The Product Page is one of the key elements in E-Commerce. It's responsible for a complete product presentation, directly influencing conversion rate and sales.
Admittedly, a product can be added to the shopping cart from a category or home page. However, most purchasing decisions are made on the Product Page.
E-Commerce path to purchase leads through Product Pages and everything indicates that it will stay like this. And remember that the way the product is presented, the available and offered functionalities, and the impressions you create with them encourage or discourage the purchase.
What design patterns regarding Product Pages should be implemented? What to pay attention to? What should a standard Product Page contain? How to increase sales in E-Commerce? Today, we'll find answers to these questions. And to a few others.
Enjoy!
Product Page — presentation of a product in online stores
A belief in the unique role of the Product Page in the purchasing process isn't just intuition. The role of this element was comprehensively studied by researchers from Baymard Institute. We recommend reading their report "Product Page Usability."
According to the results of this very impressive research, a statistical Product Page most frequently has issues with the following:
- Specification
- Information on delivery and returns
- Social Proof (especially regarding user reviews)
- Cross-selling.
These very issues should be optimized first. However, the scope of presenting products in an online store is, of course, much broader.
When creating Product Pages, you should know that they fulfill information, image, psychological and sales functions.
And that a perfect Product Page is very hard to create.

The ways of presenting a product in an online store include the following:
- Aesthetic
- Usability
- Functionality
- Emotions, impressions, and feelings.
If you have ever heard about the dilemma of Usability vs. Desirability, then in Product Page design, it shows itself even more prominently.
The Product Page in an online store should be suggestive enough to be an aesthetic context for the product and reserved and tactful enough not to draw unnecessary attention to itself.
It should suggest quality and position and simply cooperate visually and functionally with the product. It should provide a properly designed shelf for it.
However, beware!
A template that contains almost exclusively Fancy Features will be an uninteresting template that interferes with sales. Product Pages in E-Commerce are tools that support sales. I think we don't have to mention that they also impress customers.
As a side note, we recommend a great article by researchers from NN Group, "Feature Richness and User Engagement." It perfectly shows what dangers the excess of functions brings, mainly those that don't directly support shopping.
Balancing these two values (usability and desirability) is, to a large extent, a matter of the following:
- Needs and expectations of customers
- The character of the industry
- Nature of the product category
- The character of every single product (where it is placed on the scale "typical vs. original")
- Repeatability of the Product Page template
- Trends in the Industry
- Channel.

A product doesn't only have to be presented in the context that facilitates purchase but also in one that's visually attractive.
Although saying that the Product Page should be pretty is an exaggeration, expecting it to be aesthetic and in line with current design trends definitely is not.
The user, the customer of an online store, doesn't differ much from the customer of a stationary store. Users want to buy in spaces and contexts that are visually pleasant for them, although these contexts don't have to be excessively aesthetic.
The aesthetic of the Product Page is supposed to foster sales, and for it to do that, it has to balance between usability and desirability skillfully.
But that's not all.
When designing the Product Page, you should focus on finding a balance and determine the line between the following:
- Amount of information necessary and the threshold beyond which the amount of information ceases to be helpful and becomes dysfunctional
- Amount of necessary actions needed to learn about key features of a product (clicks, scrolls) and the number of actions that don't directly support sales
- Simplicity and complexity of the template
- Informational functionality and functional excess (a product page rich in content can simultaneously be a slow-loading page, considerably lowering its desirability, usability, and functionality).

