Czym są Moodboardy? Moodboard to tablica, to nieprzypadkowy układ, zestaw obrazów, grafik, zdjęć, tekstów, którego zadaniem jest przedstawienie stylistyki, koncepcji wizualnej, pomysłu projektowego.
Moodboardy są wykorzystywane bardzo często w projektowaniu UX/UI (np. jako wzorcowy design, źródło inspiracji), dlatego dziś sobie nieco o nich opowiemy.
Nim przejdę dalej, muszę wygłosić małe oświadczenie. Otóż nie jestem fanem polskiego odpowiednika tego pojęcia. Tablice Nastroju brzmią dla mnie wyjątkowo pokrętnie. Przekłamują sens, sugerując, że chodzi o wyrażenie samopoczucia, albo terapię przez sztukę.
W tym artykule będę konsekwentnie używał wersji oryginalnej, którą chętnie zamienię na polski odpowiednik, jeśli taki się pojawi i będzie brzmiał bardziej przekonująco od dotychczasowych.
OK, co to są Moodboardy?
Jednym słowem? Narzędzia. Wykorzystywane przez większość projektantów z branży kreatywnej. Na co dzień korzystają z nich:
- architekci wnętrz
- art directorzy
- filmowcy
- fotograficy
- graficy
- projektanci mody
- projektanci urządzeń
- projektanci UI… i szereg innych osób, niekoniecznie projektujących, za to opiniujących, podejmujących decyzje.
Zawsze warto zachować proporcje, dlatego zaznaczmy, że Moodboardy nie są narzędziami podstawowymi. Pełnią raczej funkcję wspomagającą proces projektowy.
Z racji niewielkiej ilości czasu, koniecznego, by je stworzyć, łatwości (każdy może je w gruncie rzeczy stworzyć) oraz poglądowości, która bywa nieoceniona w trakcie prezentacji pomysłów (wewnątrz zespołu i z interesariuszami zewnętrznymi) są bardzo chętnie używane.
Trudno się temu dziwić.
Moodboard, stworzony z ogólnodostępnych materiałów, przekazuje w szybki, intuicyjnie uchwytny, prosty sposób specyfikę projektu. Daje wyobrażenie o estetyce, budzonych przez nią emocjach.
Wystarczy rzut oka, by zrozumieć, co zespół projektowy chce osiągnąć, jakich rozwiązań poszukuje, jakie rozwiązania stanowią punkt wyjścia lub dojścia, do jakich inspiracji się odwołuje, jaki design go interesuje. OK - w praktyce nie zawsze jest to tak łatwe i oczywiste, ale powinno być i może być.
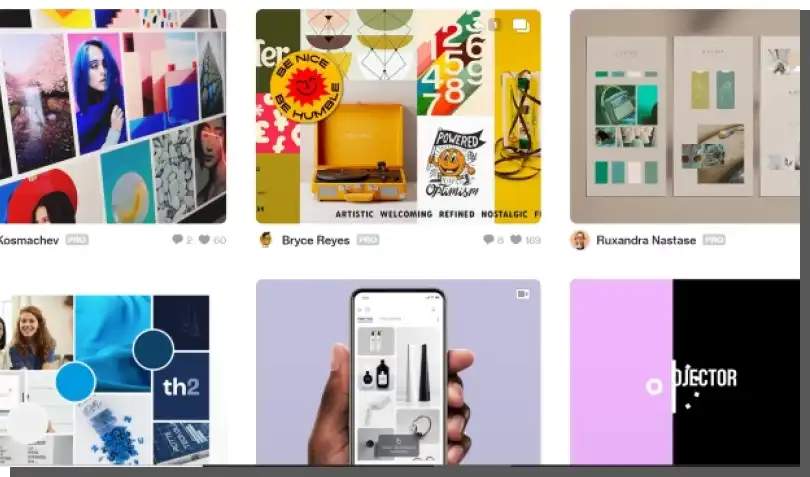
Moodboard to najczęściej kolaż typowych elementów graficznych - kolorów, form, kształtów, zdjęć, typografii, pozytywnych inspiracji i wzorców, materiałów, a nawet animacji i filmów. Przy czym, od razu trzeba dodać, że nie jest to kolaż przypadkowych elementów - na zasadzie mydło i powidło - ale spójna całość, spójny design.
