Czym jest interfejs użytkownika (UI)? Mówiąc najprościej, jest to ta część aplikacji, oprogramowania, która jest odpowiedzialna za interakcję z użytkownikiem.
Na czym polega projektowanie interfejsu użytkownika?
Mówi się, że dobrze zaprojektowany Interfejs jest „niewidoczny”. Oczywiście nie chodzi o jego wizualną nieobecność, raczej o to, że jest postrzegany jako integralne, pomocne, poręczne narzędzie.
Temat projektowania Interfejsu jest złożony. Nie sposób jest go opisać w jednym, czy dwóch artykułach.
O projektowaniu Interfejsu napisano wiele książek (np."Podstawy projektowania interfejsów użytkownika") , przygotowano wielogodzinne szkolenia, dlatego ten artykuł to tylko wprowadzenie do tematyki projektowania Interfejsu. Ale od czegoś trzeba zacząć! ;-)
Do czego służy Interfejs Użytkownika?
Interfejs służy użytkownikowi produktu cyfrowego do wchodzenia w interakcję z oprogramowaniem. Jest narzędziem komunikacji między człowiekiem a urządzeniem. Służy do sterowania, wykonywania zadań, osiągania celów.
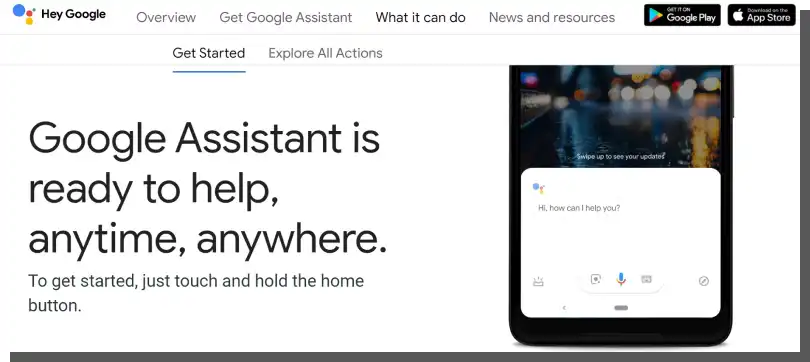
Pisząc o Interfejsie Użytkownika najczęściej mamy na myśli Graficzny Interfejs (GUI - Graphical User Interface). Nie jest on jednak jedynym sposobem komunikacji człowieka z oprogramowaniem, urządzeniem.

Istnieją Interfejsy oparte na przykład na wierszach poleceń (CLI - Command Line Interface), tekście (TUI - Text-Based User Interface) oraz coraz częściej na komunikacji za pomocą głosu (VUI - Voice User Interface).
Graficzny Interfejs użytkownika jest zasadniczym elementem każdego oprogramowania – od programów desktopowych po aplikacje webowe i mobilne. Nie można jednak zapominać, że jego rolą jest nie tylko służyć celom użytkowników, ale także ma pomagać realizować cele biznesowe.
„Niewidoczność” Interfejsy zawdzięczają estetyce, zintegrowaniu z pozostałymi elementami aplikacji, adekwatnością poszczególnych funkcji, sposobu działania do potrzeb i oczekiwań użytkowników.
Jaki powinien być projekt Interfejsu graficznego?
Odpowiedzi na to pytanie zapewne jest tyle, ilu jest samych projektantów Interfejsów. Ale to nie ich preferencje, oczekiwania mają kluczowe znaczenie.
Interfejsy powinny – i w większości przypadków są – zorientowane na swoich użytkowników.
W praktyce oznacza to konieczność ich tworzenia na podstawie rzetelnych, powtarzalnych badań, które mają określić preferencje, oczekiwania użytkowników docelowych.
Najczęściej wykorzystywanymi metodami badawczymi w projektowaniu Interfejsów są bezpośrednie obserwacje użytkowników używających prototypów oraz wywiady.
Stworzenie projektu Interfejsu nie jest kwestią prostą, o czym świadczyć może już sama lista oczekiwań formułowanych pod jego adresem. Z punktu widzenia użytkownika powinien być w pierwszym rzędzie:
- wydajny
- dostępny
- intuicyjny
- atrakcyjny wizualnie, estetyczny - Interfejsy estetyczne są postrzegane jako bardziej użyteczne (Efekt Estetycznej Funkcjonalności - Aesthetic Usability Effect)
- funkcjonalny
- niezawodny
- pomocny
- podręczny
- minimalizujący wysiłek poznawczy, redukujący energię psychiczną konieczną do nauki jego obsługi oraz użytkowania.
