Projektowanie aplikacji dla seniorów stanowi spore wyzwanie. Podobnie zresztą jak projektowanie aplikacji dla dzieci, czy ogólniej dla ludzi z odmienną percepcją.
Wiek jest zmienną różnicująca, która w sposób bardzo znaczący powinna wpływać na sposób projektowania aplikacji.
Niestety nie zawsze jest brana pod uwagę w pracach projektantów. Z dużą niestety szkodą dla seniorów, którzy nadal doświadczają cyfrowego wykluczenia. Wieku nie sposób oszukać i pominąć. Wpływa na nasze możliwości fizyczne, kognitywne, kształtuje nasze potrzeby.
Jak projektować aplikacje dla seniorów? Mówiąc najogólniej, aplikacje dla seniorów należy tworzyć adekwatnie do owych możliwości i potrzeb. Co to oznacza w szczegółach? Tego dowiecie się, czytając ten artykuł. Zapraszam do lektury.
Kim są seniorzy?
No właśnie. Kim jest senior? Kategorię tę definiuje wiek? Jeśli tak, to od którego roku życia możemy zacząć o sobie myśleć w taki sposób? A może seniorami są po prostu emeryci i renciści? Też nie bardzo? Niestety, na to pytanie nie ma dobrej odpowiedzi.
O ile górnej granicy wieku nie ma sensu ustalać, o tyle dolnej także nie będziemy mogli ustanowić bez kontrowersji.
Seniorów, jako grupę użytkowników, najlepiej zdefiniować nie przez wiek, sytuację życiową, ale przez typowe zmiany, jakie pojawiają się w organizmie człowieka wraz z upływem czasu.
A pierwsze symptomy starzenia pojawiają się już w dwudziestym roku życia i nasilają z każdą kolejną dekadą. Sześćdziesiątka, podobnie zresztą jak czterdziestka, jest oczywiście granicą umowną. Możemy jednak mówić, że osoby wieku 60+ łączą podobne cechy.
Gorszy wzrok, pamięć krótkotrwała, zdolności poznawcze, szwankująca mała motoryka to najczęstsze problemy, które wpływają na sposób użytkowania urządzeń, aplikacji mobilnych i webowych.
Ale nie jedyne. Oprócz nich są kwestie bardziej ogólne - społeczne, ekonomiczne, a nawet cywilizacyjne - które znacząco oddziałują na seniorów.
Seniorzy jako użytkownicy aplikacji webowych i mobilnych
By zrozumieć tę grupę, odwołamy się do dwóch artykułów. „Komputer i internet w życiu e-seniorów – doniesienie z badań jakościowych” napisanego przez Barbarę Szmigielską, Annę Bąk i Aleksandrę Jaszczak. „Seniorzy jako użytkownicy internetu”, artykuł napisany przez Barbarę Szmigielską, Annę Bąk i Małgorzatę Hołdę będzie stanowić drugie źródło wiedzy.
Oba teksty przedstawiają seniorów jako grupę bardzo szczególnych użytkowników. Zrozumienie specyfiki tej grupy jest konieczne do świadomego projektowania. Aplikacje dla osób starszych nie są przecież uproszczonymi wersjami aplikacji dla osób młodszych. Są osobnym, bardzo specyficznym segmentem rynku.
Skoro wspomnieliśmy o kwestiach cywilizacyjnych, to zauważmy, że większość polskich seniorów nadal stanowią osoby, które zbiorczo nazywa się Pokoleniem BC (Before Computers). O ile ich wnuczkowie od najmłodszych lat nabywają umiejętności obsługi urządzeń i aplikacji, o tyle seniorzy z pokolenia BC są bardzo często cyfrowo wykluczeni.
W praktyce oznacza to dwie kwestie: seniorzy nie potrafią biegle obsługiwać urządzeń i korzystać z aplikacji. Po drugie, bardzo często nie chcą z nich korzystać. Z wielu powodów. Jednym z ważniejszych jest niedostosowanie dużej części aplikacji webowych, mobilnych do oczekiwań i specyficznych ograniczeń tej grupy.
Choć kampanie takie jak „Seniorze - spotkajmy się w sieci” mają przeciwdziałać wykluczeniu, to nadal osoby starsze stanowią najmniej liczną grupę użytkowników mediów cyfrowych.

bezpieczeństwa seniorów korzystających z sieci.
