Czy wiecie, co oznacza błąd 400 albo 403? Co oznacza błąd 404? A błąd 500, co oznacza? A błąd 503, co oznacza?
Surfując po sieci, przeglądając strony, sklepy internetowe, platformy b2b w pewnym momencie, w zupełnie zagadkowy i niespodziewany sposób docieramy do kresu internetu.
Strona, którą chcieliśmy wyświetlić miała istnieć, a nie istnieje. Już, albo nigdy nie istniała.
Błędy zdarzają się nawet najlepszym, powiecie. I będziecie mieć absolutną rację. Nic więc dziwnego, że pojawiają się, gdy nawigujemy po ulubionej stronie, serwisie, gdy trafiamy na nią dzięki wyszukiwarce, linkowi pozostawionemu na forach, grupach internetowych, czy pod postem znajomego.
Nieistniejące już www, błędne witryny są stałym elementem krajobrazu internetowego. Są także problemem, wyzwaniem projektowym.
Z czysto UX-owego punktu widzenia, Własna Strona Błędu jest istotna - w szczególności ważny jest jej wygląd oraz funkcjonalność.
Błąd zawsze stanowi jednocześnie sytuację niepożądaną, ale także okazję do zaprezentowania się od lepszej, bardziej pomocnej, uprzejmej, nieformalnej strony.
Projektowanie Strony Błędu - oto nasze dzisiejsze wyzwanie.
Błąd 400, 403, 404, 500 i 503 - co oznaczają?
Na początek, krótki przewodnik po błędach.
Najczęściej pojawiającym się, stanowiącym symbol błędów jako takich, jest oczywiście Błąd 404 (404 Page Not Found). Ale nie jest on jedynym błędem, jaki napotkamy surfując po sieci.

Źródło: ING.pl
Co oznacza błąd 400 (400 Bad Request)? Najczęściej sugeruje on, że z jakiegoś powodu żądanie wysłane przez przeglądarkę internetową nie może być przetworzone.
Jeśli chcecie wiedzieć, co oznacza Błąd 401 (401 Unauthorized), to już tłumaczymy. Oznacza, że próba logowania się nie powiodła się. Błędne uwierzytelnienie może mieć różne przyczyny, na przykład wprowadzony login i/lub hasło są błędne.
Co oznacza błąd 403? 403 Forbidden oznacza, że użytkownikowi odmówiono dostępu do danej zawartości strony. Z kolei najpopularniejszy błąd, czyli 404 (404 Not Found), oznacza, że dana strona internetowa nie została znaleziona.
Zupełnie inaczej sytuacja przedstawia się, gdy mówimy o Błędzie 500 (500 Internal Server Error). Co oznacza błąd 500? Pojawia się wraz z wewnętrznym błędem serwera.

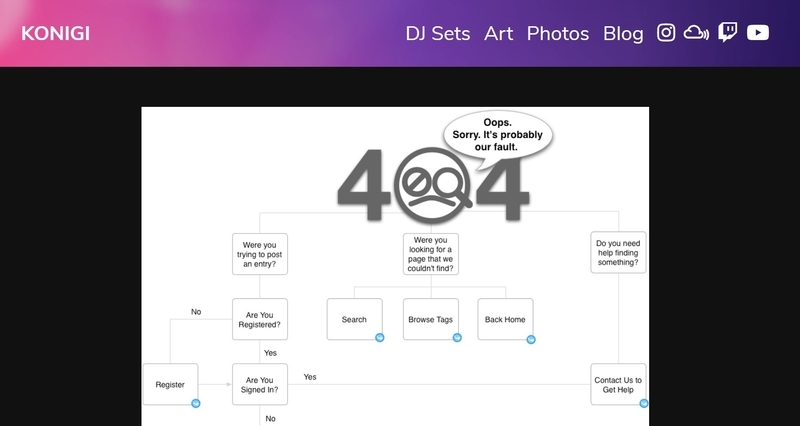
Źródło: Konigi.com
A co oznacza błąd 503 w takim razie? Jeśli na ekranie zobaczycie napis 503 Usługa niedostępna (503 Service Unavailable), to bądźcie pewni, że serwer nie jest dostępny. Zazwyczaj dzieje się tak, gdy jest on przeciążony lub właśnie trwają prace konserwacyjne.