Z czego składa się Interfejs graficzny?
Interfejsy znacząco będą się różnić w zależności od urządzenia, rodzaju produktu cyfrowego, jego złożoności. Będą się różnić w zależności od ilości funkcjonalności, celów, jakim mają służyć.
Różnią się między sobą także ze względu na samych użytkowników. Przykładowo, Interfejsy aplikacji dla seniorów, osób niedowidzących, dzieci będą inaczej projektowane niż dla osób nieposiadających różnego rodzaju ograniczeń.
Zasadniczo elementy składowe Interfejsów można przyporządkować do jednej z czterech kategorii:
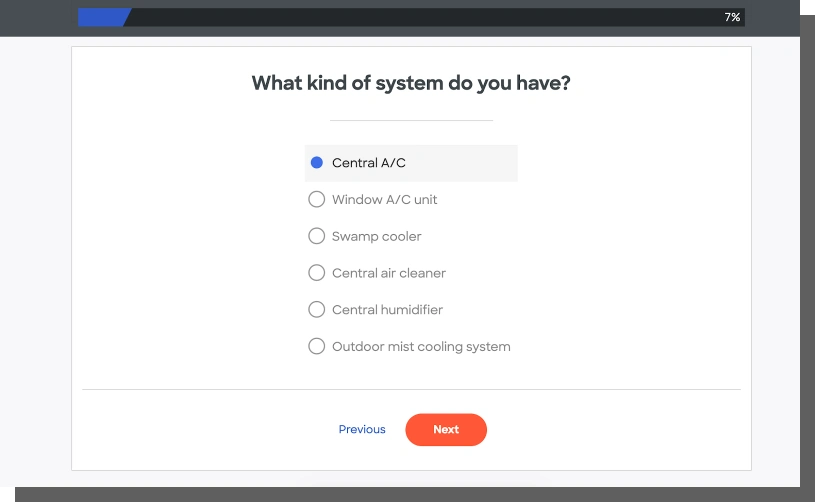
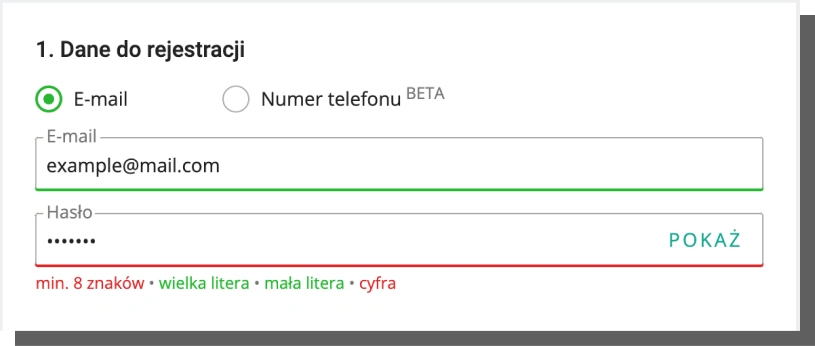
- kontrolek wprowadzania - należą do niej pola wprowadzania danych, pola wyboru (np. daty, miejscowości), listy rozwijane, przełączniki, przyciski
- pojemników - np. akordeony
- komponentów nawigacji - menu, pole wyszukiwania, suwaki, ikony, tagi
- komponentów informacyjnych - paski postępu, powiadomienia, okna komunikatów.
Projektowanie Interfejsów użytkownika - Atomic Design
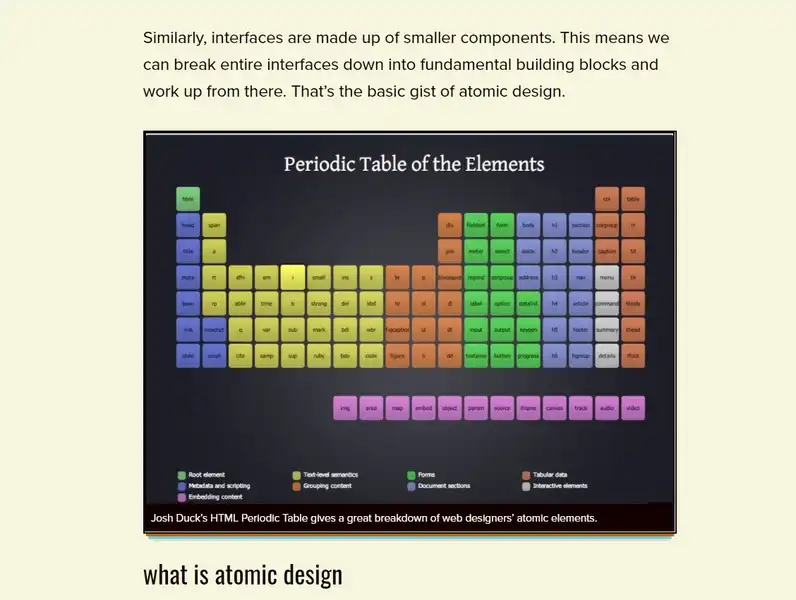
Zdecydowanie wolimy podejście do projektowania w duchu Atomic Design, zgodnie z którym Interfejs składa się z komponentów.