Innym powodem unikania korzystania z internetu są „zmiany w zakresie funkcjonowania narządów zmysłów oraz zdolności poznawczych.
To właśnie one przyczyniają się prawdopodobnie do występującego często u starszych osób lęku przed korzystaniem z Internetu i ich niskiego poczucia własnej skuteczności w tej dziedzinie”.
Co jeszcze ważniejsze „nabywanie nowych umiejętności, między innymi nauka korzystania z nowoczesnych technologii, są w starszym wieku znacznie utrudnione ze względu na osłabienie procesów percepcji, uwagi, pamięci i uczenia.
Ponadto charakterystyczny dla wielu serwisów internetowych natłok bodźców, trudne do rozróżnienia kolory, czy zbyt małe litery utrudniają percepcję tekstu i zniechęcają do tej formy aktywności”.
Jeśli dodamy do tego mniejszą otwartość na nowości oraz obniżoną adaptacyjność do zmian, tendencję do wycofywania się z aktywnego życia, to otrzymamy obraz użytkowników wymagających innego podejścia.
Jak wynika z przeprowadzonych przez autorki badań i analiz seniorzy bardzo często także nie wiedzą, do czego mogliby używać sieci, aplikacji, komputerów, telefonów. Bardzo często nie zdają sobie sprawy z możliwości oferowanych przez sieć internetową.
Z projektowego punktu widzenia bardzo istotnym czynnikiem zniechęcającym jest niskie poczucie skuteczności, panowania (np. nad interfejsem). Innymi słowy, mają poczucie, że nic od nich nie zależy, że aplikacje działają poza ich wolą i niezgodnie z ich oczekiwaniami.
Do najczęściej wymienianych trudności należą:
- opanowanie obsługi myszki i klawiatury
- nadmierna ilość funkcji i wiążąca się z tym konieczność zapamiętania sposobów ich uruchamiania
- tworzenie, kopiowanie, przenoszenie folderów i plików
- korzystanie z wyszukiwarek.
Z cytowanych powyżej artykułów możemy się także dowiedzieć całkiem sporo o motywacjach tej grupy. Najczęstszym powodem korzystania z sieci jest chęć dowiedzenia się czegoś.
Seniorzy rzadko poszukują w sieci rozrywki. Jeszcze rzadziej są twórcami contentu. Natomiast bardzo chętnie wykorzystują sieć do podtrzymywania więzi i kontaktów rodzinnych i społecznych.
Projektowanie aplikacji dla osób starszych - najważniejsze problemy projektowe
Choć naszkicowany obraz sytuacji może nie napawać optymizmem, to jednak z roku na rok sytuacja ulega poprawie. Seniorzy dzięki różnym programom aktywizacyjnym (rządowym i podejmowanym przez prywatne przedsiębiorstwa) otwierają się na korzystanie z urządzeń i aplikacji cyfrowych. Także przyrost wiedzy i świadomości projektantów wiele zmienia w tym temacie.
Jakob Nielsen w artykule pt. „Usability for Senior Citizens: Improved, But Still Lacking” zwraca uwagę na kilka istotnych kwestii z punktu widzenia projektowania aplikacji dla osób starszych.
Po pierwsze, wraz z wiekiem ulegają pogorszeniu: wzrok, słuch oraz sprawność manualna dłoni. A to kluczowe zdolności, niezbędne do satysfakcjonującego korzystania z aplikacji.
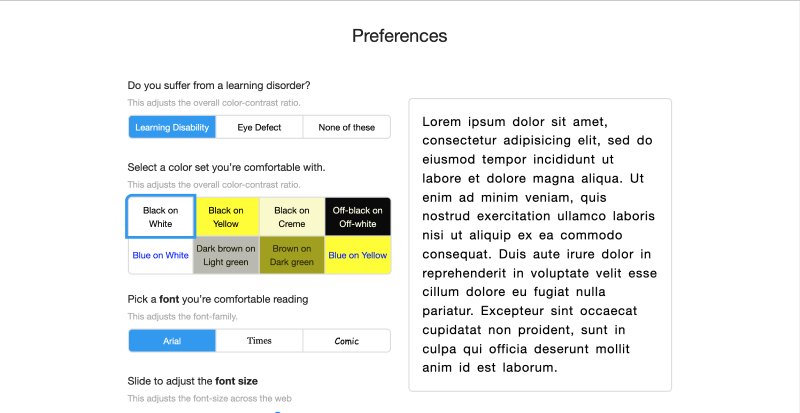
Niestety, także w Polsce, wiele produktów cyfrowych jest nadal projektowanych bez uwzględnienia wieku docelowych użytkowników. Kwestie tak oczywiste jak kontrast, wielkość czcionek i przycisków, kolorystyka nie są wykorzystywane do poprawy User Experience seniorów.
