Całkiem niedawno zastanawialiśmy się, jak poprawić strony produktów w E-Commerce. Wcześniej opisywaliśmy wzorce, które warto uwzględniać w procesie projektowania sklepu internetowego.
Dziś omówimy problem optymalizacji Doświadczeń Użytkownika na Stronie Głownej, Stronie Kategorii i List Produktów w sklepach internetowych.
Są to obszary kluczowe, w których popełnianych jest najwięcej błędów krytycznych, mających zasadnicze znaczenie dla skuteczności, konkurencyjności sklepów internetowych. Problem jest zatem ważny, a nawet bardzo ważny.
Zainteresowani? Mamy nadzieję, że tak! W każdym razie zapraszamy do czytania.
User Experience w E-Commerce
Zgodnie z analizami i danymi Business Insider, w 2019 roku E-Commerce w Polsce napędzał zakaz handlu w niedzielę. W 2020 roku handel elektroniczny rósł za sprawą pandemii.
Dzięki tym trendom, w 2020 roku w Polsce działało prawie 45 tysięcy sklepów internetowych. Czyli dużo, a nawet bardzo dużo.
Co to oznacza? Problem. Nie tylko dla ich właścicieli, którym przybywa konkurencji. Jest to także problem dla użytkowników i klientów, którym przybywa ofert.
A jak wiadomo, po przekroczeniu pewnego progu, sytuacja nadmiaru rodzi klęskę urodzaju.
Oferta, cena, szybkość realizacji zamówienia, dogodne sposoby przesyłki, czy bezpieczne i łatwe sposoby płatności przyciągają klientów. To prawda. Ale do zakupu coraz częściej skłaniają inne czynniki.

Jeszcze bardziej istotny jest sposób, w jaki użytkownik wchodzi w interakcję z interfejsem sklepu. W jaki sposób doświadcza ścieżki zakupowej, jakie User Flow sklep jest w stanie mu zagwarantować.
Sam sposób, szybkość, łatwość kupowania stanowi dziś o sukcesie. Zakupy mają być bezproblemowe, satysfakcjonujące w wielu aspektach.
Proces zakupu nie może być źródłem niepewności, frustracji, tarć poznawczych. Warto pamiętać, że użyteczność sklepu internetowego jest dopasowaniem funkcjonalności, estetyki (atrakcyjności wizualnej), dostępności do oczekiwań, przyzwyczajeń, potrzeb klientów.

Patrząc na E-Commerce User Experience od strony użyteczności, optymalizacji pod kątem UX możemy wyróżnić 4 najbardziej krytyczne elementy. Oprócz Strony Głównej są nimi strony składające się na tzw. ścieżkę zakupową. Niektórzy w tej ścieżce osobno wyróżniają tzw. Koszyk i proces płatności:
- Strona Kategorii i List Produktów
- Strona Pojedynczego Produktu
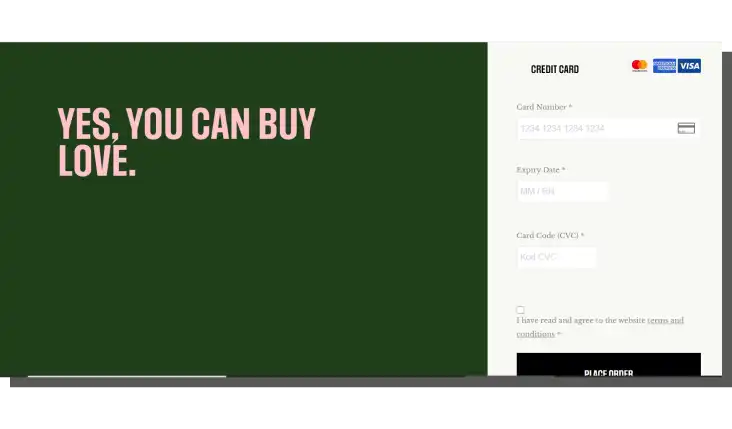
- Strona Koszyka i Płatności.