Komponenty te realizują, wykonują określone działania, odpowiadają na określone potrzeby użytkowników i systemu. Np. pole tekstowe służy do wprowadzenia określonej danej, przykładowo - imienia.
Stworzone przez Brada Frosta podejście do projektowania Interfejsów pozwala je tworzyć w sposób o wiele bardziej metodyczny, uporządkowany i przemyślany. Atomic Design pozwala w łatwiejszy sposób tworzyć hierarchię elementów.
Zainspirowany chemią i atomami Brad Frost zaproponował metodę, która odwzorowuje strukturę, relacje, zależności, jakie obserwujemy w świecie materialnym.
By stworzyć bardziej złożony układ, organizm, przedmiot konieczne są elementy z niższych, bardziej podstawowych poziomów.
Stąd też wzięła się nazwa. Atomy stanowią podstawowy budulec świata materialnego. Z aplikacjami webowymi, mobilnymi jest dokładnie tak samo.

Źródło: Brad Frost
Metodologia Atomic Design zakłada, że projektowanie interfejsu graficznego obejmuje pięć etapów. Trzy najbardziej podstawowe są stworzone przez analogię do związków chemicznych. Zatem możemy w nim wyróżnić:
- Atomy
- Cząsteczki
- Organizmy
- Szablony
- Strony.
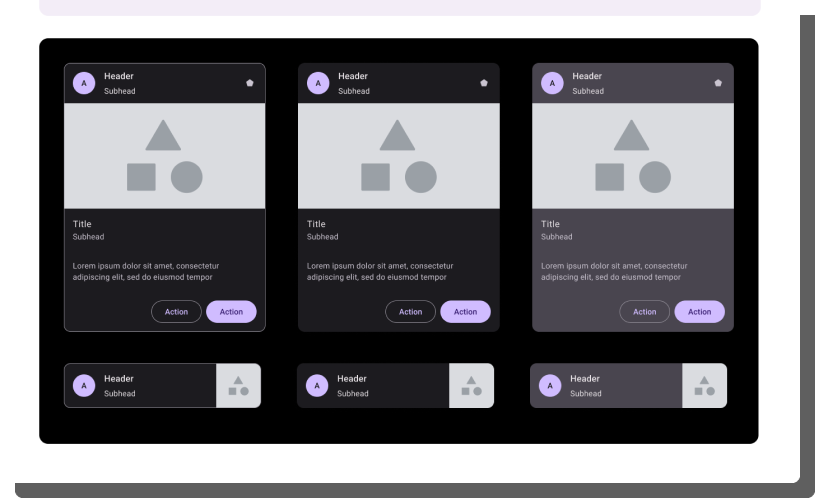
W kontekście Interfejsów atomy to na przykład czcionki, przyciski. Mając stworzone najmniejsze elementy, możemy przejść na wyższy poziom – cząsteczek. To moment, w którym pojedyncze atomy grupujemy i tworzymy z nich bardziej złożoną strukturę, która posiada własne cechy.
Z cząsteczek stworzymy jeszcze bardziej złożoną konstrukcję – organizmów. Mając stworzony organizm mamy tak naprawdę stworzony komponent, który może być wielokrotnie wykorzystywany w - szablonach. Z szablonów będziemy tworzyć - strony.

Źródło: Brad Frost
Największą zaletą metodologii Atomic Design jest prostota, wygoda, przejrzystość oraz skupienie się na strukturze. Co więcej, Atomic Design zapewnia o wiele większą spójność Interfejsom (o problemie spójności będę pisał w drugiej części tego artykułu).
