Dla INVICTA, sieci klinik wspierania płodności, wykonaliśmy nowy serwis internetowy do generowania leadów.
4 osoby
365 dni
Invicta


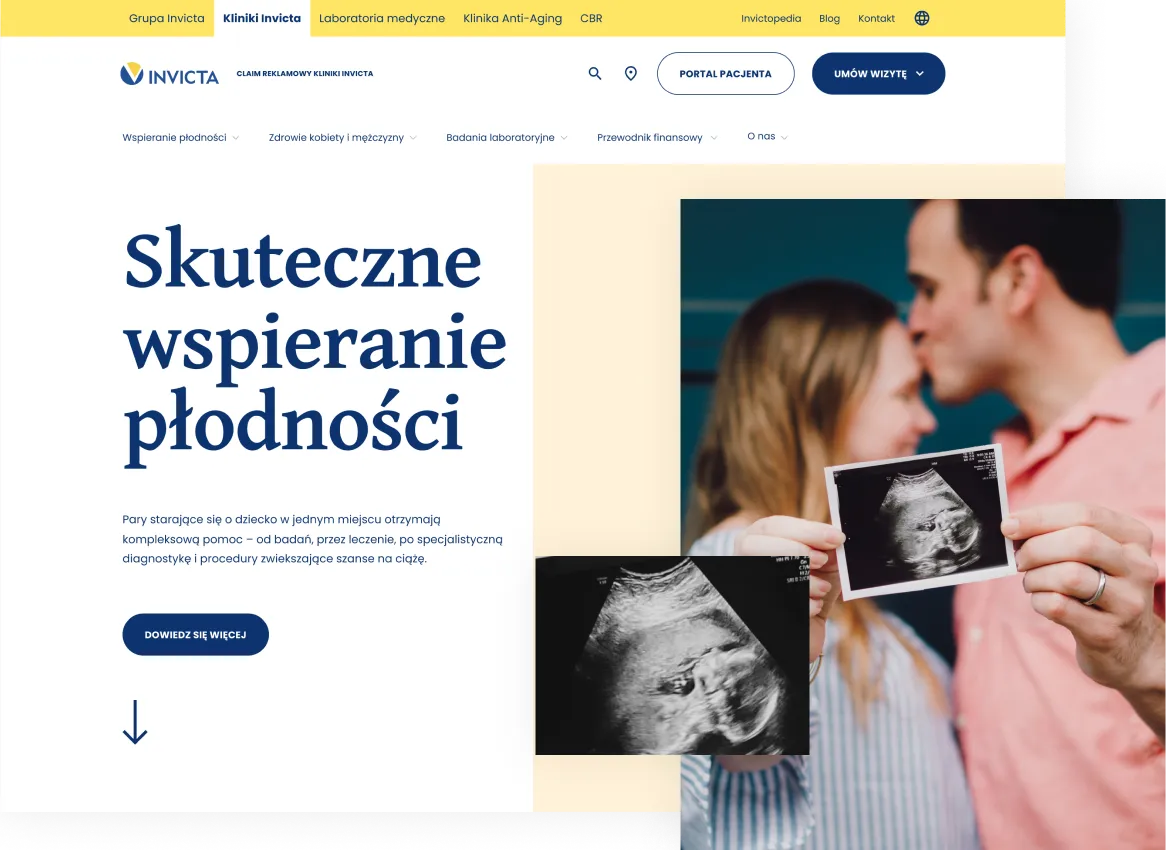
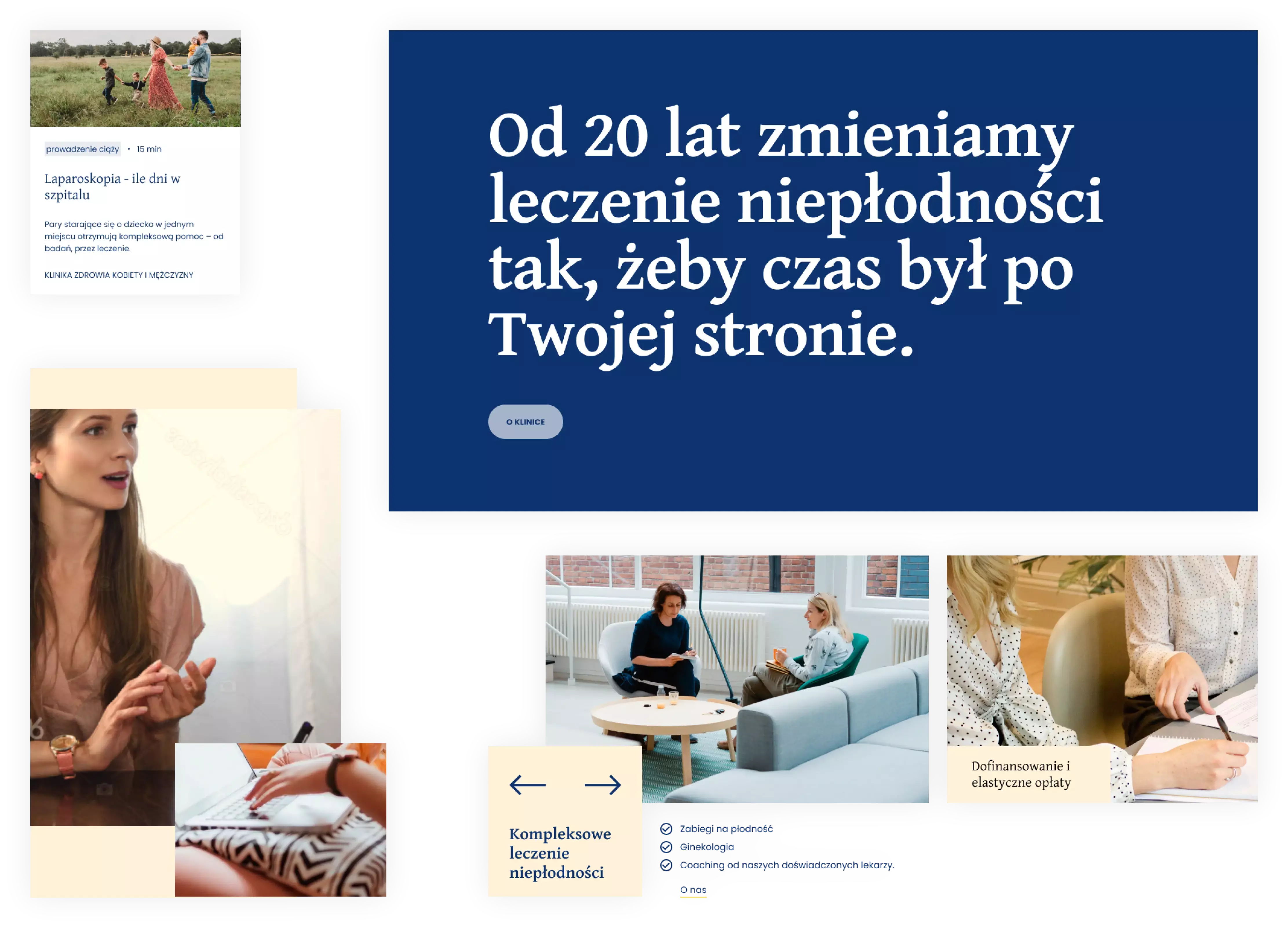
W ramach prac nad key visual nowego serwisu zaprojektowaliśmy rozwiązania dla komunikacji marki Invicta. Zmieniając kolorystykę oraz tone of voice, ociepliliśmy wizerunek. Zaproponowaliśmy nową typografię, jednocześnie zaprojektowaliśmy nowy Styleguide, który następnie przełożyliśmy na używane w interfejsie komponenty.

Czy nie lepiej o klinice mówić jako o miejscu serdecznym i ciepłym, zamiast kojarzyć ją z laboratorium i zabiegami medycznymi? Marce Invicta zaproponowaliśmy właśnie taką zmianę tone of voice.


Serwis został stworzony przy wykorzystaniu krojów z biblioteki Google Fonts: Gentium Basic + Poppins.




W celu ożywienia interfejsu zaprojektowaliśmy ilustracje pasujące do nowego stylu klinik Invicta.
Ilustracje stały się również elementem brandingu usług świadczonych przez klinikę Invicta.
Klinika świadczy usługi podstawowe oraz dodatkowe. Podstawowe usługi medyczne wspierają płodność. Usługi dodatkowe mają na celu pomóc pacjentom skorzystać z usług podstawowych. Przede wszystkim odnoszą się do kwestii finansowania pobytu w klinice oraz transportu.
Branding usług oparliśmy o ilustracje i kolory marki Invicta. Ilustracje są wykonane ręcznie, aby uzyskać efekt niedoskonałości, a dzięki temu nadać im indywidualny charakter.
