Projektowanie pola tekstowego, projektowanie pól tekstowych, o ile nie dotyczy projektowania formularzy danych karty kredytowej, czy projektowania formularzy zamówienia, rzadko staje się osobnym problemem projektowym.
Uwaga mu poświęcana jest zdecydowanie za mała w stosunku do wagi problemu oraz możliwych kosztów i zysków.
Z polami tekstowymi w aplikacjach webowych, aplikacjach mobilnych spotykamy się cały czas i od ich intuicyjności, efektywności, zrozumiałości zależy w dużym stopniu wynik współczynnika konwersji (Conversion Rate), wysokość współczynnika odrzuceń (Bounce Rate) oraz ocena strony internetowej, aplikacji mobilnej pod kątem User Experience.
Nie traćmy jednak z pamięci faktu, że elementem, który w najbardziej oczywisty, znany, akceptowany sposób służy do pozyskania informacji od użytkownika aplikacji mobilnej, strony internetowej jest właśnie pole tekstowe.
By stało się maksymalnie użytecznym i wydajnym konieczne jest poświęcenie uwagi kilku niepozornym, ale bardzo znaczącym kwestiom.
Pola tekstowe doczekały się wielu wariantów projektowych. Najczęściej manipulowanymi zmiennymi są zmienne definiujące ich kształt, rozmiar, kolor, styl wizualny, sposób działania oraz opis (etykiety, testy zastępcze, podpowiedzi). W jaki sposób należy je projektować?
Z jakich standardowych elementów składać się powinno pole tekstowe? W jaki sposób należy projektować kształt, rozmiar, kolorystykę pól tekstowych?
Z jakich wzorców projektowych, gwarantujących najlepsze User Experience należy korzystać?
W jaki sposób uczynić pole tekstowe bardziej użytecznym, intuicyjnym, prostym, przyjaznym, widocznym i wydajnym?
W procesie projektowym, optymalizacyjnym, związanym z rozwojem produktów cyfrowych tego rodzaju pytań nie można pominąć lub traktować po macoszemu. Projektowanie pól tekstowych to zbyt poważna rzecz, by pozostawić ją przypadkowi.
Przejdźmy więc do szczegółów - zapraszamy do lektury naszego artykułu!
Co to jest pole tekstowe?
Stara definicja konia nic nie straciła na swej aktualności oraz adekwatności - jaki koń jest każdy widzi.
Przez analogię można powiedzieć, że czym jest pole tekstowe każdy użytkownik internetu, aplikacji mobilnych wie.
Pole tekstowe (formularz) jest jedną z podstawowych funkcjonalności, która służy użytkownikom do wprowadzania tekstu. Jest narzędziem umożliwiającym komunikację, interakcję - wykonanie działania, osiągnięcie celu.
Pola tekstowe najczęściej pojawiają się w formularzach (np. formularz kontaktowy), oknach dialogowych, w ważnych etapach procesów (np. rejestracji, zakupu, logowania).
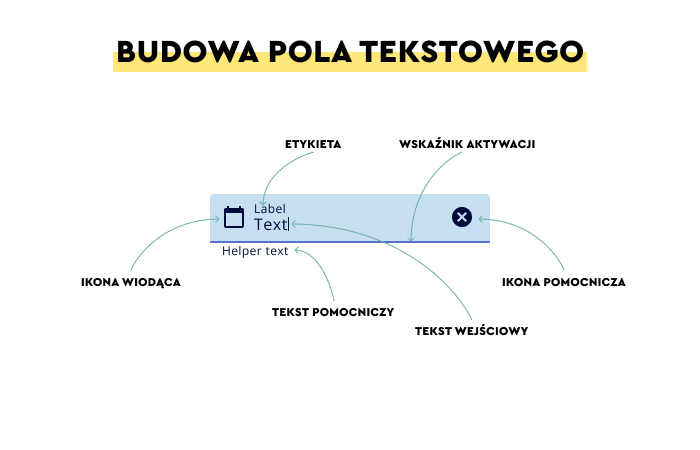
Typowe pole tekstowe składa się z:
- kontenera - wyróżnionego graficznie obszaru, w którym wprowadzane są dane alfanumeryczne, mieszczącego zazwyczaj określoną liczbę znaków, tekst zastępczy
- etykiety pola tekstowego - opisu informującego użytkownika, jakiego rodzaju dane oraz w jakiej formie powinien wprowadzić do danego kontenera lub ogólniej do formularzy
- tekstu zastępczego - stanowiącego wzorcowy przykład treści oraz formy wprowadzanych danych do kontenera
- tekstu walidacji - który może być oferowany opcjonalnie, a którego celem jest poinformowanie użytkownika o sprawdzeniu poprawności danych, akceptacji danych lub konieczności ich poprawy
- przycisku Wyczyść - który pozwala usunąć wprowadzone błędnie dane
- ikon - wskazujących, które pola są polami wymaganymi, niezbędnymi, a których wypełnienie jest działaniem opcjonalnym.

