Kupowanie produktu online może być przyjemne i pouczające, w szczególności jeśli potraktuje się je jako swoistą mnemotechnikę. A ja tak właśnie zrobiłem, szukając w sklepie internetowym zegarka.
Poszukiwanie produktu w sklepie, w szczególności internetowym, może być też trochę męczące. W szczególności, gdy karta produktu – przykład pierwszy z brzegu – nie zawiera odpowiedzi na pytania, jakie zadaje sobie kupujący.
Po lekturze raportu „B2B Website Usability for Converting Users into Leads and Customers. 3rd Edition”, przygotowanego przez Nielsen Norman Group, spojrzałem na karty produktu w zupełnie nowy sposób. Dlaczego?
Bowiem poszukiwanie produktu w sklepie internetowym nie zawsze jest łatwe.
Wydaje się, że wyższość sklepu internetowego nad stacjonarnym, wyraża się między innymi w tym, że potencjalny klient o wiele szybciej jest w stanie odnaleźć poszukiwany produkt.
Czy zawsze tak jest? Niestety nie. Nie każdy sklep internetowy ułatwia zakupy swoim klientom. Wpisanie w wyszukiwarce frazy karta produktu „wzór" niewiele wnosi.
Przykładów poradników dobrych praktyk UX (w e-commerce, czy szczegółowiej dotyczących tego, jak powinna wyglądać karta produktu) w internecie nie brakuje, ale te najbardziej wartościowe są wynikiem rzetelnej metodologii i ambitnie wyselekcjonowanej próby.
Nielsen Norman Group przedstawiać nikomu nie trzeba, ale ich świetny raport zdecydowanie trzeba polecać. Zawarte w nim rekomendacje – między innymi dotyczące projektowania karty produktu – stanowią nieocenione źródło wiedzy i inspiracji.
Zresztą czytając dalej, sami się przekonacie, że to nie jest gołosłowna gadka-szmatka, jakich wiele w poradnikach e-commerce.
Mając pod ręką wydrukowaną checklistę, na pewno niczego nie przegapicie. „30 wskazówek dobrego UX” stworzyłem na bazie ww. raportu.
Autorzy na kilkudziesięciu stronach omówili kwestie projektowania kart produktów na platformach b2b. Swoje wskazówki, uwagi, rekomendacje oparli na solidnym, przekrojowym materiale badawczym. Pozwalającym lepiej zrozumieć potrzeby klienta biznesowego.
Wybrałem dla Was kwintesencję porad NN Group. Śmiało, można z nich skorzystać w trakcie projektowania kart produktów, badań, czy rozmów z klientami.

Pobierz: Karta produktu na platformie b2b. 30 wskazówek dobrego UX (checklista w formacie PDF).
Let`s do the shopping!
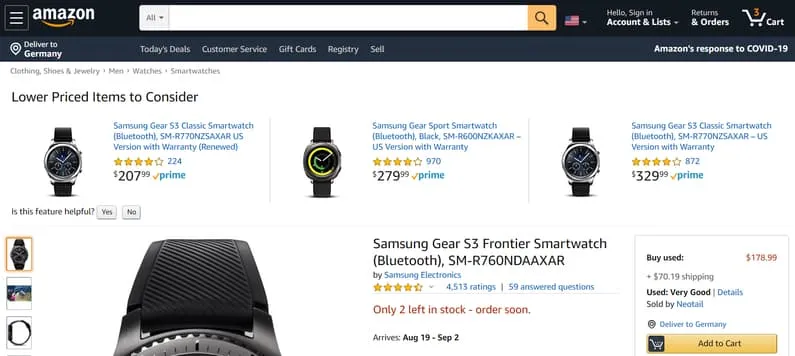
Ponieważ wiedziałem dokładnie, jaki rodzaj zegarka chcę kupić (Samsung Gear S3 Frontier Smartwatch), znalezienie jego karty produktu było wyjątkowo proste. Na stronie kategorii poszukiwany model wyraźnie się różnił. Nazwa produktu, zdjęcie, ilość ocen „customer ratings” – wszystko to wskazywało, że karta katalogowa produktu dotyczy zegarka o poszukiwanych przeze mnie cechach.
