Nie wiem jak Wy, ale ja nie lubię całej tej zabawy z Google Play i Apple Apps Store. Wpisywania nazw aplikacji, słów kluczowych, przeszukiwania wyników, oczekiwania na zainstalowanie. Trochę jest to uciążliwe.
Co innego PWA - z nimi nie ma problemu. Co stoi za skrótem PWA? Co to jest Progressive Web App? Gdzie można i warto ich używać? Jakie mają zalety?
Za chwilę wszystkiego się dowiecie.
Czym są Progressive Web App? Co to PWA?
Termin Progressive Web App (strona PWA) powstał w 2015 roku, choć koncepcja aplikacji hybrydycznych jest starsza o dobrych kilka lat. Rozwój oraz popularyzację PWA zawdzięczamy głównie wyszukiwarce Google, która bardzo mocno tę technologię promuje.

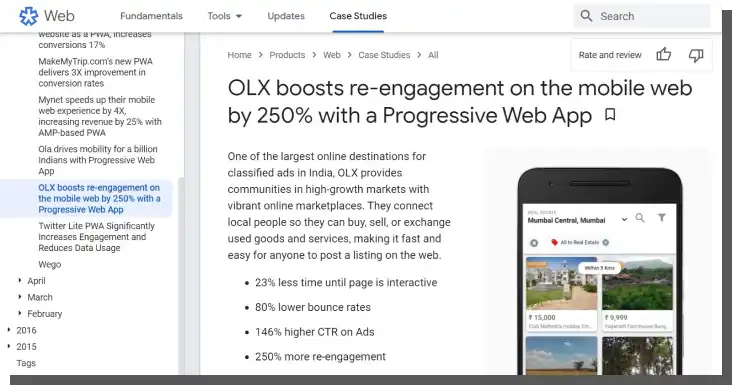
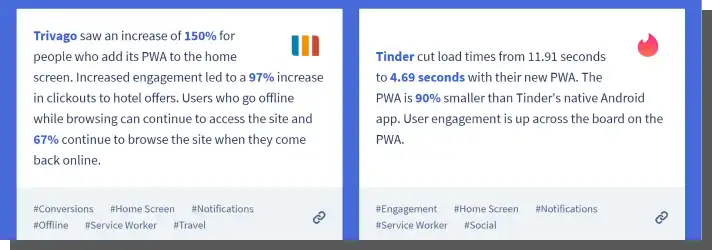
I bardzo słusznie, bo jest to rozwiązanie mające naprawdę wiele niebagatelnych zalet, które wielu firmom przysporzyły wielu sukcesów. Nie wierzycie? No to rzućcie okiem na PWA Stats!
Progresywne Aplikacje Webowe (lub jak ktoś woli Progresywne Aplikacje Internetowe) to rozwiązanie pośrednie. Łączy w sobie cechy klasycznej strony internetowej oraz aplikacji mobilnej.
W wielu wypadkach PWA nie sposób odróżnić od tradycyjnej strony. Diabeł, jak zwykle, tkwi w szczegółach.
Aplikacje tego rodzaju, nazywane są Progresywnymi (Progressive), bowiem ich kluczową cechą jest dostępność bez względu na rodzaj przeglądarki internetowej, w jakiej będą uruchamiane.

By osiągnąć ten cel, muszą być stale, progresywnie rozwijane. Postęp, zmiana, udoskonalenie jest sednem filozofii ich tworzenia.
Słowo Web w tym kontekście oznacza, że są tworzone w technologiach typowych dla sieci - głównie w JavaScript, CSS i HTML.
Z aplikacją natywną (App) łączą je funkcjonalności, równie dobre User Experience, podobne rozwiązania w zakresie interfejsu, przepływu pracy, user flow.
Skróty do nich, podobnie jak do aplikacji natywnych, znajdziemy na pulpicie lub na paskach zadań. Podobnie jak ma to miejsce w przypadku aplikacji natywnych, PWA dają możliwość wykorzystywania dużej części funkcjonalności dostępnych w urządzeniach mobilnych (np. GPS, skanery linii papilarnych, aparat fotograficzny).
