Jak projektować aplikacje mobilne, by użytkownicy chcieli z nich korzystać? Na jakie zasady zwracać uwagę? Jakie strategie projektowe wykorzystać?
Wszystko, co powinniście wiedzieć o projektowaniu aplikacji mobilnych, znajdziecie właśnie w tym artykule.
Tworzenie aplikacji mobilnych a wzorce użytkowania urządzeń mobilnych
Zrozumienie typowych, najpopularniejszych celów i powodów korzystania z urządzeń mobilnych jest niezbędne w procesie projektowania aplikacji. Jest to tym bardziej istotne w czasie pandemii, w której rola komórek i tabletów jest jeszcze bardziej istotna.
Użytkownicy najczęściej korzystają z telefonów w domu, choć trend BYOD (Bring Your Own Device) nabiera na sile. Coraz trudniej jest nam rozstać się z urządzeniem i większość z nas telefon ma w zasięgu wzroku.
Najczęściej jest on używany do wysyłania wiadomości tekstowych, e-maili, korespondowania za pomocą komunikatorów, korzystania z bankowości internetowej, robienia zdjęć, publikacji i konsumpcji contentu (statusów, postów).
W jakim celu używamy kanału mobile? Głównie po to, by:
- komunikować się
- poszukiwać informacji
- rozwijać zainteresowania
- zarządzać zadaniami, finansami, pracą
- dokonywać zakupów.
Co łączy wszystkie te potrzeby? Wydaje się, że jako zbiór nie mają one części wspólnej. Otóż są nią zadania - za pomocą urządzeń mobilnych najczęściej wykonujemy pewne zadania. Szerzej o Task-Oriented Design przeczytacie w osobnym artykule. W tym momencie tylko chcę zwrócić uwagę na specyficzność urządzeń mobilnych, ich odmienność względem komputerów stacjonarnych.
Ograniczenia wynikające z zasięgu, mocy obliczeniowych, dostępnej pamięci, żywotności baterii, wielkości ekranu, sposobów obsługi, stałego trybu stand-by wymuszają zupełnie inne nastawienie i sposób użytkowania. Doświadczenia w przypadku desktopów i mobile są zdecydowanie odmienne.
Szybkość, niezawodność wykonania zadania jest o wiele ważniejszą, bardziej stresogenną kwestią w czasie korzystania z komórek, tabletów niż z komputerów stacjonarnych. Urządzenia przenośne są także o wiele bardziej podatne na niezamierzone, przypadkowe błędy.
Zupełnie inny jest także kontekst ich użytkowania. Właściwie trzeba nie tyle mówić o kontekście, ile o kontekstach. Każdorazowo na użytkownika działa zupełnie inna wiązka bodźców, która wywołuje odmienne zachowania.
Kontekst, w jakim znajduje się użytkownik w dużym stopniu wpływa na to jak używa urządzeń mobilnych. Zarówno w sensie manualnej obsługi, jak i skupienia uwagi, zaangażowania.
Stąd też niezwykle istotne w projektowaniu aplikacji mobilnych jest maksymalne ułatwienie, uproszczenie wykonywania zadań. A temu służą strategicznie wykorzystane zasady, wzorce projektowe i dobre praktyki. Oto najważniejsze z nich.
Tworzenie aplikacji mobilnych zgodnie z regułą minimalizacji Obciążeń Poznawczych (Cognitive Strains)
Ograniczenia poznawcze ludzkiego umysłu wpływają na sposób projektowania aplikacji mobilnych. Nadmiar informacji, funkcji, kolorów, tekstu, typografii negatywnie wpływa na użytkownika, który może się nimi poczuć przeciążony. Skutki łatwo sobie wyobrazić.
Aplikacje mobilne, w których nie zadbano o redukcję Obciążeń Poznawczych, są postrzegane jako trudne i nieprzystępne. Zadania w nich inicjowane mogą nie być kończone, co z kolei może sprzyjać wrażeniu, że są one nieprzydatne.
Redukcja Obciążenia Poznawczego, czyli wysiłku, jaki musimy włożyć w wykonanie zadania, jest nie tylko pożądana, ale wręcz konieczna. W tym celu należy m.in. minimalizować ilość informacji i przekazywać tylko te, które są związane z wykonywanym zadaniem.
Zasada „less is more” jest tutaj najlepszym drogowskazem. Obciążenia Poznawcze redukować można także za pomocą odwołania się do wiedzy już posiadanej przez użytkownika.
