tła interfejsu użytkownika w aplikacji wiąże się z problemem czytelności strony, łatwości jej skanowania, dostępności, przypadków użycia, kontekstów, w jakich aplikacja jest używana.
- Kolor tła należy wybrać kierując się kryterium zawartości. Jeśli na stronie przeważają treści werbalne, wymagające czytania lub skanowania nagłówków, akapitów lepszym rozwiązaniem jest tło jasne lub po prostu białe.
- Im interfejs mniej złożony, rozbudowany, tym kolor stanowiący dla niego tło może być ciemniejszy.
- Barwy chromatyczne zwiększają bowiem prawdopodobieństwo, że strony internetowe będą odbiorane jako wizualnie przyjemne oraz stymulujące do dokonania zakupu. Warto zatem mieć świadomość, co najmocniej przyciąga naszą uwagę, jakie jest spektrum lubianych kolorów.
- Jak wynika z badań empirycznych (głównie związanych z psychologią koloru, wyrażone w kole kolorów) zależność pomiędzy kombinacją kolorów tekstu i tła a czytelnością nie jest oczywista.
- Skupienie uwagi na funkcjonalności oferowane na stronie internetowej może skutkować negatywnym pierwszym wrażeniem, które ma liczne reperkusje.
- Użytkownicy serwisu reagują w różny sposób w zależności od koloru strony, którą eksplorują. Kolory strony internetowej mają wpływ na zachowania i procesy poznawcze użytkowników.
- Użyteczność stała się tylko jedną z cech systemu, a projekty muszą wychodzić naprzeciw także potrzebie zabawy, przyjemności, estetyki.
- Kolory na stronie internetowej wywierają wpływ nie tylko podczas nawigacji, ale także po jej zakończeniu i jest na nie podatny każdy przeciętny konsument. Kolory wzbudzają określone emocje, stanowią nie tak zanów rzadko wizytówkę (np. sklepów internetowych), stąd też dokonując wyboru kolorów tła warto mieć w pamięci, co o ich wpływie mówi psychologia kolorów, czy teoria koloru.