Pewnie się zastanawiacie, co to jest to Projektowanie Interakcji? Już wyjaśniam. Projektowanie Interakcji (IxD - Interaction Design) to bardzo istotny element UX (User Experience), Doświadczeń Użytkownika, pojawiających się w trakcie używania produktu cyfrowego.
Ma na celu poprawę jakości wzajemnego oddziaływania produktu cyfrowego i użytkownika, służy do tworzenia pozytywnych doświadczeń użytkownika.
Interaction Design wykorzystuje wiedzę z zakresu komunikacji, projektowania, by uczynić użytkowanie produktów cyfrowych (w szczególności interfejsów) jak najbardziej satysfakcjonującymi.
Czym jest interakcja? Zgodnie ze słownikową definicją jest wzajemnym oddziaływaniem. I taki też jest jej sens na gruncie badań HCI (Human Computer Interaction), które stanowią podstawę teoretyczną dla praktyków specjalizujących się w UX i IxD.
Projektowanie Interakcji polega na kontrolowaniu, przewidywaniu, definiowaniu wzajemnych oddziaływań zachodzących między użytkownikiem a interfejsem produktu cyfrowego.
W praktyce polega ono – mówiąc w dużym skrócie – na analizie potrzeb użytkowników, ich możliwości i ograniczeń oraz kontekstów, w jakich zachodzi izolowana interakcja i sekwencja interakcji.
Cel tych analiz jest dość oczywisty. Służyć mają stworzeniu produktu cyfrowego, który umożliwia swoim użytkownikom osiąganie celów w sposób możliwie optymalny i satysfakcjonujący.
Dlaczego Projektowanie Interakcji jest ważne?
Bowiem wchodzimy w coraz bardziej złożone i zróżnicowane interakcje z urządzeniami i ich interfejsami. Na marginesie dodajmy, że Projektowania Interakcji nie można odseparować od projektowania interfejsów użytkownika.
Systemami (dotyczy to w równym stopniu stron internetowych, co programów desktopowych) możemy sterować za pomocą myszki, rysika, palcami (sterowanie taktylne). Coraz częściej mamy możliwość sterowania za pomocą komend głosowych. Każda z tych form interakcji to osobny zbiór problemów.
W każdym z tych rodzajów interakcji cele osiąga się nieco inaczej, podobnie jak różne są źródła satysfakcji i frustracji. Interakcje mają inną intensywność i inne skutki.
Interakcje z interfejsami za pomocą urządzenia peryferyjnego, palców, głosu są w różny sposób:
- efektywne
- elastyczne
- emocjonujące
- estetyczne
- płynne
- przejrzyste
- przewidywalne
- standaryzowane
- trafne
- użyteczne.
Projektowanie Interakcji (Interaction Design) ma na celu osiągnięcie stanu, w którym użytkownik odczuwa przyjemność z używania produktu cyfrowego.
Odczuwa satysfakcję, więź, jego doświadczenia są bardziej spójne, osobiste, głębokie i trwałe.
Innymi słowy, doświadczając produktu za pomocą jego interfejsu, wchodząc z nim w interakcję, ustanawiamy relację, która może prowadzić do różnych efektów.
Interakcja w szczególności powinna być płynna, adekwatna i dopasowana do celów. Stając się taką, jest niezwykle istotnym czynnikiem oceny produktu. Chęci jego użytkowania, polecania, kupowania.
Interakcja z interfejsem jest procesem wielowymiarowym, dlatego w jej projektowaniu ważne jest uwzględnienie najważniejszych zmiennych determinujących ją.
Projektowanie Interakcji UX - 5 najważniejszych wymiarów (5 Dimension of Interaction Design)
Gillian Crampton Smith i Kevin Silver wyróżnili 5 najważniejszych wymiarów IxD (Interaction Design), ustanawiając w ten sposób szerokie, holistyczne podejście do Projektowania Interakcji.
Jego najważniejszą zaletą jest uwzględnienie, uświadomienie sobie najważniejszych oczekiwań formułowanych przez użytkowników interfejsów.

