Tworzenie sklepów internetowych na etapie projektowania jest złożonym procesem wymagającym wiedzy z zakresu psychologii poznawczej, wymagań platformy e-commerce, wymagań Google, znajomości procesów biznesowych obsługujących zamówienia klientów tej firmy, dla której projekt sklepu wykonujesz.
Z artykułu dowiesz się, czym jest konwersja, jakie czynniki wpływają na konwersję w e-commerce, na co zwrócić uwagę przy poprawie konwersji w e-commerce, co poprawić, aby konwersja wzrosła, poznasz wytyczne do projektowania strony głównej i listy produktów.
Zacznijmy więc od początku.
Co to jest konwersja?
Współczynnik konwersji (CR – conversion rate) jest pojęciem powszechnie używanym przez specjalistów od reklamy internetowej. Tworzenie sklepów internetowych coraz częściej w warstwie funkcjonalnej i estetycznej zorientowane jest na konwersję i pozytywne doświadczenia użytkownika (UX).
Gdy stosunek sfinalizowanych transakcji i odwiedzin pomnożymy przez 100%, otrzymamy wartość konwersji. Innymi słowy, dowiemy się jaki procent odwiedzających dokonuje zakupów w naszym sklepie. Współczynnik konwersji pozwala także dowiedzieć się, ilu klientów tracimy i z jakich powodów.

Konwersja w sklepie internetowym - dlaczego jest ważna?
Skala problemu konwersji jest wprost proporcjonalna do wielkości samego sklepu. Sklepy internetowe zazwyczaj osiągają konwersje na poziomie od 1,5% do 2%. Wartości te mogą się nieznacznie różnić w zależności od branży, niemniej jednak jest to trend powszechnie obserwowalny w analityce sklepów internetowych.
Zwiększenie współczynnika konwersji o choćby ułamki procenta przekłada się na zwiększenie obrotów sklepu. Im większy sklep internetowy, tym większe znaczenie ma konwersja. Sklepy internetowe chcąc zwiększyć współczynnik konwersji, optymalizują działania z zakresu reklamy płatnej (np. Google Ads) i SEO (widoczność w bezpłatnych wynikach wyszukiwań), choć częstokroć problem leży w designie samej strony. A właściwie w pierwszym wrażeniu, jakie sklep wywołuje.
Jak poprawić konwersję w sklepie internetowym
Branża e-commerce w tym sklepy internetowe, nie funkcjonują w próżni. Na współczynnik konwersji wpływ ma szereg czynników. Do najważniejszych należy czas ładowania się strony, czas realizacji zamówienia, cena, dostępne metody płatności online, sposoby dostawy. Nie mniej ważne są także sezonowe trendy, szerokość asortymentu, sprofilowanie sklepu. Źródła, jakość oraz ilość pozyskanego ruchu mają także znaczenie. Sklepy internetowe, które poprzestaną tylko na analizie tych kwestii, będą miały problem z uzyskaniem przewagi rynkowej.
UX sklepu internetowego - jak zaprojektować sklep internetowy?
Sklep internetowy to nie tylko oferta, ale także projekt graficzny i funkcjonalny. Wykorzystywanie wiedzy z zakresu UX/UI stało się w ostatnich latach niezbędne do osiągnięcia wzrostu konwersji. Wdrażanie tych rozwiązań przesądza o zakupie, ale także o emocjach i wrażeniach towarzyszących klientowi w trakcie całego procesu. Wpływa na to, jak oceni sklep internetowy, na przykład w systemach rekomendacji. Design, funkcjonalności determinują w sposób zasadniczy chęć ponowienia zakupów. Tworzenie sklepu internetowego bez uwzględnienia tych kwestii mija się po prostu z celem.