Ich znaczenie wynika z kilku kwestii, mianowicie z:
- ruchu, jaki generują
- sprzedaży, jaką zapewniają
- konwersji, jaką dają możliwość osiągnąć
- wiarygodności, zaufania, jakie wywołują
- lojalności, jaką są w stanie wytworzyć
- rekomendacji i oceń, jakie prowokują
- poczucia bezpieczeństwa, jakie gwarantują.
Ponadto, na wolumen sprzedaży w E-Commerce wpływa także:
- długość, intuicyjność procesu zakupowego
- ilość, adekwatność i struktura kategorii
- microcopy
- położenie i rodzaj menu
- silniki wyszukiwania, sortowania, filtrowania wyników
- trafność etykiet kategorii, subkategorii i nazw produktów
- regularne audyty UX, testy A/B, badania użyteczności (oraz inne metody badawcze).
E-Commerce jest więc dziś ogromnym „dłużnikiem” User Experience. Właściwie bez regularnych, wielowymiarowych, wieloaspektowych prac badawczo-optymalizacyjnych trudno dziś sensownie konkurować w handlu elektronicznym. Tym bardziej, że pożytki z zastosowania badań i wzorców UX są coraz powszechniej dostrzegane.

Jak zatem zaprojektować Stronę Główną, Strony Kategorii, Strony List Produktów?
Projektowanie Strony Głównej (Home Page Design) w E-Commerce
„Strony Domowe to najcenniejsze nieruchomości na świecie. Każdego roku firmy i osoby prywatne przepuszczają miliony dolarów przez przestrzeń, która nie przekracza nawet stopy kwadratowej. Strona Główna to twarz Twojej firmy skierowana do świata”.
Tak o Stronach Domowych (Home Pages) - wprawdzie w sensie ogólnym, ale w E-Commerce Home Pages mają jeszcze większe znaczenie - pisał 20 lat temu Jakob Nielsen.
W artykule pt. „Top 10 Guidelines for Homepage Usability” przeczytacie wiele cennych uwag, które nadal są aktualne i użyteczne.
OK, sceptycy. Słowa założyciela NN Group brzmią może trochę przesadnie, zgoda, ale to tylko kwestia retoryki, nie faktów. Prawda?

Przenikliwe uwagi Nielsena nadal są aktualne. Nawet bardzo aktualne. Rola UX (User Experience) na stronach firmowych, w sklepach internetowych stała się kluczowa.
Dziś żaden sklep internetowy, który chce się rozwijać, albo przynajmniej utrzymać pozycję nie może zignorować optymalizacji pod kątem Doświadczeń Użytkowników.
Istotność, wagę Stron Domowych w E-Commerce podkreślają nie tylko badacze z NN Group. Ich rolę dostrzegają projektanci, analitycy, ale także sami klienci. Zbiorczo ich wskazówki, spostrzeżenia i rekomendacje można ułożyć w interesującą listę.
Strona Domowa w E-Commerce pełni funkcję:
- informacyjną (wskazuje na profil, zakres oferty, dostępność produktów, sposób działania, ścieżki dotarcia)
- pozycjonującą witrynę (w sensie SEO), markę (w sensie marketingowym)
- sprzedażową (stanowi rodzaj wabika)
- wizerunkowo-reprezentacyjną (odpowiada za efekt Pierwszego Wrażenia)
- wprowadzającą (anonsuje, wskazuje zawartość, główne kategorie produktów, bestsellery, produkty objęte aktualną promocją)
- wzmacniającą zaangażowanie.

Dlatego powinna przede wszystkim:
- być regularnie aktualizowana
- czytelna, przejrzysta, w dobrym tego słowa znaczeniu minimalistyczna
- gwarantować spodziewany przepływ, User Flow
- klarowna, logiczna, zgodna z konwencjami projektowymi, panującymi w E-Commerce i w węższym sensie w danej branży
- łatwa w nawigacji
- prosta
- przyjazna, użyteczna
- szybko się ładować.
Brzmi to tyleż słusznie, co ogólnie i niezbyt konkretnie.

