Formularz na stronie internetowej, w szczególności dotyczy to sklepów internetowych, to jeden z najbardziej kłopotliwych elementów.
Nie dość, że nie jest lubiany przez większość internautów, klientów E-Commerce, to jest najczęściej źródłem frustracji, błędów oraz tarć poznawczych.
W jaki zatem sposób powinno się projektować Formularz Zamówienia na stronie internetowej? Jak powinien wyglądać, działać formularz w E-Commerce?
Czy formularze online muszą być aż tak niewdzięcznym elementem sklepu internetowego? Czy nie da się ich uczynić bardziej przyjaznymi, odpowiadającymi potrzebom, oczekiwaniom oraz możliwościom użytkowników?
No więc właśnie, sprawa jest dość poważna. I warto jej poświęcić więcej uwagi, tym bardziej, że formularze, w szczególności niedoskonałe, nieprzemyślane Formularze Zamówienia bywają powodem porzucania koszyka. Często też z tego powodu, że decydujemy się na gotowy kreator formularzy, który niekoniecznie jest dobry pod kątem User Experience w E-Commerce.
Dziś zapraszamy Was do przyjrzenia się tym problemom.
Formularz Zamówienia w sklepie internetowym jako problem projektowy
Projektowanie formularzy E-Commerce (np. formularz zwrotu w sklepie internetowym) jest wyzwaniem bez dwóch zdań. Dzięki nim dokonujemy rejestracji w sklepach internetowych, płacimy, zapisujemy się do newsletterów, czy wprowadzamy kody rabatowe.
Formularze Zamówienia w oczywisty sposób służą klientowi sklepu internetowego do osiągnięcia celu, wykonania zadania, jakim jest zakup produktów, ale jednocześnie stanowią użytkownikom spore wyzwanie.
Wprowadzanie danych, a tym właśnie jest uzupełnianie pól formularzy, jest jednym z najważniejszych i najbardziej drażliwych zadań w E-Commerce.

Raz, że formularze wymagają zaangażowania, skupienia uwagi, wykonania pracy, zainwestowania dodatkowego czasu. Dwa, że wiążą się częstokroć z koniecznością wprowadzania danych, których użytkownik wprowadzać nie chce, jeśli nie musi.
A prawdą jest także to, że zazwyczaj wychodzi z założenia, że ich wprowadzenie jest zbyteczne.

Naturalna potrzeba ekonomizacji czasu wykonania tych zadań, nie zawsze jednak pokrywa się z potrzebami klientów sklepu internetowego. Uwarunkowanymi samą logiką realizacji zamówienia oraz - nie tak znów rzadko - wymogami prawnymi (np. koniecznością uzyskania zgód na przetwarzanie określonych rodzajów danych).
Jak zaprojektować formularz zamówienia w sklepie internetowym? Najważniejsze kwestie
Formularze są zatem przyczyną wielu tarć poznawczych, wiążą się z większym kosztem interakcji oraz w dużym stopniu odpowiadają za doświadczenia klienta sklepu internetowego.
Dbałość o UX Customer Experience w E-Commerce sprowadza się w najbardziej ogólnym sensie do uczynienia formularza:
- możliwie prostym, wygodnym i spójnym
- jasnym, czytelnym oraz wspierającym koncentrację
- minimalistycznym pod względem ilości danych, pól.
Formularz Zamówienia w sklepie internetowym w pierwszej kolejności powinien służyć do zbierania danych niezbędnych do realizacji zamówienia.
Niestety bardzo często służy także do zbierania danych istotnych, użytecznych marketingowo, handlowo (np. poprzez zachętę do afiliacji w różnego rodzaju programach, promocjach, ofertach specjalnych).

A takie działanie, choć do pewnego stopnia zrozumiałe, w oczywisty sposób obniża jego przyjazność w oczach klienta.
Trzeba także pamiętać, że wypełnianie Formularza Zamówienia wiąże się z koniecznością wykorzystywania zwiększonej ilości zasobów poznawczych. Wiąże się również z większym obciążeniem pamięci roboczej.