Zarówno dotyczącej działania interfejsów aplikacji mobilnych, jak i typowej ikonografii, symboliki, znaków, wyglądu przycisków, funkcji.
Jak projektować aplikacje mobilne w zgodzie z Zasadą Konsystencji (Consistency Rule)?
Zasada Konsystencji, Spójności Aplikacji Mobilnej jest być może jedną z najważniejszych w procesie projektowania. Spójność jest pojęciem złożonym i odnosi się do trzech kwestii:
- Spójności Wizualnej
- Spójności Funkcjonalnej
- Spójności Zewnętrznej.
Spójność Wizualna to dbałość o konsekwentne powtarzanie raz zastosowanego wzorca wizualnego. Na którego składa się kolorystyka, proporcje, dominujące kształty i formy, typografia, ikony, symbole.
Konsystencja pozwala zmniejszyć Obciążenia Poznawcze, ułatwia zapamiętanie sposobu działania interfejsu, funkcjonalności.
Spójność Funkcjonalna oznacza identyczność działania i rezultatów poszczególnych funkcjonalności, dostępnych w dowolnej części aplikacji. Dzięki temu aplikacja mobilna staje się przewidywalna, bezpieczna, zrozumiała i wygodna.
Z kolei Spójność Zewnętrzna aplikacji mobilnej oznacza zgodność przyjętych rozwiązań z dominującymi konwencjami projektowymi. Dzięki temu aplikacja mobilna pozwala użytkownikom używać wiedzy, zdobytej w czasie użytkowania aplikacji pokrewnych.

Spójność Zewnętrzna to także dostosowanie do wytycznych i standardów poszczególnych platform i systemów operacyjnych. Dostosowanie się do tych norm pozwala uniknąć problemu Tarć Poznawczych. Zwiększa także wiarygodność aplikacji.
Projektowanie aplikacji mobilnych - Zasada Jedno Zadanie na Jeden Ekran (One Screen, One Task Rule)
Specyfika użytkowania urządzeń mobilnych sprawia, że każde złożone zadanie należy dzielić na zadania o mniejszym poziomie skomplikowania. Jest to szczególnie istotne w przypadku zadań o podwyższonym ryzyku z punktu widzenia użytkownika (np. płatności, wprowadzanie danych kart płatniczych).
Podział wprowadza poczucie ładu, porządku, sugeruje logikę oraz wynikanie, dzięki czemu ma pozytywny wpływ emocjonalny na użytkownika.
Potrzeba jasno sprecyzowanego celu, koniecznych do jego osiągnięcia działań, komunikowanych w sposób jasny i konkretny sprawia, że aplikacja mobilna jest postrzegana jako racjonalna i logiczna.
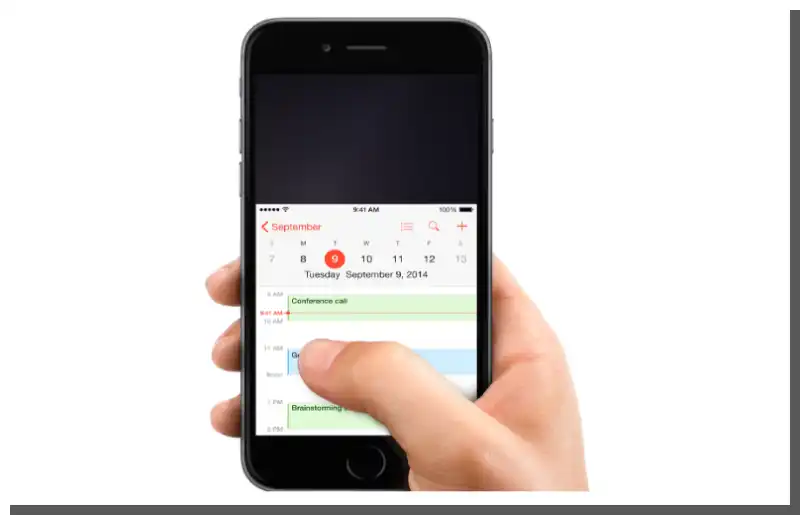
Dzielenie zadań pozwala także uniknąć sytuacji przeciążenia naszej pamięci roboczej, w której jako użytkownicy przechowujemy maksymalnie do siedmiu informacji w jednym momencie. Warto także pamiętać o rozmiarach ekranów urządzeń mobilnych. Ograniczona przestrzeń powoduje konieczność redukowania ilości elementów, które muszą być jednocześnie czytelne, zrozumiałe i łatwe do użycia.