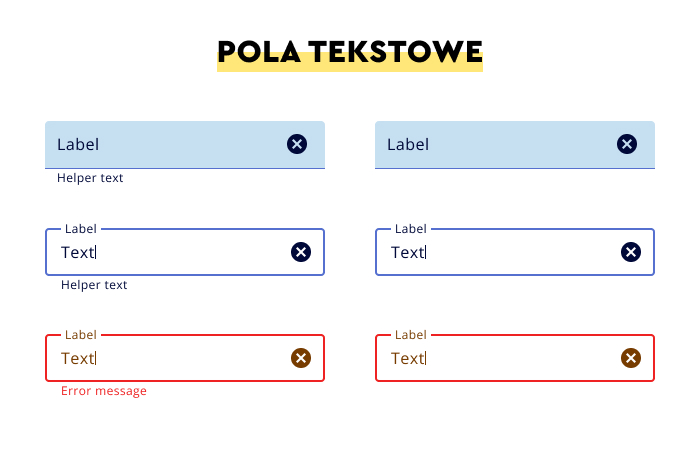
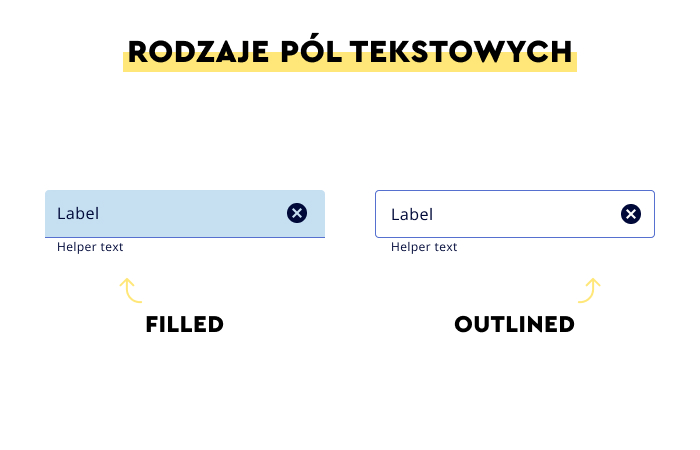
W sensie graficznym, wizualnym typowe pola tekstowe występują w dwóch wariantach:
- wypełnione pola tekstowe
- obrysowane pola tekstowe.
Wybór danego wariantu powinien być motywowany:
- adekwatnością względem stylu wizualnego produktu cyfrowego
- adekwatnością względem pozostałych funkcjonalności oferowanych w interfejsie użytkownika
- możliwością łatwego odróżnienia pola tekstowego od innych elementów interaktywnych (np. przycisków).
Nadrzędnym celem, jaki należy urzeczywistnić projektując pola tekstowe, zgodnie z rekomendacjami zawartymi w Material Design (Text Fields), jest uczynienie ich przede wszystkim:
- wykrywalnymi (Discoverable) - pola tekstowe powinny się wyróżniać w strukturze strony, być łatwe do dostrzeżenia w procesie skanowania strony internetowej, aplikacji mobilnej
- jasnymi (Clear) - stany pól powinny być odróżnialne w sposób bezproblemowy, szybki i oczywisty
- wydajnymi (Efficient) - ich głównym celem powinno być wspieranie użytkownika w procesie rozumienia, jakie informacje należy wprowadzić oraz w jaki sposób poprawić błędy.
