W pierwszej części artykułu o Projektowaniu Interfejsów użytkownika pisałem o jego najważniejszych elementach i praktycznych zasadach, wykorzystywanych w procesie projektowania.
W części drugiej zajmiemy się odpowiedzią na pytanie, czym jest spójność Interfejsu oraz kwestią estetyki Interfejsów.
Projektowanie interfejsu użytkownika w różnych urządzeniach
Oczywistą oczywistością jest stwierdzenie, że żyjemy w świecie interfejsów. Używamy ich, korzystając nie tylko z laptopów, komórek, tabletów, ale także zegarków, telewizorów, bankomatów, interaktywnych tablic informacyjnych. Coraz częściej stanowią ważny element sprzętu AGD, desek rozdzielczych w samochodach, naszych domów.
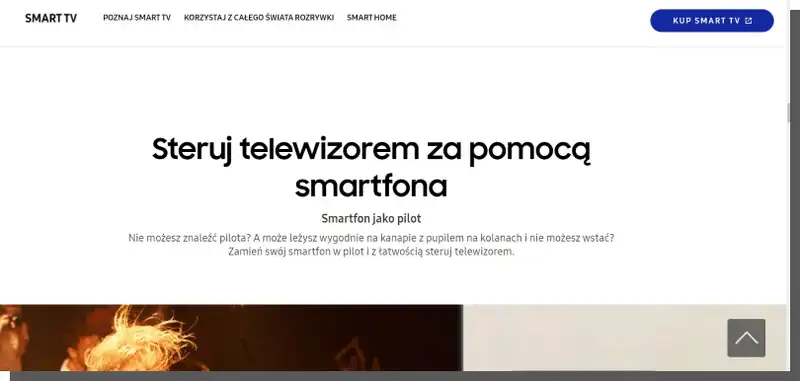
Projektowanie Interfejsu dla różnych urządzeń jest trudne, bowiem urządzenia różnią się nie tylko między sobą, ale także w ramach tej samej kategorii. A różnice w obrębie jednej kategorii potrafią być szalone. Częstokroć częścią problemu jest brak standardów, czego najlepszym przykładem może być pilot telewizyjny, który występuje w co najmniej kilkunastu wariantach.

Źródło: Samsung
Co jeszcze istotniejsze, urządzenia służą do osiągania różnych celów, a analogiczne funkcjonalności potrafią być źródłem znaczących różnic.
Urządzenia używane są w różnych kontekstach i różnych trybach. Przykładowo, urządzenia mobilne są używane głównie do wykonywania mikrozadań. Telewizory służą głównie jako narzędzie rozrywki.
Różnice między urządzeniami (które mają szczególne znaczenie z punktu widzenia projektowania UI) można pogrupować w cztery kategorie:
- technologiczne (np. system operacyjny, rozdzielczość, wielkość ekranu, taktylność)
- społeczne (np. użytkowanie indywidualne versus kolektywne)
- użytkowania (np. możliwe do wykonania zadania, scenariusze użytkowania, sposoby interakcji, nawigacji)
- środowiskowe (np. dotyczące lokalizacji urządzenia).
Wszystkie te kwestie stanowią ogromne wyzwanie dla projektantów Interfejsów.