Furthermore, you should think about issues regarding the following:
- Availability of information
- Hierarchy of information
- Types of information (technical, marketing, generated by customers)
- Medium of information (photos, videos, animations, texts, audio tracks)
- The way of presenting information (unbiased description, engaging description, expert description, recommendation, leader opinion, customer, user opinions)
- Communicativeness of information.
Of course, the goal is to:
- Facilitate and speed up the purchase
- Convince the user to buy
- Guarantee the comfort of purchase (e.g., related to financial safety)
- Ensure the customer that the description and presentation of the product are in line with real features
- Obtain maximal consistency between the status of the store and the status of the products offered in it
- Minimize misreading of messages available on the Product Page
- Educate the customer — especially concerning the issues related to purchasing terms, the way the product works (its utility), its compatibility, and quality (e.g., expressed through certificates or belonging to given classes, e.g., power consumption).
Product Page Design — the psychology of a Product Page
Before we move on to the "hard features" and usability of the Product Page, we must also discuss issues related to perception, evaluation, feeling, and thus the psychological aspects of Product Page design.
The Product Page isn't only an electronic brochure, specification, or a substitute for customer support and advertising flyer.
It's a little bit of everything and should also fulfill the role of an active (or at least available through chat, form, or dedicated hotline) seller, expert, or opinion leader.
With this many tasks to complete, it will need to "require" from the user:
- Engagement
- Independence
- Action
- Goodwill
- And the benefit of the doubt (ultimately, customers want to believe that they will buy the product in this very place in a way that suits them).
The authors of the article "Interaction Cost," associated with Nielsen Norman Group, call the above enumeration the Cost of Interaction.
The interaction cost is the sum of the effort (mental and physical) that the user needs to "invest" in the interaction with a website.
Product Pages that are useful, friendly, and focused on strengthening a positive user experience should be designed to minimize these costs.
In particular, this means limiting the need to:
- Click
- Scroll
- Read
- Scan the content of the page
- Enter data
- Wait for the page to load or its fragment, or download materials (e.g., in the form of a PDF file)
- Remember.
It's worth remembering that, in most cases, customers won't be willing to spend additional time, energy, and work in an online store. They can react in two ways to low usability, weak UX, and high interaction cost:
- By withdrawing from the purchase, abandoning the shopping cart
- By buying with a sense of high risk.
Both variants are equally unprofitable for the seller. In the first one, they don't acquire the customer; in the second, they may obtain a customer that is:
- Misled
- Displeased
- Disappointed
- Willing to leave a negative rating or an unflattering comment
- Let down; they won't be willing to repeat the purchase in the future.
So what should the Product Page have, to minimize the risk of a high interaction cost and the possibility of a risky purchase or cart abandonment?
What elements should appear on a standard Product Page?
The Anatomy of a Product Page — Product Page Design
When looking at the Product Page, is it possible to distinguish elements that need to be on it and those that don't, but it's good to have them? Of course, it's no problem to point them out.
However, the universal template of the Product Page should be adapted each time. In particular, you should tailor it to the customers' needs of a specific industry, product category, or even store.