Wzorce projektowe Aplikacji dla Seniorów
Minimalna wielkość czcionki - 12 punktów
Kontrast - wysoki
Kroje - bezszeryfowe
Interlinia - większa niż 1,2
Linki - większe odstępy pomiędzy linkami w tekście
Przykładowo, zalecana w projektowaniu aplikacji dla seniorów minimalna wielkość czcionek to 12 punktów. Kolejnym standardem, który bywa pomijany, jest funkcja powiększania wielkości czcionek.
Warto także pamiętać, że poprawę czytelności tekstu można uzyskać, stosując bezszeryfowe kroje fontów, które ułatwiają czytanie i skanowanie.

Równie istotną kwestią jest poprawa czytelności linków. Należy nie tylko zwiększać ich wielkość, ale także zwiększać odstępy między nimi, tak, by zminimalizować ilość błędów wynikających z pogorszenia sprawności małej motoryki. Podobnie rzecz się ma z wielkością przycisków, które również powinny być odpowiednio większe.
Młodsze pokolenia żyjąc w świecie wypełnionym ikonami, symbolami w znacznie większym stopniu są przyzwyczajone do takiego języka komunikacji. Seniorzy zdecydowanie bardziej preferują tradycyjną komunikację słowną.
Nie wszystkie konwencje ikoniczne i symboliczne są dla nich czytelne i zrozumiałe. Nawet jeśli wydają się nam oczywiste i jednoznaczne.
Warto także pamiętać, że wszelkie efektowne rozwiązania oparte na ruchu, animacjach (np. rozwijane menu, ikony z animacjami) są dla seniorów źródłem problemów. Rozwijane menu często „oferuje” seniorom zabawę w kotka i myszkę.
Nadmiar elementów animowanych może być źródłem szumu informacyjnego (Information Overload, Infoxication), prowadzić do przebodźcowania (Overstimulation) starszych użytkowników.
Projektanci za rzadko pamiętają o ważnej Zasadzie Tolerancji, którą opisywałem w artykule o projektowaniu interfejsów. Siłą rzeczy seniorzy popełniają więcej błędów niż osoby z większą sprawnością wzrokową, manualną. Interfejsy powinny być projektowane z uwzględnieniem tych kwestii i powinny tolerować znacznie szerszy zakres błędów.
Wybaczanie błędów jest szalenie ważne, ale równie ważna jest elastyczność interfejsu, który powinien dostosowywać się do różnych wariantów wprowadzanych danych. Sztywność, brak alternatyw powoduje dużą frustrację i zniechęca seniorów.

Elementem „szczególnej troski” powinny być także komunikaty informujące o błędach. Obniżone zdolności kognitywne i brak doświadczeń z wcześniejszych etapów życia z produktami cyfrowymi sprawiają, że seniorzy mają często problem ze zrozumieniem błędów. Zasada KISS (Keep It Simple Stupid) ma tutaj szczególne zastosowanie.
Jak projektować aplikacje dla seniorów? Problemy behawioralne
Przede wszystkim mając świadomość, że przyjazność, użyteczność, doświadczenia seniorów można poznać, zbadać, a nawet zmierzyć. Sposobów ewaluacji jest oczywiście bardzo wiele i za każdym razem należy je dostosować do konkretnego problemu i projektu.
Niemniej jednak ogólne zasady projektowe powinny uwzględniać kwestie:
- szybkości wykonywania zadań przez seniorów
- ilości popełnianych błędów
- skuteczności, z jaką zadania są wykonywane (jaki procent użytkowników jest w stanie zadanie ukończyć)
- satysfakcji / frustracji wynikającej z użytkowania produktu cyfrowego.
Testowanie tych wymiarów w równym stopniu odnosi się do aplikacji mobilnych oraz webowych.
Badając interakcje seniorów z prototypem aplikacji mobilnej lub webowej, warto także zwrócić uwagę na reakcje emocjonalne oraz zachowanie użytkowników.