Wypełniając formularze po prostu musimy w niej przechowywać więcej informacji niż byśmy chcieli. A taka konieczność zawsze się wiąże - z mniejszym lub większym - poczuciem obciążenia poznawczego, którego zazwyczaj chcemy uniknąć.
Nic więc dziwnego, że literaturze przedmiotu jednym z najczęściej rekomendowanych wzorców projektowych jest:
- zmniejszenie ilości pól w formularzu
- zmniejszenie ilości kroków w procesie realizacji zamówienia
- wspieranie klienta w fortunnym, możliwie bezbłędnym wypełnianiu Formularza Zamówienia
- uczynienie procesu klarownym, logicznym, przewidywalnym, zgodnym z doświadczeniami klientów.
Projektując Formularza Zamówienia w sklepie internetowym warto mieć na uwadze jeszcze jedną ogólną uwagę, mianowicie taką, że formularz powinien być wypadkową dwóch celów - biznesowego oraz zakupowego.
Musi w równym stopniu pomagać właścicielom biznesu osiągać ich cele biznesowe, jak i wspierać klienta w prostym, bezproblemowym zakupie.
Współczynnik konwersji jest oczywiście najlepszym miernikiem jakości, wydajności, przyjazności formularza w E Commerce, stąd też dbałość o odpowiednie, pożądane przez klienta User Experience jest priorytetem w projektowaniu formularzy. Klienci E-Commerce lubią formularze łatwe do zrozumienia i proste do wypełnienia.
Warto także pamiętać, że klienci sklepów internetowych posiadają nie tylko doświadczenia i nadbudowane na nich oczekiwania, ale także wypracowali sposoby reakcji na poszczególne elementy sklepów internetowych.
Formularze Zamówienia w pierwszej kolejności - zazwyczaj nieświadomie, automatycznie - będą analizowane pod kątem ich złożoności, która sugeruje szybkość, łatwość ich wypełnienia.
Szacowany koszt interakcji z formularzem przesądza o chęci, skłonności do jego wypełnienia i kontynuowania procesu.

Usunięcie zbędnych, z punktu widzenia klienta, pól formularza będzie pozytywnie wpływać na konwersję oraz wskaźniki porzucania koszyka. Warto o tym pamiętać.
Struktura i układ typowego formularza. Jak zrobić formularz na stronie internetowej?
Struktura to sposób powiązania, zależności zachodzące pomiędzy poszczególnymi elementami danego układu. W przypadku formularzy, w szczególności Formularzy Zamówienia, struktura odnosi się do kolejności następowania pól, ich związków logicznych oraz rozmieszczenia (np. układ kolumn, podział formularza na etapy).

Równie istotne są elementy służące do wprowadzania danych wejściowych (pola tekstowe) oraz funkcjonalności służące do dokonywania wyborów (np. pola wyboru, suwaki).
Zrozumienie funkcji danego pola, jego istotności wspierać powinny etykiety pól, które w skrótowy, lapidarny sposób powinny sugerować, jakie dane klient powinien wprowadzić oraz w jakim formacie.
Kolejnym elementem składowym formularza są przycisk akcji, który pozwala na wykonanie działania - przesłanie danych wprowadzonych w formularzu. Po jego wykonaniu klient powinien być poinformowany za pomocą informacji zwrotnej o rezultacie.