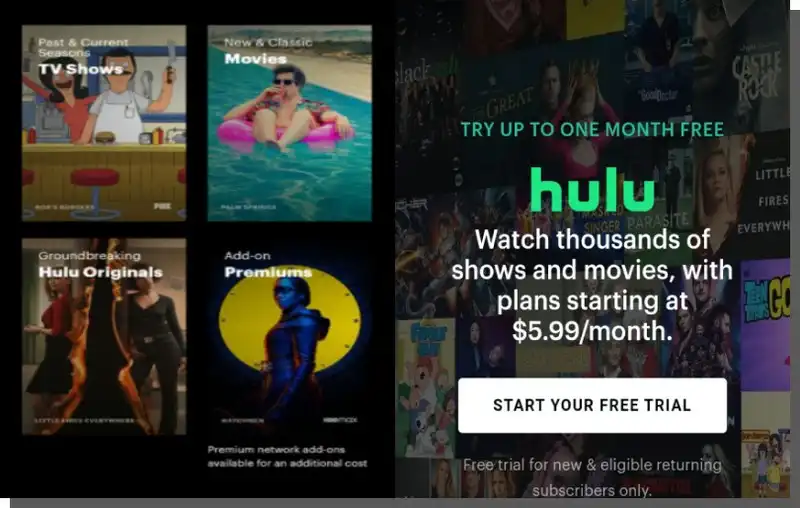
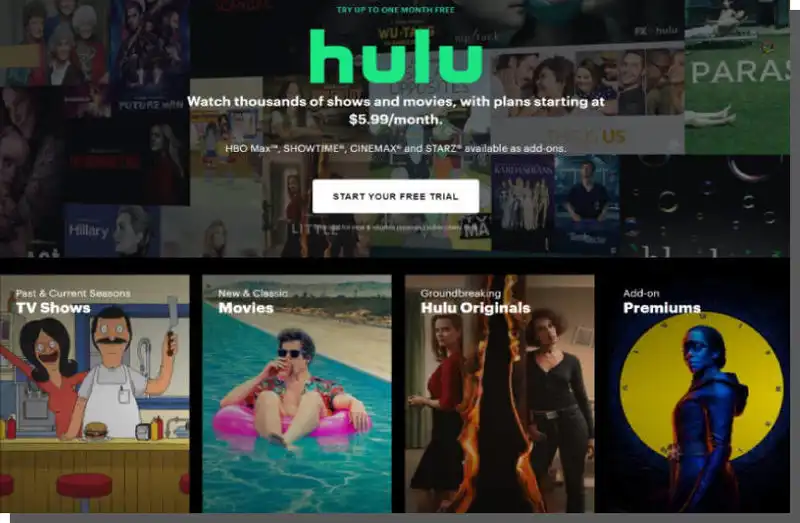
Przykładowo, odległość od ekranu, narzędzia wykorzystywane do sterowania, wielkość ekranu wymuszają zupełnie inne myślenie o poziomie złożoności Interfejsu.
Jego wyglądzie, wielkości, położeniu, sposobie organizacji struktury, kolorystyce, typografii. A to tylko problemy najbardziej podstawowe.

Źródło: Samsung
Projektowanie Interfejsów użytkownika, projektowanie interfejsu graficznego dla wielu urządzeń nie można jednak sprowadzać tylko do problemu responsywności. (O kluczowych zasadach Responsive Web Design (RWD) pisaliśmy w osobnym artykule). Projektowanie interfejsu aplikacji to także problem unikalnych dla danego urządzenia:
- funkcjonalności
- powodów użytkowania
- standardów Interfejsu użytkownika
- kompatybilności z innymi urządzeniami
- technologii
- sposobów prezentacji
- spójności Interfejsów na danym urządzeniu i w ramach „ekosystemu urządzeń”
- ciągłości treści.
W związku z powyższym konieczne są różne strategie adaptacyjne. Fabio Paterno w artykule pt. „User Interface Design Adaptation” wyróżnia pięć najbardziej typowych. Dzieli je według kryterium wpływu, jaki wywierają na Interfejs użytkownika. A są nimi:
- konserwacja (Conservation - np. poprzez standardowe skalowanie elementów Interfejsu użytkownika)
- przegrupowanie (Rearrangement - np. poprzez zmianę układu)
- uproszczenie / powiększenie (Simplification / Magnification - np. te same elementy UI ze zmodyfikowaną prezentacją)
- wzrost (nazywany również stopniowym rozszerzaniem - Progressive Enhancement)
- redukcja elementów Interfejsu użytkownika (Increase - nazywany również elegancką degradacją Graceful Degradation).
