Wchodzę do hipermarketu i rozglądam się za produktem, który w PRL był luksusem. „Gdzie jest ten przeklęty papier toaletowy?” – zadaję sobie pytanie, błądząc między regałami, i myślę, dlaczego chipsy znajdują się obok pieczywa, a nie słodyczy.
Po dziesięciominutowym poszukiwaniu przy przyborach szkolnych natykam się na ostatnie opakowanie papieru. Sprząta mi je sprzed nosa emerytka.
Podobny chaos dotyka czasem strony internetowe, gdzie podstawą jest zapewnienie użytkownikom intuicyjnej nawigacji. Dotyczy to zwłaszcza pogrupowania kategorii, tak aby poruszanie się po witrynie było proste i intuicyjne. Załóżmy, że prowadzimy sklep internetowy z zabawkami. Jego klienci będą oczekiwali, że w kategorii zabawki kreatywne znajdą raczej np. masę plastyczną niż proste pluszaki czy figurki. Tak ważne jest więc stworzenie odpowiedniej kategoryzacji na stronie.
Przy ustalaniu tego, jak powinny wyglądać poszczególne kategorie, pomocna okazuje się metoda sortowania kart. Nie dość, że jest banalnie prosta, to w dodatku niewiele kosztuje, choć odgrywa ogromną rolę.
Pamiętajmy, że internauci są surowymi sędziami, którzy nie zaakceptują mało intuicyjnego poruszania się po stronie.
To, jak łatwo o ich rozczarowanie, pokazuje statystyka, że wystarczy już 50 milisekund, żeby wyrobili sobie opinię na temat naszej strony – jest to moment, w którym decydują, czy na niej zostaną lub ją opuszczą.
Więcej czasu, bo „aż” siedem sekund, mamy na zrobienie wrażenia na drugim człowieku.
Metoda sortowania kart – jak przeprowadzić
Przystąpienie do metody sortowania kart jest możliwe na dwa podstawowe sposoby: oldskulowy i online.
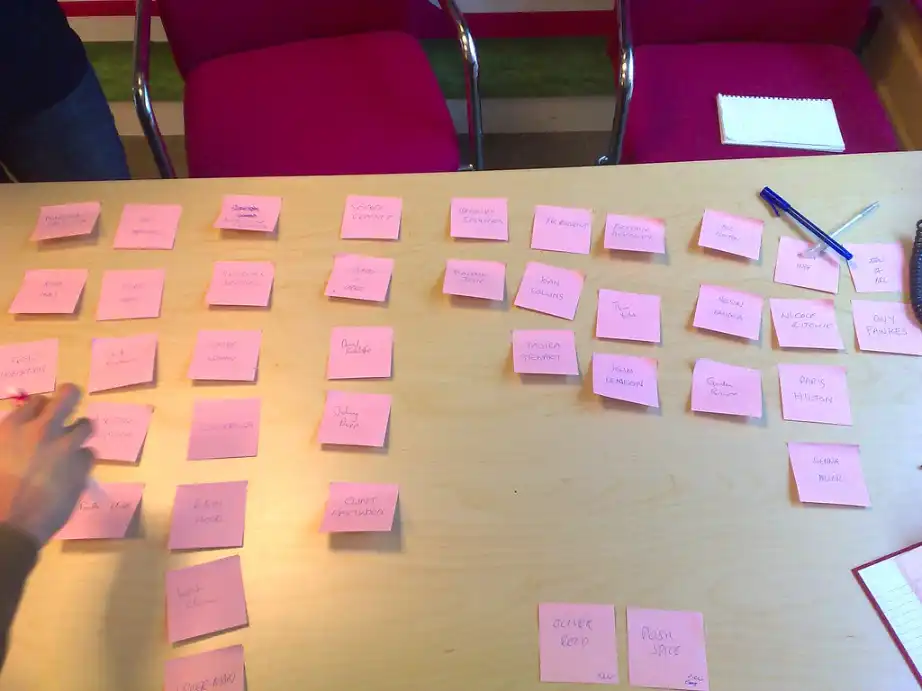
Pierwszy sposób polega na rozłożeniu samoprzylepnych karteczek na stole. Na pierwszej partii karteczek znajdują się nazwy kategorii, które powinny tworzyć menu.