W jaki sposób osiągnąć takie efekty na Stronie Głównej sklepu internetowego?
Zacznijmy od położenia kluczowych elementów.
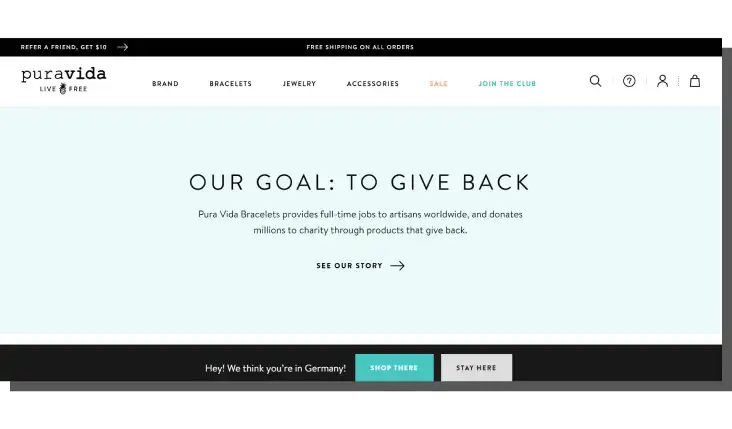
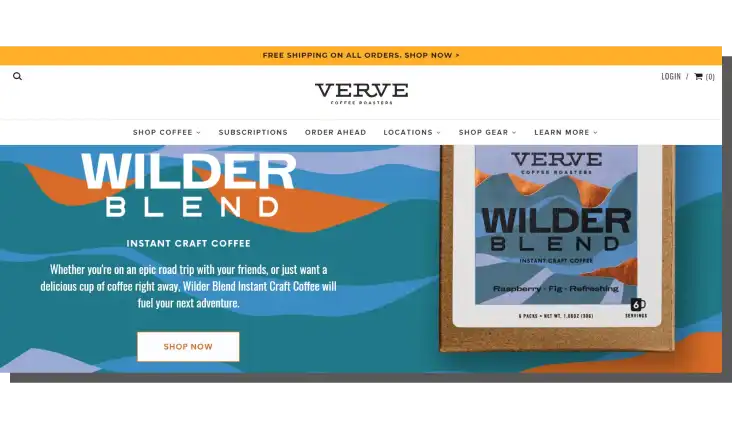
Dobrą praktyką jest umiejscowienie:
- nawigacji na górze lub z lewej strony
- ofert specjalnych w górnej lewej części strony
- paska wyszukiwania w górnym, prawym rogu
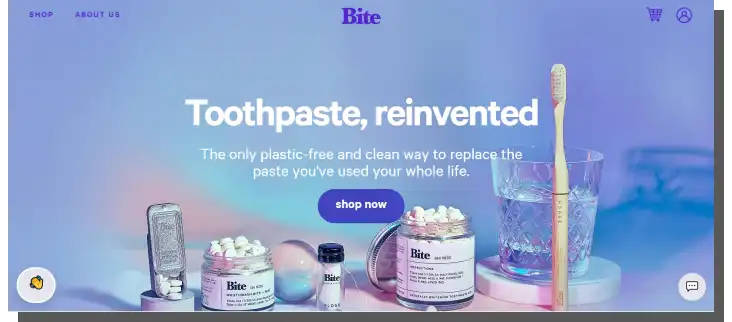
- propozycji wartości (Value Proposition) na głównym banerze, na środku strony.