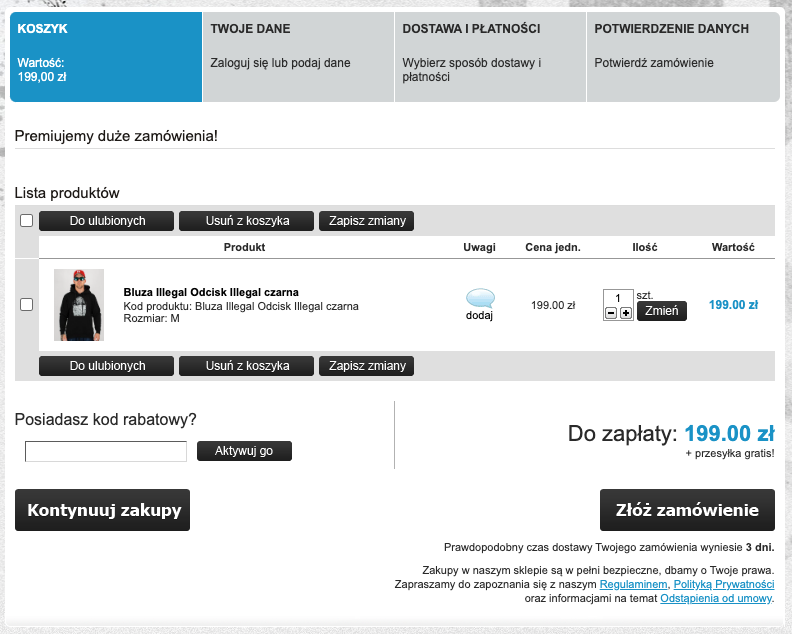
Koszyk zakupów w pierwszym kroku mówi "Złóż zamówienie", choć klient jeszcze ani nie podał danych, ani nie wybrał sposobu dostawy i płatności. Prosty wyraz "Kontynuuj" lub "Dalej" dałby kupującemu większe poczucie kontroli nad ścieżką zakupową i zwiększył konwersję.

Optymalizacja konwersji (CRO – conversion rate optimization) sklepu internetowego
Mówiąc o optymalizacji konwersji (CRO) mamy na myśli nieustanny proces agregowania danych, ich analizowania oraz zmian wprowadzanych po ich analizie. Czynnikiem najczęściej obniżającym konwersję jest nieczytelny, nieempatyczny design strony. Lub brak jakiejś funkcjonalności (np. ograniczony wachlarz płatności online).
Dodajmy do tego błędnie zaprojektowane strony kategorii i strony z listą produktów, formularze, nieprecyzyjne nagłówki i opisy produktów (microcopy). Poszerzmy listę błędów o dysfunkcyjny silnik wyszukiwania i sortowania produktów, zbyt długą i nieczytelną ścieżkę zakupu, niskiej jakości zdjęcia i wideo. W rezultacie otrzymamy sklep niekonwertujący.
Dlaczego design jest ważny przy projektowaniu sklepów internetowych?
Proces optymalizacji konwersji powinien rozpocząć się od postawienia kluczowych pytań. W szczególności dotyczących uwzględnienia w projekcie doświadczenia klienta (UX). Powinno się ono sprowadzać do zwiększania poczucia bezpieczeństwa (np. za pomocą znaczników zaufania), bezproblemowego, szybkiego wyszukania produktu. Jak również uzyskania wyczerpujących informacji o jego kluczowych cechach na karcie produktu.
Konwertujące sklepy internetowe
Sklepy internetowe, coraz częściej sięgają po zaawansowane metody poprawy konwersji (click, eye tracking, heat map, scroll map, visit recording). Nie zawsze są one konieczne. Choć prawdą jest, że zawsze bywają niezwykle pomocne. Optymalizację konwersji warto rozpocząć od przemyślenia najbardziej podstawowych kwestii. Choćby problemu pierwszego wrażenia, jakie nasz sklep internetowy robi na użytkownikach.
E-Commerce a psychologia poznawcza
Klienci sklepów internetowych dokonują ewaluacji błyskawicznie. W ciągu maksymalnie 50 ms upewniają się, czy sklep spełnia ich oczekiwania. Nabierają przekonania, czy odwiedzany sklep jest tym, którego szukali. Reakcja jest automatyczna i przebiega poza świadomością. Decyzję o opuszczeniu sklepu klient podejmie, niczego nie analizując. Pierwsze wrażenie, jakie odniesie, pozwoli mu dokonać decyzji bez poczucia, że traci okazję lub szansę. Źle zaprojektowane sklepy internetowe, robiące bardzo złe wrażenie z trudem poradzą sobie na rynku.