Druga partia powinna być w innym kolorze i musi zawierać to, co powinniśmy zobaczyć po kliknięciu na kategorie. Zbierzmy co najmniej pięć osób, które przyporządkują content (np. produkty) do wybranych przez nas grup.
Możliwe jest jeszcze inne podstawowe rozwiązanie. Zróbmy tak, by uczestnicy testu zobaczyli tylko same karteczki z contentem. Zadanie polegałoby na opatrzeniu ich samodzielnie wymyślonymi kategoriami.
Do dyspozycji mamy badanie grupowe albo indywidualne. Jakob Nielsen, popularny specjalista w dziedzinie użyteczności zaleca, by badanie grupowe było robione stacjonarnie, indywidualne zaś w sieci.
Firmy zewnętrzne udostępniają oprogramowanie, które pozwala na przeprowadzenie testu. Odbywa się on na tej samej zasadzie, co ten oldskulowy, ale już za pomocą wygodnego narzędzia.

Badany na pewno będzie czuł się znacznie bardziej komfortowo w domowych warunkach, dlatego – jak przekonuje Nielsen – test przez internet zagwarantuje lepszą jakość wyników. Poza tym taki rodzaj badania jest rekomendowany, kiedy wymaga bardzo dużej próby.
Do grupowego podjęcia się wyzwania zachęca z kolei user experience designer Donna Spencer, autorka książki „Card Sorting: Designing Usable Categories”. Spencer twierdzi, że większa liczba uczestników sprzyja kreatywnemu myśleniu i pomaga w wyciągnięciu adekwatnych wniosków.
Uczestnicy są zachęcani przez moderatora do burzy mózgów, co owocuje dyskusją, przerzucaniem się argumentami i zadawaniem pytań. Oznacza to jednak znalezienie się w sytuacji eksperymentalnej: sztuczny charakter testu może rzutować na wyniki.
Pułapki card sorting
Metoda sortowania kart nie jest pozbawiona także innych pułapek. Największa polega na tym, że im więcej kart, tym większa liczba samodzielnych kategorii, a przecież nie chodzi o przesadzenie z ich liczbą. Dlatego tak ważne jest zachowanie proporcji – niech karty będą miały taką samą liczbę dla wszystkich kategorii, o ile pozwala nam na to wybrany rodzaj metody.
Wyobraźmy sobie, że proponujemy następujące produkty: zdalnie sterowany samochód, lalka, plastelina i kredki. Dwa pierwsze przyporządkujemy do kategorii zabawki, kolejne zaś do kategorii artykuły plastyczne.
Powiększmy jednak nasz asortyment o domek dla lalek i żołnierzyki. Wówczas uzyskamy podział na takie kategorie, jak wyroby plastyczne, zabawki dla dziewczynek i zabawki dla chłopców. (Swoją drogą, dziś dla niektórych taka kategoryzacja byłaby przejawem dyskryminacji).
Dobrym pomysłem będzie stworzenie pilotażowego testu z kilkoma uczestnikami. W trakcie jego trwania przekonamy się, czy zaproszone osoby nie tworzą zbyt wąskich kategorii. Gdyby tak się stało, warto o zrobienie kroku wstecz i przyjrzenie się przygotowanym przez nas kategoriom.
Czas start!
Rozpocznijmy najlepiej od metody otwartego sortowania kart, podczas której uczestnicy tworzą kategorie. Dzięki temu przekonamy się, co rzeczywiście jest dla nich ważne. Będzie nam w ten sposób łatwiej zdecydować, których kategorii chcemy użyć.
W czasie następnego kroku, czyli zamkniętego sortowania, gdzie to my ustalamy kategorie, dowiemy się, czy nasza wizja tego, co powinno znaleźć się w każdej z grup, pokrywa się z oczekiwaniami użytkowników.