Projektowanie Interfejsów graficznych użytkownika - zasady
W procesie projektowania Interfejsów projektanci posiłkują się wieloma zasadami. Ich celem jest osiągnięcie możliwie najlepszego efektu.
Chodzi o spełnienie większości, najlepiej wszystkich wyżej wymienionych oczekiwań. Czy zawsze się to udaje? No właśnie różnie z tym bywa. Dlatego prototypy Interfejsów poddaje się analizom i badaniom.
Pisaliśmy już o analizie heurystycznej Jakoba Nielsena, która jest bardzo przydatna do oceny użyteczności Interfejsów. Pisaliśmy także o 8 Złotych Zasadach Bena Shneidermana, które również bywają bardzo pomocne w projektowaniu Interfejsów.
Choć bardzo wpływowe i ogólnie szanowane nie są to jedyne zasady, jakie należy uwzględnić, projektując Interfejsy. Uzupełnimy je o kolejne podejście - mianowicie o propozycję Lucy Lockwood oraz Larry Constantine.
Następnie przedstawimy kolejne zasady, które są powszechnie stosowane przez projektantów. Projektowanie interfejsu aplikacji jest dzięki ich stosowaniu o wiele bardziej efektywne.
Zasady Projektowania Interfejsu Użytkownika według Lucy Lockwood i Larry Constantine (Lucy Lockwood's 6 Principles of User Interface Design)
Propozycja tych autorów wywodzi się z podejścia do projektowania Interfejsów zorientowanego na użytkowanie. Projektowanie zorientowane na użytkowanie oparte jest na trzech modelach, procesach:
- modelu ról, które użytkownicy mogą odgrywać w interakcji z systemem
- modelu zadań, których użytkownicy potrzebują
- modelu treści i organizacji interfejsu użytkownika.
Mówiąc nieco inaczej, chodzi o poznanie intencji użytkownika oraz jego typowych wzorów użytkowania. Mając taką podstawę, autorzy wypracowali 6 Zasad Projektowania Interfejsów Użytkownika. Oto one:
Zasada Struktury
Odnosi się do powiązań elementów w interfejsie, ich architektury, sposobu organizacji. Elementy powiązane ze sobą powinny być uporządkowane razem i wyraźnie odseparowane od pozostałych elementów. Połączenia i separacje powinny tworzyć wyraźną, czytelną hierarchię.

Połączenia i podziały powinny być także tworzone w sposób spójny, konsekwentny i rozpoznawalny (znajomy) dla użytkownika.
Innymi słowy, elementy o podobnych funkcjach, zakresach działania powinny mieć podobny wygląd i podobny sposób działania. Funkcja elementów nie powinna się zmieniać, podobnie ich położenie.
Zasada Prostoty
Interfejs powinien ułatwiać wykonywanie prostych, typowych zadań. Powinien komunikować się z użytkownikiem za pomocą jasnego i równie prostego języka.

Zadania bardziej złożone powinny być dzielone na prostsze, krótsze, łatwiejsze do wykonania. Interfejs powinien cechować się przejrzystością i zawierać tylko te elementy, które są najistotniejsze.
Zasada Widoczności
Interfejs powinien zawierać tylko te opcje, które są niezbędne do wykonania danego zadania. Korzyścią płynącą z zastosowania tej zasady ma być wspieranie stanu skupienia i unikanie rozpraszania użytkownika za pomocą niepotrzebnych informacji. Tylko ważne, niezbędne informacje i funkcjonalności powinny być widoczne i eksponowane.

Zasada Informacji Zwrotnej
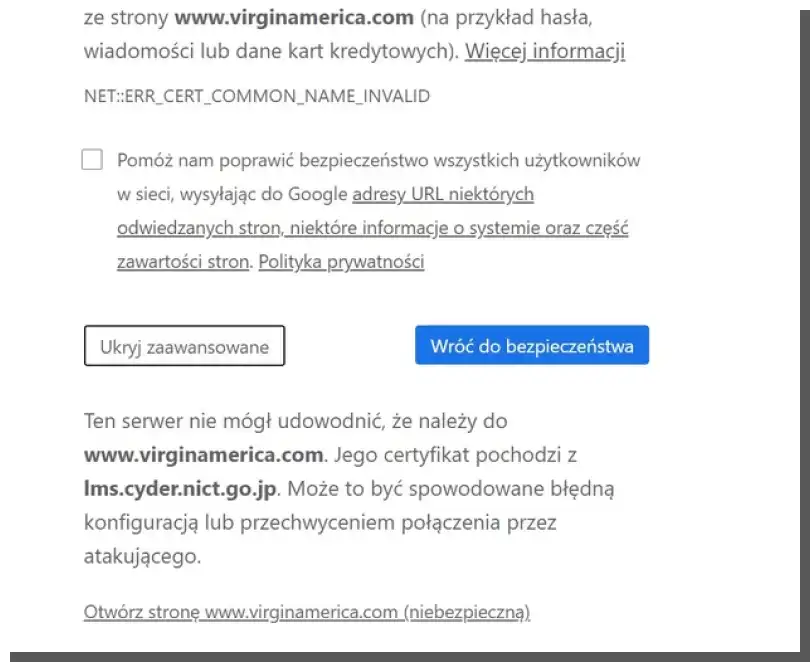
Interfejs za pomocą komunikatów jasnych, konkretnych, zwięzłych powinien dostarczać użytkownikom informacji zwrotnych, dotyczących najważniejszych zmian, wyjątków, błędów, stanów.

