Jak projektować aplikacje mobilne? Dziś poszukamy odpowiedzi na to pytanie. Przyjrzymy się także specyfice urządzeń mobilnych. Weźmiemy pod uwagę wyjątkowość doświadczeń wytwarzanych przez te urządzenia. Wreszcie poznamy bardzo przydatne podejście - Projektowanie Zorientowane na Zadania (Task Oriented Design).
Czytajcie, bo naprawdę warto. Zapraszam.
Specyfika urządzeń mobilnych, tworzenia aplikacji
Tworzenie aplikacji mobilnej w najbardziej ogólnym sensie za swoją podstawę powinno mieć świadomość odmienności urządzeń przenośnych. Sprawa wydawać się może oczywista, prawda? Niby tak, ale...
Wciąż przecież można napotkać aplikacje, które wydają się być okrojoną, zminimalizowaną wersją rozwiązań desktopowych. A powinny być wersją samodzielną, dedykowaną i wynikającą ze złożoności, specyfiki (szeroko rozumianej) urządzeń, na których aplikacje mają być użytkowane.
Czym zatem różnią się telefony komórkowe od komputerów? W najogólniejszym sensie różnią się parametrami fizycznymi, sposobami użytkowania, funkcjonalnościami oraz doświadczeniami, jakich są źródłem.
Wymieńmy najważniejsze.
Różnice fizyczne i technologiczne:
- wielkość ekranu
- moce obliczeniowych
- rozmiary dostępnych pamięci
- zasilanie
- łączność z internetem
- systemy operacyjne.
Jaki koń jest, każdy widzi. Wiadomo, że komórka to nie to samo, co pecet. Jest jednak małe „ale”. Świadomość różnic doświadczeń, jakich doświadczamy, użytkując komórki i komputery stacjonarne, wcale nie jest tak powszechna i oczywista. A są one fundamentalne.
Urządzenia mobilne nie są miniaturowymi komputerami stacjonarnymi, ale osobną kategorią, która wymusza inne podejście do kwestii użyteczności, User Experience, projektowania, badań, developmentu, technologii.
Różnice sposobów użytkowania:
- mobilny vs. relatywnie statyczny
- wysokokontekstowy vs. niskokontekstowy
- osobisty vs. prywatny
- poręczny, podręczny vs. dostępny w określonym miejscu
- mikrozadaniowy vs. makrozadaniowy
- lokalny vs. globalny
- nieciągły charakter interakcji vs. relatywnie stabilny charakter interakcji
- doraźny, krótkotrwały charakter interakcji vs. długotrwały
- impulsywny vs. intencjonalny.
Urządzeń mobilnych używamy w zróżnicowanych kontekstach, a te konteksty sprawią, że aplikacja mobilna musi być do nich dostosowana.
Komórki traktujemy jako urządzenia bardzo osobiste, z którymi mamy o wiele silniejszą więź emocjonalną niż z komputerami.
Wykonujemy na nich zadania prostsze, trwające krócej, wymagające mniejszego zaangażowania, mniejszej uwagi. Interakcje podejmujemy zazwyczaj w sposób bardziej impulsywny, emocjonalny, uzależniony od kontekstu. Zakres użyteczności komórek i komputerów również znacząco się różni.
Różnice funkcjonalne dotyczą:
- dostępnej przestrzeni na ekranie
- funkcji telekomunikacyjnych, GPS, biometrycznych
- obsługi - taktylność vs. urządzenia peryferyjne.
Urządzenia mobilne, aplikacje mobilne posiadając właściwe dla siebie funkcje, wywołują w nas zupełnie inne odczucia, wrażenia, emocje, nastawienia, oczekiwania. Są źródłem innych przyzwyczajeń, zupełnie innych doświadczeń.
Różnice doświadczeń:
- szeroka, różnorodna wiązka bodźców vs. węższa, bardziej jednorodna wiązka bodźców
- rozproszona uwaga vs. spójna uwaga
- szeroki zakres multitaskingu vs. wąski zakres multitaskingu
- niezbędna sprawność manualna vs. pożądana sprawność manualna
- mniejsze poczucie bezpieczeństwa vs. poczucie bezpieczeństwa wzmacniane przez wieloletnie doświadczenie, technologie, nadrzędność komputerów w kwestiach ochrony i bezpieczeństwa korzystania z sieci
- wysokozadaniowe podejście do użytkowania vs. średniozadaniowe podejście do użytkowania.
Jak projektować aplikacje mobilne, by spełnić oczekiwania użytkowników?