Źródło: Thumb Zone
Stąd też najlepszym rozwiązaniem jest zastosowanie Zasady Jedno Zadanie na Jeden Ekran. Innymi słowy, na każdym ekranie użytkownik powinien mieć możliwość wykonania jednej czynności, która ma dla niego kluczowe znaczenie, która jest źródłem istotnej wartości.
Minimalizacja opcji w sytuacji deficytu uwagi i wielu dystraktorów (bodźców rozpraszających uwagę) pozwala poprawić komfort użytkowania aplikacji. Nadmiar możliwości jest wręcz wrogiem aplikacji mobilnych - warto o tym pamiętać.
Prawo Hicka i Parkinsona (Hick's Law, Parkinson's Law)
Redukowanie funkcji, opcji wyboru ma także swoje psychologiczne uzasadnienie. W procesie tworzenia aplikacji mobilnych warto sobie przypomnieć dwa ważne prawa - Hicka i Parkinsona.
Prawo Hicka jest tak naprawdę odkryciem dwóch psychologów – Williama Hicka i Raya Hymana. Badacze zajmowali się problemem podejmowania decyzji, w szczególności zajmował ich problem szybkości. Odkryli, że im więcej wybierający ma alternatyw, tym więcej potrzebuje czasu na dokonanie wyboru.
Co ciekawe, Hick i Hyman stworzyli nawet matematyczny wzór pozwalający wyliczyć czas konieczny do podjęcia decyzji. Co jeszcze ciekawsze, wydłużenie czasu podejmowania decyzji wcale nie sprawia, że mniej się mylimy.
Z kolei Prawo Parkinsona, sformułowane przez pisarza Cyrila Parkinsona, brzmi następująco: Praca rozszerza się tak, aby wypełnić czas dostępny na jej ukończenie.
Innymi słowy, ludzie mają tendencję do wykonywania zadań, raczej wykorzystując 100% dostępnego czasu, niż kończąc je przed czasem.
Jak to prawo się ma do projektowania aplikacji mobilnych?
Użytkownicy aplikacji mobilnych chcą podejmować decyzje, wykonywać działania szybko, bezpiecznie i z poczuciem celu. By tak się stało, muszą w niewielkiej ilości czasu podjąć słuszną decyzję, dlatego należy projektować działania, komunikaty, instrukcje maksymalnie zrozumiałe, proste i pomocne.
Zadania, jeśli mają być wykonane szybko i skutecznie nie mogą być pracochłonne, nie mogą być czasochłonne.
Proces tworzenia aplikacji, rozwijania aplikacji powinien być nastawiony na osiągnięcie tego efektu.
Tworzenie aplikacji mobilnych - projektowanie gestów (Gesture Design)
Specyficzność użytkowania urządzeń mobilnych - w sensie sposobów ich obsługi (taktylność, gesty, małe przekątne ekranów) oraz kontekstów ich używania (dom, miejsca publiczne, ruch, stan spoczynku) - wymusza także odpowiednią strategię projektowania gestów, tworzenia aplikacji.
Możliwość popełnienia błędów, wynikająca z wielkości przycisków, wrażliwości samych technologii taktylnych w poszczególnych urządzeniach, modelach, sprawności małej motoryki użytkowników powoduje, że konieczne jest inne podejście do projektowania.
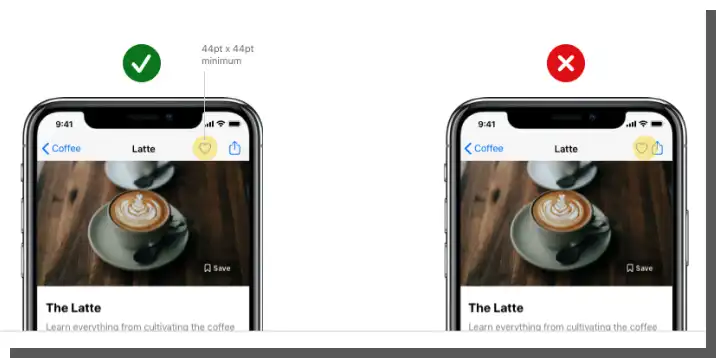
Minimalny rozmiar przycisków musi odpowiadać średniemu rozmiarowi opuszków palców, a te zazwyczaj są wielkości od 10 do 14 milimetrów.
Co równie ważne, należy zachować odpowiednią odległość pomiędzy przyciskami. Dokumentacja iOS User Interface Guide mówi wprost o zachowaniu 44 points jako tapped area.