Pierwszy Wymiar - Słów
Język jako podstawowe narzędzie komunikacji jest niezwykle istotny także w interakcjach z interfejsami. Odpowiedni dobór słów do informowania, ostrzegania, wyjaśniania, kierowania, rekomendowania przesądza o tym, czy obsługa aplikacji będzie postrzegana jako łatwa, bądź trudna, intuicyjna, bądź niezrozumiała.
Projektowanie Interakcji w warstwie werbalnej powinno być wypadkową zrozumiałości i możliwie największej zwięzłości komunikatów.
Drugi Wymiar - Reprezentacji Wizualnych
Język ikoniczny w postaci zdjęć, ilustracji, ikon, typografii, kolorystyki dzięki swojej skrótowości, wzmacnianiu reakcji emocjonalnych stanowi uzupełnienie przekazu werbalnego. Powinien być zatem spójny znaczeniowo, afektywnie i perswazyjnie ze słowami.

Apple.com.
Trzeci Wymiar - Obiektów Fizycznych, Przestrzeni
Myszki, rysiki, touchpady, ekrany taktylne to narzędzia pozwalające wchodzić w interakcje. Ale interakcje to także sytuacje, konteksty, które w znaczący sposób determinują User Experience.
Typowe sytuacje użycia, typowe konteksty i jednocześnie nietypowe, ale możliwe sytuacje użycia i przestrzenie, to zmienne, które także należy uwzględniać, projektując interakcje użytkownika z produktem cyfrowym.
Czwarty Wymiar - Czasu
Interakcja jest procesem, zmienia się zatem w czasie. Wprawdzie w tym wymiarze główny nacisk kładzie się na poprawę doświadczeń płynących z interakcji z contentem audialnym, audiowizualnym, animowanym (a więc doświadczanym jako następstwo), ale nie tylko on jest ważny.
Istotne jest także, ile czasu użytkownik potrzebuje na wykonanie działań, osiągnięcie celów. Jak szybka, wolna jest reakcja produktu cyfrowego. Czas to także wszelkiego rodzaju estymacje, graficzne reprezentacje zmiany wyrażonej także czasowo. To także możliwość planowania działań w czasie, ich wstrzymywania i ponawiania.
Piąty Wymiar - Działania
Aplikacje, produkty cyfrowe są zazwyczaj projektowane, by umożliwiać wykonywanie zadań, osiąganie celów na co najmniej kilka sposobów. Projektowanie Interakcji w obszarze działania pozwala ukierunkowywać reakcje pojawiające się w czasie działań.
Przy czym równie istotne jest także “zachowanie” samego produktu, a więc to, w jaki sposób komunikowane jest wykonywanie zadań, w jaki sposób system informuje o błędach, w jaki sposób udziela informacji zwrotnych.
Projektowanie Interakcji - 11 kluczowych pytań
Projektowanie Interakcji to także kwestia zadawania właściwych pytań, które pozwalają zdiagnozować dane rozwiązanie. Oto najważniejsze z nich.
Pytanie 1 - Czy system dostarcza informacji zwrotnych?
Zaangażowanie użytkownika nie może spotkać się z obojętnością systemu, dlatego niezwykle istotne jest dostarczanie informacji zwrotnych, których celem jest poinformowanie, potwierdzenie, poinstruowanie.
Pytanie 2 - Jak szybko system dostarcza informacji zwrotnych?
System reagujący w sposób niezgodny z oczekiwaniami będzie postrzegany jako umiarkowanie przewidywalny i bezpieczny. Reaktywność systemu można ocenić za pomocą 4 norm:
- reakcja natychmiastowa (immediate), poniżej 0,1 sekundy
- reakcja zacinająca się (stammer), 0,1 do 1 sekundy
- reakcja przerywana (interruption), 1 do 10 sekund
- reakcja zakłócona (disruption), powyżej 10 sekund.
Pytanie 3 - Czy elementy interfejsu mają właściwy rozmiar?
Zgodnie z Prawem Fittsa elementy interfejsu powinny być na tyle duże, by użytkownik mógł w nie kliknąć, mógł bezproblemowo ich dotknąć.
Pytanie 4 - Jaki jest zakres możliwych interakcji z interfejsem?
Użytkownik powinien wiedzieć lub mieć możliwość dowiedzenia się, jakie działania może wykonać, korzystając z interfejsu.
Pytanie 5 - Czy komunikaty o błędach pozwalają je naprawić?