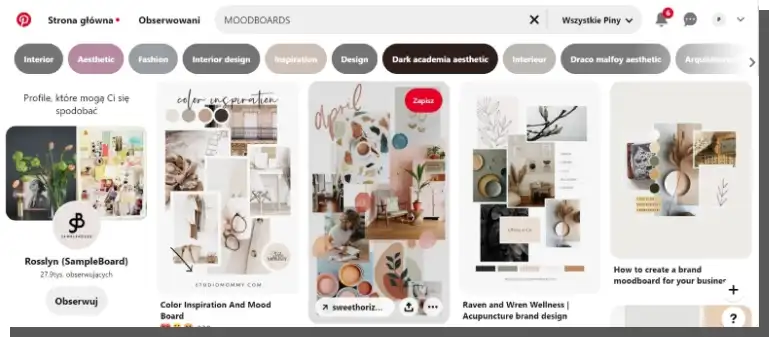
Ma oddawać kierunek poszukiwań wizualnych, estetycznych, funkcjonalnych, inspiracji. Estetyka, design to w głównej mierze emocje, stąd obecność słowa mood, które oznacza między innymi dominującą emocję. Ale nie dajcie się temu zwieść. Nie chodzi o ładne zdjęcia z Pinteresta, czy Dribbble. Moodboardy to jednak coś więcej.
Rodzaje Moodboardów
Moodboardy występują obecnie w dwóch podstawowych formach - analogowej (zdjęcia, grafiki, wydruki są przyczepiane do tablicy) oraz cyfrowej.
I jeśli myślicie, że analogowe warianty nie są przydatne (albo, że wymagają specjalnych materiałów) przy tworzeniu produktów cyfrowych, to jesteście w błędzie. Są i to bardzo.
Moodboard zawieszony w sali, w której pracują projektanci, w której omawiany jest projekt, w nienachalny sposób przypomina o jego najważniejszych założeniach. Jest dla wielu osób - nie tylko projektantów - pomocnym źródłem inspiracji.

Inny podział wyróżnia również dwa rodzaje tych narzędzi. Z tym że kryterium różnicującym nie jest nośnik, ale użyteczność tego narzędzia. Moodboard Dosłowny (Literal) służy, jak sama nazwa wskazuje, do konkretnego określenia poszczególnych elementów (np. fontów, kolorów).
Z kolei Moodboard Praktyczny (Practical) jest mniej konkretny, bardziej abstrakcyjny i może być używany do komunikowania ogólnych wrażeń i nastrojów, jakie produkt cyfrowy ma wywoływać.
Każde rozwiązanie ma swoje zalety i wady. Cyfrowy Moodboard stworzymy szybciej, ale nie będzie on miał tak “publicznego” charakteru. Plik cyfrowy łatwiej zignorować, choć jednocześnie łatwiej jest go edytować, formatować, udostępniać osobom pracującym zdalnie.
Moodboard analogowy nie pozwala na oglądanie animacji, ale może być stworzony w zdecydowanie większym rozmiarze. Nie zna ograniczeń ekranu telefonu, czy monitora.
Stacjonarne Moodboardy można tworzyć w czasie sesji brainstormingowych, podczas gdy cyfrowe warianty są o wiele bardziej indywidualne. Ale też wymagają materiałów, odręcznego tworzenia. Moodboard Praktyczny jest dosłowny, ale może być posądzany o brak polotu. I vice versa.

O wyższości jednego rodzaju nad drugim trudno rozsądzać. Jest to zawsze kwestia celów, preferencji, możliwości oraz charakterów projektów, których dotyczą.
Co zazwyczaj zawiera Moodboard?
Moodboard jest narzędziem, zatem może zawierać dowolne treści, które z punktu widzenia UI są użyteczne. Brak jakichś elementów nie czyni Moodboardu mniej przydatnym, czy wadliwym. Najczęściej znajdziemy na nich:
- elementy interaktywne
- fotografie
- grafiki
- ikonografie
- ilustracje
- fragmenty tekstów wraz z typografią
- palety kolorystyczne
- kształty, formy, dominujące w projekcie figury, design
- stany elementów w stylach przycisków (np. na stronie, w aplikacji mobilnej).

Nadrzędną zasadą jest spójność wszystkich elementów, ich zasadność oraz czytelność. Moodboard przeładowany informacjami może być po prostu mniej komunikatywny.
Warto o tym pamiętać, choćby po to, by nie czynić z niego schowka, tylko narzędzie pozwalające na wprowadzenie interesariuszy w najważniejsze założenia projektu.
Kiedy tworzyć Moodboardy?
Moodboardy są przydatne od najwcześniejszych etapów projektu. Bez ponoszenia zbędnego ryzyka pozwalają sprecyzować zakres poszukiwań i inspiracji, wskazują główny cel, efekty, zyski, ale także ryzyka i wyzwania.
Moodboardy najczęściej używa się do:
- ukonkretnienia koncepcji, nadania jej - choćby prowizorycznej - wizualnej konkretności
- przybliżenia, dania wyobrażenia o efekcie końcowym
- pobudzania wyobraźni, inspirowania
- korygowania decyzji, pomysłów, idei, rozwiązań
- wpisywania się, bądź odcinania od aktualnych konwencji wizualnych
- selekcjonowania tropów, pomysłów, koncepcji.