Trochę w tej kwestii ustępują apkom dedykowanym, ale wszystko wskazuje na to, że ten problem uda się rozwiązać. O podobieństwa i różnicach PWA i aplikacji natywnych będę jeszcze pisał w tym artykule.
Jak działają aplikacje PWA?
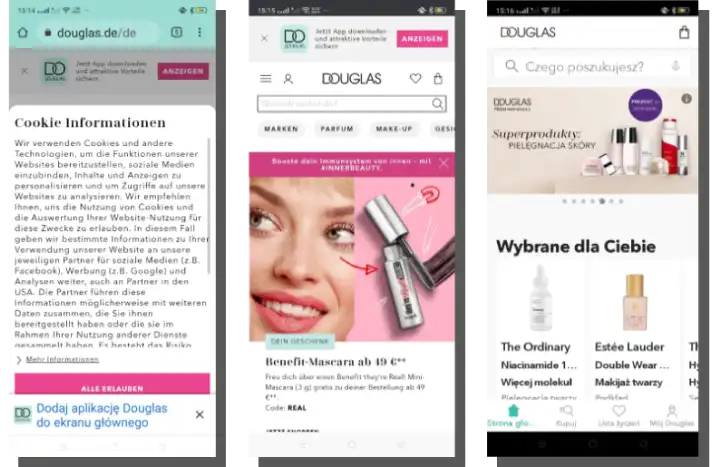
Aplikacja PWA zachowuje się jak zwykła strona internetowa. Tyle że z bonusem. A jest nim, między innymi, możliwość „zainstalowania” PWA na komputerze, telefonie. Nie jest to jednak Instalacja w pełnym tego słowa znaczeniu.
Od użytkownika nie wymaga się pobrania pliku z Google Play. Poza tym jest niezwykle prosta i szybka - kilka kliknięć i po sprawie. Jak widzimy, jest to wygodne rozwiązanie, zdecydowanie poprawiające User Experience w serwisie.

Z punktu widzenia użytkownika urządzenia mobilnego ma to ogromne znaczenie. Jakość transmisji danych, w zależności od lokalizacji, bywa naprawdę różna. Jeśli nie chce się oczekiwać na poprawę transmisji, jeśli nie chce się tracić wykonanych zadań, to właśnie PWA do tego celu idealnie się nadaje.
Szybkość ładowania aplikacje PWA zawdzięczają wykorzystywaniu zasobów i możliwości przeglądarki.
Charakterystyczną cechą Progressive Web Apps jest lekkość, co bezpośrednio przekłada się na szybkość i niezawodność ładowania, wykonywania procesów. Zarówno w trybie offline, jak i online.
Przykładowo, jesteście w podróży, nudzicie się, macie zaplanowane zakupy w internecie. Brak połączenia z siecią nie jest żadnym problemem. Możecie przeglądać asortyment, składać zamówienia, które zostaną przyjęte do realizacji po uzyskaniu połączenia. Ale jest to niewielka niedogodność w porównaniu z korzyściami.
Czy to wszystko? Otóż nie!
Aplikacja PWA widziana oczami specjalistów z Google Developers
Progresywne Aplikacje Internetowe stały się kolejnym standardem. Jednak nie każda aplikacja będzie mogła być przypisana do tej kategorii.
PWA muszą być rozwijane zgodnie z Zasadami Stopniowego Udoskonalania - Progressive Enhancement Principles. I jest to jeden z najważniejszych wymogów.
Dodatkowo aplikacja musi zapewniać szeroką dostępność. Dotyczy to w równym stopniu zgodności z wymogami przeglądarek, responsywności, co spełnienia wymogów różnych urządzeń stacjonarnych i przenośnych.

Dostępność w obu trybach (offline, online) to niewątpliwie świetna okazja do wzmacniania pozytywnych Doświadczeń Użytkownika. Nie mniej istotnymi są także wrażenia zbliżone do tych, które oferują aplikacje natywne (App-Like). Wygodzie użycia ma także służyć błyskawiczne aktualizowanie (wykorzystywany jest do tego proces aktualizacji Service Worker).
