Design tokens, Tokeny projektowe zdefiniować można jako zbiór atrybutów opisujących dowolny podstawowy (atomowy) styl wizualny.
Tokeny projektowe to najbardziej podstawowe, powtarzalne elementy, atomy każdego projektu.
Przykład? Kolory lub czcionki. Każda aplikacja, strona internetowa, interfejs to zbiór takich kolorów i czcionek oraz wcale w nie mniejszym stopniu zbiór problemów z nimi związanych.
Czym są Tokeny projektowe? Jakie mają zalety?
Kiedy powinniśmy je używać? Dlaczego stały się gorącym tematem i coraz więcej firm zdaje sobie sprawę z ich ogromnej użyteczności?
Już za chwilę, właśnie w tym artykule odpowiemy na powyższe pytania.
Czym są Tokeny projektowe (Design tokens)?
Każdy tekst musi być zapisany konkretną czcionką, cechującą się konkretną wielkością i stylem. Każdy element interfejsu musi cechować się określoną wielkością, która pozostaje w relacji do innych elementów interfejsu.

Oczywista, oczywistość - powie sceptyk. No tak, i jednocześnie nie tak.
Przy pewnej skali projektu, wielkości organizacji, tak bardzo podstawowe kwestie zaczynają w pewnym momencie odgrywać rolę niezgodną z potrzebami organizacji i intencjami twórców.
Zaczynają żyć własnym życiem, nad którym zapanowanie czasami jest naprawdę niewiarygodnie trudne.
Warto także pamiętać, że niektóre wartości są podatne na subiektywną interpretację, przeinaczenia, domysły, zwykłe błędy. Wywołują dużo zamieszania, wiele niepotrzebnych sytuacji, sporów, nieporozumień.
A to nie wszystko.
Aplikacja webowa. Aplikacja mobilna. Strona korporacyjna. Strony produktowe. Aplikacja napisana na Androida.
