Design tokens can be defined as a collection of attributes describing any basic (atomic) visual style.
Design tokens are the most basic, repeatable elements, atoms of every design.
Example? Colors or fonts. Every application, website, and interface is a collection of such colors and fonts, as well as a collection of problems related to them.
What are Design tokens? What are their advantages?
When should you use them? Why have they become such a hot topic, and increasingly more companies realize they're very useful?
In a moment and in this very article, we will answer the above questions.
What are Design tokens?
Every text needs to be written in a given font that has a specific size and style. Every interface element must be characterized by a particular size that remains in proportion to other interface elements.

"That's obvious," A skeptic would say. Yes and simultaneously no.
At a specific scale of the project, the size of the organization, such fundamental issues at some point start to play a role incompatible with the needs of the organization and creators' intentions.
They start living their own life, which is sometimes difficult to control.
It's also worth remembering that some values are vulnerable to subjective interpretations, misinterpretations, speculations, and simple mistakes. They cause a lot of fuss, a lot of unnecessary situations, disputes, and misunderstandings.
And that's not all.
Web application. Mobile application. Corporate website. Product Pages. An application written for Android.
Running on iOS. Responsive. Adapted to the mobile channel. Landing pages. Mailings. And so on and so forth. Everyday life of any large organization.
The more tools, channels, and digital products, the more pressing the need to establish specific standards (regarding the image, branding, design, and programming).
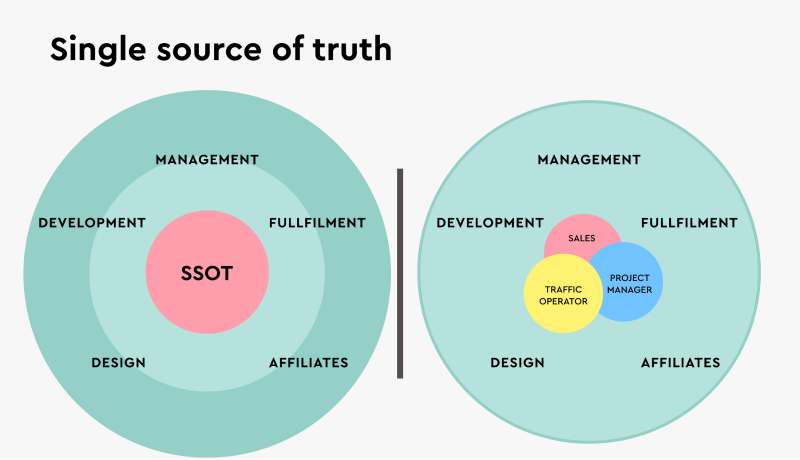
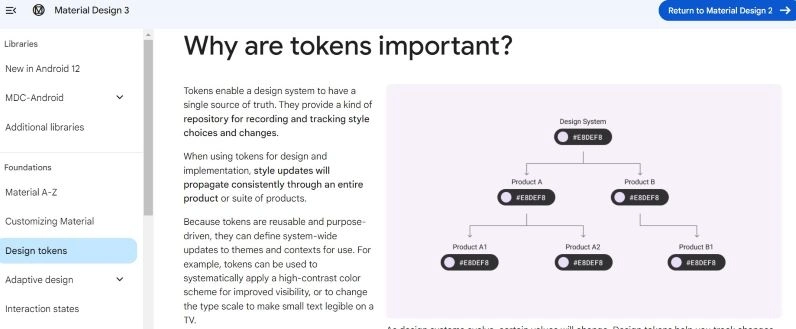
The more urgent it is to introduce a Single Source of Truth (SSOT) that will end speculations, discussions, and disputes once and for all.