Ponadto, interakcja z polem tekstowym powinna sugerować użytkownikom status pola.

Zgodnie z rozróżnieniem zaproponowanym w artykule Tarasa Bakusevycha pt. “Text fields & Forms design — UI components series” pola tekstowe powinny komunikować jeden z poniższych statusów:
- nieaktywne (Inactive)
- aktywne (Active)
- najechanie kursorem (Hover)
- wyłączone (Disabled)
- sprawdzanie / walidowanie (Validation)
- błąd (Error).
Wszystkie stany formularzy powinny być wizualnie odróżnialne w szybki, bezproblemowy sposób.
Powinny być także spójne w ramach całej aplikacji, strony internetowej, jak również zgodne z doświadczeniami, przyzwyczajeniami, oczekiwaniami użytkowników.
Projektowanie pól tekstowych - rekomendowane wzorce projektowe
Projektowanie pola tekstowego z praktycznego punktu widzenia oznacza zbiór pomniejszych problemów projektowych.
Pojedynczo łatwych do zignorowania, które zsumowane tworzą jednak znaczący problem projektowy.
User Experience w przypadku pól tekstowych oznacza staranne rozwiązanie problemów dotyczących widoczności, wielkości, położenia formularza, kolorystyki, opisu (jaki typ danych wejściowych jest oczekiwany), etykietowania, typografii, wydajności oraz wspierania użytkowników korzystających z tych elementów interfejsu.
Oto najważniejsze rekomendacje projektowe, dotyczące kluczowych elementów oraz kwestii związanych z projektowaniem pola tekstowego, formularza.
Widoczność pola tekstowego, formularza
Pole tekstowe, którego położenia w procesie skanowania ekranu aplikacji, przewijania strony nie da się błyskawicznie i bezproblemowo odnaleźć wzrokiem jest polem po prostu cechującym się niską użytecznością.

Widoczność pola tekstowego jest warunkiem skutecznego działania jego pozostałych cech i atrybutów.
Efekt widoczności można uzyskać za pomocą dwóch wzorców projektowych:
- poprzez użycie wariantu z wypełnionymi polami tekstowymi
- poprzez użycie wariantu z zaznaczonymi polami tekstowymi.
Oba warianty mogą być używane w ramach jednego produktu cyfrowego, przy czym nie powinny one być stosowane jednocześnie w ramach danego pola.
Powinny być stosowane w osobnych miejscach w ramach struktury strony, ekranu.
Etykieta pola tekstowego
Etykiety pól tekstowych mogą pełnić jedną z wielu funkcji, wśród których najważniejsza jest funkcja:
- informacyjna (jakie dane należy wprowadzić)
- eksplanacyjna (dlaczego dane należy wprowadzić)
- instruktażowa (jak należy dane wprowadzić)
- predykcyjna (jakiego rezultatu należy się spodziewać po wprowadzeniu danych).
Biorąc pod uwagę funkcje, jakie pełni tekst etykiety staje się jasne, że etykietami powinny być oznaczone wszelkie pola tekstowe.
Ułatwia to szybkość używania, pisania, łatwość podejmowania decyzji, czyni obsługiwane narzędzie bardziej przyjaznym.

Co do zasady, etykiety powinny być wyrównane z wierszem wejściowym i zawsze należy zapewnić ich maksymalną widoczność.
Tekst etykiety powinien być przede wszystkim:
- na tyle zwięzły, by nie było konieczne jego obcinanie i umieszczanie w kilku wierszach
- umieszczony nad kontenerem – a więc powinny znajdować się w sąsiedztwie danych wejściowych, co zapewnia szybszy czas ukończenia zadania wprowadzania danych.
Użytkownicy produktów cyfrowych chcą wiedzieć “jakie informacje”, “po co” mają wprowadzić oraz “jakiego skutku” mają się spodziewać.
Etykiety są najbardziej naturalnym sposobem informowania o celach, sposobach, rezultatach. W większości przypadków nadal bardziej efektywnym niż ikony.