Działająca pod iOS. Responsywna. Dostosowana do kanału mobilnego. Landing pages. Mailingi. I tak dalej, i tak dalej. Codzienność każdej dużej organizacji.
Im więcej narzędzi, kanałów, produktów cyfrowych, tym bardziej paląca potrzeba ustanowienia pewnych standardów (wizerunkowych, brandingowych, projektowych, programistycznych).
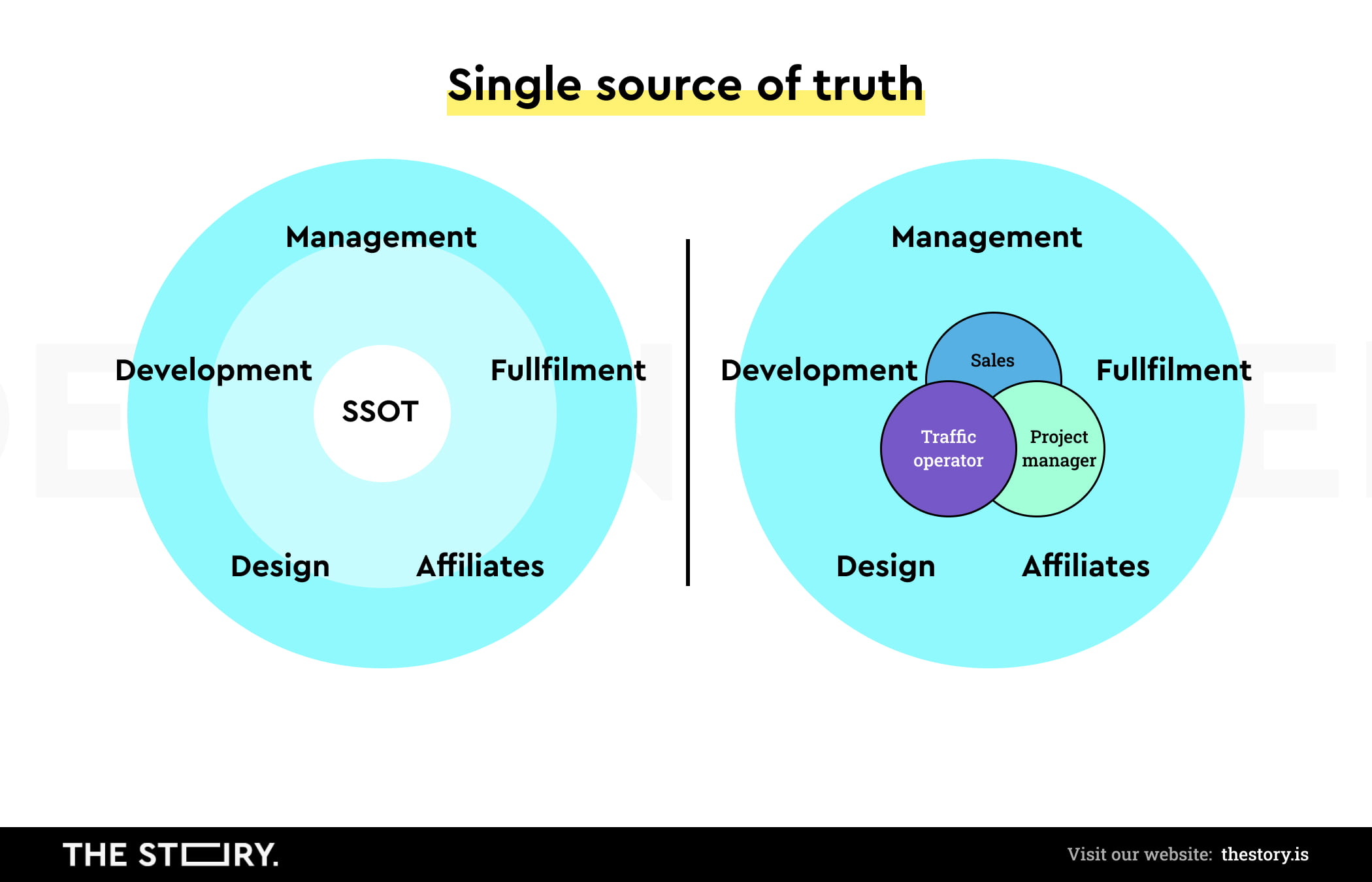
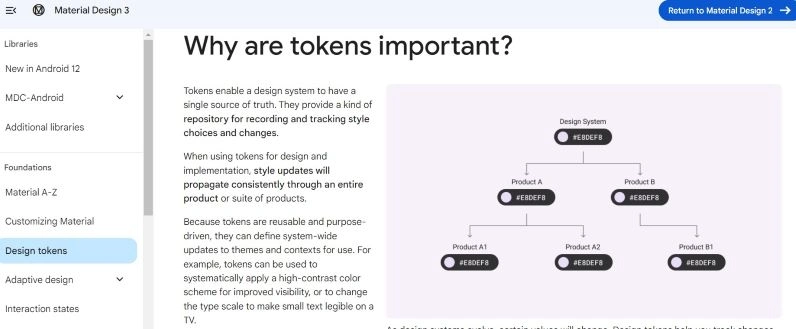
Tym bardziej palące staje się ustanowienie jednego źródła prawdy (Single Source of Truth - SSOT), które raz na zawsze położy kres domysłom, dyskusjom i sporom.

Odpowiedzią na takie problemy dnia codziennego projektantów i programistów jest Design token / Token projektowy. Ale nim o nim opowiemy, przypomnijmy coś.
Jeśli pamiętacie koncepcję Atomic Design (o której pisaliśmy w artykule pt. „Czym jest Design System. I dlaczego bez niego czeka nas chaos”) zrozumienie, czym są Tokeny projektowe nie będzie sprawiało Wam trudności.
Brad Frost, autor koncepcji Atomic Design słusznie zauważył, że tworzenie modułów, które stanowią budulec produktu cyfrowego znacząco przyspiesza i ułatwia prace projektowe i programistyczne.
Tworząc spójny system, który składa się z elementów o coraz większym poziomie złożoności, mamy możliwość bardzo precyzyjnego kontrolowania wyglądu i sposobu działania przyszłej aplikacji.
W koncepcji Brada Frosta system składa się z pięciu sekcji. Stopniowalnych, rozwijających się ewolucyjnie, naśladujących budowę materii znanej z otaczającego nas świata.