Używając komórek, przede wszystkim narażeni jesteśmy na niepożądany wpływ otoczenia. Większa nieprzewidywalność tego wpływu, zmienność, różnorodność sprawia, że zadania wykonywane za pomocą urządzeń mobilnych są pośpieszne, chaotyczne, bardziej stresogenne.

wygodny sposób powrócić do jej użytkowania oraz wykonać szybkie akcje.
Oczekujemy, by ich rezultat był natychmiastowy, bezbłędny, satysfakcjonujący. Proces inicjowania zadań - ze względu na kontekst i reakcję naszego umysłu na warunki - także powinien być maksymalnie prosty, intuicyjny i bezproblemowy.
Telefonów komórkowych najczęściej używamy do:
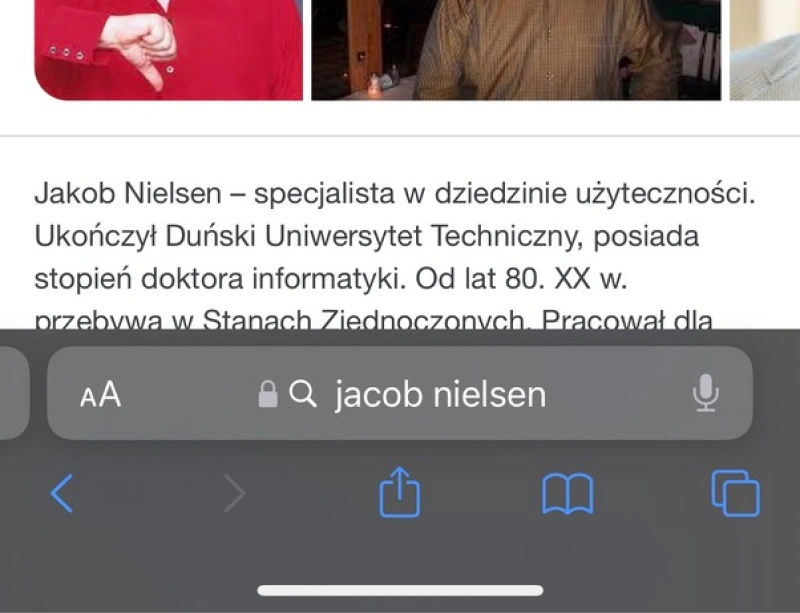
- surfowania po sieci
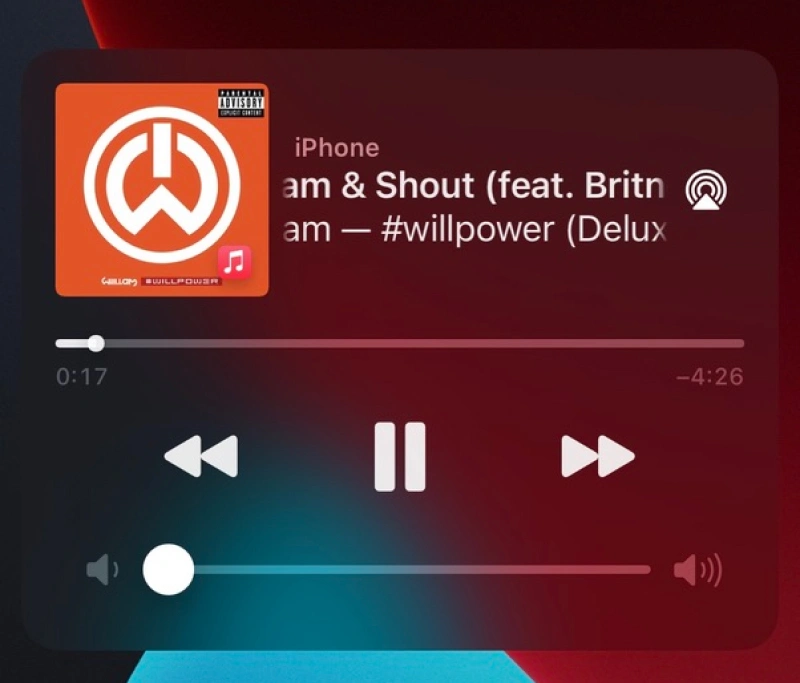
- słuchania muzyki, podcastów
- komunikowania się
- czytania książek, artykułów
- grania w gry
- oglądania filmów
- robienia zdjęć
- zakupów
- sterowania urządzeniami - Internet of Things
- zarządzania finansami.