W kwestii prezentacji elementów, funkcji ważne jest by:
- zwiększać dostępność kategorii, umieszczać je nie tylko w menu (jest to szczególnie rekomendowane w mobilnych aplikacjach sklepów internetowych)
- dostosować wielkość, krój fontów - slogany, nagłówki, etykiety powinny być opisane odpowiednio dużym tekstem, skontrastowanym z kolorem tła
- wyróżniać oferty specjalne – za pomocą koloru, kształtu, wielkości elementów oraz tekstem (np. CTA)
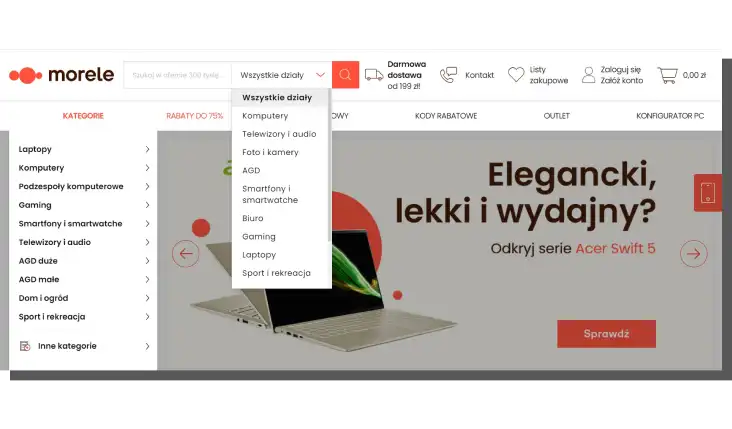
- redukować ilość kategorii – optymalna ilość to 7 kategorii, maksymalnie nie powinno ich być więcej niż 12
- spersonalizować ofertę dla stałych i powracających klientów – powinna być dostosowana do historii zakupów, preferencji
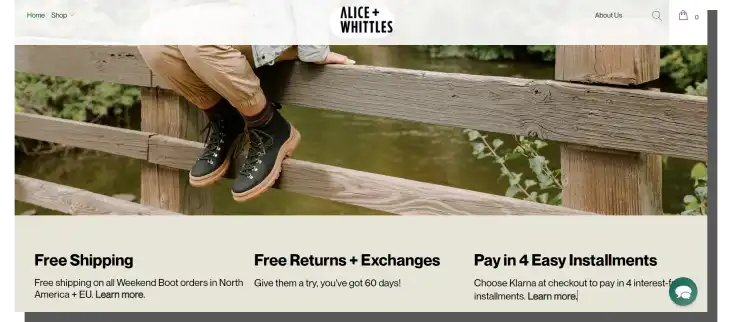
- czytelnie informować o regulaminach, zasadach, politykach, sposobach działania (np. dotyczące zwrotów, kosztów, czasu i sposobu przesyłki)
- używać zdjęć wysokiej jakości, zastosowanych dla większości głównych kategorii, spójnych w sensie technicznym, prezentacji, a więc najlepiej autorskich, a nie pochodzących od producenta, tym samym różniących się szalenie estetyką, jakością, sposobem prezentacji
- kierować się regułą „najważniejsze produkty najpierw”, czyli powyżej linii przewijania (above the fold).
Przy okazji polecamy lekturę artykułu NN Group pt. „Scrolling and Attention”, z którego jasno wynika, że użytkownicy nie lubią przewijać stron i zagłębiać się w ich zawartość, to czego szukają powinno być im podane od razu i wprost.

Projektując nawigację, wyszukiwanie warto pamiętać, by szczególną uwagę przykładać do:
- ilości kliknięć, prowadzących do celu - ich ilość powinna być jak najmniejsza, a ścieżka jak najprostsza i jak najbardziej logiczna i intuicyjna
- wspomagania funkcji podpowiedzi i autouzupełniania
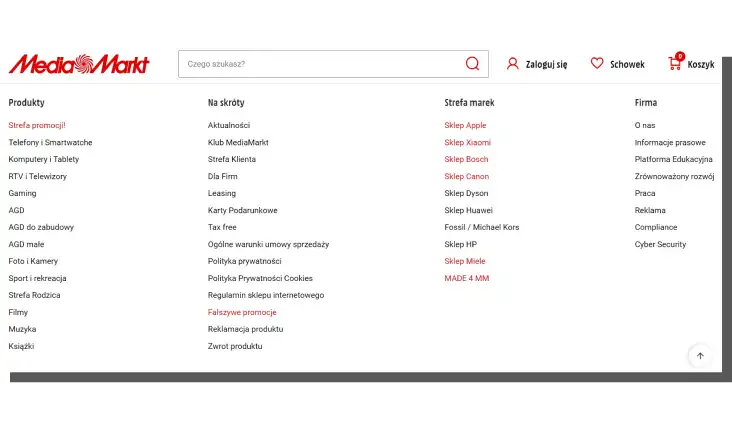
- dostosowania rodzaju menu do charakteru sklepu (złożoności i ilości produktów) - w przypadku bardzo rozbudowanych, dużych platform dość dobrze sprawdza się megamenu
- dopasowania silników wyszukiwania, filtrowania do potrzeb klientów (które należy poznać bezpośrednio, za pomocą badań)
- adekwatności, zrozumiałości etykiet nawigacyjnych - podział na kategorie musi być zrozumiały i nie budzący wątpliwości, jakie produkty znajdziemy klikając w link z daną etykietą.