Czym jest Własna Strona Błędu (Error Page)?
Można podać oczywiście definicję bardzo formalną, zgodnie z którą Strony Błędów są wynikiem stanu kodu HTTP, ale my wolimy bardziej nieformalną definicję. Zgodnie z nią, Własna Strona Błędu, jest prezentowana, gdy z różnych przyczyn właściwa strona nie może być wyświetlona użytkownikowi.
Najczęściej przyczyną pojawienia się Strony Błędu jest:
- zgniły link (link rot), który przekierowuje do strony już nieistniejącej
- błędnie wpisany adres przez użytkownika
- błąd serwera
- bądź inny błąd, zakłócenie komunikacji na linii klient serwer.
O ile drugi powód wydaje się bardzo ludzki, oczywisty, powszechny i nieunikniony, o tyle pozostałe wymagają kilku zdań komentarza.

Strony internetowe nieustannie zmieniają swoją zawartość oraz strukturę. Są mniej lub bardziej regularnie aktualizowane. Zmieniają swoje adresy, ich podstrony są usuwane, edytowane.
Im większa strona, tym większy problem z zapanowaniem nad wszystkimi zewnętrznymi i wewnętrznymi linkami.
Własna Strona Błędu jest więc pewną koniecznością, której nie można całkowicie wyeliminować.
Nieaktualność linków jest zjawiskiem niemniej powszechnym i nieuniknionym, jak typowo ludzkie błędy - literówki, czy przekręcenia.
Konieczność pogodzenia się z występowaniem błędów, linków prowadzących do podstron, które już nie istnieją może być trochę przygnębiająca, ale przecież istnieją Strony Błędów.
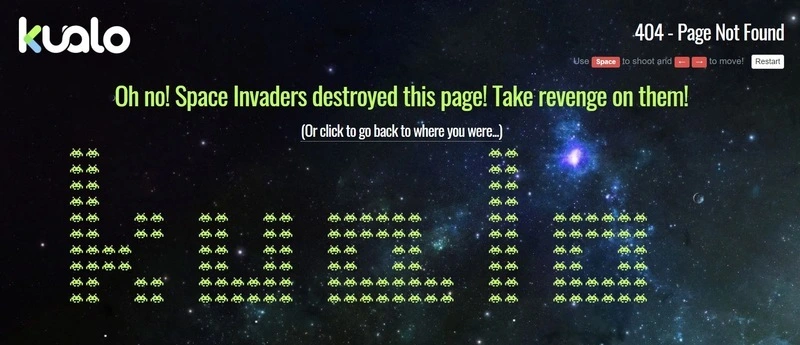
Nie tylko informują o tym, co się właśnie stało, ale także sugerują możliwe rozwiązania problemu. Bywają także świetną okazją. Do czego? O tym za chwilę.

Źródło: Kualo.com
Wprawdzie nie możemy kontrolować błędów, ale za to możemy kontrolować komunikaty, jakie wyświetlimy użytkownikom, gdy napotkają taki problem.
Własne Strony Błędu są z jednej strony dość prostym zadaniem projektowym. Ale rodzą także dylematy.
Na przykład dotyczące wizerunku, tonacji komunikatu, sposobu prezentacji marki, nawigacji, zapewnienia pozytywnych Doświadczeń Użytkownikom (UX).
Własne Strony Błędów i ich konsekwencje
Zacznijmy od drobnego skomplikowania naszego wywodu. Czym właściwie są Własne Strony Błędów?