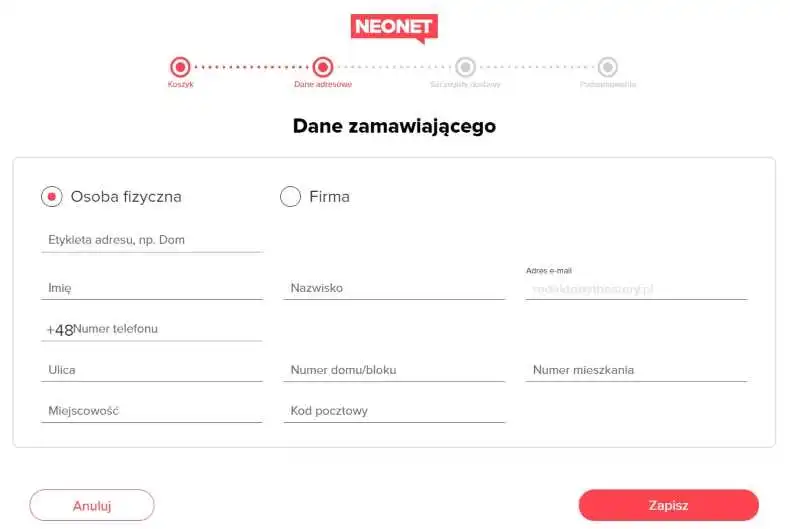
Typowy Formularz Zamówienia w sklepie internetowym powinien składać się z minimalnej ilości pól i danych, a więc powinien zawierać:
- imię i nazwisko zamawiającego - nie jest rekomendowane rozbijanie tych dwóch danych na dwa pola formularza oraz oferowanie wyboru formy grzecznościowej “Pan / Pani”
- adres wysyłki
- kod pocztowy - rekomendowane jest automatyczne uzupełnianie nazwy miejscowości w oparciu o kod
- pola wyboru adresu dostawy, jeśli jest tożsamy z adresem faktury - konieczność dwukrotnego wprowadzania tych samych danych jest źródłem frustracji
- adres e-mail
- numer telefonu
- pole wyboru typu formy płatności w sklepie internetowym
- osobne pola numeru karty, daty ważności karty oraz kodu CVV.
W jaki sposób oferować informacje zwrotne oraz komunikaty o błędach w Formularzach Zamówienia?