I tutaj mała uwaga!
Jeśli nie znajdziemy produktu w kategorii, w której go szukaliśmy prędzej założymy, przyjmiemy, że go w sklepie internetowym nie ma, niż będziemy go szukać w innych kategoriach.
Warto także pamiętać, że ludzie używają wyszukiwania najczęściej w sytuacji, w której wiedzą dokładnie, co chcą znaleźć (np. konkretny model). Jeśli szukają po prostu produktu z danej kategorii, którego cechy dopiero mają ich przekonać, to częściej będą używać nawigacji dostępnej w obrębie danej kategorii.
Ciekawym uzupełnieniem tych wskazówek projektowych są rekomendacje zawarte w artykule pt. „UX Guidelines for Ecommerce Homepages, Category Pages, and Product Listing Pages”. Jego autorka, Aurora Harley, zwraca uwagę m.in. na problem nadmiaru informacji, elementów na Stronie Głównej, co czyni jej użyteczność, komunikatywność mocno ograniczoną.
Jej rada jest prosta i w swej prostocie słuszna.
Według Aurory Harley Strona Główna musi przede wszystkim poinformować, przedstawiać ofertę produktów i umożliwiać użytkownikom rozpoczęcie zakupów. To jej najbardziej ogólny cel, któremu powinno być podporządkowane całe myślenie projektowe.
Strony przeładowane informacjami, starające się umieścić ich dużą ilość na małej przestrzeni tracą swoją funkcję perswazyjną. Zamiast robić wrażenie miejsca adekwatnego do potrzeb zakupowych, robią wrażenie miejsca zakupy utrudniającego poprzez przebodźcowanie klienta.
Warto także przywołać jej bardzo słuszną uwagę - bałagan wizualny, nadmiar często jest kojarzony z niską jakością.
Zatem, Strona Główna nie tyle powinna robić wrażenie bogatej w produkty, co wrażenie adekwatnej do potrzeb.
Koniec końców klienci rzadko kupują wszystkie dostępne w sklepie telewizory, koszule, buty, napoje.
No dobrze, wiemy jak projektować Strony Główne, ale zakupy w sklepach internetowych bardzo często nie zaczynają się na nich. W wielu przypadkach klikając w reklamy zostajemy od razu przekierowani na Strony Kategorii. W jaki sposób powinno się je projektować?
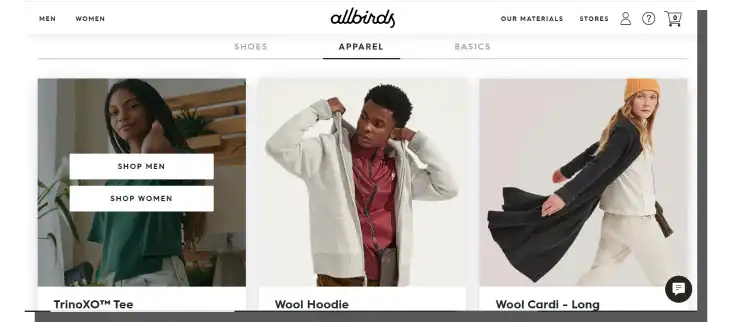
Projektowanie Strony Kategorii (Category Page Design)
Strony Kategorii to kluczowe narzędzia sprzedażowe. O ile, Strony Główne inicjują sprzedaż, o tyle Category Pages rzeczywiście sprzedają. By jednak miały taką szansę niezwykle istotne jest wskazanie lokalizacji.