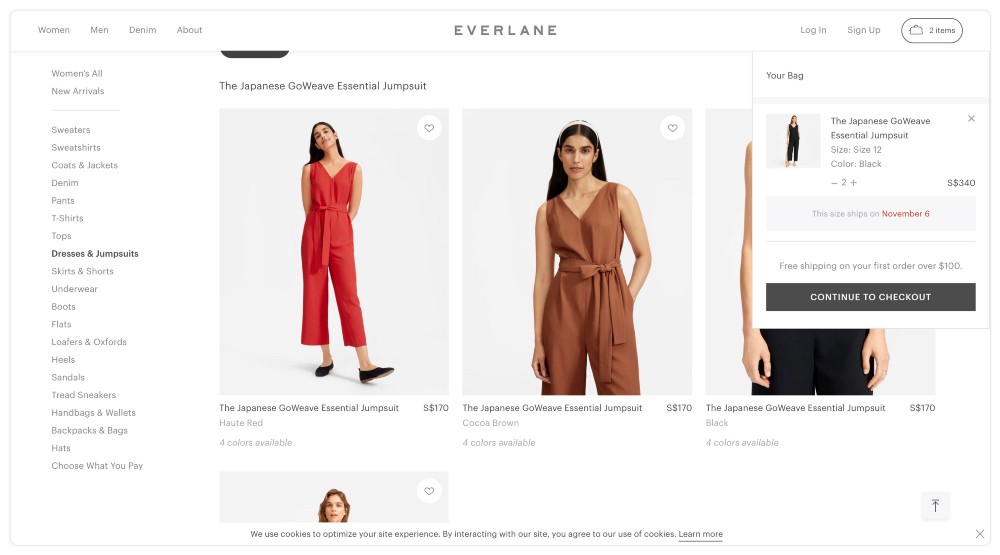
W 2008 roku amerykański psycholog Daniela Nesta zapytała mężczyzn: Imagine that you are going on a date with this person and have $100 in your wallet. How much money would you be willing to spend on your date? (Wyobraź sobie, że idziesz na randkę z dziewczyną zdjęcia. Masz w portfelu 100$. Ile pieniędzy byłbyś w stanie wydać na randce?) Ta sama dziewczyna ubrana w czerwoną sukienkę została oceniona lepiej. Mężczyźni byli gotowi wydać na randkę więcej pieniędzy na kobietę w czerwonym, niż ubraną w kolor granatowy.

Dlaczego tak się dzieje? Ponieważ nasz system poznawczy, by skutecznie przetwarzać ogromną ilość informacji, musi je szybko rangować, porównywać i selekcjonować. Skuteczność zapewniają reguły przetwarzania, nazywane na gruncie psychologii poznawczej heurystykami. Heurystyki zapewniają nam szybką reakcję, choć jednocześnie maksymalnie uproszczoną. Umysł automatycznie dostrzega związek nowej informacji z już posiadaną.
Wpływ czynników psychologicznych na ocenę sklepu internetowego
Nasze doświadczenia w dużym stopniu determinują nasze bieżące reakcje, które z kolei stanowią podstawę do kolejnych reakcji w przyszłości. Sklepy internetowe to nie tylko sklepy oferujące produkty, ale to także suma naszych doświadczeń, emocji i preferencji. Odwiedzając nieznany sklep, automatycznie będziemy porównywać jego wygląd i działanie z wyrobionymi uprzednio oczekiwaniami.
Leniwy umysł w sklepie
Zgodnie z teorią ELM (Elaboration Likelihood Model), zaproponowaną przez amerykańskich psychologów Richarda Petty i John Cacioppo, ludzie dążą do minimalizacji wysiłku poznawczego. Są raczej niechętni żmudnym, długotrwałym analizom. Preferują łatwe i szybkie ewaluacje zjawisk, ludzi, przedmiotów, sytuacji. W czasie zakupów szczególnie chętnie korzystamy z wyrobionych skryptów poznawczych.
Dlaczego nie lubimy niektórych sklepów internetowych?