Są to pytania na tyle fundamentalne, o takiej ważności, że należy je stawiać jak najwcześniej, a Moodboardy są do tego zadania idealnym narzędziem.
Dlaczego warto używać Moodboardów?
Mówi się, że ich główną zaletą jest inspirowanie. Ale to zdecydowanie za wąskie rozumienie ich użyteczności.
Przede wszystkim pozwalają:
- odnaleźć pożądany styl, właściwą tonację, kolor
- określić wartości, cele i środki
- uporządkować elementy, ustalić ich hierarchię (np. na stronie internetowej)
- wyłonić dominanty estetyczne, emocjonalne
- wymieniać opinie, sumować pomysły
- komunikować, ukonkretniać pomysły - wyrażać je we właściwym dla nich języku (zdjęcie za pomocą zdjęcia, ikonę za pomocą ikony)
- ustalać rozbieżności w zespole projektowym
- konfrontować wizje projektantów z oczekiwaniami klientów
- ustalić standardy, wyłaniać konwencje
- przyspieszać poszukiwania.
Ich walor komunikacyjny jest niezwykle istotny, bowiem pozwala na bardziej konkretną, opartą na przykładach wymianę informacji, opinii, ocen między projektantami, pozostałymi osobami z zespołu oraz między zespołem i klientem. Feedback od klienta na wczesnym etapie prac pozwala uniknąć nieporozumień, rozczarowań, zawsze skutkujących stratą czasu i energii.
Jak zrobić użyteczny, cyfrowy Moodboard?
Jak w przypadku większości narzędzi służących komunikowaniu idei i pomysłów, tak i w przypadku Moodboardów, konsekwencja, zwięzłość i czytelność stanowią o ich przydatności. Moodboard, nawet przy pobieżnym oglądzie, powinien wskazywać główne koncepcje.
Dotyczące stylu (np. nowoczesny, retro), kolorystyki (np. dominanta kolorów ciepłych), tonacji (np. lekka lub poważna), statusu (np. casualowy lub okazjonalny, odświętny).
Niezwykle istotny jest także umiar oraz selektywny dobór elementów, umożliwiający zrozumienie głównej idei, niekoniecznie w każdym najdrobniejszym detalu. Moodboardy są narzędziami poglądowymi, nie prototypami, stąd ich bardziej ogólny, mniej szczegółowy charakter.
Ukierunkowują myślenie, niekoniecznie stanowią przykład konkretnych rozwiązań. Moodboardy muszą być spójne w ramach danego projektu, ale także sugerować spójność nowych produktów na poziomie produktu, marki, przedsiębiorstwa.
Moodboardy, z powyższego opisu, mogą się wydawać narzędziami do komunikacji tylko i wyłącznie pomysłów wizualnych. Całe szczęście to tylko mylne wrażenie. Dobrą praktyką związaną z ich projektowaniem jest uzupełnianie wszystkich elementów wizualnych, audiowizualnych, animowanych komentarzem słownym, który pozwala dookreślić, wyjaśnić pomysły.
Wprawdzie jedno zdjęcie jest warte tysiąca słów, ale to jedno słowo potrafi rozstrzygnąć tysiąc wątpliwości, jakie może rodzić zdjęcie. Dlatego warto korzystać ze wszystkich możliwości i czynić Moodboardy jak najbardziej użytecznymi. A więc przekazującymi wzorce, emocje, wrażenia, ale i konkretne informacje.
Tworząc Moodboardy należy szczególną uwagę przykładać do:
- siły reakcji - Moodboard niebudzący emocji powinien skłaniać do przemyślenia koncepcji
- realizmu (zdjęć, grafik, animacji) - powinny sugerować rozwiązania możliwe do osiągnięcia i pożądane do osiągnięcia
- komplementarności - stosowanie Moodboardów cyfrowych wymiennie z analogowymi, w zależności od potrzeb, jest zawsze słusznym rozwiązaniem
- użyteczności - mają służyć przede wszystkim rozwiązaniu konkretnych problemów projektowych, nie tylko inspiracji
- komunikatywności - elementy powinny tworzyć hierarchię ustanowioną według kryterium istotności, którą powinna komunikować wielkość elementu.

Moodboard - kluczowe pytania
Tworząc Moodboard - dowolnego rodzaju - nie można pomijać kwestii natury ogólnej. Skupianie się tylko na problemach formy, stylu, estetyki, piękna, choć istotne, będzie tylko połowicznie służyć efektowi końcowemu.
Tworząc Moodboardy musimy myśleć także o istotnych pytaniach:
- Czym projekt powinien się wyróżniać?
- Jaki jest cel projektu w aspekcie biznesowym, estetycznym i emocjonalnym?
- Jakie problemy użytkowników rozwiązuje projektowany produkt cyfrowy?
- W jaki sposób połączyć cele biznesowe z celami użytkowników?







