Audyt UX: do słownika pojęć dyrektora zarządzającego SaaS, właściciela e-sklepu czy e-commerce menedżera.
Poznajcie Tomka, który założył bardzo ciekawy startup oferujący carpooling. Tomek zbudował platformę SaaS. Początkowo biznes rozwijał się bardzo dobrze. Z miesiąca na miesiąc platforma obsługiwała coraz więcej pasażerów. Po roku Tomek zatrudnił kolejnych dwóch programistów. Po burzy mózgów zespół postanowił wprowadzić kilka usprawnień i ułatwień na stronie internetowej.
Jak duże było zdziwienie Tomka, kiedy miesiąc po wprowadzeniu zmian współczynnik konwersji zamawianych przejazdów spadł o 10 proc. Co gorsza, negatywny trend utrzymał się w kolejnym miesiącu.
Tomek zaczął zastanawiać się, co się stało. Wstępna diagnoza Google Analytics nie wyglądała dobrze. Bounce rate wzrósł, a średnia liczba odwiedzonych stron spadła.
Audyt UX pozwala na lepsze zrozumienie użytkownika naszego serwisu.
Konwersja a audyt UX
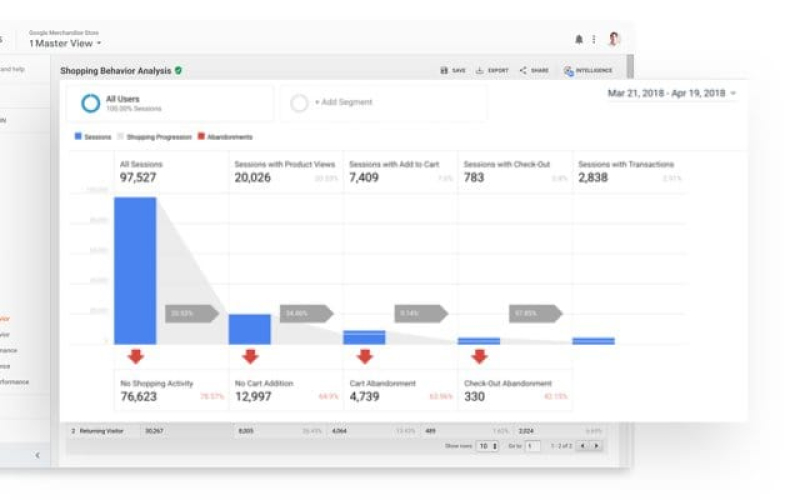
Najważniejszym problemem Tomka jest spadek konwersji.
Konwersja to ukończenie działalności mającej znaczenie dla powodzenia firmy.
Źródło: Google Analytics
W przypadku Tomka jest to rezerwacja przejazdu, jednak w zależności od typu serwisu, może być to zakup usługi, wypełnienie formularza, zapis do newslettera, pobranie pliku, etc.
Współczynnik konwersji jest ważny, ponieważ pozwala kontrolować, jaka część klientów zrealizowała cel na naszej witrynie, czyli jaka część naszych klientów/użytkowników przynosi zysk. Wzrost konwersji przekłada się bezpośrednio na wzrost dochodów.
Przykład: załóżmy, że przed zmianami serwis Tomka odwiedzało 20 tys. użytkowników miesięcznie. Współczynnik konwersji wynosi 25 proc. Średnio rezerwacja przejazdu przynosi Tomkowi 5 zł. Miesięcznie startup zarabia 25 000 zł. Spadek współczynnika konwersji o 10 prc. (czyli do poziomu 22,5 proc.) oznacza spadek dochodów o 2500 zł miesięcznie.

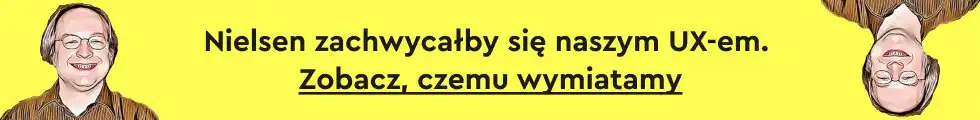
Audyt UX: ścieżka użytkownika albo funnel
Pomiędzy wejściem na stronę a realizacją celu, użytkownik musi wykonać kilka czynności. Funnel to szereg kroków wykonywanych przez użytkownika, aby zrealizować cel albo, mówiąc inaczej, dokonać konwersji. Na stronie Tomka, jest to wybór: trasy, interesującego przejazdu, liczby miejsc w samochodzie oraz płatność i finalna rezerwacja przejazdu.
Google Analytics pozwala zdefiniować funnel i śledzić liczbę użytkowników, przechodzących do kolejnych kroków. Kontrola funnelu pozwala reagować w przypadku problemów z retencją (zatrzymaniem w witrynie) użytkowników w poszczególnych krokach. Systematyczna analiza funnelu pozwala znaleźć źródło problemów na stronie internetowej.
Tomkowi udało się ustalić, że po wprowadzeniu zmian w serwisie, spadała liczba użytkowników wybierających liczbę miejsc w samochodzie.