Bodaj najważniejszą kwestią jest poinformowanie klienta sklepu internetowego, czy dane zostały przesłane, czy nie zawierały błędów. Informacje zwrotne, w szczególności komunikujące błędy powinny zawierać skrótowe wyjaśnienie problemu oraz instrukcję sposobu ich naprawy.
Komunikaty o błędach powinny być dla klienta E-Commerce:
- zrozumiałe i wyrażone językiem, jaki woli używać klient, nie programista
- jednoznaczne
- pomocne - instruktażowe, zawierającej instrukcje działania w formule “step by step”
- dyrektywne - powinny skupiać uwagę na naprawie błędu i kontynuowaniu procesu zakupowego.
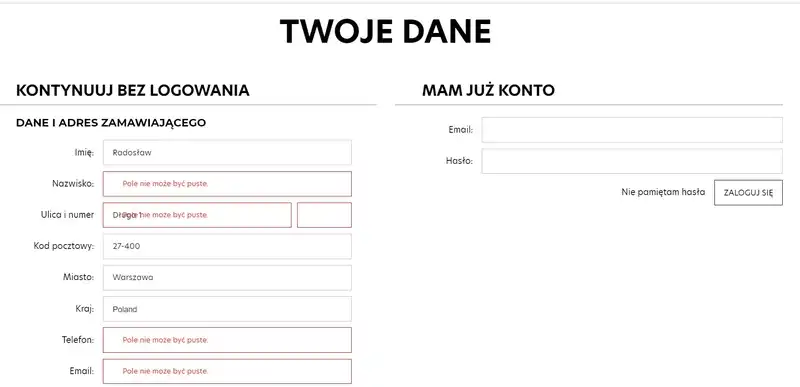
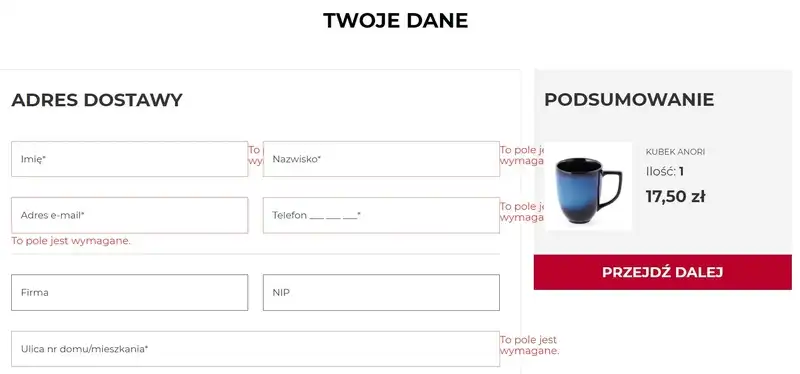
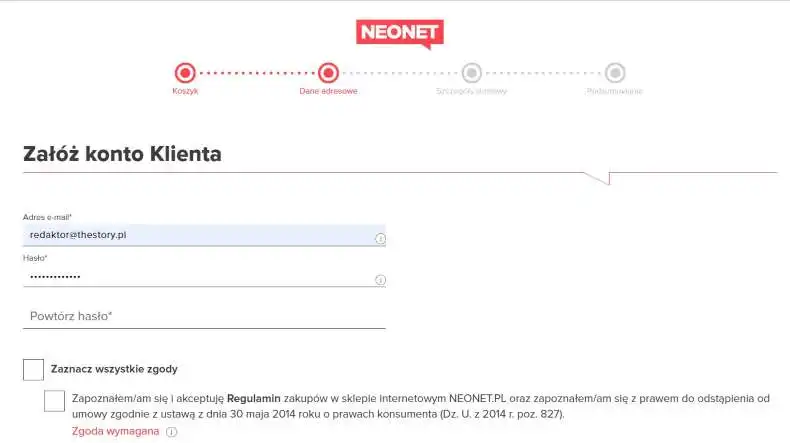
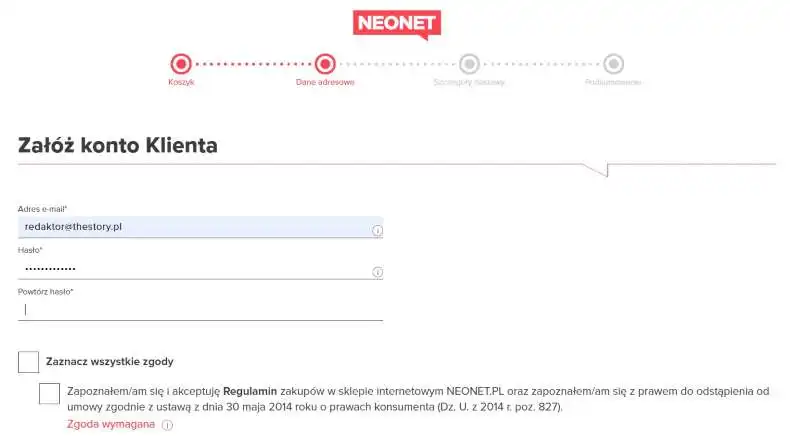
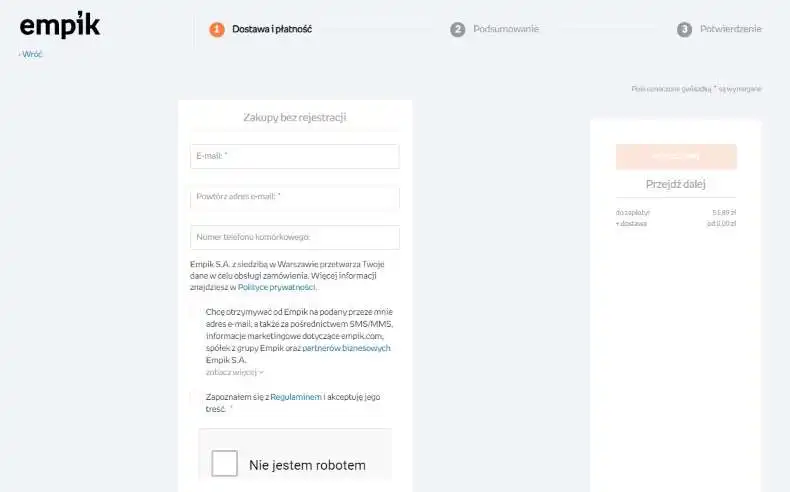
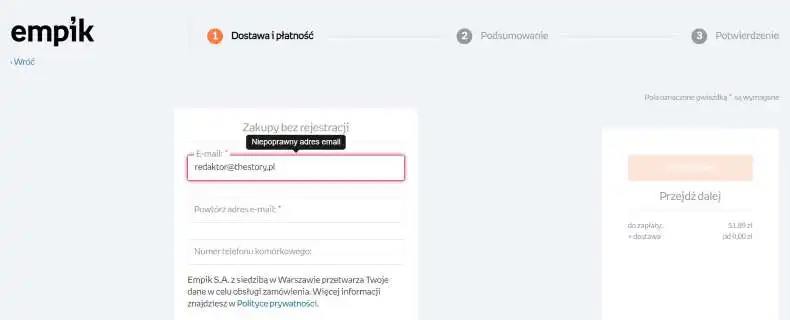
Komunikaty o błędach nie są tylko kwestią języka, funkcji, ale także graficznego ich wyrażania. Oprócz wyróżniania kolorem (konwencjonalnie stosuje się kolor czerwony), należy także wyróżniać graficznie, wizualnie, kolorystycznie pola, w których wystąpiły błędy.