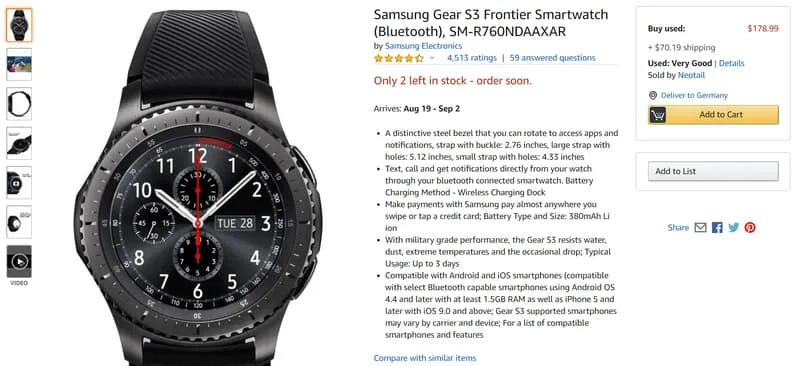
Do informacji, których mi zabrakło – w sumie w chyba najlepiej zaprojektowanym sklepie internetowym na świecie – ceny, stanu produktu „nowy/używany” – dotarłem, przechodząc na stronę karty produktu. I wiecie co, wydaje mi się, że to było celowe zagranie Amazona. Co powinna zawierać karta produktu w sklepie internetowym?
1. Nie stosuj Dark Pattern.
Choć w większości kwestii postrzegany jest jako wzorcowy sklep internetowy, Amazon miewa także swoje ciemne strony. Informacja o stanie prezentowanego towaru pojawia się tylko w formie wyboldowanego CTA „Buy used”. Naprawdę nie trzeba być przewrażliwionym na punkcie DP, by uznać taką informację za niewystarczającą.
Osoby z wadą wzorku, do których sam należę, mogą nieświadomie nabyć używany produkt, będąc przekonanymi, że kupują nowy. W szczególności, jeśli nie kupują regularnie na Amazonie i nie znają panujących tutaj praktyk. W szczególności, jeśli nie są świadomi, że w sklepie internetowym należy także zachować ostrożność i liczyć się z nieuczciwością sprzedawcy.

2. Pamiętaj o breadcrumbs.
Nienachalne i całkiem dyskretne – Back to results – pozwala bezproblemowo powrócić do wyników wyszukiwania i przejść do innej karty produktowej. Przy okazji warto pochwalić Amazon za konsekwentne i zrozumiałe stosowanie dwóch głównych typów menu nawigacyjnego – opartego na lokalizacji i atrybutach. Stosują je zawsze adekwatnie. W sklepie internetowym z tak dobrze przemyślaną nawigacją naprawdę nie sposób się zgubić.
3. Segmentuj klientów i różnicuj treści dla klientów nowych i powracających.
Nie tym razem! Po cichu liczyłem, że moja karta produktu da mi szansę zapoznania się z ocenami i rekomendacjami ludzi o zbliżonych cechach do mnie. Opisywana w prasie branżowej segmentacja klientów na wybranych kartach produktów (Amazon mom) najpewniej będzie rozwijana i stanie się dostępna nie tylko dla użytkowników Amazon Prime. Będę czekał z niecierpliwością, bo to całkiem fajne rozwiązanie. Chyba nawet bardziej dla mnie przekonujące niż opis produktu.
4. Sortuj produkty w kategorii w oparciu o zakomunikowane użytkownikowi kryteria.
Trafiając na karty produktów, powinniśmy mieć poczucie, że przynależy ona do kategorii, której się spodziewamy. Gdybym wybrał sortowanie od najniższej do najwyższej ceny, mój zegarek powinien być pierwszym wyświetlonym wynikiem. I rzeczywiście jest – sprawdziłem. Wszystko działa, jak powinno. Karta produktu mojego zegarka w żaden sposób nie podważa moich oczekiwań i przyzwyczajeń.