Kolejna opcja to test drzewa (tree test), który pozwala upewnić się, czy internauci rzeczywiście „czują” nasze „wirtualne menu”. Test drzewa jest bowiem najbardziej zbliżony do korzystania z realnego menu.
Podczas zamkniętego sortowania kart uczestnicy widzą pełną listę contentu i na tej podstawie decydują, co trafi do danej kategorii. Tymczasem gdy wchodzimy na stronę internetową widzimy tylko menu i nie wiemy, jakie zasoby skrywa dana kategoria.
Test drzewa pokazuje właśnie wyłącznie kategorie – analogicznie do przeglądania strony. Zadaniem uczestnika jest odpowiedzenie, czego spodziewa się po kliknięciu w daną kategorię.
Istnieje jeszcze wariacja o nazwie hybrydowe sortowanie kart, która jest połączeniem metody otwartego i zamkniętego sortowania kart. Uczestnicy dopasowują treść witryny do z góry narzuconych kategorii (sortowanie zamknięte), a kiedy uznają, że narzucone kategorie nie spełniają ich potrzeb, mogą stworzyć własne (sortowanie otwarte).
Eksperci z usability.gov, serwisu, który zajmuje się tematem doświadczeń użytkownika (user experience), twierdzą, że optymalna liczba kart wynosi 30-40. Donna Spencer uważa z kolei, że liczba kart może być dowolna, o ile mieści się w przedziale 30-100.

Wyniki badania
Gdy korzystamy z narzędzi online, analiza badania następuje automatycznie. Kiedy natomiast wybraliśmy oldskulowe rozwiązanie, nie pozostaje nam nic innego, jak dokonanie samodzielnego obliczenia. Badanie, które zostało przeprowadzone na dużej liczbie respondentów, może zostać przedstawione w dendrogramach, czyli diagramach w kształcie drzewa. Drugim rozwiązaniem jest przerzucenie danych do arkusza kalkulacyjnego, a następnie ich ocena.
Podsumowanie
Widzimy więc, że metoda sortowania kart jest prosta, ale niezwykle przydatna. Dzięki jej zastosowaniu użytkownicy pozostaną na naszej stronie dłużej i znajdą to, czego potrzebują. W efekcie dokonają planowanego zakupu czy przeczytają artykuł z interesującej ich dziedziny. Wedle uznania mamy do wykorzystania metodę otwartego, zamkniętego i hybrydowego sortowania kart, a także test drzewa.
Metodę sortowania kart można zastosować nie tylko np. w wypadku klasyfikacji produktów w sklepie internetowym, ale także przy organizacji pytań w sekcji FAQ czy przygotowaniu mapy strony, która pozwoli użytkownikowi na sprawną nawigację. Metoda sortowania kart przydaje się także w innych dziedzinach, przykładowo gdy przygotowujemy się do prezentacji biznesowej.
Przypomnijmy sobie na koniec, jak wyglądają poszczególne rodzaje metod sortowania kart:
- Metoda otwartego sortowania kart – uczestnicy sami tworzą kategorie w oparciu o karty z contentem, jak np. produktami sklepu internetowego.
- Metoda zamkniętego sortowania kart – uczestnicy przyporządkowują karty z contentem do z góry ustalonych kategorii.
- Test drzewa – uczestnicy widzą tylko kategorie i ich zadaniem jest odpowiedzenie, czego spodziewają się po kliknięciu w daną kategorię. Przypomina to sytuację, kiedy internauta trafia na stronę internetową i zgaduje, co zawiera dana kategoria.
- Hybrydowe sortowanie kart – stanowi połączenie metody otwartego i zamkniętego sortowania kart. Uczestnicy dopasowują treść witryny do z góry narzuconych kategorii, a gdy stwierdzą, że narzucone kategorie nie spełniają ich potrzeb, mogą stworzyć własne.
Sprawdź również nasz wpis na temat "UX - historii i przyszłości projektowania" i bardziej praktyczny "Ile kosztuje strona internetowa".
Fotografia tytułowa: Alice’s Adventures in Wonderland / PublicDomainPictures.net