A materia składa się z bardzo podstawowych elementów – atomów. Te z kolei stanowią budulec molekuł, które tworzą organizmy – szablony i gotowe strony, szablony, aplikacje.
Mówiąc innym językiem i rozkładając dowolny produkt cyfrowy na części pierwsze, wyróżnimy w nim:
- funkcje (poziom najwyższej ogólności)
- interfejsy, które są złożone z funkcji
- komponenty, które tworzą interfejsy
- tokeny, które tworzą komponenty.
Innymi słowy, wszystkie te elementy tworzą pewną strukturę (system, sieć zależności), która odpowiada za estetykę, działanie, User Experience, wizerunek, branding, komunikację produktu cyfrowego.
Odpowiada ona także za wizerunek marki oraz za wizerunek całej organizacji, który powinien być spójny i niepodatny na dowolność.
Powinien być spójny, także w kwestii kolorów, wielkości, typografii, czy dowolnych innych elementów, które się na niego składają. A pamiętajmy, że diabeł przecież tkwi w szczegółach.
Design token najczęściej definiuje się także jako wartość, która jest niezbędna do stworzenia oraz zachowania spójności systemu projektowania UX.
Mogą to być wspomniane w pierwszym akapicie kolory, czcionki, wersaliki, ale także inne elementy graficzne (nie wyłączając odległości między elementami, ich proporcje). Mogą to być elementy statyczne, jak również animowane.
Tokeny projektowe wchodzą w skład bibliotek komponentów.
Stanowią bardziej funkcjonalny, elastyczny, użyteczny substytut wartości kodowanych na stałe (np. wytyczne określające wielkość, odległość, marginesy).
Pozwalają zachować spójność, skalowalność całego interfejsu użytkownika. Są także o wiele bardziej wygodne, gdy projekt jest aktualizowany, poddawany optymalizacji.
Mówiąc jeszcze inaczej, Tokeny projektowe mogą służyć do tworzenia komponentów stylów aplikacji, które są używane w jej różnych wariantach.

Tworzenie Tokenów projektowych pozwala ustanowić, zdefiniować wartości najbardziej podstawowe.
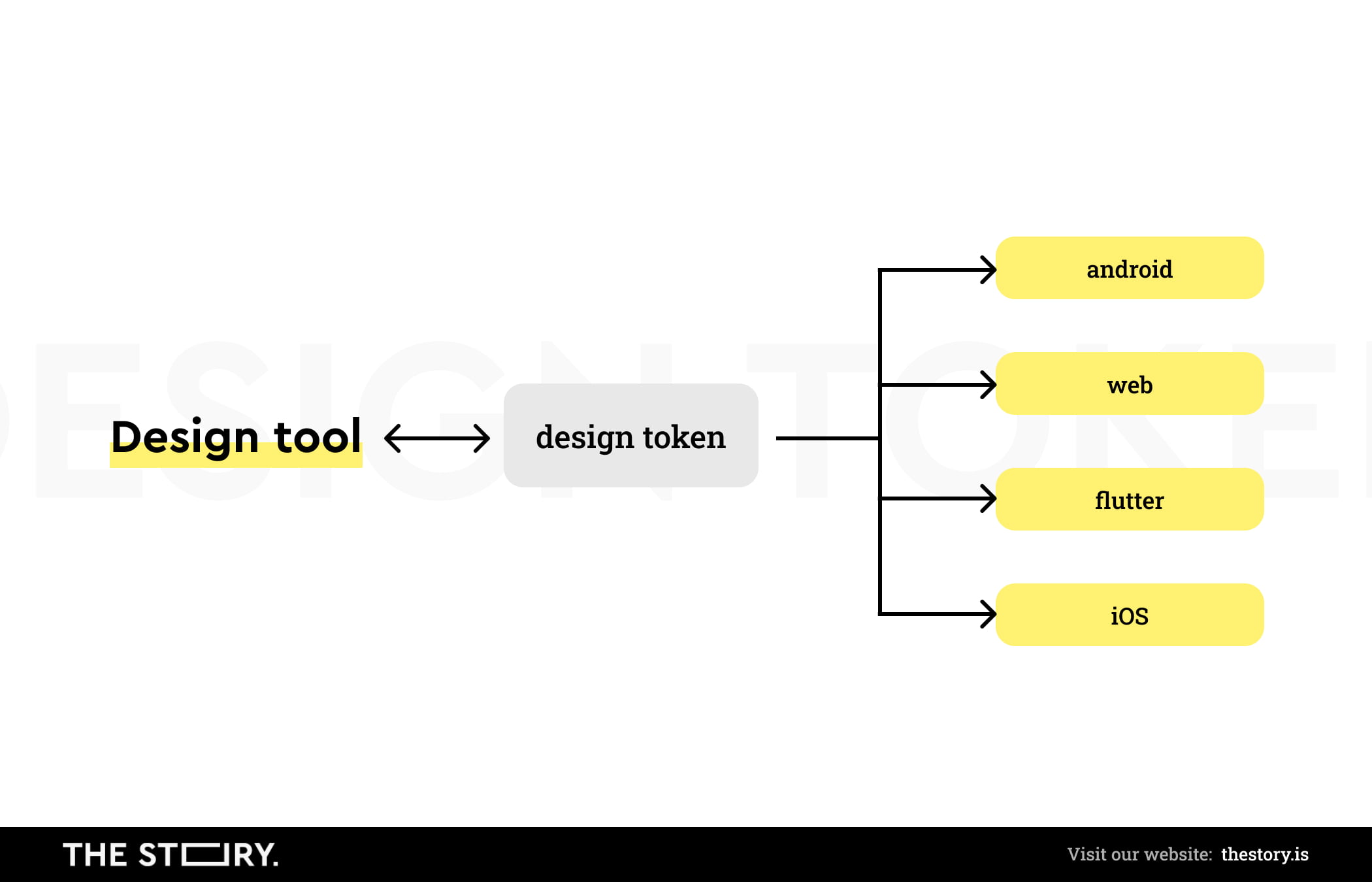
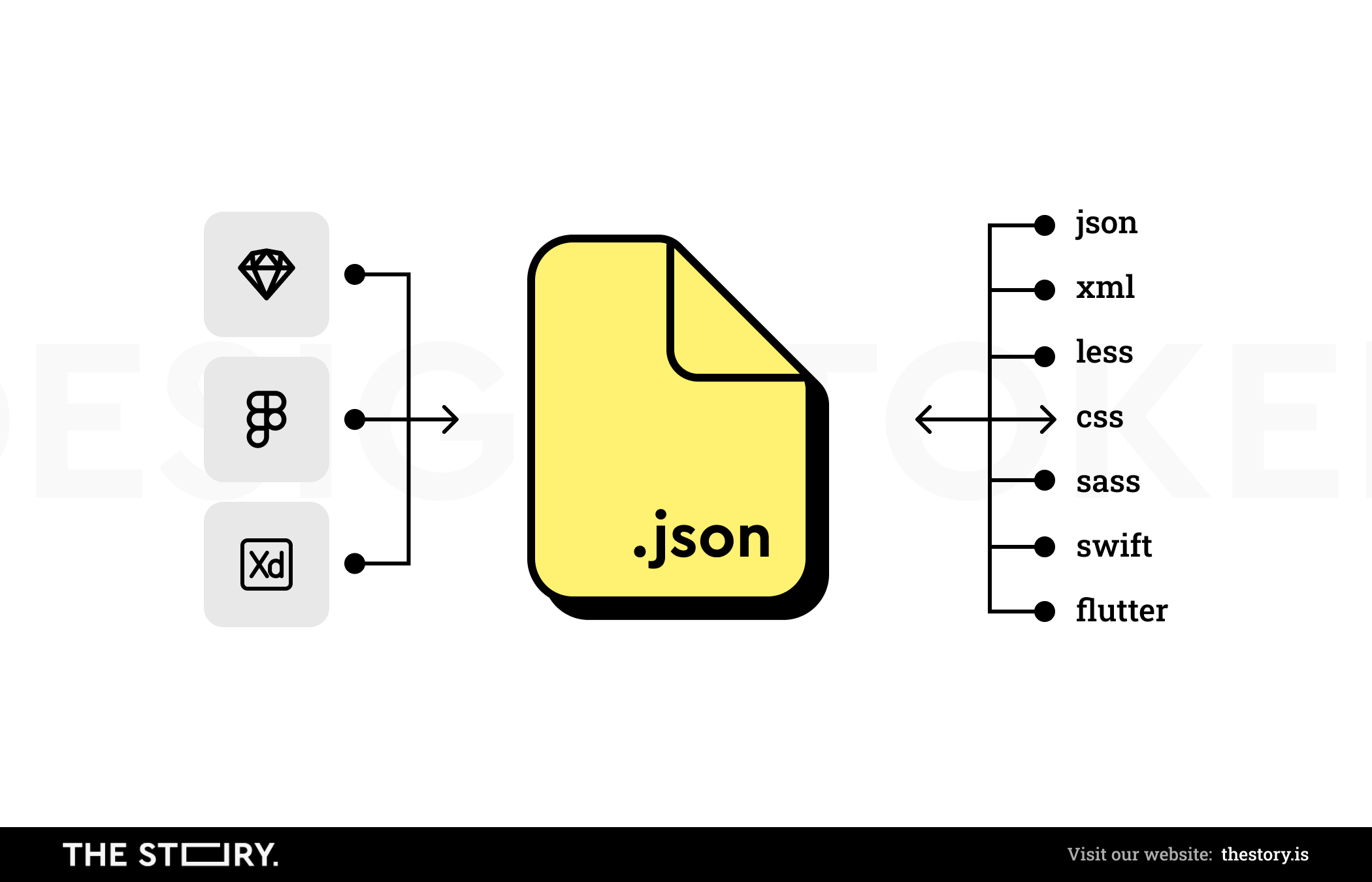
Tokeny pozwalają na ustanowienie wspólnego wzorca dla różnych zastosowań (np. aplikacja webowa, aplikacja mobilna), środowisk (np. system Android, iOS), wymogów (np. platform), wartości (np. RGB, HEX), formatów.