5. Każdy produkt powinien być prezentowany na osobnej podstronie i mieć swój identyfikator.
Amazon spełnia oba wymogi i pozwala w łatwy sposób odróżnić produkty już na poziomie samego identyfikatora, który w moim przypadku składał się z nazwy producenta (Samsung), modelu (Gear S3), kategorii (Smartwatch) i istotnej funkcji różnicującej (Bluetooth) oraz alfanumerycznego oznaczenia (SM-R760NDAAXAR). Przy tak szczegółowej identyfikacji produktu nie da się go pomylić z innym. I bardzo dobrze, bo nie lubię się mylić. Karta produktu powinna być wypełniona unikalnymi informacjami, nawet jeśli produkt przynależy do linii, czy serii.
6. Oznacz wycofane produkty i zachowaj URL produktu, który jest wycofany lub niedostępny, aby klient nadal mógł go znaleźć.
Gdyby mój zegarek, produkt był aktualnie niedostępny, z łatwością mógłbym go znaleźć za pomocą funkcji wyszukiwania „Availability” i uwzględniania produktów, które nie są już w sprzedaży „Include Out of Stoc”. Po co mi taka możliwość? Ano dlatego, że traktuję sklep internetowy także jako zaufane źródło wiedzy, a możliwość porównania produktu niedostępnego z dostępnym pozwala mi wybrać i być może kupić aktualnie dostępny. Karta produktu, nawet historyczna, to wciąż karta produktu użyteczna. Warto o tym mimo wszystko pamiętać.
7. Jeśli produkt został wycofany, podaj na stronie linki do produktów zastępczych.
Rozbudowany system rekomendacji pozwala dotrzeć do produktu analogicznego w łatwy i szybki sposób. Na karcie produktu, który jest niedostępny mamy możliwość przejrzenia produktów sponsorowanych, ale powiązanych z niedostępną pozycją „Sponsored products related to this item”, najwyżej ocenianych „4 stars and above” lub powiązanych z ostatnimi wyszukiwaniami „Inspired by your recent shopping trends”. I dzięki temu wiemy, co robić. Poza tym, od Amazon oczekujemy, że odnalezienie produktu w sklepie internetowym takim, jak on będzie po prostu proste.
8. Powiązane produkty nie powinny być przypadkowe, inaczej obniżasz wiarygodność firmy.
W przypadku rekomendacji Amazona przypadkowość propozycji chyba nawet ciężko sobie wyobrazić. Poziom dopasowania propozycji do potrzeb jest bardzo satysfakcjonujący. Często zdarzało mi się korzystać z propozycji i dość często okazywały się one o wiele lepiej dopasowane do moich potrzeb.
Produkt alternatywny często okazywał się atrakcyjniejszy, nie tyko cenowo. Być może jest to najbardziej nieodkryta przez klientów cecha sklepów internetowych. Poszukujemy konkretnego produktu w sklepie internetowym, a być może lepiej jest przejrzeć całą kategorię, zamiast szukać tylko danego produktu.
9. Przejrzysty nagłówek na górze pomoże użytkownikom ustalić podkategorie produktów.
Karty produktów w Amazon.com są zaprojektowane z dbałością o każdy detal. Orientacja w strukturze kategorii, podkategorii, produktów nie sprawia żadnego problemu. Jeśli szukamy danego produktu, na przykład męskiego smartwatcha to nagłówek jasno, literalnie nam o tym przypomina. I otrzymujemy tę informację, nim dotrzemy wzrokiem do zdjęcia produktów.
10. Tworząc kartę produktu odpowiadaj na typowe pytania, jakie zadaje sobie klient.
Zapewne mój przykład nie wyczerpuje wszystkich możliwości i nie stanowi kompletnej listy pytań, jakie zadać sobie może młody mężczyzna trafiający do sklepu internetowego w poszukiwaniu zegarka, ale spróbujmy.