Stąd też etykiety powinny być maksymalnie:
- lapidarne
- konkretne i jednoznaczne
- przydatne
- czytelne
- podręczne
- zachęcającej do działania
- opisowe.
Dzięki oferowaniu użytecznych etykiet korzystanie z pól tekstowych staje się o wiele prostsze - koszty interakcji są niższe. A to jest z kolei sprawia, że zmniejsza się opór wobec ich wypełniania.
Koszt interakcji zwykle definiuje się jako sumaryczny koszt wszelkich wysiłków użytkownika (poznawczych oraz behawioralnych), jakie są konieczne do wejścia w interakcję z witryną i osiągnięcia celów.

Więcej o kosztach interakcji przeczytacie w doskonałym artykule Richarda Yanga pt. ”Interaction Design – How to Evaluate Interaction Costs and Improve User Experience”.
Pamiętajmy, że wszelkiego rodzaju formularze - nawet najlepiej zaprojektowane - budzą w użytkownikach pewien rodzaj sprzeciwu, oporu i generalnie ich wypełnianie nie jest postrzegane jako przyjemne i lekkie.
Rozmiar czcionki oraz kolor etykiety pola tekstowego
Wielkość, krój czcionki zastosowanej do etykiet pola tekstowego oczywiście powinien pasować do stylu strony, aplikacji, ale jednocześnie jej wielkość powinna wynikać z kontekstu, charakteru, długości tekstu oraz schematu kolorystycznego.
Mówiąc jeszcze innym językiem, kolor tekstu etykiety powinien wynikać z wdrożonego Design System oraz być ustanowiony w zgodzie z współczynnikiem kontrastu.
W najbardziej spopularyzowanym i prominentnym standardzie, opracowanym przez World Wide Web Consortium (W3C), zaleca się używanie kontrastu co najmniej 4,5:1 dla tekstów małych oraz 3:1 dla tekstów, w których stosuje czcionki o wielkości 14 punktów i większych.
Funkcja autouzupełniania oraz sugestie wprowadzania tekstu
Wspieranie użytkowników w procesach wprowadzania danych polega między innymi na oferowaniu mechanizmów autouzupełniania oraz sugerowania danych w czasie rzeczywistym.
Wspomniana powyżej niechęć, dystans, jaki użytkownicy odczuwają i przyjmują względem pól tekstowych należy oczywiście zminimalizować.
Jednym ze sposobów jest automatyzowanie wprowadzania danych za pomocą mechanizmów list rozwijanych.
Ich zaletą jest nie tylko skrócenie czasu koniecznego na uzupełnienie pól, ale także pewność, że dane są wprowadzone w akceptowany przez system sposób.
Autosugestie pozwalają z kolei ułatwić wprowadzenie pożądanej frazy, wartości. Ukierunkowują proces wprowadzania informacji, przyspieszają go oraz czynią mniej podatnym na błędy.
Optymalny rozmiar pola tekstowego
Wielkość pola tekstowego nie pozostaje bez związku z tym, w jaki sposób jest ono percypowane - czy jego wypełnienie jest uznawane za żmudne i długie, czy szybkie i bezproblemowe.
Wielkość pól tekstowych, w sensie maksymalnej wygody oraz komunikatywności, powinna być dostosowana do ilości, długości oczekiwanych danych wejściowych.
Przy czym, należy się kierować zasadą minimalizowania ilości danych, jakich oczekuje się od użytkownika. Za pomocą wszelkiego rodzaju pól tekstowych należy pozyskiwać tylko dane niezbędne.
Stąd też rozmiar pól tekstowych powinien zapewniać wygodne wprowadzanie danych, tak by użytkownik nie musiał zapamiętywać już wprowadzonych informacji i miał do nich dostęp cały czas.
Wskazywanie limitów znaków jest dobrą praktyką, przy czym użytkownik powinien w czytelny sposób poinformowany o ograniczeniach.
Pola tekstowe akceptujące różnorodne formaty wprowadzania danych
Wymuszanie na użytkowniku wprowadzenia danych w formacie narzuconym z góry nie jest praktyką rekomendowaną.
W szczególności w stosunku do danych, które mogą być przedstawione, sformatowane w różny sposób (np. daty).