I tutaj dochodzimy do oczywistej konkluzji. Projektowanie aplikacji mobilnych jest odrębną dziedziną. Nie jest prostym dostosowaniem projektu desktopowego do innych wielkości, rozdzielczości, ale jest osobnym sposobem zwiększania użyteczności, wartości danego rozwiązania.
User Experience użytkownika mobilnego i desktopowego różnią się jak różnić się może cola i woda gazowana.
Projektowanie aplikacji mobilnych - czym jest?
Projekt aplikacji mobilnej, w ścisłym sensie projektowanie interfejsu aplikacji mobilnych, musi zatem w pierwszej kolejności uwzględniać potrzeby i oczekiwania użytkowników. Co to oznacza w praktyce? Choćby to, że użytkownicy preferują:
- szybkie, proste interakcje
- rozwiązania uniwersalne i użyteczne - niezależnie od platformy, przeglądarki, marki, producenta, modelu, parametrów telefonu
- rozwiązania wykorzystujące potencjał urządzeń mobilnych
- aplikacje zapewniające wysoki poziom bezpieczeństwa - danych osobistych, prywatności, zabezpieczające przed niefortunnymi, niepożądanymi akcjami
- aplikacje zaprojektowane w zgodzie z konwencjami projektowymi, standardami
- aplikacje w pełni funkcjonalne - nie będącą uproszczoną wersją desktopową
- aplikacje atrakcyjne wizualnie i funkcjonalnie.

z niej przy pomocy kciuka.
Ponadto oczekują zapewnienia zróżnicowanego doświadczenia, dostosowanego do potrzeb, funkcji i nade wszystko kontekstów. Co to oznacza w praktyce? Przede wszystkim to, że należy projektować aplikacje, skupiając się na zadaniach, mikrointerakcjach, jakie użytkownik będzie wykonywać.
Użyteczność aplikacji mobilnej to przede wszystkim łatwość wykonania najbardziej podstawowych zadań.

To dostosowanie się funkcji, sposobu działania, layoutu, kolorystyki, architektury informacji do specyfiki użytkowania. A jest ona - jak już pisaliśmy - specyficzna pod kątem uwagi, pamięci krótkotrwałej, czasu trwania, sposobu interakcji (taktylność, obsługa kciukiem, gestami).
Task Oriented Design (Task Oriented Approach) w projektowaniu aplikacji mobilnych
W teorii i praktyce projektowej podejście Zorientowane na Zadania nie pojawiło się wraz z urządzeniami mobilnymi. Jest o wiele starsze i było wielokrotnie podnoszone w naukach badających systemy.
Istotą tego podejścia jest precyzyjne określenie celów, jakie użytkownik systemu chce osiągnąć. To punkt wyjścia.

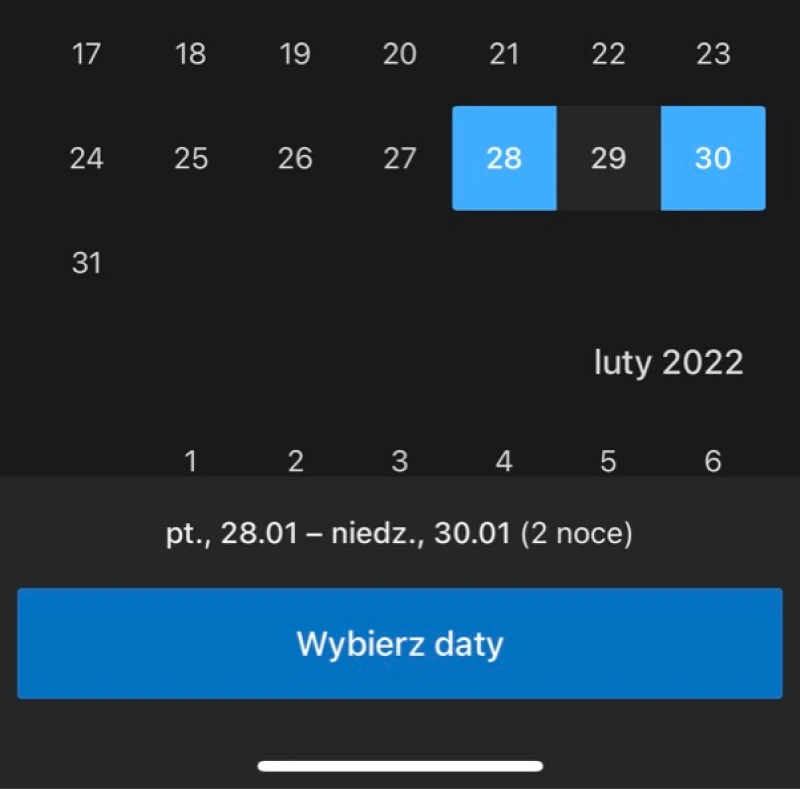
dat pobytu poprzez naciśnięcie przycisku jest bardzo wygodnym sposobem
wprowadzania danych.