Nasze mózgi pochłaniają znaczną ilość energii, stąd też dodatkowe ich obciążanie procesami poznawczymi wymagałoby dodatkowego wkładu energetycznego. W procesie ewolucji wykształciliśmy reakcje odruchowe, automatyczne i poza świadome. Dzięki nim zachowujemy energię konieczną do innych aktywności życiowych. Heurystyki wydawania sądów pozwalają nam wnioskować na podstawie prostych cech. Zamiast analizować argumenty (np. ich ważność i trafność), wolimy skupić się na wiarygodności, atrakcyjności używającej ich osoby.
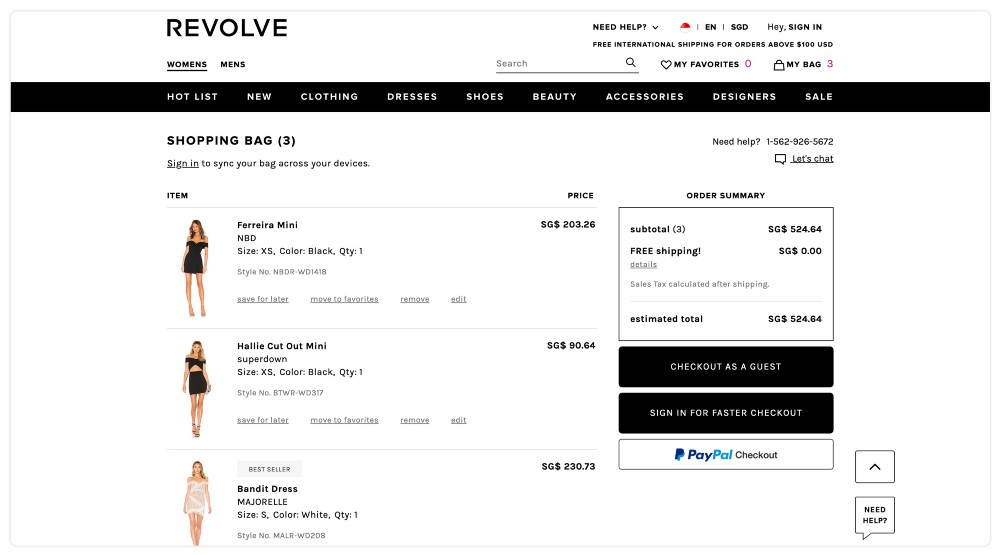
Sklep internetowy Revolve umożliwia zakup bez dokonywania rejestracji użytkownika za pomocą przypadku użycia "Checkout as a guest".

Odwiedzając sklepy internetowe, minimalizujemy swój wysiłek poznawczy. Sklepy internetowe chcąc zwiększyć konwersję, muszą dostarczyć swoim klientom pozytywnych doświadczeń. Rozumianych bardzo szeroko.
Szybkie zakupy w sklepie
Noblista Daniel Kahneman w książce „Pułapki myślenia. O myśleniu szybkim i wolnym” opisał koncepcję dwóch systemów, których używa nasz umysł każdego dnia. System 1 jest automatyczny, nieuświadomiony, szybki i nie wymaga dużych nakładów energetycznych. System 2 jest energochłonny, świadomy, intencjonalny i czasochłonny. W codziennym działaniu mamy tendencje do używania pierwszego z systemów, jest on wiele bardziej wydajny.
Automatyzmy poznawcze w ułamkach sekund pozwalają dokonać oceny i kategoryzacji. Dzięki tym mechanizmom „wiemy”, czy nowo poznana osoba nam zagraża, czy jest godna zaufania, czy jest miła lub podobna do kogoś, kogo już znamy. Dzięki automatycznym reakcjom „wiemy”, czy jest warta nawiązania relacji. W ułamkach sekund powstają w nas nastawienia, które będą oddziaływać na nasze przekonania, emocje, działania przez długi czas.
Efekt pierwszeństwa przesądza o przyszłych reakcjach. Pierwsza informacja, wzbudzona przez nią emocja, wyrobiona postawa sprawia, że natrafiając na kolejną, z tej samej kategorii będziemy reagować w podobny sposób. Jeśli odnieśliśmy wrażenie, że nowo poznana osoba jest nieuczciwa, będziemy mieć tendencję do przypisywania (atrybucja) jej nieuczciwości w przyszłości. Bez względu na fakty.