Zastanawiałem się, w jaki sposób się go ładuje? Bezprzewodowo. OK. Czy można nim płacić? Można. Czy jest kompatybilny z Androidem? Jest. Z iOS też, co akurat nie było dla mnie ważne, ale miło to wiedzieć. Czy jest wodoodporny? Tak.
Wprawdzie o żywotności baterii dowiedziałem się dopiero ze specyfikacji, ale nie było to ani czasochłonne, ani trudne. Informacje o produkcie, dostępna na karcie „nie odpowiedziały” tylko na jedno z moich pytań – czy Samsung Gear S3 współpracuje z moją ulubioną aplikacją Endomondo? Współpracuje, ale tego dowiedziałem się już na stronie Endomondo. Jak widać, także w tej kwestii sklep internetowy Amazon może być brany za przykład dobrych praktyk.

11. Sprawdź, czy opis zawiera informacje o takich cechach jak: kompatybilność, wymiary, kolor, jakość, dodatki, nazwy, oznaczenia modelu, symbole, certyfikaty, normy, cena (szacunkowa lub rzeczywista), dostępność (w miarę możliwości informuj o konkretnych datach dostawy), koszty i sposoby transportu, koszty dodatkowe, tolerancje, materiały i szczegóły integracji w standardowych jednostkach miar.
Karta produktu w sposób jednoznaczny określiła wszystkie wymienione wyżej cechy, z których najistotniejsza dla mnie była dostępność (podano stan magazynowy) i czas dostawy (podano szacunkowy).
Być może nie jestem bardzo dociekliwym klientem, ale przekonująca karta, opis produktu, zakres i głębokość informacji były dla mnie wystarczające do podjęcia decyzji zakupowej i upewnienia się, że kupuję zegarek zgodny z moimi oczekiwaniami. Swoją drogą do zakupu produktu w sklepie internetowym nie tyle trzeba wielu informacji, ile informacji podanych w atrakcyjny sposób i odpowiadających oczekiwaniom stawianym e-commerce.
12. Unikaj żargonu i ustal hierarchię ważności kryteriów różnicujących produkty – do najważniejszych należy opis, nazwa, symbol, cena, zdjęcia.
Choć opis dostępny na karcie produktu i w specyfikacji w pliku .pdf operuje językiem technicznym, nie jest jednak nieprzystępny lub niezrozumiały. Kluczowe elementy pozwalają bez problemu odróżnić wybrany przeze mnie zegarek od Samsung Gear S3 Classic. Czytając, oglądając i niespecjalnie wnikliwie analizując cechy, można je odróżnić od siebie. Opisy, prezentacje obu zegarków jednak więcej różni, niż łączy.
13. Twórz treści łatwe do skanowania. Zamieniaj je w tabele, listy, bolduj słowa kluczowe istotne dla klienta.
Zaletą Amazona – przy stosunkowo dużej ilości informacji prezentowanych na karcie produktu – jest przejrzystość. Skanowanie nie stanowi wyzwania. Wypunktowane opisy, ułożone według kryterium istotności informacji, lapidarny, komunikatywny styl – wszystko to służy łatwej dostępności do kluczowych danych.
14. Do prezentacji dużej ilości danych wybierz jedną z poniższych metod, mając na uwadze ich mocne i słabe strony: stosuj interfejs z zakładkami, użyj funkcji zwiń / rozwiń, wykorzystaj modale, tooltipy i okna dialogowe, dziel kontent na kilka ekranów, wykorzystaj prawą kolumnę, rozmieszczaj opis produktu w „below the fold”.
Niestety, z below the fold nie dowiemy się żadnych szczegółów. Znajdziemy tylko kluczowe informacje sprzedażowe, takie jak: nazwa produktu, dostępność, cena, szacunkowy termin dostawy. Dostęp do bardziej technicznych informacji wymaga scrollowania.
