The time has come for Filtering. We will write about product sorting soon.
Together with the search function, they form the big three of functionalities without which no online store can effectively and successfully compete.
Searching, sorting, and filtering products in E-Commerce is like looking for a needle in a haystack with a metal detector and a magnet.
Filtering, sorting, and searching are engaging, work- and time-consuming, and potentially frustrating tasks.
But they can sometimes be a source of great satisfaction if we quickly find what we are looking for thanks to these tools. After all, getting to the product card is getting to the destination. Well, almost; we still have to pay at the checkout, unfortunately :)
But, for this to happen, Filtering must be appropriately designed. How do we make it a useful tool that supports a positive User Experience?
Continue reading. Today we are writing about these very issues. About Filtering Design in E-Commerce.
Filtering products in E-Commerce. Why should we offer this feature?
We live in a world where we have to choose between dozens, hundreds, and often thousands of products.
Filtering products allows us to narrow down the options and get to a collection that meets our expectations in important aspects.
With such a vast number of products, shopping without Filtering would be a nightmare and, in many cases, would end with cart abandonment. Why?
An excess of options can result in decision paralysis, which Filtering, among other things, counteracts. In addition, it allows the user of the online store to take control of the selection and purchase process.
Product Filtering is our ally in the "fight against quantity and variety."
It also has an educational function. Please don't be surprised. I have caught myself several times that I don't know everything about the product I want to buy. Don’t you believe me? Here is the proof!
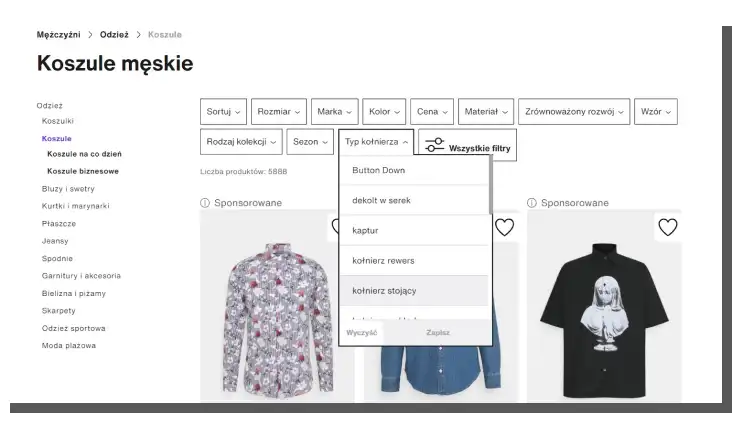
How many types of collars can a men's shirt have? I'll give you a hint. Men's shirt has 15 types of collars! Do you know what a reverse collar looks like? I, personally, have never heard of such a thing! If you still don't believe it, take a look at Zalando.

I learned this thanks to their Filters.
Therefore, filtering products can save us from making a wrong purchase. By raising awareness of product features and attributes, we promote more rational and thoughtful purchases.
If the psychological arguments don't convince you, I recommend looking at Buyakilt.com's store results, which were described in the article "Buyakilt.com Improved Customer Experience To Improve Multiple Metrics."
They show clearly that the use of Filtering affects User Experience and impacts sales and conversion. In this particular case, it increased the store's revenue by 76% and conversion by 26%.
These are very large values that have to be reckoned with. We are certainly not talking about a cosmetic or incidental influence.
Alright, we already know why Filtering is important, but actually, what is Filtering? This question is not meaningless, as this function is often confused with sorting, a completely different activity in structuring a set of results.
What is Filtering, and why should we not confuse it with sorting?
Filtering is a tool for finding products based on specified criteria. Sorting, on the other hand, is the organization of such a collection according to a particular parameter, for example, alphabetical order or price.
In other words, Filtering is used to reduce the number of results, while sorting products only determines the order in which they are displayed.