Poprawnie skonstruowany komunikat o błędzie powinien pozwalać użytkownikowi zrozumieć jego przyczynę oraz powinien wskazać sposoby jego rozwiązania.
Pytanie 6 - Czy kolorystyka pełni także funkcję informacyjną?
Kolory, kształty, formy, rozmiary elementów graficznych powinny służyć także jako wskazówki odnoszące się do ich funkcji w obrębie danego systemu.
Pytanie 7 - Czy w projekcie wykorzystano standardowe wzorce, formaty projektowe?
Zgodnie z Prawem Hicksa czas podjęcia decyzji jest bezpośrednio zależny od znajomości danych rozwiązań. Wykorzystanie powszechnie znanych wzorców przyspiesza podejmowanie decyzji przez użytkowników, bowiem nie muszą oni ich poznawać, rozumieć i oceniać.
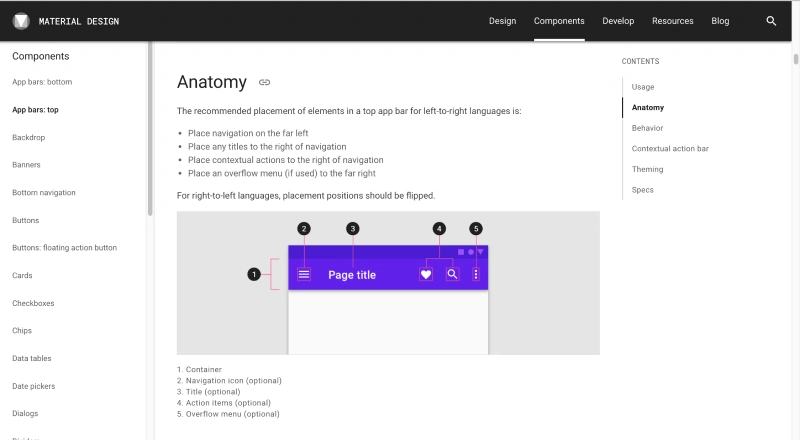
Pytanie 8 - Czy menu umieszczono w rogach?
Pytanie to jest szczególnie istotne przy projektowaniu aplikacji mobilnych, w których interakcja następuje za pomocą palców. Wykorzystanie naturalnych granic pozwala zmniejszyć ilość błędów, pojawiających się w trakcie używania przycisków.

znajdującego się na niej menu.
Pytanie 9 - Czy informacje zostały podzielone?
Ograniczone możliwości ludzkiej pamięci krótkotrwałej powodują, że jednocześnie możemy zapamiętać od 5 do maksymalnie 7 informacji. By uniknąć popełniania błędów, należy eliminować ilość koniecznych do zapamiętania informacji.
Pytanie 10 - Czy system informuje użytkownika o rezultatach czynności?
Poczucie celowości, przewidywalność, zaufanie wobec systemu może być budowane za pomocą informacji, które uprzedzają użytkownika o rezultatach, konsekwencjach podjętych działań.
Pytanie 11 - Czy w projekcie wprowadzono ograniczenia zapobiegające występowaniu błędów?
Zgodnie z zasadą Poka Yoke (Mistake, Error Proofing), system powinien wymuszać na użytkowniku zachowania pozwalające uniknąć nieumyślnych błędów. Wdrożenie tej zasady pozwala zmniejszyć ilość pracy, przyspieszać procesy.
Podsumowanie - Interaction Design a UX
Interaction Design łączy z UX naturalna relacja. Będąc częścią User Experience, szczególny nacisk kładzie na wzajemne oddziaływanie, zachodzące między użytkownikami oraz interfejsami.
W szczególności skupia uwagę na 5 kluczowych wymiarach, które pozwalają poprawić Doświadczenia Użytkownika w czasie używania aplikacji. Czynić produkt cyfrowy bardziej przyjaznym, intuicyjnym i zrozumiałym.
Dzięki wykorzystaniu wiedzy z zakresu interakcji człowieka z komputerem (HCI - Human Computer Interaction) Interaction Design jest także metodą diagnostyczną.
Pozwala korygować błędy projektowe (design errors) na bardzo wczesnym etapie prac nad produktem cyfrowym i jego interfejsem.