Strony Kategorii powinny być w pierwszej kolejności bardzo jednoznacznie i czytelnie oznaczone.
Użytkownik Stron Kategorii musi dokładnie wiedzieć, gdzie się znajduje, w której części sklepu, jakie ma możliwości i w jaki sposób może osiągnąć swoje cele (np. przeglądanie produktów).
W tym celu należy zadbać o:
- czytelność Okruszków (Breadcrumbs)
- etykiety
- nagłówki
- banery, z których jasno wynika położenie, lokalizacja
- wskazanie - słowne lub wizualne - zakresu danej kategorii.
Określenie zakresu jest o tyle istotne, o ile wynika z charakteru, definicji Stron Kategorii, które zbiorczo prezentują podobne produkty. Kategoria Telewizory sugeruje, że odwiedzamy stronę, na której znajdują się różne rodzaje telewizorów. Kategoria bardziej szczegółowa jest jednak kwestią znajomości preferencji i postrzegania zbiorów przez klientów sklepów.

Telewizory można przecież kategoryzować według kryterium marki, przekątnej, technologii (np. OLED). Stąd też ogóle Strony Kategorii powinny w sposób szybki i czytelny przekierowywać na strony List Produktów, na których znajdziemy oferty sprecyzowane według narzuconych kryteriów.
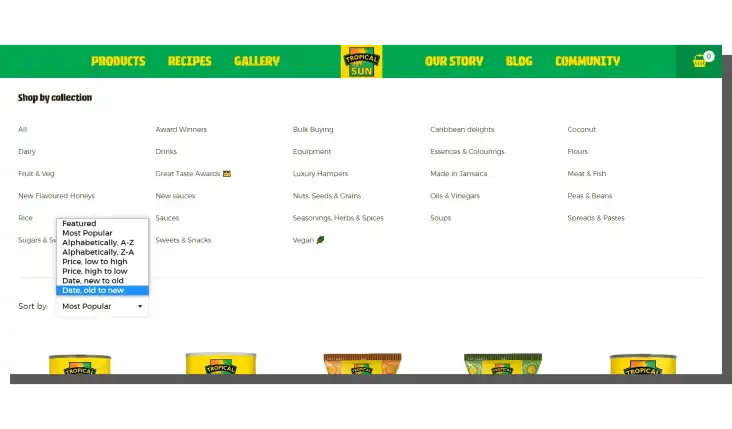
Projektowanie List Produktów (Product Listing Page Design) w E-Commerce
Warto pamiętać, że Strony Kategorii coraz częściej są zastępowane Stronami List Produktów. Powód wydaje się jasny - skrócenie ścieżki zakupowej.

I tutaj warto znów wrócić do artykułu Aurory Harley, która pisze, że „najbardziej udanymi połączeniami Stron Kategorii i Stron List Produktów są te, które wyróżniają istotne z punktu widzenia użytkownika podkategorie. I jednocześnie oferujące filtry, dzięki którym można dalej zawężać poszukiwanie produktu o konkretnych cechach".
Jednym z bardziej nagminnych błędów projektowych, które znajdziemy na tych rodzajach stron, jest pozostawianie klienta bez pomocy.
A najważniejszą rolą Stron Kategorii i List Produktów powinno być stanowienie dla użytkownika pomocnego asystenta. Asystenta odpowiadającego na pytania:
- co znaleźć?
- gdzie to znaleźć?
- jak to znaleźć?
- dlaczego warto to znaleźć?
Podpowiedzi, informacje powinny być przekazywane w opisach kategorii, opisach poszczególnych filtrów, w nagłówkach, buttonach CTA. Dzięki temu klient ma szansę podejmować decyzje zawężające wybór (czyniące go łatwiejszym i szybszym).