The answer to such everyday problems of designers and programmers is a Design token. But before we tell you about it, we want to remind you of something.
If you remember the concept of Atomic Design, understanding what Design tokens are won't be a challenge.
Brad Frost, the author of the Atomic Design concept, rightly observed that creating modules that are building blocks of a digital product speeds up and facilitates design and programming work.
By creating a consistent system that consists of elements with increasing levels of complexity, you can precisely control the appearance and the operation of a future application.
According to Brad Forest's concept, the systems consist of five sections. Gradual and developing evolutionarily, mimicking the structure of matter known from the world around us.
And matter consists of very basic elements — atoms. These, in turn, are building blocks of molecules that create organisms — templates and ready-made websites and applications.
In other words, by taking any digital product apart, you can distinguish the following:
- Functions (the most general level)
- Interfaces that are made up of functions
- Components that create interfaces
- Tokens that constitute components.
In other words, all elements create a particular structure (system, web of dependencies) responsible for aesthetics, operation, user experience, image, branding, and communicativeness of the digital product.
It's also responsible for the brand's image and the entire organization's, which should be consistent and resistant to randomness.
It should also be uniform in terms of colors, sizes, typography, or any other elements. And remember, the devil is in the details.
A Design token is often defined as a value essential for creating and maintaining the consistency of the UX design system.
It can be, for example, the abovementioned colors, fonts, all caps, and other graphic elements (not excluding the distance between elements and their proportions). It can be static elements as well as animated ones.
Design tokens are included in the component libraries.
They're a more functional, flexible, and useful substitute for permanently encoded values (e.g., guidelines specifying size, distance, and margins).
They allow you to maintain consistency and scalability of the entire user interface. They're also much more convenient when the design is updated and optimized.
To put it yet another way, the Design tokens can be used to create style components of an application that are used in its various variants.

Creating Design tokens allows you to establish and define the most basic values.
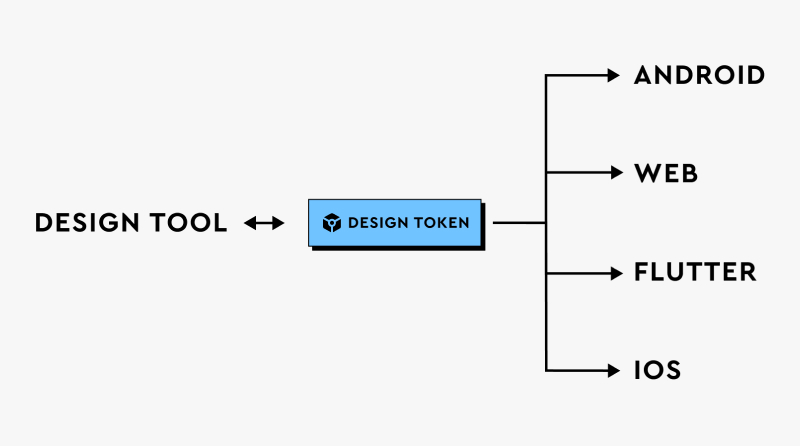
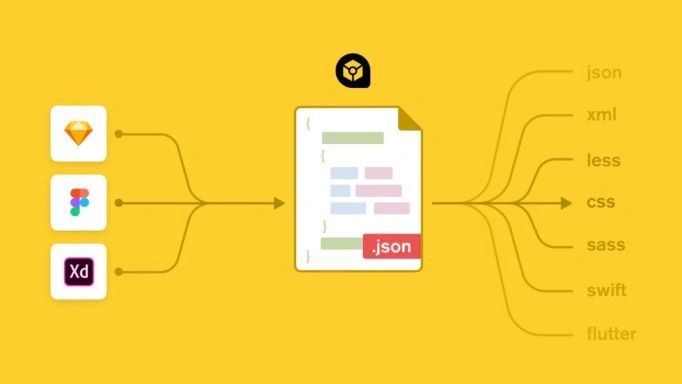
Tokens enable you to set a common pattern for different uses (e.g., web app, mobile app), environments (e.g., Android, iOS), requirements (e.g., of different platforms), values (e.g., RGB, HEX), and formats.
When looking at them from the side of effective project management, they're a design-programming tool that rationalizes the process of digital product development.
Types and fundamental advantages of Design tokens
A brand that was perhaps the first to consequently and openly use the concept of Design tokens is Salesforce.com.
Today, solutions and tools for creating and managing Design tokens have become popular. At least several leading solutions function on the market.