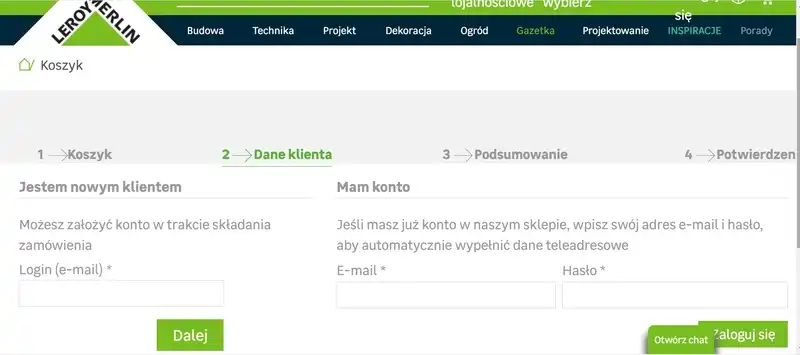
Źródło: LeroyMerlin.pl
Zgodnie z teorią Dual-Coding Theory, komunikaty werbalne i wizualne uruchamiają w naszym mózgu różne sposoby postrzegania i rozumienia tej samej informacji, co pozwala zwiększyć ich skuteczność, gdy są stosowane łącznie.
Zrozumienie komunikatów o błędach jest łatwiejsze jeśli zaoferujemy je w postaci werbalno-wizualnej.
Wzorcowe, zaprojektowane zgodnie z najlepszymi rekomendacjami komunikaty o błędach:
- z wyczuciem, taktownie informują klienta o pojawieniu się błędu
- wskazują za pomocą tekstu oraz wizualnego wyróżnienia pola, w których pojawił się problem
- są oferowane zarówno na górze strony, jak i obok pola, w którym występuje błąd
- wyjaśniają, jakich informacji brakuje lub jakie dane są niepoprawne.
Problemy, błędy, wzorce projektowe, dobre praktyki projektowania Formularzy Zamówienia
W przypadku formularzy, a w szczególności w przypadku Formularzy Zamówienia bardzo istotne jest zaoferowanie poprawnego działania systemów autouzupełniania danych, jakie oferują przeglądarki internetowe.
Są one bardzo chętnie i często używane przez klientów E-Commerce, bowiem przyspieszają proces uzupełniania formularzy (znajduje się je z łatwośćią).

Przy czym są jednocześnie źródłem wielu frustracji i porzuceń procesu zakupu, jeśli dane są uzupełniane błędnie lub, co jeszcze gorsze, edycja, poprawa błędów oznacza nie tylko konieczność ich wprowadzania, ale także usuwania.
Jeszcze bardziej szkodliwe, z punktu widzenia skuteczności procesu składania zamówienia, jest przeciwdziałanie ponownemu automatycznemu wprowadzeniu danych. A bardzo często system zamiast akceptować korektę po autouzupełnianiu kompletnie ją ignoruje.
I choć przyczyną tych błędów może być konfiguracja przeglądarki, jej nieaktualna wersja, samo urządzenie, na którym dokonywany jest zakup, to niestety winą za błędy najczęściej jest obarczany sklep internetowy. To on jest uznawany za jedyne źródło problemu.
Kolejność pól Formularza Zamówienia wyraża pewną logikę, która powinna być dla klienta E-Commerce:
- akceptowalna
- zrozumiała i uzasadniona
- wynikowa
- naturalna
- zgodna z przyzwyczajeniami, konwencjami.