Patrząc na nie od strony skutecznego prowadzenia projektów, są narzędziem projektowo-programistycznym, które racjonalizuje proces tworzenia produktu cyfrowego.
Rodzaje oraz podstawowe zalety tokenów projektowych
Marką, która bodaj jako pierwsza tak konsekwentnie i otwarcie zastosowała koncepcję Tokenów projektowych jest Salesforce.com.
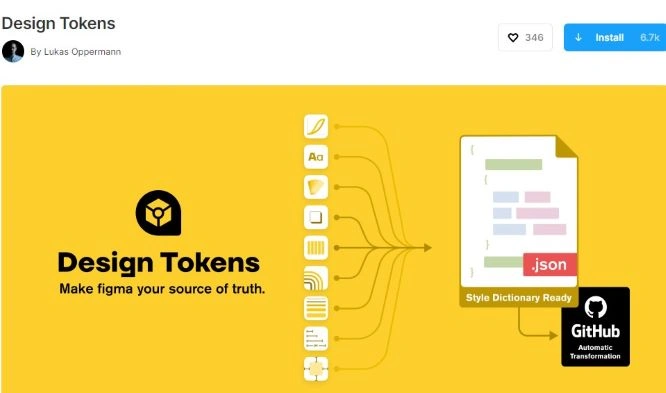
Dziś rozwiązania i narzędzia służące do tworzenia i zarządzania Design tokens spopularyzowały się. Na rynku funkcjonuje co najmniej kilkanaście wiodących rozwiązań.

Zgodnie z definicją i podejściem projektantów z Salesforce, Design tokens odnoszą się przede wszystkim do:
- kolorystyki
- typografii
- proporcji, rozstawów, odległości, rozmiarów, kolejności
- funkcji taktylnych
- czasu
- cieni
- promieni, zaokrągleń, obramowań.
Zgodnie z innym podziałem, Tokeny projektowe można podzielić na:
- tokeny globalne (są to wartości najbardziej podstawowe, obejmujące wszystkie warianty i dziedziczone przez tokeny niższego rzędu)
- tokeny aliasów (używane do komunikowania przeznaczenia tokenu).