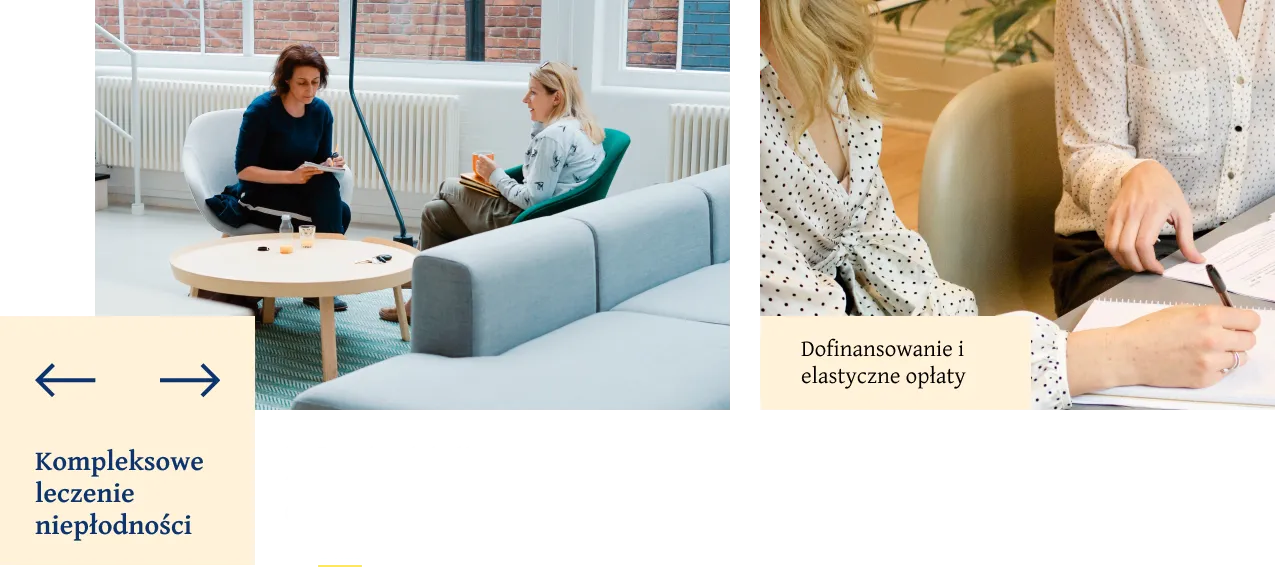
Poziomy scrolling uczyniliśmy wyróżnikiem usług dodatkowych. Wykorzystaliśmy duże zdjęcia, które nawiązują tematycznie do przedmiotu usługi dodatkowej.

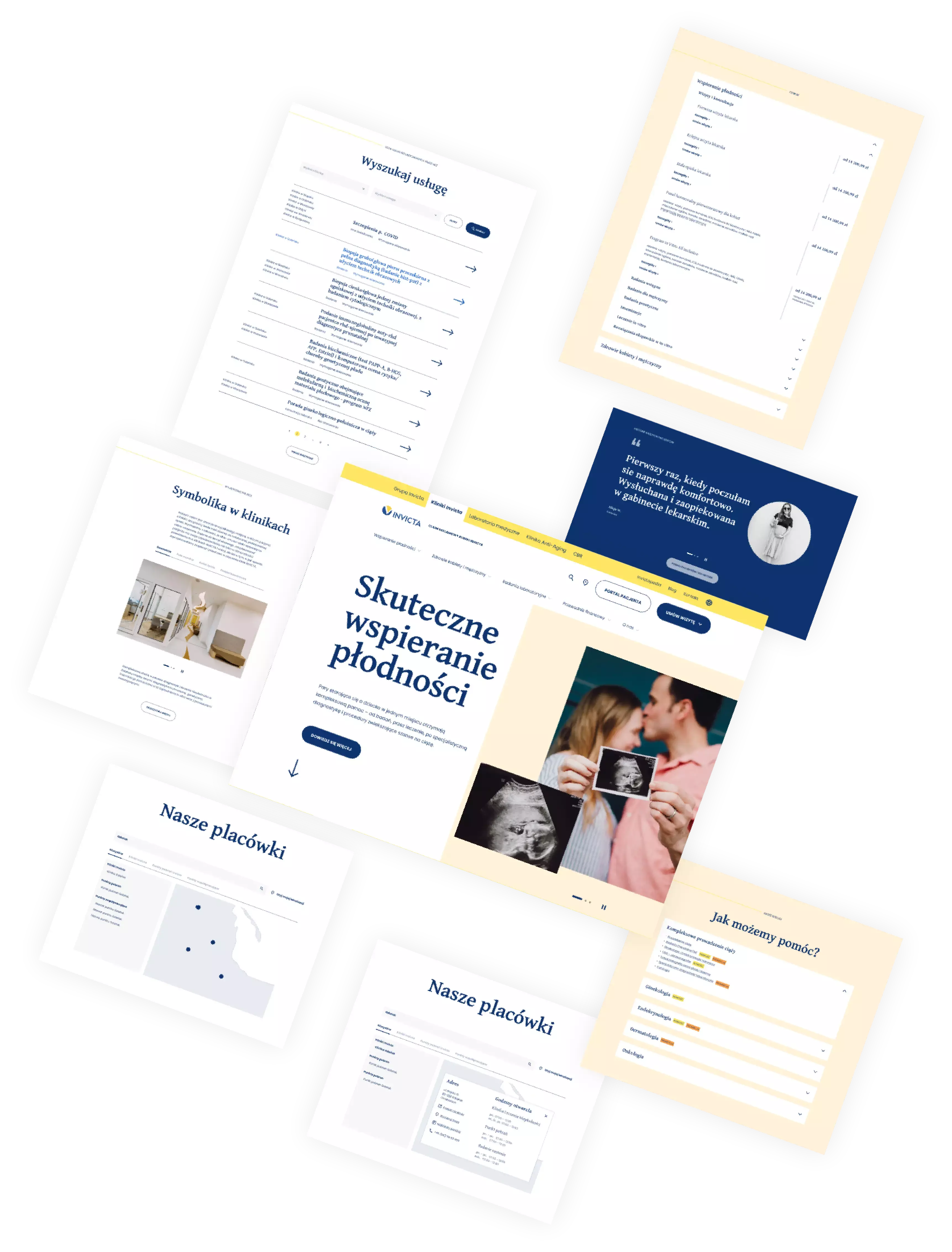
Odpowiadaliśmy za design i development nowego serwisu www. Każdy szablon opiera się o wypracowany styl wizualny i bibliotekę komponentów zaprojektowanych specjalnie dla kliniki Invicta.

Zaprojektowane komponenty zostały zaimplementowane za pomocą technologii React i uporządkowane dzięki takim narzędziom jak Zeplin i Storybook. Cały serwis powstał w oparciu o takie technologie jak: React JS, HTML, CSS, Wordpress + customizacja, AWS, CI/CD opartą o Docker.
Serwis korporacyjny o złożonej strukturze został oparty o WordPress. Jednocześnie wymogiem klienta było zachowanie wzorca data centricity przy zarządzaniu treściami serwisu. Jednym z wymagań było maksymalnie możliwe uodpornienie rozwiązania na nieprawidłowe zarządzanie treścią przez osoby z niewielkim doświadczeniem pracy z CMS. Cały stack serwisu powstał w oparciu o konteneryzację Docker z myślą o utrzymaniu aplikacji w infrastrukturze klienta.
CodeCommit, CodeArtifact, EC2, Route53
