Spokojnie ten artykuł mogłem zatytułować: Nie walczcie z przyzwyczajeniami użytkowników. I dodać w pierwszym zdaniu uwagę: Przynajmniej jeśli nie chcecie ich narazić na Tarcie Poznawcze.
Co to jest Tarcie Poznawcze? Jak sobie radzić z Cognitive Friction? Odpowiemy właśnie w tym artykule.
Czym jest Tarcie Poznawcze (Cognitive Friction)?
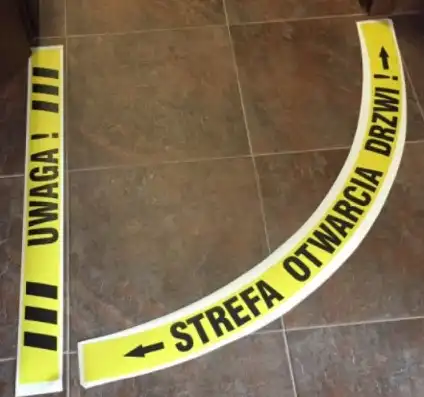
Widzieliście kiedyś znak ostrzegawczo-informacyjny, dzięki któremu próbowano Wam wyjaśnić działanie drzwi i klamki? Mnie się kilka razy zdarzyło na niego natknąć i zawsze kończyło się tak samo. Na chwilę traciłem zaufanie do swoich zdolności otwierania drzwi. Zamiast otwierać je bez zastanowienia, zaczynałem analizować, co jest nie tak z tymi cholernymi drzwiami, że trzeba uczyć ludzi ich obsługi.
I to jest właśnie Tarcie Poznawcze! :) A mówiąc mniej anegdotyczne, bardziej za to ściśle:
Cognitive Friction w przypadku produktów cyfrowych pojawia się w sytuacji, gdy interfejs, choć sprawia wrażenie intuicyjnego, działa niezgodnie z oczekiwaniami i przyzwyczajeniami użytkownika.
Przykładowo, logo w lewym górnym rogu nie jest podlinkowane lub przekierowuje Was nie na stronę główną, tylko na podstronę kontakt. Tarcie Poznawcze jest więc sytuacją, w której doświadczamy pewnej przeszkody, niezgodności przyczyn oraz wyników. Akcja wykonana przez użytkownika nie daje rezultatu, jakiego oczekujemy.
Uwaga! Problemy z Tarciami!
Oczywiście, doświadczanie Tarć Poznawczych jest frustrujące, dezorientujące, czasami budzi lęk u użytkownika, innym razem może rodzić nawet agresję, jeśli błąd działania systemu niweczy pracę wykonaną przez usera.

Można się oczywiście nauczyć tej specyficzności danego interfejsu, ale z punktu widzenia User Experience, użytkownika jest to przysłowiowy strzał w stopę. Jest to sytuacja, w której następuje konflikt interesów. I jego zwycięzca może być tylko jeden - porzucający taką aplikację użytkownik. Porzucający na rzecz aplikacji wykorzystującej konwencjonalny sposób interakcji.
Użytkownicy po latach, a właściwie dekadach, obcowania z interfejsami aplikacji webowych, mobilnych są przyzwyczajeni do pewnych standardów, konwencji, rozwiązań.
Dzięki ich powtarzalności oszczędzamy czas, energię i zyskujemy większy komfort używania aplikacji. Duża część z naszych działań jest automatyczna, nie wymaga od nas nauki, świadomego podejmowania decyzji. Akcje wykonujemy intuicyjnie, nawykowo, bez wysiłku, bezrefleksyjnie.
Raz zdobytą wiedzę i umiejętności chcemy wykorzystywać w różnych kontekstach. Aplikacje mobilne, webowe jako narzędzia nie budzą naszej ciekawości, nie chcemy się każdorazowo uczyć ich obsługi.
Nie chcemy za każdym razem szukać odpowiedzi na pytanie: „jak to wygląda”, „gdzie to się znajduje?”, „jak to działa?”.
Ekonomizacja wysiłku poznawczego jest dla użytkownika jedną z ważniejszych potrzeb w trakcie używania produktów cyfrowych. Tarcia Poznawcze, jeśli dopuścimy do ich pojawienia się, przypomną nam o niej w sposób bardzo bolesny. Projektowanie aplikacji polega m.in. na ich unikaniu.
Skąd się wzięło Tarcie Poznawcze?
To żaden buzzword z zaledwie rocznym stażem. O Tarciu Poznawczym świat po raz pierwszy usłyszał już w 1999 roku za sprawą książki pt. “The Inmates are Running the Asylum”. Autorem publikacji i pojęcia jest Alan Cooper, którego możecie kojarzyć jako „Ojca Visual Basic”.