15. Pokazuj konkretne zastosowania produktu i branże, w których jest używany.
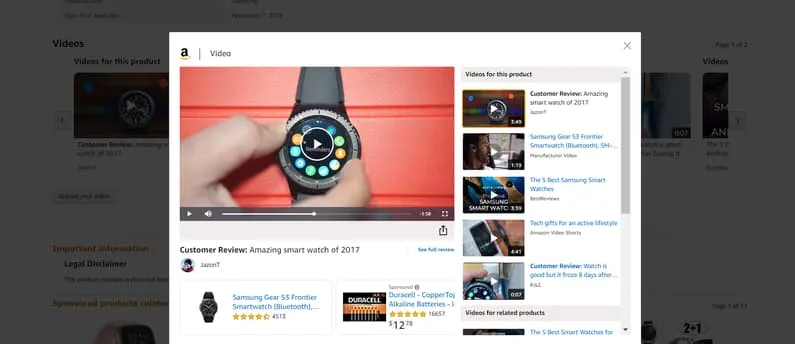
O ile w tekstach typowe sposoby użycia zegarka są tylko sugerowane, o tyle w dołączonych do karty produktu wideo mamy prezentacje wszystkich jego funkcji i sposobów ich wykorzystania w ciągu różnych aktywności życiowych. Dobowych, prywatnych, zawodowych. I bardzo dobrze, tego rodzaju informacje lepiej pozyskać oglądając, niż czytając.
16. O ile jest to możliwe pokaż produkt w działaniu.
Jak wspomniałem w poprzednim punkcie, działanie produktu możliwe jest do zobaczenia dopiero w wideo. Na zdjęciach prezentowany jest bardziej od strony estetycznej, mniej funkcjonalnej. Niekoniecznie jest to wadą. Jedno świetnie zrealizowane wideo załatwia sprawę, daje przekonujące wyobrażenie o możliwościach tego zegarka. Zdjęcia produktu w tym wypadku wzmacniały potrzebę posiadania, a wideo dodawało uzasadnień dla nich.

17. Stosuj standardowe jednostki i parametry pomiarowe. Stosuj konwertery dla klientów z innych kultur.
Niestety, wielkość zegarka została wyrażona w calach i na próżno można szukać wymiarów wyrażonych w centymetrach. Konwerter miar także nie jest dostępny na karcie produktu. W przypadku zegarka nie jest to informacja kluczowa. Koniec końców wielkość można oszacować na zdjęciach (także przesłanych przez klientów), ale w przypadku produktów o większych gabarytach, które wymiarami muszą pasować do kontekstu, brak tego rodzaju informacji jest poważnym zaniedbaniem.
Zdjęcia produktu, szczególnie nietypowych rozmiarów, powinny przedstawiać go, między innymi, w porównaniu do typowych przedmiotów, których wielkość znamy. W przypadku zegarka może to być telefon komórkowy, długopis. Sklep e commerce, taki jak Amazon, powinien jednak dbać o takie detale. Dla mnie to ważne, bo zawsze w takich sytuacjach sobie myślę – jeśli twojego sklepu nie stać na taką skrupulatność, to mnie nie stać na popełnienie pomyłki i kupienie czegoś w ciemno.
18. Sprawdź na ile produkt jest/nie jest kompatybilny z dostępnymi rozwiązaniami na rynku i poinformuj o tym sugerując rozwiązanie problemu.
Miło, że firma Samsung wyczerpująco informuje o kompatybilności z systemem największego konkurenta. Jednocześnie uczciwie zaznacza, że jest to kompatybilność niepełna i w przypadku niektórych funkcji urządzenia mogą nie współdziałać. Najdoskonalszym rozwiązaniem tego problemu jest używanie produktów firmy Samsung, dokładnie smartfonów Galaxy.