Nevertheless, it's worth pointing out those elements without which an online store won't be fully effective.
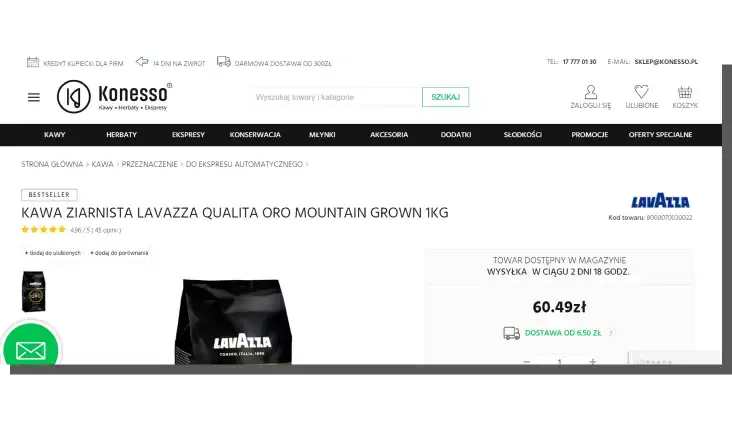
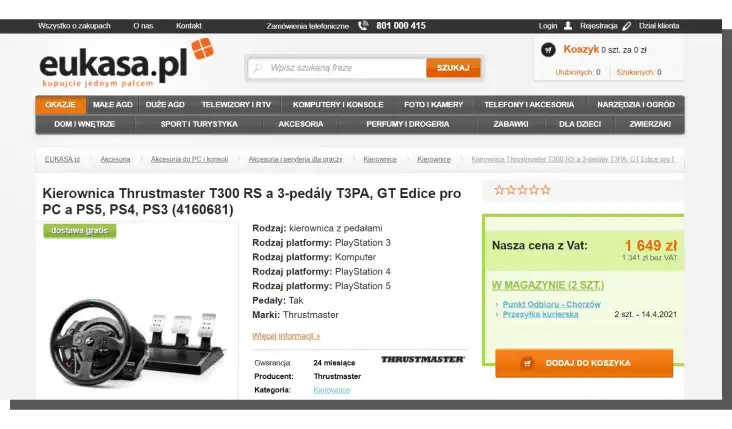
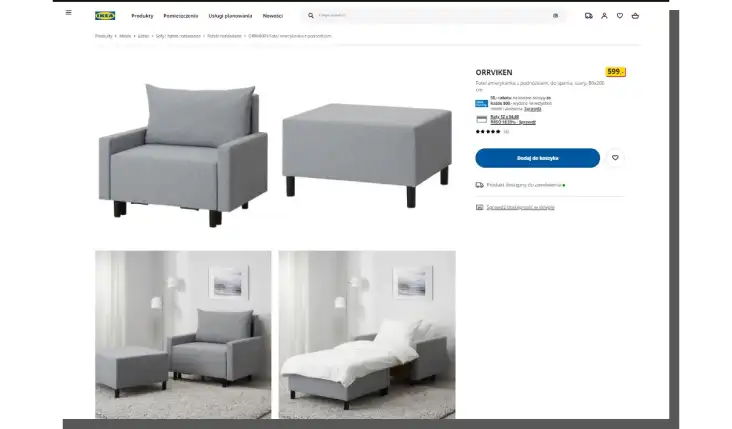
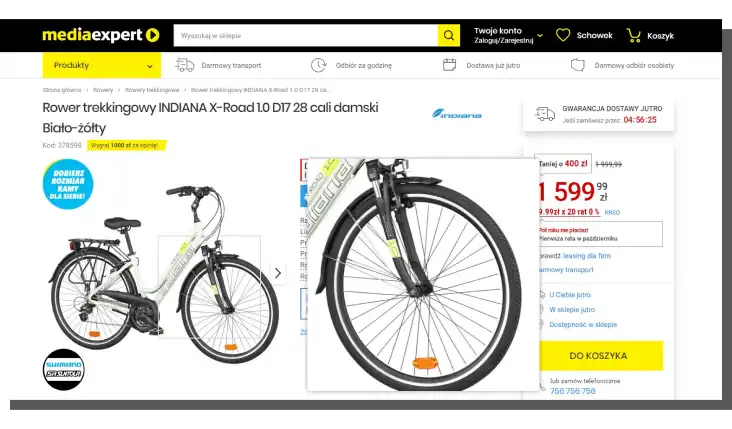
The elementary functionalities of the Product Page include the following:
- Adequate label and product name (in line with mental models of customers)
- Product description
- Gallery with photos of the product
- Variants of the product (colors, sizes, accessories)
- Information about the availability of the product (the stock level expressed in numbers)
- Terms of the delivery and returns
- Price (with additional costs)
- "Add to cart" buttons, including the selection of the amount
- CTA buttons
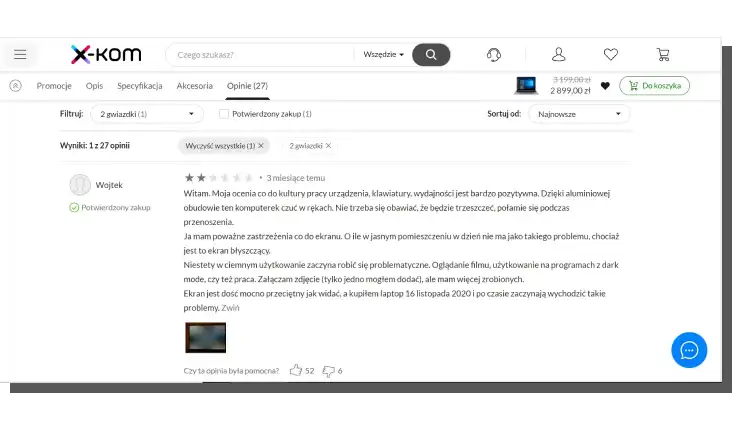
- Rating, reviews, recommendations, and testimonials from external sources.
Because in an online store, the customer can't touch, use, try out, or inspect the product thoroughly, visual equivalents are vital. Especially photos.
Regardless of the type of the product, product photos should be offered in the following ways:
- In macro and micro scales (in general and detail plans)
- In high resolution, quality (when talking about the quality of the photo showing a given product, we also have in mind staging and lighting)
- Showing many angels
- In the form of packshots with natural background
- With the option to smoothly zoom-in
- With the best possible color reproduction and fabric texture from which the product is made
- In optimal amount (the gallery on the Product Page should, at a minimum, contain 3 images).
It's worth mentioning here that product photos, names of the products and their descriptions, and technical specifications should complement each other and be a consistent, comprehensive whole.