Na pewno są:
- komunikatem
- podpowiedzią
- wyjaśnieniem
- rozwiązaniem problemu.
Ale nie tylko, Strony Błędów są bowiem także:
- stresującą sytuacją, mającą swe konsekwencje emocjonalne, poznawcze, behawioralne
- bardzo nieprzyjemnym zakłóceniem User Flow
- bardzo silnym Tarciem Poznawczym
- last but not least - koniecznością, okazją, szansą.
Błędy są frustrujące, rozczarowują, podważają zaufanie, obniżają poczucie wiarygodności oraz godzą w poczucie bezpieczeństwa.
Błędy są źródłem stresu, niepewności, dezorientacji. Jednym słowem, są sytuacją kryzysową, która domaga się szybkiej, konkretnej, adekwatnej interwencji.
W tej kwestii warto posłuchać rad autora dwuczęściowego, bardzo ciekawego artykułu pt. „Designing for stressed out users | Part 1” i „Designing for stressed out users | Part 2”. Ich autor, H Locke, patrzy na problem z perspektywy psychologii poznawczej oraz praktyki projektowania UX/UI.

Największy stres, w trakcie używania produktów cyfrowych, jest odczuwany w sytuacjach, gdy użytkownik nie może osiągnąć celu, jakie osiągnąć zamierzał.
Nie może osiągnąć go z powodów - mniej lub bardziej dla niego zrozumiałych. Najczęściej (choć oczywiście nie jedynie) są to przyczyny obiektywne, zewnętrzne.
Przykładowo, użytkownik chciał sprawdzić zawartość danej strony, kliknął w link, który miał do niej prowadzić, ale zamiast interesującej go zawartości otrzymał coś, czego się kompletnie nie spodziewał.
Własne Strony Błędów, właśnie w takich sytuacjach, są niezbędne. Przy czym nie powinny one przypominać smutnego znaku drogowego. A niestety bardzo często go przypominają.
Pamiętajmy, że zaskoczenie, rozczarowanie, frustracja, bezradność, chęć odzyskania kontroli, ucieczki rosą w czasie.
Kogo choć raz zaskoczyła Strona Błędu 404 ten wie, o czym mowa.
Negatywne emocje rosną tym szybciej i silniej, im mniej zrozumiała, rozwiązywalna jest przyczyna wystąpienia błędu. Im mniej Własna Strona Błędu (np. oferując link na stronę główną) jest w stanie rozładować negatywne emocje, im mniej wyjaśnia i im mniej jest pomocna.
Typową reakcją emocjonalno-poznawczą na taką sytuację jest poczucie, że problem jest:
- skomplikowany
- czasochłonny
- trudny
- niezrozumiały
- niemożliwy do opanowania - szansa odzyskania kontroli nad nim jest niewielka.
Co więcej, takie przekonania - nieważne, czy prawdziwe, czy tylko wyobrażone - rzutują na to w jaki sposób postrzegamy możliwość osiągnięcia celu.
Im bardziej sytuacja jest postrzegana w powyższych kategoriach, tym bardziej cel wydaje się odległy, niemożliwy do osiągnięcia, a stąd już krótka droga do porzucenia strony i poszukiwania działającej poprawnie.
Sytuacja całe szczęście nie jest beznadziejna i możliwe jest przeciwdziałanie wystąpieniu takich reakcji.
Dlaczego oryginalna, niestandardowa, własna Strona Błędu jest lepsza?
Wspomnieliśmy już powyżej, że Własna Strona Błędu - przy całym kłopocie, jaki rodzi - jest także okazją. I teraz skupimy się właśnie na tym pozytywnym aspekcie.