Cognitive Friction nie jest zatem pojęciem nowym. Alan Cooper nie tylko opisał to zjawisko, ale także uwrażliwił projektantów na potrzeby użytkowników. Głównie wynikające z naszych mentalnych, psychologicznych, poznawczych sposobów reagowania i przetwarzania informacji.
Mamy skłonność do przenoszenia doświadczeń z offline`u do online`u. Nie bez powodu elementy interfejsów aplikacji przypominają dobrze znane z „reala” rozwiązania. W jaki sposób coś uruchamiamy? Najczęściej za pomocą wciśnięcia przycisku.
Oprócz książki Alana Coopera w zrozumieniu problemów z nauką, wysiłkiem, emocjami towarzyszącymi korzystaniu z interfejsów przydatna jest Teoria Obciążenia Poznawczego (Cognitive Load), opracowana przez Johna Swellera. Stanowi ona szerszy kontekst dla Cognitive Friction i w bardzo przekonujący sposób wyjaśnia problemy, jakie użytkownicy napotykają, korzystając z produktów cyfrowych.
Sednem teorii Johna Swellera jest rola pamięci roboczej i ilości wysiłku poznawczego, jaki jest konieczny do wykonywania działań – na przykład korzystania z aplikacji webowych. Pojemność pamięci roboczej jest ograniczona, co oznacza, że w danej jednostce czasu możemy przyjąć, opracować, wykorzystać ograniczoną ilość informacji.
Obciążenie Poznawcze (Cognitive Load) to po prostu całkowity wysiłek umysłowy, jaki jest konieczny do wykonania zadania, w którym przetwarzane są informacje.
Znaczne Obciążenie Poznawcze obniża jakość naszych procesów poznawczych, sprawia, że popełniamy błędy, odczuwamy dyskomfort. Interfejsy powinny być dostosowane do naszych możliwości poznawczych. Przetwarzając informacje, dokonujemy ich klasyfikacji, porównania, odnosimy je do posiadanych struktur wiedzy, które przechowywane są w pamięci długotrwałej.
Wniosek z tego jest jasny. Projektowanie aplikacji mobilnych, webowych w zgodzie ze standardami, konwencjami projektowymi, przyzwyczajeniami i oczekiwaniami użytkownika przyspiesza procesy nauki, poprawia User Experience, sprawia, że są one postrzegane jako intuicyjne i wygodne.
Jak rozpoznać Tarcie Poznawcze?
Istnieje pewien problem z Cognitive Friction. Psychologiczny lub lepiej powiedzieć poznawczy. Ponieważ to, co znamy, wydaje się nam oczywiste, proste, jasne, wygodne i zrozumiałe, dlatego w procesie projektowym bardzo trudno odkryć rozwiązania, które powodują Tarcia Poznawcze. Dla twórców produktu cyfrowego są one przezroczyste i po prostu oczywiste i bezproblemowe.
Dlatego tak ważną kwestią jest ich wychwytywanie na każdym etapie prac nad produktem cyfrowym. Identyfikowaniu miejsc, w których mogą wystąpić Tarcia Poznawcze, sprzyjają:
- audyty eksperckie (oceny heurystyczne użyteczności - np. za pomocą heurystyk Nielsena i/lub Shneidermana)
- testy użyteczności (przeprowadzane np. na makietach, prototypach aplikacji)
- badanie przepływów zadań
- wywiady z użytkownikami.
W procesie badania, testowania interfejsów, wykrywania Tarć Poznawczych istotne jest znalezienie odpowiedzi na kluczowe pytania. Przede wszystkim należy sprawdzić:
- w jaki sposób użytkownicy używają aplikacji (w jakim stopniu sposoby użycia są zgodne ze sposobami założonymi)
- w jaki sposób powtarzające się schematy używania różnią się w różnych grupach, segmentach
- jakie błędy powtarzają się najczęściej
- jakie emocje, nastawienia, oceny budzi aplikacja
- które elementy są źródłem największych Tarć Poznawczych.
Najczęściej za Tarcia Poznawcze odpowiedzialność ponosi:
- niespójny interfejs
- szum informacyjny (nadmiar informacji, niejasność komunikatów, alertów, komend itd.)
- niezrozumiałe, odstające od typowości funkcjonalności
- ilość czynności konieczna do osiągnięcia celu.
Być może brzmi to nie dość poważnie, ale tylko do momentu, w którym zdamy sobie sprawę z wpływu, jaki Cognitive Friction, Cognitive Load mają na poszczególne współczynniki.

Problemy widoczne są między innymi w:
- wysokim Współczynniku Odrzuceń (Bounce Rate)
- niskim Współczynniku Konwersji (Conversion Rate)
- wydłużeniu się średniego czasu wizyty, ale nie zmniejszającego Współczynnika Odrzuceń i powodującego wzrostu Współczynnika Konwersji.