A more detailed and precise discussion of the Filter function can be found in the article "Defining Helpful Filter Categories and Values for Better UX" by Kate Moran. A researcher affiliated with the Nielsen Norman Group.
To be precise, Filters have two components – category and value. A category indicates an aspect, or an attribute of a product, while a value indicates either the intensity of an attribute or its variant.
At the same time, the category should not be confused with value. Online store customers should also understand the differences between categories without problems. Labeling of Filters appropriately plays a significant role in this.
Labeling should be free of jargon and as easy to understand as possible.
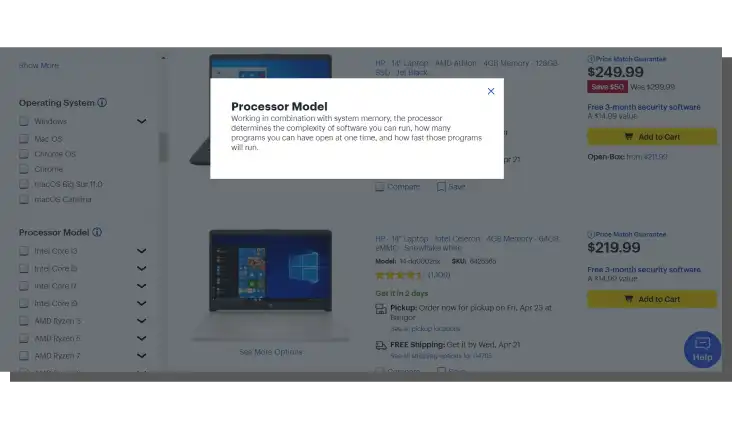
If the label must include technical terms and symbols for various reasons, the online store should offer explanations of their meaning.

Explanations, like labels, should be written in simple, accessible language (so-called Real World Language). In a descriptive and preferably contextual manner.
Explanations should clarify to the store's customers in an accessible way the importance, the value of a particular attribute, and the benefits they will receive.
How to create Filters?
Let's start with a remark made by Christian Holst, one of the founders of the Baymard Institute. In his article "The Current State Of E-Commerce Filtering," he notes that the efficiency of Filtering is often lowered by:
- Lack of important categories for the customer
- Filters that don't fit the category (offering universal Filters is strongly discouraged)
- Confusing logic of the applied Filtering
- The location of this functionality
- The way Filters are offered, presented
- Overlooking context of use, compatibility with other products
- The lack of thematic Filters (such as those for seasonal products).
The inadequacy of Filters is a common problem in online stores. From the customer's perspective, only accurately defined Product Filtering makes sense.
Replicated, universal Filtering, applied to products as diverse as washing machines and clothes, is of little use.
Kate Moran of Nielsen Norman Group points out (in the article cited above) that offering dedicated Filtering for each product category is also a measure that increases competitiveness.

In particular, it is recommended for smaller stores looking to gain customers by providing a better User Experience of the online store.
It is also worth being aware of the result of a comparative study conducted by the Baymard Institute, in which only 16% of the largest U.S. online stores provide their customers with an appropriate experience in terms of Filtering.
Christian Holst writes that a good impression evoked by Filtering requires presenting this functionality in a way that is easy to understand and interact with. It is also essential to ensure that the Filtering logic aligns with user expectations.
And here, we arrive at the problem of creating Filters, which we can boil down to two dimensions – visual and functional.
The first refers to the location and visual presentation of the Filter tool. The second addresses the problem of categorizing, labeling, and selecting products.
In the article "Best Practices for Designing Faceted Search Filters," we can find some very good advice for dealing with the second problem. Its author, Greg Nudelman, points out that there are generally two ways to indicate the value for a given category:
- Drill-Down
- Parallel Selection
Although it sounds enigmatic, it is about something straightforward: whether the Filter will be in the form of a link or checkboxes.
They mainly differ in terms of usability. Links allow us to assign a single value to a single Filter. Checkboxes don't have such limitations.
Links in the Filters work well when we want to select a general category (such as cameras). By using checkboxes, store customers can indicate multiple values simultaneously.
Greg Nudelman rightly points out that the two forms complement each other very well, and there is no reason to favor one over the other.
Prioritizing categories and Filter values is also an important issue in designing the functional dimension.
Researchers at Nielsen Norman Group suggest that general categories should be placed at the top of the list, gradually progressing to more specific ones.