Organizacja, tworząc Własną Stronę Błędu, daje sobie szansę do zaprezentowania się jako:
- wybawca - bądź co najmniej pomocny przyjaciel, który ratuje z opresji, wskazuje, co trzeba zrobić, tłumaczy, co się stało
- nie-taki-znów-zły-winowajca - kulturalny i czujący swą odpowiedzialność za zaistniałą sytuację, czasami okazujący ją w bardzo czarujący sposób
- pomocnik - niepozbawiony poczucia humoru, lekkości, który stara się rozładować napięcie oraz pokazać, że mleko wprawdzie się rozlało, ale była to raptem tylko kropelka.
Organizacja za pomocą Strony Błędu może pokazać, że:
- rozumie i nie lekceważy problemu
- panuje nad sytuacją i za chwilę wszystko przywróci do normy
- nadal jest godna zaufania, a błąd jest tylko rzadkim wyjątkiem od zasady
- jest równie empatyczna, emocjonalna, uprzejma, co pomocna, praktyczna i profesjonalna
- odpowiedzialna, ale nie pozbawiona dystansu do siebie i dobrego poczucia humoru.
Własne Strony Błędu są zatem przydatne pod względem marketingowym, wizerunkowym, ale także pod względem użyteczności, UX. Są narzędziem poprawy zachwianego User Experience.

Pozwalają na przekierowanie do adekwatnych części serwisu, co jest także bardzo pożyteczne z punktu widzenia SEO.
Jaka zatem powinna być Własna Strona Błędu?
W sieci znajdziemy właściwie dwa warianty, stanowiące przykładową odpowiedź na to pytanie:
- strony w formule standardowej, a więc bardzo formalnej, rzeczowej i powściągliwej
- strony w formule humorystycznej, lekkiej, wykorzystującej elementy zabawy, gry, interakcji.
Który z tych wariantów jest lepszy? Unikając trochę odpowiedzi - ale tylko pozornie - można powiedzieć, że ten, który lepiej służy celom organizacji.

O ile prawdą jest, że w świecie produktów cyfrowych niemal wszystko zależy od kontekstu, celów, użytkowników itd. O tyle prawdą jest także to, że organizacje nadal nie doceniają potencjału tkwiącego w Stronach Błędu.
Zarówno pod względem marketingowym, jak i dbałości o User Experience. A konkretnie pod względem jakości nawigacji, płynności i łatwości osiągania celów, wykonywania zadań. Jednym słowem pod względem użyteczności.
Jeśli błąd jest pożarem, to Strona Błędu jest strażakiem.

Źródło: Uniqa.pl
Storny Błędów mają ważną rolę do odegrania. Są przydatne ze względów psychologicznych, ale także związanych, jak już powiedzieliśmy, z użytecznością. Użyteczność strony internetowej jest dziś kwestią priorytetową.
Błędy 400, 403, 404, 500 i 503 są jej zaprzeczeniem, stąd ich rozwiązywanie jest tyleż konieczne, co pożyteczne.
Co powinien zawierać komunikat o błędzie?
Własna Strona Błędu powinna być przede wszystkim komunikatywna i pomocna. Co to oznacza?
W pierwszej kolejności Strona Błędu powinna pozwalać użytkownikowi szybko odzyskać kontrolę poznawczą i behawioralną nad zaistniałą sytuacją, a więc powinna poinformować go:
- co się stało? - z jakim błędem ma do czynienia
- dlaczego tak się stało? - kto spowodował błąd
- w jaki sposób i przez kogo błąd może być rozwiązany?
- kiedy błąd może być rozwiązany?
Kto? Gdzie? Dlaczego? Jak szybko? Strona Błędu powinna zawierać odpowiedzi na te pytania, przy czym powinny być one wyrażone w sposób:
- zrozumiały dla laików
- zwięzły
- konkretny
- prosty, w sposób możliwie najbardziej wolny od żargonu informatycznego
- wyrozumiały, empatyczny
- wolny od tonacji oskarżycielskiej, pryncypialnej oraz protekcjonalnej.