19. Ułatw odróżnienia produktów analogicznych i wskaż różnicę w opisie między analogicznymi modelami.
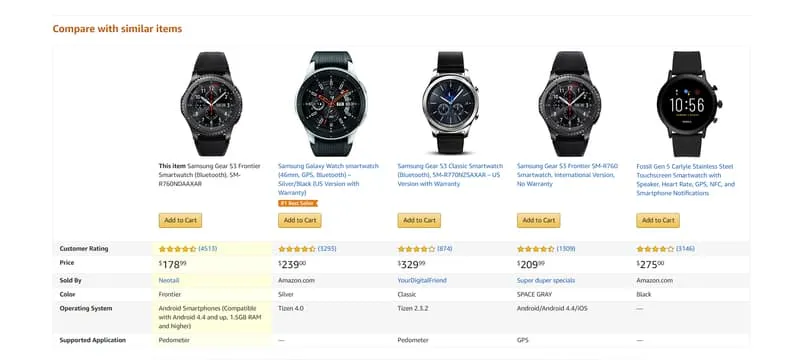
Choć linia Samsung Gear S3 obejmuje trzy warianty – frontier, classic, sport – tego rodzaju informacje można uzyskać, tylko przeglądając produkty rekomendowane. W ramach opisu mojego zegarka nie wspomniano ani razu o pozostałych opcjach. Nie wskazano różnic między nimi – ani estetycznych, ani tym bardziej funkcjonalnych. I muszę przyznać, że nie takiej karty produktowej oczekuję od Amazona. E commerce w przypadku lidera rynku powinno jednak być wzorcowe.
20. Wspieraj użytkowników w procesie porównywania za pomocą dobrze zaprojektowanych narzędzi ułatwiających ich pracę.
Możliwość satysfakcjonującego porównania wszystkich wariantów to chyba najsłabsza cecha tej karty produktu. Choć mamy tabelę z podstawowymi parametrami czterech zegarków to niewiele ona wnosi. Zdjęcia pokazują różnice w designie, tabela informuje o cenach, ocenach, kolorze, systemach operacyjnych. I o niczym więcej. Niestety. Produkt produktowi nierówny, w tym wypadku wydaje się niedostatecznie uzasadnionym przekonaniem.
21. Przy porównaniu skup się na aspektach różnicujących poszczególne produkty, a nie cechach wspólnych.
Karta produktu i zawarta w niej tabela porównawcza wskazuje na „różnice”, ale te „różnice” bez komentarza, wyjaśnienia niewiele mówią klientowi o rzeczywistych różnicach. Czym różni się Tizen 4.0 od Tizen 2.3.2? Produkt z systemem 4.0 jest tańszy o 92.99$, choć wyższa numeracja sugeruje, że powinien być to system doskonalszy, a więc droższy.
22. Porównaj istotne cechy i zidentyfikuj konkurencję po imieniu.
Amazon.com będąc sklepem multibrandowym, co zrozumiałe, będzie raczej unikał porównań produktów. Wskazywanie par konkurentów, tworzenie rankingów raczej jest trudne do pomyślenia, dlatego w funkcję porównawczą, wartościującą pełnią ratingi klientów. Przy czym, średnie arytmetyczne i różne ilości oceniających dany produkt nie są miarodajnym wskaźnikiem oceny twojego sklepu, jeśli akurat jesteś sprzedawcą korzystającym z tej platformy.
23. Na ogół istnieją dwa rodzaje wykresów porównawczych, które można znaleźć na stronach internetowych b2b: te, które porównują wiele ofert z jednej firmy, oraz wykresy, które porównują ofertę firmy z innymi konkurencyjnymi firmami.
Nie znaleziono :) Ani jednych, ani drugich. Zapewne z identycznych powodów jak opisane w poprzednim punkcie.
24. Upewnij się, że nagłówki długich tabel są widoczne przez cały czas.
Dostępne tabele były na tyle nierozbudowane, że problem nagłówków rozwiązał się samoistnie.

25. Kalkulatory i konfiguratory są użyteczne tylko wtedy, gdy są proste.
Trudno stwierdzić, w jakim stopniu konwerter miar byłby prosty, ale można założyć, że Amazon stanąłby na wysokości zadania i takim go uczynił. O ile, wcześniej zorientowałby się, że go nie ma i że może być przydatny. Karty produktu bogatsze o niego na pewno zyskałyby w oczach klientów, nie tylko moich. Choć fakt – konwerter nie jest bezwzględnie konieczny.