Można całkiem trafnie założyć, że kwestią o najbardziej palącym znaczeniu dla użytkownika jest spójność Interfejsów. Projektowanie interfejsów użytkownika musi być w pierwszej kolejności zorientowane na rozwiązanie tego problemu.
Zasady projektowania interfejsu użytkownika - Spójność Interfejsu (Interface Consistency)
Czym jest spójność? Dlaczego Interfejsy powinny być spójne? Spójność to inaczej konsekwencja, z jaką raz przyjęte rozwiązania są stosowane w niezmienionej formie w różnych kontekstach. Spójność:
- minimalizuje obciążenie kognitywne
- przyspiesza naukę obsługi Interfejsu
- ekonomizuje zdobytą wiedzę - można ją wykorzystywać ponownie
- minimalizuje czas oraz maksymalizuje poczucie wygody, komfortu.
Interfejs spójny to przede wszystkim Interfejs przewidywalny, działający zgodnie z raz ustanowionymi wzorcami i zasadami. Spójność Interfejsu to przede wszystkim spójność:
- językowa (nazewnicza)
- wizualna (estetyczna)
- funkcjonalna.
Spójna terminologia, konsekwentnie używana w całym systemie pozwala unikać sytuacji rozpraszania uwagi, błędów interpretacyjnych, koniec końców wykonywania zadań niezamierzonych. Stąd też należy dążyć do:
- przypisania każdej funkcji, każdemu zadaniu, procesowi etc. jednej nazwy
- stosowania terminologii maksymalnie znajomej, swojskiej, zrozumiałej, prostej i będącej już w użyciu
- uczynienia terminologii adekwatnej do zadań, celów
- unikania tworzenia nowych terminów, w szczególności neologizmów, bądź terminów abstrakcyjnych, luźno powiązanych z istotą funkcji, zadania, procesu oznaczonego nazwą
- zdefiniowania nazw – maksymalnie konkretnego, zrozumiałego
- maksymalizacji naturalności języka
- uniwersalnego zastosowania raz przyjętego języka – konwencji namingowej – w instrukcjach obsługi, materiałach promocyjnych, dokumentacji technicznej.
Spójność wizualna, czasami określana spójnością stylu, jest sposobem ujednolicenia, powtarzalności przyjętych schematów:
- kolorystycznych
- ikonograficznych
- typograficznych
- stylu wizualnego (np. Flat Design)
- proporcji, dominujących kształtów, układów form
- wyglądu elementów funkcyjnych, nawigacyjnych, informacyjnych, ostrzegawczych.
Spójność wizualna powinna być także osiągana za pomocą odwołania do istniejących standardów projektowych. Projekt jako całość oraz jako suma elementów powinien być dla użytkowników zrozumiały i znajomy.
Błędnie rozumiana oryginalność, odstępstwo od konwencji wizualnych, standardów sprawia, że użytkownik odbiera Interfejs jako wymagający i trudny. Znacząco wydłuża to czas konieczny do osiągnięcia celów, wykonania zadań.
Niezwykle istotne są przyzwyczajenia użytkowników i zbudowane na nich oczekiwania. Ustawienie logo w dolnym, prawym rogu niewiele wnosi. Wiele za to zmienia w odbiorze aplikacji. Standard sugeruje umieszczenie logo w lewym górnym rogu. Podobnie rzecz się ma polami wyszukiwania, formularzami kontaktowymi, informacjami kontaktowymi, położeniem trustmarków.

Podobnie jak w przypadku kwestii językowych, wizualno-estetycznych, także funkcjonalności powinny działać w przewidywalny, stały sposób. Zmiana „zachowania” Interfejsu, różnica rezultatów analogicznych działań w różnych miejscach aplikacji jest bodaj najbardziej szokująca.

Interfejs działający w sposób nieciągły, niespójny jest Interfejsem, który nie budzi zaufania, podnosi poziom lęku. Nie daje gwarancji, że osiągniemy zamierzone rezultaty.