Kolejnym krokiem jest rozłożenie procesu osiągania celów na poszczególne zadania, w szczególności konieczne jest określenie ich wzajemnych relacji i zależności. Projektowanie celów jest zatem projektowaniem zadań, umożliwiających ich osiągnięcie. Przy czym każde złożone zadanie należy dzielić. Podział służy uproszczeniu pracy i wygodzie.
Zwrócenie uwagi na uwarunkowania systemu, a nie identyczność celów sprawia, że zadania są dopasowane do ograniczeń i możliwości systemu, co zapewnia ich większą optymalność.
Innymi słowy, ten sam cel na dwóch różnych systemach operacyjnych (np. Android i iOS) powinien być projektowany z uwzględnieniem ich różnic i specyfik.
Oczywiście, nie chodzi tylko o systemy informatyczne, ale także o rodzaje urządzeń. Smartwatche to zupełnie inny zbiór problemów projektowych niż smartfony, a te z kolei różnią się znacząco od tabletów. I tak dalej.
Choć cel może być na każdym z tych urządzeń i systemów operacyjnych identyczny, to zadania umożliwiające jego osiągnięcie powinny się różnić. Przy czym chodzi o różnicę wynikającą z możliwie najszybszego i najprostszego osiągnięcia celu. Oczywiście osiąganego dzięki (a nie na przekór) specyfice danego systemu operacyjnego i urządzenia.

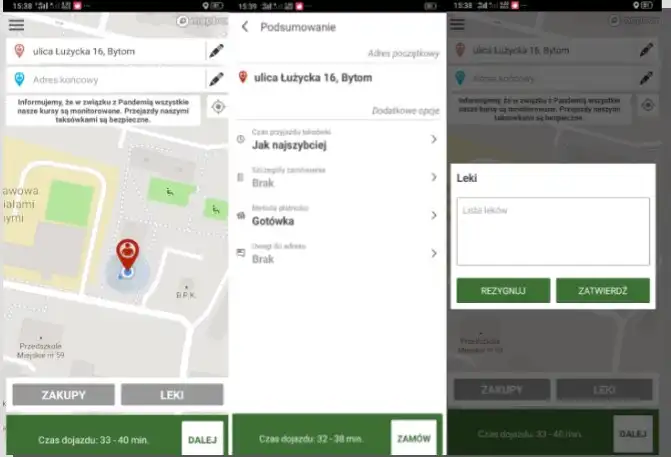
poprzez przesuwanie suwaka.
Przy okazji trzeba zaznaczyć, że Task Oriented Design nie jest inną nazwą dla projektowania responsywnego. Projektowanie Zorientowane na Zadanie jest pojęciem szerszym i nie sprowadza się do dostosowania wyglądu aplikacji do różnych wartości przekątnych, rozdzielczości. Jego istotą jest stworzenie maksymalnie użytecznych funkcjonalności.
Projektowanie Zorientowane na Zadania jest skupione na dostarczaniu rozwiązań, które stanowią funkcjonalną, wizualną, estetyczną odpowiedź na najważniejsze pytania:
- w jakim kontekście/-stach będą znajdować się użytkownicy?
- jakie bodźce będą na nich działać?
- jakie ograniczenia i możliwości będą odczuwać?
- jakie będą ich aktywności w danym kontekście?
- jakie cele chcą osiągnąć, wykonując dane zadanie?
- jakie wartości motywują ich do osiągania celu?
- jaki sposób interakcji z urządzeniem, aplikacją preferują, wykonując dane zadanie?
Jak projektować aplikacje mobilne w duchu Task Oriented Design?
Użytkownicy smartfonów skupiają uwagę na pojedynczych zadaniach, mikrointerakcjach nie dłużej niż przez kilka sekund. Zadania wymagające dłuższej uwagi, angażujące większe zasoby pamięci roboczej, uwagi będą odbierane jako obciążające, niewygodne, trudne, frustrujące.
Zainteresowanym pogłębieniem wiedzy w tym zakresie polecam przeglądowy artykuł pt. “Smartphones and Cognition: A Review of Research Exploring the Links between Mobile Technology Habits and Cognitive Functioning”.
Projektowanie aplikacji mobilnej zorientowane na zadania duży nacisk kładzie na maksymalną użyteczność, wygodę oraz dostosowanie interfejsu do szybkiego i bezproblemowego wykonania zadań.