Jak zredukować Tarcie Poznawcze?
Warto pamiętać o zasadzie, że im bardziej element interfejsu przypomina (w sensie funkcji, sposobu działania) dobrze znany element ze świata realnego, tym bardziej prawdopodobne jest uniknięcie Tarcia Poznawczego.
Skeumorfizm (a więc wykorzystywanie znajomych kształtów, form, funkcji, kolorów, wielkości) bywa bardzo przydatny. Należy jednak mieć świadomość, że nie jest on uniwersalnym lekiem na problemy z Tarciami Poznawczymi. Samodzielnie nie uratuje żadnego produktu cyfrowego, projektu przed fiaskiem.
Lapidarne, konkretne, proste, zrozumiałe treści przeciwdziałają niezrozumieniu i frustracji. Sposób ich prezentacji także powinien być zorientowany na maksymalną komunikatywność i atrakcyjność.
Wykorzystywanie przekazów tekstowych, obrazowych (np. infografik), audialnych, animacji pozwala przekazywać informacje w sposób powodujący najmniejsze Obciążenia Poznawcze.
Kathryn Whitenton, badaczka związana z Nielsen Norman Group, w artykule pt. „Minimize Cognitive Load to Maximize Usability” uzupełnia powyższe dobre praktyki o trzy zasady.
Projektując aplikacje webowe, mobilne należy opierać się w pierwszej kolejności na istniejących modelach mentalnych. Innymi słowy, należy odwoływać się do rozpowszechnionych sposobów działania i użytkowania aplikacji.
Projekty powinny minimalizować ilość nowych informacji oraz maksymalizować ilość informacji znanych z doświadczenia. Ludzie, w szczególności użytkownicy aplikacji mobilnych przywiązują do tego duże znaczenie.
Stosowanie konwencji i standardów (np. heurystyk) do tworzenia interfejsów w danym rodzaju aplikacji. Dzięki temu działanie interfejsu jest przewidywalne, znajome, prostsze do zrozumienia i obsługi.
Kolejną zasadą jest redukowanie wizualnego chaosu, złych doświadczeń. Należy zredukować ilość linków, zdjęć, kolorów, kształtów, form, typografii, bloków tekstów. Nadmiar tych elementów obniża użyteczność i atrakcyjność aplikacji. Uproszczenie projektu, unikanie wrażenia przeładowania informacjami. Informacje należy selekcjonować, kierując się kryterium ich ważności. Należy wykorzystywać tylko te o wysokim statusie niezbędności.
Równie istotne jest minimalizowanie ilości działań, jakie musi wykonać użytkownik, by osiągnąć swój cel. Każde pojedyncze działanie stanowi obciążenie dla naszego systemu poznawczego, obciąża pamięć roboczą.
Tarcie Poznawcze w UX Design. Podsumowanie
- Cognitive Friction pojawia się, gdy interfejs działa niezgodnie z oczekiwaniami i przyzwyczajeniami użytkownika.
- Tarcie Poznawcze jest sytuacją, w której ludzie doświadczają pewnej przeszkody. Zainicjowana akcja nie przynosi rezultatu, jakiego oczekujemy.
- Doświadczanie Tarć Poznawczych jest dla użytkowników aplikacji mobilnych i webowych frustrujące, dezorientujące. Może budzić silne reakcje negatywne.
- Użytkownicy są przyzwyczajeni do standardów, konwencji, rozwiązań. Dzięki ich powtarzalności oszczędzają czas, energię i zyskują większy komfort używania aplikacji.
- Użytkownicy raz zdobytą wiedzę i umiejętności chcą wykorzystywać w różnych kontekstach.
- Ekonomizacja wysiłku poznawczego jest jedną z ważniejszych potrzeb w trakcie używania produktów cyfrowych.
- Teoria Obciążenia Poznawczego (Cognitive Load) stanowi szerszy kontekst dla Cognitive Friction i w przekonujący sposób wyjaśnia problemy, jakie użytkownicy napotykają, korzystając z produktów cyfrowych.
- Znaczne Obciążenie Poznawcze obniża jakość naszych procesów poznawczych, sprawia, że popełniamy błędy, odczuwamy dyskomfort.
- Interfejsy powinny być dostosowane do możliwości poznawczych użytkowników.
- W procesie projektowym bardzo trudno odkryć rozwiązania, które powodują Tarcia Poznawcze. Dla twórców są one przezroczyste. Znaczenie tego problemu jest znamienne w skutkach.
- Podczas wykrywania Tarć Poznawczych istotne jest znalezienie odpowiedzi na kluczowe pytania.
- Redukować Tarcia Poznawcze można za pomocą: skeumorfizmu, zróżnicowania komunikatów, unikania chaosu, szumu informacyjnego, minimalizowania ilości działań niezbędnych do osiągnięcia celu.