Mówiąc jeszcze inaczej, tokeny globalne kontrolują wszystkie wystąpienia określonej decyzji projektowej.
Natomiast tokeny aliasów kontrolują określone zastosowania tokenów. Dodatkowo, tworzą hierarchię opcji i decyzji, której celem jest kontrola zakresu zmian.
Patrząc na Tokeny projektowe od strony ich użyteczności oraz walorów trzeba powiedzieć, że zdecydowanie:
- ułatwiają i przyspieszają podejmowanie decyzji projektowych, programistycznych, biznesowych, brandingowych
- zmniejszają ilość błędów
- poprawiają komunikację w zespołach oraz między zespołami (zastępują wartości statyczne nazwami, które są bardziej zrozumiałe)
- zwiększają spójność ekosystemu produktów cyfrowych
- zwiększają rytm oraz wydajność pracy zespołów projektowych, programistycznych
- pozwalają zachować skalowalny i spójny system wizualny interfejsu użytkownika
- usprawniają prace konserwacyjne, związane ze skalowaniem produktów cyfrowych
- uniezależniają projektantów oraz programistów od wymogów danej platformy, jednocześnie pozwalają ich używać w zgodzie z tymi wymaganiami.
Ostatnią w kolejności, ale na pewno nie ostatnią, co do ważności korzyścią, jaką warto wymienić to oszczędność finansowa.
Zmiany (np. kolorystyki) w dużych, złożonych ekosystemach produktów cyfrowych potrafią trwać miesiącami, angażować pokaźne zespoły specjalistów oraz kosztować naprawdę fortunę.

Korzystanie z Design tokenów pozwala uniknąć sytuacji, w której jakiekolwiek zmiany oznaczają zaburzenie aktualnego rytmu pracy, powodują paraliż decyzyjny oraz wiążą się z przeorientowaniem zadań całych zespołów.
Dlaczego Tokeny projektowe pełnią istotną rolę w procesie projektowym?
Tokeny projektowe dla poszczególnych specjalistów oraz zespołów stanowią swoiste repozytorium, pozwalające rejestrować oraz analizować wszelkiego rodzaju zmiany stylów systemu.
Ponadto, zapewniają organizacji funkcjonowanie w oparciu o zestandaryzowane dane, definicje, wartości.
Stanowiąc Single Source of Truth - jedno źródło prawdy - pozwalają na bardziej racjonalne podejmowanie decyzji w oparciu o dane.

Wprowadzają konieczną do sprawnego prowadzenia procesu projektowego i produkcyjnego jednoznaczność.
Wspólna perspektywa, zakres wiedzy sprzyja komunikacji, optymalizacji przepływu pracy.
Tokeny projektowe są narzędziem wielokrotnego użytku i mają jasno skonkretyzowany cel. Dostarczają także swoistych wytycznych projektowo-programistycznych.
Ułatwiają także podejmowanie decyzji projektowych na różnych poziomach szczegółowości / ogólności. Dotyczących pojedynczych interfejsów, grup interfejsów.
Możliwość śledzenia zmian wprowadzanych w systemie, pozwala także dostrzec konsekwencje podejmowanych decyzji, związki przyczynowo-skutkowe.
Design tokens stanowić mogą cenne źródło danych oraz wiedzy, które można wykorzystać w procesie badawczym, optymalizacyjnym.
Na przykład mającym na celu zwiększenia, optymalizowania współczynnika konwersji (CRO - Conversion Rate Optimization).
Tokeny projektowe znacząco usprawniają przekazywanie, udostępnianie wytycznych projektowych, które dotychczas były przekazywane za pomocą osobnych plików projektowych, zdeponowanych w bibliotekach projektowych.
Użyteczność, praktyczność, korzyści ze Tokenów projektowych najbardziej są dostrzegalne, gdy organizacja planuje lub jest w trakcie:
- tworzenia nowego produktu cyfrowego
- adaptacji, optymalizacji, konserwacji posiadanego już produktu cyfrowego
- korzysta z wielu kanałów, platform, technologii, narzędzi
- ewaluacji wydajności
- podejmowania strategicznych decyzji
- wdrażania design systemu (jeśli dotychczas nie był stosowany)
- audytów UX, planowania i przeprowadzania badań użyteczności
- transformacji cyfrowej
- tworzenia procedur zarządzania projektami.