Bezpośrednio z wielkością przycisków wiąże się dostosowanie rodzajów wykorzystanych gestów do możliwości użytkowników, które są zależne od wieku (np. kondycji zdrowotnej - seniorzy, stadium rozwoju - dzieci). O ile stosowanie typowych gestów (np. tapnięcie) jest konwencjonalne, typowe i oczekiwane, o tyle gesty bardziej wyszukane zawsze wiążą się z ryzykiem pogorszenia User Experience.
Aplikacje mobilne - projektowanie “Strefy Kciuka” (Thumb Zone Design)
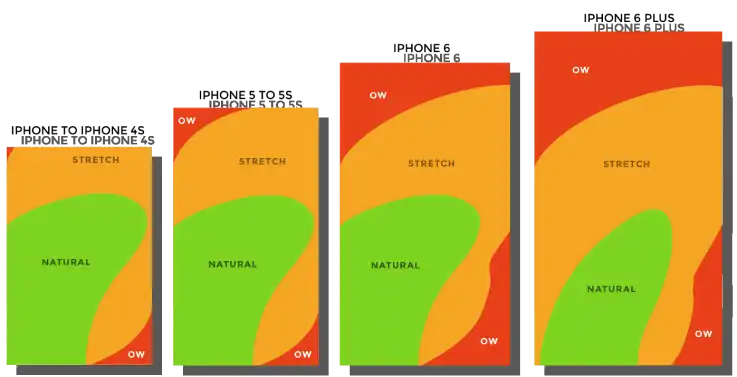
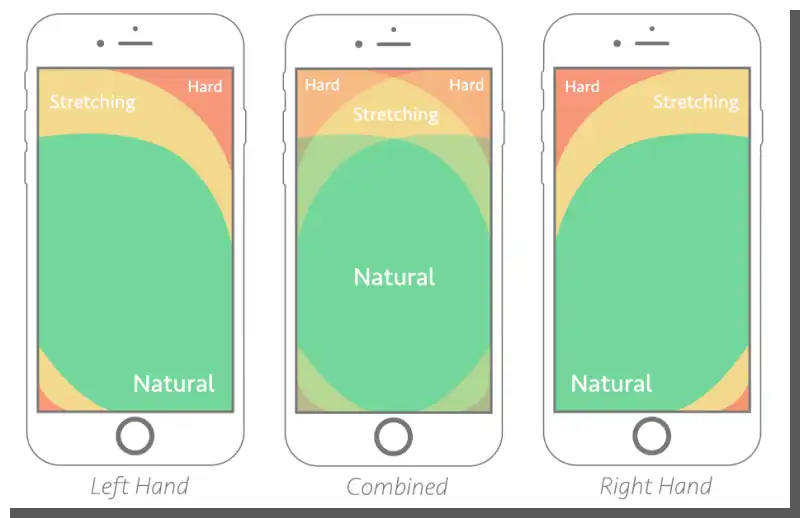
Kciuk jest najczęściej wykorzystywanym palcem do obsługi urządzeń mobilnych. Reguła ta jest tym bardziej prawdopodobna, im bardziej rozpraszający uwagę, angażujący jest kontekst. Ruch, bodźce zewnętrzne, multitasking, rozpraszacze uwagi powodują, że kciuk jest nie tylko podstawowym „narzędziem” obsługi, ale także jest postrzegany jako najbardziej naturalny palec.
Stąd obszar jego zasięgu (Strefa Kciuka) jest szczególnie istotny z punktu widzenia projektowania aplikacji mobilnych. Rozmieszczenie przycisków musi wynikać z ich dostępności i ważności.
Warto pamiętać, że dostęp do stref poza zasięgiem kciuka może się wiązać z koniecznością zmiany położenia urządzenia w dłoni, użycia drugiej ręki, użycia innych palców (pojedynczo lub parami).
W zasięgu kciuka powinny znaleźć się:
- przyciski nawigacyjne, w szczególności często używane, także buttony CTA.
Poza zasięgiem kciuka powinny znaleźć się:
- przyciski potencjalnie niebezpieczne (np. przycisk Usuń).
Generalnie, rozmieszczenie przycisków powinno przeciwdziałać przypadkowym działaniom, które mogą być niepożądane lub szkodliwe z punktu widzenia użytkownika.