According to the definition and approach of designers from Salesforce, Design tokens refer above all to the following:
- Colors
- Typography
- Proportions, spacing, distances, sizes, and sequences
- Tactile functions
- Time
- Shadows
- Radiuses, roundings, borders.
According to this division, Design tokens can be divided into the following:
- Global tokens (these are the most basic values, which include all variants and are inherited by lower-level tokens)
- Alias tokens (used to communicate the purpose of the tokens).
In other words, global tokens control all occurrences of a specific design decision.
Alias tokens control specific uses of tokens. In addition, they create a hierarchy of options and decisions which aims to control the range of changes.
When looking at Design tokens from the perspective of their usefulness and value, it needs to be said that they definitely:
- Facilitate and speed up making design, programming, business, and branding decisions
- Reduce the number of mistakes
- Improve communication within teams and between teams (they replace static values with more understandable names)
- Increase the consistency of the digital product's ecosystem
- Increase the rhythm and efficiency of design and programming teams
- Allow you to maintain a scalable and consistent visual system of the user interface
- Improve maintenance work regarding the scaling of digital products
- Make designers and developers independent of the requirements of a given platform while allowing them to use them in accordance with those requirements.
The last in order, but certainly not the last, in terms of importance, benefit worth mentioning is financial savings.
Changes (e.g., of colors) in big and complex ecosystems of digital products can last months and involve large teams of specialists and cost a fortune.

Using Design tokens allows you to avoid a situation in which any changes will disrupt the current work rhythm, cause decision paralysis or involve refocusing the tasks of entire teams.
Why do Design tokens play a significant role in the design process?
Design tokens for particular specialists and teams are a repository that allows them to register and analyze all kinds of system style changes.
Furthermore, they enable the organization to function based on standardized data, definitions, and values.
They're a Single Source of Truth and make it possible to make more rational decisions based on data.

They introduce the unambiguity necessary for the smooth conducting of the design and production process.
Common perspective and scope of knowledge support communication and optimization of the workflow.
Design tokens are reusable tools and have a clear and specific purpose. They also provide guidelines in terms of design and programming.
They facilitate making design decisions at different levels of detail/generality. Regarding individual interfaces or groups of interfaces.
The ability to track changes made in the system allows you to see the consequences of the decisions made and cause-and-effect relationships.
Design tokens can be a valuable source of data and knowledge that can be used in the research or optimization process.
For instance, aimed at increasing or optimizing the conversion rate (CRO — Conversion Rate Optimization).
Design tokens significantly improve transferring and sharing design guidelines that, up to now, were forwarded by separate design files deposited in design libraries.
Usefulness, practicality, and benefits of Design tokens are the most visible when the organization plans or is in the process of:
- Creating a new digital product
- Adaptation, optimization, or conservation of the already possessed digital product
- Using multiple channels, platforms, technology, or tools
- Efficiency evaluation
- Making strategic decisions
- Implementation of a design system (if it wasn't used before)
- UX audits, planning, and conducting usability testing
- Digital transformation
- Creating procedures for project management.
Design tokens creation — how to create Design tokens?
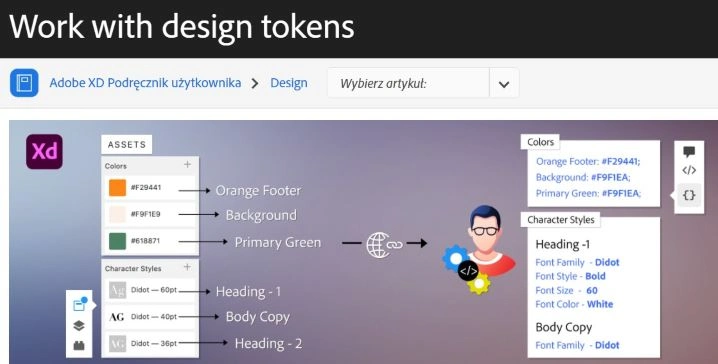
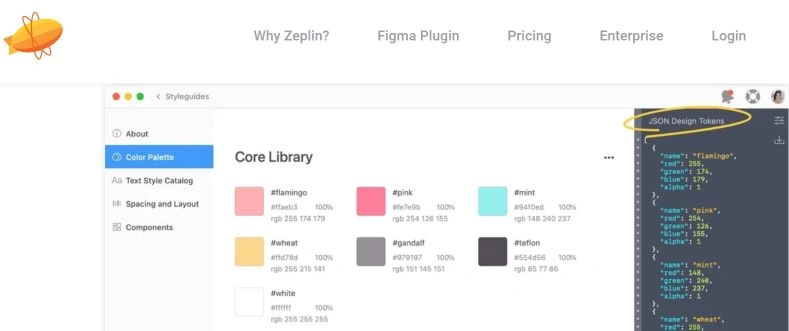
Today, the ability to create Design tokens is offered by most tools used in the process of developing applications (e.g., Figma Tokens, Zeplin Design Tokens, Adobe XD). All solutions, in principle, are about the same thing.