Tworzenie Design tokenów - jak stworzyć tokeny projektowe?
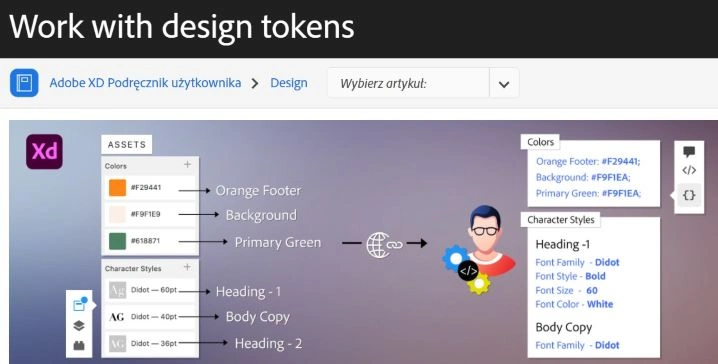
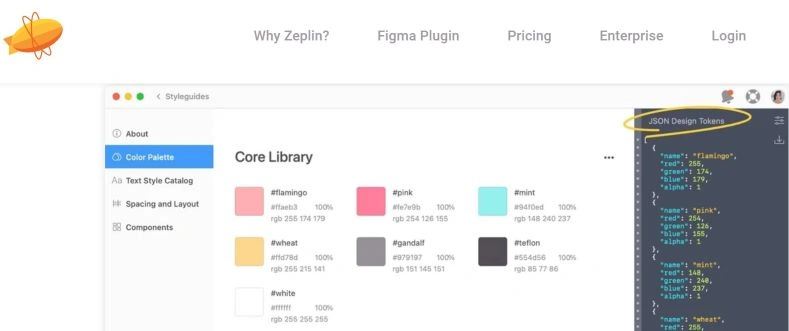
Możliwość tworzenia Tokenów projektowych oferuje dziś większość narzędzi wykorzystywanych w procesie tworzenia aplikacji (np. Figma Tokens, Zeplin Design Tokens, Adobe XD). We wszystkich rozwiązaniach, co do zasady, chodzi o to samo.

Mianowicie, o stworzenie zamiast długich i złożonych kodów szesnastkowych (określających kolory), fragmentów kodu CSS prostych, łatwych do zrozumienia, zapamiętania, przekazania nazw.
Stworzenie tokenów, które będą wysoce użyteczne i funkcjonalne - choć nie stanowi wielkiego problemu dla osób znających z nawet podstawową znajomością narzędzi projektowych - wymaga pewnej wprawy.
Przede wszystkim należy zadbać o:
- wypracowanie wspólnego, komunikatywnego, zrozumiałego dla wszystkich języka
- wypracowanie konwencji nazewniczej zgodnie z regułą nazewnictwa CTI (Category, Type, Item) - Kategoria, Typ, Element
- zdefiniowanie, czym powinien być token
- zdefiniowanie zakresu jego stosowalności - określenie kategorii, typów oraz elementów, jakie będą poddawane tokenizacji
- dokonania rzetelnej kwarantanny i określenia wszystkich wariantów wartości tokenów
- ustanowienie sposobu automatyzowania projektowania
- wybranie najbardziej optymalnego Single Source of Truth - tokeny mogą być przechowywane w osobnych plikach lub w formie osobnej strony.
Design tokens dla projektantów oznacza możliwość większej kontroli nad procesem projektowym oraz możliwość szybszego i prostszego wdrożenia spójnych rozwiązań.
Z punktu widzenia programistów Tokeny projektowe pozwalają oszczędzać czas oraz eliminować błędy i wynikające z nich konieczne poprawki.

Tokeny projektowe stanowią zarówno dla projektantów, jak i dla programistów narzędzie, które ich wspólną pracę:
- usprawnia
- czyni mniej stresogenną
- czyni bardziej przejrzystą
- czyni bardziej zrozumiałą
- czyni bardziej przewidywalną.