Efektem komunikatu na Stronie Błędu powinna być zmiana stanu poznawczego, emocjonalnego użytkownika, przede wszystkim powinien się on upewnić, że:
- jest bezpieczny i nic mu nie grozi
- sytuacja jest łatwa do opanowania
- rozwiązanie jest kwestią przysłowiowego jednego kliknięcia
- samodzielnie może rozwiązać problem, bez konieczności angażowania zasobów poznawczych, bez konieczności wsparcia ze strony osób trzecich.
Wzmocnienie tego przekazu należy osiągać poprzez wykorzystanie elementów budzących pozytywne emocje, skojarzenia, pozwalających w pozytywny sposób zidentyfikować się, na przykład z brand hero.

Najczęściej wykorzystywanymi elementami o dużym potencjale wywoływania pozytywnych emocji są:
- humorystyczne grafiki, komiksy
- angażujące, atrakcyjne rekompensaty i gratyfikacje (np. gry).
Własna Strona Błędu jest więc okazją do przekucia negatywnego doświadczenia w pozytywne, do budowania trwałych powiązań między marką, organizacją o Doświadczeniami Użytkowników.
Warto także pamiętać, że najbardziej angażujące, zapamiętywalne, pozytywnie oddziałujące są te komunikaty, które budzą pozytywne emocje, które operują pozytywnymi emocjami.
Nawet najbardziej rzeczowy komunikat o błędzie, jeśli jest pozbawiony elementów budzących emocje, nie będzie tak skuteczny pod względem UX, jak jego opozycja. Humor rozładowuje stres, powaga, chłód emocjonalny nie mają takiej właściwości.
Inną kwestią, którą należy brać pod uwagę, by uzyskiwać pozytywne, satysfakcjonujące User Experience na Stronach Błędów, jest dobór słownictwa, języka, jakim opisywana jest sytuacja.
Przykładowo, zamiast używać bardzo silnie oddziałującego na emocje słowa błąd, lepiej użyć mniej wymownego słowa pomyłka.
Zastępowanie słów o silnym zabarwieniu emocjonalnym eufemizmami obniża poziom stresu. Warto także unikać określeń, czasowników, onomatopei, które podkreślają negatywność sytuacji.
Projektowanie Własnej Strony Błędu - ważne wzorce projektowe
Być może najważniejszym wzorcem projektowym jest uczynienie Własnej Strony Błędu funkcjonalną i pomocną dla użytkownika.
Humorystyczny koniec internetu, tak naprawdę powinien pozwalać użytkownikowi strony na szybki powrót do przeglądania właściwej zawartości serwisu.
Stąd też bardzo istotną kwestią jest nawigacja na Własnych Stronach Błędu - wskazywanie użytkownikom powrotu do najbardziej optymalnego początku, czyli zazwyczaj do strony głównej.
Jest to rozwiązanie najbardziej optymalne, bowiem daje dostęp do całości serwisu, wszystkich jego funkcjonalności.
Kolejnym niezwykle ważnym wzorcem jest uniwersalizowanie wizualne, graficzne Własnej Strony Błędu. Z punktu widzenia użytkownika strony internetowej rodzaj błędu nie jest informacją najbardziej istotną.
Od tego, czy ma on do czynienia z błędem o numerze 404, czy 503 ważniejsze jest, czy Własna Strona Błędu jest w stanie zredukować jego stres i wskazać mu, co powinien zrobić.
Uniwersalizowanie graficzne Własnej Strony Błędu jest efektywniejsze i redukuje ilość prac programistycznych oraz projektowych.
Funkcjonalność, użyteczność dedykowanej Strony Błędu nie jest w żaden sposób większa niż uniwersalnej, w której szata graficzna nie zawiera informacji o rodzaju błędu.
Kluczową kwestią w sensie wizualnym, estetycznym, jak również związanym z oferowaniem pozytywnego UX jest zachowanie spójności Własnej Strony Błędu. Powinna ona być tożsama wizualnie, graficznie, estetycznie z brandingiem całego serwisu.