Aktualizacje po wdrożeniu na serwer są od razu dostępne dla użytkowników. Nie muszą spełniać kryteriów sklepów, czekać na sprawdzenie i akceptację, nie są zależne od uznaniowości tych decyzji. Wreszcie nie ma konieczności wprowadzania zmian, wymuszonych przez Google Play Store, czy Apple App Store.
Ważnym wyróżnikiem tej technologii są powiadomienia push, które sprzyjają poprawie UX oraz służą do inicjowania interakcji aplikacji z użytkownikiem.
Standardem w PWA jest także wykorzystywanie protokołu HTTPS, dzięki któremu korzystanie z tych aplikacji jest bezpieczne.
Możliwość przesłania odnośnika do nich, jest niewątpliwą korzyścią, co zdecydowanie ułatwia ich popularyzację, promocję.
Ograniczenia PWA
Do tej beczki miodu niestety należy też dorzucić trochę dziegciu. Nie jest to przecież rozwiązanie idealne i ma swoje ograniczenia, a nawet wady. Oto najważniejsze z nich:
- brak dostępu do pełnych danych osobowych użytkownika
- brak dostępu do wszystkich funkcji mobilnych
- Tarcia Poznawcze - PWA i aplikacja natywna wykorzystywane jednocześnie mogą powodować dezorientację, w szczególności jeśli zakres ich funkcjonalności, design nie będą spójne
- „pamięciożerność” - w przypadku urządzeń o słabszych parametrach mogą spowalniać ich pracę.
Czy są to wady, które znacząco obniżają ich użyteczność, biznesową atrakcyjność? Zdecydowanie nie. Jak pokazują inne case studies ich wdrożenie i wykorzystanie wnosi nową jakość i wartość. Są częstokroć przyczyną spektakularnych sukcesów. Pożytki z przekształcenia strony internetowej w Progressive Web App są oczywiste.
Czym różni się technologia PWA od technologii aplikacji natywnych?
Dylemat, czy wybrać PWA, czy stworzyć aplikację natywną jest trudny do rozstrzygnięcia bez odniesienia się do konkretnych branż, segmentów rynku, celów biznesowych, typów użytkowników.
Liczne zmienne będą w każdym przypadku działały na korzyść jednego lub drugiego rozwiązania. Dlatego warto porównać obie technologie i decydować się na jedną z nich w sposób bardziej świadomy.

Zacznijmy od powtórzenia. PWA to strona internetowa mająca funkcje typowe dla aplikacji natywnych. Natywna aplikacja mobilna jest pisana na konkretną platformę (np. Android, iOS), co bywa źródłem wielu frustracji. Wynikających choćby z różnych kryteriów oceny i akceptacji gotowego produktu, który chce się dystrybuować za pomocą tych platform.

Inny problem. Wybiórcza dostępność. Nadal przecież się zdarzają sytuacje, w których aplikacja jest dostępna tylko na jedną platformę, na wybrane urządzenia. Progressive Web Apps są uniwersalne i nie mają takich ograniczeń.
Co jeszcze je różni? Przyjrzyjmy się.
Cechy aplikacji natywnych:
- generują koszty związane z dystrybucją
- muszą spełniać kryteria narzucane przez dystrybutorów
- mają ograniczoną dostępność pliku instalacyjnego - tylko z poziomu wyszukiwarki sklepu
- mogą tworzyć Tarcia Poznawcze ze względu na różnice w funkcjonalnościach, wymaganiach oraz możliwościach różnych urządzeń, systemów operacyjnych
- są droższe w produkcji - wymagają tworzenia osobnych wersji, aktualizacji dla każdej z platform
- wykorzystują w pełni potencjał urządzeń natywnych (np. dostęp do kontaktów, wiadomości SMS)
- wymagają większej ilości dostępnego miejsca na dysku urządzenia, co może skutkować sytuacjami frustrujących wyborów
- zapewniają pożądane Doświadczenia Użytkownika
- prowokują interakcję za pomocą powiadomień push.