Stąd też najpierw należy prosić o podanie imienia i nazwiska, następnie adresu, nigdy na odwrót. Konwencja tego rodzaju jest powszechna - znana choćby z korespondencji za pomocą poczty tradycyjnej, z pism oficjalnych itd.
Przykładowo, proszenie o dane karty kredytowej przed podaniem danych osobowych, adresu może być odczytywane jako próba wyłudzenia danych wrażliwych. Z punktu widzenia klienta kolejność danych nie jest obojętna.
Dobrą praktyką jest ułożenie pytań według kryterium trudności. Najpierw należy pytać o kwestie najprostsze, następnie przechodzić do coraz trudniejszych.
Inną kwestią jest grupowanie danych według kryterium przynależności do tej samej kategorii. Tego rodzaju strukturyzacja wprowadza ład, porządek, jest o wiele bardziej czytelna, prosta do zrozumienia i zaakceptowania oraz wiele bardziej wydajna z punktu widzenia procesów poznawczych.

Równie istotny jest układ formularza. Jak napisaliśmy powyżej, klienci E-Commerce nim rozpoczną uzupełnianie formularza skanują go, szacują ilość czasu i energii koniecznej do jego wypełnienia.
Subiektywnie postrzegana łatwość / trudność Formularza Zamówienia jest funkcją, między innymi, jego układu.
Najbardziej podstawową rekomendacją, wzorcem według którego następuje tworzenie formularzy jest oferowanie pól formularza w formie jednej kolumny, nigdy dwóch lub więcej.
Szybkość, trudność, bezbłędność wypełniania zależne są od percepcji formularza, tego w jaki sposób pola są postrzegane jako pojedyncze komórki oraz jako grupy, jako całość.
Formularze, jeśli z różnych powodów muszą być rozbudowane, powinny być podzielone na mniejsze grupy i oferowane na jednej stronie, w jednej kolumnie lub podzielone na mniejsze etapy, które są inaczej percypowane i charakteryzują się mniejszym kosztem interakcji.
Warto przy tej okazji zapoznać się z wynikami badań eye-trickingowych, omawianych w artykule pt. “Web form design guidelines: an eyetracking study”. Wynika z nich jasno, że układ, podział znacząco poprawiają percepcję oraz efektywność formularza.
Warto także pamiętać o najbardziej optymalnym położeniu etykiet formularza. Najbardziej wygodne i sprzyjające wprowadzaniu danych jest umieszczanie etykiet tuż nad polem formularza. Dzięki temu klient skanuje formularza z góry na dół i nie rozprasza się koniecznością przekierowywania wzroku na bok, jak ma to miejsce w formacie umieszczenia etykiety po lewej stronie formularza.
Niemniej istotna jest zachęta do wypełnienia formularza. Choć może się wydawać, że klient zdecydowany na zakup i rozumiejący sens, cel i funkcję Formularza Zamówienia nie potrzebuje dodatkowej motywacji, to jednak odpowiednio sformułowane Call To Action w formie nagłówka formularza znacząco sprzyja jego wypełnianiu.
Nierekomendowane jest również umieszczanie etykiet w polu formularza. Etykieta jako tekst zastępczy niestety sprawia, że klienci muszą przechowywać w pamięci roboczej jej znaczenie i treść, gdy zaczną uzupełniać pole. A to może sprzyjać rozproszeniu uwagi, może zwiększać ilość błędów, wreszcie niepotrzebnie angażuje energię psychiczną, co skutkuje poczuciem trudności i zmęczenia.
Warto także mieć na uwadze, że etykiety jako tekst zastępczy będą jeszcze bardziej niewygodne dla osób cierpiących na popularne choroby. Pisaliśmy o tym problemie w osobnym artykule pt. Zaburzenia widzenia barw użytkowników interfejsów (UI). Dostępność interfejsów dla osób dotkniętych popularnymi chorobami.
Walidowanie danych wejściowych powinno się odbywać w formule inline, a więc zaraz po ich wprowadzeniu, a przed wysłaniem formularza.