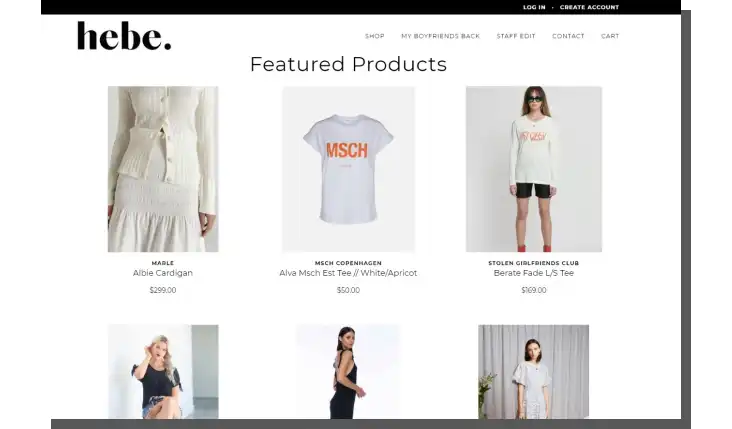
Będąc przy problemie wyboru musimy napisać o sposobie prezentacji List Produktów. Ilość kolumn, ilość wierszy dostępnych to nie lada twardy orzech do zgryzienia. Standardem są zarówno jednokolumnowe układy, zawierające od kilkunastu do nawet kilkudziesięciu pozycji. Ale wcale do rzadkości nie należą układy w formie siatki. Zazwyczaj zawierają 3 kolumny i kilkanaście wierszy.
Która z opcji jest skuteczniejsza? Nie ma na to pytanie uniwersalnej odpowiedzi. Wszystko zależy od branży, ilości, rodzaju, charakteru produktów, nawyków zakupowych itd.

Część sklepów rozwiązuje ten problem oferując możliwość zmiany widoku na bardziej optymalny oraz daje możliwość określenia ilości elementów wyświetlanych.
Pozostałe problemy projektowania Strony Kategorii i List Produktów
To jednak nie wszystkie problemy projektowe, jakie należy rozwiązać tworząc Strony Kategorii i List Produktów. Kolejne to:
- dostępność wygodnego i oczekiwanego filtrowania
- jasne wskazanie różnicy między filtrowaniem (określa ilość) a sortowaniem (określa kolejność)
- problem trafności wyników, które filtrowanie powinno zapewniać - ilość dostępnych filtrów nie zawsze przechodzi w jakość filtrowania
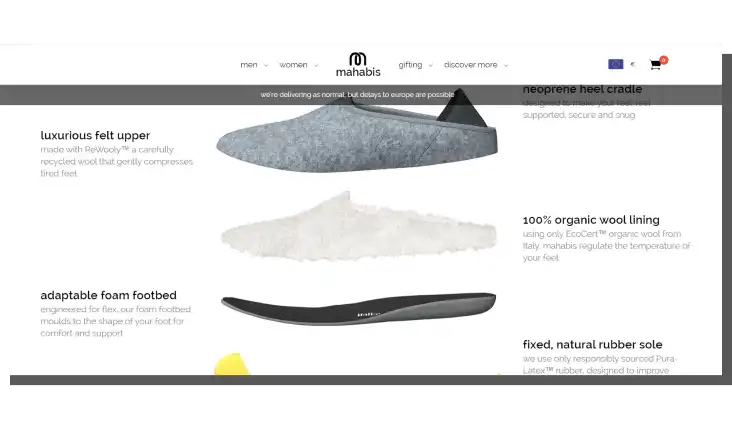
- spójność zdjęć – estetyczna, odnosząca się do jakości, formatu, ilości widoków produktu, sposobów, stylu prezentacji.