Namely, they're about creating CSS code fragments, instead of long and complex hexadecimal codes (specifying colors), that are simple, easy to understand and remember, and their names are easy to transfer.
Creating tokens that will be highly useful and functional — although it isn't a big problem for people with basic knowledge of design tools — requires some practice.
Above all, you should:
- Develop a common, communicative, and understandable language for everybody
- Create a naming convention in accordance with the CTI (Category, Type, Item) principle
- Define what a token should be
- Determine the range of its applicability — specify what categories, types, and elements will be tokenized
- Make a reliable quarantine and determine all variants of token values
- Establish a way to automate designing
- Choose the most optimal Single Source of Truth — tokens can be stored in separate files or in the form of a separate page.
Design tokens for designers mean more control over the design process and the possibility of faster and simpler implementation of consistent solutions.
From the perspective of programmers, Design tokens save time and eliminate mistakes and necessary adjustments stemming from them.

Design tokens are a tool for both designers and developers that makes their work:
- Efficient
- Less stressful
- More clear
- More understandable
- More predictable.
A Design token. Summary
- Design tokens can be defined as a collection of attributes describing any basic (atomic) visual style.
- Design tokens are the most basic, repeatable elements, atoms of every design.
- A Design token is essential for creating and maintaining the consistency of the design system.
- The more tools, channels, and digital products, the more pressing the need to establish specific standards regarding the image, branding, design, and programming.
- Establishing a Single Source of Truth (SSOT) that will once and for all end speculations, discussions, and disputes will become one of the most critical problems that Design tokens will solve.
- According to the Atomic Design concept, creating modules that are building blocks of a digital product speeds up and facilitates design and programming work.
- By creating a consistent system that consists of elements with increasing levels of complexity, you can precisely control the appearance and operation of a future application.
- In digital products, you can distinguish functions and interfaces comprising functions, components that create interfaces, and tokens that constitute components.
- All these elements create a structure responsible for a digital product's aesthetic, operation, user experience, image, branding, and communicativeness.
- Design tokens are included in the component libraries.
- Design Tokens are a more functional, flexible, and useful substitute for permanently encoded values (e.g., pixels determining the size, distance, and margins).
- Design tokens allow you to maintain consistency and scalability of the entire user interface.
- Design tokens are also more convenient when the design is updated and optimized.
- Design tokens can be used to create style components of an application that are used in its various variants.
- Design tokens allow you to establish and define the most basic values.
- Tokens allow you to establish a common pattern for various uses, environments, requirements, values, and formats.
- Design tokens, above all, refer to the color scheme, typography, proportions, spacing, distances, sequences, tactile functions, time, shadows, radiuses, rounding, and borders.
- Design tokens can be divided into global tokens and alias tokens.
- A global token controls all occurrences of a specific design decision.
- An alias token controls specific uses of tokens. In addition, they create a hierarchy of options and decisions which aims to control the range of changes.
- Using design tokens allows you to avoid a situation in which any changes will disrupt the current work rhythm, cause decision paralysis or involve refocusing the tasks of entire teams.
- Design tokens for particular specialists and teams are a repository that allows them to register and analyze all kinds of system style changes.
- A Design token enables the organization to function based on standardized data, definitions, and values.
- They're reusable tools and have a clear and specific purpose. They also provide guidelines in terms of design and programming.
- Design tokens facilitate making design decisions at different levels of detail/generality.
- Design tokens for designers mean more control over the design process and the possibility of faster and simpler implementation of consistent solutions.
- From the perspective of programmers, design tokens save time and eliminate mistakes and necessary adjustments stemming from them.