Design token. Token projektowy. Podsumowanie
- Design tokens, Tokeny projektowe definiuje się jako zbiór atrybutów opisujących dowolny podstawowy (atomowy) styl wizualny.
- Tokeny projektowe to najbardziej podstawowe, powtarzalne elementy, atomy każdego projektu.
- Token projektowy jest niezbędny do stworzenia oraz zachowania spójności systemu projektowania.
- Im więcej produktów, narzędzi, kanałów, tym bardziej paląca potrzeba ustanowienia pewnych standardów wizerunkowych, brandingowych, projektowych, programistycznych.
- Ustanowienie jednego źródła prawdy (Single Source of Truth - SSOT), które raz na zawsze położy kres domysłom, dyskusjom, sporom staje się jednym z najważniejszych problemów, które Design Tokens pozwalają rozwiązać.
- Zgodnie z koncepcją Atomic Design, tworzenie modułów, które stanowią budulec produktu cyfrowego znacząco przyspiesza i ułatwia prace projektowe i programistyczne.
- Tworząc spójny system, który składa się z elementów o coraz większym poziomie złożoności, mamy możliwość bardzo precyzyjnego kontrolowania wyglądu i sposobu działania przyszłej aplikacji.
- W produktach cyfrowych wyróżniamy funkcje, interfejsy, które są złożone z funkcji, komponenty, które tworzą interfejsy oraz tokeny, które tworzą komponenty.
- Wszystkie te elementy tworzą strukturę, która odpowiada za estetykę, działanie, User Experience, wizerunek, branding, komunikację produktu cyfrowego.
- Token projektowy wchodzi w skład bibliotek komponentów.
- Token projektowy stanowi bardziej funkcjonalny, elastyczny, użyteczny substytut wartości kodowanych na stałe (np. pikseli określających wielkość, odległość, marginesy).
- Tokeny projektowe pozwalają zachować spójność, skalowalność całego interfejsu użytkownika.
- Token projektowy jest także o wiele bardziej wygodny, gdy projekt jest aktualizowany, poddawany optymalizacji.
- Design tokens mogą służyć do tworzenia komponentów stylów aplikacji, które są używane w jej różnych wariantach.
- Token projektowy pozwala ustanowić, zdefiniować wartości najbardziej podstawowe.
- Tokeny pozwalają na ustanowienie wspólnego wzorca dla różnych zastosowań, środowisk, wymogów, wartości, formatów.
- Design token odnosi się przede wszystkim do kolorystyki, typografii, proporcji, rozstawów, odległości, rozmiarów, kolejności, funkcji taktylnych, czasu, cieni, promieni, zaokrągleń, obramowań.
- Tokeny projektowe można podzielić na tokeny globalne oraz tokeny aliasów.
- Token globalny kontroluje wszystkie wystąpienia określonej decyzji projektowej.
- Token aliasów kontroluje określone zastosowania tokenów. Dodatkowo, tworzą hierarchię opcji i decyzji, której celem jest kontrola zakresu zmian.
- Korzystanie z design tokenów pozwala uniknąć sytuacji, w której jakiekolwiek zmiany oznaczają zaburzenie aktualnego rytmu pracy, powodują paraliż decyzyjny oraz wiążą się z przeorientowaniem zadań całych zespołów.
- Tokeny projektowe dla poszczególnych specjalistów oraz zespołów stanowią swoiste repozytorium, pozwalające rejestrować oraz analizować wszelkiego rodzaju zmiany stylów systemu.
- Design token zapewnia organizacji funkcjonowanie w oparciu o zestandaryzowane dane, definicje, wartości.
- Są narzędziem wielokrotnego użytku i mają jasno skonkretyzowany cel. Dostarczają także swoistych wytycznych projektowo-programistycznych.
- Design token ułatwia także podejmowanie decyzji projektowych na różnych poziomach szczegółowości / ogólności.
- Design token dla projektantów oznacza możliwość większej kontroli nad procesem projektowym oraz możliwość szybszego i prostszego wdrożenia spójnych rozwiązań.
- Z punktu widzenia programistów tokeny projektowe pozwalają oszczędzać czas oraz eliminować błędy i wynikające z nich konieczne poprawki.