We should do the same with values and create a hierarchy using the criterion of significance and popularity.
In general, Filtering should be:
- Organized
- Logical
- Consistent with the models and cognitive patterns of product buyers.
The basis for creating Filters must be research that provides answers to key questions.
Namely:
- What features are most important to customers when choosing a product?
- What level of importance do customers assign to the attributes and features of a product?
- What words do they use to describe a given feature or attribute?
- What labels do they prefer, understand?
- What values for Filters do they use most often?
After that, we can move on to discuss the visual aspect of Filtering.
How to present Filters?
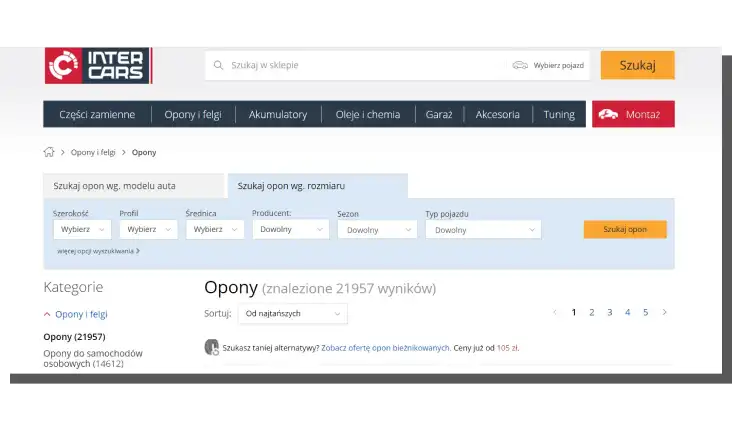
Filtering is usually presented in online stores in the form of bars. Grouped Filters have their advantages, especially when they are constantly visible, even while scrolling the page.

Product filtering must constantly be available and highlighted clearly and unambiguously.
Half-jokingly, half-seriously, Filters are supposed to look like Filters.
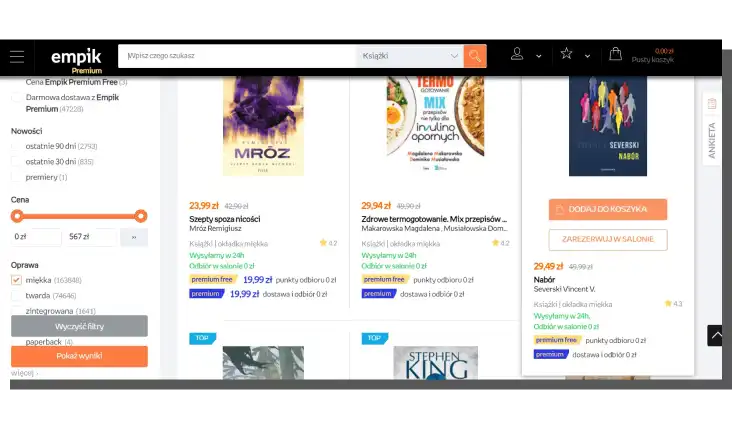
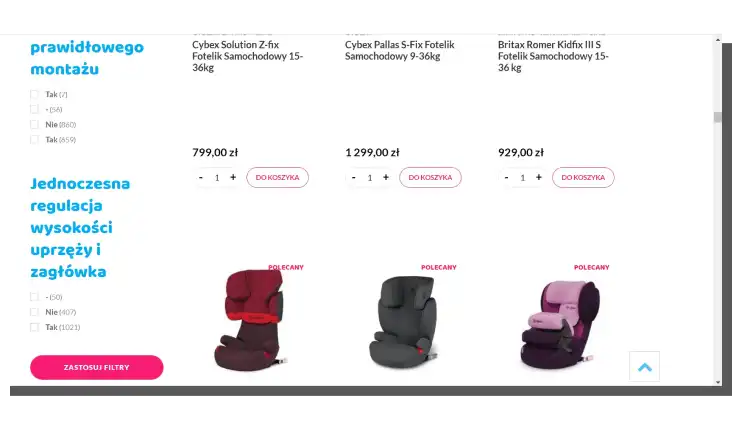
It is essential to offer the possibility to select the value of the Filter using a checkbox. This is a more readable method than visualizing the choice with a bold label.
Equally important is offering the ability to select multiple Filters at the same time. Here the question about the number of values and how to present them arises. We will answer it in a moment.
Let's refer again to Christian Holst and his subsequent article, "7 Product Filtering Implementations That Make Macy's Best-in-Class."
Based on research conducted by his alma mater, Holst suggests that we should split long lists of values. And offer up to 10 values at a time. At the same time, it should be made clear that the customer has more choices after clicking the label More/Expand.
The selection of Filters should be communicated by a changing list of products and by a readable indication of the number of products that meet the criteria.
Displaying the number of products is essential information for the customer, as it suggests the collection size. And this indirectly indicates the time and work the customer will still have to do to finally reach their destination.
A very useful pattern is to display the number of products next to the selection field of a given Filter value. However, the data should correspond to the current stock.
Displaying unavailable products is counterproductive from the customer's point of view. It overloads their working memory, frustrates and disrupts their purchasing decision-making process.