Dzięki temu cel, czyli poprawne wprowadzenie danych jest mniej problematyczny i kosztowny. Wiąże się także mniejszymi tarciami oraz zapewnia lepsze user flow, o którym pisaliśmy w artykule pt. User Flow - droga do sukcesu zakupowego. Ważność User Flows.
Wielkość (długość i szerokość) poszczególnych pól także ma znaczenie i powinna być dostosowana do ilości danych, jakie mają być do nich wprowadzone. Zbyt krótkie pola nie służą wyłapywaniu własnych błędów przez klientów. Może to także powodować chęć wprowadzania danych niepełnych, albo wyrażonych za pomocą skrótów lub symboli.
Narzucanie określonego formatu wprowadzania danych (np. numerów telefonów) nie jest zdecydowanie rekomendowane. Nawet instrukcje wprowadzania danych w określonym formacie wraz z przykładami niestety nie będą przeciwdziałać błędom, frustracjom i oporom, jakie powoduje wymuszanie odpowiedniej notacji.
Rekomendowanym sposobem poradzenia sobie z problemem formatowania danych jest użycie maskowania pól wejściowych, które w sposób automatyczny formatuje dane wejściowe. Dzięki takim kompromisowym rozwiązaniom klienci nie czują presji, a właściciele sklepu otrzymują dane zgodne z ich oczekiwaniami.
Wzorce projektowe formularzy zamówienia. Podsumowanie
- Formularz Zamówienia w sklepie internetowym to jeden z najbardziej kłopotliwych elementów.
- Formularz Zakupowy powinien wspierać cele zarówno właścicieli sklepów, jak i ich klientów.
- Proces zakupu w sklepie internetowym powinien być usprawniony za pomocą formularza. Stąd też, najważniejszą rekomendacją projektową jest minimalizacja liczby kroków oraz pól formularza.
- Należy unikać pozyskiwania informacji marginalnych z punktu widzenia realizacji zamówienia.
- Formularze wymagają zaangażowania, skupienia uwagi, wykonania pracy, zainwestowania dodatkowego czasu. Interakcja z nimi wiąże się z koniecznością poniesienia pewnego kosztu.
- Formularze w dużym stopniu odpowiadają za doświadczenia klienta sklepu internetowego oraz jego skłonność do kontynuowania zakupu lub porzucenia koszyka.
- Doświadczenia klienta są bardzo ważne, dlatego projektowanie formularza E Commerce powinno mieć na celu uczynienie go możliwie minimalistycznym, prostym, wygodnym i spójnym.
- Warto pamiętać, że wypełnianie Formularza Zamówienia w sklepie internetowym wiąże się z koniecznością wykorzystywania zwiększonej ilości zasobów poznawczych.
- Klienci sklepów internetowych wypracowali sposoby reakcji na poszczególne elementy sklepów internetowych. Szacowany przez nich koszt interakcji z formularzem przesądza o ich decyzji kontynuacji zakupu lub jego porzucenia.
- Jednymi z najważniejszych problemów projektowych jest kolejność następowania pól, ich związek logiczny, rozmiar oraz rozmieszczenie.
- Kolejność pól Formularza Zamówienia wyraża pewną logikę, która powinna być dla klienta E-Commerce zrozumiała i uzasadniona.
- Informowanie klienta sklepu internetowego o błędach, oferowanie informacji zwrotnych powinno zawierać skrótowe wyjaśnienie problemu oraz instrukcję poprawienia błędów.
- Zrozumienie komunikatów o błędach jest łatwiejsze, jeśli oferowane jest w postaci werbalno-wizualnej.
- Subiektywnie postrzegana łatwość / trudność Formularza Zamówienia jest funkcją, między innymi, jego układu.
- Formularze powinny być podzielone na mniejsze grupy i oferowane na jednej stronie, w jednej kolumnie lub podzielone na mniejsze etapy.
- Najbardziej wygodne i sprzyjające wprowadzaniu danych jest umieszczanie etykiet tuż nad polem formularza.
- Walidowanie danych wejściowych powinno się odbywać w formule inline.
- Wielkość pól powinna być dostosowana do ilości danych, jakie mają być do nich wprowadzone.
- Sposobem poradzenia sobie z problemem formatowania danych jest użycie maskowania pól wejściowych.