Zasada Tolerancji
Projektowanie Interfejsów powinno także uwzględniać możliwość popełnienia błędu przez użytkownika.
Przeciwdziałać powinien niepożądanym zmianom poprzez możliwość poprawiania i ponownego zainicjowania danych działań bez ponoszenia kosztów (np. wykonania ponownie niektórych prac).

Wszędzie, gdzie to tylko możliwe powinna obowiązywać zasada tolerowania dopuszczalnych błędów. Odpowiednio zaprojektowany Interfejs powinien także przeciwdziałać błędom za pomocą podpowiedzi, wskazówek oraz zwiększać poczucie bezpieczeństwa użytkownika.
Zasada Ponownego Wykorzystania
Odnosi się do unikania powielania elementów Interfejsu, informacji oraz uspójniania Interfejsu poprzez unikanie tworzenia nowych elementów do wykonywania podobnych zadań. Mniejsza ilość elementów ułatwia naukę oraz zapamiętanie funkcji poszczególnych elementów.
Wniosek płynący z powyższych zasad jest czytelny.
W procesie projektowania Interfejsu należy unikać tworzenia niepotrzebnych funkcji, zminimalizować obciążenie poznawcze, należy przewidywać zachowania, upraszczać procesy.
Dobrze zaprojektowany Interfejs nie odwraca uwagi i pozwala się skupić tylko na wykonywanym zadaniu. Spójność można osiągać także poprzez tworzenie wspólnych elementów do wykonywania różnych zadań.
Projektowanie Interfejsów - sprawdzone wzorce projektowe
Projektowanie Interfejsów jest problemem złożonym, wymagającym przemyślenia wielu kwestii. Do powyższych zasad konieczne jest dodanie kolejnych.
Zasada Stanu Zerowego Interfejsu
Pierwsze wrażenie jest niezwykle istotne w ocenie, nastawieniu i odczuciach, jakich użytkownicy nabierają w początkowym kontakcie z Interfejsem.
Jest także okazją do zapoznania userów z najważniejszymi funkcjonalnościami, ułatwieniami, korzyściami.
Projektowanie Stanu Zerowego, a więc stanu, w którym użytkownik jest witany, zaznajomiony, oswajany ma niezwykłe znaczenie.
Stan Zerowy pełni rolę “gospodarza”, który wprowadza użytkownika “na pokład” i oddaje mu “stery” nad Interfejsem (Boarding).
Dzięki temu możliwe jest uniknięcie wielu problemów, frustracji, jakie mają miejsce w trakcie nauki obsługi interfejsu. Przybliżenie użytkownikom reguł pozwala zyskać ich sympatię i wdzięczność.

Zasada Redukcji Obciążenia Poznawczego
Wspominałem już o niej w tym artykule. Warto jednak ją powtarzać, bowiem jest niezwykle istotna. Jej sens można sprowadzić do uczynienia Interfejsu jak najmniej:
- pracochłonnym
- intelektualnie wymagającym, trudnym.
Korzystanie z Interfejsu nie może być doświadczeniem zbliżonym do rozwiązywania łamigłówki. Powinno być możliwie intuicyjne, wręcz bezrefleksyjne.
Zasada Ochrony i Korygowania Pracy Użytkownika
Projektując Interfejsy, musimy także zadbać o zapewnienie komfortu zachowania raz wykonanej pracy. Nic bardziej nie zniechęca niż konieczność ponownego wprowadzania danych, potwierdzania danych, wyborów.