Sposób prezentowania informacji także ma znaczenie. Sklep internetowy powinien:
- dostosować kryteria, cechy, prezentowane informacje do kategorii i subkategorii (kategoria telewizory rodzi inne pytania niż kategoria telewizory OLED)
- zapewniać możliwość porównywania - czytelność podobieństw i różnic powinna być priorytetem
- operować nazwami produktów unikającymi oznaczeń alfanumerycznych, za to operujących językiem cech, atrybutów, parametrów
- używać tylko najistotniejszych dla klienta informacji o produkcie (dotyczących jego adekwatności, użyteczności, kosztu (także eksploatacji)
- zachować spójność w prezentacji informacji – każdy produkt powinien być opisy według takiego samego zestawu cech, informacji, podanych w takiej samej kolejności i porządku.
Wróćmy ostatni już raz do artykułu Aurory Harley, która omawia także problem sposobów różnicowania produktów. Dokonać tego można najlepiej za pomocą:
- nazw
- zdjęć - w sposób czytelny uwydatniających różnicę
- wskazania zakresu wariantu produktu - rozmiar, kolorystyka, kompatybilność
- eksponowania cen, poziomu rabatów, możliwości spłaty odroczonej lub ratalnej.
Klienci E-Commerce przede wszystkim od sklepu oczekują adekwatnego do ich potrzeb zaprezentowania produktu/ów oraz zapewnienia możliwie bezproblemowego zapoznania się z jego atrybutami, cechami.
Użyteczność witryn E-Commerce, User Experience w E-Commerce właściwie dziś oznacza dostosowanie funkcjonalności sklepu do bardzo specyficznych potrzeb swoich klientów. A klienci coraz częściej doświadczenia przedkładają nad cenę.

Skrócona ścieżka dotarcia do listy produktów (a skracana jest obecnie z poziomu Strony Głównej, Stron Kategorii, ale także pozycji w wynikach wyszukiwania wyszukiwarek), możliwość skutecznego filtrowania, sortowania, porównywania wybranych produktów przekłada się na większą satysfakcję klientów.
UX dla E-Commerce często jest metodą przyspieszania i ułatwiania wykonywania zadań.
Wytyczne projektowania Strony Głównej, Strony Kategorii i List Produktów dla E-Commerce. Podsumowanie
- Oferta, cena, szybkość realizacji zamówienia, dogodne sposoby przesyłki, bezpieczne i łatwe sposoby płatności coraz rzadziej przekonują klientów do zakupu.
- Coraz bardziej istotny jest za to sposób, w jaki użytkownik wchodzi w interakcję z interfejsem sklepu internetowego.
- Szybkość, łatwość kupowania stanowi dziś o sukcesie.
- W E-Commerce możemy wyróżnić 4 najbardziej krytyczne elementy: Stronę Główną, Stronę Kategorii i List Produktów, Stronę Produktu oraz Stronę Kasy i Płatności.
- Strona Domowa powinna być przede wszystkim czytelna, przejrzysta, w dobrym tego słowa znaczeniu minimalistyczna.
- Nadmiar informacji, elementów na Stronie Głównej czyni jej użyteczność, komunikatywność mocno ograniczoną.
- Strona Główna musi przede wszystkim poinformować, przedstawiać ofertę i umożliwiać użytkownikom rozpoczęcie zakupów.
- Strony Główne inicjują sprzedaż, ale to Category Pages rzeczywiście sprzedają.
- Strony Kategorii coraz częściej są zastępowane, łączone ze Stronami List Produktów.
- Najbardziej udanymi połączeniami Stron Kategorii i Stron List Produktów są te, które wyróżniają istotne z punktu widzenia użytkownika podkategorie.
- Główną rolą Stron Kategorii i List Produktów powinno być stanowienie dla użytkownika pomocnego asystenta.
- Klienci E-Commerce od sklepu oczekują adekwatnego zaprezentowania produktu/ów oraz bezproblemowego zapoznania się z ich atrybutami, cechami. Stąd tak ważne jest projektowanie stron produktowych.
- Skrócona ścieżka dotarcia do listy produktów, filtrowanie, sortowanie, porównywanie wybranych produktów przekłada się na większą satysfakcję klientów.