Interfejs, którego elementy odpowiadające za nawigację, osiąganie celów działają w sposób niespójny, jest postrzegany jako frustrujący i trudny. A najczęściej jako zepsuty ;-) Im mniej zaskoczeń, tym lepsze pierwsze wrażenie użytkownika.
Warto przy tym pamiętać, że oczekiwania użytkowników powstają w wyniku użytkowania produktów należących do tej samej kategorii. Standardy, wzorce, konwencje raczej należy twórczo rozwijać niż ignorować.
Interfejs zaprojektowany w sposób spójny przede wszystkim:
- zwiększa użyteczność aplikacji
- poprawia doświadczenia użytkownika
- daje poczucie ładu, porządku, harmonii i bezpieczeństwa
- ułatwia naukę, obsługę
- sprzyja szybkości uzyskiwania celów
- odpowiada potrzebom użytkowników
- poprawia User Flow.
Z kolei zapewnieniu spójności Interfejsu sprzyja odpowiedź na poniższe pytania:
- Czy każdy element działa, wygląda tak samo w różnych kontekstach?
- Czy działania, wygląd, nazwy są zgodne z oczekiwaniami?
- Czy wszystkie elementy interfejsu są oznaczone?
- Czy elementy oddzielone od siebie (indywidualnie i grupowo) zostały odpowiednio oznaczone, ułatwiając ich identyfikację?
- Czy wszystkie elementy graficzne są dobrej jakości, nie zawierają błędów, wyświetlają się poprawnie bez względu na rozdzielczość, rozmiar ekranu, rozmiar okna?
- W jakim stopniu przyjęte rozwiązania są prostsze / trudniejsze od standardowych?
Analizując, sprawdzając spójność Interfejsu, warto także zastanowić się nad:
- skrótami nazw, terminów używanych w interakcjach z użytkownikiem
- jednostkami miar
- symbolami (w szczególności pod kątem ich zrozumiałości i kulturowej adekwatności)
- układem, rozmieszczeniem elementów
- spójnością tekstową (styl, tonacja)
Aplikacje zaprojektowane w sposób spójny zapewniają swoim użytkownikom szybką naukę już za pomocą informacji o typie funkcjonalności. Innymi słowy, wiedząc, jak działa funkcja wysłania zapytania ofertowego, domyślamy się jak może / powinna działać w aktualnie poznawanej aplikacji. Oczekujemy, że będzie działać w sposób zgodny z naszymi dotychczasowymi doświadczeniami.

Dzięki temu użytkowanie danej funkcji może szybko zmienić swój tryb obsługi z wysoce kontrolowanego za pomocą świadomości, na półautomatyczny i ostatecznie automatyczny. Interfejs powinien być na tyle spójny, by maksymalnie skrócić czas nauki obsługi oraz uczynić ją nawykową.
Estetyczne Projektowanie Interfejsów Graficznych (GUI)
Na koniec, zastanówmy się nad problemem estetyczności Interfejsu. Powinien być ładny? Sprawiać estetyczną przyjemność? Kwestie piękna mają zastosowanie przy projektowaniu Interfejsów? Poprawna odpowiedź brzmi: tak, tak i tak. A wszystko za sprawą Efektu Estetycznej Funkcjonalności (Aesthetic-Usability Effect).
Badacze z Nielsen Norman Group w artykule pt. „The Aesthetic-Usability Effect” definiują to pojęcie jako tendencję użytkowników do postrzegania atrakcyjnych produktów jako bardziej użytecznych.

Jest to generalna zasada odnosząca się do wszystkich wytworów człowieka, nie tylko produktów cyfrowych. Zazwyczaj urządzeniom, przedmiotom, które są atrakcyjne wizualnie, estetyczne przypisujemy wyższą skuteczność niż rzeczywista.
Użytkownicy pozytywnie reagują emocjonalnie na estetyczne projekt Interfejsów i są bardziej tolerancyjni w kwestii drobnych problemów z ich użytecznością.