Seniorzy, jak już pisałem, są grupą charakteryzującą się o wiele mniejszym poziomem otwartości na nowe rozwiązania. Sceptycznie podchodzą do nabywania nowych umiejętności i wymagają większej zachęty do podejmowania działań.
Cechują się także o wiele niższą cierpliwością i szybciej się zniechęcają. W szczególności, gdy użytkowanie aplikacji kojarzą z dużą ilością popełnianych błędów, niepowodzeń.

Najczęściej obserwowanymi reakcjami seniorów w badaniach przeprowadzonych przez Nielsen Norman Group na potrzeby raportu pt. “UX Design for Seniors (Ages 65 and older)” były:
- zniechęcenie
- wahanie
- rezygnacja.
Jak zauważają autorzy: „W naszych badaniach 45% seniorów wykazywało zachowania, które wskazywały, że czują się niekomfortowo, próbując nowych rzeczy lub niechętnie je odkrywają.
Na przykład, gdy nie udało im się przy pierwszej próbie wykonania zadania, niektórzy seniorzy wahali się przed wypróbowaniem alternatywnych ścieżek”.
Deficyty pamięci krótkotrwałej, uwagi, cierpliwości, zrozumienia procesów, funkcji, sposobów działania, efektów powodują, że seniorzy o wiele częściej i szybciej niż osoby młodsze porzucają podjęte działania. Jednocześnie jako grupa są o wiele bardziej dociekliwi, metodyczny i precyzyjni.
Aplikacje dla seniora z perspektywy seniora
Być może najbardziej istotną kwestią, którą należy mieć na uwadze, projektując aplikacje dla seniorów, jest sposób rozumienia aplikacji przez starszych użytkowników.
Dla większości seniorów są one wysoce abstrakcyjne. Ich doświadczenia obejmują głównie obsługę urządzeń, które wykonywały jedną czynność. Uruchamianą za pomocą jednego przycisku.
Urządzenie elektroniczne, aplikacje cyfrowe są projektowane w odmienny sposób. Urządzenie peryferyjne, poszczególne funkcjonalności mają służyć osiąganiu różnych celów, wykonywaniu zróżnicowanych zadań. Przejęcie kontroli nad tak złożonym systemem bywa dla osób starszych dużym wyzwaniem.
Obniżone zdolności kognitywne wydłużają także proces nauki obsługi interfejsów. Wiąże się on z koniecznością częstszego przypomnienia sobie zasad działania.
Zdobyta wiedza jest obarczona znacznym wysiłkiem, dlatego z punktu widzenia seniorów aktualizacje aplikacji mobilnych lub webowych, szczególnie są niepożądane. Są jeszcze bardziej problematyczne, jeśli wiążą się ze znaczną zmianą w wyglądzie i sposobie działania aplikacji.

Łatwo przeoczyć ten problem, bo w znacznym stopniu wydaje się „przezroczysty”. Duża część terminologii używanej w opisach, komendach, ostrzeżeniach, alertach, przypomnieniach, powiadomieniach aplikacji bywa dla seniorów niezrozumiała lub co najmniej obco brzmiąca.
Używanie żargonu technicznego, nawet języka potocznego wymaga dużego wyczucia językowego. Sprawdzenia w badaniach poziomu zrozumiałości używanego języka, jego naturalności, adekwatności.
Problemy z małą motoryką szczególnie istotne stają się w czasie użytkowania aplikacji mobilnych, których ekrany taktylne wymagają sporej biegłości.
Gesty wykonywane na powierzchni ekranu telefonu, takie jak:
- stukanie (Tap, Double Tap)
- przeciąganie (Drag)
- popychanie (Flick)
- szczypanie (Pinch)
- rozszerzanie (Spread)
- naciśnięcie (Press, Press and Tap)
- obracanie (Rotate)
są dla wielu seniorów niezwykle problematyczne. Choć z drugiej strony, nawigacja taktylna dla wielu z nich wydaje się bardziej naturalna niż przesuwanie kursora za pomocą myszki.
W projektowaniu aplikacji mobilnych dla seniorów najważniejszą zasadą jest prostota. Dotyczy to także gestów, używanych do nawigacji. Ich ilość powinna być ograniczona i sprowadzona do najprostszych.