Efekt halo
Tego rodzaju błędy poznawcze psychologia poznawcza określa mianem podstawowego błędu atrybucji. Przykładem tego rodzaju błędu jest efekt halo (atrybucja pozytywna) oraz szatański efekt halo (atrybucja negatywna). Na podstawie pierwszego wrażenia możemy błędnie przypisywać ludziom, przedmiotom, zjawiskom, sytuacjom cechy pozytywne lub negatywne. Nasze przekonania są trwałe i raczej niezmienne. W szczególności dotyczy to atrybucji negatywnych, które z trudem ulegają zmianie. Nawet jeśli pojawią się informacje przeczące naszym przekonaniom, to nadal będziemy pamiętać nasze negatywne pierwsze wrażenie.
Dlaczego design jest ważny przy projektowaniu sklepów internetowych?
Na podobnej zasadzie nasze heurystyki pozwalają nam w ciągu zaledwie 17 ms oceniać sklep internetowy. Tworzenie sklepów internetowych musi wynikać z dogłębnego zrozumienia, że w tak krótkim czasie nabierzemy pewności, czy sklep budzi nasze zaufanie. Czy czujemy się w nim bezpiecznie, czy rozumiemy, co on oferuje i w jaki sposób możliwe jest dokonanie zakupu. Będziemy w stanie porównać jego design, kolorystykę, układ i wielkość tekstu, użyteczność do posiadanego w głowie wzorca.
Jako użytkownicy tworzymy sklepy, a właściwie wyobrażenia sklepów w swoich umysłach. Różne dla różnych branż. Inaczej sobie wyobrażamy sklep sprzedający elektronikę, a jeszcze inaczej sklep oferujący ubrania. Tworzenie sklepów jest więc także umiejętnością przewidywania, zbadania takich automatycznych reakcji.
Złożoność wizualna i prototypowość sklepu
Tworzenie sklepów internetowych powinno także wynikać ze świadomości, że naszą uwagę w największym stopniu przyciągnie główne menu nawigacyjne, wyszukiwarka w sklepie, górna połowa strony (above the fold), sposób ekspozycji treści. Design, złożoność wizualna (visual complexity) oraz prototypowość (prototypicality) będą mieć kluczowe znaczenie. Prototypowość, wzorcowość sklepu internetowego to jego podobieństwo do standardów stosowanych w sklepach w danej branży. Wzorcowość dotyczy w równym stopniu układu strony, kolorystyki, co funkcjonalności i architektury informacji.
Czego oczekują klienci sklepów internetowych?
Prostoty i wygody. To najprostsza odpowiedź. Klienci sklepów internetowych preferują strony o niskiej złożoności wizualnej (low visual complexity). Przejrzyste, czytelne, intuicyjne, harmonijne. Równie pozytywnie reagują na sklepy o wysokiej prototypowości, a więc podobne do rozwiązań dobrze im znanych. Już jedna nietypowo zaprojektowana, a kluczowa cecha (np. nawigacja) wystarczy, by klient miał problem z uznaniem sklepu internetowego za wygodny w użytkowaniu.
Rola pierwszego wrażenia w sukcesie sklepu internetowego
Pierwsze wrażenie, jeśli jest pozytywne, zwiększa prawdopodobieństwo dokonania zakupu i wpływa na wysokość współczynnika konwersji. W jaki sposób je wywołać? Należy pamiętać, że za pierwsze wrażenie nie będzie odpowiadać cała strona, ale górna połowa widocznej części sklepu internetowego (above the fold) lub podstrona kategorii. Zaprojektowana w sposób czytelny i intuicyjny skłoni klienta do zapoznania się z całością. Tworzenie sklepów zaczyna się na przemyśleniu tych kwestii już w fazie projektowej. Projekt powinien być maksymalnie prosty i powinien spełniać oczekiwania klienta sklepu internetowego.
Co poprawić w sklepie internetowym, aby wzrosła konwersja?
