Implementation of a Design System means preparing a comprehensive product and tool.
It's a challenge, but the results will be very satisfying – we'll create even better products with less money and time.
All right, but where do we start preparing a Design System? Check out our step-by-step guide!
Implementation of a Design System – the business side
I. Involvement of other people
Preparation of a Design System requires time and money, which doesn't encourage anyone to work intensively on it. After all, it's our job to convince others how important it's to implement this system.
We have solid arguments; we should just remember about the benefits of a Design System. We should keep in mind that such a product is constantly evolving, but it all depends on how involved employees are in its creation. So let's motivate them and get to work!
II. Planning and MVP
Did it work? Great, now there is nothing left to do but proceed to the planning stage. Preparing a Design System is demanding, so we should first define the goal behind its implementation and the scope of the operation. Preparing a Minimum Viable Product (MVP) will be a good idea.
III. Design System as a product
A Design System isn't only a tool but, above all, a product. As with any other product, we should plan our actions for the next few months. The system involves planning a methodology, sprints, and holding stand-up meetings.
Thanks to the latter, we will see how advanced the progress of the work is in relation to the assumed estimate for a given time frame and how synchronized the information is between team members.
IV. Progress
With the above steps behind us, let's brag about the achieved results so that the company knows why it's worth continuing to invest in a Design System. One of its most significant advantages is saving time, which translates into money.
Drew Loomer (projekt202) about the Design System: If you have 100 developers, it could translate into $2 million in savings per year

Preparation of a Design System – the technical and technological side
I. A critical look
When implementing a Design System, the best start is to critically evaluate what is already in our resources. That will help us to identify items that are worth keeping and those worth discarding, as well as spot inconsistencies regarding products and pages.
After all, our task is to create a universal guide and resource library. We should check if the logo, images and icons, user interface, and templates appeal to us. If necessary, we can make changes.
II. After the resource analysis, it's time to...
Once we've looked at the existing resources and assessed what we would need, we proceed to engage the team. The identified shortcomings will be an additional incentive for employees to get involved in working on a Design System. But let's not limit ourselves to just highlighting flaws – we should also point out all the benefits that come from the system.
The concern that arises when considering the implementation of a Design System is usually based on the belief that it'll take too much time to prepare while other projects are to be done. Meanwhile, the company's own system provides some extra time in the long run.
III. Technical issues
Now let's move on to technical matters. First, we should think about a color palette. We may find out that designers from our company use 100 different shades of blue, and it would be easier if they used only one.
So, it's time to identify the selected shades for each color we frequently use and describe how to use them. That also applies to the colors of text, hyperlinks, or special buttons.
IV. Style guide
The next thing we need is a style guide. Perhaps we already have one, but if not, we should prepare it. A good Design System is carefully defined on the technical side, so we should pay attention to text sizes, spaces, fonts, etc. That includes such details as the size of headlines in blog articles and line height.
V. Graphic resources
It is crucial to gather as many graphic resources as possible to speed up the work of designers. We should also collect fragments of code and other programming documentation. In the library, among other things, we will create and include icons, photographs, custom illustrations, and brand-specific images (logos and other branding images).
There is also nothing stopping us from creating rules that would apply to creating new graphic resources.
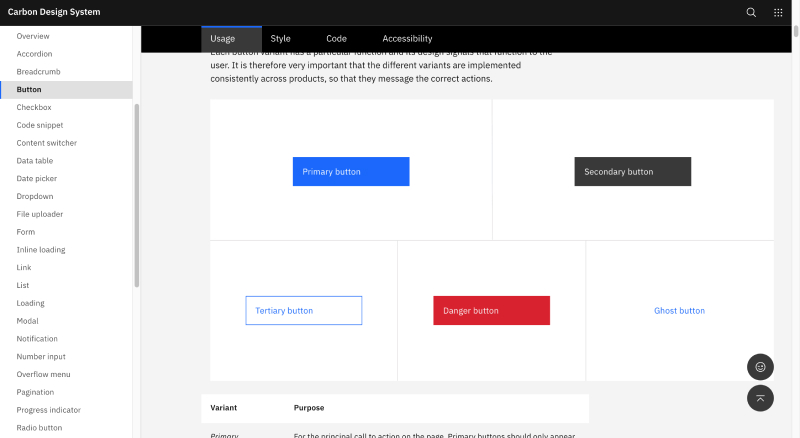
VI. Pattern Library
The next step in implementing a Design System is a Pattern Library. Our task is to add design patterns.
There may be some overlap between user interface elements and graphical resources. However, fragments of code and programming documentation play an even more significant role.

VII. What are we supposed to do with the collected data?
The final element is to put everything we gather in an adequately designated place. A popular tool is the UXPin Design System, where we can upload all the collected data.