26. Daj użytkownikowi możliwość poszerzenia swojej wiedzy na temat produktów i wskaż miejsca, gdzie może to zrobić. Zaoferuj dodatkowe materiały edukacyjno-informacyjne broszury, ulotki, raporty.
Karta produktu została wzbogacona o dwa pliki .pdf – User Manual i Specification Sheet. Choć pomocne, dające wgląd w działanie zegarka, mają jedną wspólną wadę – otwierają się w osobnych oknach. Przesłaniają kartę produktu. Otworzenie ich na osobnej karcie jest oczywiście możliwe, ale wymaga użycia prawego przycisku myszy i wybrania opcji „Otwórz link na osobnej karcie”.
27. Specyfikacje umieszczaj w osobnych plikach (np. .csv, .pdf) pozwalających klientom na porównanie cech z produktami konkurencyjnymi. Dostęp do specyfikacji nie powinien wymagać wykonania skomplikowanych, czasochłonnych akcji.
Warunek został spełniony. Specyfikacje dostarczają dodatkowych informacji, dalece wychodzących poza informacje zaprezentowane na karcie produktu.
28. Nie wymuszaj rejestracji na każdym kroku.
Pod tym względem Amazon zachowuje konieczny umiar i szanuje swoich klientów. Niemniej jednak nie umożliwia dokonania zakupu bez założenia konta. Podobnie rzecz się ma z przyciskami „dodaj do koszyka”, ale o tym za chwilę.
29. Nie wymuszaj kontaktu telefonicznego w celu przekazania informacji, które tak naprawdę powinny znaleźć się w opisie produktu.
W przypadku tej rekomendacji mamy do czynienia z sytuacją odwrotną. Bardzo trudno dotrzeć do numeru telefonu, pod którym moglibyśmy zasięgnąć opinii o produkcie.
30. Stosuj call to action zachęcające do otrzymania próbki, założenia konta, złożenia zamówienia.
Typowe buttony „dodaj do koszyka” (Add to cart) napotkamy w miejscach, w których – dla własnej wygody – napotkać je powinniśmy. Ich wielkość, położenie, kolorystyka nie pozwala ich przegapić, choć jednocześnie jest dość dyskretna i przyjazna. Potencjalny klient na pewno nie czuje się przez nie nagabywany. Karty produktu z tak zaprojektowanym buttonem CTA należy sobie życzyć w większości sklepów.
Łącząc przyjemne (zakup) z pożytecznym (analiza karty) stałem się szczęśliwym posiadaczem zegarka. Zegarek zawdzięczam Samsungowi i Amazonowi. Wiedzę zaczerpnąłem ze wspomnianego na początku raportu „B2B Website Usability for Converting Users into Leads and Customers. 3rd Edition”.
Badacze z Nielsen Norman Group wykonali naprawdę kawał dobrej roboty. Przeanalizowali 293 strony internetowe. Badania robili za pomocą 5 komplementarnych metodologii – Focus Groups, User Testing, Longitudinal Diary Studies, Site Visits i Heuristic Design Reviews.
W czasie 12 sesji w grupach focusowych przebadali 54 osoby. W każdej sesji uczestniczyły osoby o zbliżonym zakresie obowiązków służbowych. Z kolei w testach indywidualnych wzięły udział 63 osoby. W Longitudinal Diary Studies wzięło udział 7 badanych, którzy przez 14 dni prowadzili dzienniczki, w których wypełniali ankiety za każdym razem, gdy dokonywali zakupów w ramach obowiązków służbowych.
Site Visits przeprowadzono 7, dzięki czemu udało się zaobserwować badanych w ich naturalnym środowisku pracy. Heuristic Design Reviews objęło 48 stron, dla których podstawą było 10 heurystyk użyteczności oraz wytyczne z badań.
Łącznie w badaniach wzięło udział 94 osoby – 44 mężczyzn i 50 kobiet.
Niniejsze 30 wskazówek stanowi autorskie opracowanie raportu Nielsen Norman Group.