Strona Błędu jest naturalną częścią każdej aplikacji webowej i jako taka powinna zwiększać poziom zaufania do serwisu, marki, organizacji.
Czynienie jej anonimową. w niewielkim stopniu powiązaną wizualnie z marką jest działaniem obniżającym, podważającym jej wiarygodność.
Polecanym wzorcem jest także oferowanie swoistej rekompensaty za problem, jaki użytkownik napotkał, na przykład w postaci kodu rabatowego. Jest to gest, który z pewnością złagodzi wiele złych emocji i będzie stanowił dodatkowy bodziec dla użytkownika, klienta do zakupu, skorzystania z usług.
Projektowanie Własnej Strony Błędu. Podsumowanie
- Najczęściej przyczyną pojawienia się Strony Błędu jest zgniły link, błąd w adresie URL lub błąd serwera.
- Nieaktualność linków jest zjawiskiem niemniej powszechnym i nieuniknionym, jak typowo ludzkie błędy - literówki, czy przekręcenia.
- Własne Strony Błędu rodzą dylematy dotyczące tonacji komunikatu, nawigacji, zapewnienia pozytywnych Doświadczeń Użytkownikom (UX).
- Własna Strona Błędu (np. Własna Strona Błędu 403) jest jednocześnie komunikatem, podpowiedzią, wyjaśnieniem, rozwiązaniem problemu.
- Jest także stresującą sytuacją, zakłóceniem User Flow, koniecznością, okazją, szansą.
- Typowe błędy (błąd 400, 403, 404, 500 i 503) są frustrujące, podważają zaufanie, obniżają poczucie wiarygodności, są źródłem stresu, niepewności i dezorientacji.
- Największy stres, w trakcie używania produktów cyfrowych, jest odczuwany w sytuacjach, gdy użytkownik nie może osiągnąć swoich celów.
- Zaskoczenie, rozczarowanie, frustracja, bezradność, chęć odzyskania kontroli, spowodowane przez błąd rośnie w czasie.
- Własna Strona Błędu (np. strona błędu 503) nie powinna przypominać smutnego znaku drogowego.
- Własna Strona Błędu (np. Strona Błędu 500) stanowi jednocześnie sytuację niepożądaną oraz pozwala organizacji zaprezentować się się od lepszej, bardziej pomocnej, uprzejmej, nieformalnej strony.
- Organizacja, tworząc Własną Stronę Błędu, daje sobie szansę do zaprezentowania się jako wybawca, winowajca, pomocnik.
- Za pomocą Strony Błędu można pokazać, że nie lekceważy się problemu, panuje nad sytuacją, która jest tylko rzadkim wyjątkiem od zasady.
- Własne Strony Błędu są przydatne pod względem poprawy użyteczności, UX.
- Warto pamiętać, że jeśli błąd jest pożarem, to Strona Błędu jest strażakiem.
- Kto? Gdzie? Dlaczego? Jak szybko? Strona Błędu powinna zawierać odpowiedzi na te pytania.
- Efektem komunikatu powinna być zmiana poznawczej, emocjonalnej kondycji użytkownika. Przede wszystkim powinien się on upewnić, że jest bezpieczny i nic mu nie grozi.
- Elementami budzącymi pozytywne emocje są humorystyczne grafiki oraz angażujące, atrakcyjne rekompensaty (np. gry).
- Własna Strona Błędu (np. Własna Strona Błędu 404) jest okazją do przekucia negatywnego doświadczenia w pozytywne.
- Najbardziej angażujące, pozytywnie oddziałujące są te komunikaty, które budzą pozytywne emocje, które operują pozytywnymi emocjami.
- Ważną kwestią, którą należy brać pod uwagę w procesie projektowania Strony Błędu jest dobór odpowiedniego języka.
- Niemniej istotne jest także uczynienie Własnej Strony Błędu funkcjonalną, spójną, uniwersalną oraz zachęcającą do zakupu, skorzystania z oferty.