Najlepszym sposobem radzenia sobie z takim problemem jest oczywiście poznanie typowego sposobu formatowania i oferowanie go użytkownikom.

Równie istotne jest także akceptowanie różnych sposobów i automatyczne dostosowywanie ich do pożądanego (z punktu widzenia potrzeb systemu) formatu.
Innymi słowy, projektując pole tekstowe należy zapewnić wysoką tolerancję dla formatów, w jakich dane są wprowadzane.
Zdecydowanie ważniejsze jest ułatwienie użytkownikom wykonanie zadania (i de facto wykonanie za nich pracy w tle) niż uzyskanie danych nie wymagających konwersji na pożądany format.
Zadaniem projektantów pól tekstowych jest oczywiście przewidzenie tego, co użytkownicy będą chcieli wpisać oraz w jaki sposób będą chcieli to zrobić.
Walidacja i obsługa błędów w polach tekstowych
Istnieją sytuacje, w których sprawdzenie poprawności danych (także w kwestii formatu) jest konieczne, a wręcz niezbędne do fortunnego przebiegu procesów (np. walidowanie danych kart kredytowych).
W takich przypadkach należy poinformować użytkowników o wynikach walidacji, która może być przeprowadzana w dwojaki sposób:
- w czasie rzeczywistym, już w trakcie wprowadzania danych do pola tekstowego (Inline Validation)
- po całkowitym wypełnieniu pól i przesłaniu danych do sprawdzenia (After Submit Validation).
Bez względu na to, czy informacja zwrotna, ocena poprawności jest oferowana natychmiastowo, czy dopiero po ukończeniu zadania wypełniania pola tekstowego, konieczne jest oferowanie zrozumiałych, instruktażowych podpowiedzi, które pozwolą naprawić błędy, jeśli się pojawią.
Samo poinformowanie o błędzie jest stanowczo niewystarczające. Konieczne jest wskazanie, gdzie on wystąpił oraz jak można go naprawić.
Warto także pamiętać, że część błędów jest warunkowana oferowanymi narzędziami (np. rodzajem oraz adekwatnością klawiatury, wielkością przycisków w aplikacjach mobilnych).
Wypełnianie pól tekstowych powinno być także maksymalnie dostępne i nie powinno stanowić wyzwania dla osób o różnorodnych kompetencjach, umiejętnościach, ograniczeniach (np. wzrokowych, manualnych).
W aplikacjach mobilnych przyjmuje się, że optymalna wielkość celów, z którymi użytkownicy wchodzą w interakcję, powinna być na tyle duża, by łatwo było je dotknąć i wprowadzić dane.
W praktyce wysokość pól tekstowych powinna mieścić się w przedziale od 32 do 40 pikseli.
W jaki sposób projektować wskazówki wizualne w polach tekstowych?
Pola tekstowe, by mogły spełniać swoje funkcje w sposób możliwie wydajny, intuicyjny, bezproblemowy wymagają wsparcia za pomocą wskazówek wizualnych.
Przy czym warto pamiętać, że brak wskazówek wizualnych nie tyle powoduje zaniechanie interakcji z polem tekstowym, co wydłuża czas, jaki użytkownik musi poświęcić na nią.
Najbardziej oczywistymi i niezbędnymi wskazówkami wizualnymi w polach tekstowych są:
- wskazówki dotyczące klikalności - w postaci cienkich konturów pola
- wskazówki pozwalające odróżnić przycisk od pola tekstowego - biel jest kolorem, który w najbardziej czytelny sposób sugeruje funkcję, jaką pełni element interfejsu
- wskazówki dotyczące podejmowanej akcji w pustym polu - wskazówka powinna sugerować jednoznacznie, że pole tekstowe jest aktywne / nieaktywne (np. w postaci zmiany koloru, grubości, kształtu konturu pola)
- słowa akcji - sugerujące pożądane działanie (np. wybierz, napisz).
Czy warto zaokrąglać rogi pola tekstowego?
Czytelność pól tekstowych to bardzo pożądana cecha, ale ich emocjonalne oddziaływanie również należy brać pod uwagę.