Serwis był od samego początku zaprojektowany i wdrożony w celu zwiększenia ruchu organicznego. Wszystkie szablony były generowane statycznie, a dynamiczny React był wykorzystywany wyłącznie do tworzenia elementów nieistotnych z punktu widzenia SEO. Przy projektowaniu i wdrożeniu celem zespołu było osiągnięcie wysokich wyników w indeksie Web Core Vitals, co zostało osiągnięte dzięki kombinacji użytych technologii z najlepszymi praktykami SEO — odpowiednia struktura serwisu i jego szablonów, nawigacja, prawidłowe zastosowanie Structured Data.
React, WordPress, ACF, MariaDB, Docker
Największą bolączką stron opartych o WordPress jest ich podatność na błędy moderatorów treści oraz zbyt duża swoboda w zakresie zarządzania wyglądem wprowadzonego kontentu. Byliśmy świadomi tego problemu i dużą uwagę poświęciliśmy zapleczu serwisu. Ułatwiliśmy zarządzanie treścią, jednocześnie uodporniliśmy cały proces na możliwość popełnienia błędów. Cały serwis jest oparty o szablony z bardzo uporządkowaną strukturą, gdzie każda część informacji ma w CMS swoje osobne pole opatrzone rozbudowaną walidacją i kontekstową pomocą, dzięki czemu trudniej jest naruszyć wizualną spójność szablonów oraz całego serwisu.
Serwis od samego początku miał być całkowicie niezależny od zewnętrznych dostawców infrastruktury. Stworzyliśmy pełny stack oparty o Docker, który zawierał nie tylko serwis WordPress, ale również pozostałe elementy aplikacji — cache, bazę danych, serwer SMTP, lucene search. Serwis był od samego początku projektowany do skalowania poziomego.