Wytyczne do projektowania strony głównej i listy produktów
Projekt graficzny, w szczególności dostosowanie szaty graficznej do branży jest równie ważne jak eksponowanie elementów, informacji ważnych dla klienta. Zgodnie z popularnym prawem Fittsa, sformułowanym przez psychologa Paula Fittsa, ważność elementu strony internetowej powinna być sugerowana przez jego wielkość. Przykładowo buttony CTA (call to action), nagłówki w opisach powinny być większe niż pozostałe elementy graficzne i tekstowe.
Optymalizacja stron kategorii, stron z listą produktów sklepów internetowych
Ścieżka dotarcia do pożądanego produktu powinna być możliwie krótka i powinna pozwalać na orientację w strukturze sklepu (breadcrumbs). Musi także jasno wskazywać różnice między różnymi kategoriami produktów i samymi produktami z danej kategorii. Warto pamiętać, że tworzymy sklepy przyjazne przede wszystkim dla ich klientów.
Aktualnie reguła trzech kliknięć (three clicks rule) traci na znaczeniu. Istotniejsze jest optymalizowanie nawigacji, która powinna być maksymalnie prosta i zrozumiała. Nie może budzić żadnych wątpliwości. Wybór i nawigacja powinna angażować minimalną ilość uwagi oraz czasu. Listy produktów powinny być jasne i opisowe. Projektowanie sklepów, optymalizowanie ich funkcjonalności oraz wyglądu musi uwzględniać te kwestie.
Optymalizacja warstwy językowej sklepów internetowych
Gdy tworzymy sklepy internetowe, równie istotną rolę w zwiększeniu współczynnika konwersji mają opisy produktów. Zarówno w warstwie językowej, jak i wizualnej. Język ich opisu powinien być zrozumiały, prosty i maksymalnie konkretny. Informacje powinny być uporządkowane w sposób logiczny oraz mający sens dla klienta. Opis musi być ich wypadkową. Powinien być możliwie wyczerpujący, ale jednocześnie powinien dążyć do skrótowości. Tworzymy sklepy internetowe, by najważniejsze informacje przekazywać jako pierwsze. Ich ważność należy podkreślać pogrubieniem czcionki.
Czytelność tekstu sklepu internetowego
Listowanie cech produktu zwiększa czytelność opisu, przy czym można ją jeszcze poprawić, stosując wyróżniające ikony. Opis nie powinien przekraczać 75 znaków w wierszu, a sam wiersz powinien być justowany do lewej. Za czytelność tekstu odpowiada także wielkość czcionki, jej rodzaj, krój, kolor. Nasycone kolory, dające wysoki kontrast są zdecydowanie mniej czytelne niż odcienie szarości, które są bardziej przyjazne przy skanowaniu treści strony www. Czytelny, wygodny sklep internetowy musi spełniać oczekiwania także osób posiadających wady wzroku.
Zastosowana interlinia powinna służyć czytelności tekstu. Jej wielkość jest zależna od długości tekstu w wierszu, wielkości bloku tekstu, rodziny czcionek, rozmiaru, koloru. Strony www uwzględniające te wymagania mają szanse uzyskiwać wyższe współczynniki konwersji.
Spójność technologiczna sklepu internetowego
Bardzo popularne rozwiązania open source mogą wpływać na funkcjonowanie sklepów internetowych na różnych urządzeniach. Projektowanie responsywnego sklepu internetowego wymaga sprawdzenia ich spójności i poprawności działania poszczególnych elementów w zależności od urządzenia użytkownika (smartfon, tablet, desktop). Na urządzeniach mobilnych mogą znacząco różnić się wielkością, kształtem, a nawet kolorem, względem projektu wyjściowego.
Atrakcyjność sklepu internetowego w oczach użytkownika
Tworzenie sklepów jest dziś jednocześnie, o wiele prostsze niż dekadę temu, i o wiele trudniejsze niż kilka lat temu. Nie tylko ze względu na rosnącą lawinowo konkurencję w niemal każdej branży, ale także ze względu na rosnące oczekiwania klientów sklepów internetowych, którzy atrakcyjność sklepu dostrzegają także w samym procesie zakupu i wrażeniu, jakie sklep wywołuje. Tworzenie sklepów wymaga nie tylko wiedzy czysto programistycznej, narzędzi analitycznych, ale także związanej z psychologią zachowań konsumenckich. Warto też zaprojektować specjalną podstronę "o firmie".