Prostokątne, ostre kontury versus zaokrąglone? To częsty dylemat projektowy, który jest ufundowany na odkryciu wpływu, jaki mają kontury pozbawione swoistej “miękkości”.
Otóż odkryto, że twarde kształty, oparte na kątach prostych wywołują większe poczucie zagrożenia, są postrzegane jako mniej przyjazne i przyjemne niż figury geometryczne, w których zaokrąglono rogi.
Zaokrąglone rogi nie są wskazówką wizualną per se, ale mają znaczący wpływ na stosunek użytkownika do elementu interfejsu.
Pola tekstowe o bardziej miękkich kształtach są postrzegane jako bardziej przyjemne, przyjazne, bardziej zachęcające.
Przy czym, forma obramowania jedynie sprzyja użyteczności, ale o niej samej nie stanowi.
Pole tekstowe nadal musi być projektowane w zgodzie z powyższymi rekomendacjami.
Zaokrąglenie rogów stanowi jedynie rodzaj zachęty emocjonalnej, ważnej, ale nie wyczerpującej problematyki użyteczności pól tekstowych.
Jak zaprojektować pole tekstowe na stronie internetowej? Podsumowanie artykułu
- Pole tekstowe jest jedną z podstawowych funkcjonalności, która umożliwia komunikację, interakcję za pomocą liter, słów, znaków.
- Dzięki polom tekstowym użytkownicy wykonują działania, osiągają w aplikacji webowej lub mobilnej cele.
- Pola tekstowe, pola wyboru najczęściej pojawiają się w formularzach, oknach dialogowych, w ważnych etapach procesów – w momencie rejestracji, podczas zakupu, w czasie logowania.
- Pola tekstowe powinno być przede wszystkim wykrywalne (na tle innych elementów interfejsu użytkownika), jasne, wydajne.
- Interakcja z polem tekstowym powinna sugerować użytkownikowi status pola, oferować wartości domyślne, być jednoznaczna pod względem limitu znaków akceptowalnych w danym polu tekstowym.
- Wszystkie stany pola tekstowego powinny być wizualnie odróżnialne, spójne wizualnie, zgodne z doświadczeniami, przyzwyczajeniami, oczekiwaniami użytkowników.
- UX pól tekstowych wyraża się w dbałości o widoczność, wielkość, położenie, kolorystykę, etykietowanie, typografię, wydajność.
- Pole tekstowe, którego położenia nie da się szybko odnaleźć wzrokiem jest polem o małej użyteczności.
- Etykiety pól tekstowych pełnią ważne funkcje, między innymi pełnią funkcję informacyjną, eksplanacyjną, instruktażową oraz predykcyjną.
- Etykiety są najbardziej naturalnym sposobem informowania o celach, sposobach, rezultatach.
- Etykiety powinny być maksymalnie lapidarne, jednoznaczne, podręczne, opisowe.
- Wielkość oraz krój czcionki użytej do etykietowania pola tekstowego powinna wynikać z kontekstu, charakteru, długości tekstu oraz schematu kolorystycznego.
- Wspieranie użytkowników w procesach wprowadzania danych polega między innymi na oferowaniu mechanizmów autouzupełniania oraz sugerowania danych w czasie rzeczywistym.
- Wielkość pól tekstowych powinna być dostosowana do ilości, długości oczekiwanych danych wejściowych.
- Za pomocą pól tekstowych należy pozyskiwać tylko dane niezbędne, których wpisanie nie jest problematyczne (np. nie wymaga użycia znaków specjalnych).
- Wymuszanie na użytkowniku wprowadzenia danych w narzuconym formacie nie jest rekomendowane.
- Wypełnianie pól tekstowych powinno być także maksymalnie dostępne.
- Pola tekstowe wymagają wsparcia za pomocą wskazówek wizualnych.
- Kształty pól tekstowych oparte na kątach prostych są postrzegane jako mniej przyjazne i przyjemne niż figury geometryczne, w których zaokrąglono rogi.
- Pola tekstowe o zaokrąglonych kształtach są postrzegane jako bardziej przyjemne i przyjazne.
- Zaokrąglenie rogów, krawędzi stanowi jedynie rodzaj zachęty emocjonalnej.