Przesunięcie pionowe, poziome, po przekątnej jest najbardziej naturalne i bezproblemowe dla osób starszych, dlatego powinno być używane wszędzie tam, gdzie to tylko możliwe.
Warto także pamiętać, że najbardziej preferowanym urządzeniem przez seniorów jest tablet. I to właśnie ta grupa najczęściej i najchętniej z nich korzysta.
Przyszłość aplikacji dla seniorów
W bardzo zmiennym świecie technologii digitalnych prognozowanie trendów, przewidywanie przyszłości jest niezwykle trudnym zadaniem. Niemniej jednak, we współczesnych trendach zawsze można dostrzec zalążek przyszłych standardów.

Czy tak się stanie także w tym przypadku? Nie wiem, ale warto zastanowić się chwilę nad wnioskami płynącymi z artykułu Sajitha Sivanandana. Jego wymowny tytuł mówi sam za siebie - „Demographics are dead: Welcome to the age of intent”. Wnioski dają jeszcze bardziej do myślenia.
Zdaniem Sivanandana targetowanie reklam na podstawie klasycznych zmiennych demograficznych przestało być skuteczne. Konieczna jest zmiana. Jest nią (lub za chwilę będzie, jeśli pomysł się przyjmie) kierowanie reklam na podstawie domniemanych zamiarów.
Odwiedzane miejsca, strony, wyszukiwane, oglądane produkty, usługi, a więc nasze zachowania behawioralne są o wiele lepszymi predyktorami (czynnikami pozwalającymi prognozować) preferencji konsumenckich. Reklamy dostosowane do potrzeb, na które wskazują zachowania, są o wiele bardziej trafne i spersonalizowane.
Jak to się ma do przyszłości aplikacji dla seniorów? Można założyć, że każde kolejne pokolenie seniorów będzie coraz bardziej biegłe technologicznie, a wykluczenie cyfrowe w tej grupie użytkowników będzie maleć. Oznacza to, że seniorzy będą jeszcze bardziej aktywną grupą konsumentów.

Swego czasu najgorętsza premiera sezonu!
Oczywiście kwestii zmian w organizmie człowieka zapewne nie będzie można wyeliminować i nadal będą one kluczowymi zmiennymi w procesie projektowania. Dostosowanie aplikacji do realnych potrzeb, wynikających z obserwacji i analizy zachowań, może mieć wpływ na sposób projektowania aplikacji dla seniorów. Warto już dziś mieć świadomość zmian, jakie się dokonują.
Projektowanie aplikacji dla osób starszych - najważniejsze zasady
Aplikacje dla seniora tworzone powinny być z uwzględnieniem specyficznych oczekiwań, ograniczeń, potrzeb, możliwości i preferencji tej grupy userów.
W procesie tworzenia aplikacji mobilnych, webowych koniecznie należy uwzględniać poniższe wzorce i zasady projektowe:
- konsekwentnie stosuj jeden rodzaj czcionki
- nie bądź protekcjonalny w swoim tonie
- nie wymuszaj konfiguracji aplikacji (stosuj standardowo tryb: Gotowa Do Użycia – Ready To Use)
- oferuj informacje zwrotne po wykonaniu zadań - osoby starsze potrzebują ich o wiele bardziej niż inni użytkownicy
- ograniczaj funkcje, dostosuje technologie
- ograniczaj ilość możliwych działań na jednym ekranie
- ograniczaj ilość tekstu
- sprawdzaj wygląd aplikacji w symulatorach wad wzroku, które pozwalają je zobaczyć oczami osoby starszej z różnymi wadami (np. daltonizm, jaskra)
- stosuj linki opisowe
- unikaj mieszania, nakładania obrazów na tekst
- uprość nawigację, dotarcie do celu
- utrzymuj wysoką elastyczność interfejsu
- używaj prostych gestów
- zadbaj o proste, zrozumiałe instrukcje
- zadbaj o czytelność funkcji powrotu do poprzedniego stanu, karty, podstrony, strony domowej
- zadbaj o czytelność tekstu
- zadbaj o kontrast
- zadbaj o wielkość ikon, buttonów (niech będą, co najmniej wielkości 48 pikseli)
- zamiast wprowadzania danych, pozwalaj je wybierać
- zapewnij szybkie osiąganie celów, wykonania zadań
- zawsze łącz ikony z tekstem.