Audyt UX – definicja
Audyt UX to zestaw metod i technik badawczych, które pozwalają na identyfikację i zrozumienie problemów, z jakimi boryka się użytkownik w naszym serwisie.
Jak wskazuje nazwa, w badaniu skupiamy się na perspektywie użytkownika. Nawet najbardziej doświadczony ekspert nie zastąpi rozmowy z użytkownikiem, zwłaszcza z takim o nietypowym profilu. Tylko użytkownik może odkryć przed nami nieoczywiste insight’y i motywy działania.
Z drugiej strony, podczas badania musimy pamiętać o celach biznesowych platformy. Badania UX pozwalają zrozumieć potrzeby użytkownika, a więc zaoferować mu jak najlepszy produkt/rozwiązanie problemu.

Jak zbudowane są audyty UX?
Zakres audytu UX jest uzależniony od problemu, z jakim mamy do czynienia. Niemniej każdy audyt UX powinien zaczynać się od określenia profilu użytkownika platformy (persony) oraz zadań, jakie powinna wykonać na naszej platformie.
Najczęściej wykorzystywanymi metodami badawczymi są:
1. Analiza ekspercka – jej celem jest wcielenie się eksperta w rolę użytkownika i opisanie wszystkich możliwych zagrożeń w realizacji zadania oraz trudności, jakie użytkownik może napotkać podczas wizyty.
Analiza opiera się na doświadczeniu i wiedzy eksperta, który dodatkowo wspiera się statystykami dotyczącymi serwisu (np. Google Analytics) oraz badaniami, które zostały do tej pory przeprowadzone przez klienta.
2. Obserwacja zachowań użytkownika na stronie internetowej przy pomocy specjalistycznego oprogramowania. Za pomocą Hotjar, czy Yandex Metrica możemy obejrzeć nagrania wideo o tym, jak zachowują się użytkownicy w naturalnym środowisku.
3. Testy z użytkownikami – główną zaletą tej metody jest możliwość przeprowadzenia wywiadu pogłębionego z użytkownikami i zrozumienia przyczyn ich zachowań. Dzięki temu jesteśmy w stanie odpowiedzieć na pytanie "dlaczego", zamiast domyślać się, co było przyczyną rezygnacji z działania.
Powyższe metody służą wykryciu błędów na stronie internetowej. Kolejnym ważnym tematem jest ewaluacja wdrożonych rozwiązań. W tym celu można posłużyć się testami AB, jednak tym tematem zajmiemy się w osobnym artykule.

Jak audyt UX pomógł Tomkowi?
Typowy Tomek: Nikt nie zna mojej platformy i użytkowników lepiej ode mnie!
Tomek wpadł w pułapkę własnej intuicji, nie zweryfikował funkcjonalności rozwiązań wypracowanych z kolegami przed wdrożeniem.
Rozpoczęcie procesu zmian w serwisie od audytu UX dałoby Tomkowi profesjonalną diagnozę problemów występujących na platformie oraz zagrożeń, które może napotkać użytkownik podczas realizacji zadań.
Pomoc badacza nie kończy się jednak na wskazaniu problematycznych obszarów. Obejmuje również próbę zrozumienia ich źródeł.
Tylko rozumiejąc przyczyny problemu jesteśmy w stanie zaprojektować skuteczne rozwiązanie.
Dlaczego warto zlecić audyt UX?
Z tego samego powodu, dla którego uczniowie nie sprawdzają swoich klasówek.
Tworzenie produktu cyfrowego to skomplikowany proces, w który często zaangażowanych jest wiele osób, a nawet działów w firmie. Prowadzenie audytu na własną rękę grozi brakiem obiektywności oraz usprawiedliwieniem wad systemu przed zakończeniem diagnozy “bo nie da się inaczej”.
Należy pamiętać, że celem audytu nie jest krytyka zastanego projektu, ale poszukiwanie obszarów, w których można go ulepszyć, a tym samym zwiększyć zyski firmy dzięki poprawie funkcjonalności i zadowolenia użytkowników.
Audyt użyteczności i heurystyki Nielsena
Podstawą każdego audytu UX jest analiza heurystyczna, która składa się z 10 heurystyk użyteczności. Stosuje się ją w celu zapewnienia użytkownikom jak największego komfortu korzystania z interfejsu. Projektowanie zgodnie z heurystykami sprawdza się zwłaszcza, gdy myślimy o własnym sklepie internetowym.
Fot. główna: Needpix.com