Out-of-stock inventory will be useful if we offer to purchase a product on demand or an option to inform about its availability.
Are these all the project recommendations? Definitely not. When designing Filtering for the online store, we should also consider offering users the ability to:
- Automatically refresh results after a selection is made
- Undo selections also by using the Back button
- Reset choices in individual Filters
- Use thematic Filters.
Where to put the Product Filtering function?
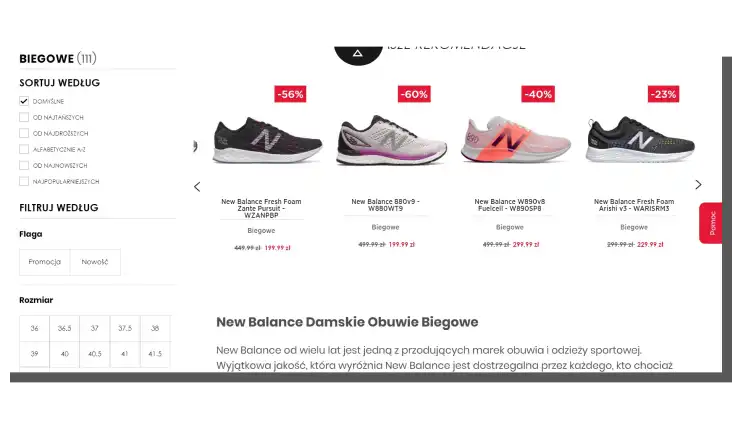
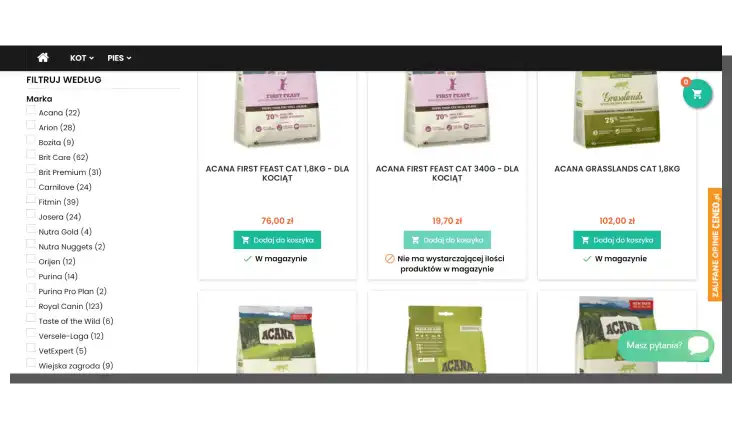
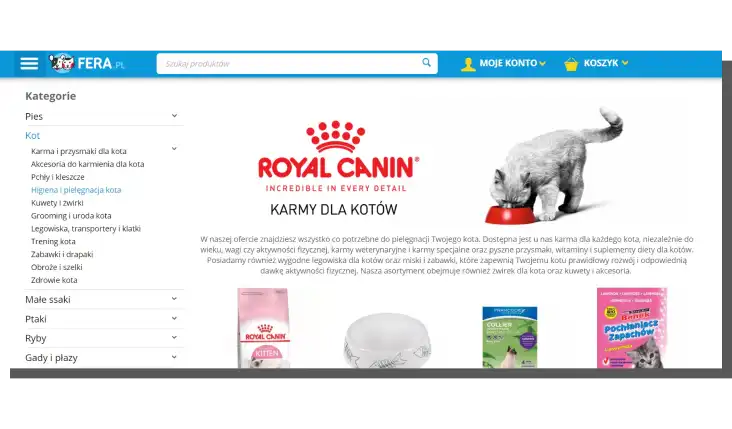
The placement of Filtering has lived to see two design conventions. It can be located at the top of the page, just above the list or the product grid. It then occupies the entire or almost the entire width of the page. We can also find it on the left side of the store.