W szczególności istotne jest to w sytuacjach błędów popełnionych przez użytkownika, bądź system. “Karą” za popełniony błąd nie może być utrata wykonanej pracy.
Interfejs powinien pozwalać także korygować pracę. Powracać do wcześniejszych stanów, kroków. Wiąże się to oczywiście z Zasadą Tolerancji Lucy Lockwood.
Zasada Zrozumiałości Działań
Nauka obsługi Interfejsu powinna być możliwie szybka, bezproblemowa i przyjemna. Interfejs powinien zaznajamiać za pomocą konkretnych, jednoznacznych, prostych, zrozumiałych odpowiedzi na najbardziej kluczowe pytania:
- co można zrobić?
- gdzie można to zrobić?
- za pomocą czego można to zrobić?
- kiedy można to zrobić?
- po co można to zrobić?
- jak można to zrobić?
- z jakim skutkiem można to zrobić?
Zasada Personalizacji (Konfiguracji Interfejsu) oraz Zapewnienia Maksymalnej Kontroli
Współczesne Interfejsy coraz częściej muszą pozwalać użytkownikom na dostosowanie ustawień, parametrów, stanów do indywidualnych potrzeb.
Konfigurowalność Interfejsu zwiększa poczucie kontroli, które jest kluczowe w kwestii poczucia komfortu, satysfakcji, użyteczności.
Poczucie kontroli zapewnia i wzmacnia przede wszystkim:
- szybkość działania (reakcji systemu na podjętą akcję)
- jasnej przyczynowości – działanie użytkownika jest przyczyną, reakcja systemu pożądanym skutkiem
- możliwość zatrzymania, cofnięcia, edytowania, korygowania
- płynność działania – nawet w sytuacji popełnienia błędu przez użytkownika
- dostosowania Interfejsu do nawyków, oczekiwań, standardów, umiejętności oraz typowych celów
- możliwości powrotu do ustawień domyślnych
- poprzez potwierdzenie wykonywania działań za pomocą komunikatów: wizualnych, tekstowych, audialnych.
Zasada Efektywności
Efektywność Interfejsu można określać za pomocą subiektywnych odczuć użytkowników, ale także za pomocą mierzalnych wskaźników. Na przykład szybkości wykonywania działań, szybkości ładowania się podstrony, szybkości dotarcia do celu (ilość koniecznych kliknięć, ekranów, podstron).

Zasada Elastyczności
W tej zasadzie znajdziemy echa poprzednich. Na marginesie dodajmy, że większość zasad jest względem siebie komplementarna. Uzupełniają się. Podobnie jest z Zasadą Elastyczności, w której najistotniejsze jest zaprojektowanie Interfejsu, który jest:
- dostosowany do wiedzy, umiejętności, doświadczeń każdego użytkownika
- przyjazny - stawia swoim użytkownikom jak najmniej warunków
- otwarty na różnorodne preferencje i tym samym pozwala na konfigurację trybów, funkcjonalności
- zgodny ze standardami, przyzwyczajeniami, typowymi oczekiwaniami, ale nie w sposób dogmatyczny.
Podsumowanie - podstawy projektowania interfejsów użytkownika
- Interfejs pozwala na interakcję użytkownika z oprogramowaniem.
- Dobrze zaprojektowany Interfejs postrzegany jest jako narzędzie „niewidoczne”, jednocześnie pomocne i poręczne.
- Interfejsy muszą spełniać szereg oczekiwań i cechować się m.in. wydajnością, dostępnością, atrakcyjnością wizualną, funkcjonalnością, niezawodnością.
- Interfejsy tworzone są na podstawie licznych zasady, wzorców, podejść (np. Atomic Design)
- Propozycja Lucy Lockwood i Larry Constantine wywodzi się z podejścia do projektowania Interfejsów zorientowanego na użytkowanie.
- Istotą tego podejścia są role, zadania oraz sposób organizacji Interfejsu.
- Projektując Interfejsy, należy unikać tworzenia niepotrzebnych funkcji, zminimalizować obciążenie poznawcze.
- Bardzo istotne jest także przewidywanie zachowań oraz upraszczanie procesów.
- Do najważniejszych – choć nie jedynych – zasad należy zasada: Elastyczności, Efektywności, Personalizacji, Zapewnienia Maksymalnej Kontroli, Zrozumiałości Działań, Ochrony i Korygowania Pracy Użytkownika, Redukcji Obciążenia Poznawczego, Stanu Zerowego Interfejsu.