Cechy Progressive Web Apps:
- imitują wizualnie i funkcjonalnie aplikacje natywne, dzięki czemu oferują pozytywne, pożądane UX
- nie generują kosztów związanych z dystrybucją
- nie muszą spełniać kryteriów żadnych zewnętrznych podmiotów - jedynie muszą być zgodne ze standardami sieciowymi
- prowokują interakcję za pomocą powiadomień push
- są łatwiejsze do „share`owania”, są obecne w indeksie wyszukiwarek – dają możliwość generowania ruchu organicznego (Organic Traffic) oraz płatnego (Paid Traffic)
- są uniwersalne – mają jedną wersją dla każdego urządzenia, systemu operacyjnego, przeglądarki internetowej
- są relatywnie tańsze w produkcji, aktualizacji
- wykorzystują niewielką ilość miejsca koniecznego do instalacji
- wykorzystują potencjał urządzeń natywnych w sposób niepełny
- zapewniają jednorodne UX na wszystkich urządzeniach i systemach.
Jak wykorzystać potencjał Progressive Web Apps?
Choćby tak, jak zrobił to Twitter. Modelowy case Twittera stanowi często przywoływany przykład słuszności inwestowania w Progresywne Aplikacje Internetowe. Nic dziwnego, wyniki Twittera robią wrażenie:
- 75% wzrost wysłanych tweetów
- 65% wzrost liczby stron na sesję
- 20% spadek współczynnika odrzuceń.
Nie są to różnice kosmetyczne. Tym bardziej że osiągnięto je z jednoczesnym „odciążeniem” aplikacji, co jak już pisałem, wpływa na czas ładowania się aplikacji.
Do jakich wniosków prowadzi nas spektakularny sukces Twittera? Do bardzo optymistycznych :) A mówiąc już całkiem poważnie, Progressive Web Apps są rekomendowane ze względu na:
- realne poczucie bezpieczeństwa
- możliwość wywarcia dobrego Pierwszego Wrażenia
- mniejsze ograniczenia dostępności - nie są ograniczane przez sprzęt, system operacyjny, parametry
- pozytywne User Experience - szybkość ładowania, wykonywania działań, większa stabilność są bardzo pożądane przez użytkowników
- potencjał sprzedażowy - użytkownicy nadal przedkładają korzystanie ze stron internetowych nad aplikacje natywne - w szczególności dotyczy to e-commerce
- poprawę wskaźników - wydłużają czas sesji, zmniejszają wysokość Współczynnika Odrzuceń (Bounce Rate), podwyższają Współczynnik Konwersji (Conversion Rate, CRO)
- zwiększają zaangażowanie, komfort użytkowania.
PWA (Progressive Web Application). Podsumowanie
- Dostępne w Progressive Web App powiadomienia push inicjują interakcje z użytkownikami.
- Ich aktualizacje są o wiele prostsze, szybsze, nie wiążą się z problemem uznaniowej akceptacji zewnętrznych podmiotów.
- Liczne zalety, możliwości, pożytki, case studies przemawiają za wykorzystaniem aplikacji PWA.
- Progresywne Aplikacje Internetowe łączą cechy klasycznej strony internetowej oraz aplikacji mobilnej.
- Progresywne Aplikacje Internetowe posiadają ograniczenia, ale w najmniejszym nawet stopniu nie dominują one nad korzyściami.
- PWA dają możliwość korzystania z funkcjonalności aplikacji w trybie offline, online (w tym sensie jest podobna do aplikacji natywnej).
- PWA są rozwijane zgodnie z Zasadami Stopniowego Udoskonalania - Progressive Enhancement Principles.
- Aplikacja internetowa szybkość ładowania zawdzięcza wykorzystywaniu zasobów i możliwości przeglądarki.
- PWA pozwala wykorzystać protokół HTTPS, dzięki czemu zapewnia dużą wiarygodność oraz bezpieczeństwo korzystania z urządzeń mobilnych.
- Z PWA korzystają globalne marki i odnotowują dzięki nim znaczną poprawę kluczowych wskaźników.
- Zapewniają szeroką dostępność, są uniwersalne pod względem urządzeń, systemów operacyjnych.
- Zdaniem bardzo wielu specjalistów (nie tylko deweloperów) jest to technologia przyszłościowa.