A description without a photo illustrating it is useless. Although photos without a description have higher usability, they still look like a naked actor in a period drama.
Whether customers expect this from online stores is a pretty rhetorical question.
A visual and verbal message is also significant because of the sensitivity of customers to images and words.
Not everybody is a visual learner, just like not everyone has enough active imagination to visualize a product based on a description.
It's also worth taking care of the tone of product descriptions. You need to definitely:
- Avoid elevated, sophisticated, poetic style
- Favor a style indicating professionalism and knowledge, but you can't treat the customer condescendingly
- Strive for maximal understandability of the description, offer an explanation of terms, and avoid jargon
- Aim to be concise, specific, and suggestive with the description
- Adapt the social distance to the customer (using less formal, direct, friendly messages should stem from research and extensive knowledge of the target audience)
- Use language that is as natural as possible but at the same time grammatically and stylistically correct, also regarding punctuation
- Ensure visual formatting of product descriptions that facilitates scanning and finding the most crucial information.

Naturally, you can find many more functionalities on Product Pages.
Functionalities that supplement the Product Page include the following:
- Audio-visual educational materials
- "Add to the wishlist" button
- Addition animations
- Information on availability in stationary stores
- Related products
- Photos showing products in scale
- Chats with experts, department supervisors, opinion leaders
- FAQ pages
- "Compare" button
- "Calculate Installment" button
- "Check Availability at the Store" button.
Supplementary Product Page elements can be further expanded to include:
- Virtual fitting rooms
- 360° presentations
- Tools for customizing products (e.g., selection of colors, additional accessories)
- Amateur photos made by customers
- Calculators
- Functionalities that "drive" the need to buy (clocks counting down the promotion time, highlighted stock levels expressed in percentages or with numbers).
The goal of the Product Page is to make the customer add the product to the shopping cart and move to the next step.

For this to happen, you need to realize that every element of the Product Page is meant to answer the potential customer's questions while browsing the offer.
And most frequently customers ask, wonder whether the:
- Product will be adequate to their needs
- Product will be consistent in terms of use with the specification
- Store is credible, honest, and verified by a large number of customers
- Transaction will be safe
- Item will be timely delivered
- Product won't be damaged or spoiled during transport
- Store respects consumer rights and honors the terms of the offer
- Recommended products are really that good
- Whether they will be informed about the course of order processing.
The Product Page should give detailed, specific, understandable, real, and convincing answers when answering the above questions (and several others stemming from the nature of the industry, store, and products).
How to present products on Product Pages? Summary
- The Product Page is one of the most crucial elements in an online store.
- It's responsible for conversion rate and sales.
- Product Pages often have issues with specifications, information regarding delivery, returns, and social proof.
- Informational, image, psychological, and functional aspects of Product Pages should be taken into account when designing them.
- The presentation of the product should include issues such as aesthetics, usability, and the functionality of emotions and feelings.
- The product should be presented in a visually attractive context that facilitates purchasing.
- The aesthetic of the Product Page should skillfully balance between usability and desirability.
- When designing the Product Page, you should consider issues regarding the number of functionalities and the amount, availability, hierarchy, and types of information.
- The Product Page should also be an active seller, expert, and opinion leader.
- When using the Product Page, the customer pays interaction cost, the sum of the (mental and physical) effort the user needs to "invest" in the interaction with a website.
- Product Pages should be designed with interaction cost in mind.
- The universal template of the Product Page should be adapted each time.
- In particular, you should tailor it to the customers' needs of a specific industry, product category, or even store.
- Elementary functionalities of the Product Page include, among others, adequate labels and product names, product descriptions, and illustrative photos.
- The lack of the possibility to touch, use, and thoroughly inspect the product makes its photos and description vital.
- A visual and verbal message is significant because of the sensitivity of customers to images and words.
- There are two types of functionalities on the Product Card, elementary and supplementary.
- The Product Page helps customers answer their questions as they browse the offer.
- Among other things, Product Page design should provide comprehensive, specific, understandable, truthful, and convincing answers — which persuade the customer to buy.