Źródło: The Thumb Zone: Designing For Mobile Users
Tworzenie aplikacji - Test Jednego Kciuka i Jednego Oka (The One Thumb, One Eyeball Test)
Być może najbardziej uniwersalną metodą projektową, a właściwie metodą oceny projektów jest Test Jednego Kciuka i Jednego Oka, zaproponowany przez Luke'a Wroblewskiego. Pomysł Wroblewskiego (Product Director`a w Google) jest genialny w swej prostocie.
Wróblewski zauważył, że sposobem na dystraktory jest projektowanie w taki sposób, by projekt był czytelny, zrozumiały, funkcjonalny, użyteczny w sytuacji, gdy jest percypowany w ograniczony sposób. W sytuacji, gdy interfejs jest używany za pomocą tylko kciuka.
Jeśli projekt będzie użyteczny w maksymalnie niesprzyjających warunkach, przy zaangażowaniu minimalnych zasobów mentalnych i manualnych to tym bardziej będzie użyteczny w warunkach bardziej sprzyjających.
Innymi słowy, projektowanie aplikacji mobilnych ma uwzględniać przede wszystkim sytuacje najbardziej niekorzystne z punktu widzenia wygody użytkownika.
Jeśli użytkownik w „polowych” warunkach będzie mógł wykonać zadania, jego satysfakcja z korzystania aplikacji będzie bardzo wysoka.
Prawda, że projektowanie aplikacji mobilnych jest genialnie proste?
W praktyce Test Jednego Kciuka i Jednego Oka pozwala sprawdzić skuteczność wykonania zadań w krótkim czasie (zazwyczaj nie dłuższym niż 60 sekund), w warunkach niesprzyjających koncentracji.
Użytkownicy aplikacji mobilnych są już bardzo przyzwyczajeni do rozwiązań, które zapewniają szybkie, skuteczne wykonywanie zadań. Stąd też interfejsy powinny być możliwie minimalistyczne, proste, ze zredukowaną ilością alternatyw i funkcjonalności. Powinny także zapewniać możliwie najlepsze Doświadczenia Użytkownika w nawet najbardziej niewygodnych warunkach.
UX Design projektowanie aplikacji dla urządzeń mobilnych. Podsumowanie
- Zrozumienie typowych, najpopularniejszych celów i powodów korzystania z urządzeń mobilnych jest niezbędne w procesie projektowania aplikacji.
- Za pomocą urządzeń mobilnych najczęściej wykonujemy zadania.
- Ograniczenia urządzeń mobilnych wpływają na nastawienie i sposób ich użytkowania.
- Szybkość, niezawodność wykonania zadania jest ważną kwestią w czasie korzystania z komórek, tabletów. Projektowanie aplikacji mobilnej powinno być nastawione na uzyskanie takich efektów.
- Urządzenia przenośne są o podatne na niezamierzone, przypadkowe błędy.
- Kontekst, w jakim znajduje się użytkownik w dużym stopniu wpływa na to jak używa urządzeń mobilnych.
- Tworzenie aplikacji mobilnej, ściślej projektowanie interfejsu aplikacji mobilnych, powinno być skoncentrowane na maksymalnym ułatwieniu użytkownikom wykonywania zadań.
- Aplikacja mobilna, w której nie zadbano o redukcję Obciążeń Poznawczych, jest postrzegana jako trudna i nieprzystępna.
- Konsystencja pozwala zmniejszyć Obciążenia Poznawcze, ułatwia zapamiętanie sposobu działania interfejsu, funkcjonalności.
- Projektowanie interfejsów aplikacji mobilnych to przede wszystkim minimalizacja opcji.
- W sytuacji deficytu uwagi i wielu bodźców rozpraszających minimalna ilość funkcji pozwala poprawić komfort użytkowania aplikacji.
- Projektując aplikacje mobilne warto sobie przypomnieć dwa prawa - Hicka i Parkinsona.
- Możliwość popełnienia błędów, wynikająca z wielkości przycisków, wrażliwości technologii taktylnych i sprawności małej motoryki użytkowników powoduje, że konieczne jest inne podejście do projektowania.
- Strefa Kciuka jest szczególnie istotna - rozmieszczenie przycisków musi wynikać z ich dostępności i ważności.
- Test Jednego Kciuka i Jednego Oka pozwala oceniać użyteczność aplikacji mobilnych w kontekstach ograniczających użycie wielu palców oraz rozpraszających uwagę.
- Zgodnie z Testem Jednego Kciuka i Jednego Oka, jeśli projekt będzie użyteczny w maksymalnie niesprzyjających warunkach, to tym bardziej będzie użyteczny w warunkach bardziej komfortowych.