Minimalizm, zredukowanie zawartości ekranu do niezbędnego minimum jest kluczową zasadą.
Podobnej redukcji powinny ulec funkcjonalności. Aplikacja wielofunkcyjna wcale nie jest aplikacją użyteczną - warto o tym pamiętać. Warto także dostosowywać funkcjonalności do możliwości urządzeń.
Minimalizacja oznacza także minimalizację oczekiwań względem użytkownika (np. dotyczącą wprowadzanych danych), minimalizację działań (np. przewijania ekranów), także upraszczanie gestów. Warto pamiętać, że ekran, którego nie trzeba przewijać, jest postrzegany jako niezawodny i przyjazny.
Taktylny sposób interakcji, najczęściej za pomocą kciuka, gestów wymusza także inne podejście do projektowania interfejsu i klawiszy.

Ekrany smartfonów są niewielkich rozmiarów i są podatne na przypadkowe błędy w trakcie nawigacji. Sposób rozmieszczenia przycisków powinien wynikać z ich ważności i częstotliwości ich użycia.
Przyciski najpopularniejszych, najczęściej używanych funkcji zazwyczaj są lokowane w centrum ekranu. Dla każdego ekranu powinno się przyporządkowywać tylko jedną funkcję.
Poprawne wykonanie zadania wymaga nie tylko szybkiego dostępu do klawiszy funkcyjnych, ale także zoptymalizowanej ścieżki. Cel powinniśmy osiągnąć po wykonaniu maksymalnie 4 kliknięć. Wrażeniu szybkości aplikacji sprzyja możliwość wznowienia działań od miejsca ostatniej aktywności.

Ponadto, sekwencja zadań prowadząca do celu powinna być logiczna, zgodna z doświadczeniami i oczekiwaniami użytkownika.
Przyspieszeniu wykonania zadania sprzyja także odpowiednia komunikacja z użytkownikiem. Oferowanie informacji zwrotnych, zastosowanie ikon, symboli, znaków zakorzenionych w rzeczywistości użytkownika. Bliskich, zrozumiałych, niemal oczywistych.
Projektowanie interfejsów aplikacji mobilnych - Task Oriented Design. Podsumowanie
- Projektowanie aplikacji mobilnych powinno uwzględniać specyficzność urządzeń mobilnych.
- Aplikacje powinny być projektowane jako samodzielne, dedykowane narzędzia, dostosowane do złożoności, specyfiki urządzeń, na których będą użytkowane.
- Urządzenia mobilne różnią się od komputerów stacjonarnych parametrami fizycznymi, sposobami użytkowania, funkcjonalnościami oraz doświadczeniami, jakich są źródłem.
- Urządzeń mobilnych używamy w o wiele bardziej zróżnicowanych kontekstach.
- Komórki traktujemy jako urządzenia bardzo osobiste, z którymi mamy silną więź emocjonalną. Wykonujemy na nich zadania prostsze, trwające krócej, wymagające płytszego zaangażowania, mniejszej uwagi.
- Interakcje z interfejsami aplikacji mobilnych podejmujemy zazwyczaj w sposób impulsywny, emocjonalny, warunkowany kontekstem.
- Urządzenia mobilne są źródłem innych przyzwyczajeń, zupełnie innych doświadczeń.
- Nieprzewidywalność, zmienność, różnorodność wpływu kontekstu użytkowania sprawia, że zadania wykonywana za pomocą urządzeń mobilnych są pośpieszne, chaotyczne, bardziej stresogenne.
- Projekt aplikacji mobilnej musi zatem w pierwszej kolejności uwzględniać potrzeby, oczekiwania użytkowników.
- Projektując aplikacje mobilne, należy skupiać się na zadaniach, mikrointerakcjach, jakie użytkownik będzie wykonywać.
- Użyteczność aplikacji mobilnej to przede wszystkim łatwość wykonania najbardziej podstawowych zadań.
- Projektowanie Zorientowane na Zadania jest skupione na dostarczaniu rozwiązań, które stanowią funkcjonalną, wizualną, estetyczną odpowiedź na najważniejsze pytania projektowe.
- Projektowanie Zorientowane na Zadania duży nacisk kładzie na maksymalną użyteczność, wygodę oraz dostosowanie interfejsu do szybkiego i bezproblemowego wykonania zadań.
- Poprawne wykonanie zadania wymaga nie tylko szybkiego dostępu do klawiszy funkcyjnych, ale także zoptymalizowanej ścieżki.