Both variants have their supporters and opponents. Both are useful for good reasons and have their limitations.
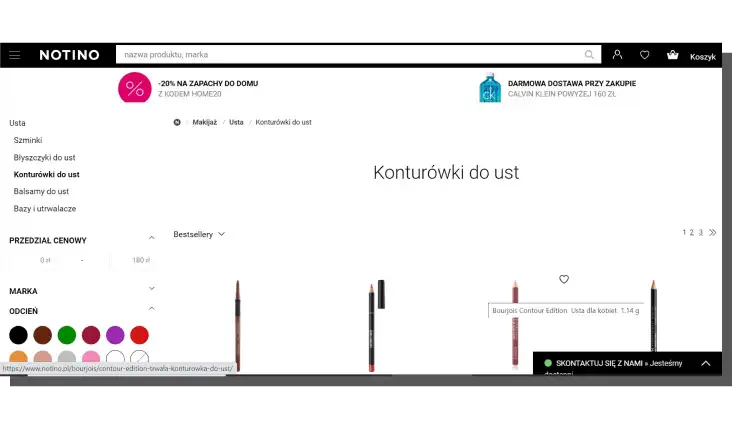
For example, the Product Filtering available on the left side of the screen is a much older pattern. More established, familiar, and safe. Easy to find and use. It is a discreet solution and is associated with a toolbox.
In contrast, the placement of Filters at the top, in a central position, suggests their higher importance. They are certainly highlighted and more easily accessible in this position.
Although there is no shortage of voices saying that if Filtering at the top is not also visible while scrolling the page, it can be easily missed.

Very few online stores choose to use both design patterns at the same time.
Often in such a variant, the Filters available on the left are more general, and those at the top are for less popular categories.
However, we should remember that the two options should be linked together if we decide to use them.
The visuals should suggest that they are one tool serving the same purpose – finding products in the store.
In both options, it is also essential to keep them fully available at all times. Regardless of the activities performed on the site.
How to design Filtering in an online store. Summary
- Filtering, searching, and sorting products in online stores is engaging, work- and time-consuming, potentially frustrating task.
- Filters allow us to narrow down the range of possibilities, to get to a collection that meets our expectations in important aspects.
- Having too many choices can result in decision paralysis, which Filtering counteracts.
- Filtering allows the online store customer to take control of the selection and purchase process.
- Using Product Filtering in the store encourages more rational and informed shopping.
- Filtering is a tool for finding products based on specified criteria.
- Sorting is used to organize the collection according to a specific parameter and determine the order in which the Filtering results are displayed.
- Filters have two components – category and value.
- The lack of important categories for the customer, inadequacy, unclear logic, and location of the Filtering tool often lowers the efficiency of Filtering.
- Providing dedicated Filtering for each product category is a measure that increases competitiveness.
- Filtering should be created in an organized way, in accordance with the models and cognitive patterns of product buyers.
- Product Filters in E-Commerce must be accessible at all times and should be highlighted clearly and unambiguously.
- Long lists of values should be split.
- Displaying the number of products next to the selection field of a given Filter value suggests the size of the collection and, indirectly, the time and work required to achieve the objective.
- The placement of Filtering has lived to see two design conventions.
- It is usually located on the top or left side of the page.