W projektowaniu Interfejsów nie można zatem pomijać kwestii estetycznych. Warto także pamiętać, że estetyczny projekt nie oznacza projektu subiektywnie atrakcyjnego wizualnie. W praktyce oznacza raczej zastosowanie zasad, które czynią go harmonijnym, klarownym, spójnym, przejrzystym. Sam sposób uporządkowania elementów, nadania im graficznych form, proporcji, odległości, stosunków, relacji sprzyja estetyczności Interfejsu.
Rozmieszczenie elementów, ustanowienie hierarchii wizualnych pozwala sterować spojrzeniem użytkowników, ustanawiać punkty fokalne. Sprzyja czytelności. Pomaga zwracać uwagę na te elementy, które są najważniejsze z punktu widzenia użyteczności. Pozwala wspierać odnajdywanie pożądanych elementów w procesie skanowania strony, karty aplikacji.
Uzyskaniu wyraźnej, niebudzącej wątpliwości hierarchii wizualnej sprzyja ustanowienie kolejności wyświetlania elementów. Każdorazowo należy zachować ten sam porządek i kolejność.
Hierarchia ustanawia porządek, zmniejsza obciążenia kognitywne, niweluje poczucie chaosu, zagubienia, bezradności.
Najbardziej uniwersalnymi, skutecznymi sposobami uzyskania tego efektu jest oczywiście zastosowanie zróżnicowania wielkości i proporcji, operowanie perspektywą, wyróżnienie kolorem, światłem, kontrastem oraz zastosowanie typografii.
Każda z powyższych kwestii to temat na osobny artykuł. Dlatego zwrócę tylko uwagę na zastosowanie koloru, który znacząco wpływa na dostępność Interfejsów. Zdolność do rozróżniania wszystkich kolorów posiada większość z nas, ale szacuje się, że co dziesiąty mężczyzna i co setna kobieta widzi tylko ograniczoną paletę barw.
Dlatego kolor nie może być jednym sposobem przekazywania informacji w Interfejsie. Powinien być uzupełniony komunikatami werbalnymi i/lub ikoniczno-symbolicznymi. Estetyczność Interfejsów zapewnia także jednoznaczny kontrast kolorystyczny między elementami.
Wizualną przejrzystość najłatwiej osiągnąć grupując elementy, stosując skróty w postaci metafor, symboli. Zastosowanie metafor i symboli znacząco przyspiesza i ułatwia komunikację użytkownika z Interfejsem, ale dobór ich powinien być zgodny z zasadą maksymalnej zrozumiałości i swojskości.
Innymi słowy, jeśli decydujemy się na metafory, muszą one być powszechnie znane, akceptowane, stosowane w innych kontekstach.
Projektowanie interfejsów. Podsumowanie
- Żyjemy w świecie interfejsów. Używamy ich, korzystając z bardzo zróżnicowanych urządzeń.
- Urządzenia używane są w różnych kontekstach i różnych trybach.
- Szereg zmiennych wymusza zupełnie inne myślenie o poziomie złożoności Interfejsu.
- By dostosować Interfejsy do różnych urządzeń, funkcjonalności, kontekstów konieczne jest zastosowanie strategii adaptacyjnych.
- Spójność to inaczej konsekwencja, z jaką raz przyjęte rozwiązania są stosowane w niezmienionej formie w różnych kontekstach.
- Spójności Interfejsu sprzyja ujednolicenie i konsekwencja projektowa w jego warstwie językowej, wizualnej i funkcjonalnej.
- Interfejs działający w sposób nieciągły, niespójny jest Interfejsem, który nie budzi zaufania, podnosi poziom lęku. Nie daje gwarancji, że osiągniemy zamierzone rezultaty.
- Standardy, wzorce, konwencje projektowania Interfejsów należy twórczo rozwijać niż ignorować.
- Ze względu na Efekt Estetycznej Funkcjonalności w projektowaniu Interfejsów nie można pominąć kwestii estetycznych.
- Sposób uporządkowania elementów, nadania im graficznych form, proporcji, odległości, stosunków, relacji sprzyja estetyczności Interfejsu.





